プレファレンス
最終更新日: 2021年5月20日
R8 | R9
WagbyDesignerでは、プレファレンスの初期値を設定します。このプレファレンスはユーザ毎にカスタマイズすることができます。
「ユーザ設定変更可能」を「不可」とした場合、ユーザによるプレファレンスの変更は行えなくなります。
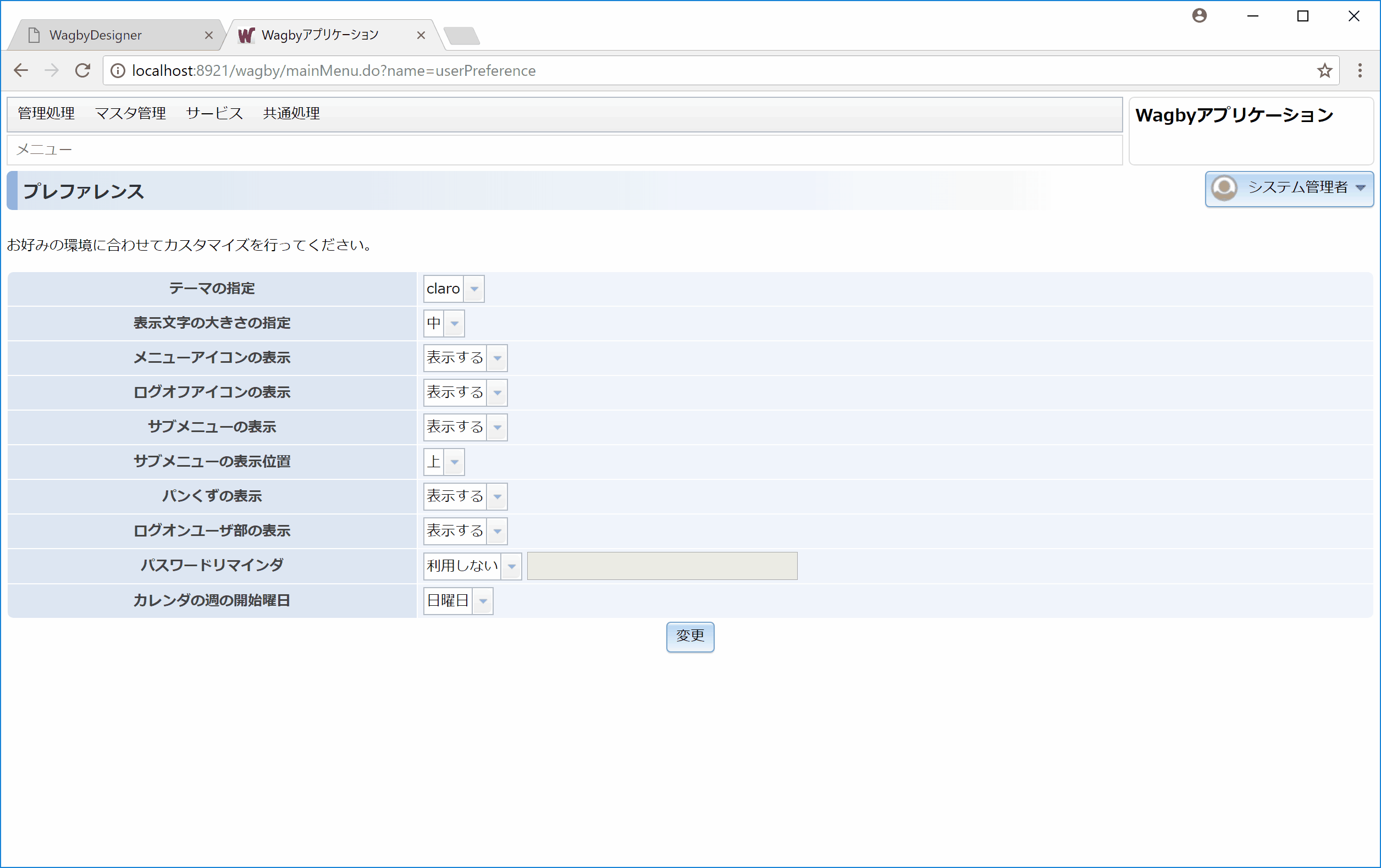
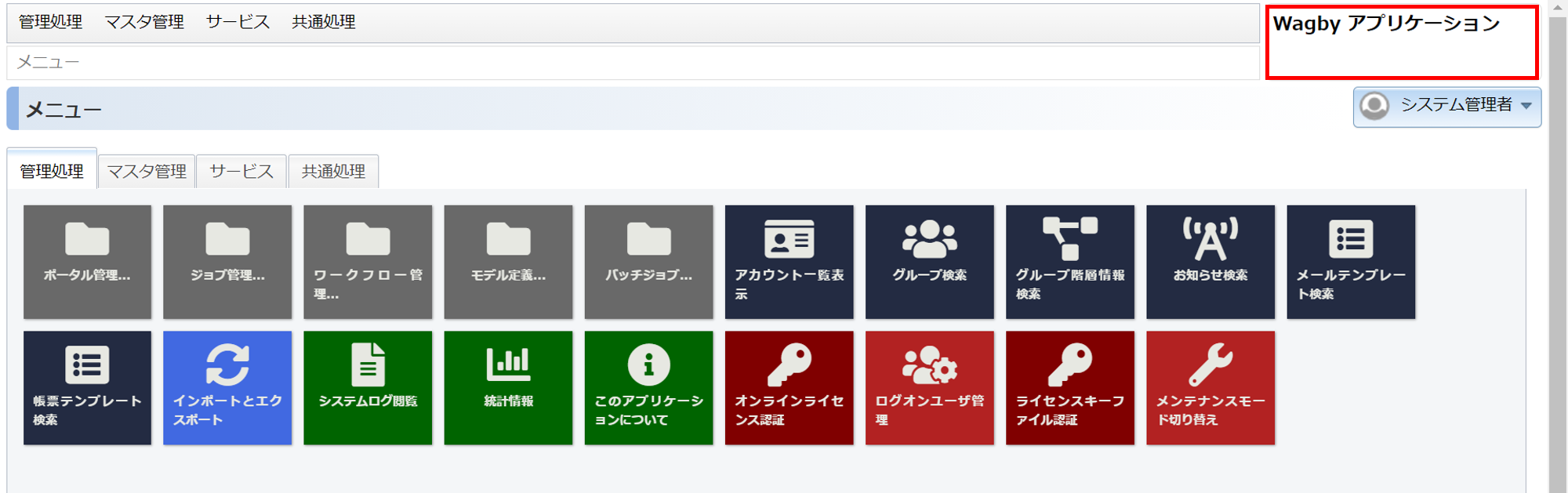
ユーザのプリンシパルにかかわらず、共通設定タブとその中の「プレファレンス」アイコンは必ず表示されます。
ビルドしたアプリケーションのデザインを選択することができます。標準では "claro" というテーマが選択されています。"flat_purple", "flat_blue", "flat_orange", "soria", "tundra", "nihilo" というテーマが用意されています。
文字の大きさを「大」「中」「小」の三段階から指定することができます。標準は「中」です。
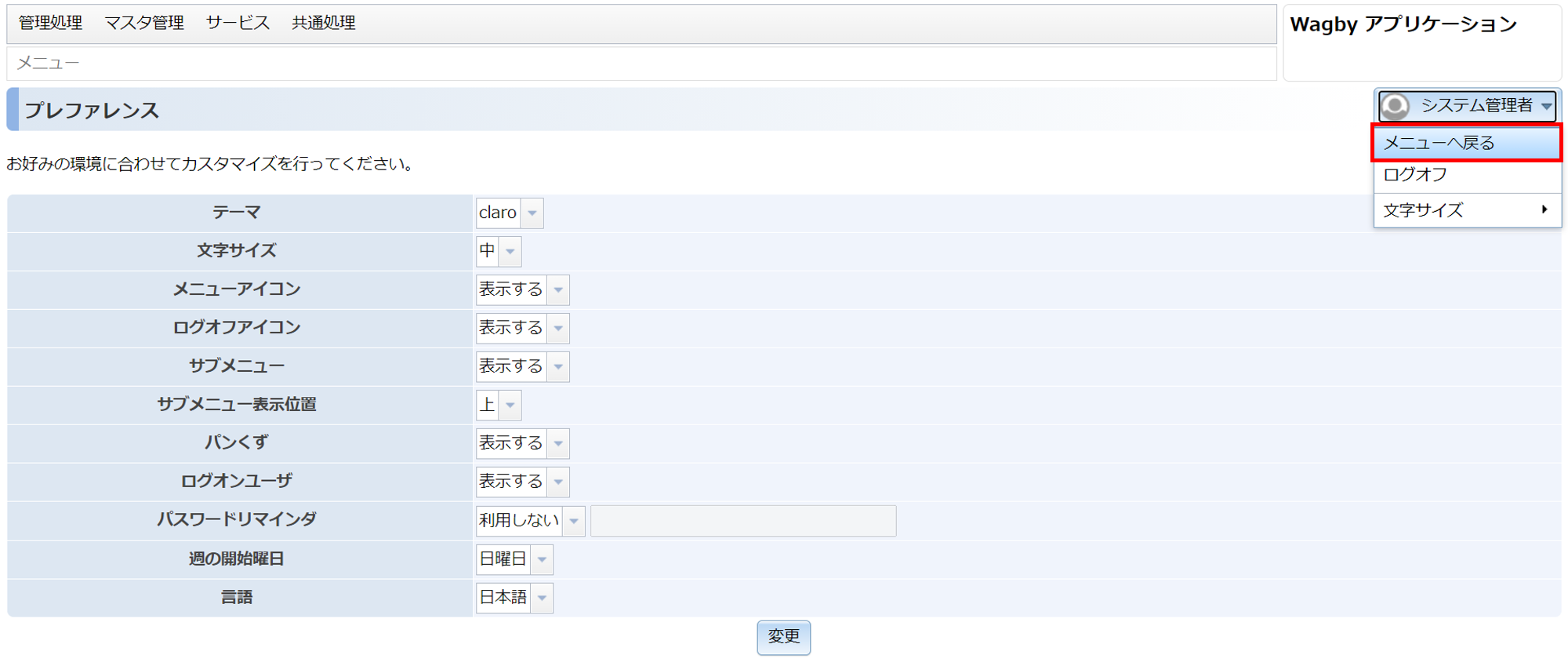
画面右上のログオンユーザー名を押下すると「メニューへ戻る」というリンクが用意されています。
または、アプリケーション名をクリックすることでもメニュー画面に戻ることができます。
「ログオフ」というリンクが用意されます。(図12を参照)
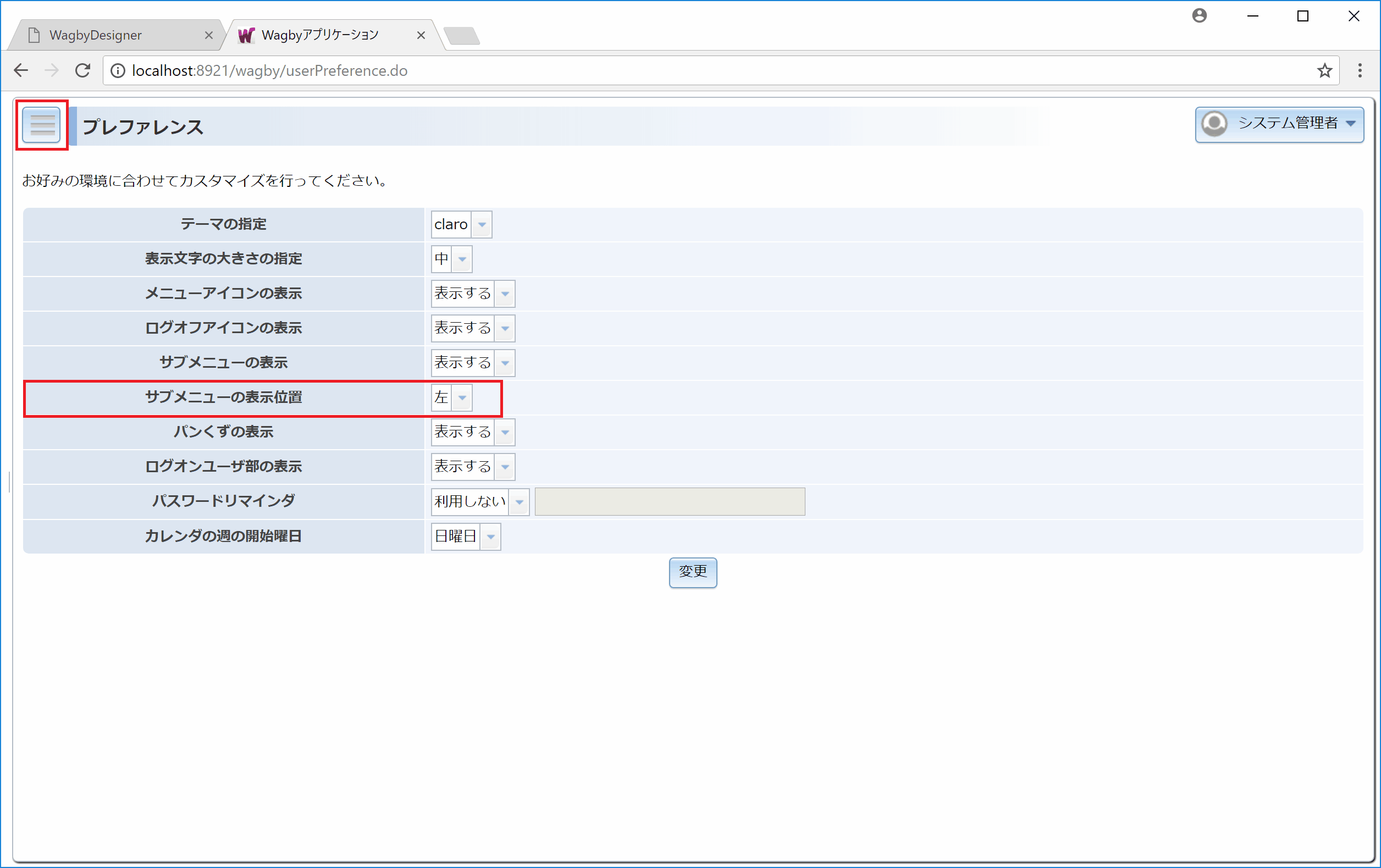
ビルドしたアプリケーションに用意される「サブメニュー」の表示制御を行います。
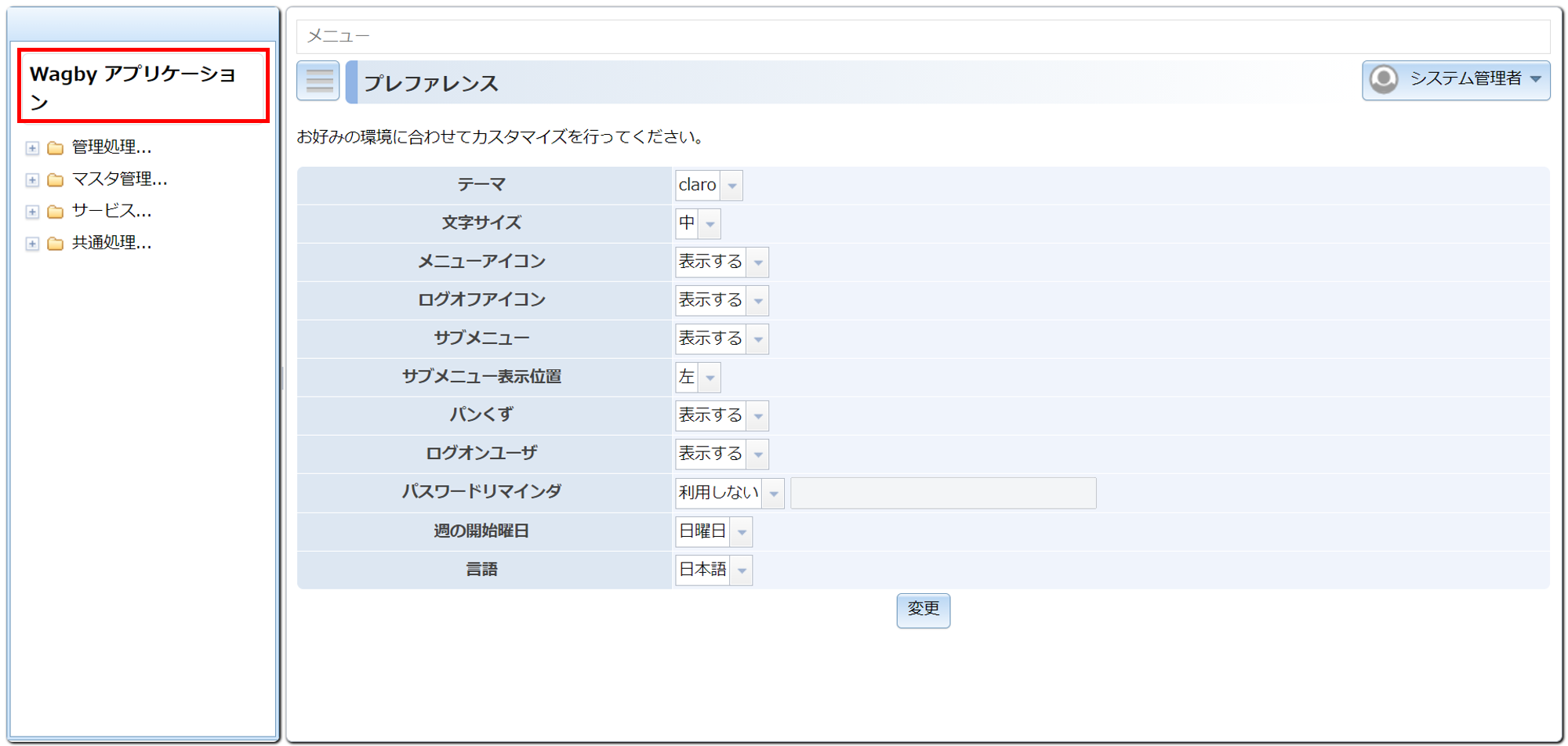
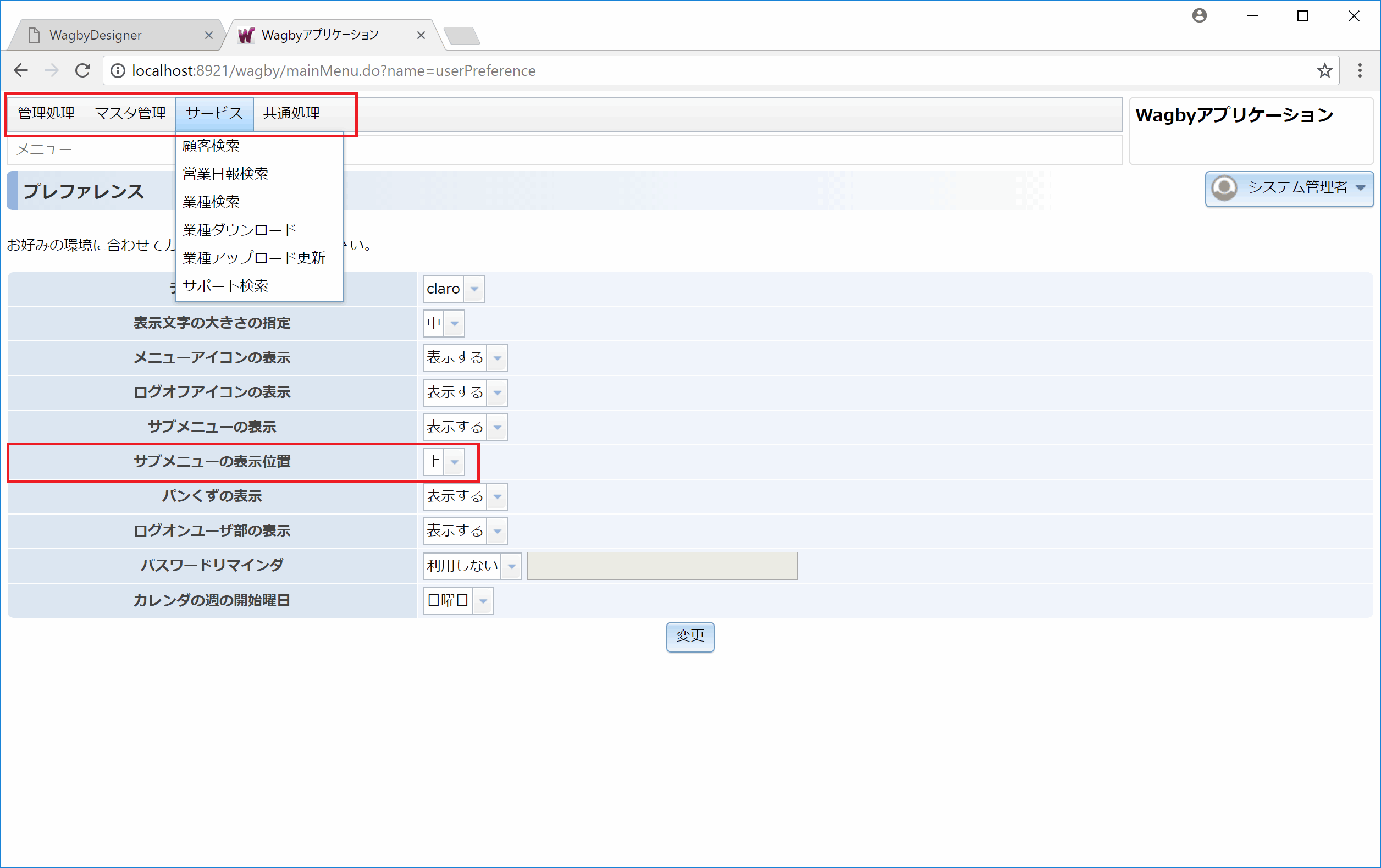
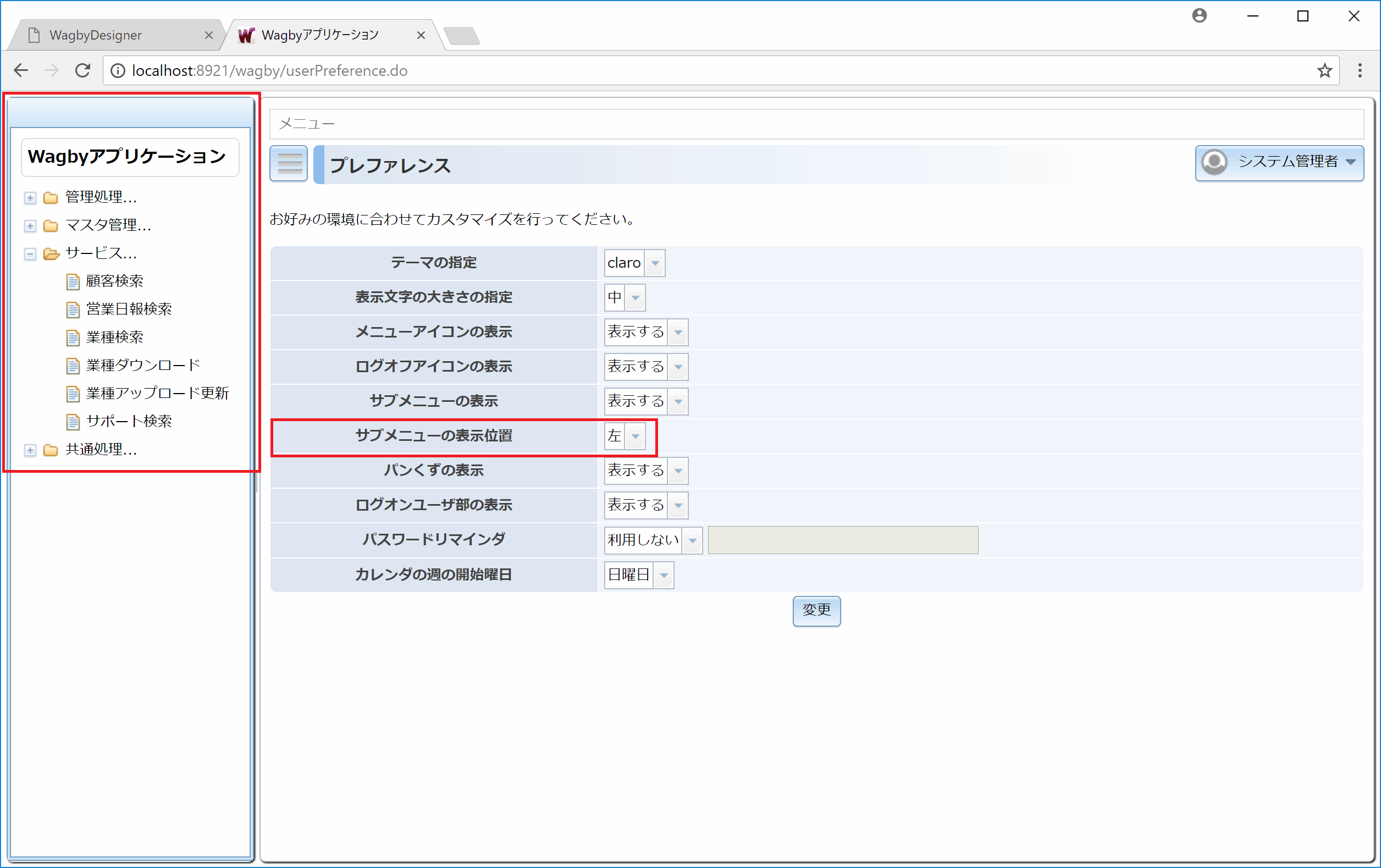
ビルドしたアプリケーションに用意される「サブメニュー」の表示位置を指定することができます。
サブメニューは常に画面上部に表示されます。
サブメニューはボタン押下で表示されるようになります。サブメニューの表示幅はマウス操作で変更することができます。
一度サブメニュー(左)を開くと、その後の画面遷移でサブメニューは表示され続けます。表示と非表示の状態は維持されます。
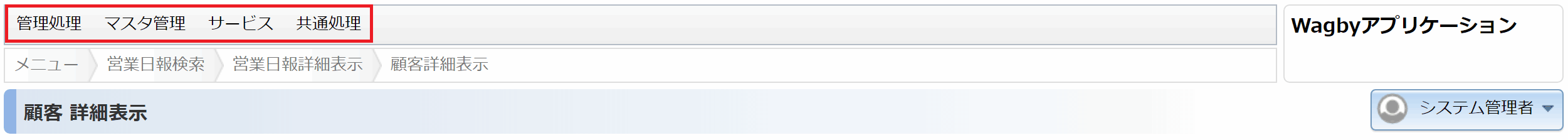
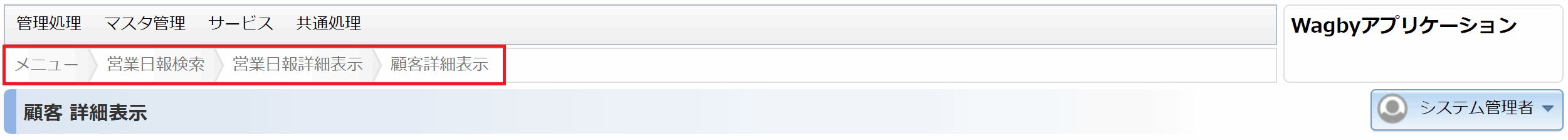
「パンくず」は、画面遷移の履歴を表示します。メニューへ遷移すると、これまでのパンくず履歴は消去されます。
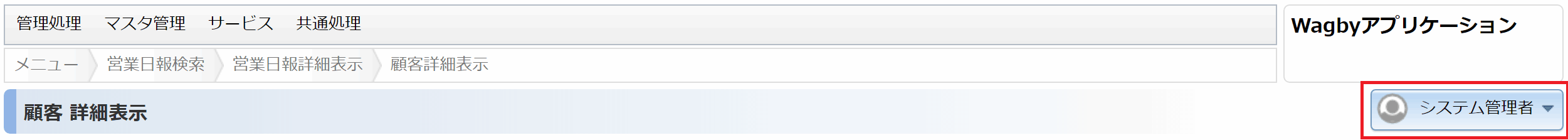
ビルドしたアプリケーションに用意される「ログオンユーザ」の表示制御を行います。
(アカウントの章で説明します。)
モダンカレンダビューの週の開始曜日を指定することができます。
概要

このメニューは必ず表示されます
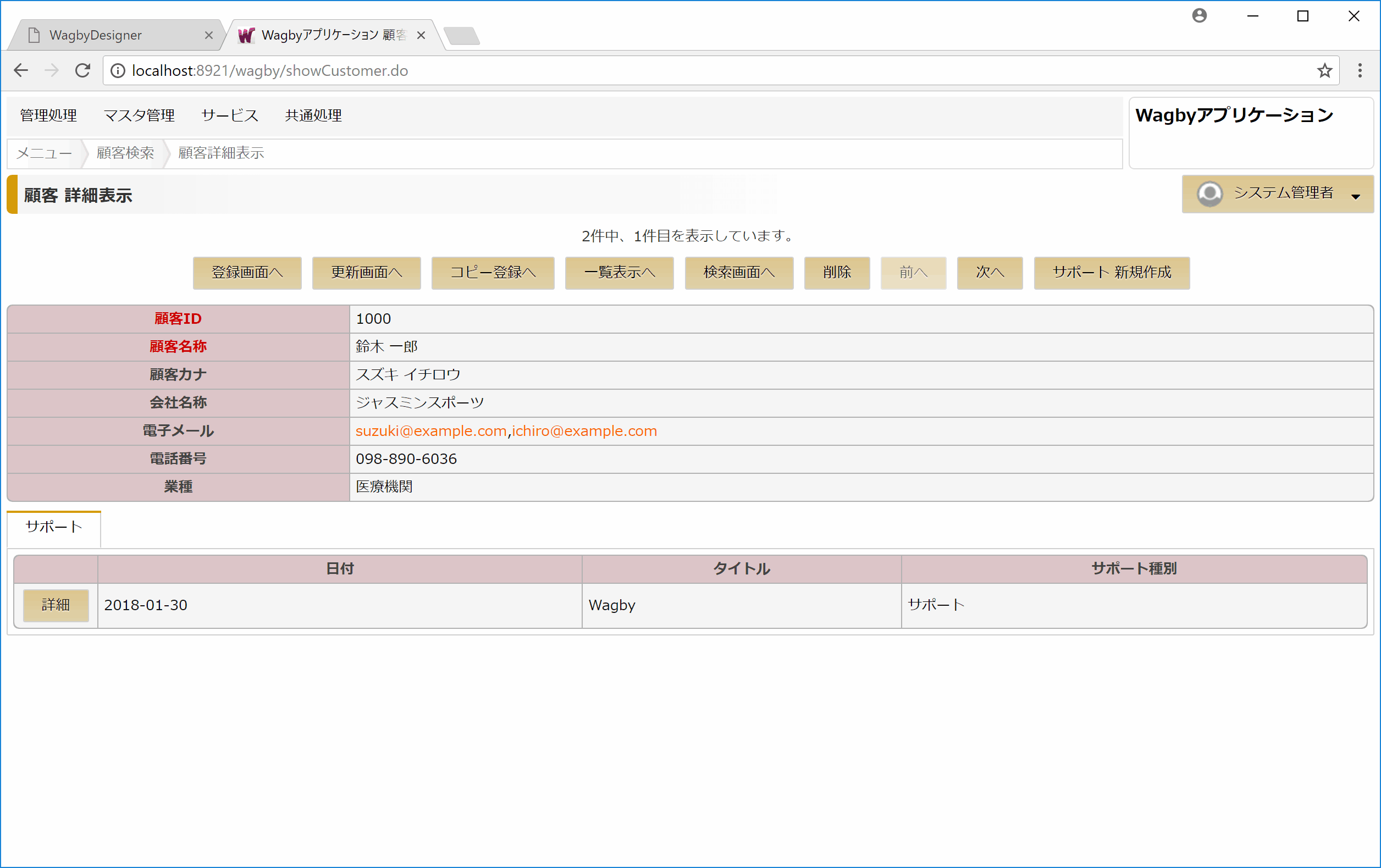
CSSテーマ
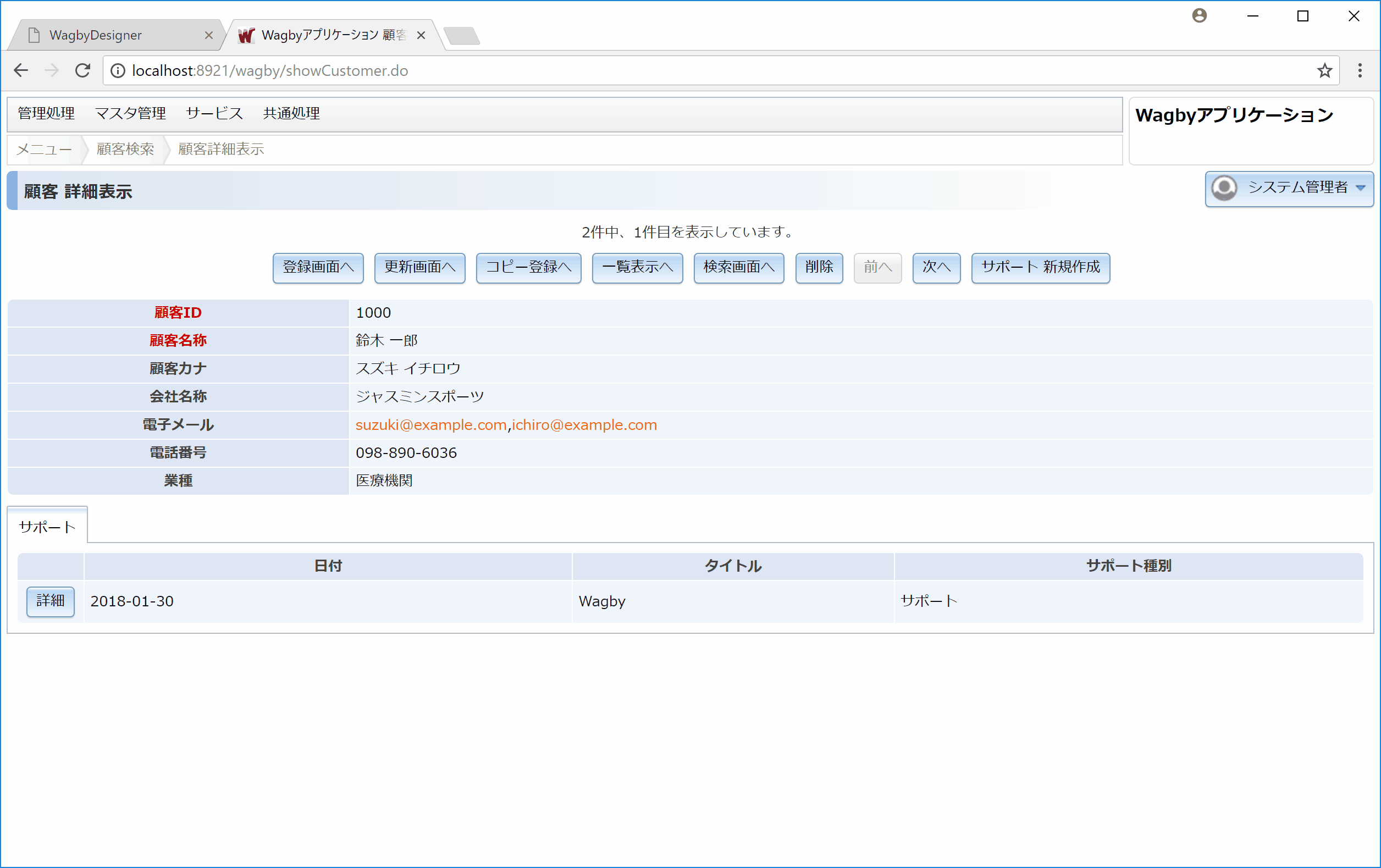
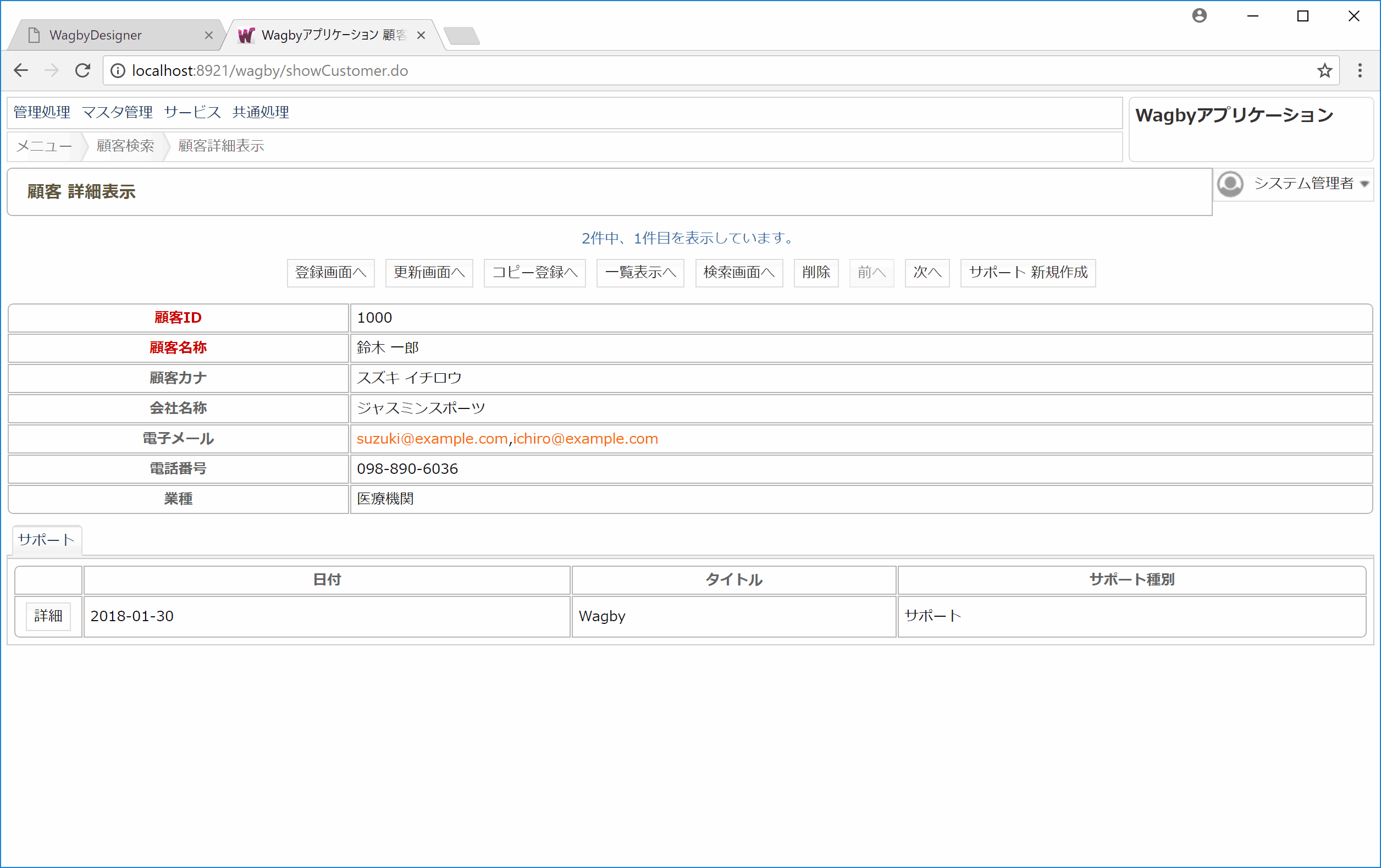
claro (標準)

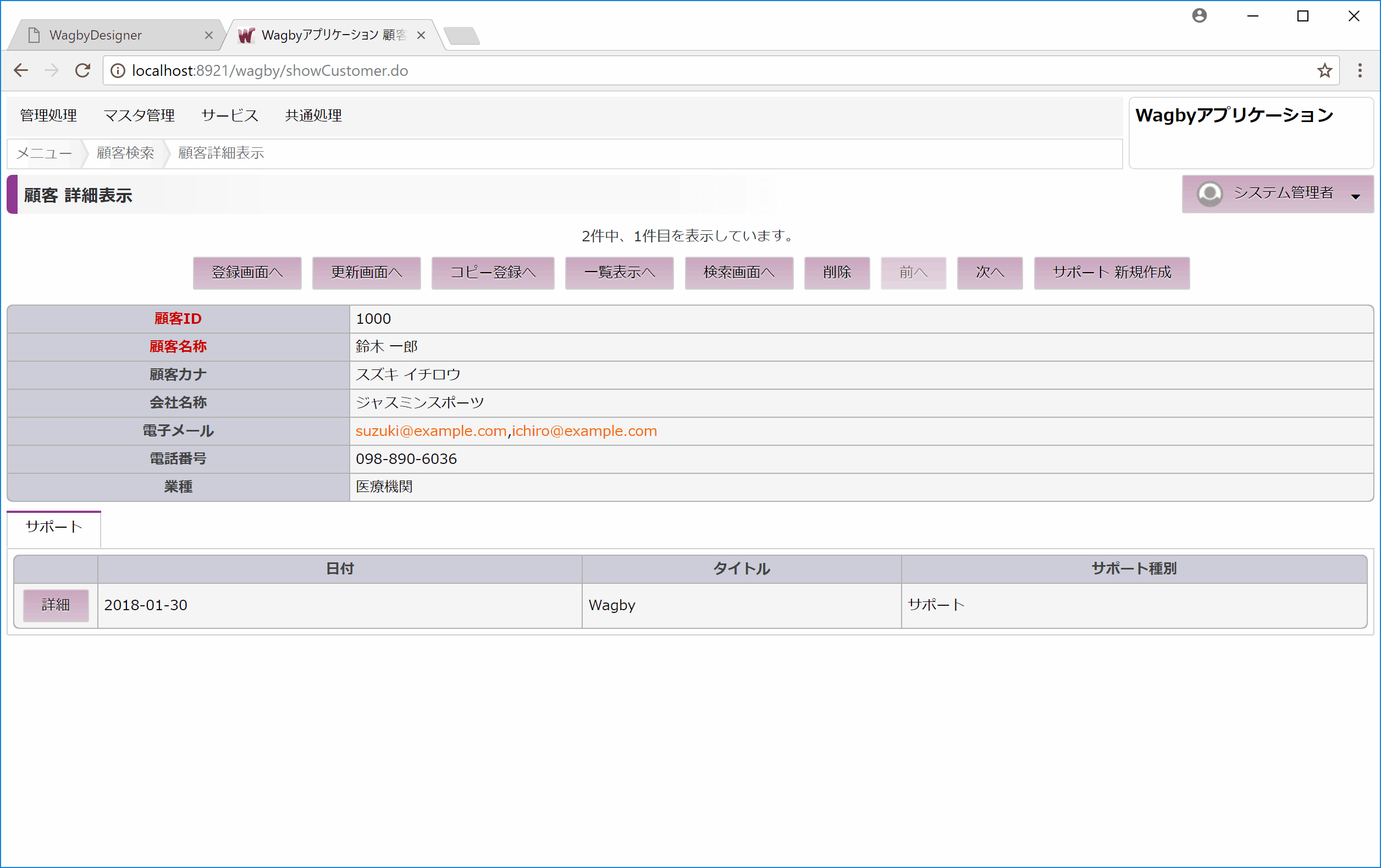
flat_purple

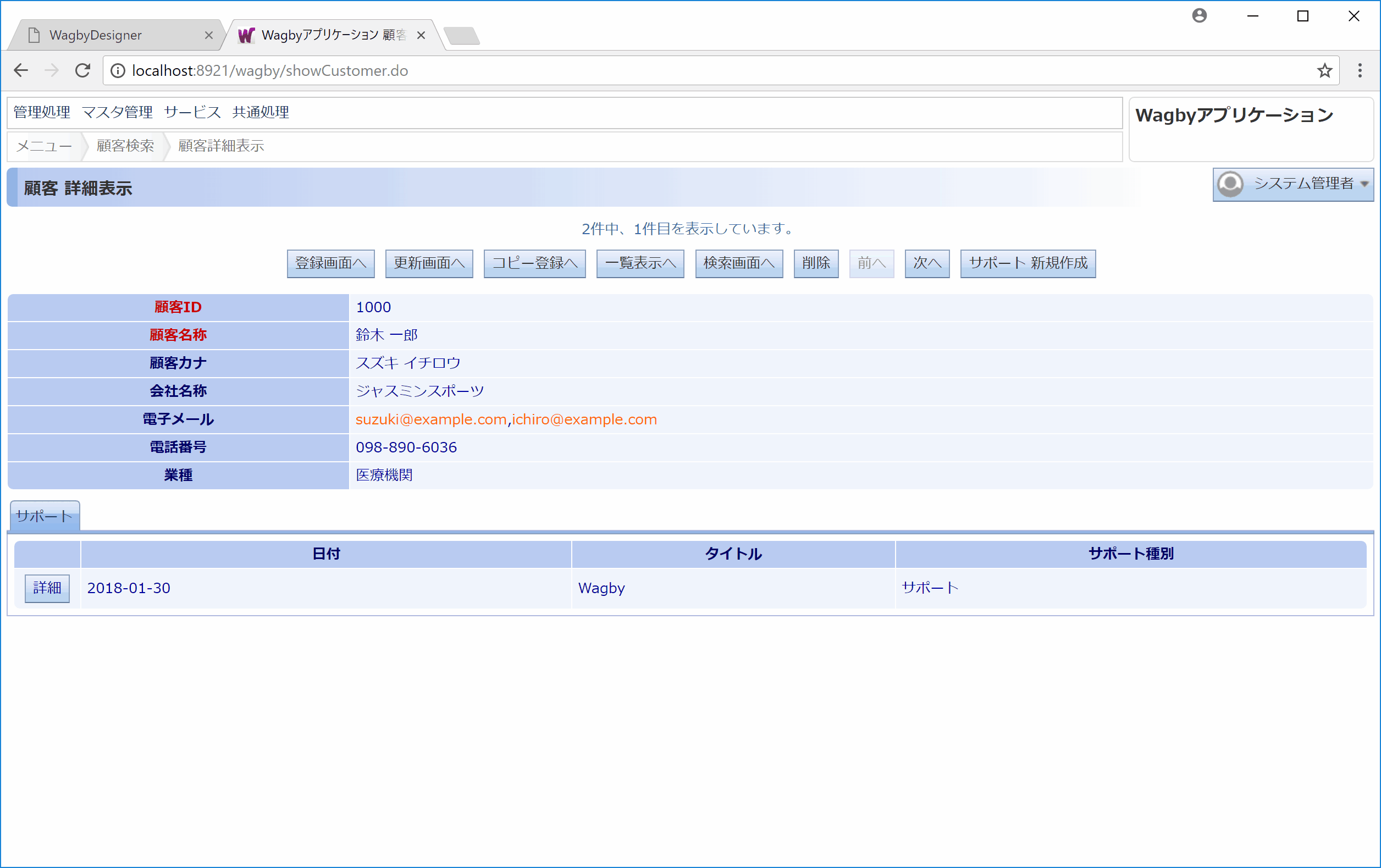
flat_blue

flat_orange

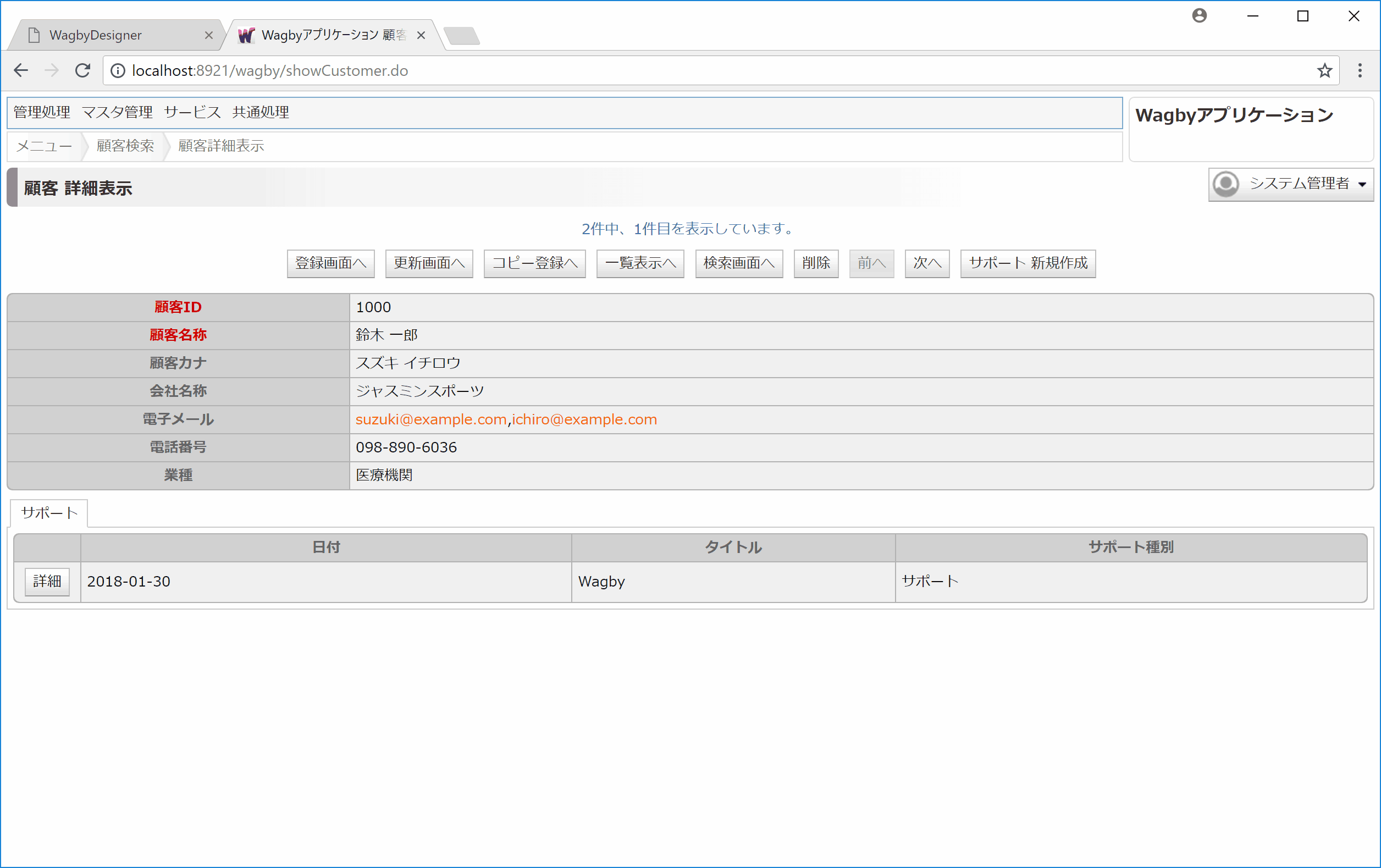
soria

tundra

nihilo

表示文字の大きさの指定
「小」の場合

「中」の場合

「大」の場合

メニューアイコン



ログオフアイコン
サブメニュー
サブメニューの表示

サブメニューの表示位置
「上」の場合

「左」の場合


パンくず

ログオンユーザ

パスワードリマインダ
カレンダの週の開始曜日