バーゲージ
最終更新日: 2020年3月14日
R8 | R9
図1はバーゲージを使っていない例です。数値はそのまま表示されています。
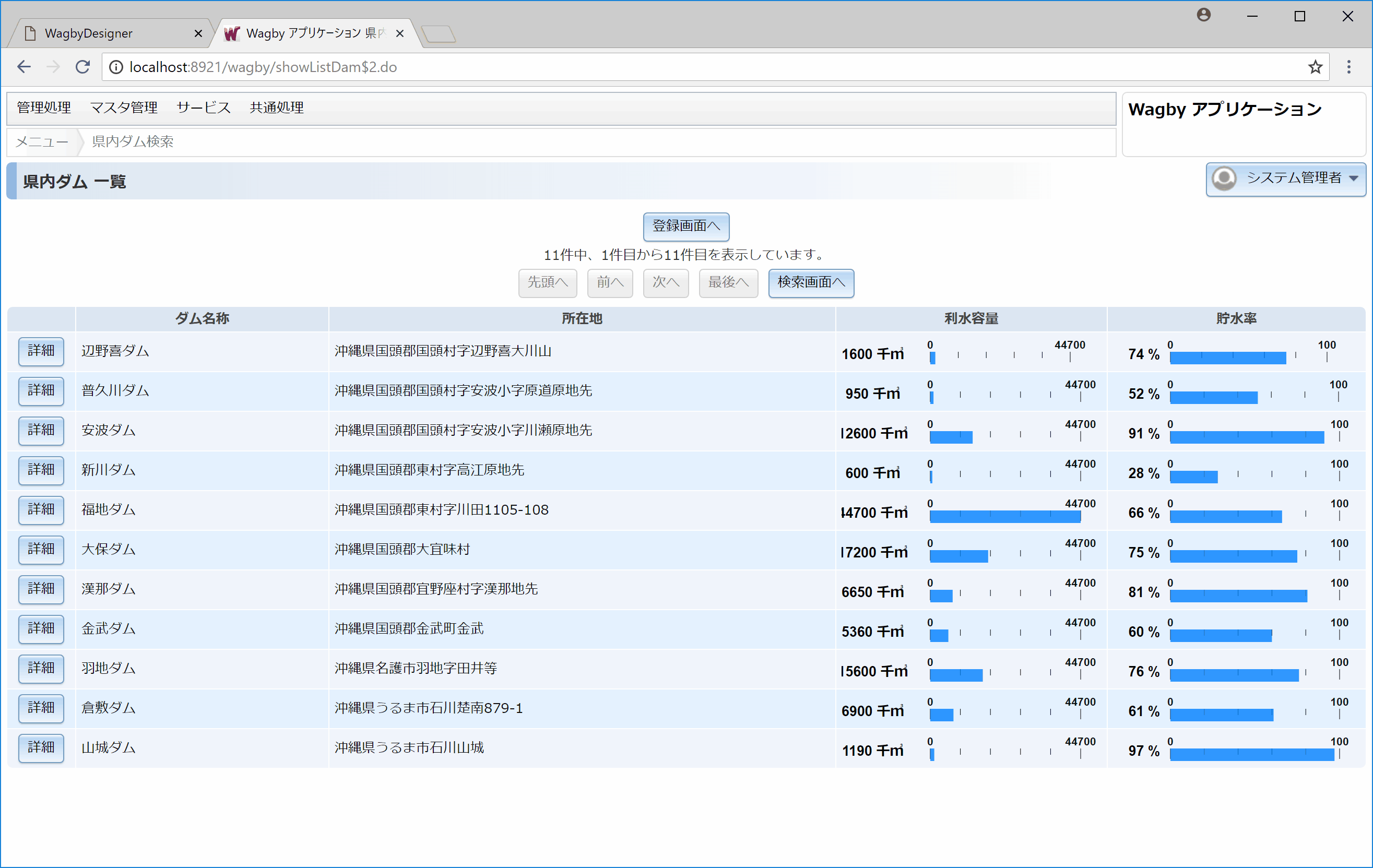
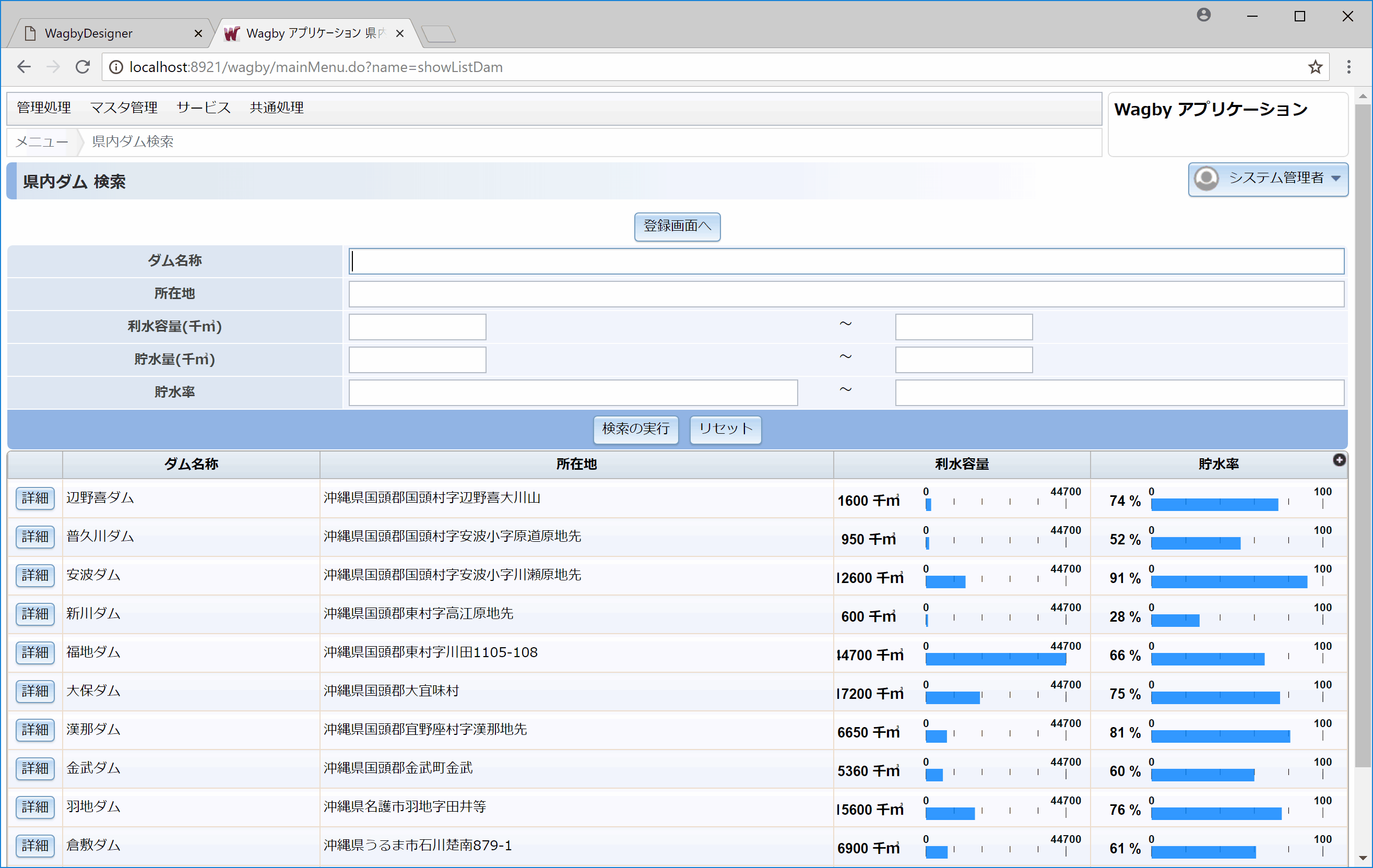
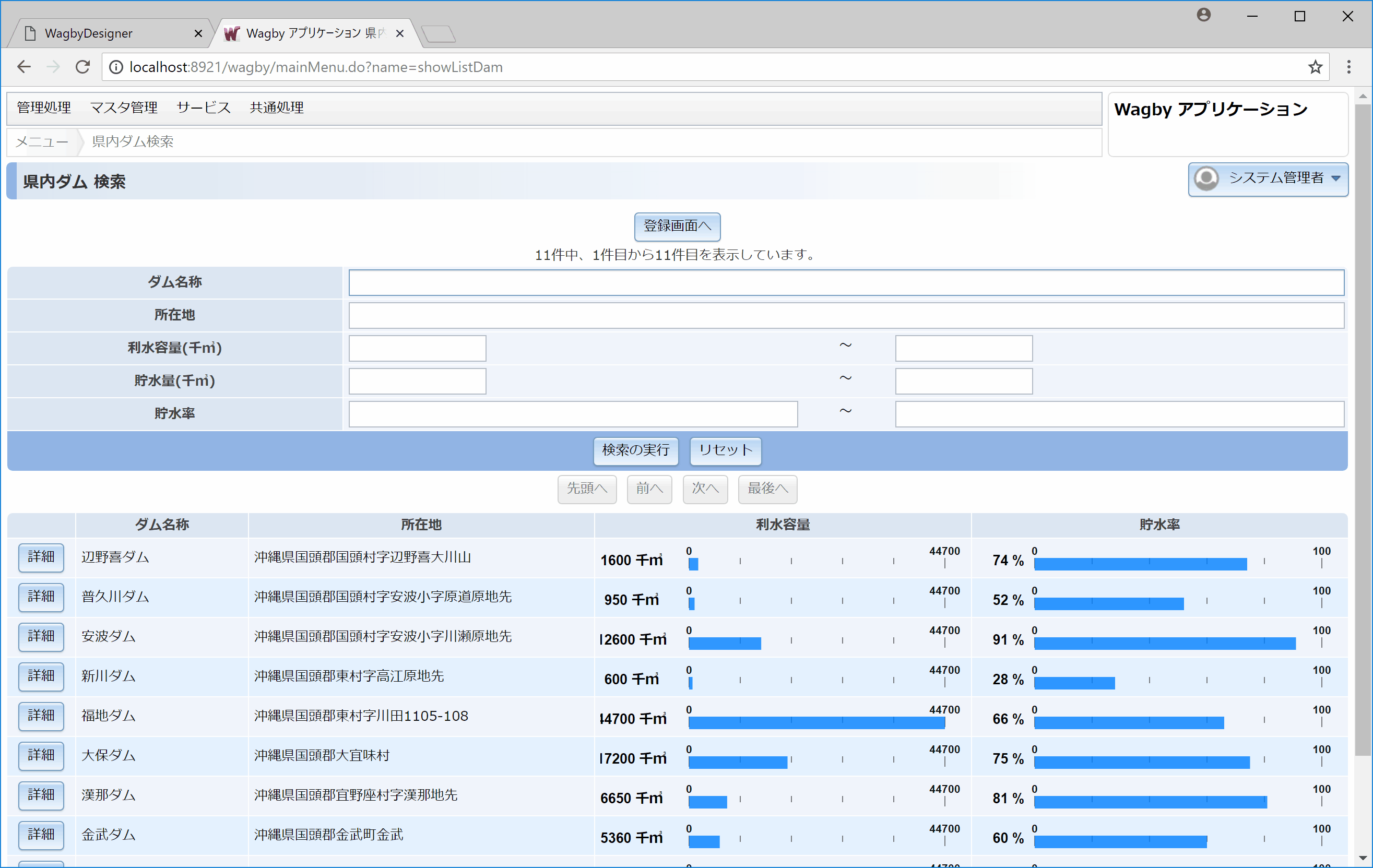
図2はバーゲージで表示した例です。数値を視覚的に把握することができます。
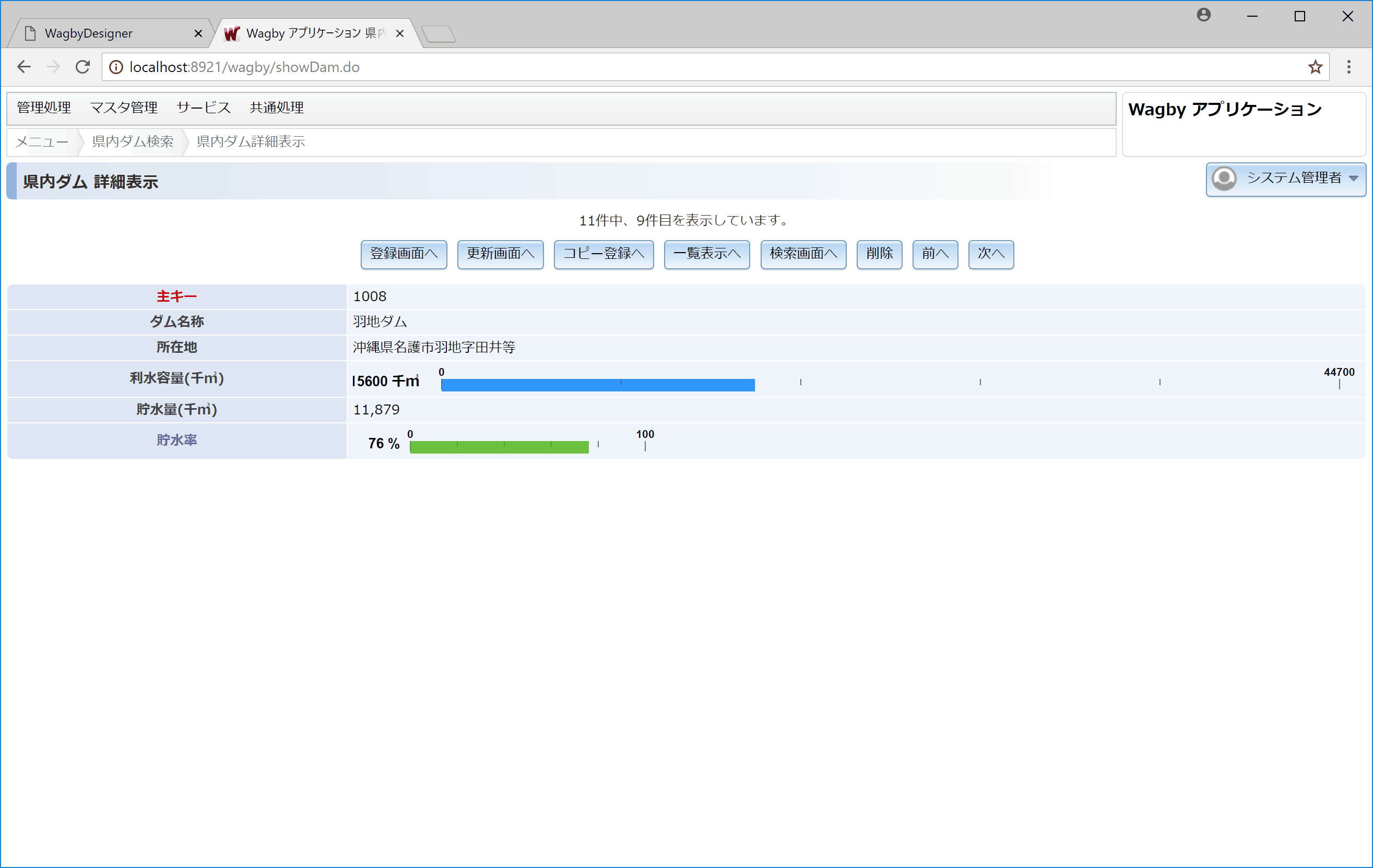
詳細画面でもバーゲージ表示を利用することができます。
一覧表示(グリッド形式)でもバーゲージ表示を利用することができます。
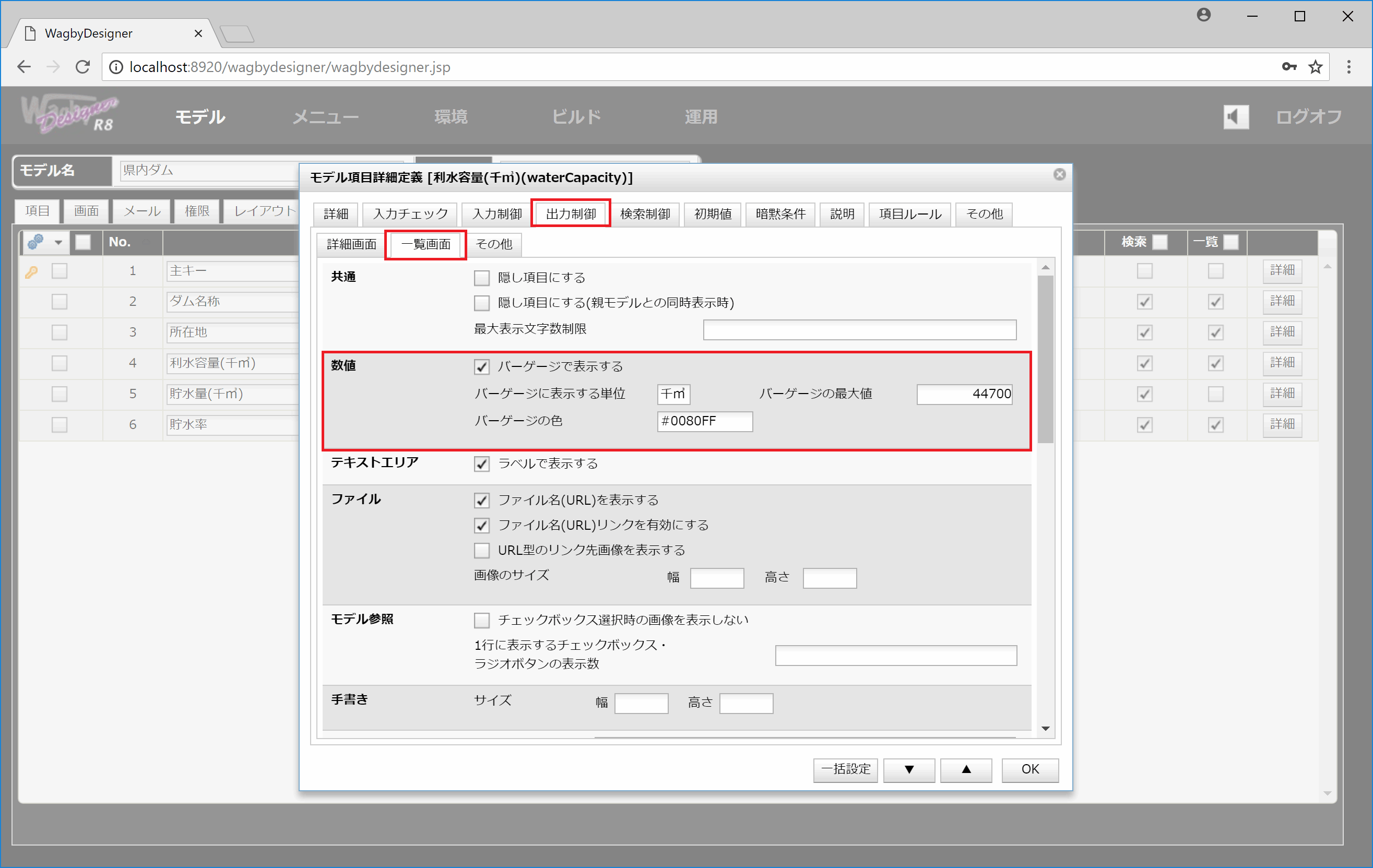
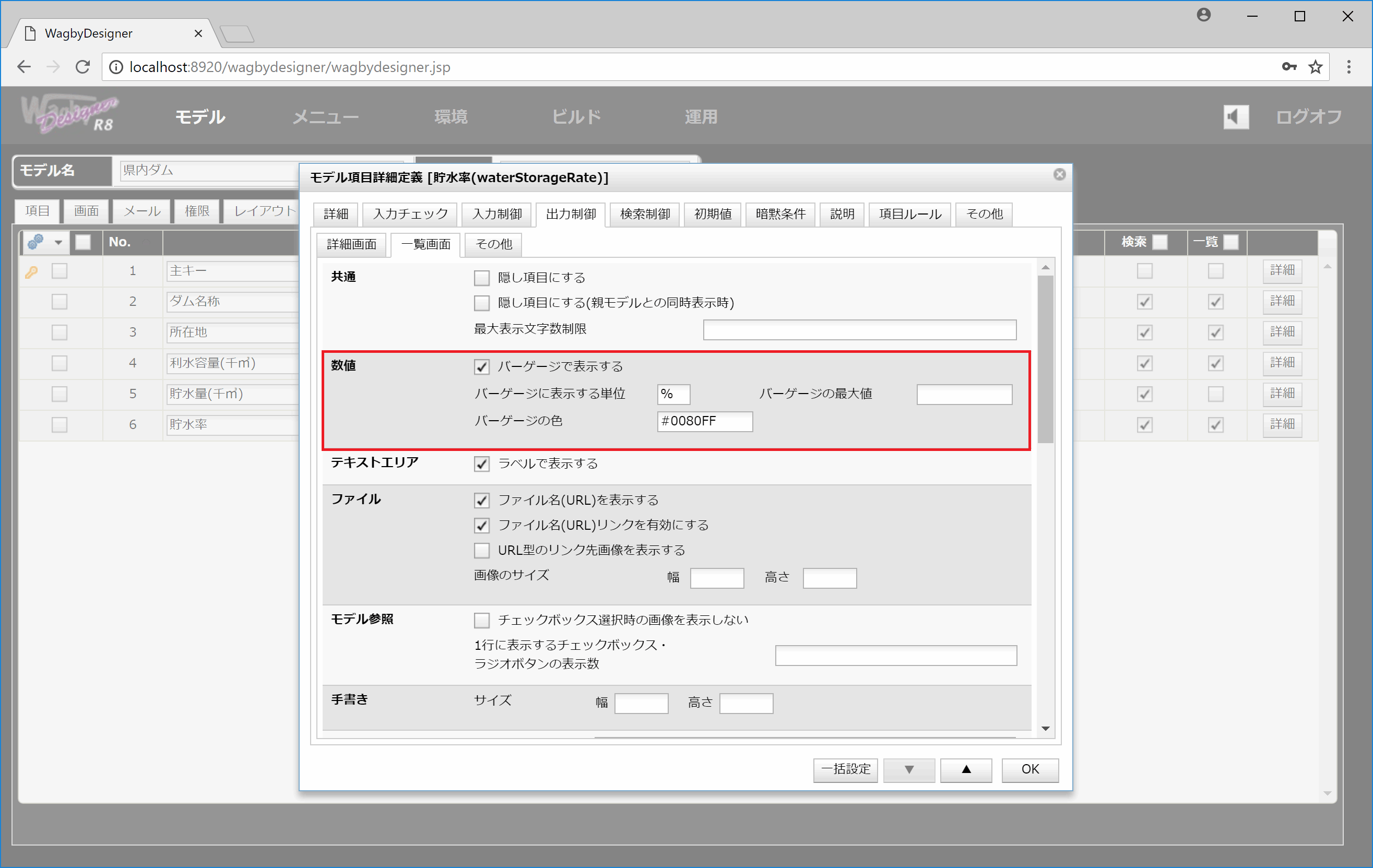
モデル項目詳細定義ダイアログを開きます。出力制御 > 一覧表示 > 数値の設定を行います。
最大値の省略時は 100 として扱われます。色の省略時は緑色になります。
図5,6は一覧表示の設定を行っていますが、同様に詳細画面の設定を行うこともできます。
バーゲージ表示項目の幅(ピクセル)を指定することで、見た目を調整することができます。
出力制御 > 一覧画面 > スタイルの「スタイルの指定」に CSS を記述することができます。ここで width 指定を行います。次の例は 350ピクセルを指定したものです。
JavaScriptカスタマイズファイル MyShowList<モデルID>.js を用意することができます。
次のようなスクリプトを作成することができます。関数 getBarGaugeColor の第一引数にバーゲージの値が引き渡されます。
実行例




定義方法
表示時の単位、および最大値、色を指定することができます。色はHTMLカラーコード(先頭がシャープ文字ではじまる16進数表記)です。


一覧表示の幅を調整する

定義方法
width:350px
[カスタマイズ] JavaScriptを使って色を変更する
function getBarGaugeColor(value, barGaugeColor) {
var color = barGaugeColor;
if (value < 20) {
color = "#C7243A";
} else if (value < 40) {
color = "#FFE920";
}
return color;
}