改行
最終更新日: 2020年3月14日
R8 | R9
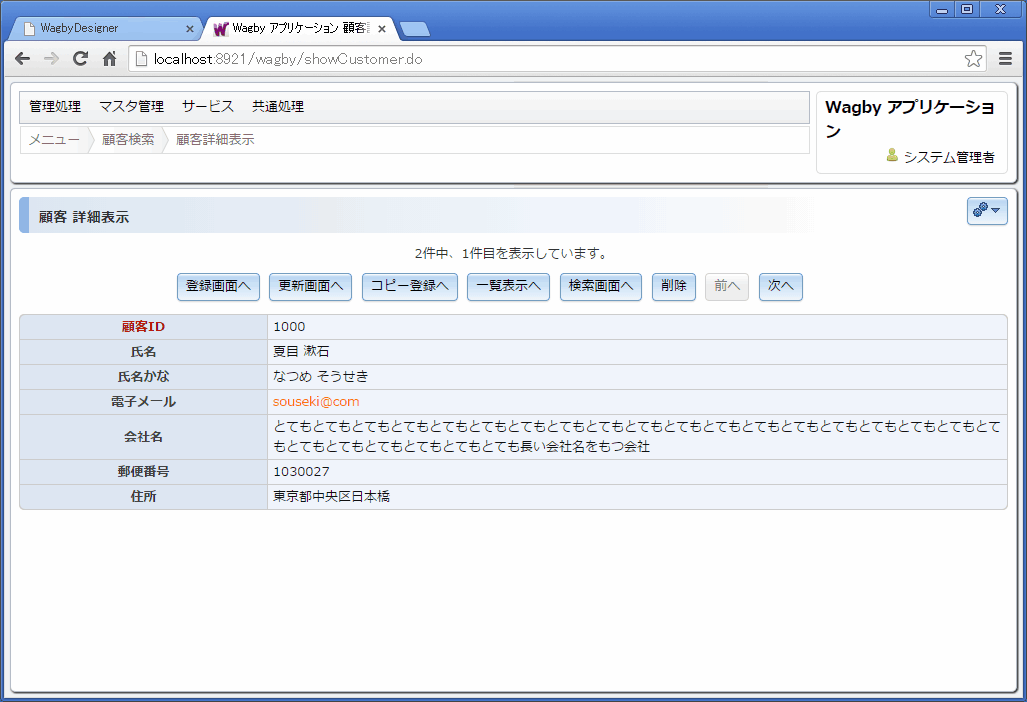
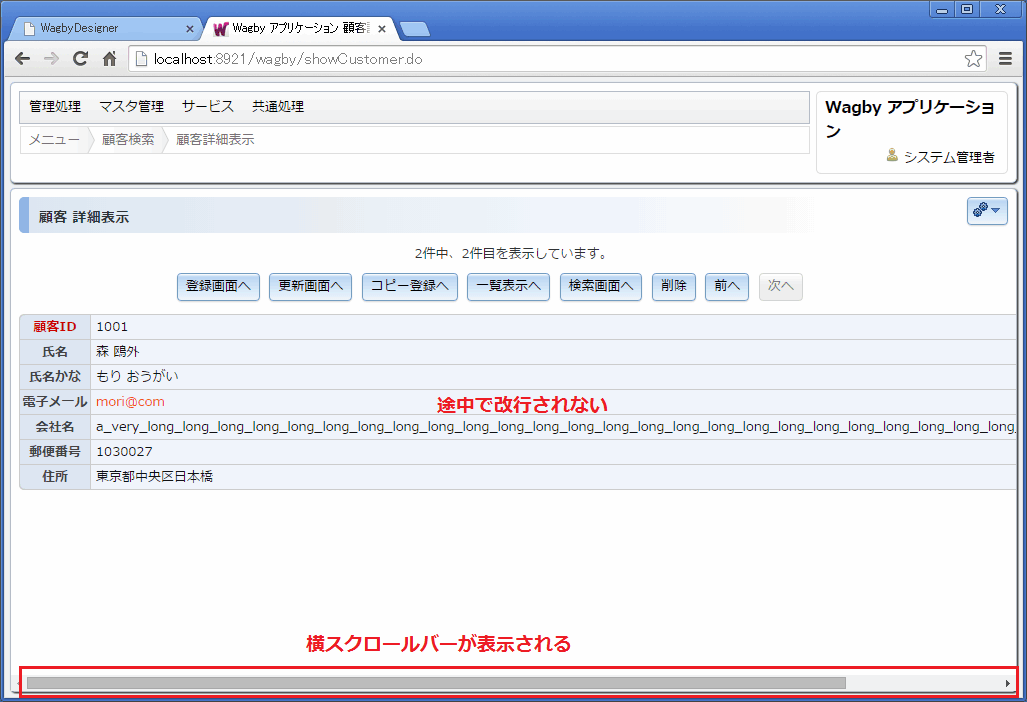
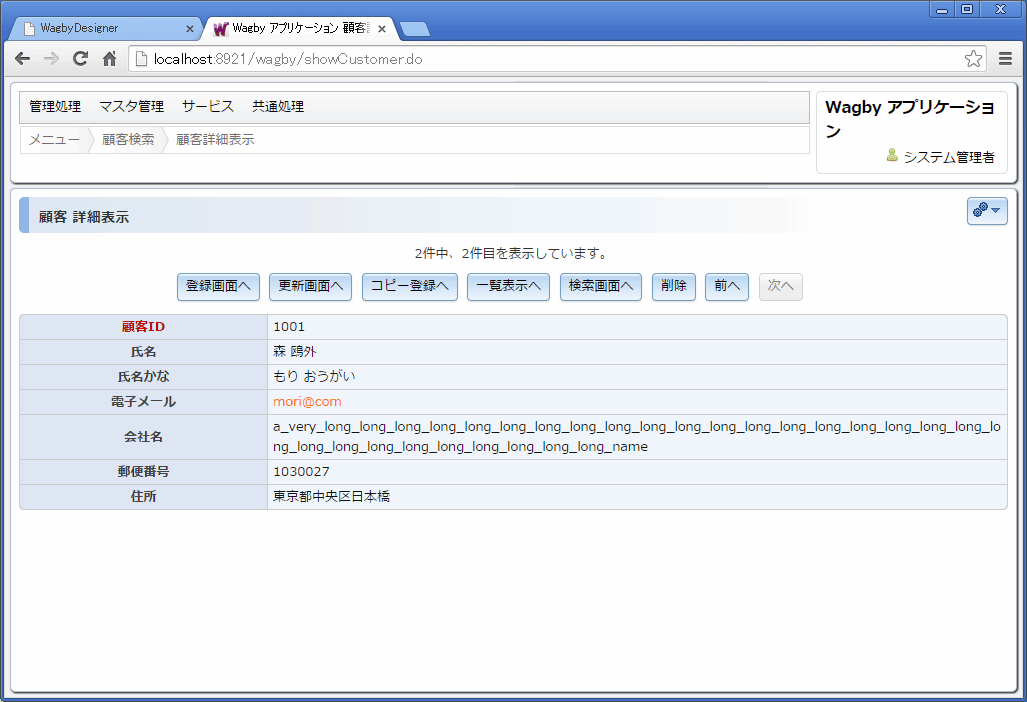
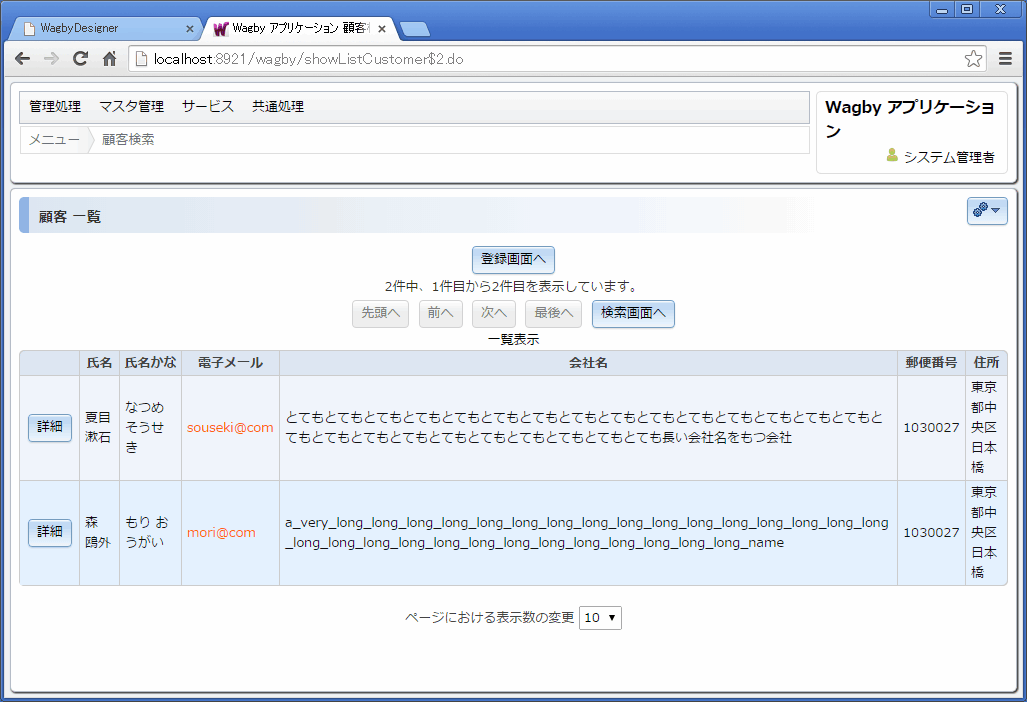
「会社名」が長いという事例を図1、図2に示します。図1のように日本語文字の場合は Web ブラウザが適切に改行します。
しかし英数時で構成された場合は、改行されず、横スクロールバーが表示されます。
これは Wagby の標準では、英数字の場合は空白を改行の区切り文字として認識するようになっているためです。
図2のように空白が存在しない場合、適切な改行箇所が見つかりません。
出力時のスタイルを指定することで、改行位置を調整します。
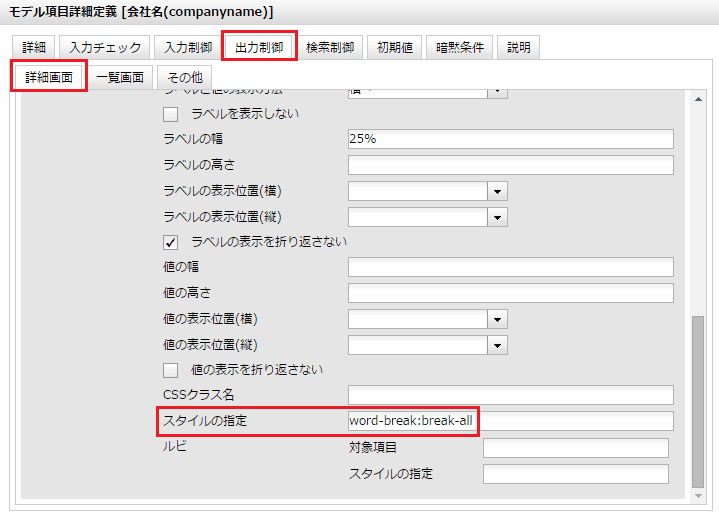
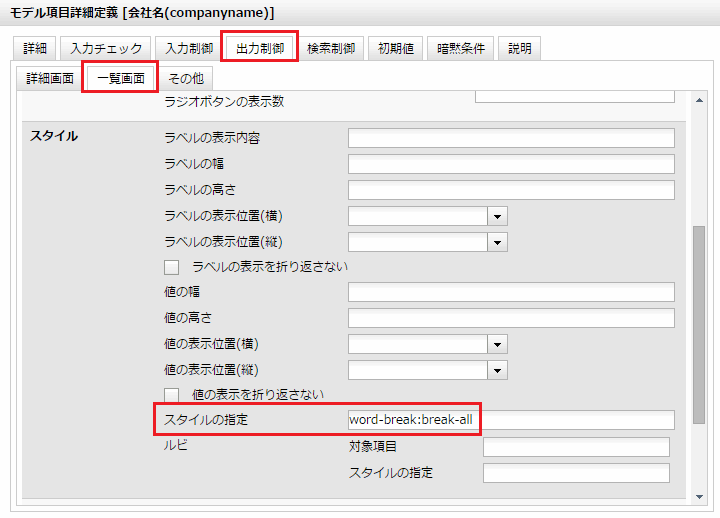
「会社名」項目の詳細定義を開きます。「出力制御>詳細画面>スタイル」を次のように指定します。
図3および図4の設定後は、詳細画面、一覧画面とも改行されるようになります。
標準では、Wagbyが提供するスタイルシートは次のようになっています。
上で紹介したスタイルシートの書き換えは、標準設定では折り返しがうまくいかない、という場合に行ってください。
改行指定が必要な例


定義方法
word-break:break-all
詳細画面

一覧画面

設定後の画面


スタイルシート
ブラウザ
スタイル
IE,Firefox,Safari word-break: normal;
word-wrap: break-word;
Chrome word-break: break-word;
word-wrap: break-word;