独自ボタンを用意する
最終更新日: 2021年12月16日
R8 | R9
新規登録および更新画面にボタンを追加する場合、この画面遷移は必ず同じモデルに戻ることが仕様となってます。つまり登録画面から詳細画面へ遷移したり、更新画面から検索画面へ遷移させることはできません。
このため、別画面へ遷移させる独自ボタン(ボタンのアクション名を指定するという意味です)を、新規登録および更新画面に配置することはできません。
スクリプトを使って異なる画面遷移を実現する方法を説明します。
model1 モデルの登録画面に、独自ボタンを配置します。ボタンのアクション名を空白にします。またイベント名は適当に設定します。ここでは "Original1" とします。
その後、スクリプトを作成します。
オリジナルボタン押下のスクリプトは Designer では作成できないため、手動で用意します。今回は wagbyapp/webapps/wagby/WEB-INF/script/model1 フォルダに InsertModel1_Original1.js を作成します。
内容はリダイレクト処理で別モデル model2 の検索画面へ遷移させるものです。
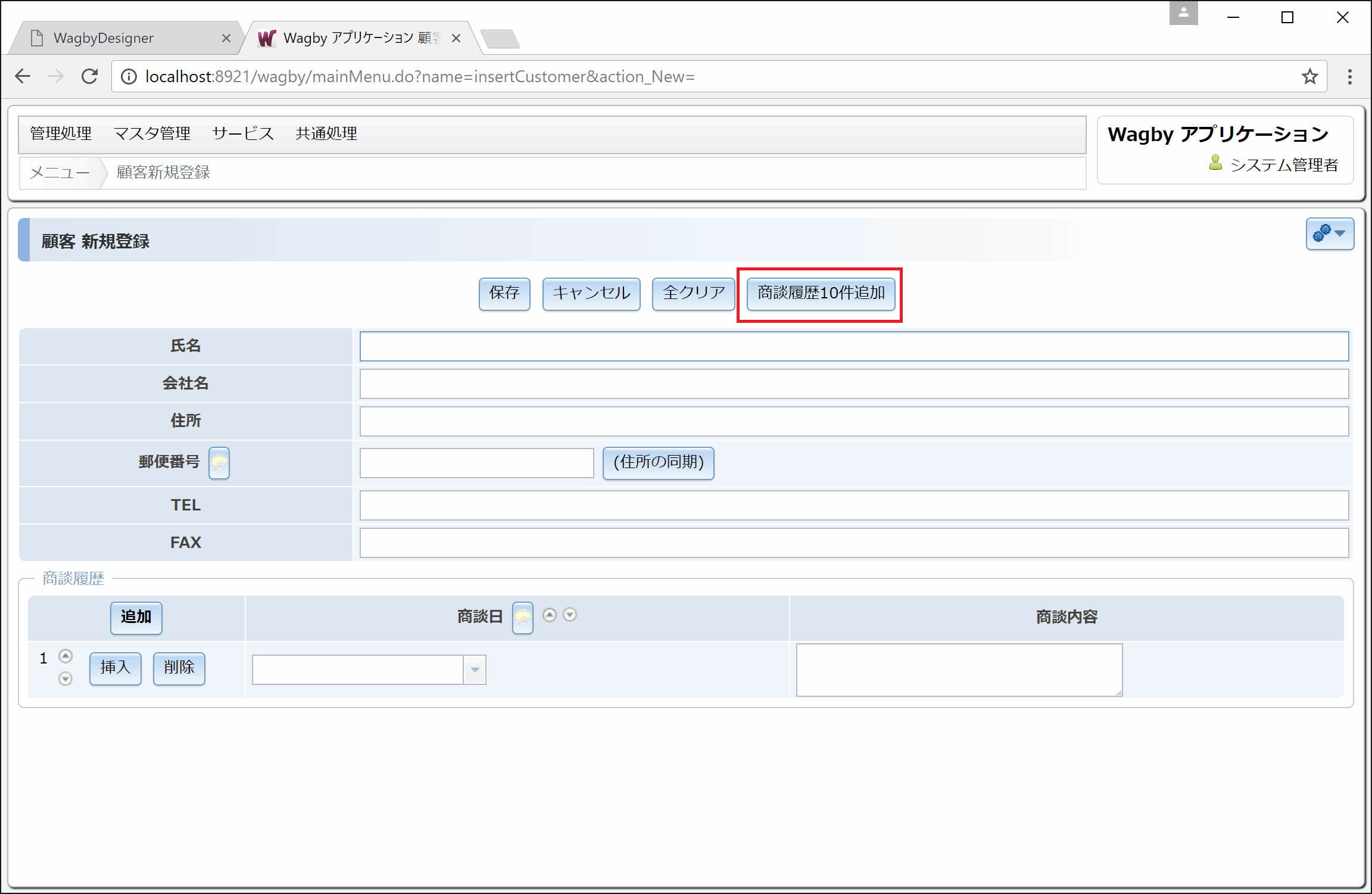
新規登録画面に「商談履歴10件追加」というボタンを配置した例です。
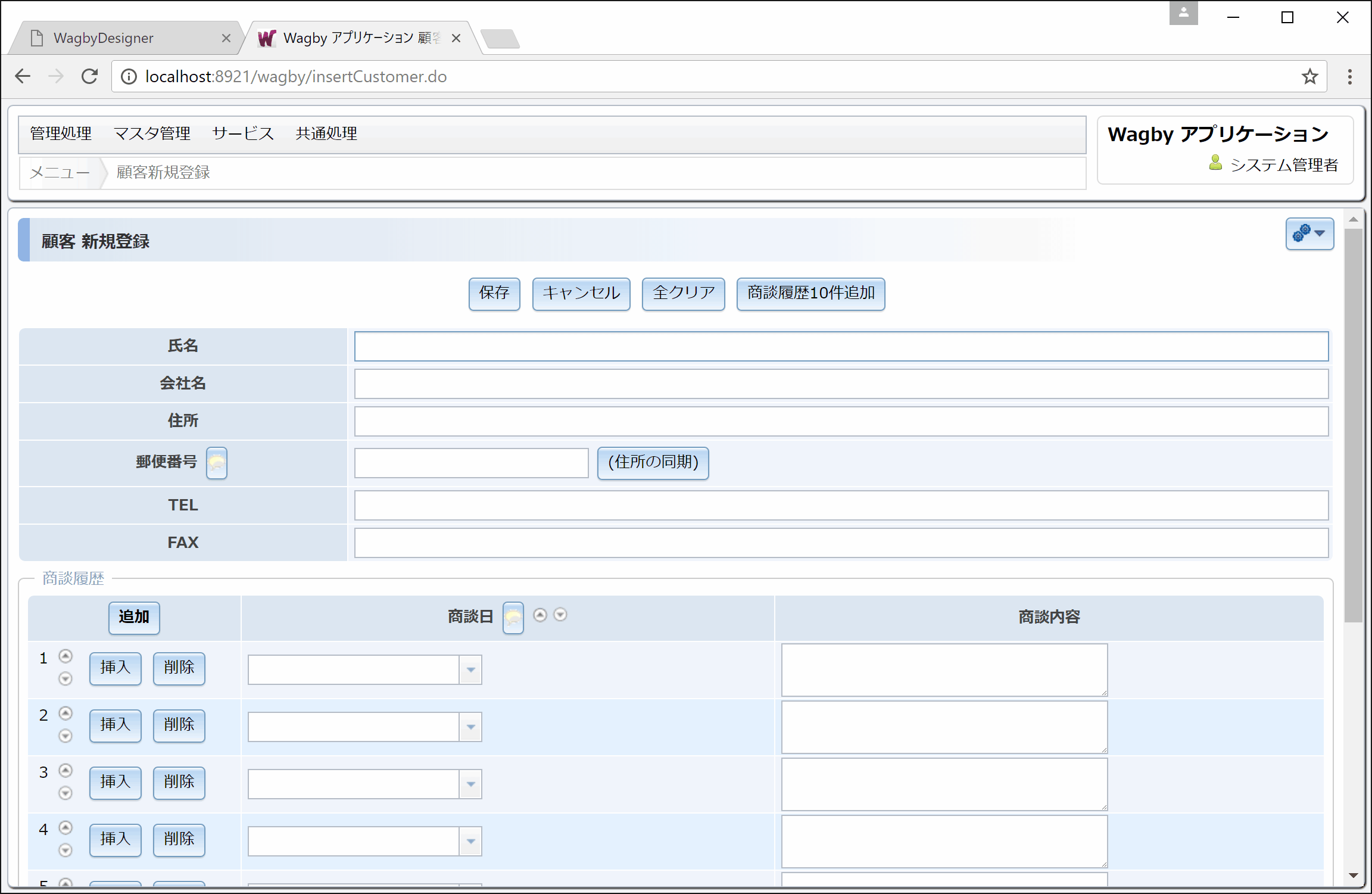
このボタンを押すと「商談履歴」(繰り返しコンテナ)が10件追加されます。
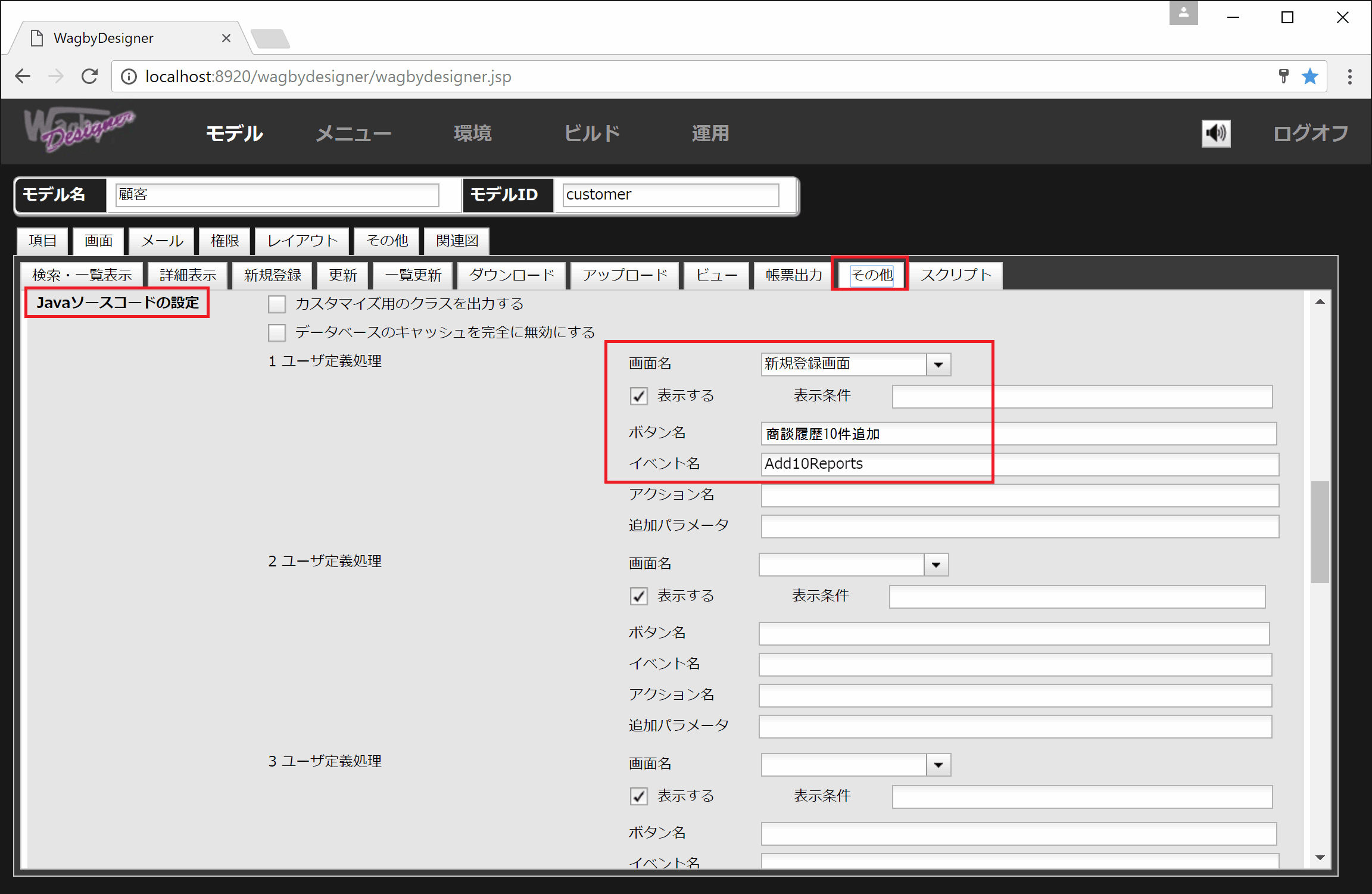
「画面 > その他 > Javaソースコードの設定」欄で、ボタンを用意します。
ボタン名は任意です。イベント名は "Add10Reports" としました。
オリジナルボタン押下のスクリプトは Designer では作成できないため、手動で用意します。今回は wagbyapp/webapps/wagby/WEB-INF/script/customer フォルダに InsertCustomer_Add10Report.js を作成します。
スクリプトは次の通りです。
登録・更新画面では、入力チェックエラー発生時はボタンを押下することができません。これを無視して、入力チェックエラー発生時でもオリジナルボタンを押下できるようにする方法を説明します。
各画面のカスタマイズ JavaScript ファイル(insert<モデルID>.jsなど)、またはモデルの My.js ファイルに以下の関数を定義します。
仕様・制約
例 登録画面から別モデルの検索画面へ遷移する
スクリプト
function process() {
return "redirect:showListModel2.do?action_Reset=";
}
例 ボタン押下時に繰り返しコンテナを追加する
実行例


定義方法

スクリプト
function process() {
var PHelperClass = Java.type("jp.jasminesoft.jfc.IPresentationHelper");
var helper = p.appctx.getBean("CustomerHelper");
var phelper = p.appctx.getBean("CustomerPHelper");
var customer = p.request.getAttribute("customer");
for (var i = 0; i < 10; i++) {
/* 商談履歴の最後尾に1レコード追加 */
helper.addReport(customer, -1, true, p, errorManager);
}
var customer_p = phelper.s2p(customer, p, PHelperClass.UPDATE);
p.request.setAttribute("customer_p", customer_p);
}
リアルタイム入力チェックを無効にする8.3.1
function isSubmitIfError(actionName) {
if (actionName === "action_Original1" || actionName === "action_Cancel") {
return true;
}
return false;
}