カレンダビュー(モダン)
最終更新日: 2023年6月14日
R8 | R9
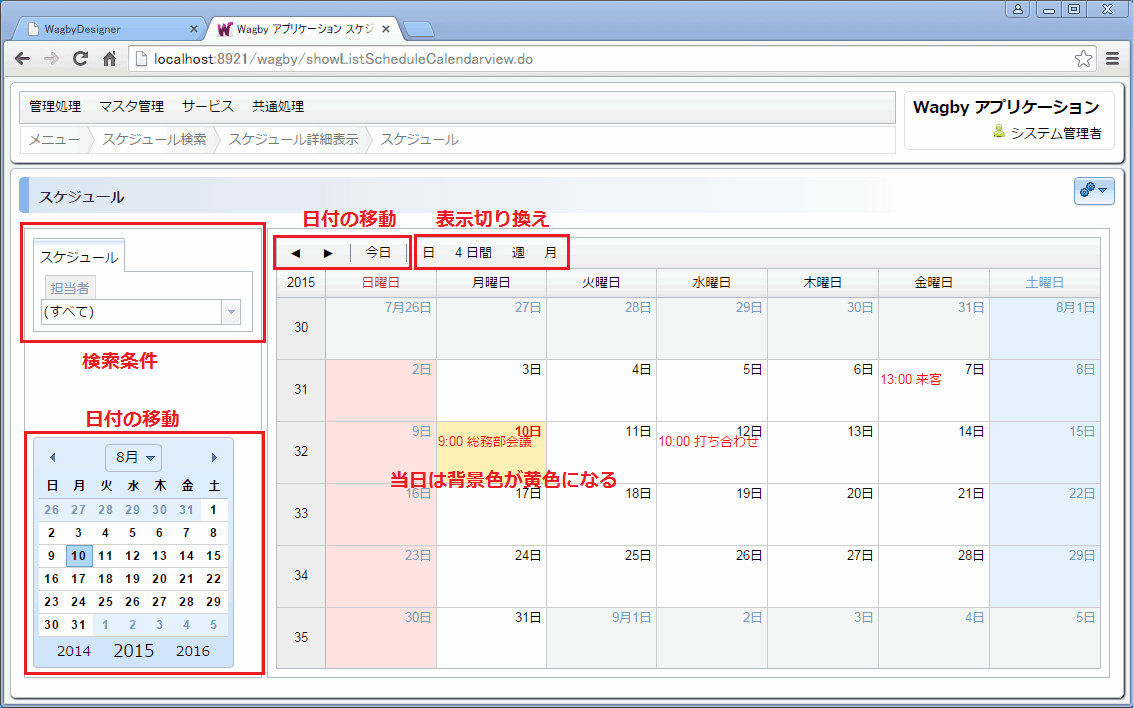
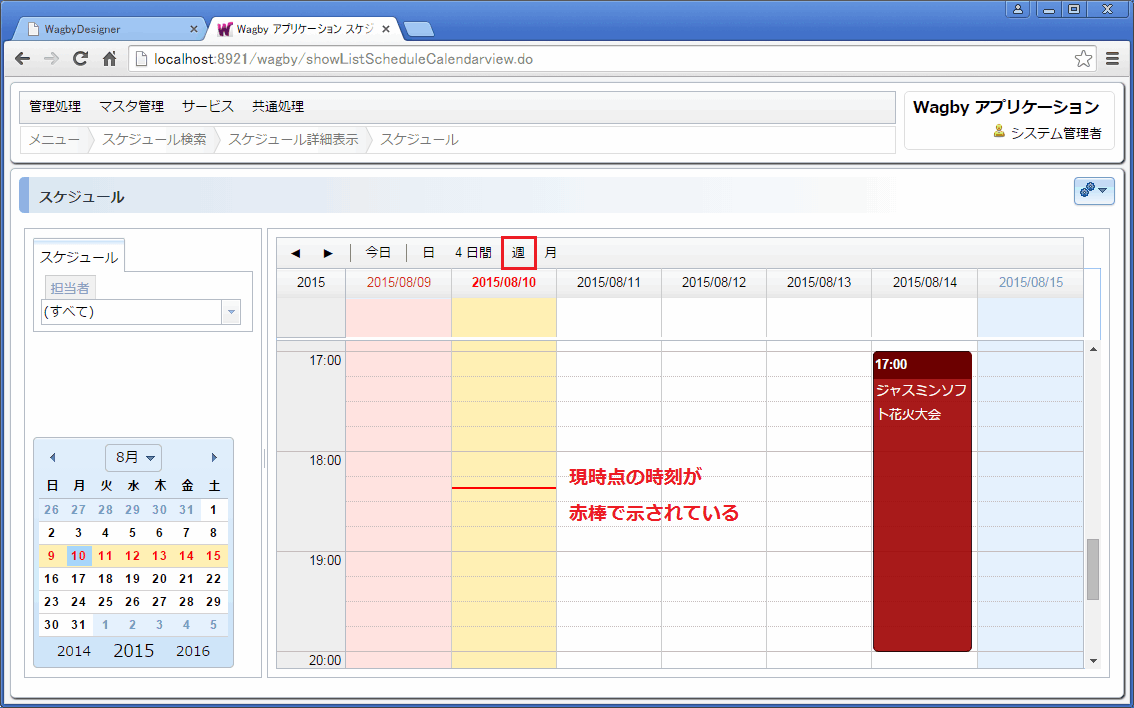
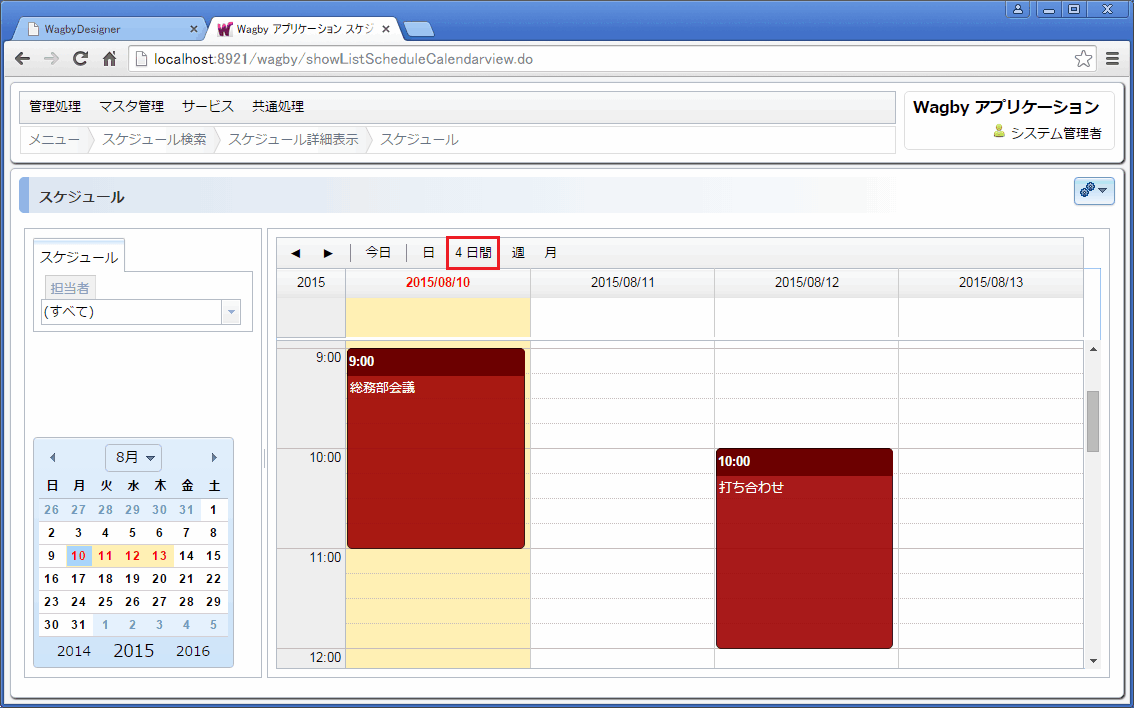
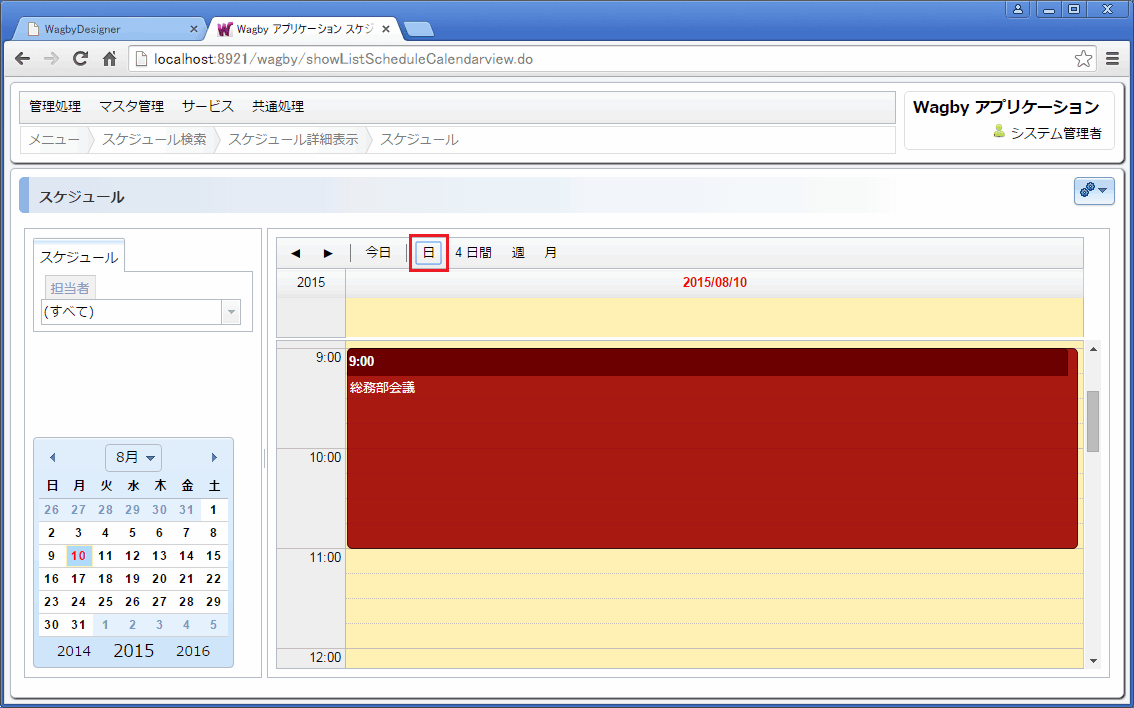
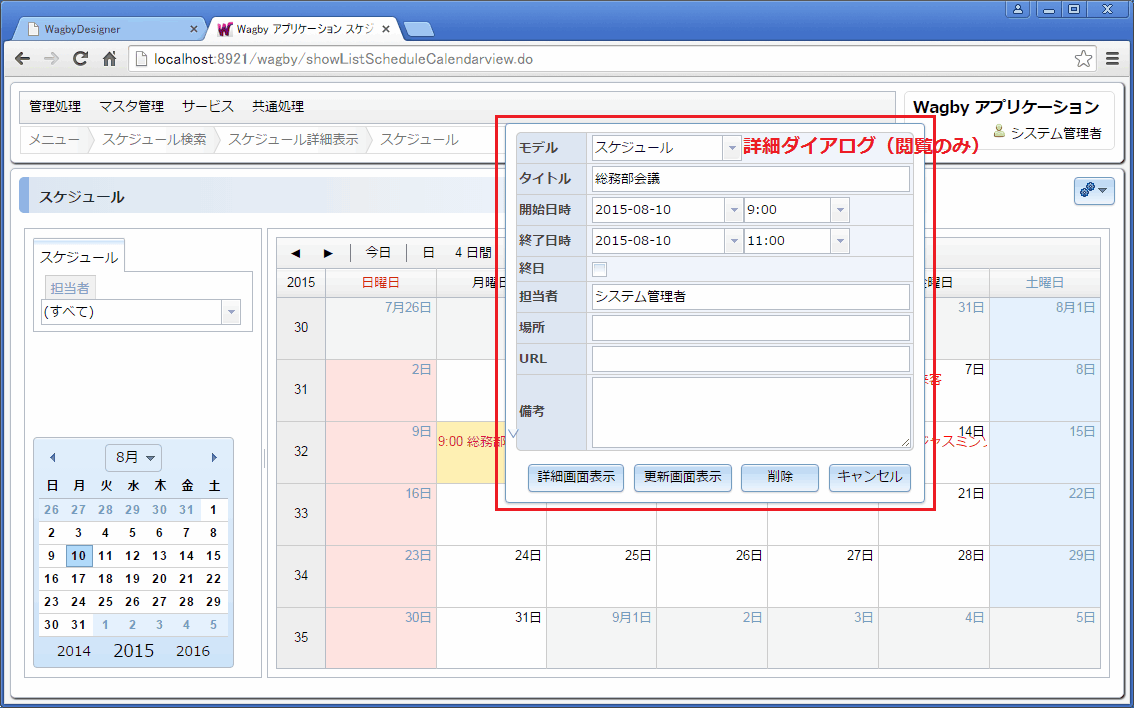
モダンカレンダビューを用いた「スケジュール」モデルの例を紹介します。標準は「月」表示ですが、「日」「4日間」「週」を切り替えることができます。
タイトル部をマウスで押下すると、詳細情報を示すダイアログが開きます。このダイアログから「詳細画面への遷移」「更新画面への遷移」「削除」を行うことができます。
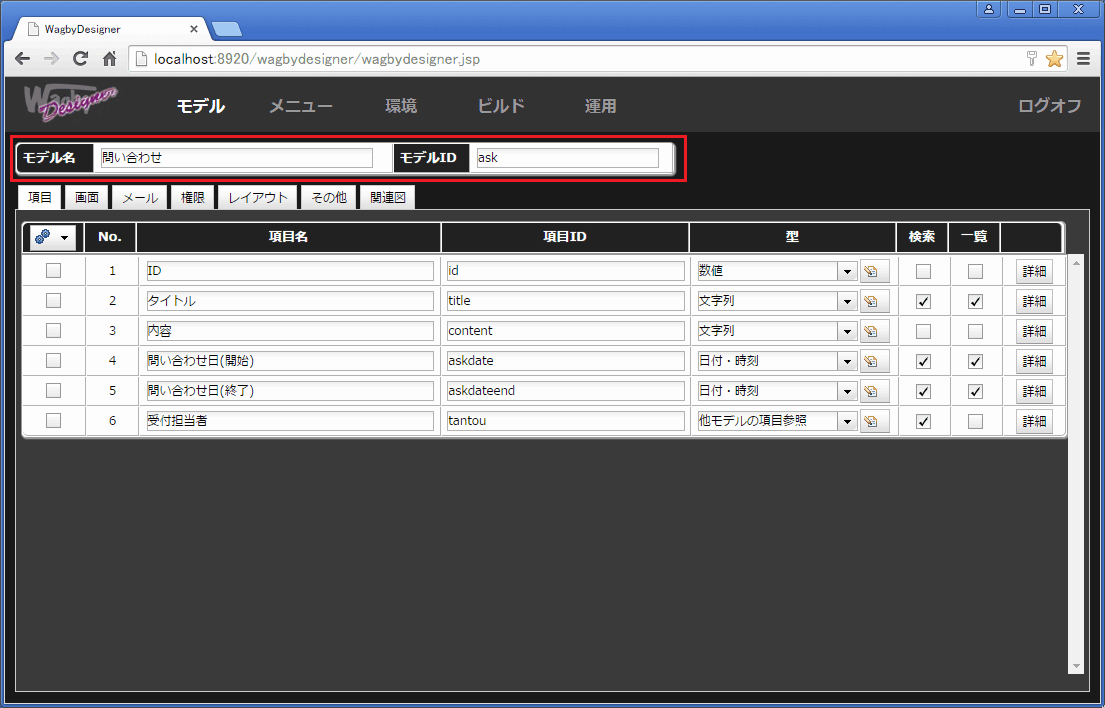
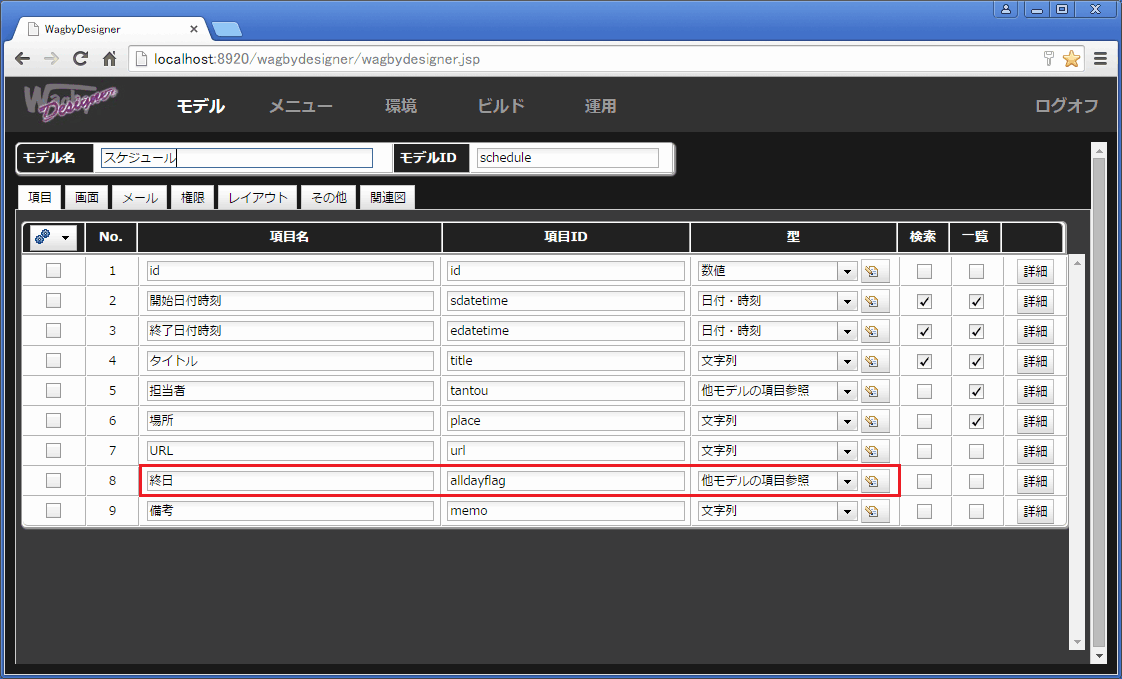
スケジュールモデルの定義を示します。「開始日付時刻」と「終了日付時刻」項目はそれぞれ「日付・時刻型」とします。
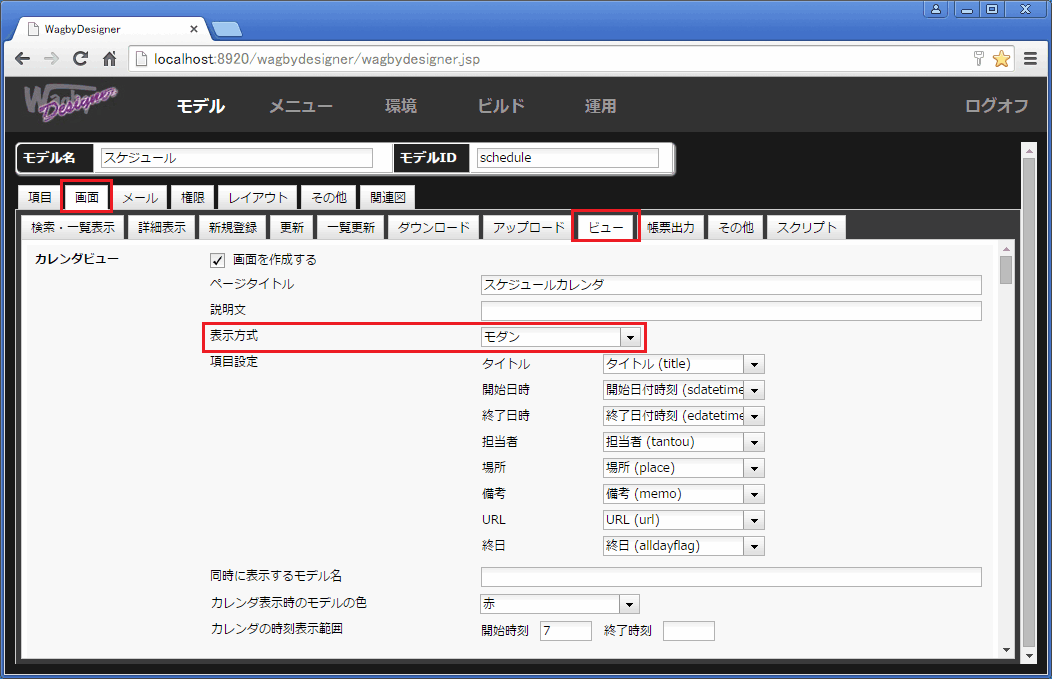
「画面>ビュー>カレンダビュー」を開きます。「画面を作成する」をチェックし、ページタイトルを設定します。
「表示方式」を "モダン" にします。
項目設定欄に、モデルの項目を割り当てます。次のルールがあります。
開始日付時刻と終了日付時刻は必ず設定してください。(開始と終了の両方の設定が必要です。)
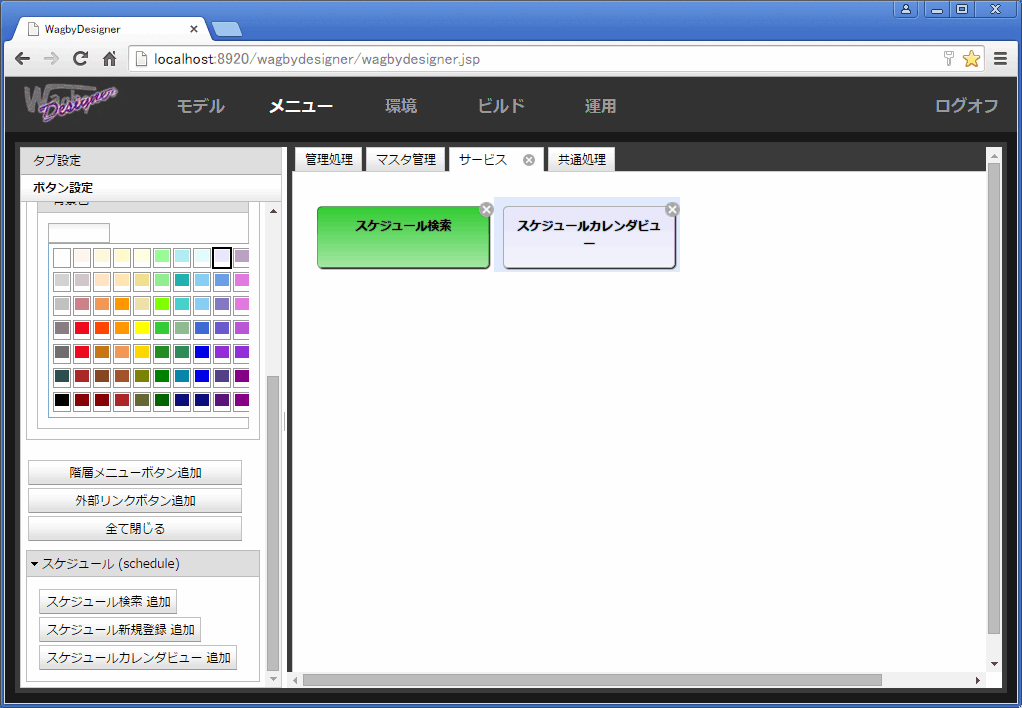
「スケジュールカレンダビュー」ボタンをメニューに用意します。ここでは背景色も変えています。
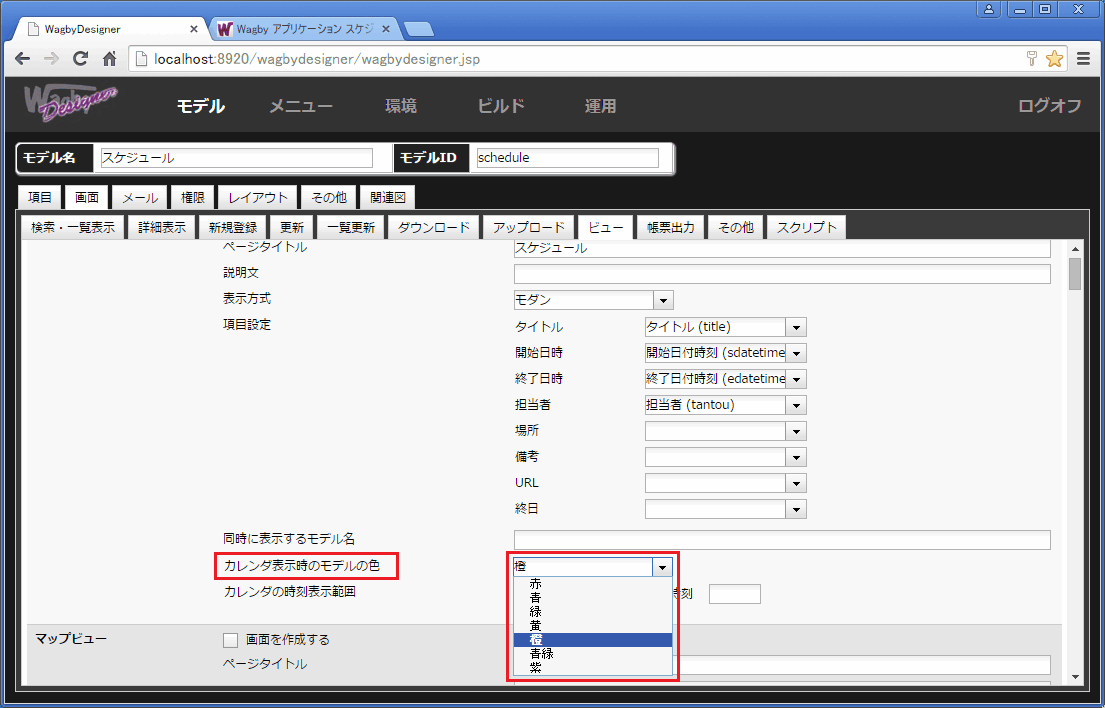
モデルの色を指定することができます。「橙色」に変更した例を示します。
「問い合わせ (ask)」モデルを用意します。カレンダビューを使うようにします。
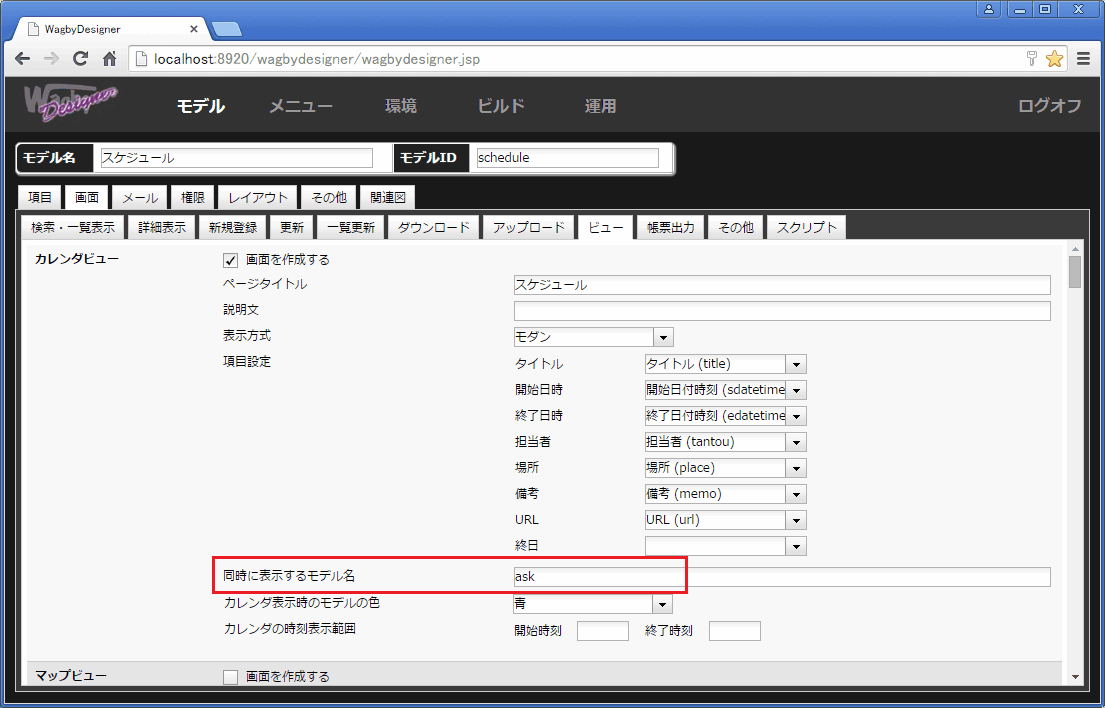
先に用意した「スケジュール」モデルのカレンダビューで「同時に表示するモデル」に、問い合わせモデルを指定します。(モデルID "ask" を記載します。)
複数のモデルを指定することもできます。2つ以上指定する場合は、「,(カンマ)」区切りでモデルIDを記述します。
例:modelA,modelB
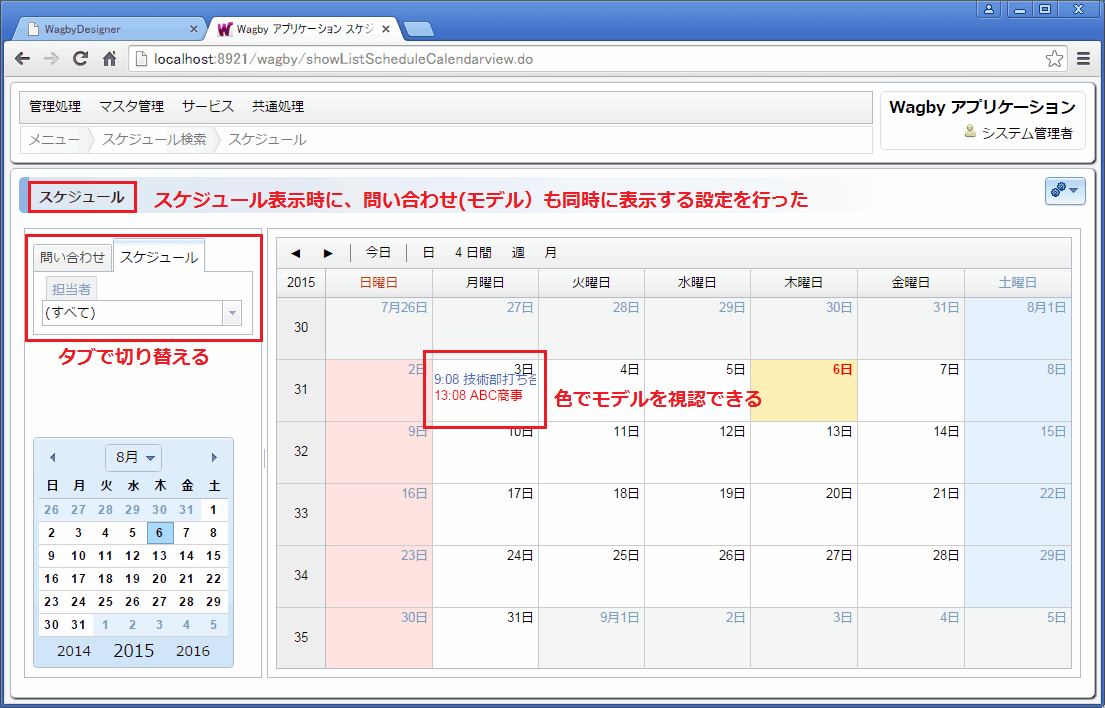
スケジュールカレンダビューでは、問い合わせモデルも同時に表示されています。ここではモデル毎に表示色を設定しています。
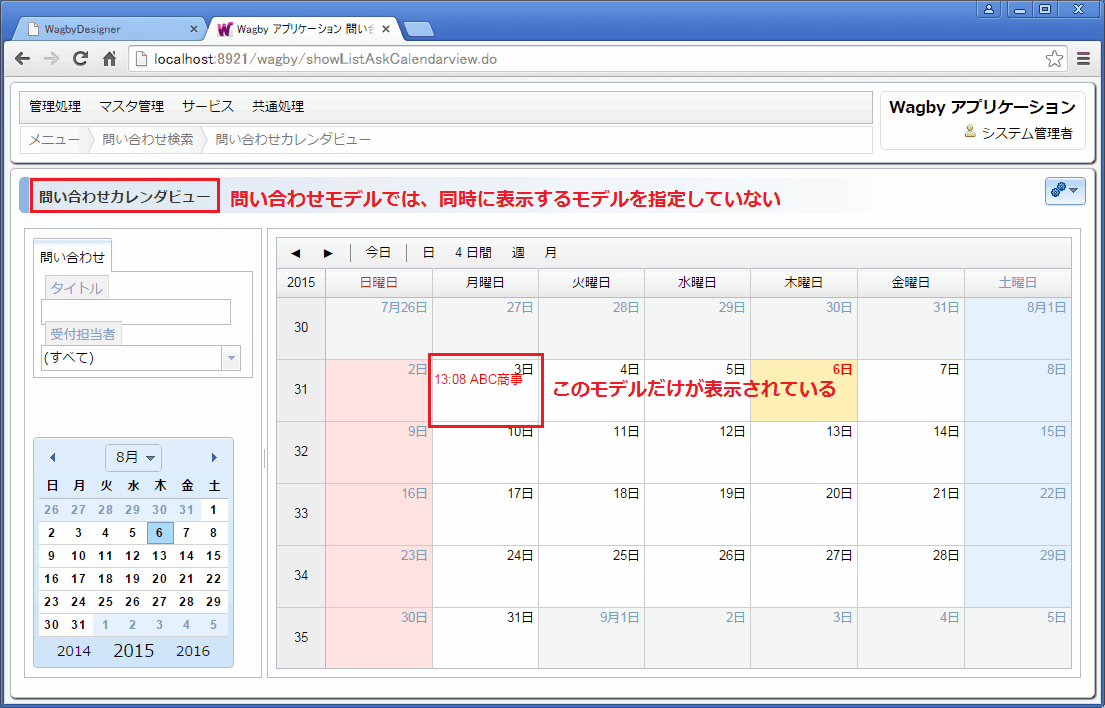
問い合わせモデルでは同時に表示するモデルを指定していません。この場合、イベントモデルのカレンダビューは自分自身(イベントモデル)のみが表示されます。
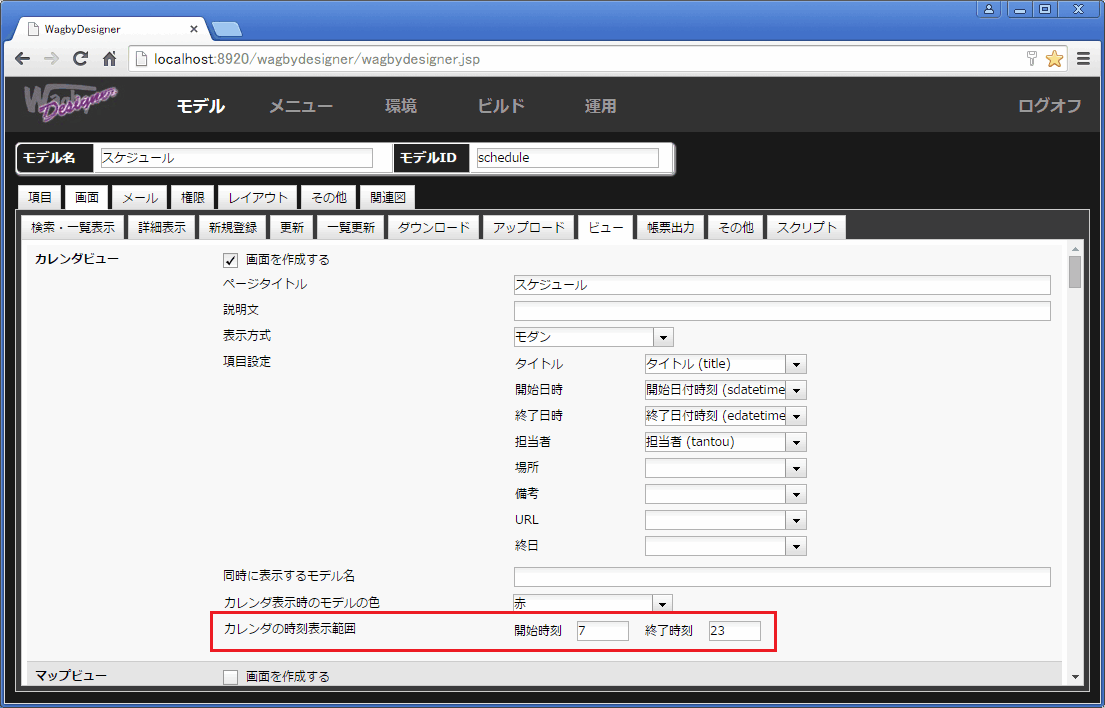
カレンダの時刻表示範囲(開始時刻、終了時刻)を指定できます。
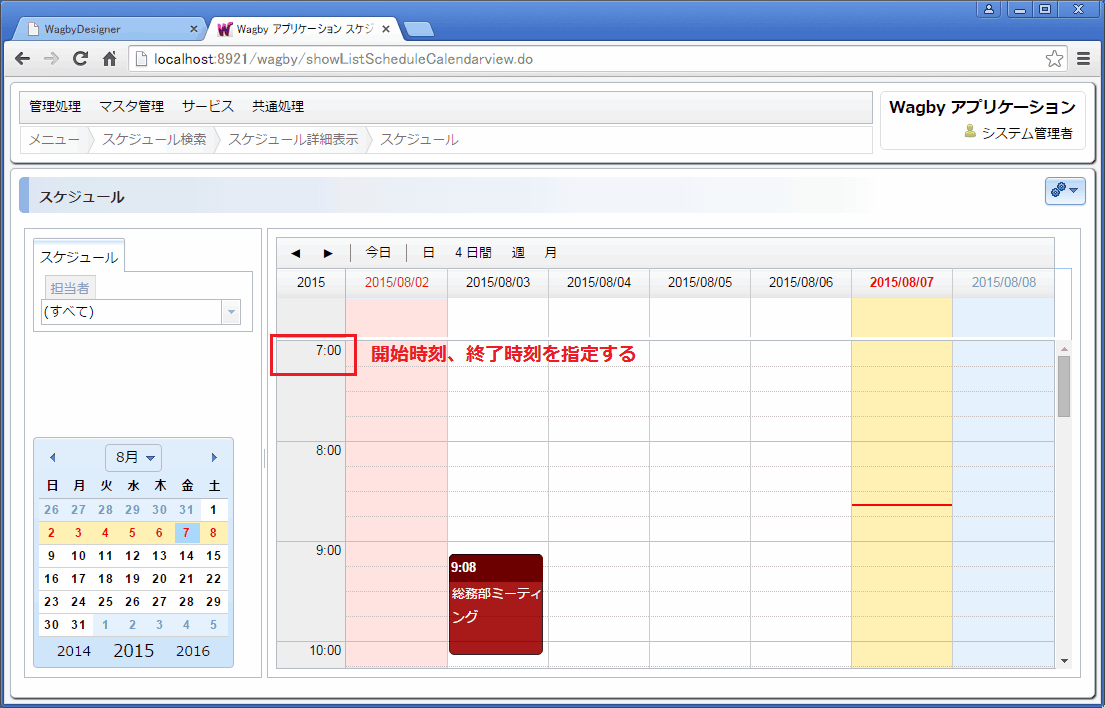
「日」「4日間」「週」形式において、指定した開始時刻から終了時刻までの範囲で表示されるようになります。
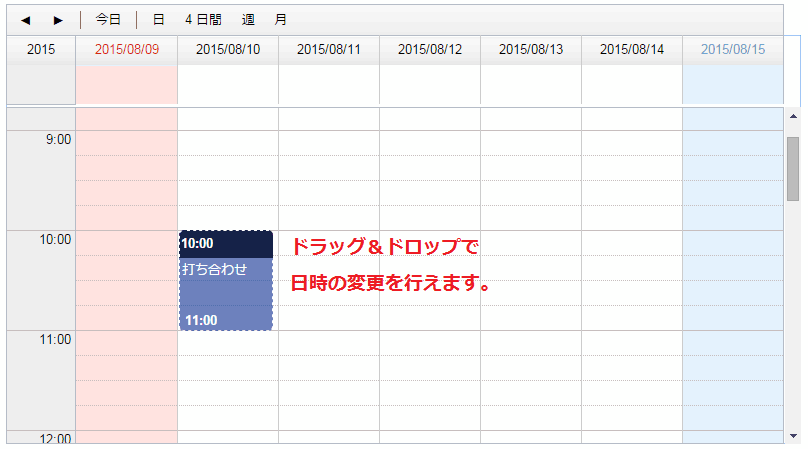
カレンダ上で、スケジュールをドラッグ&ドロップ操作することができます。日付・時刻を変更できます。
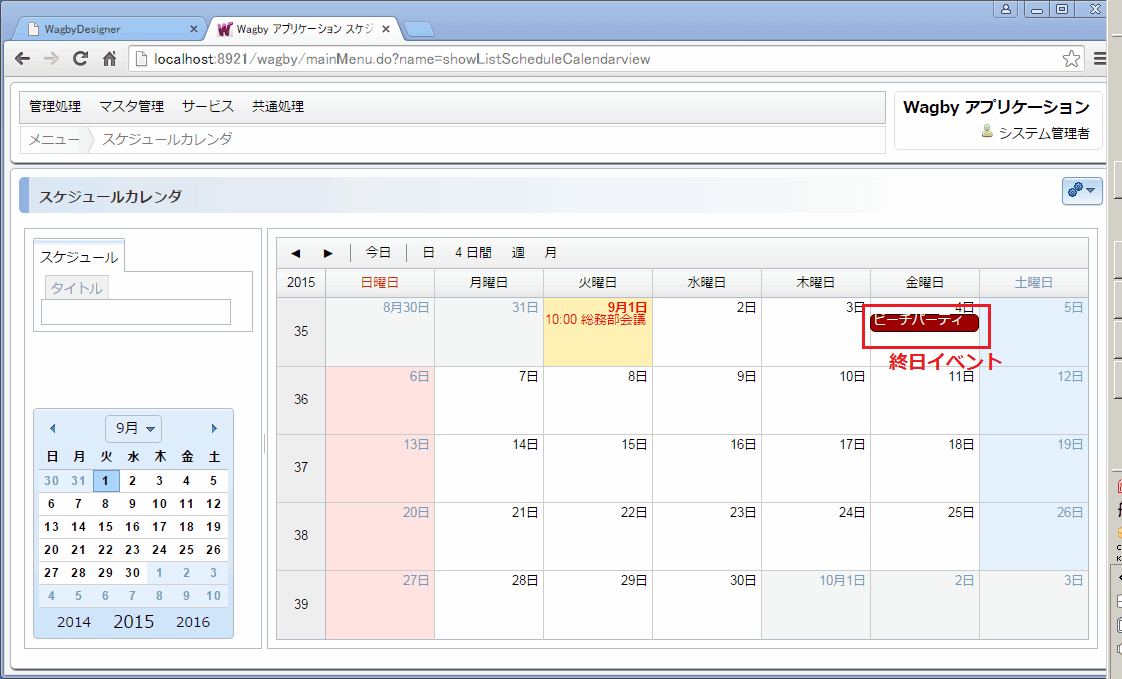
そのイベントを「終日」とすることができます。月単位の場合、表示方法が変わります。
週単位の場合、開始時間軸の上部に表示されます。
終日フラグを格納する項目を用意します。
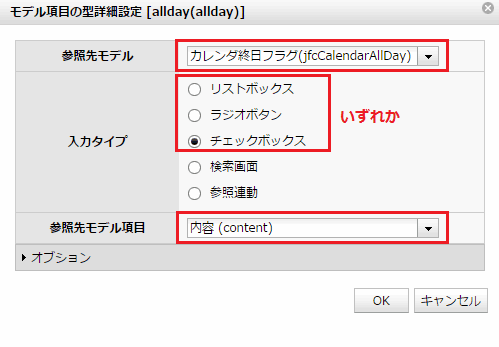
システムが提供する「カレンダ終日フラグ」を参照します。入力タイプは「リストボックス」「ラジオボタン」「チェックボックス」のいずれかとしてください。
対象イベントを登録する際、開始日付時刻は0時0分を起点とし、終了日付時刻は翌日の0時0分としてください。あわせて、終日フラグをセットしてください。
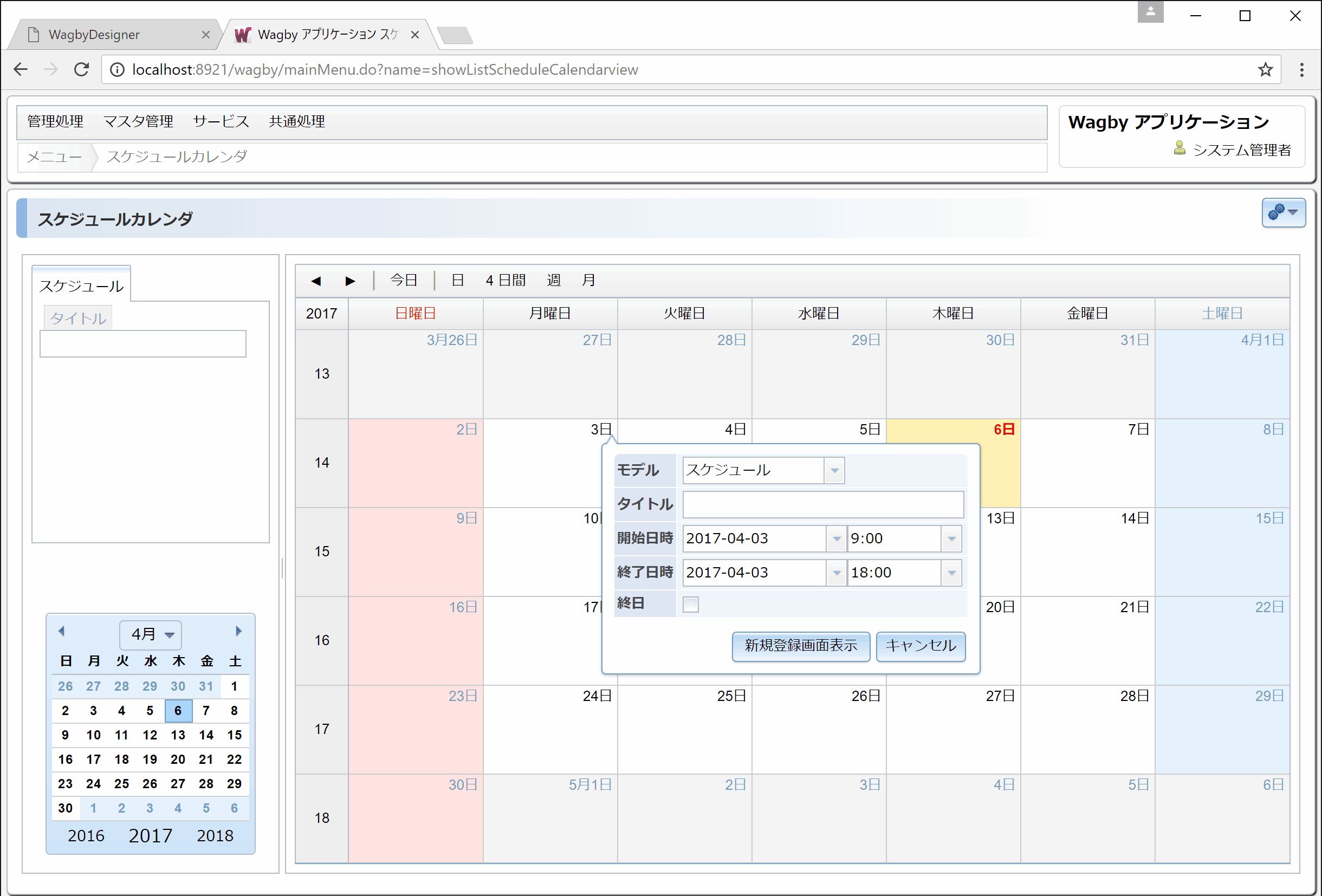
カレンダの日付をダブルクリックすると、新規登録用のダイアログが開きます。
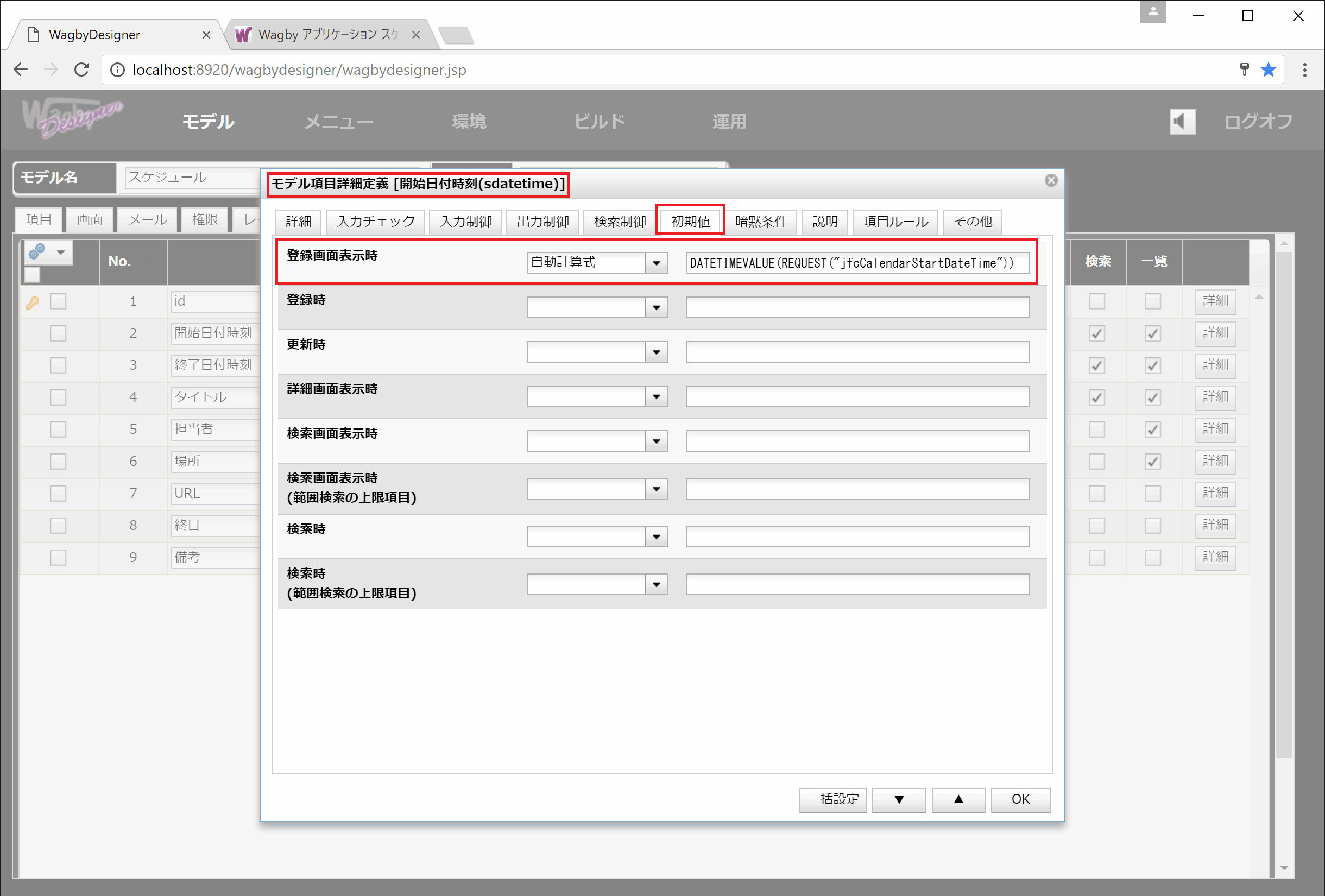
「初期値 > 登録画面表示時」のタイミングで、ダイアログから渡されるパラメータを受け取るための式を指定します。対象は「開始日時」「終了日時」「タイトル」に相当する項目です。
式は次のとおりです。
モダンカレンダビューは内部で REST API を使っています。そのため、ISREST 関数を使って「通常の検索画面と、モダンカレンダビューで異なる検索条件の初期値をセットする」ような設定を行うことができます。
数値型項目で、モダンカレンダビューでは検索条件を指定せず、通常の検索画面では初期値 1 を指定する場合は次のようになります。
Thunderbird が提供する日本の公休日情報 "JapanHolidays.ics" を同梱しています。
これは iCalendar 形式で記述されています。
他国の休日情報を適用することもできます。
詳細は"メッセージの変更・国際化 > 休日ファイルの変更"をお読みください。
会社の創立記念日など、独自の休日情報を設定することもできます。
詳細は"カレンダビュー(クラシック)> 休日の扱い"をお読みください。
Wagbyの文字フォントサイズを「大きいフォントサイズ」にすると、モダンカレンダビューの日付とカレンダデータが重なって表示される場合があります。これを防ぐため、モダンカレンダビューに表示される文字(タイトル部をマウスで押下した時に表示されるダイアログを含む)のサイズを固定するために、CSS のカスタマイズを行うことができます。
クラシックカレンダビューで登録済みのデータを、モダンカレンダビューへ変換することができます。
例





定義方法
モデルの定義


カレンダビューの設定

設定値
対応する項目の型
説明
必須
開始日時
日付時刻
この日付情報を元にカレンダビューに表示を行います。
○
終了日時
日付時刻
この日付情報を元にカレンダビューに表示を行います。開始日時と終了日時は複数日にまたがることもできます。(5月1日から5月5日まで、など)
○
タイトル
文字列、整数、モデル参照
カレンダビューに表示する項目として定義します。
○
担当者
文字列、整数、モデル参照
カレンダビューに表示する項目として定義します。
-
場所
-
備考
-
URL
-
終日
カレンダ終日フラグモデル参照
この値をセットすると、終日イベント扱いになります。[後述]
-
重要
メニューの設定

カレンダ表示時のモデルの色


複数のモデルを同時に表示する
定義方法


例


カレンダの時刻表示範囲
定義方法

例

ドラッグ&ドロップによる変更

終日イベントとする
例


定義方法


データの登録

ポータル画面に表示する
カレンダビューから新規登録画面へ遷移する
新規登録画面へ遷移する



定義方法

項目
式
開始日時
DATETIMEVALUE(REQUEST("jfcCalendarStartDateTime"))
終了日時
DATETIMEVALUE(REQUEST("jfcCalendarEndDateTime"))
タイトル
REQUEST("jfcCalendarTitle")
終日フラグ
(チェックボックスとした場合)IF(
NOT(ISBLANK(REQUEST("jfcCalendarAllDay"))),
ARRAY_INT(TOINT(REQUEST("jfcCalendarAllDay"))),
ARRAY_INT()
)独自の検索初期値を設定する
IF(ISREST(), モダンカレンダビューでの検索条件初期値, 通常の検索画面での検索条件初期値)例 モダンカレンダビューでは検索条件を指定しない
IF(ISREST(),null,1)休日の扱い
同梱している休日情報
別の ics ファイルを指定する (国際化対応など)
独自の休日を設定する
モダンカレンダビューの文字サイズを固定する
仕様・制約
クラシックカレンダビューからモダンカレンダビューへの移行