PDFの作成
最終更新日: 2022年8月15日
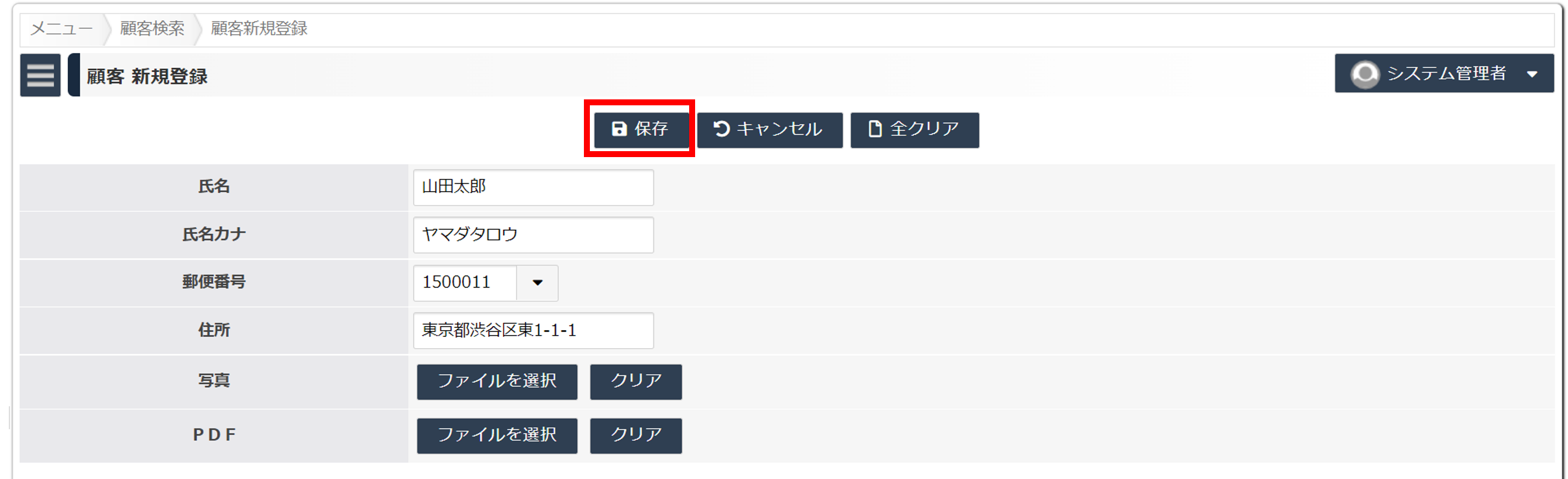
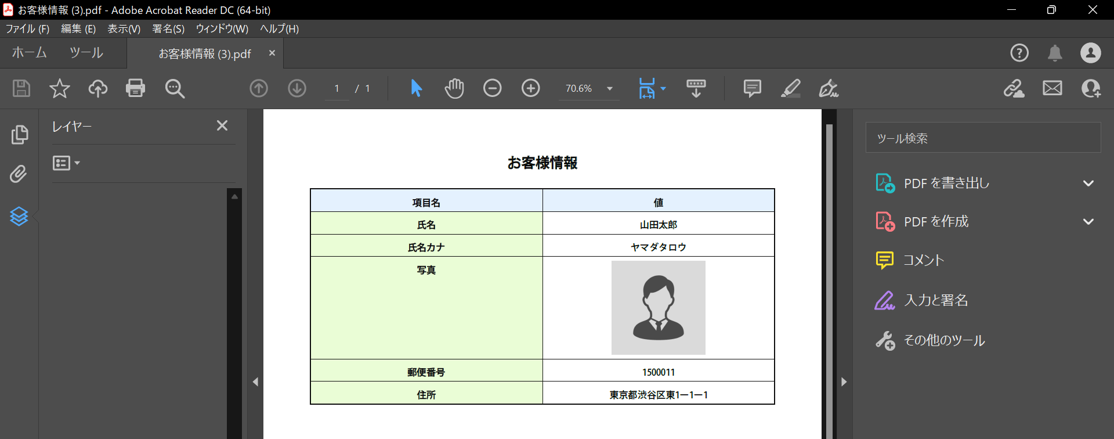
PDF出力を設定した顧客モデルの登録画面です。顧客情報を1件、登録します。
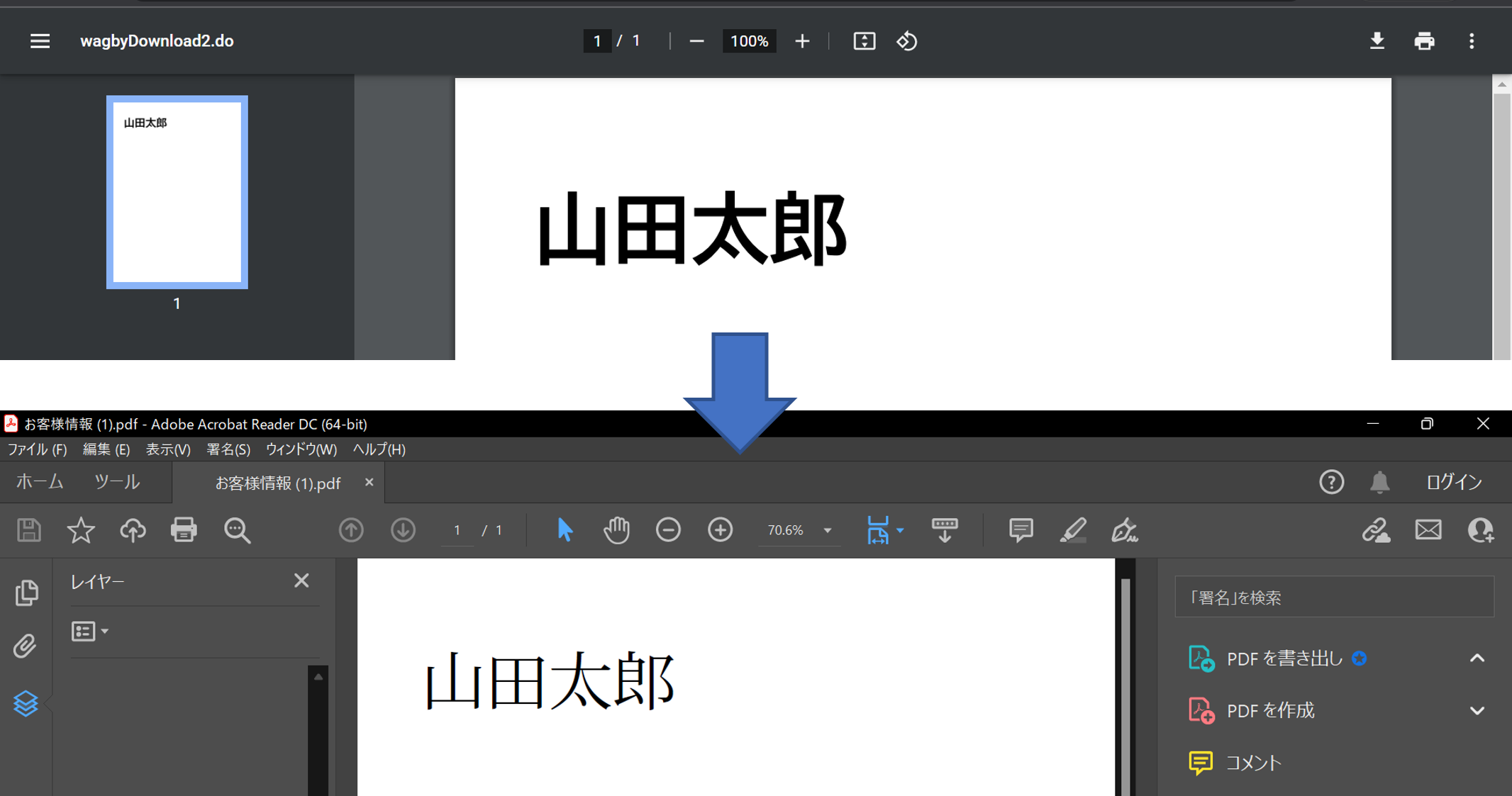
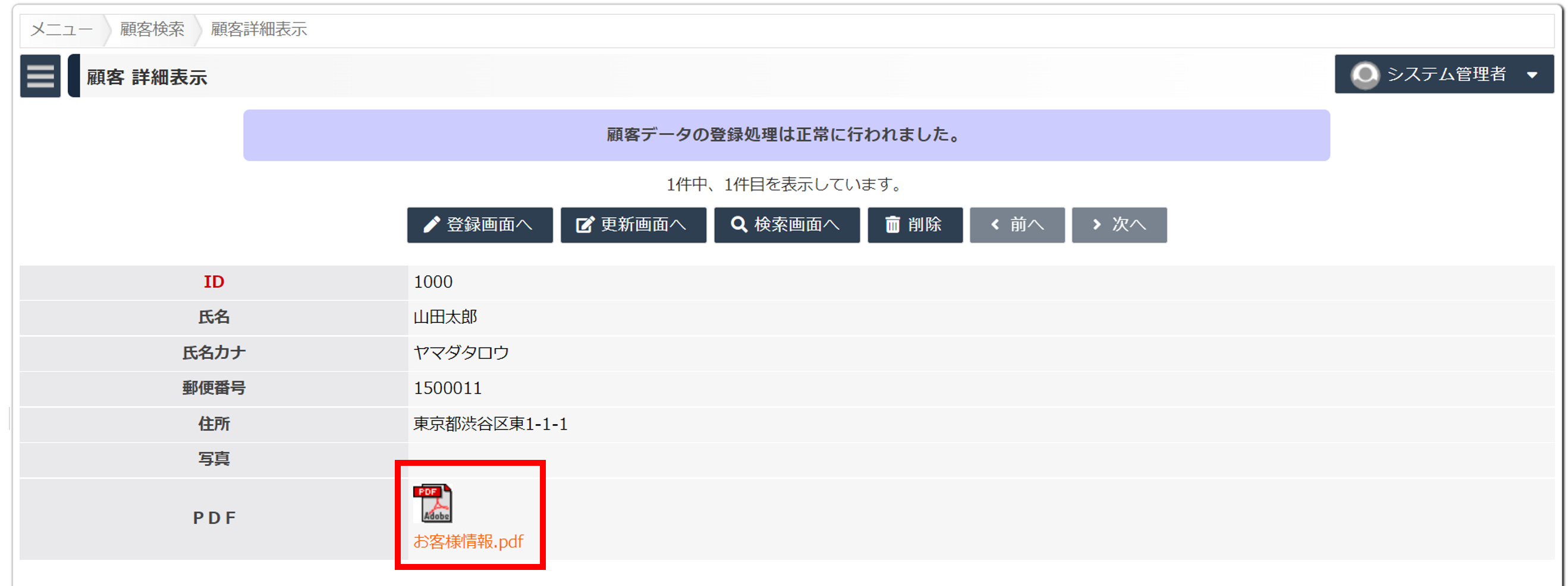
データを登録すると、PDFファイルが作成されます。「PDF」項目にセットされます。
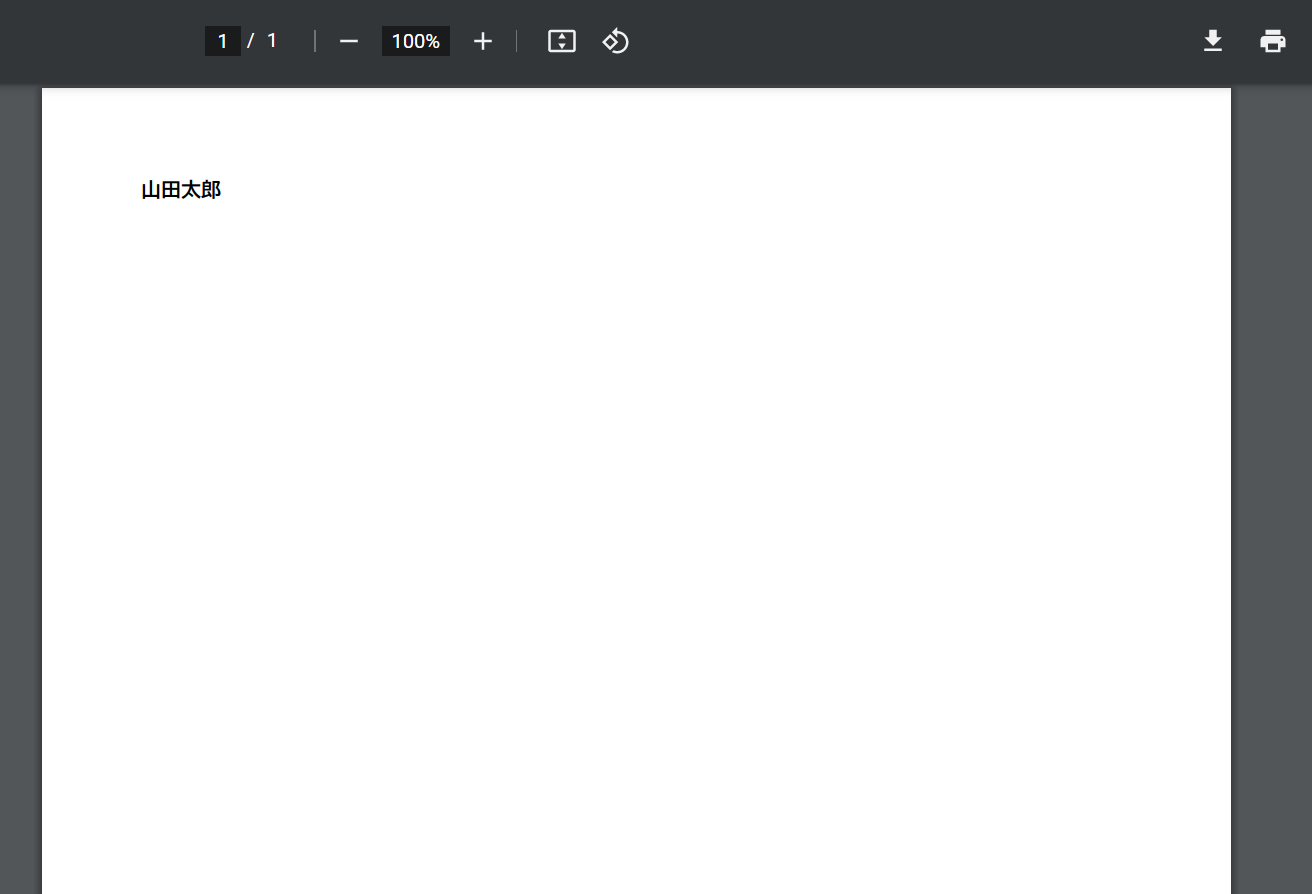
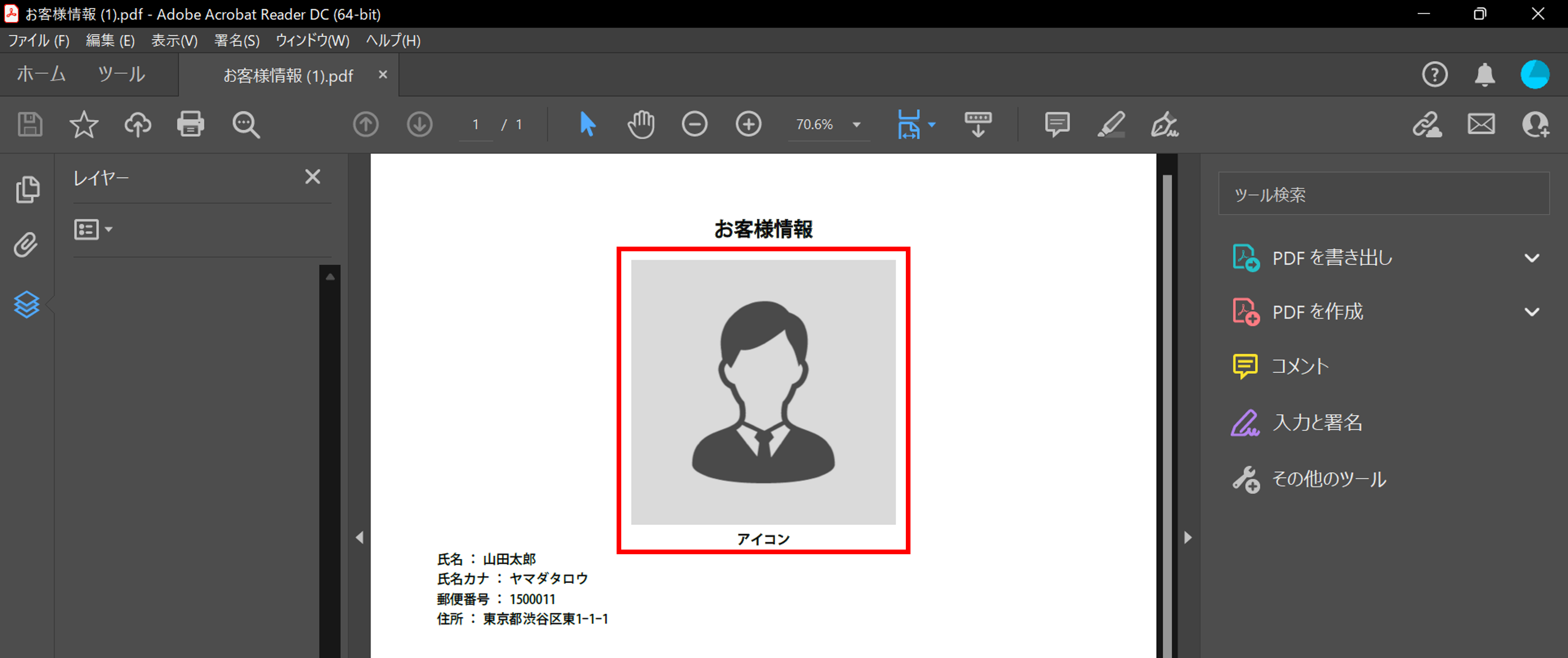
リンクをクリックしファイルを開くと、顧客名が出力されていることがわかります。
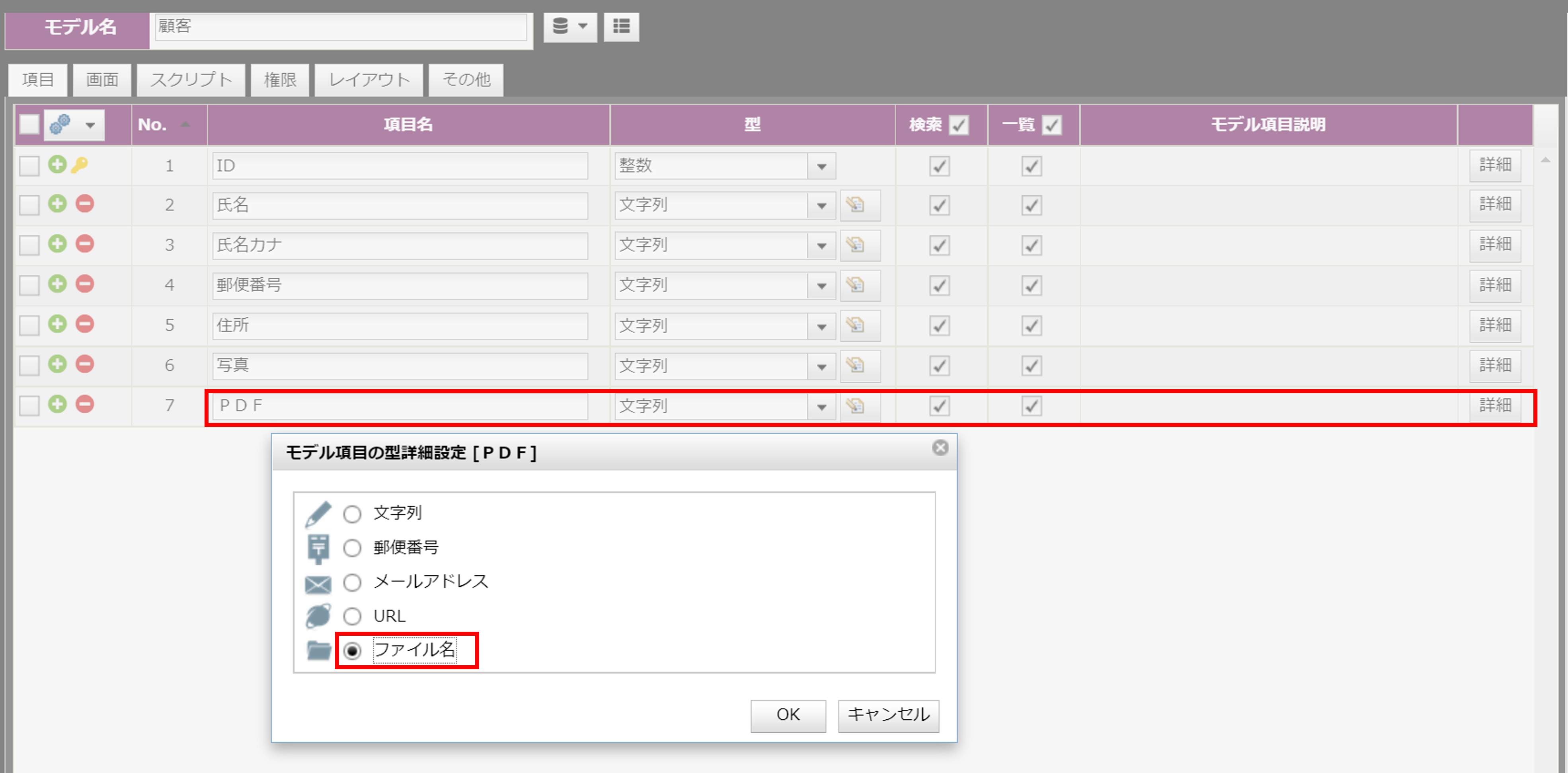
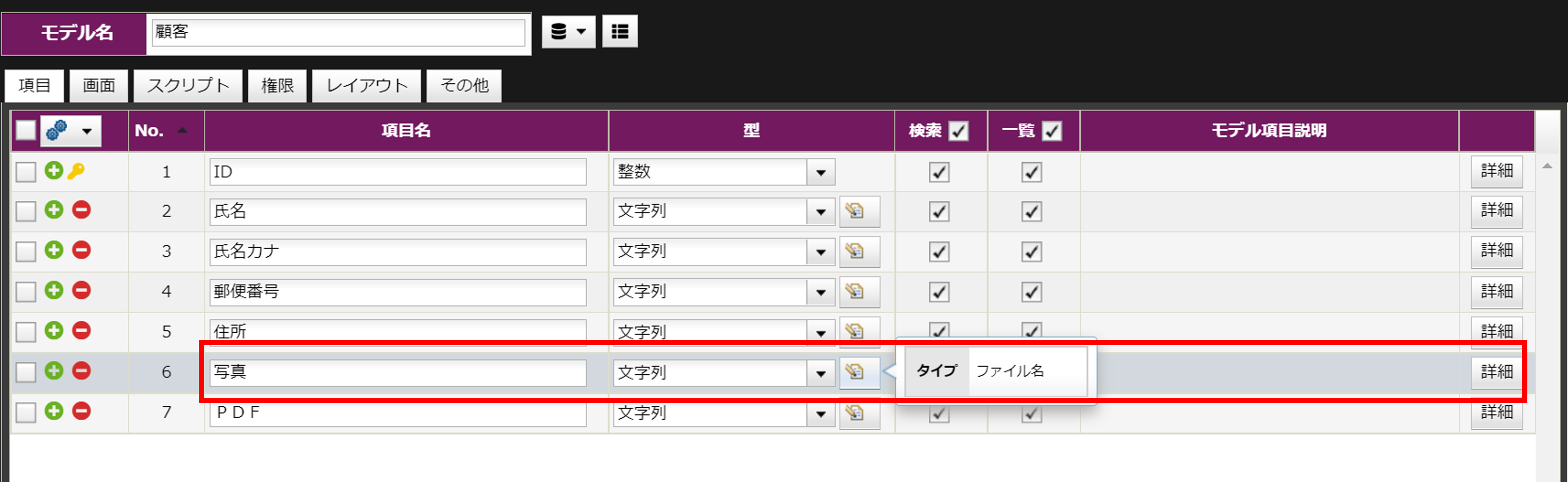
サンプルとなる顧客モデルを用意します。
「PDF」はファイル型としてください。ここに出力されるPDFファイルが格納されます。
同じブロックを更新タイミングにも配置することで、更新時にPDFを再作成することができます。
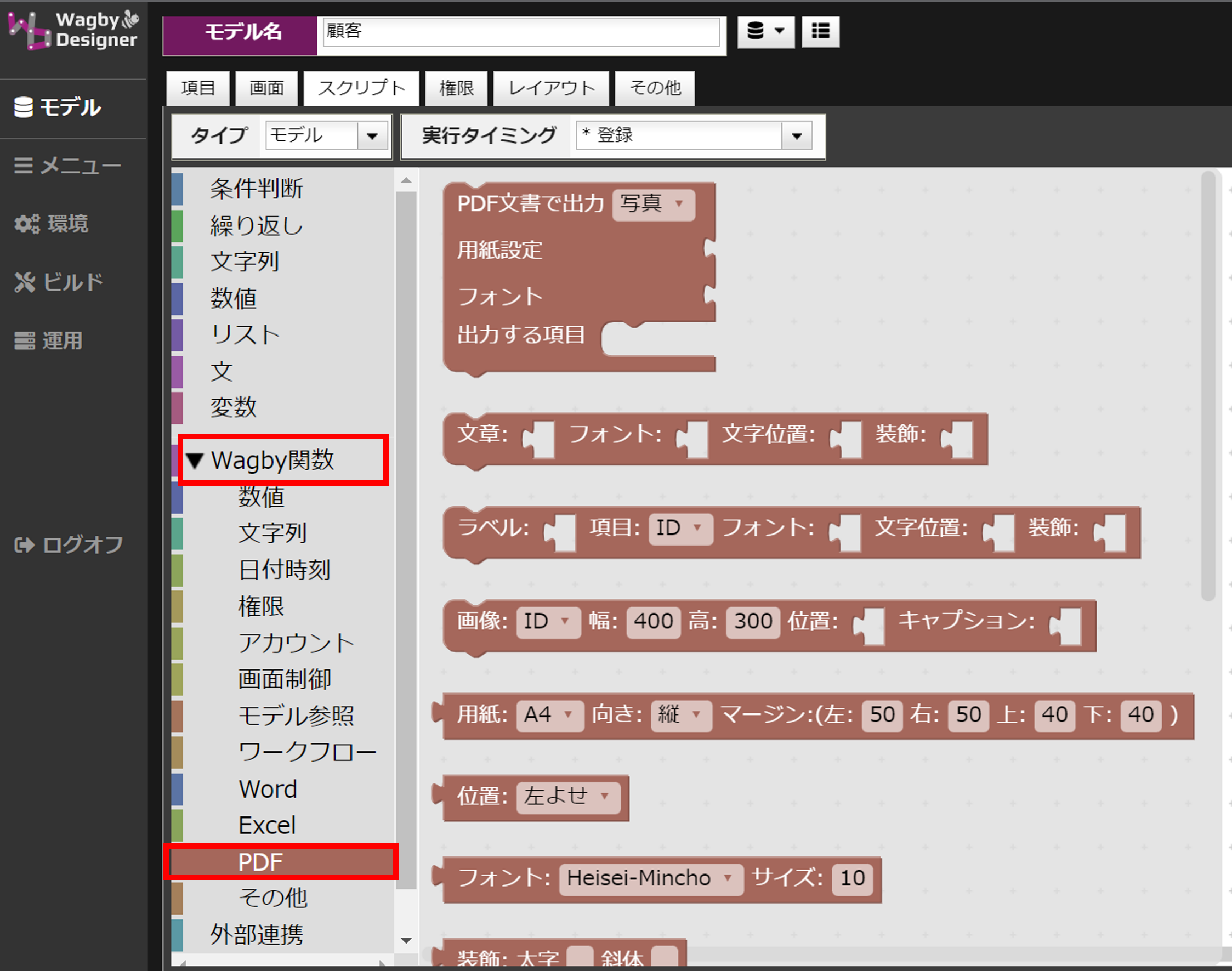
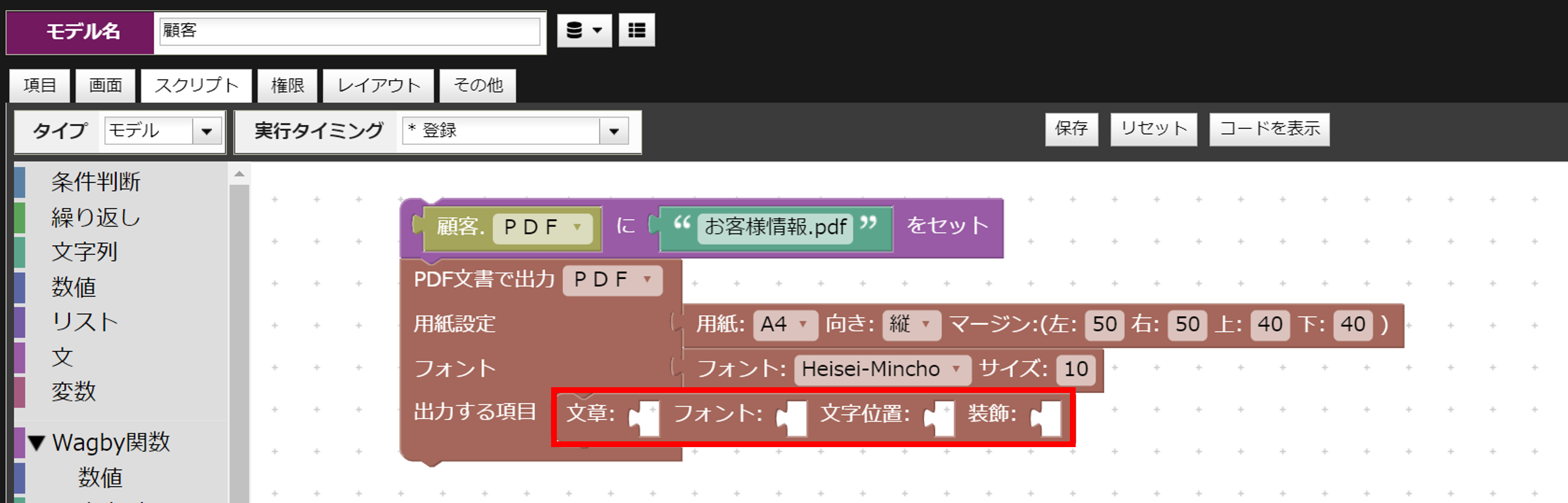
Wagby関数に用意されているPDF出力ブロックは次のとおりです。
このブロックがない場合、ファイルは作成されません。必ず含めるようにしてください。
文章ブロックの先頭には、出力する文字列をセットします。モデル項目を直接セットすることもできます。
PDFを出力するファイル型項目には次のルールがあります。
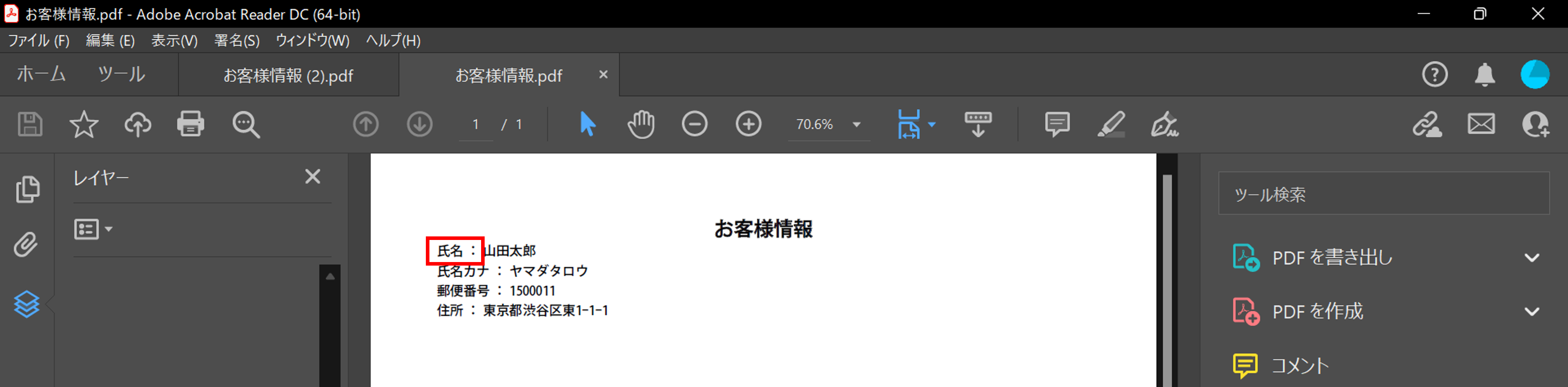
出力するファイルに見出しをつけた例です。
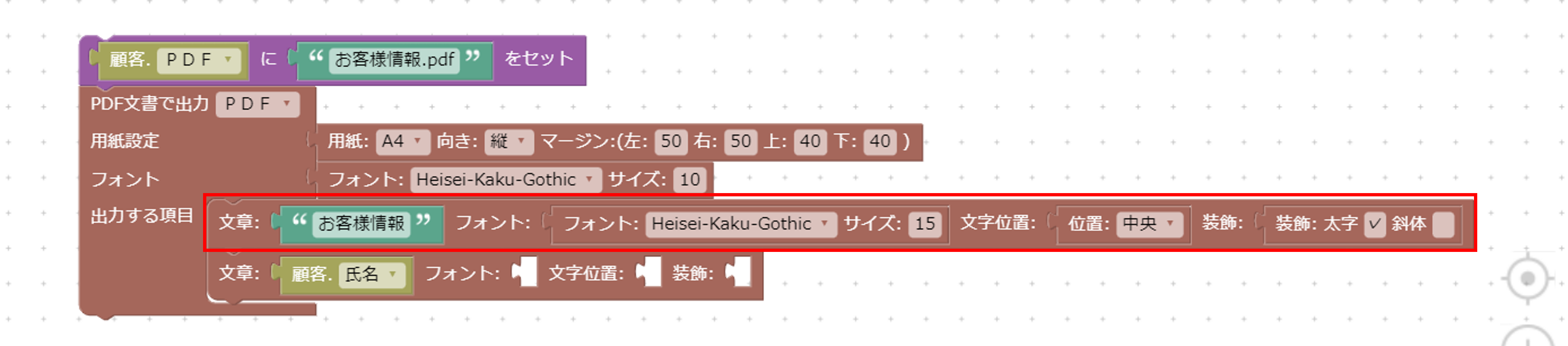
見出し用の「文章」ブロックを追加します。 ラベルを設定した例です。「○○(任意の文字列):(指定したモデル項目の値)」という形式で表示されます。
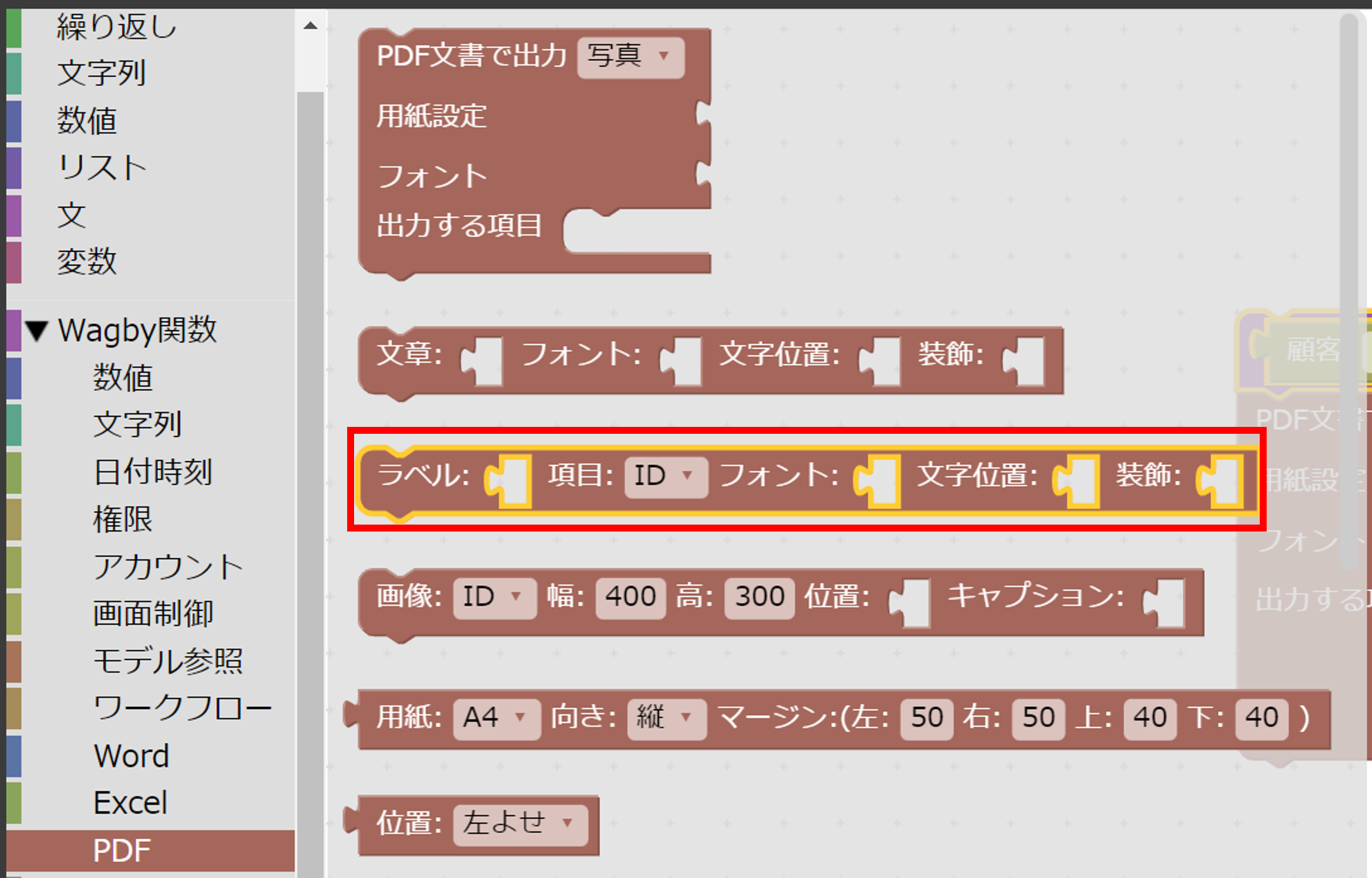
「ラベル」ブロックを使用します。
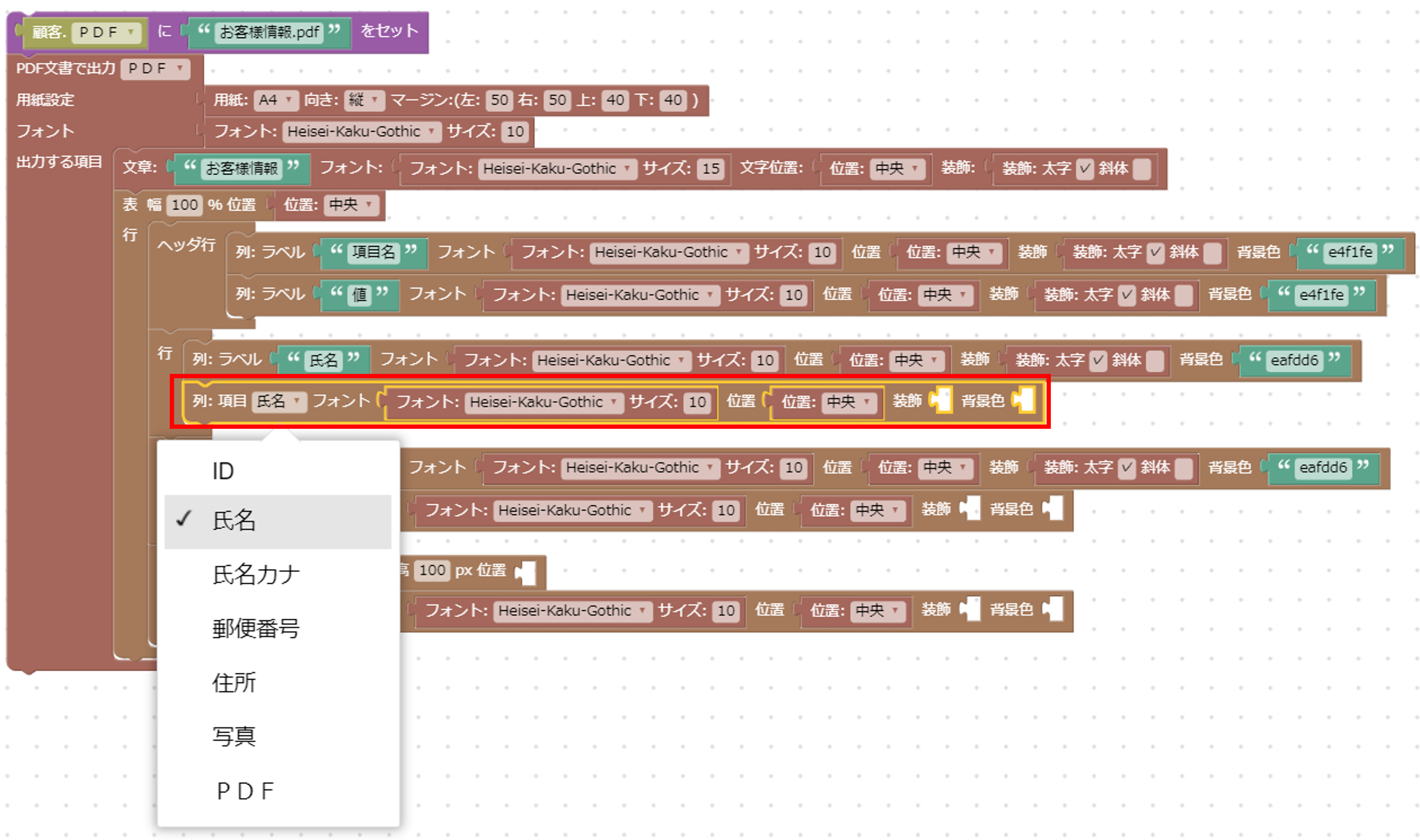
ブロックの設定例です。ラベル部分に表示したい内容をセットし、その横に表示する項目をプルダウンで指定します。 画像を挿入した例です。画像の下には任意のキャプションを入れることができます。 挿入する画像を登録する項目を用意します。型は「文字列(ファイル名)」とします。
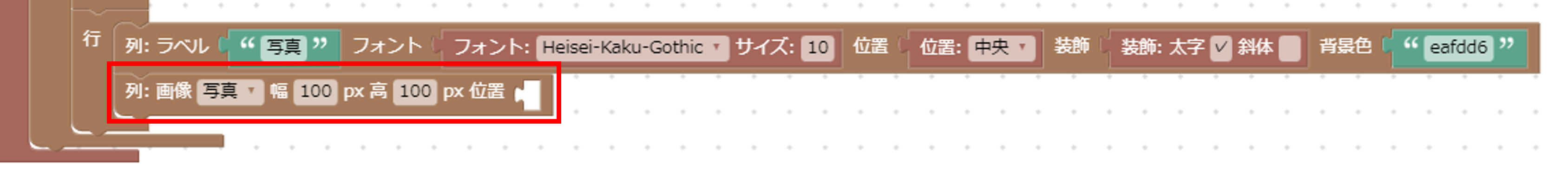
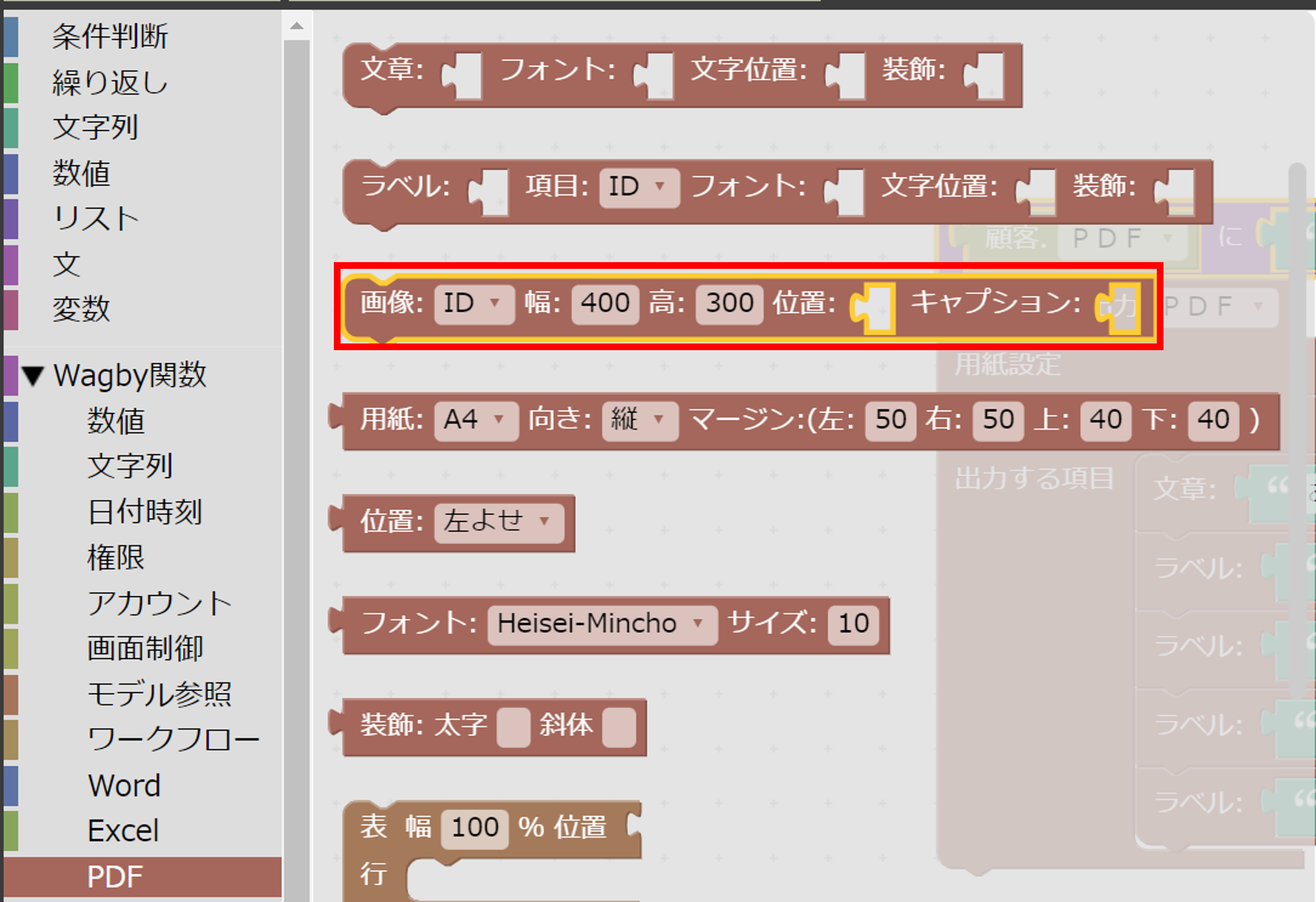
「画像」ブロックを使用します。
ブロックの設定例です。表示するファイル型項目を選択し、表示時の幅と高さを指定します。「キャプション」は任意です。 表を挿入した例です。列ごとに背景色を変更することができます。
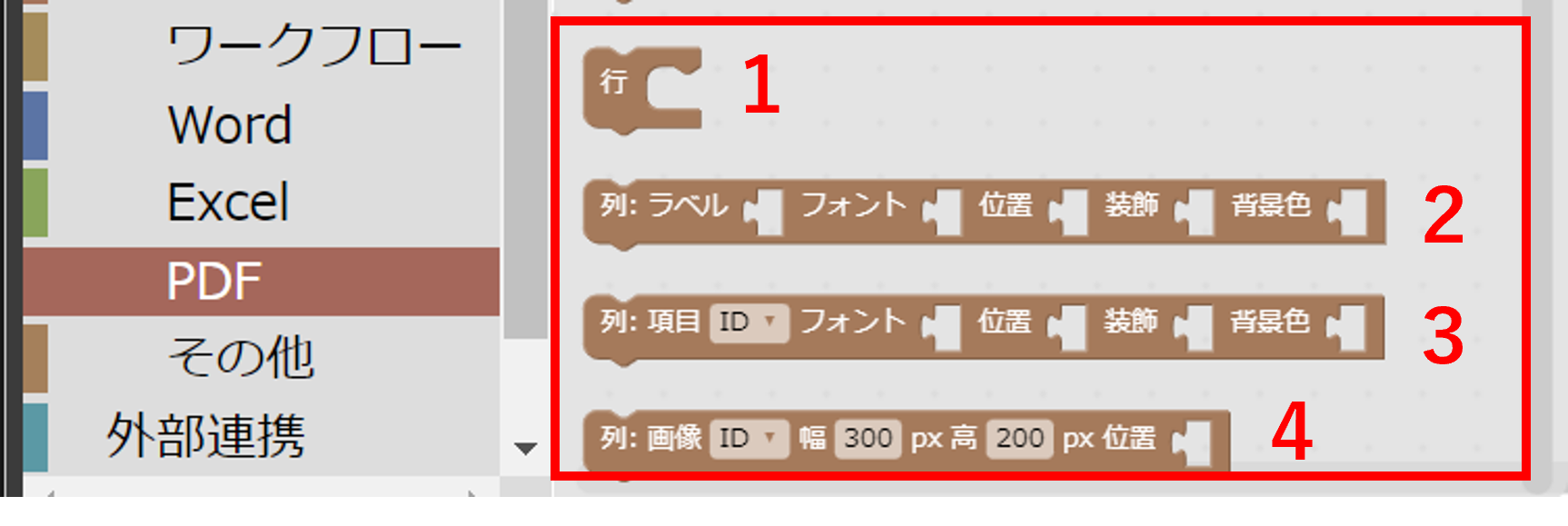
それぞれのブロックの役割は以下の通りです。
例



準備
サンプルの顧客モデル

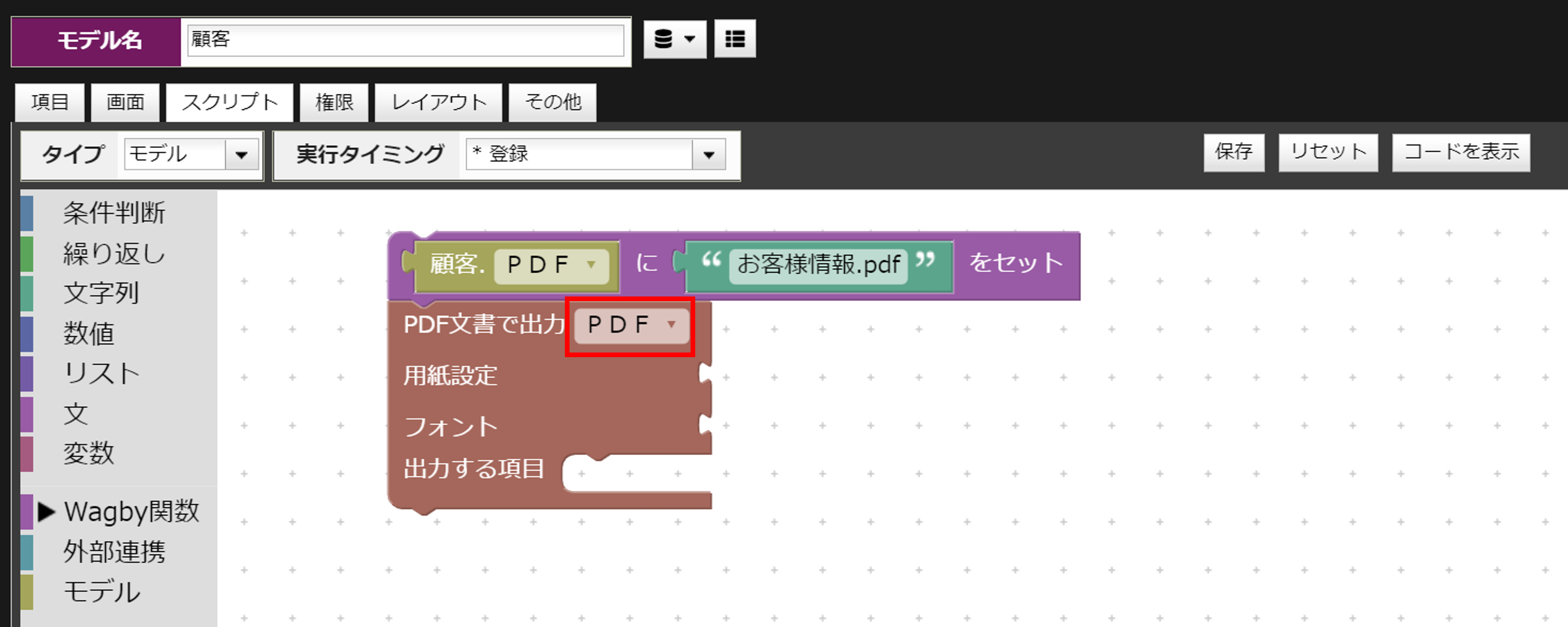
設定方法
更新時にもスクリプトを配置する

拡張子 ".pdf" をファイル名の末尾に必ず含めてください。

注意
また、このブロックは一番上に配置するようにしてください。



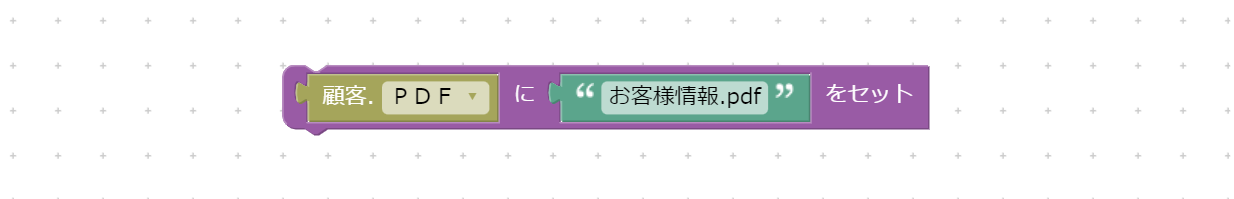
はじめに、一つの文章ブロックを「出力する項目」に配置します。
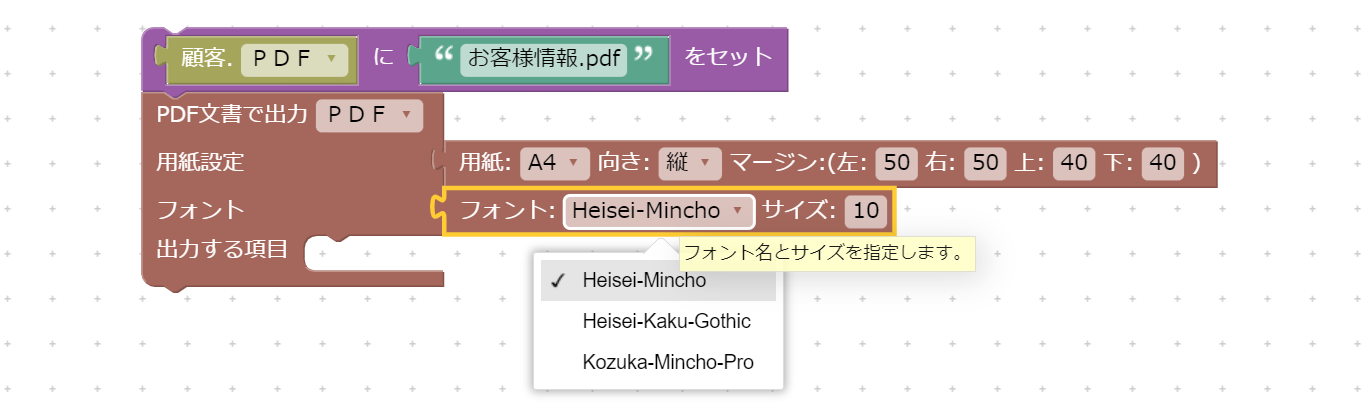
「フォント」「文字位置」「装飾」を設定することもできますが、ここでは未設定としておきます。
この場合、上の「フォント」で指定したフォントが適用されます。


ファイル名のルール
見出しの追加
例

設定方法
今回の例では文字サイズを「15」とし、文字位置を中央に、装飾は太字としました。

ラベル表示
例

設定方法


画像の挿入
例

設定方法



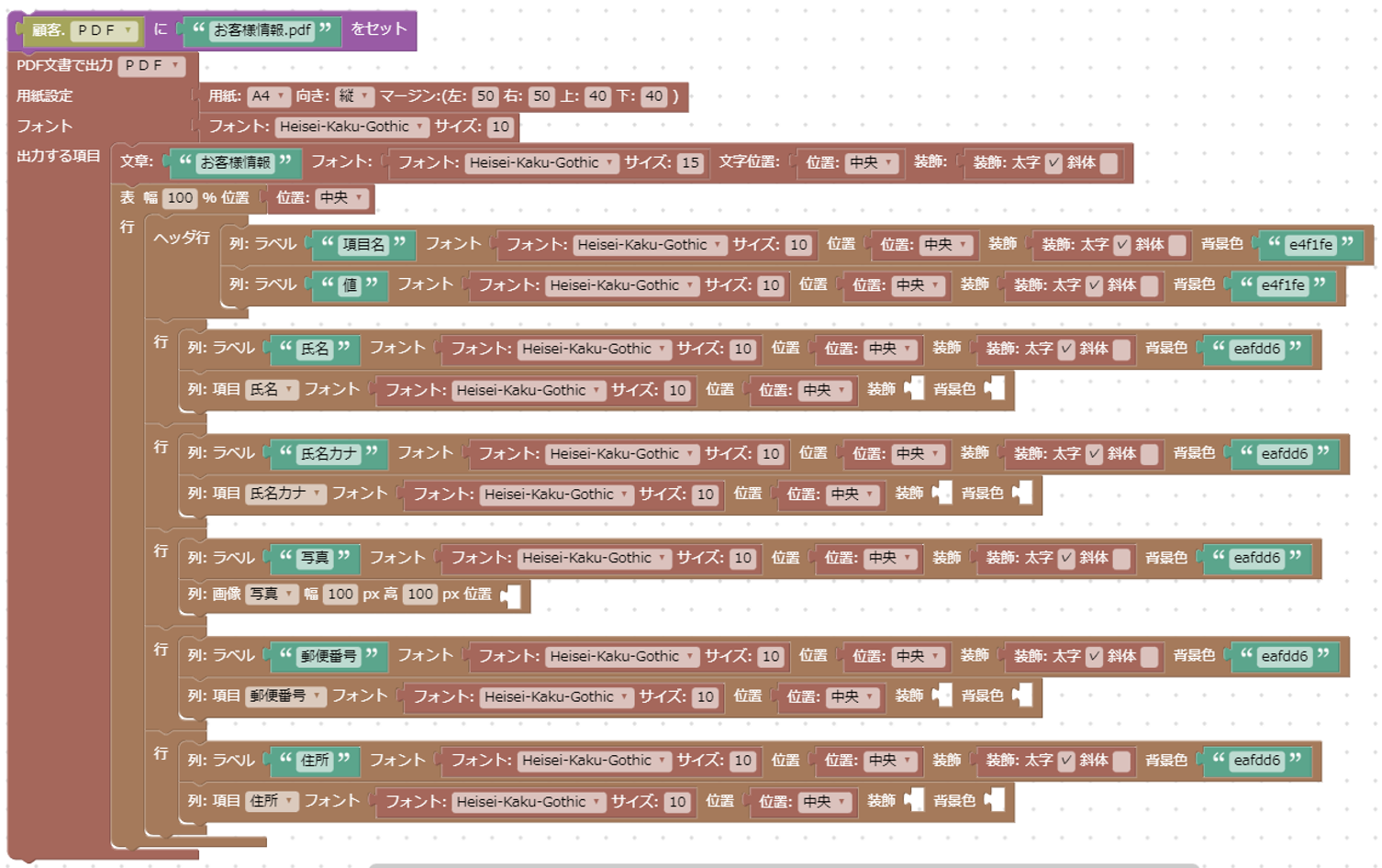
表の挿入
例

設定方法
表の横幅と表示位置を指定できます。

1行目の列に表示する内容を指定します。
背景色は文字列ブロックを使って、6桁のカラーコード("#"を除く)を指定します。ここでは"e4f1fe"としました。


番号 ブロック種類 説明
1
行
行を挿入します。表ブロックの「行」部分に接続します。
2
列:ラベル
ラベル部分に任意の内容(文字列など)を指定し、列を挿入します。行ブロックに接続します。
3
列:項目
指定した項目のデータを表示する列を挿入します。行ブロックに接続します。
4
列:画像
ファイル型項目を指定すると、その項目に登録された画像を表示します。行ブロックに接続します。