メニュー
最終更新日: 2020年3月14日
R8 | R9
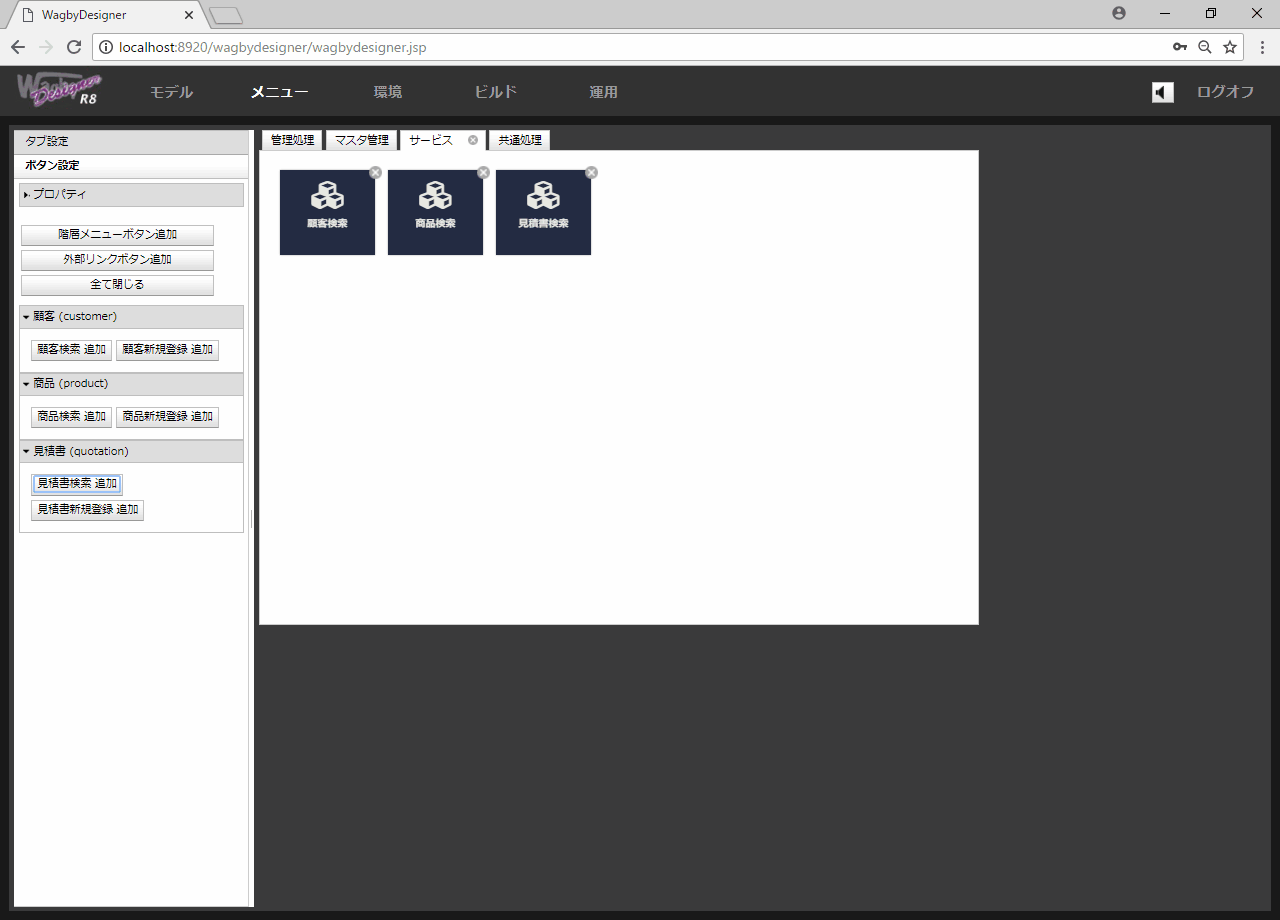
メニューの設計は専用の「メニュー」タブ内で行います。
"環境 > プレファレンス > サブメニュー"をお読みください。
"認証・認可 > モデル単位の制御 > メニューの制御"をお読みください。
forwardUrl パラメータを使います。"Appendix > 外部システムから直接、Wagby の任意の画面を開く > URLを指定する"をお読みください。
はじめに

内容
関連するページ
サブメニューをツリービュー形式で表示する
権限によってメニューの表示内容を変更する
ログオン後、メニュー表示をスキップして特定の画面を開くようにする
Designerの動作に関する詳細