スマートフォンの利用
最終更新日: 2024年5月7日
R8 | R9
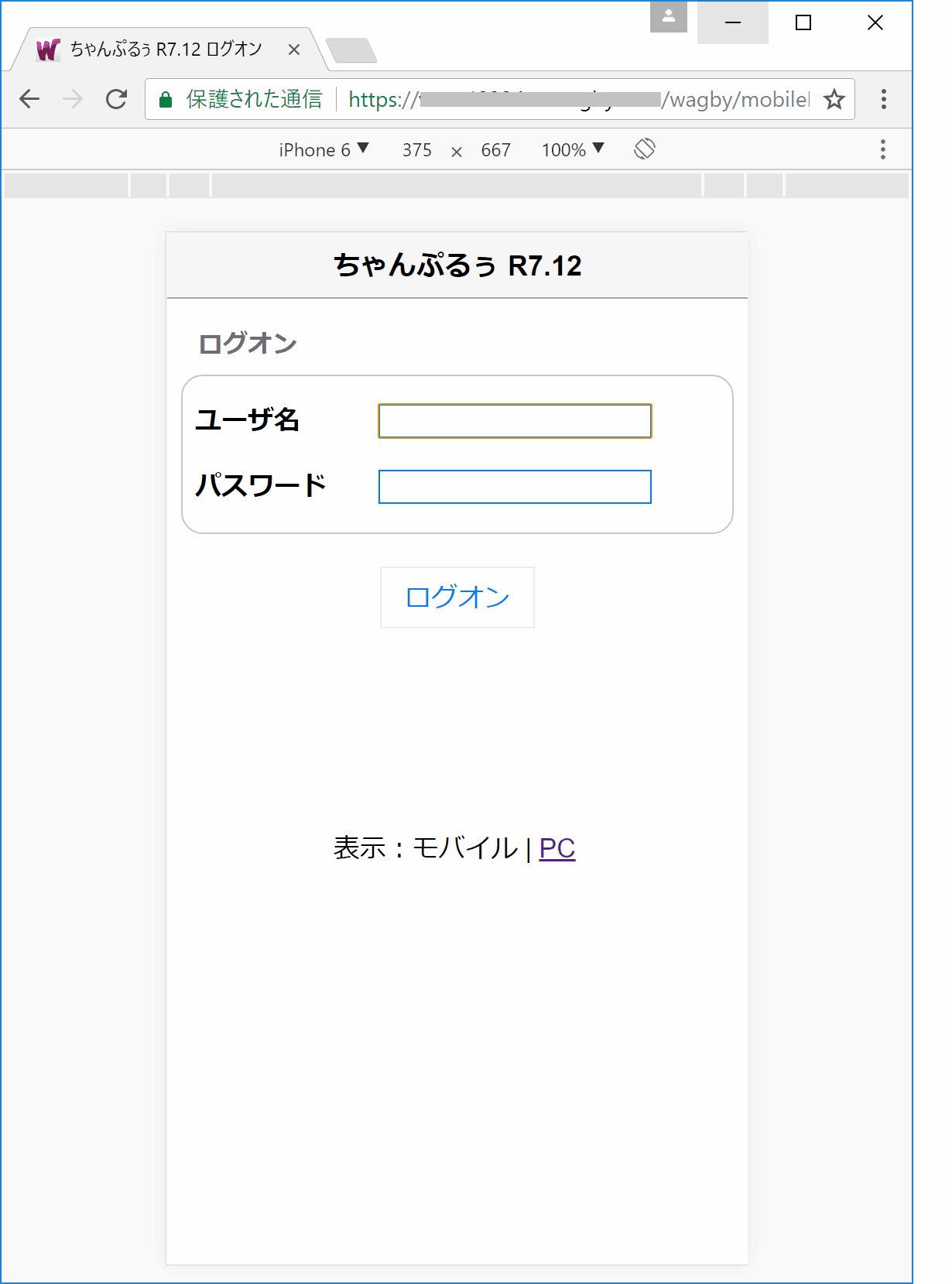
スマートフォンに付属の Web ブラウザを使います。Web アプリケーションにログオンすると、図1のようなログオン画面が表示されます。(アプリケーションのタイトルは開発者が設定したものが表示されます。)
スマートフォンのWebブラウザから入力する URL は、PC と同一になります。
モバイル版のログオン画面で "モバイル|PC" のリンクから PC 版ログオン画面を表示させた場合、一度ログオンしてログアウトするか、アドレスバーの URL 末尾の
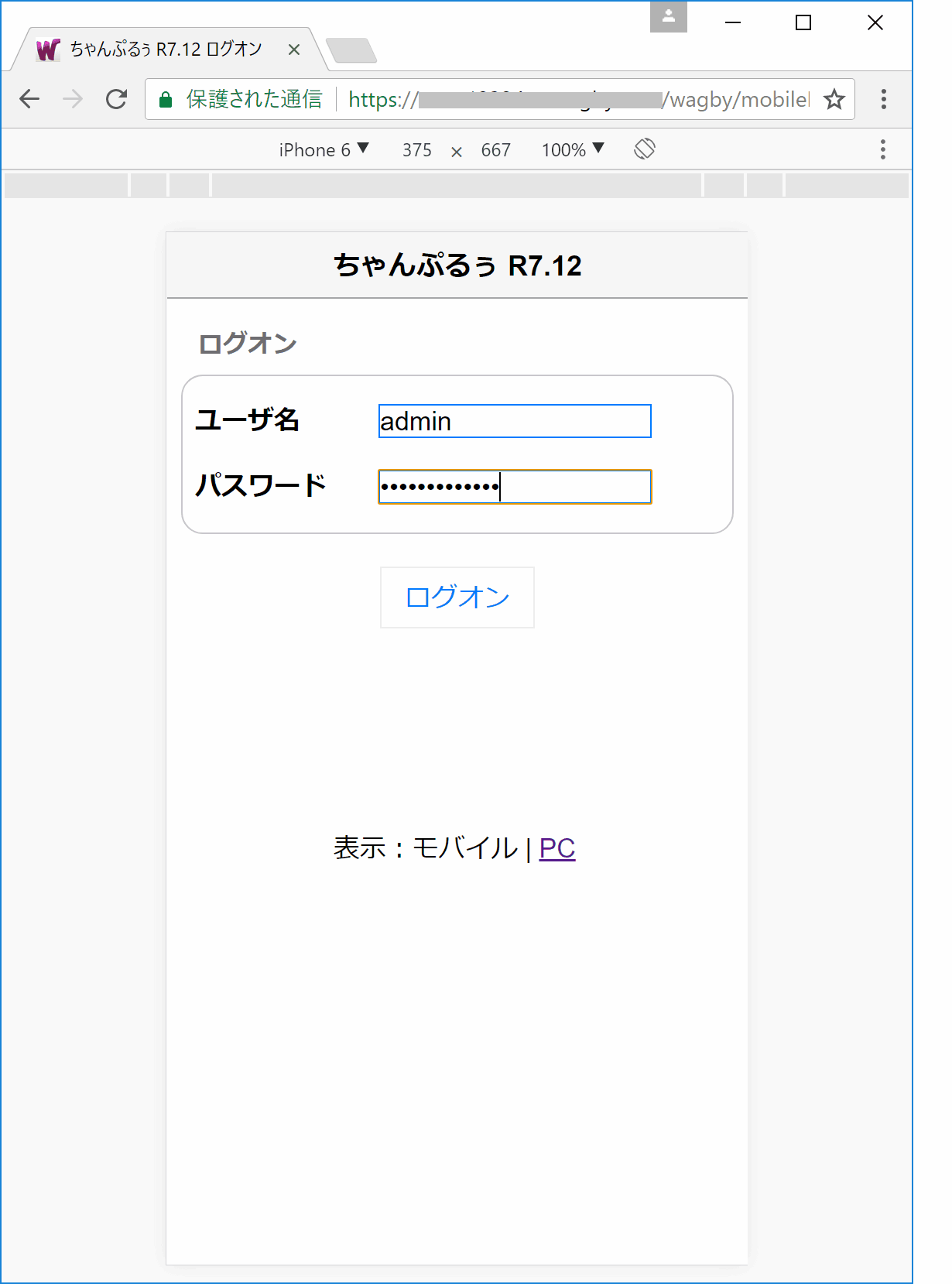
アカウントとパスワードを入力し、ログオンボタンを押します。
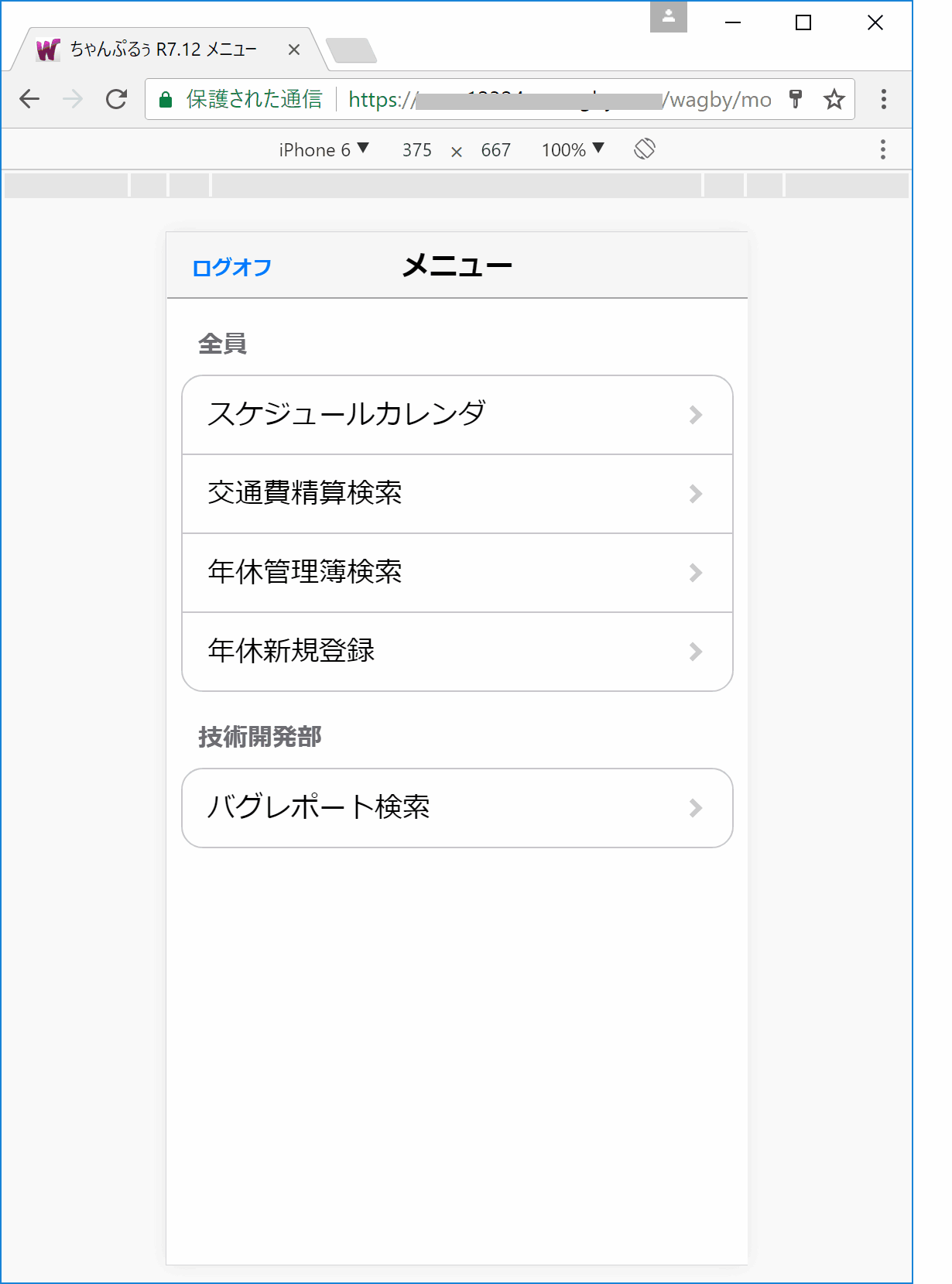
スマートフォン向けのメニューが表示されます。PC版と異なり、タブごとの表示ではなく、縦に並びます。
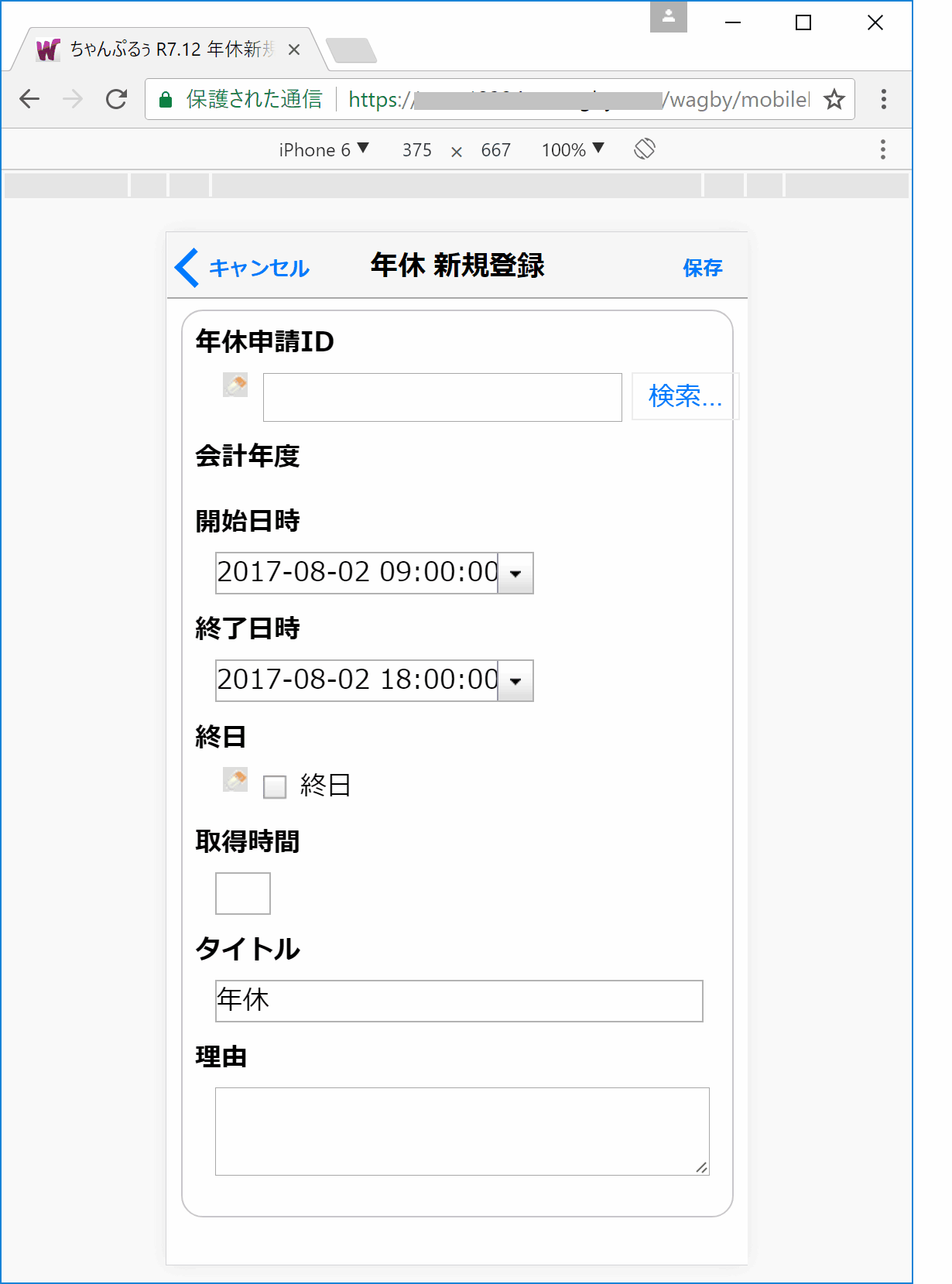
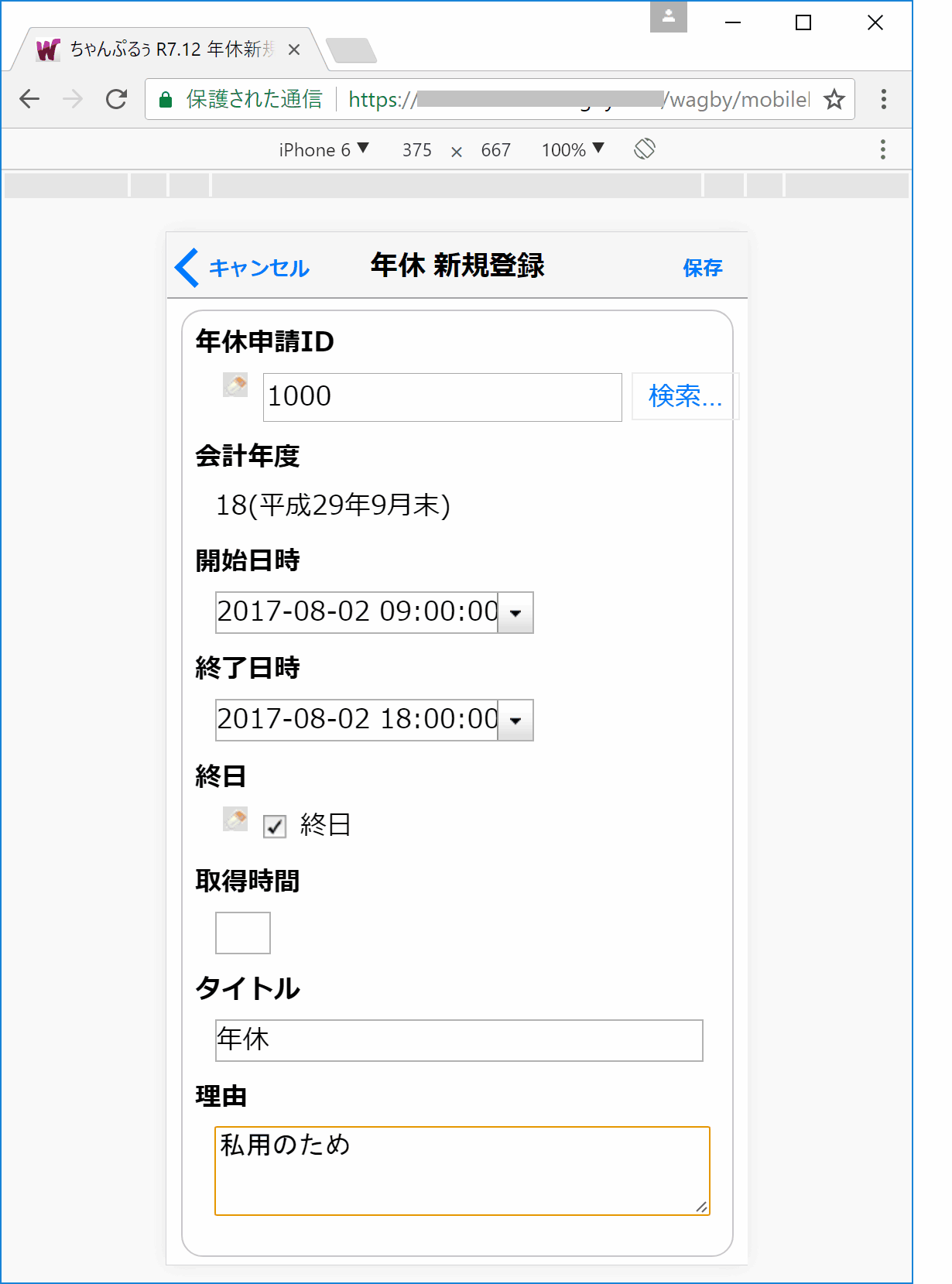
画面右上の「+」ボタンを押下することで、新規登録を行うことができます。
項目の並び(レイアウト)は項目の定義順となります。(縦並びや横並びのレイアウト指定はありません。)
文字列、数字、日付といった項目に値を入力することができます。
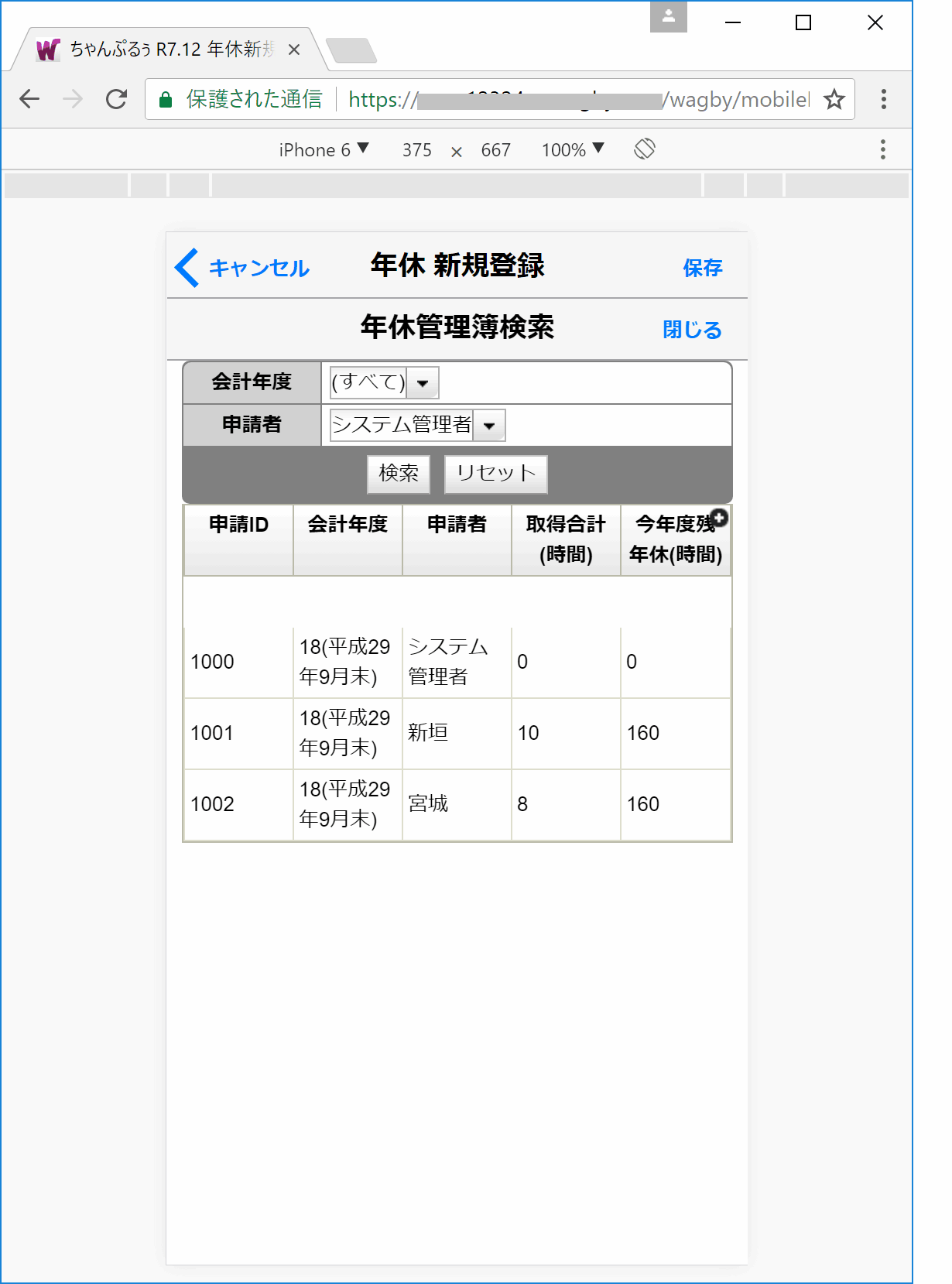
図4で「年休申請ID」項目に用意された「検索...」ボタンを押下すると、画面下からサブウィンドウがせり上がって表示されます。
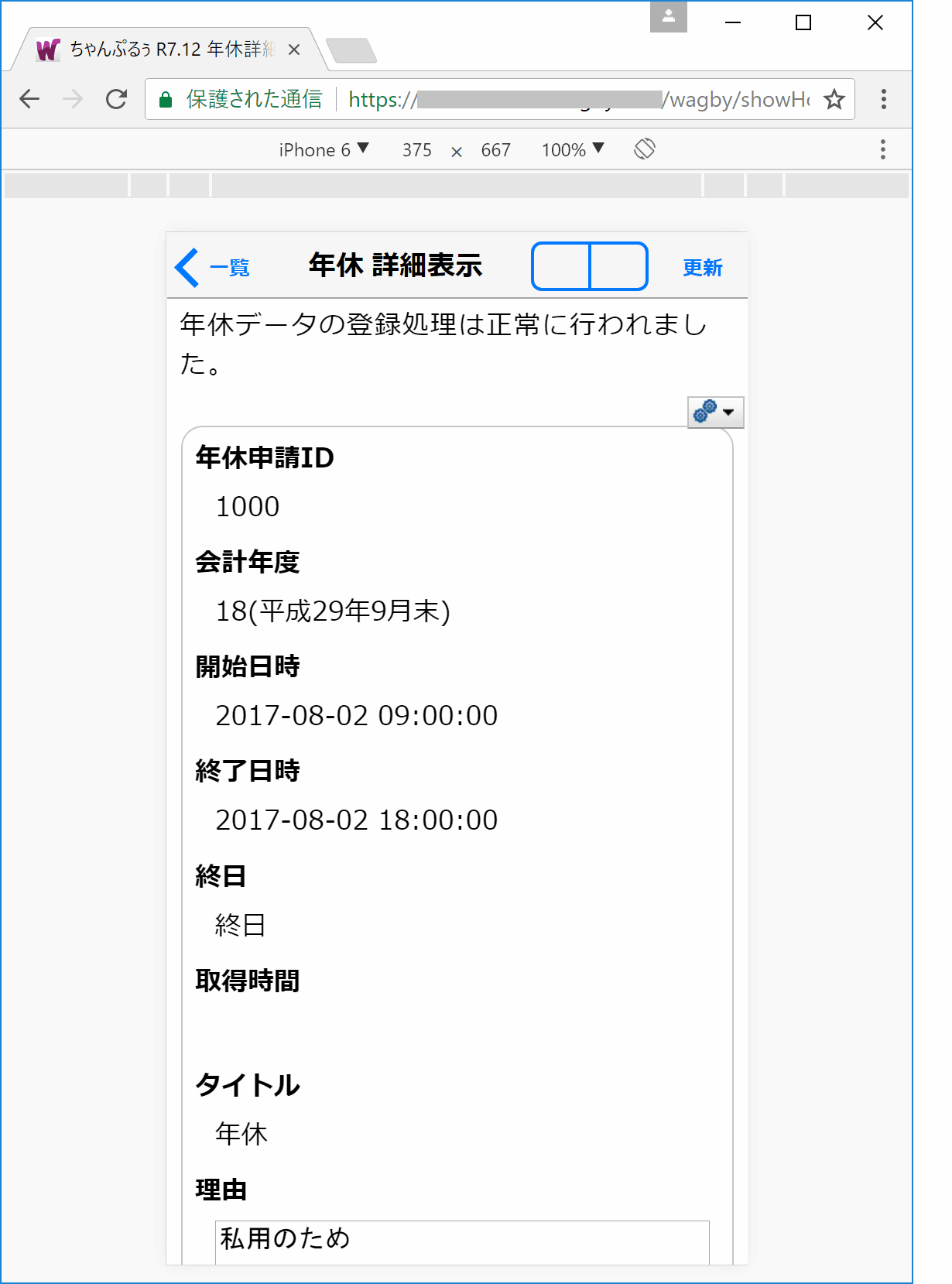
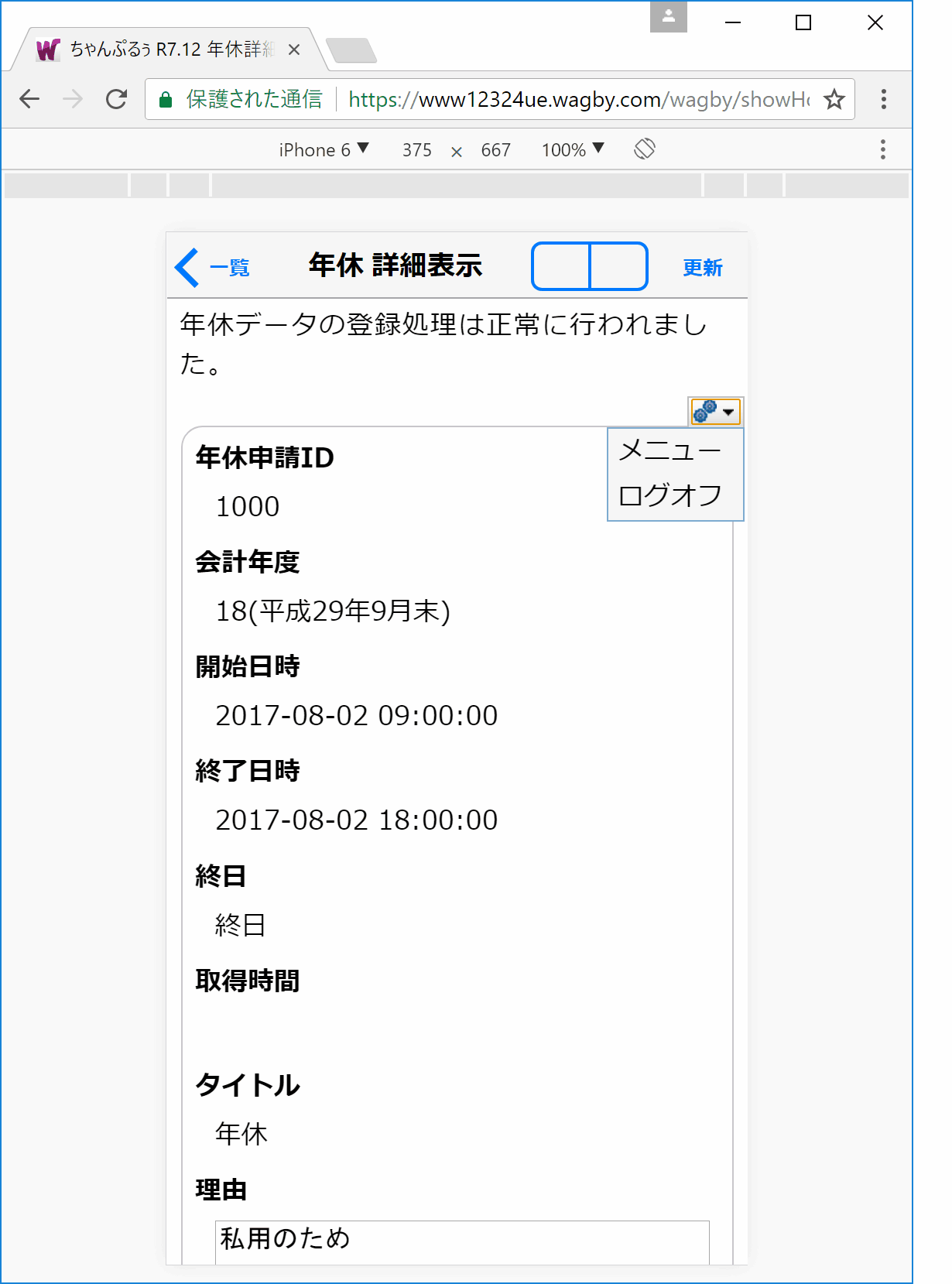
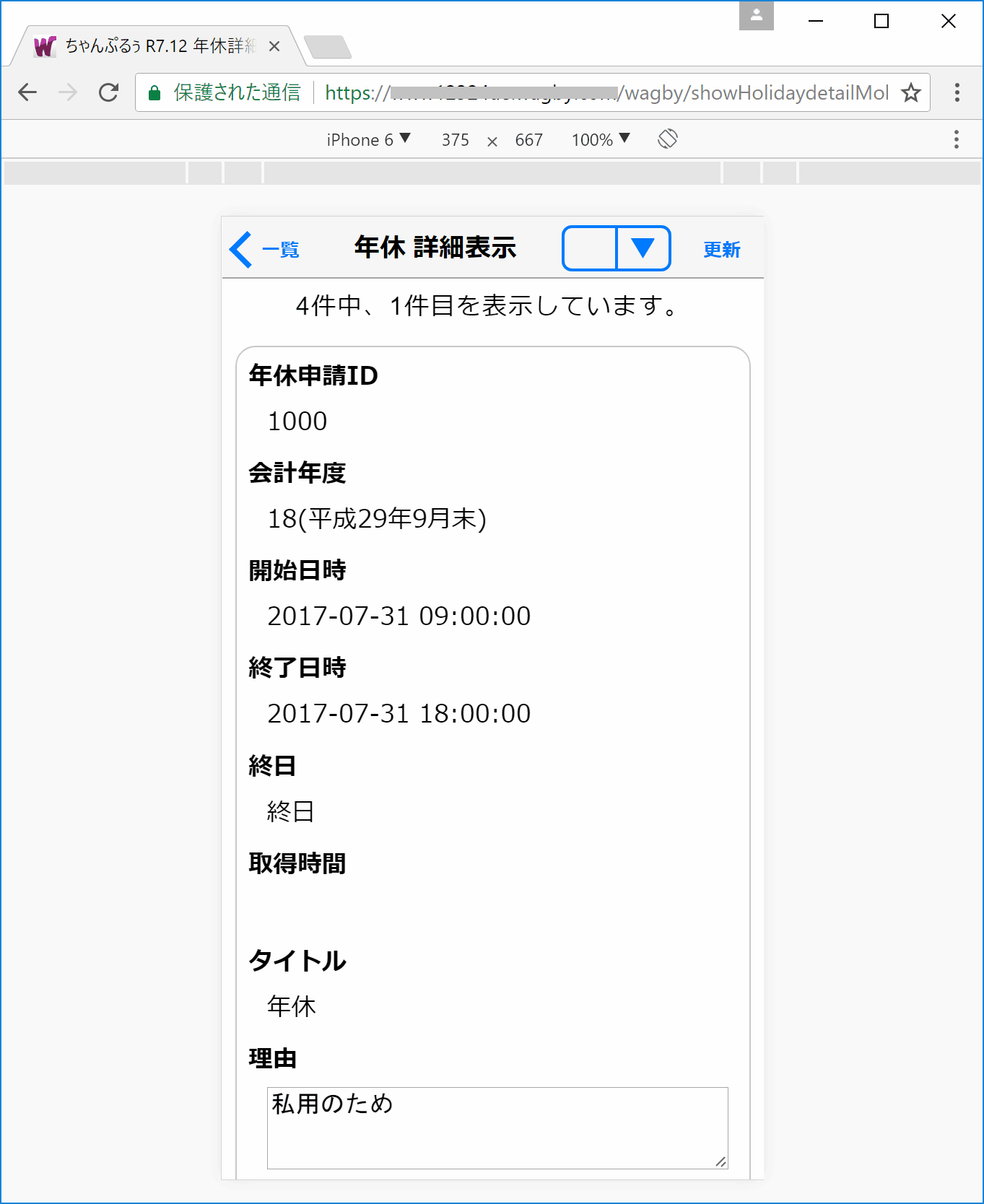
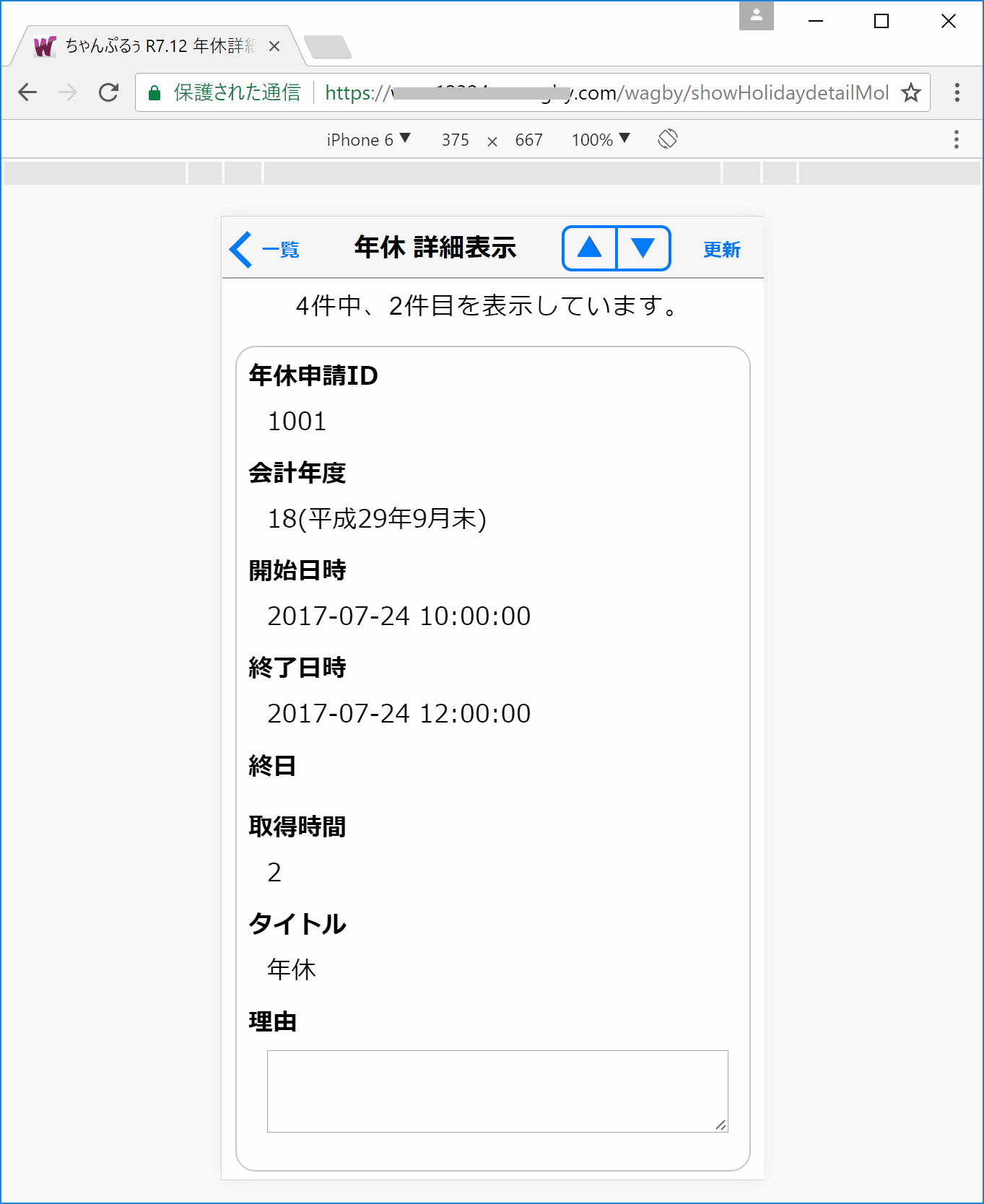
登録後の詳細画面です。
詳細画面の右上にボタン(メニュー、ログオフ)が配置されています。
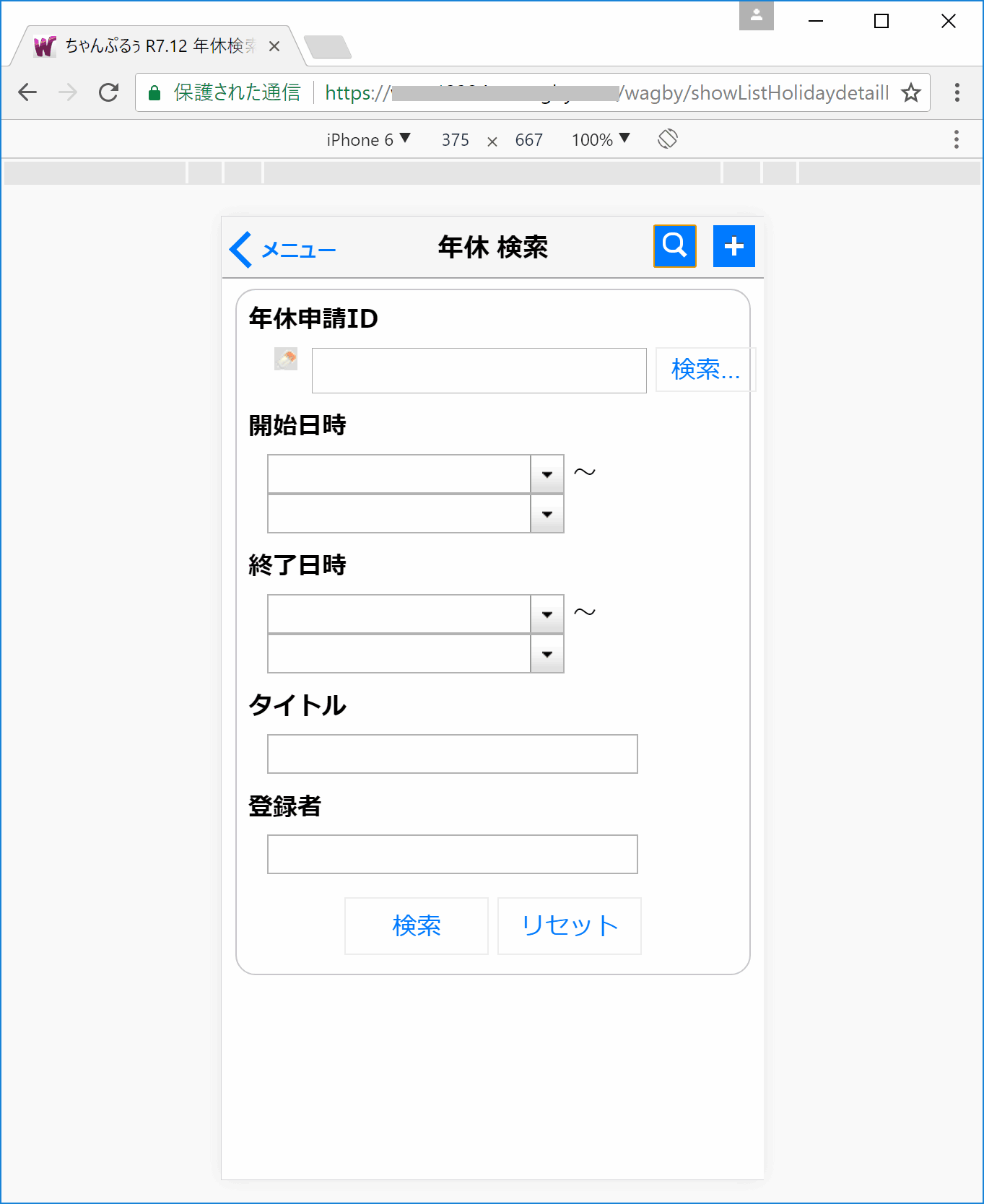
一覧表示画面の右上にある検索ボタンを押下すると、検索入力画面に切り替わります。
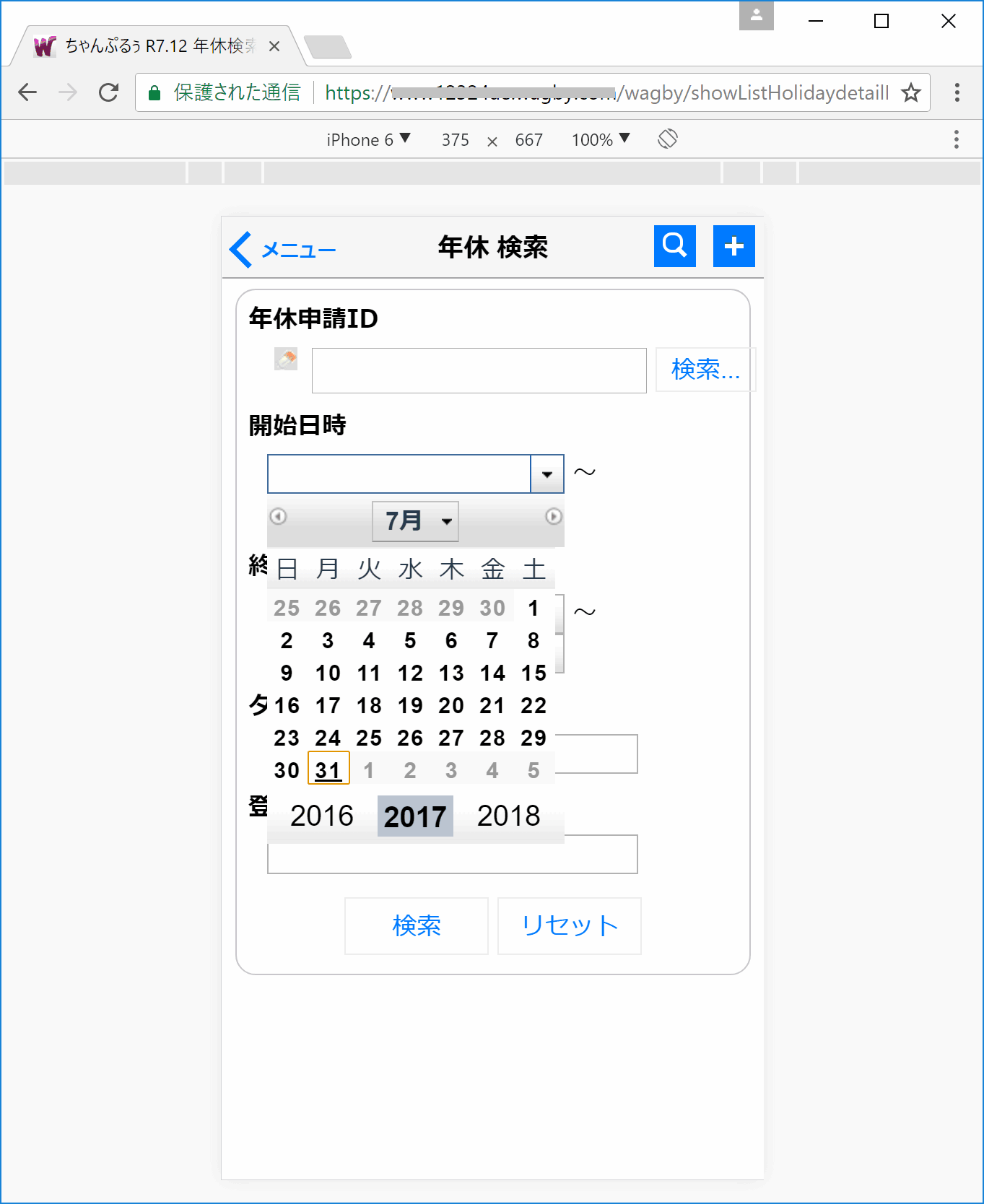
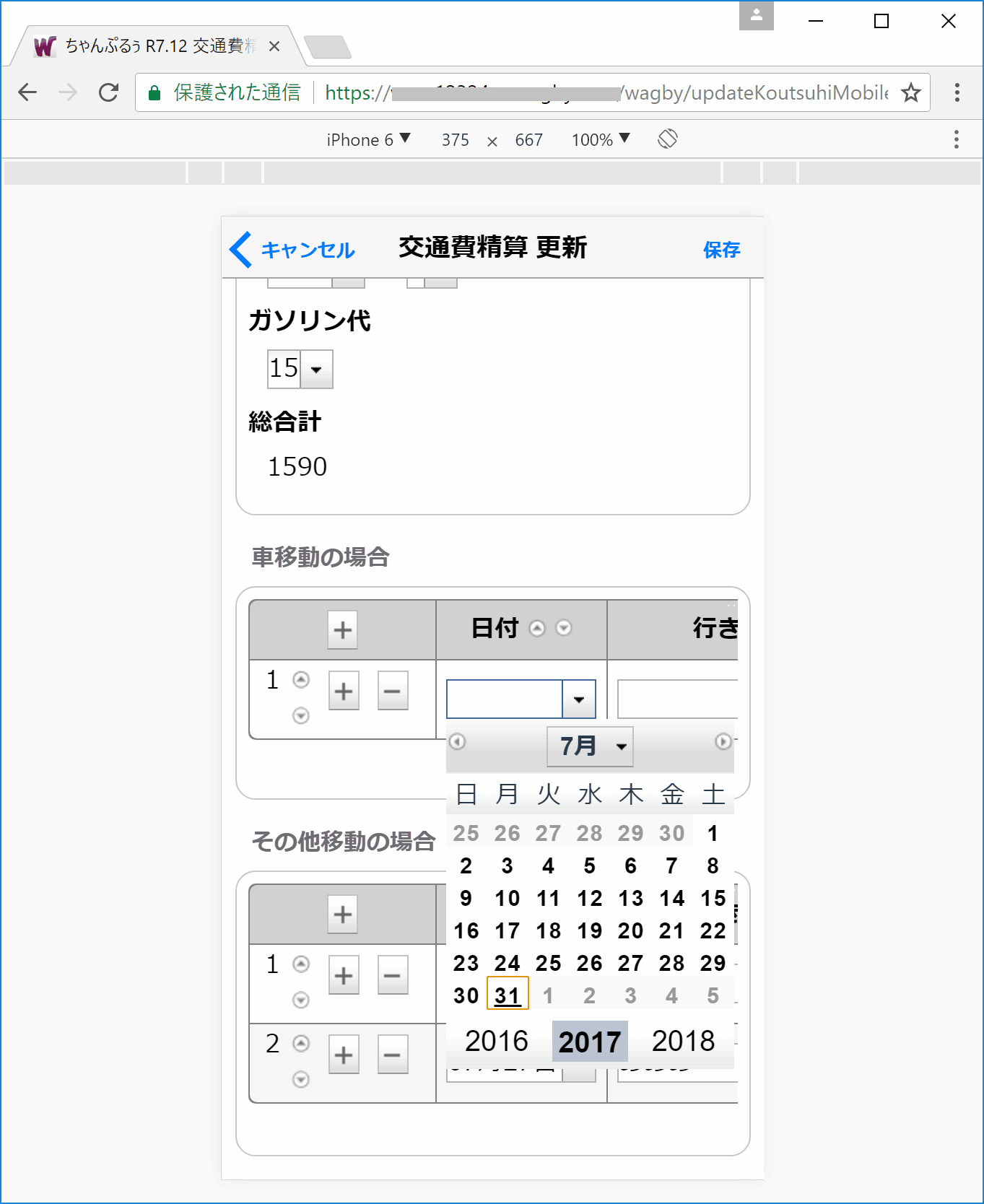
日付型項目では、PC版と同じカレンダ補助入力インタフェースを利用することができます。
検索結果により、前後のデータへ移動するボタンが有効になります。図12は検索結果の先頭のデータを表示しています。「次」へ移動するボタンが有効になっています。
次のデータを表示すると、今度は「前」「次」の両方のボタンが押下できるようになっています。
図14、図15は繰り返しコンテナを表示した例です。レイアウトは項目の定義順に横に並びます。
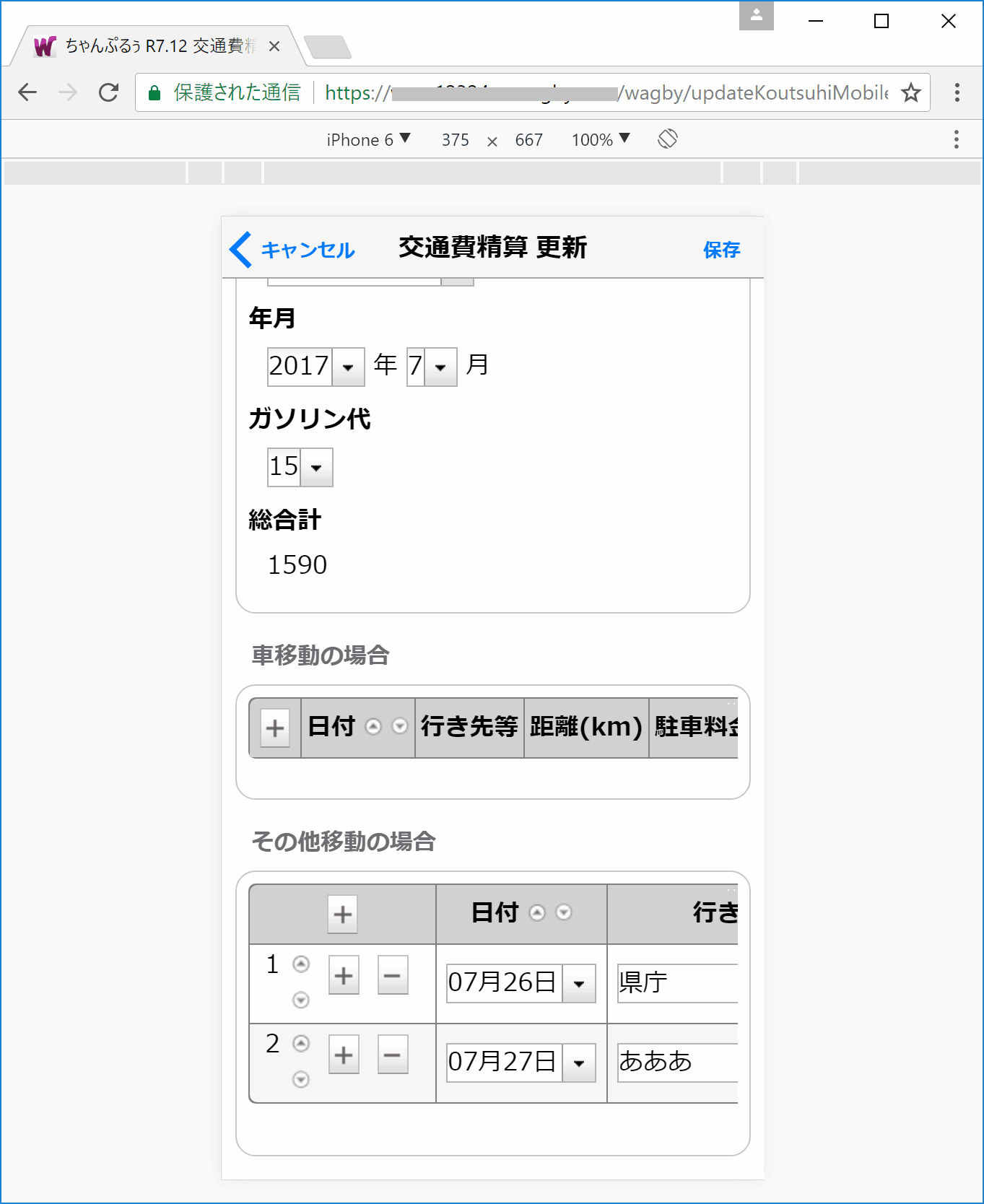
更新画面では、繰り返しコンテナの値の編集、追加、削除を行うことができます。繰り返しコンテナ部分は横スクロールすることで項目全体を確認できます。
繰り返しコンテナのコンテナ名をタップすると画面スクロールがロックされます。この操作はトグル式になっています。スクロールを有効にするには再度コンテナ名をタップしてください。
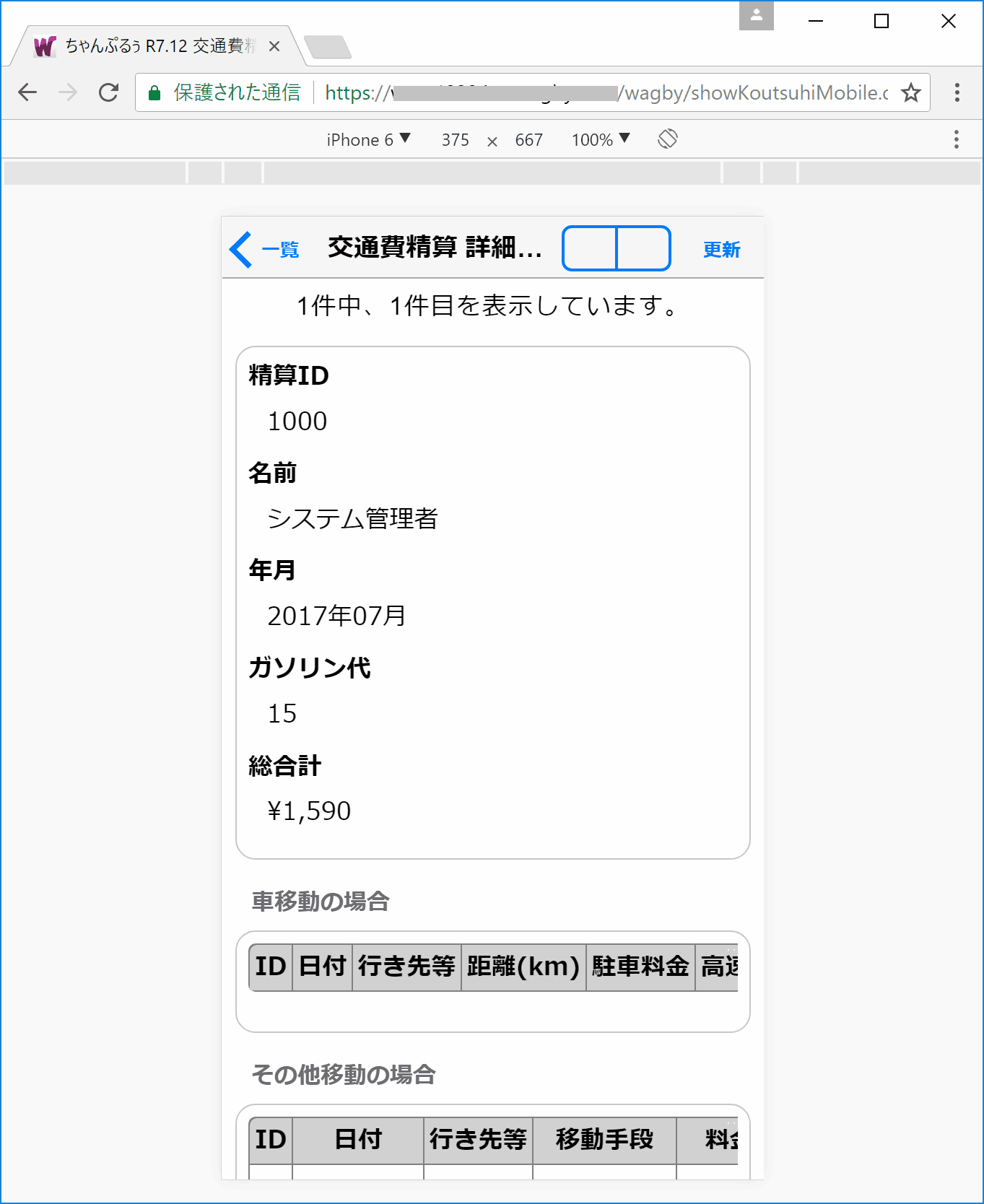
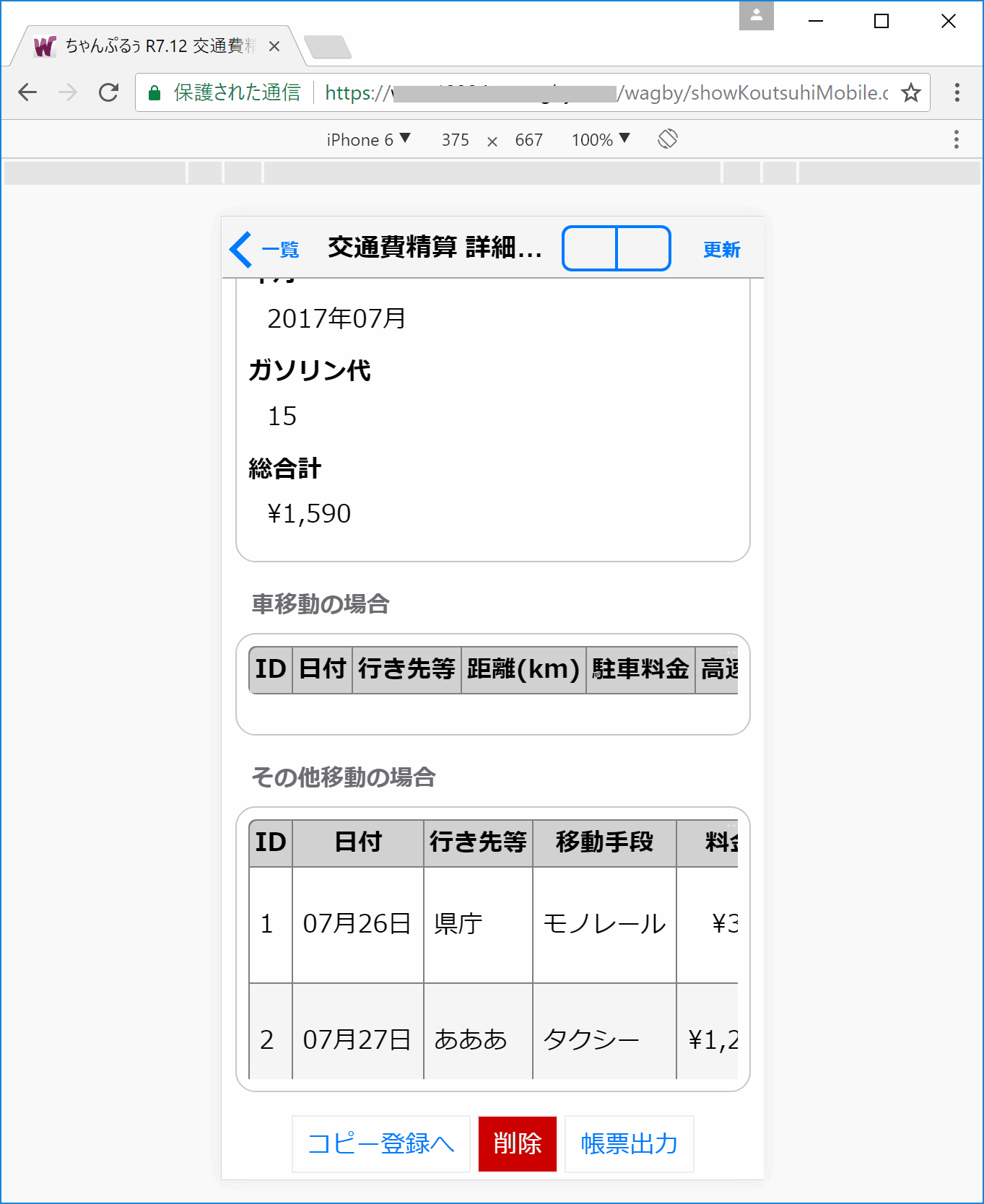
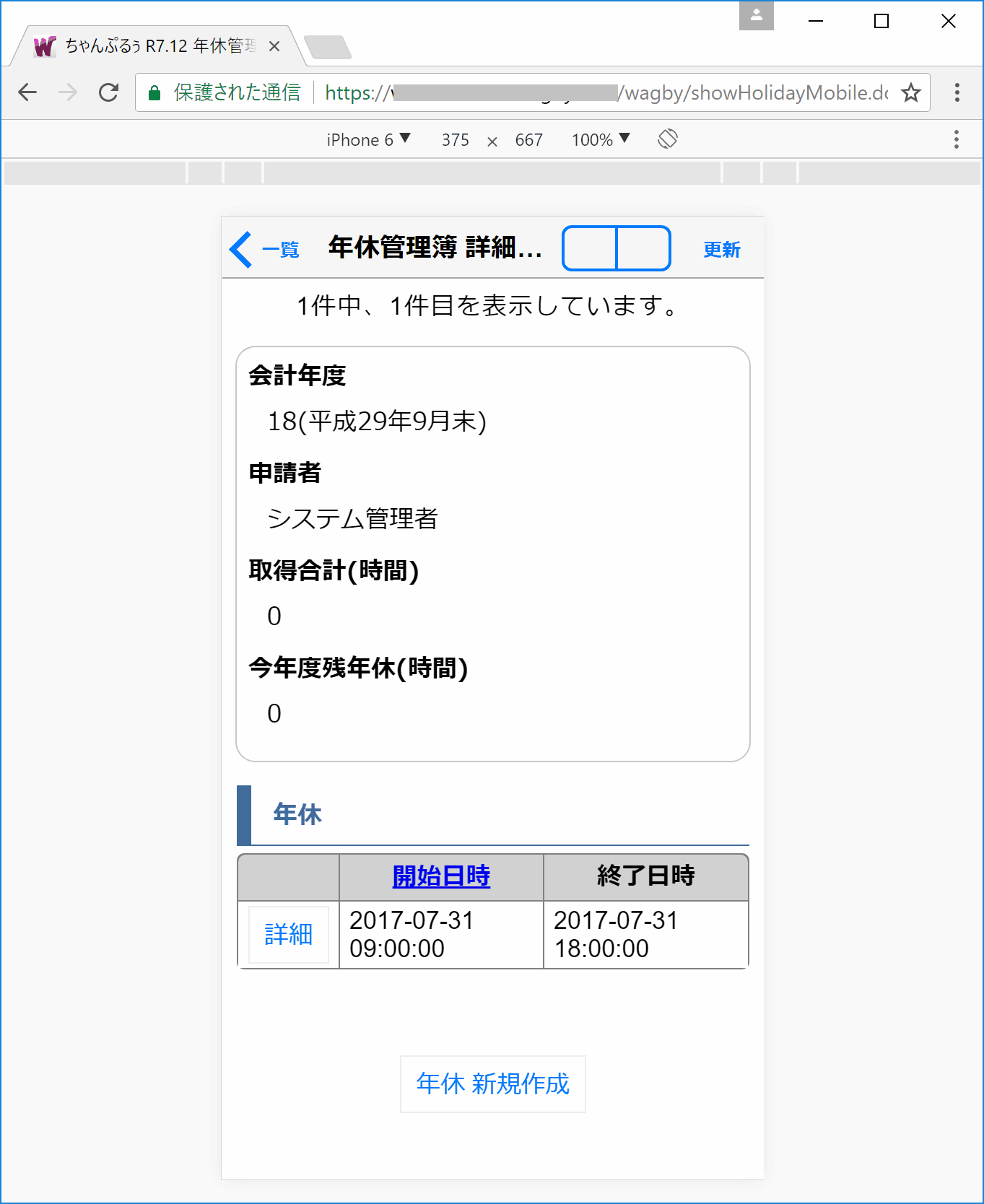
詳細画面の下部に、外部キー子モデルを表示した例です。
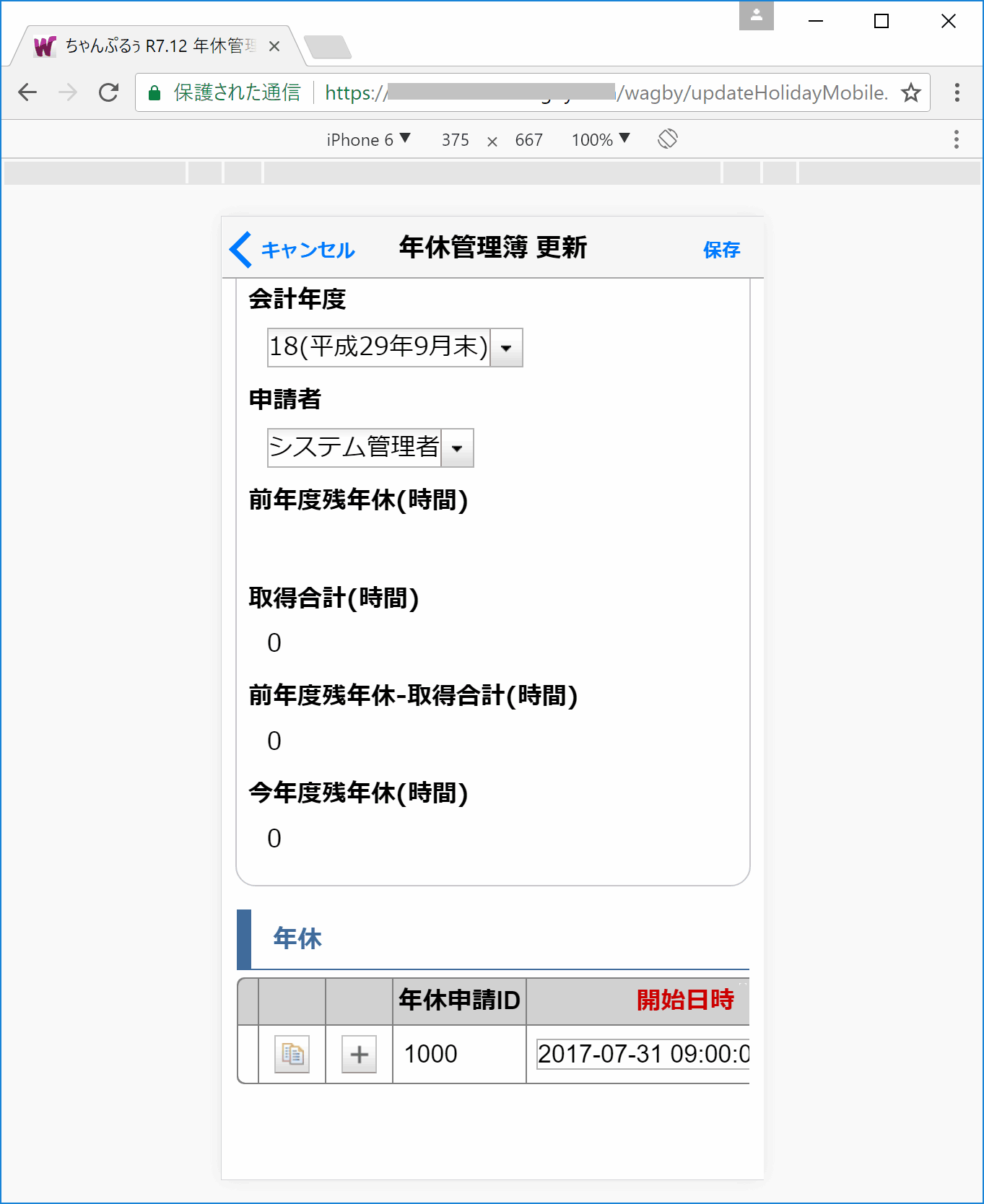
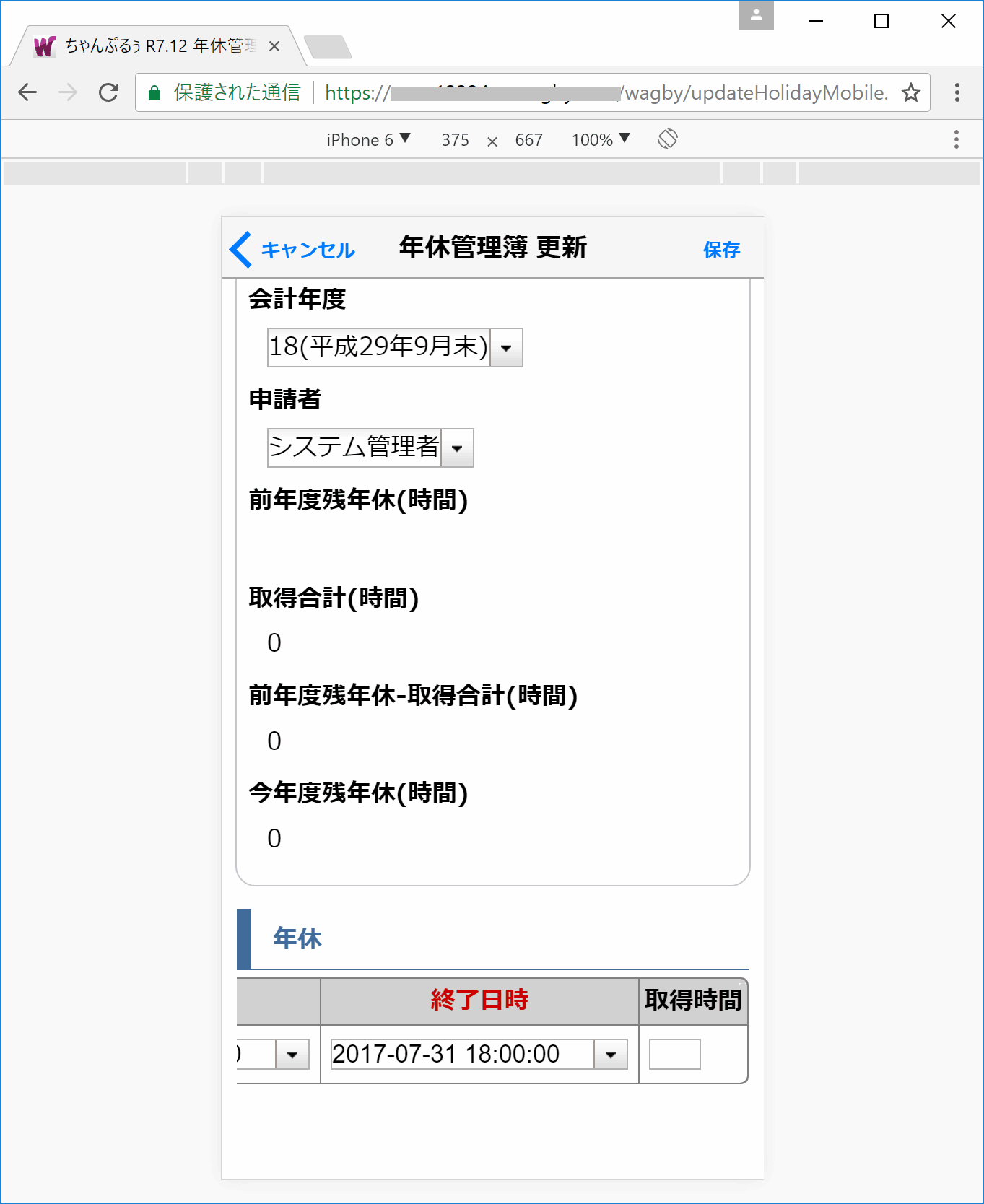
更新画面では、子モデルの同時更新を行うことができます。子モデル部分は横スクロールすることで項目全体を確認できます。
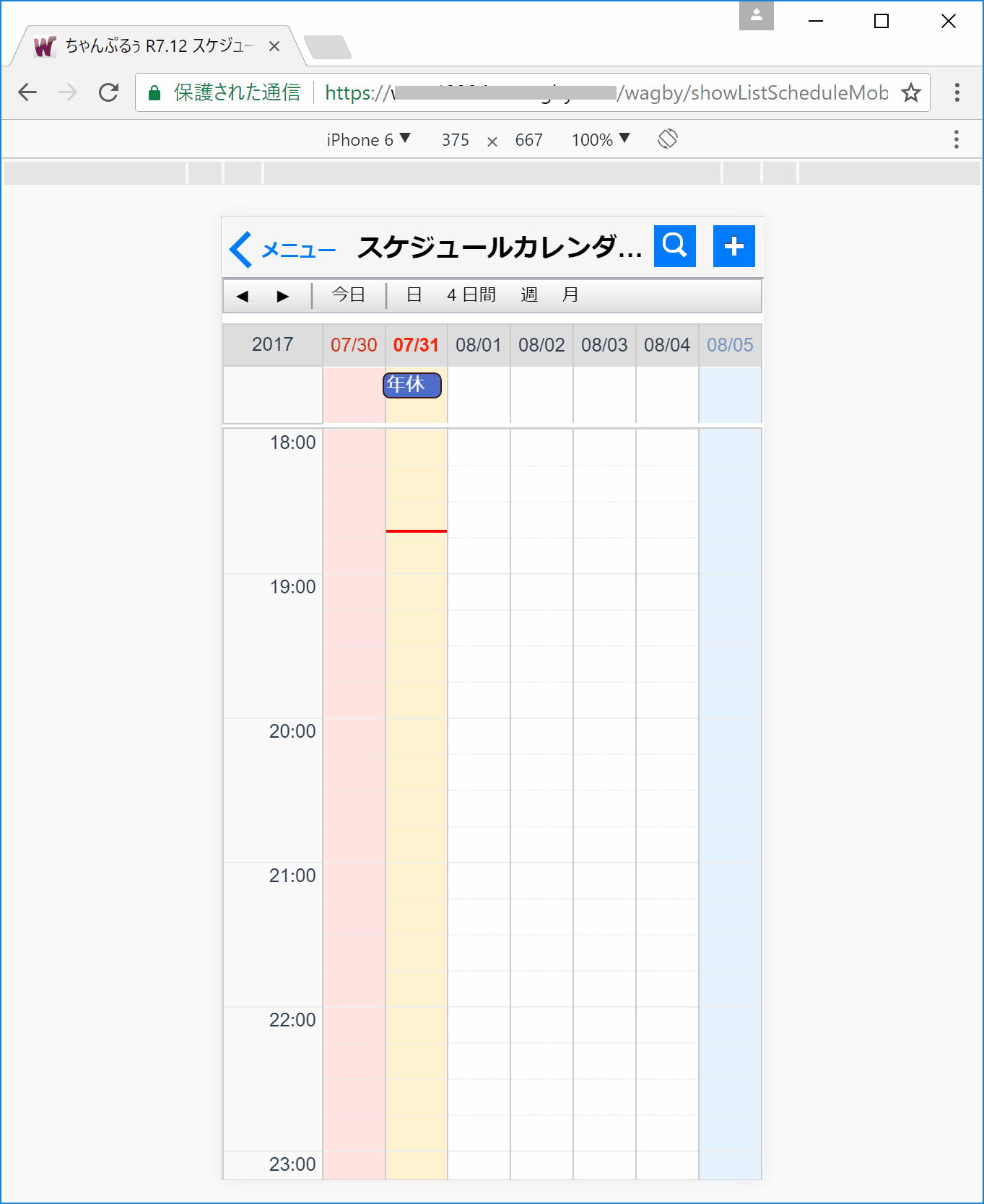
モダンカレンダビューを表示させることができます。PC版と同様の操作方法になります。
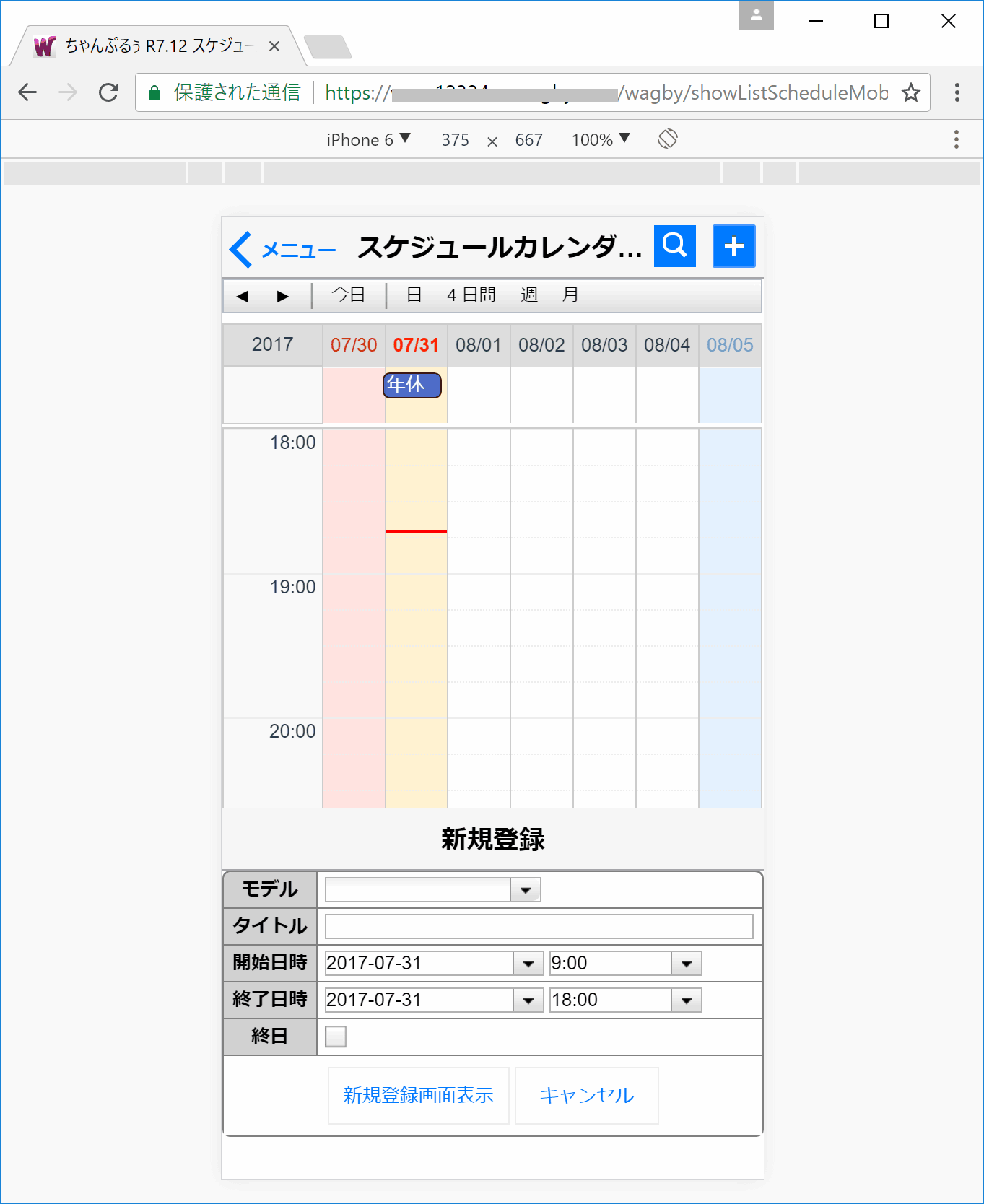
画面右上の「+」ボタンを押下することで、新規登録を行うことができます。画面下から、基本項目の入力ウィンドウがせり上がって表示されます。
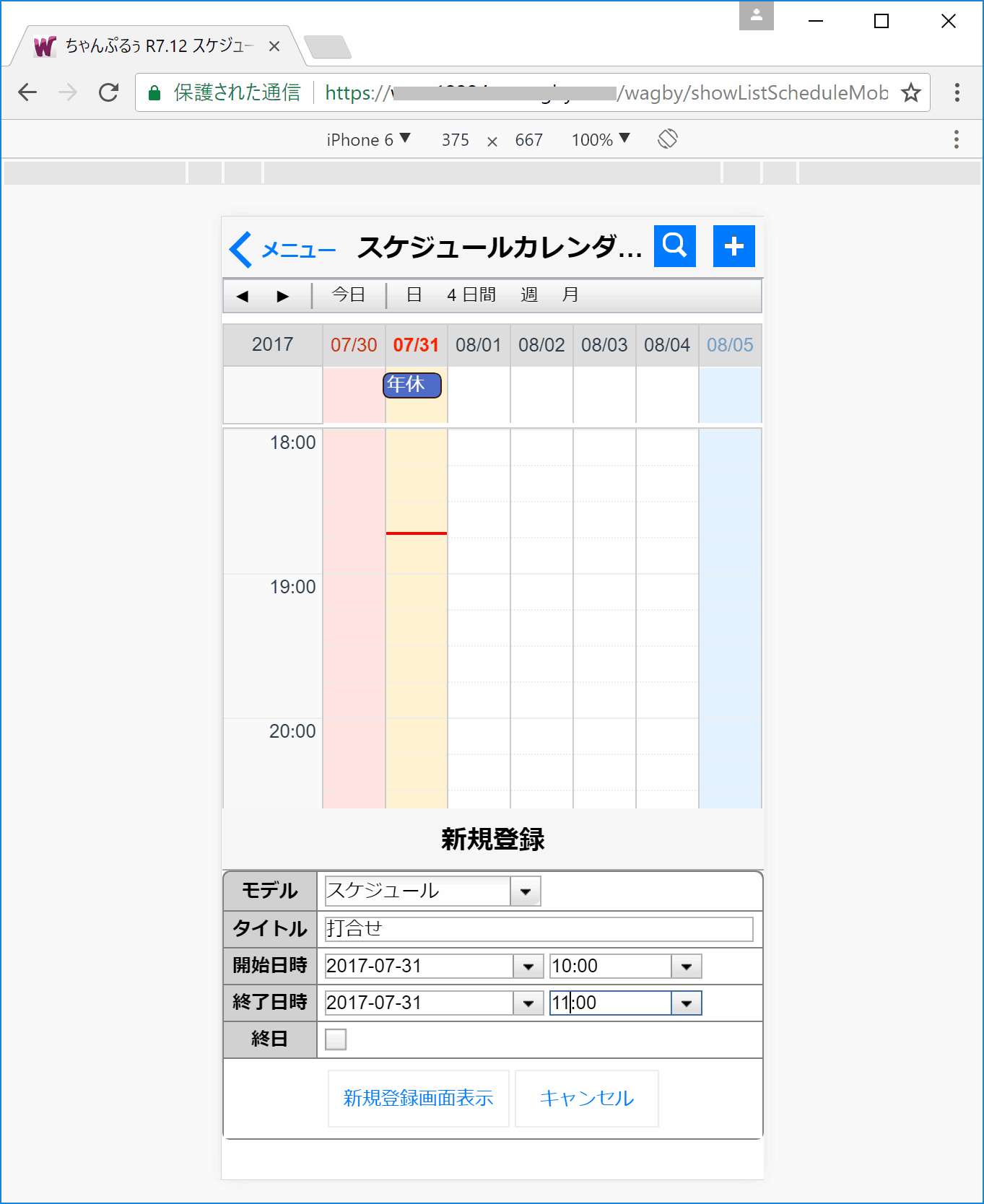
値を入力し、「新規登録画面表示」ボタンを押下します。
新規登録画面が開きます。
図23で入力した値を、図24の新規登録画面で受け取るために、モダンカレンダビュー利用モデルに「初期値」を設定する必要があります。
詳細は"画面機能 > カレンダビュー(モダン)>カレンダビューから新規登録画面へ遷移する"をお読みください。
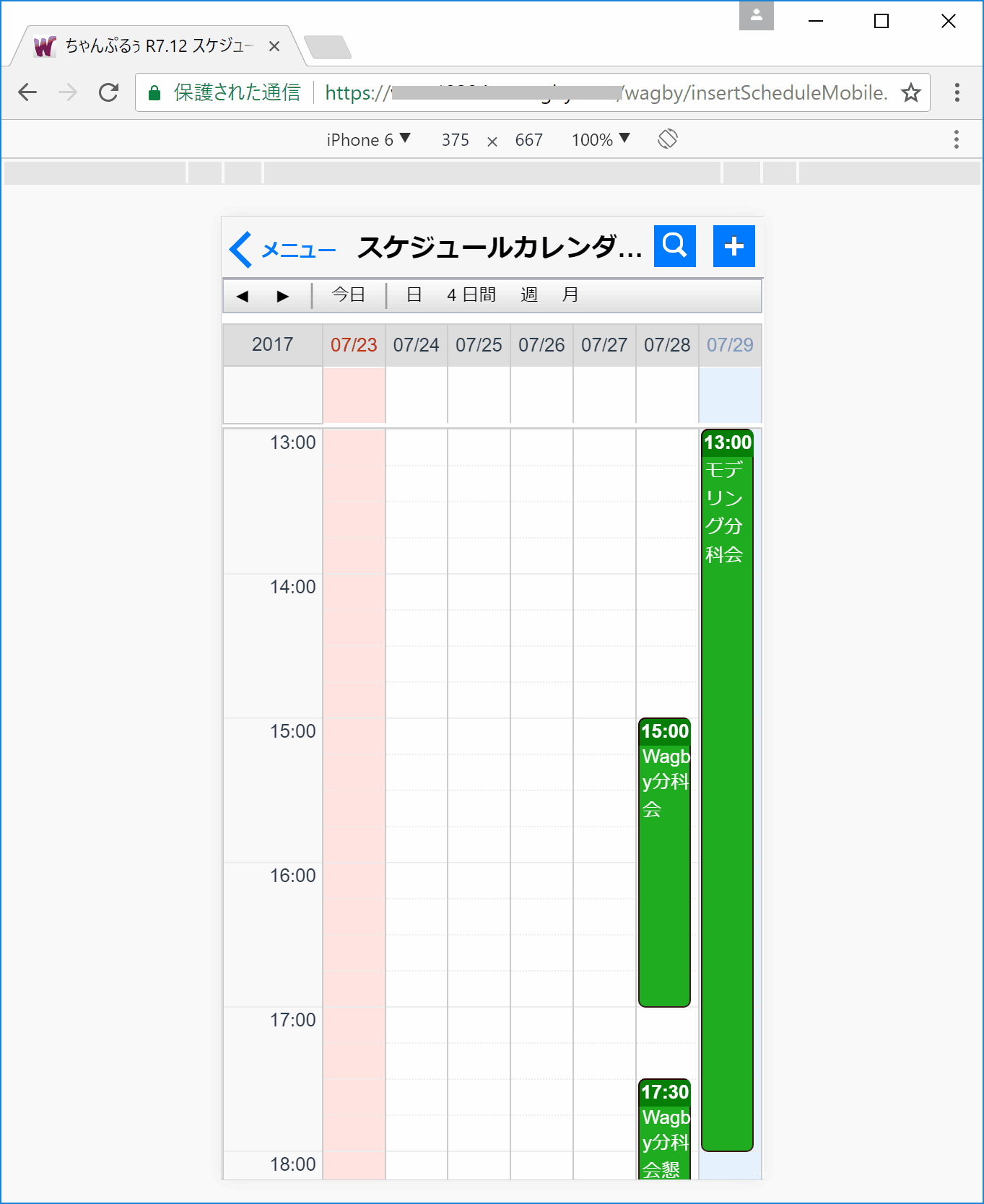
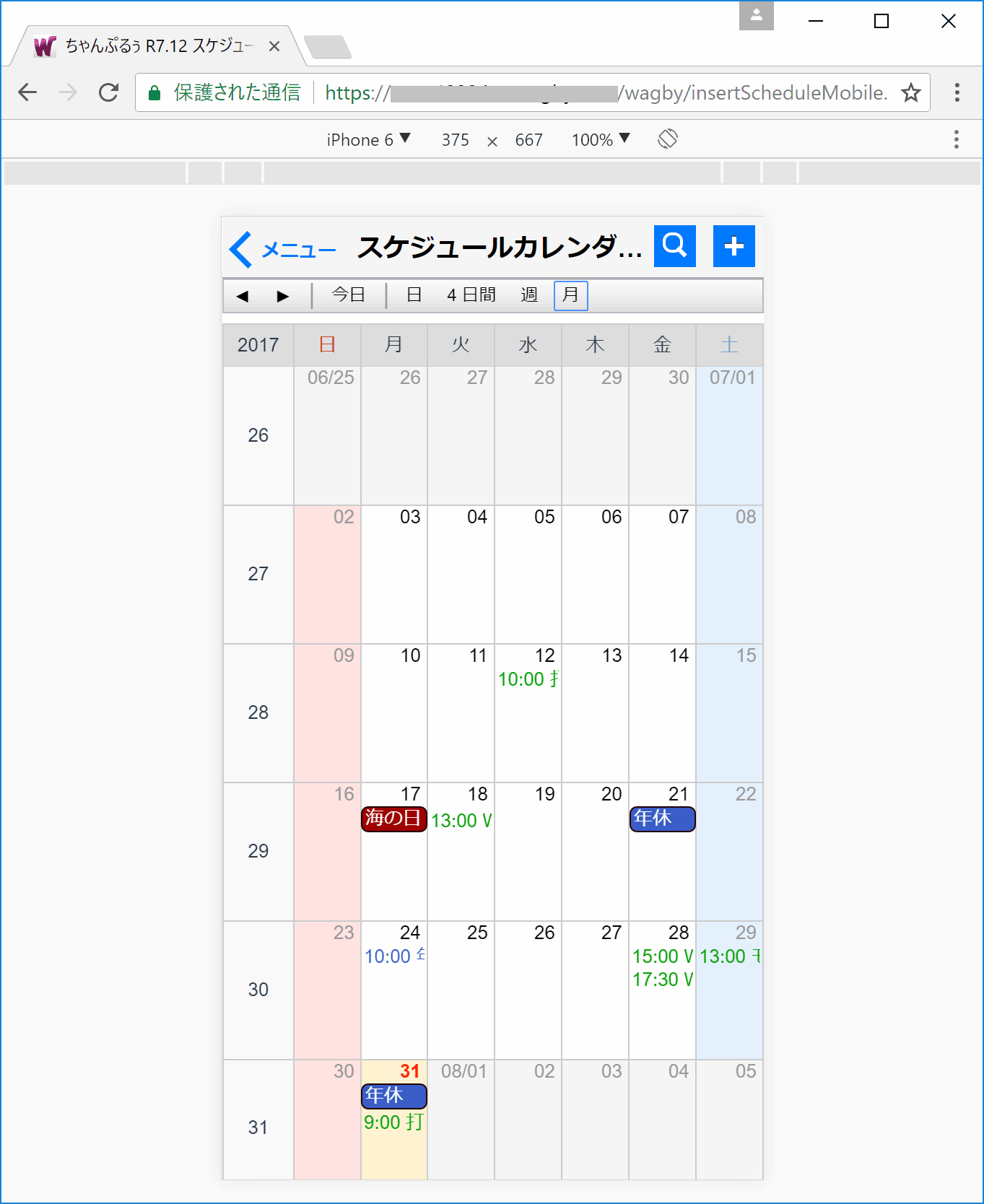
複数の予定をカレンダ上で確認できます。
月単位での表示も行うことができます。
PC 向けモデルのサブモデルを新たに用意します。このサブモデルは、スマートフォンの制約を回避するよう配慮して作成します。(制約は後述します。)
サブモデルの作成方法はこちらをお読み下さい。メインモデルとサブモデルは常に次のような関係になります。
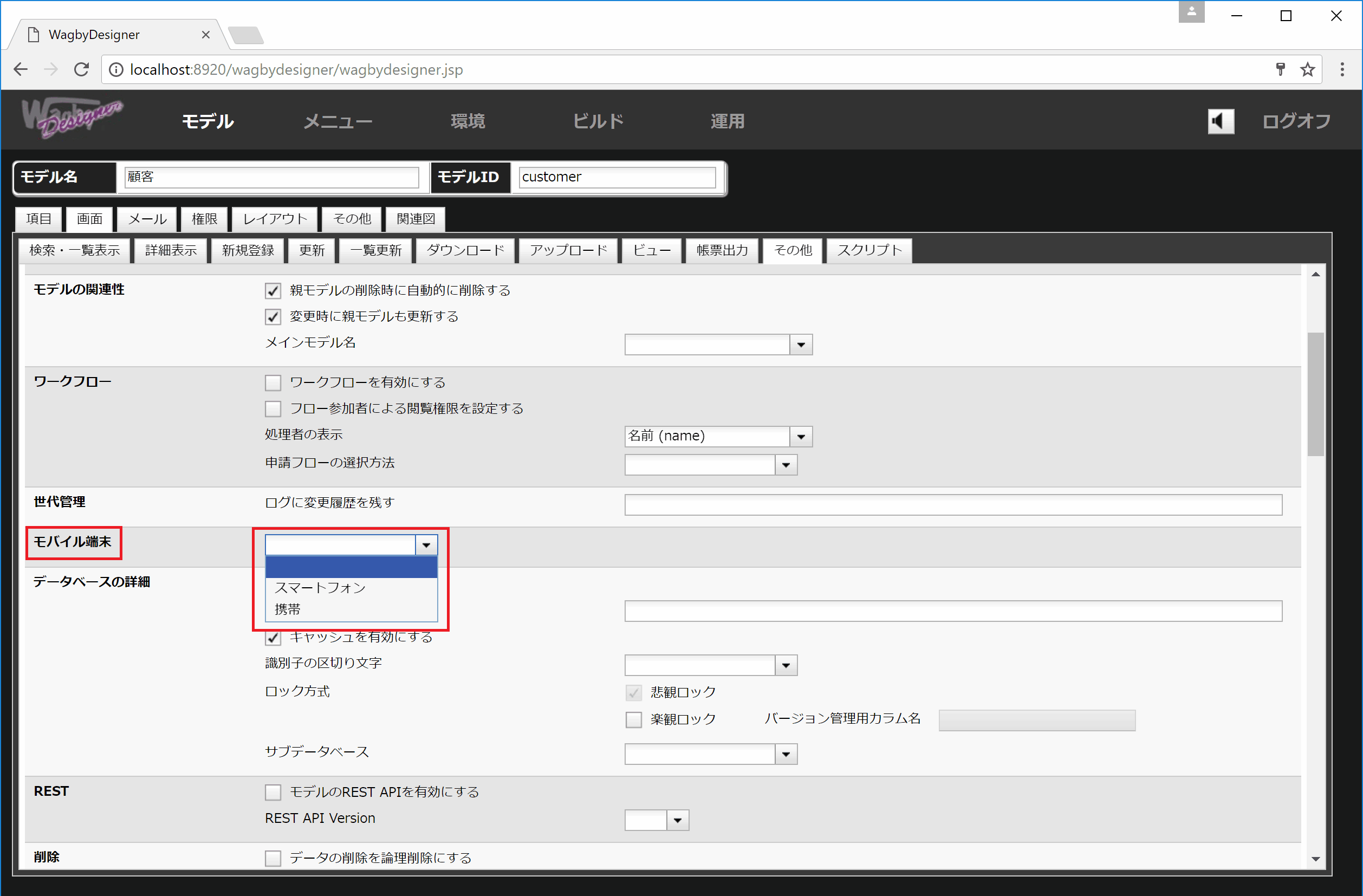
さらに、サブモデル側の「画面 > その他 > モバイル端末」に「スマートフォン」を選択します。
サブモデルを用意せず、一つのモデル定義でPCとスマートフォンの両方を利用できるように設定することもできます。この場合はスマートフォンの制約があるため、PC では使いにくい画面になる懸念があります。また、PC 版のメニューでは(そのモデルについてのアイコンは)非表示になります。そのためスマートフォンから利用する場合は、サブモデルを定義することを推奨します。
スマートフォン対応のモデルに「モデル参照(検索)」項目が含まれている場合、その参照先モデルのサブモデル(と、スマートフォン対応の設定)が必要です。
スマートフォンを開発 PC と同一の LAN に (Wi-Fi経由で) 接続します。 スマートフォンに付属している Web ブラウザから(開発PC上で起動した)Wagby アプリケーションへ接続してください。
キャリア (NTTドコモ, KDDI, ソフトバンクなど) が提供する回線を使って外出先から Wagby でビルドしたアプリケーションに接続します。
本番機をインターネットから接続できるよう設定してください。社内LANで閉じている場合は、インターネットからの接続を行うことはできません。
インターネットから接続させるための本番機の設定については、Wagby販売パートナーにご相談ください。
スマートフォンは PC と異なる画面操作性が必要なため、PC 版とは異なる挙動となります。
「画面>その他>表示スタイル>レイアウト方法」を「HTMLテーブル」としてください。CSSレイアウトには対応していません。
iPad の Safari を用いて Wagby アプリケーションを操作する場合の標準は「スマートフォン用画面」となっています。これを PC 画面に変える方法を説明します。
次のファイル
wagbyapp\webapps\プロジェクト識別子\WEB-INF\classes\browsertype.properties
をテキストエディタで開きます。以下の3行について、先頭のコメント文字「#」を除去します。
ファイルを保存後、Tomcat の再起動により、変更が反映されます。
動作確認したファイルを customize/resources フォルダに保存してください。次回ビルド後に、このファイルが常に WEB-INF/classes フォルダにコピーされるようになります。
BROWSERTYPE 関数の戻り値が変わります。
スマートフォンで Wagby アプリケーションを操作する場合の標準は「スマートフォン用画面」となっています。これを PC 画面に変える方法を説明します。
次のファイル
wagbyapp\webapps\プロジェクト識別子\WEB-INF\classes\browsertype.properties
をテキストエディタで開きます。以下の3行を次のように編集します。
02.value の値を "MobileSafari" から "Safari" に変更します。ファイルを保存後、Tomcat の再起動により、変更が反映されます。
動作確認したファイルを customize/resources フォルダに保存してください。次回ビルド後に、このファイルが常に WEB-INF/classes フォルダにコピーされるようになります。
BROWSERTYPE 関数の戻り値が変わります。スマートフォンでアクセスしたときにブラウザタイプが "MobileSafari" ではなく "Safari" となります。
スマートフォン、タブレットなどのモバイル端末用のショートカットアイコン画像は、img フォルダの wagby-touch-icon.png が利用されます。アイコンの画像サイズは、180x180 ピクセル固定です。
同名のファイルを作成後に customize/webapp/img フォルダへ配置すると、ビルド後にデフォルトの画像ファイルが置き換えられます。(*1)
例

ワンポイント
(例 http://MACHINENAME:8921/wagby/)
Wagby が接続機器を識別し、スマートフォンと判定すると自動的にスマートフォン用の画面を表示します。
重要
pcView=trueをpcView=falseと指定するとモバイル版の画面が表示されます。


新規登録画面


検索画面(サブウィンドウ)

詳細画面


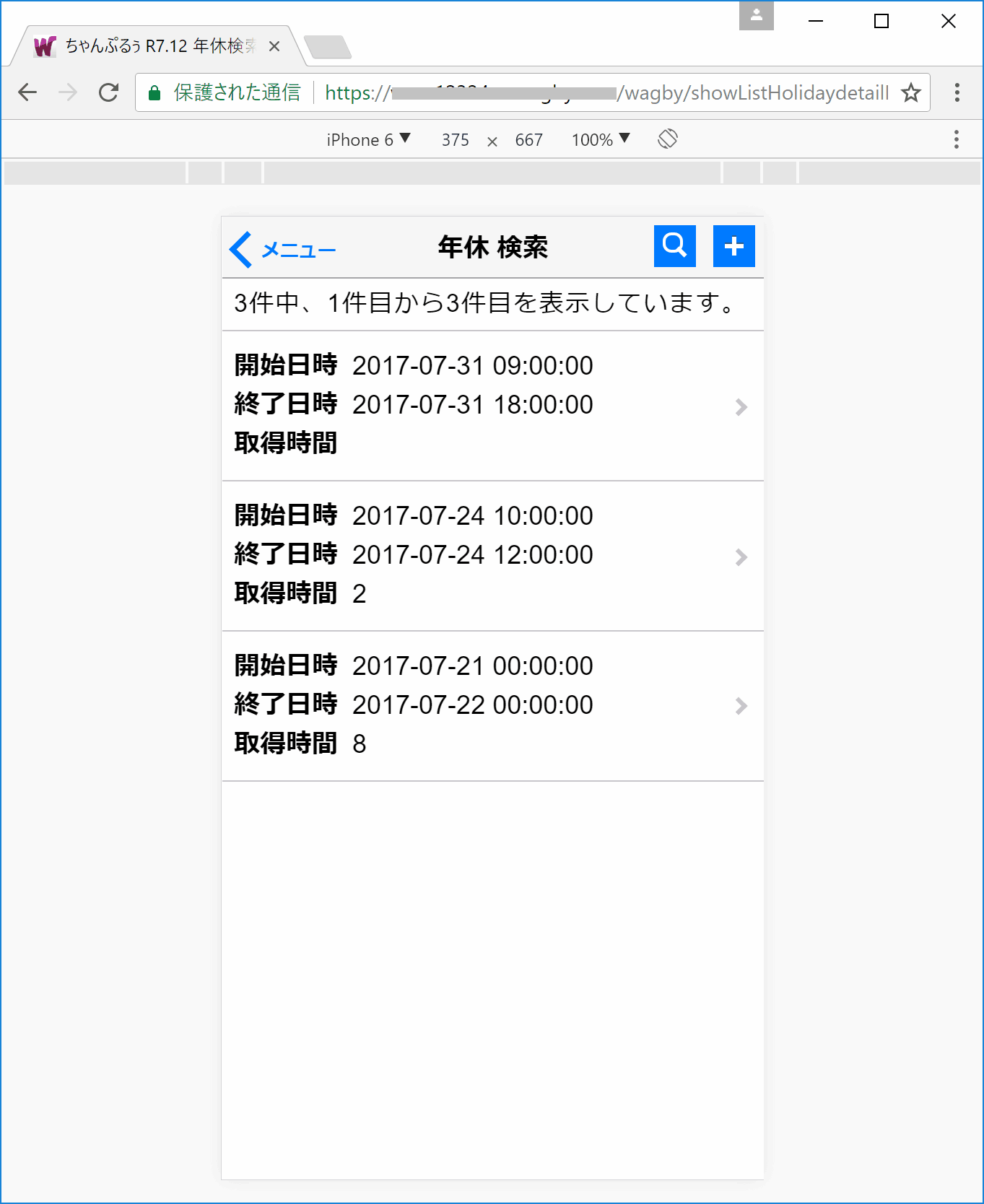
検索・一覧表示画面



前後のデータを閲覧する


繰り返しコンテナ




外部キー子モデル



モダンカレンダビュー






定義方法
メインモデル > サブモデル

サブモデル化は必要?
モデル参照(検索)項目の利用
テスト方法
開発PCでのテスト
本番環境でのテスト
仕様・制約
レイアウト
動作しない画面動作定義
動作しない項目定義
メニュー
その他、動作しない機能
PC版との仕様の差異
iPad利用時のデフォルトをPC画面とする
動作を試す
編集前
#01.key=.*iPad.*
#01.value=iPad
#01.encoding=default
編集後
01.key=.*iPad.*
01.value=iPad
01.encoding=default
変更を反映する
この変更によるその他の影響
スマートフォン利用時のデフォルトをPC画面とする
動作を試す
編集前
02.key=.*Mobile.*
02.value=MobileSafari
02.encoding=default
編集後
02.key=.*Mobile.*
02.value=Safari
02.encoding=default
変更を反映する
この変更によるその他の影響
ショートカットアイコン