スクリプト
最終更新日: 2021年12月15日
R8 | R9
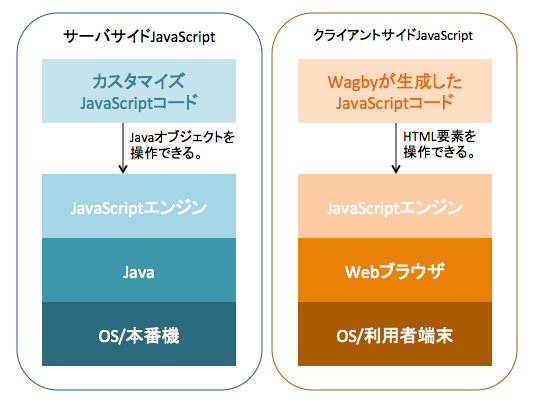
一般に "JavaScript" といえば、Webブラウザ上で実行されるクライアントサイドJavaScriptとして知られています。これはHTML要素の操作のために使われるもので、主に「画面描画」に関する処理を記述します。
本章で説明するスクリプト(サーバサイドJavaScript)は、Javaオブジェクトを操作するために用います。文法は両方ともJavaScriptですが、両者は目的が異なります。ここで説明するスクリプトは業務ロジックを記述するものです。画面表示をカスタマイズすることはできません。
Wagbyでは、サーバサイドJavaScriptのことを「スクリプト」と表記します。クライアントJavaScriptのことを「JavaScript」と表記します。
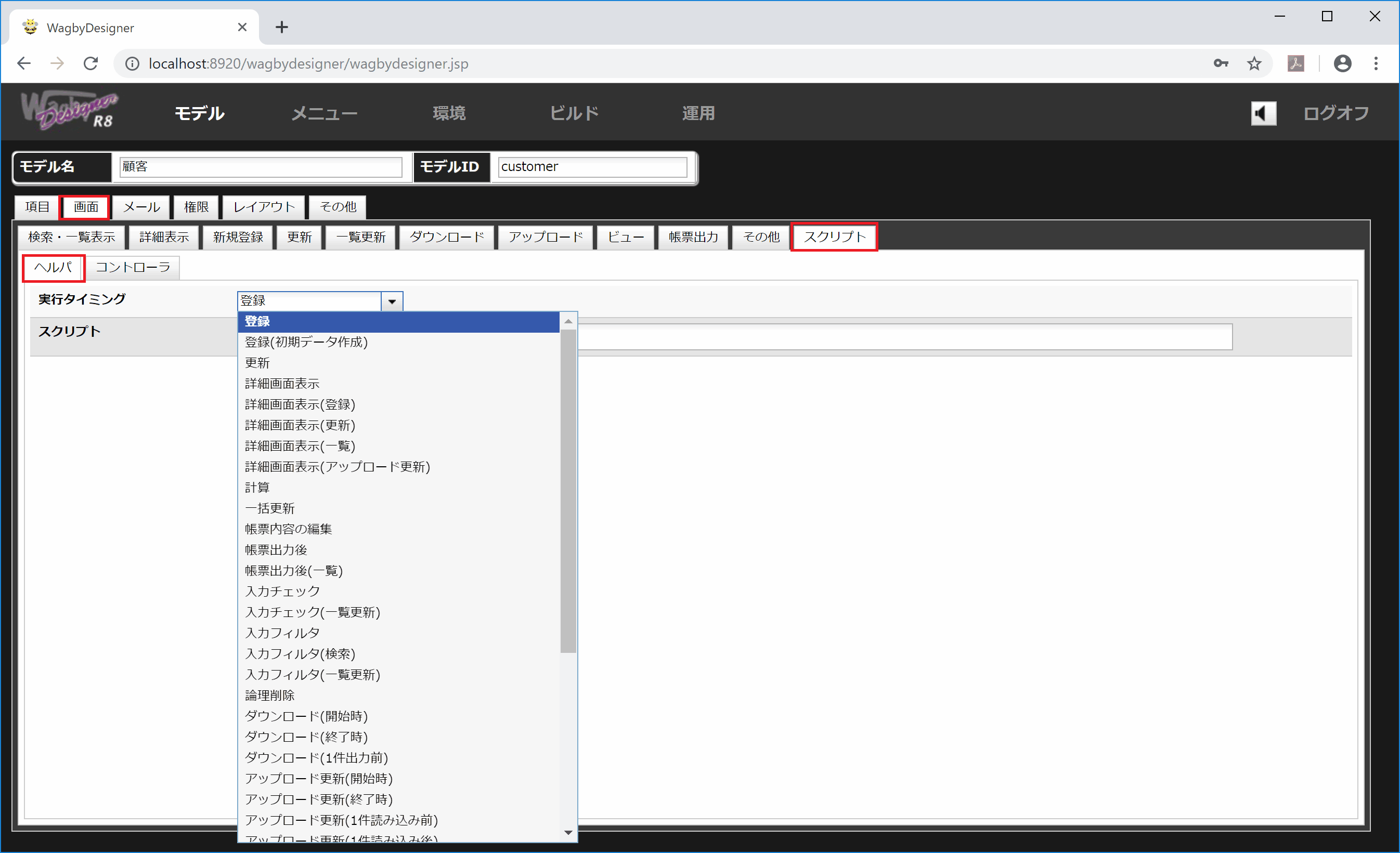
「画面 > スクリプト」からスクリプトファイルを作成することができます。編集後、Wagbyアプリケーションで対応するモデルの画面を再描画(リロード)することで、すぐに動作を確認することができます。
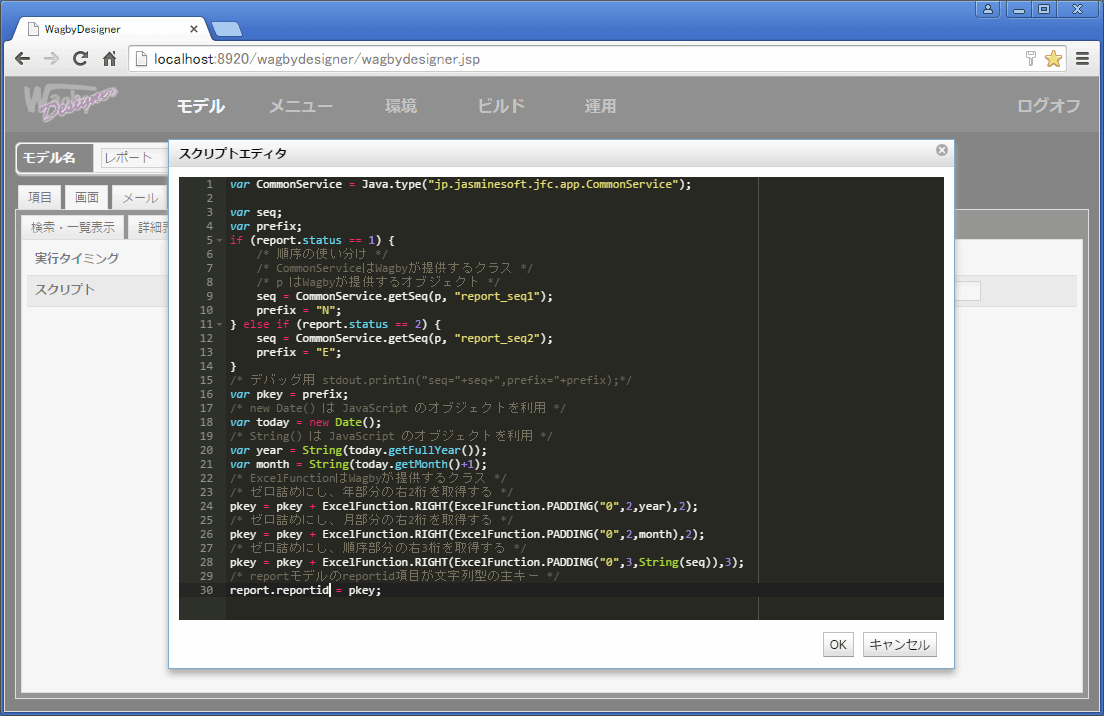
スクリプト欄をクリックすると、エディタが起動します。
Wagbyが利用するサーバサイドJavaScriptエンジン "Nashorn" は Java 8 から 14 までの Java に含まれています。Wagby R7/R8 は、Java 14 まで動作します。
Wagby R9 で、"Nashorn" に代わる JavaScript エンジン "GraalJS" への対応を行います。そのため Java 15 以降をご利用の場合は Wagby R9 をお使いください。
概要

メモ
スクリプトの作成方法


対応するJava