Wagby Testing Framework とは
最終更新日: 2021年3月9日
R8 | R9
E2E (End to End) テストとは、システム全体が正しく動作することを確認するものです。具体的には「利用者による画面操作(Web ブラウザの操作)により、想定通りの動作となっていることを確認する」ことを指します。
Wagby Testing Framework (WTF) は、この E2E テストのための「テストプログラム」を開発する枠組みを提供するものです。これによって回帰テストとしても利用することができ、保守コストを削減できます。
このテストプログラムは、別途、日本語で記述した「テストシナリオ」から自動生成することができます。この章では、自動生成されるテストプログラムの詳細を説明します。
WTF (Wagby Testing Framework) の位置付けや概要をスライド形式で説明しています。(日本語のみ)
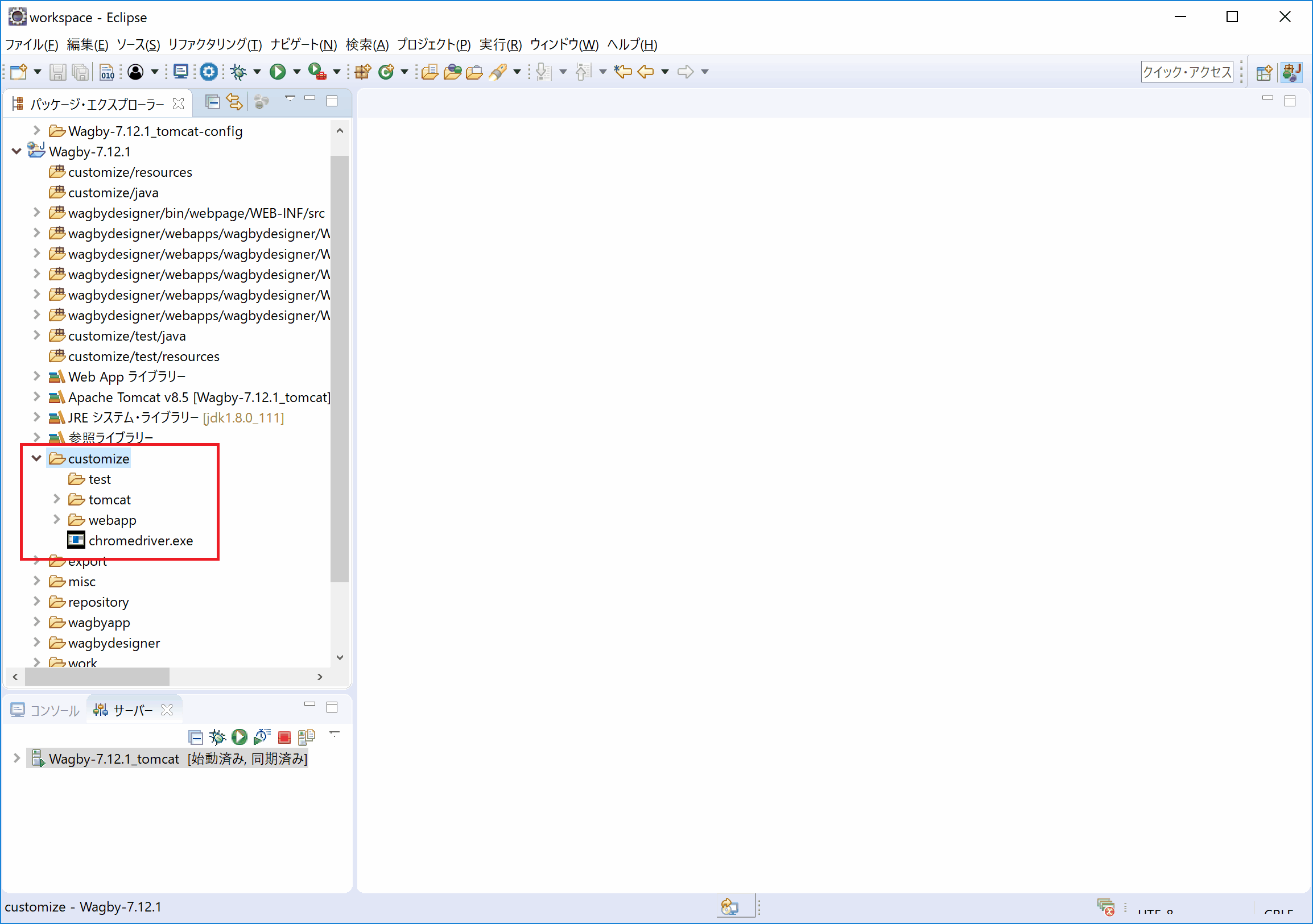
WebDriverはブラウザのバージョンに合わせたものを利用する必要があります。
異なる複数の開発環境でテストを実行する場合はWebDriverはバージョン管理システムの対象外とするほうが好ましい場合があります。
その場合は、WebDriverファイルの配置場所を(customizeフォルダ内ではなく)Wagbyインストールフォルダの直下等に変更し、開発環境に合わせて個別に取得するようにして下さい。
ここでは「顧客 (customer)」モデルへのテストとして、CustomerTestクラスを用意する例を示します。
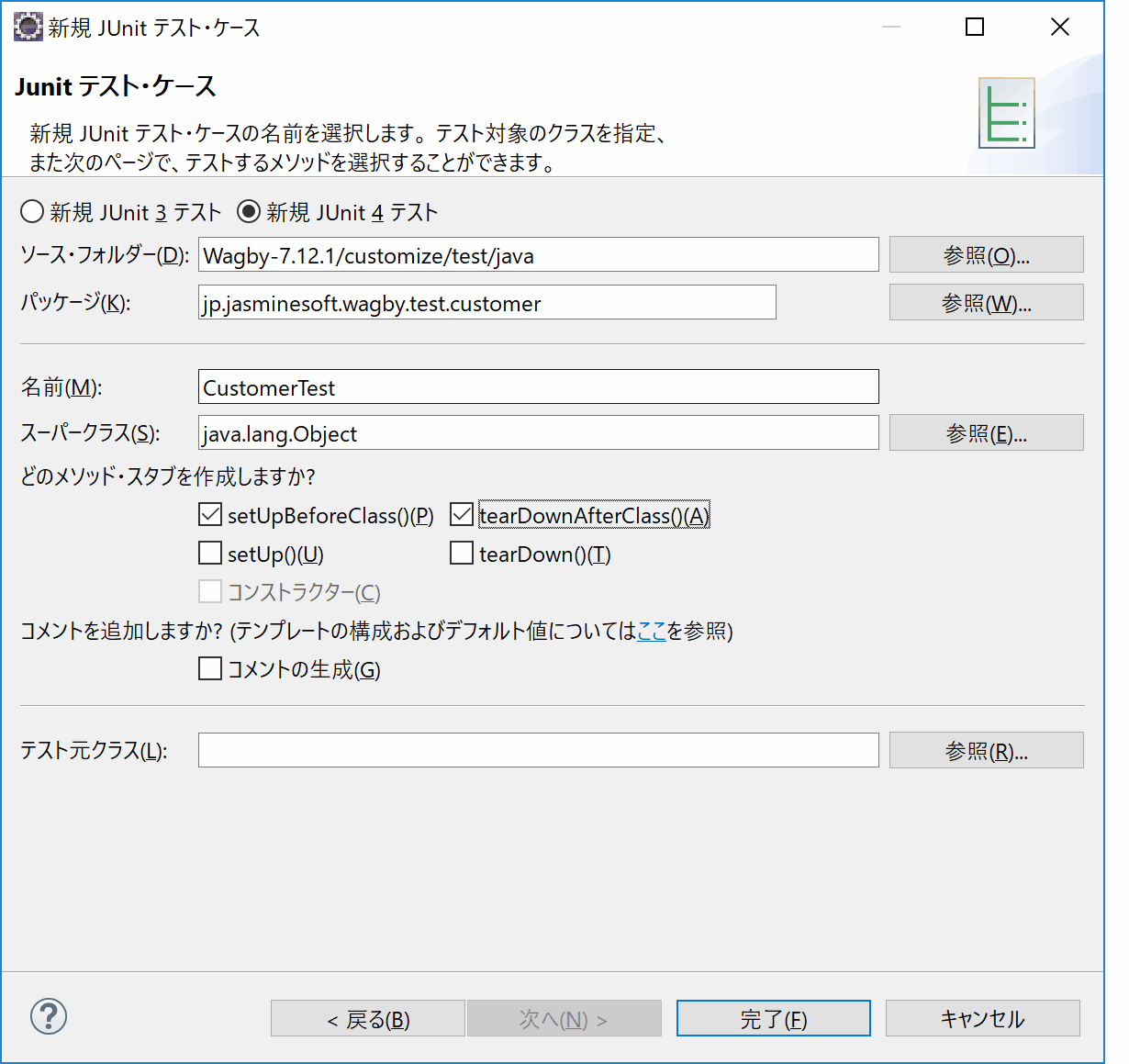
Eclipse にて次の設定を行います。
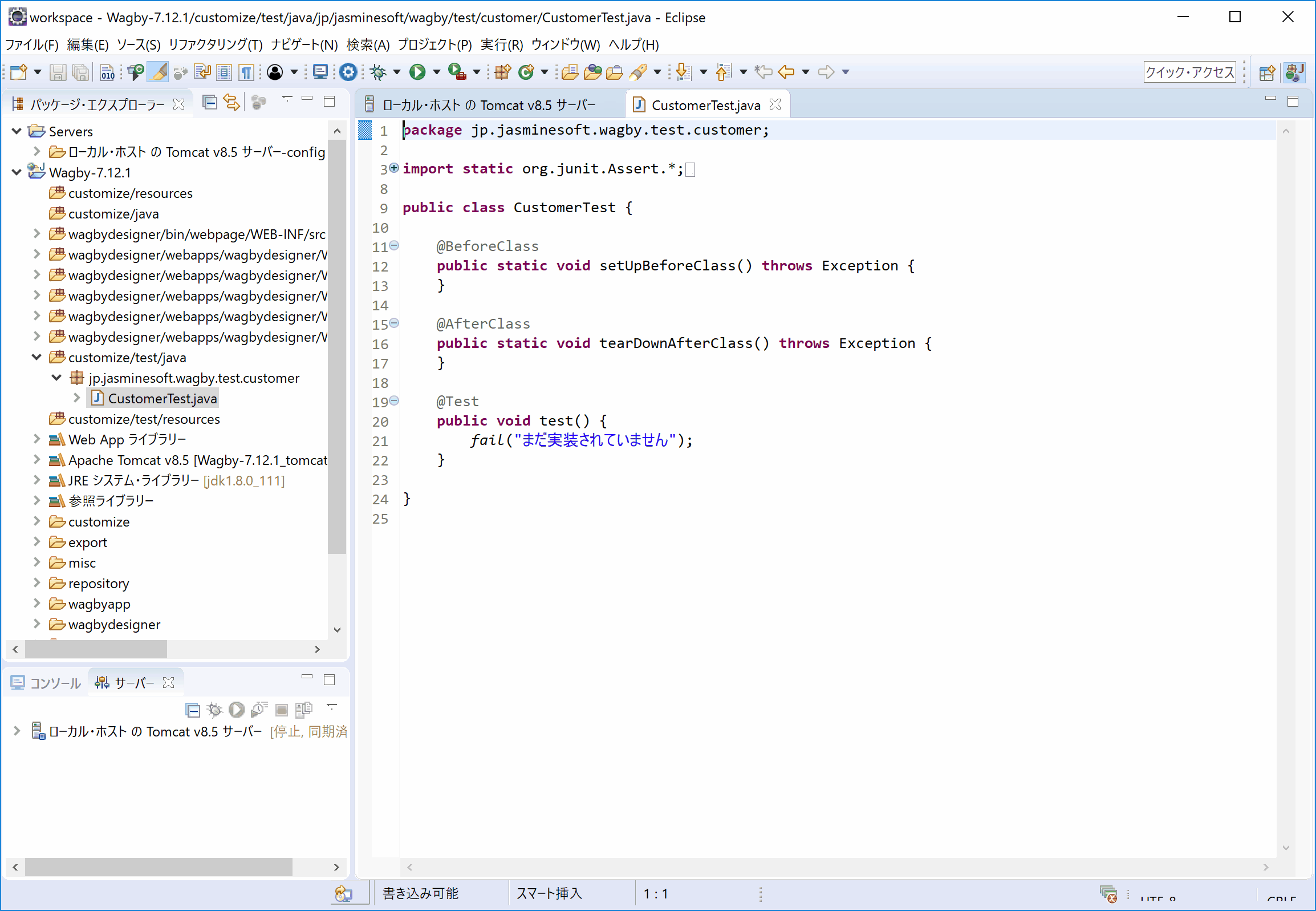
空の CustomerTest クラスが用意されます。
最初のテストコードを作成してみましょう。
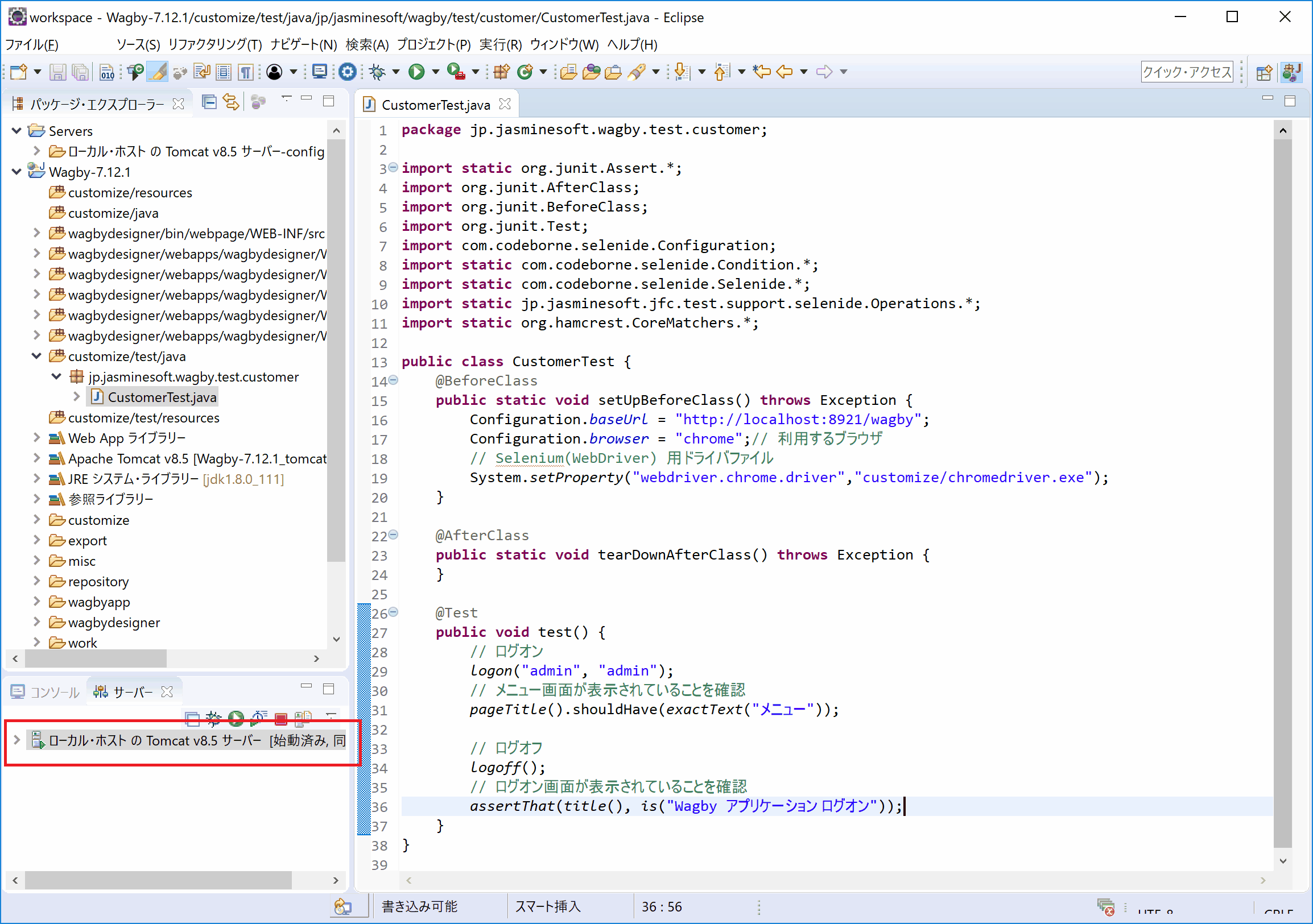
はじめに WagbyDesigner のビルドタブから Wagby アプリケーションを起動します。
起動後、メニューから「実行 > 実行(S) > JUnitテスト」を行います。
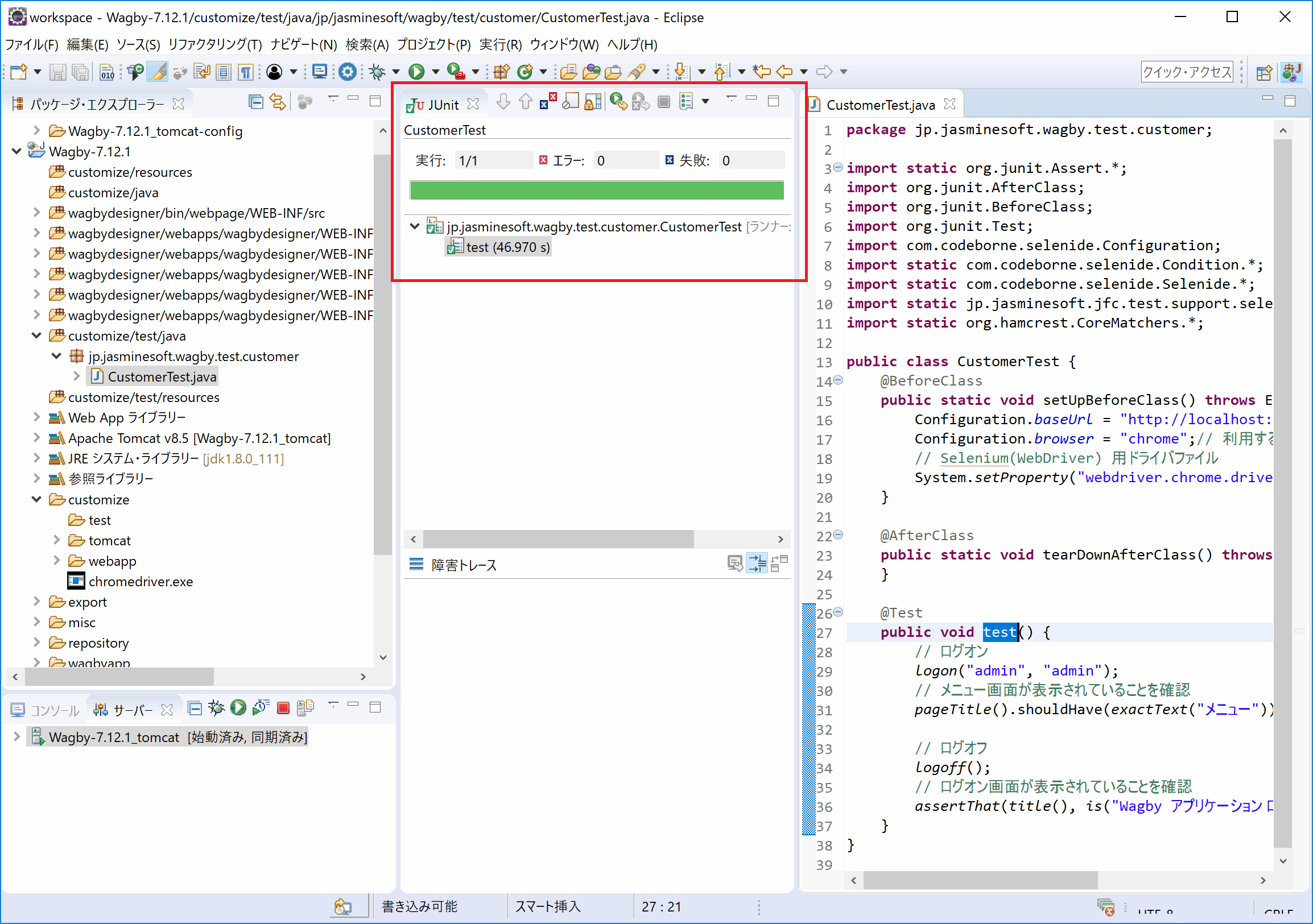
Eclipse の Junit ビューで結果を確認して下さい。
E2Eテスト
概要
準備

ブラウザのバージョンが上がった場合は、必要に応じてWebDriverのバージョンアップも行って下さい。
複数の開発環境でテストを実行する場合
最初の動作
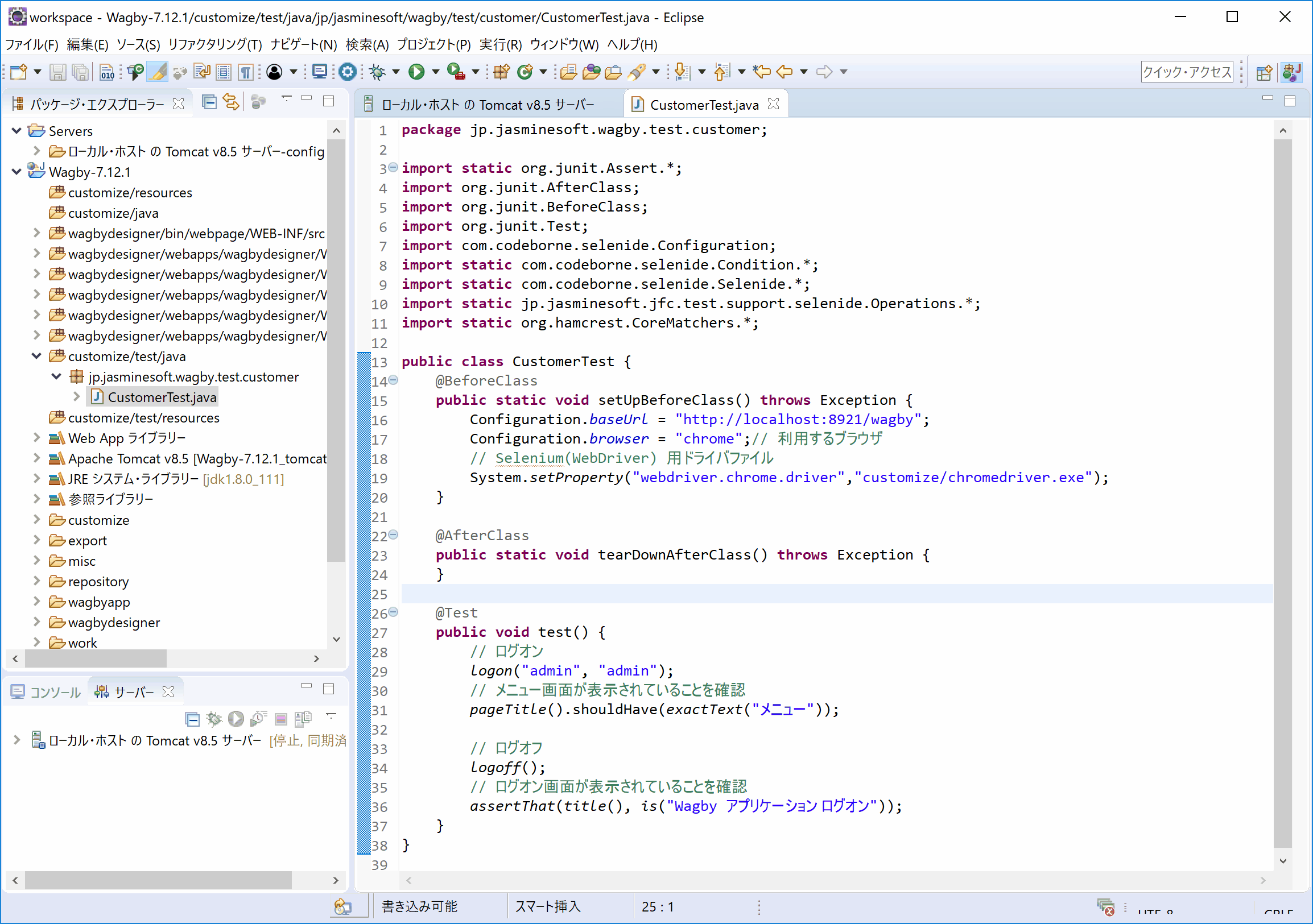
CustomerTestクラスの作成


package jp.jasminesoft.wagby.test.customer;
import static org.junit.Assert.*;
import org.junit.AfterClass;
import org.junit.BeforeClass;
import org.junit.Test;
import com.codeborne.selenide.Configuration;
import static com.codeborne.selenide.Condition.*;
import static com.codeborne.selenide.Selenide.*;
import static jp.jasminesoft.jfc.test.support.selenide.Operations.*;
import static org.hamcrest.CoreMatchers.*;
public class CustomerTest {
@BeforeClass
public static void setUpBeforeClass() throws Exception {
Configuration.baseUrl = "http://localhost:8921/wagby";
Configuration.browser = "chrome";// 利用するブラウザ
// Selenium(WebDriver) 用ドライバファイル
System.setProperty("webdriver.chrome.driver","customize/chromedriver.exe");
}
@AfterClass
public static void tearDownAfterClass() throws Exception {
}
@Test
public void test() {
// ログオン
logon("admin", "wagby");
// メニュー画面が表示されていることを確認
pageTitle().shouldHave(exactText("メニュー"));
// ログオフ
logoff();
// ログオン画面が表示されていることを確認
assertThat(title(), is("Wagby アプリケーション ログオン"));
}
}

実行

ブラウザ (Google Chrome) が起動し、自動テストが行われます。
テスト結果の確認