入力チェック
最終更新日: 2021年4月1日
Wagby が提供する入力チェック機能を説明します。
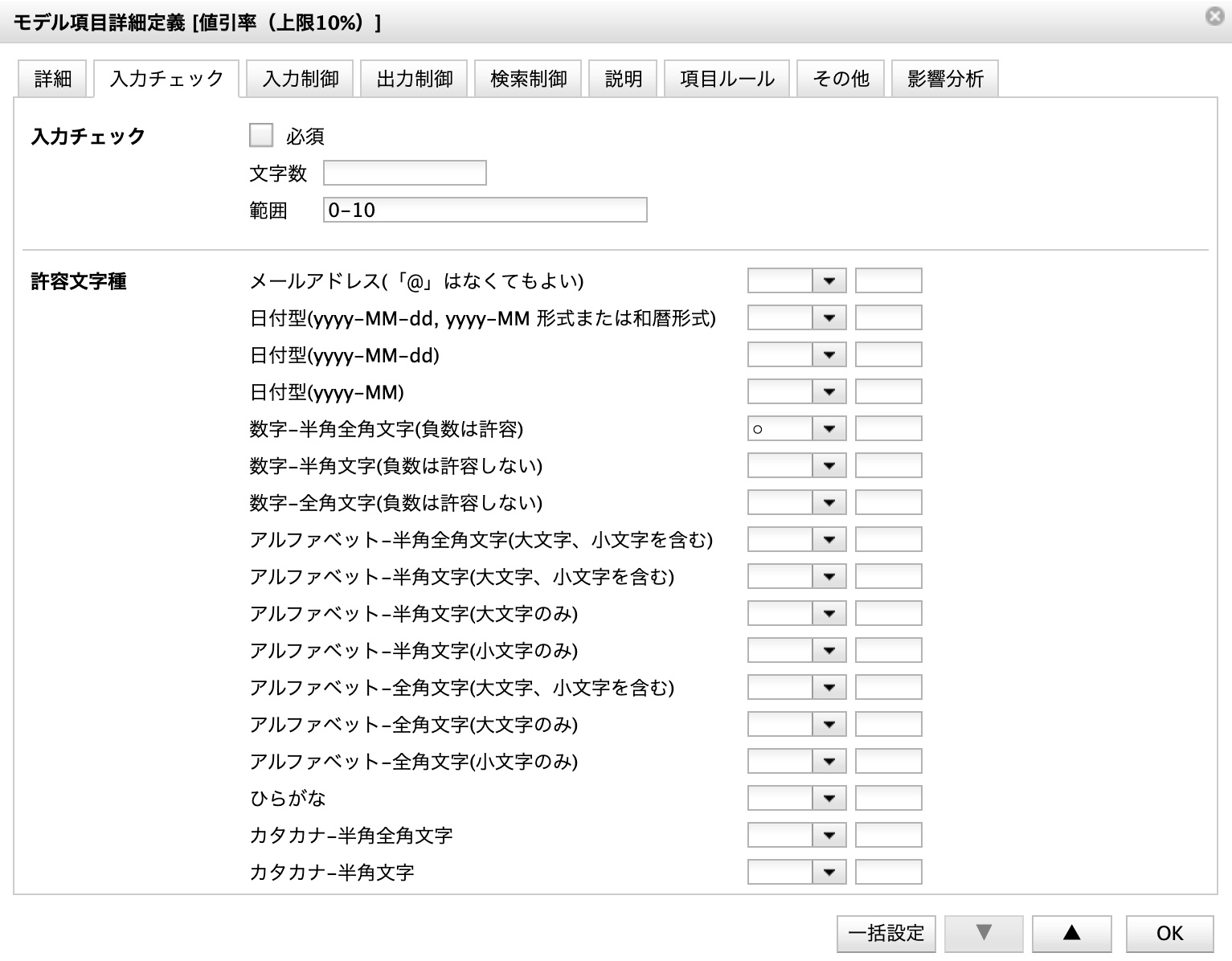
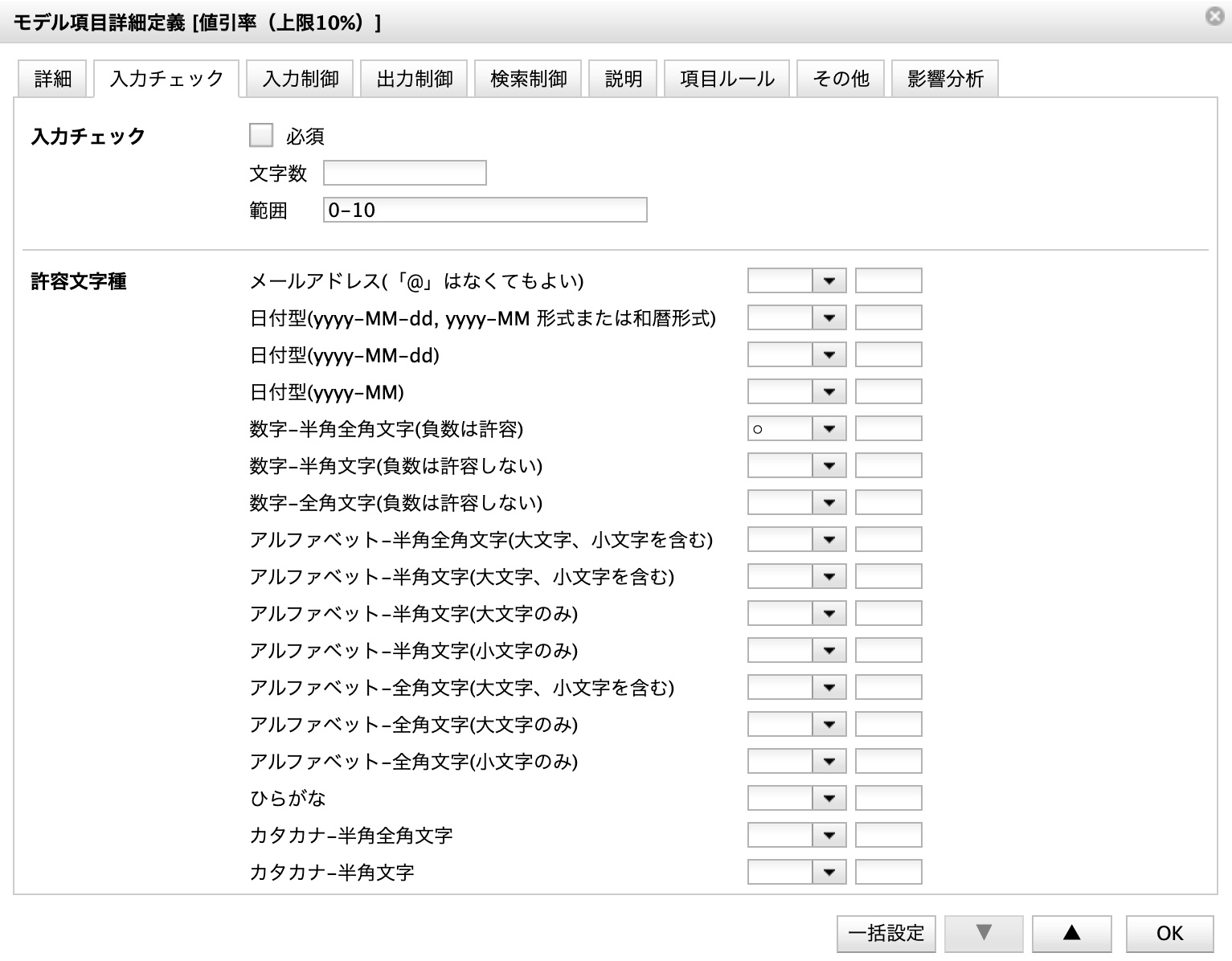
入力項目に入力チェックの設定を適用できます。必須・任意設定、文字数指定、許容文字種の設定を行うことができます。
はじめに

内容
最終更新日: 2021年4月1日
入力項目に入力チェックの設定を適用できます。必須・任意設定、文字数指定、許容文字種の設定を行うことができます。
はじめに

内容