基本構成
最終更新日: 2020年9月28日
R8 | R9
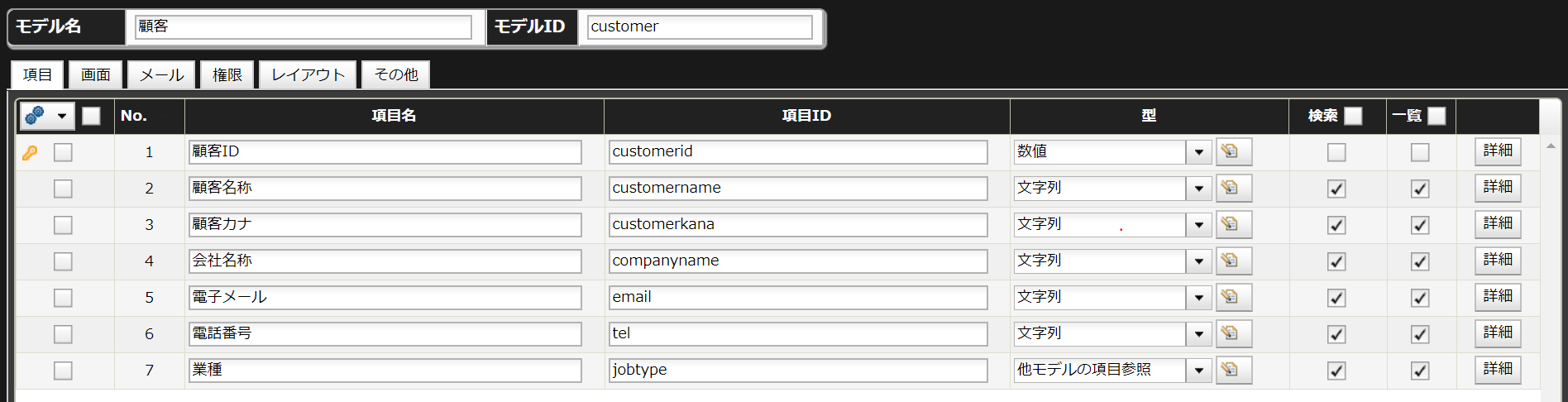
ここでは下図のモデルを例に、レイアウトの定義方法を説明します。
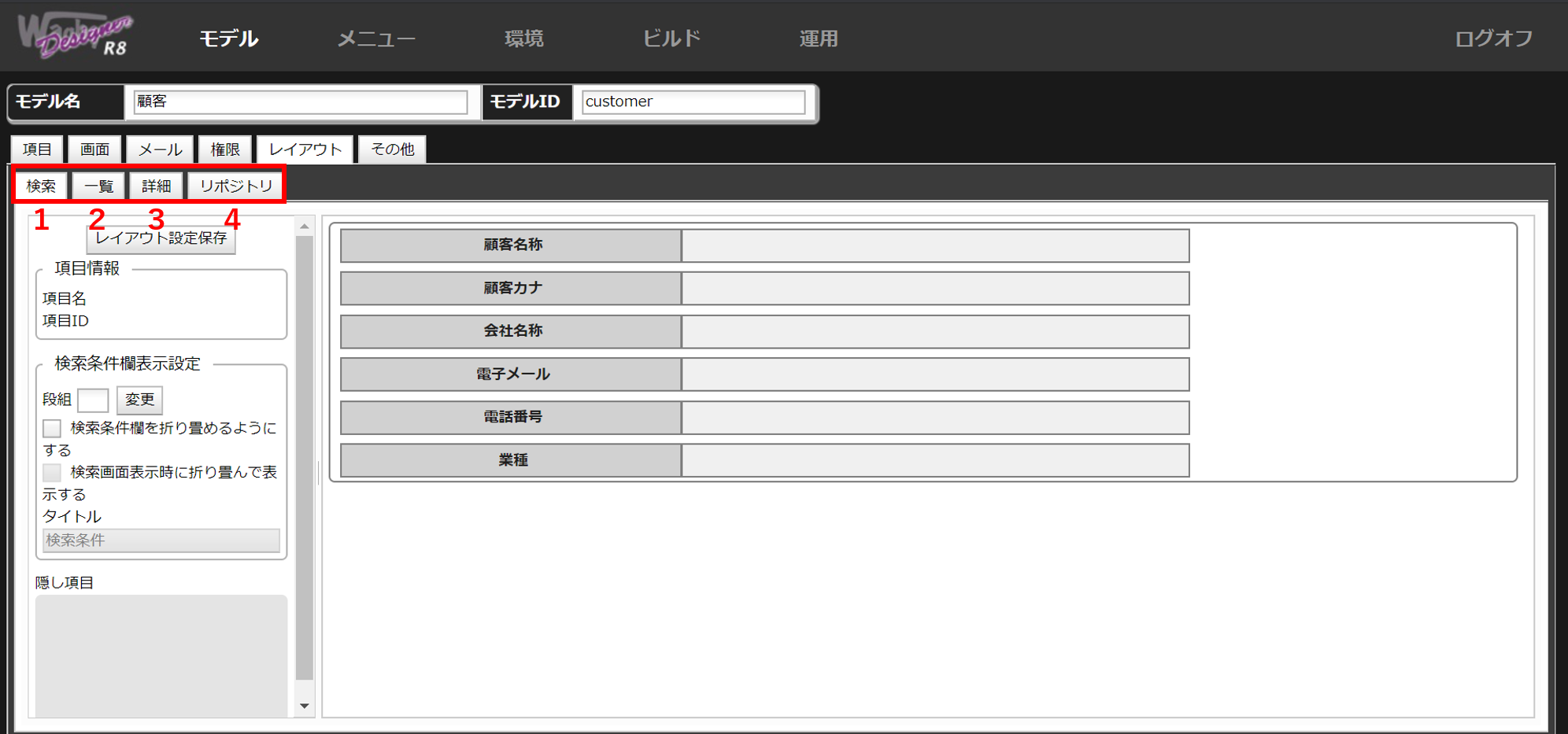
画面レイアウトの設計は、モデル定義画面の「レイアウト」タブより行います。
デフォルトでは、各画面のモデル項目はモデル定義と同じ並び順で表示されるようになっています。
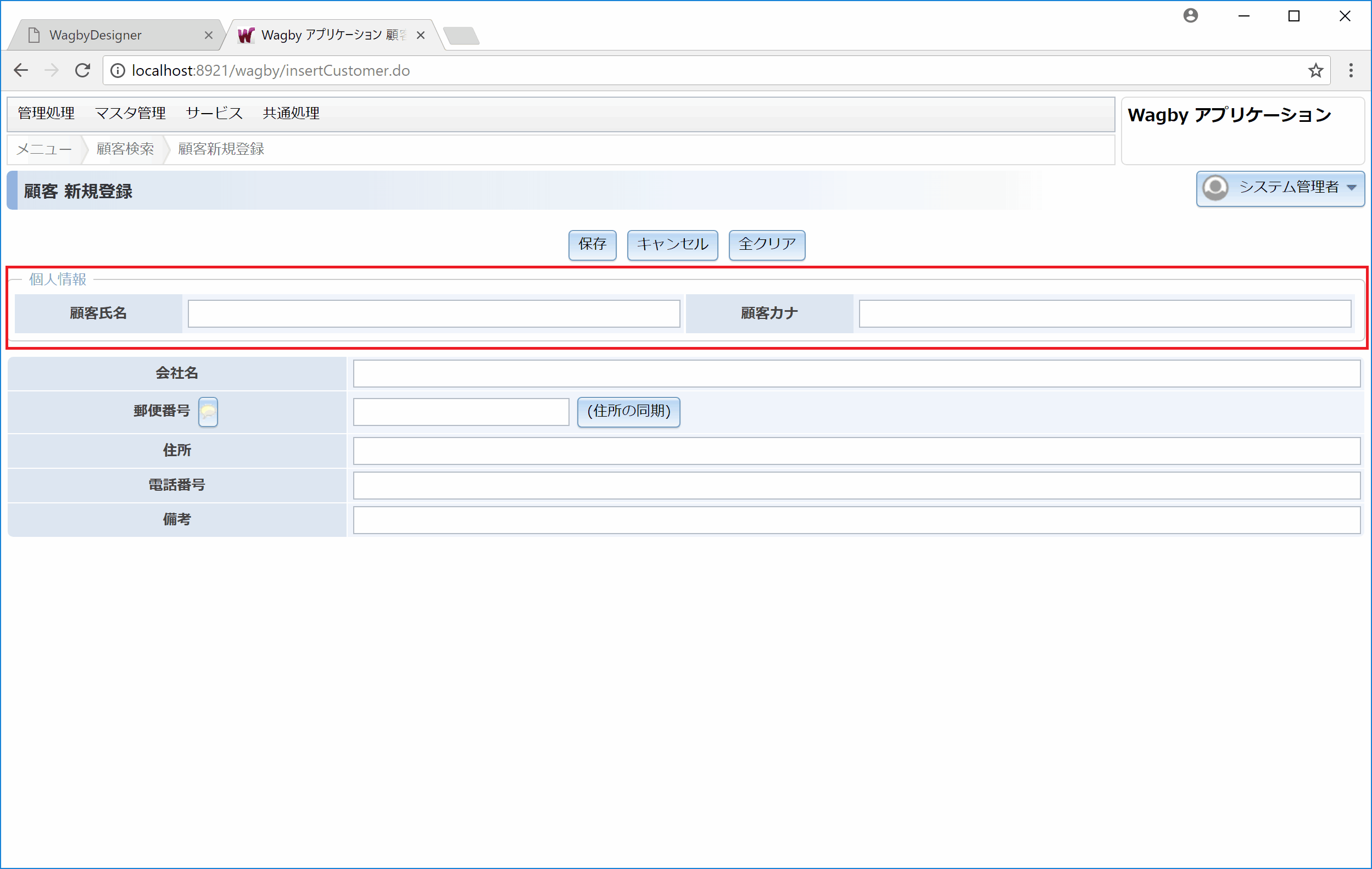
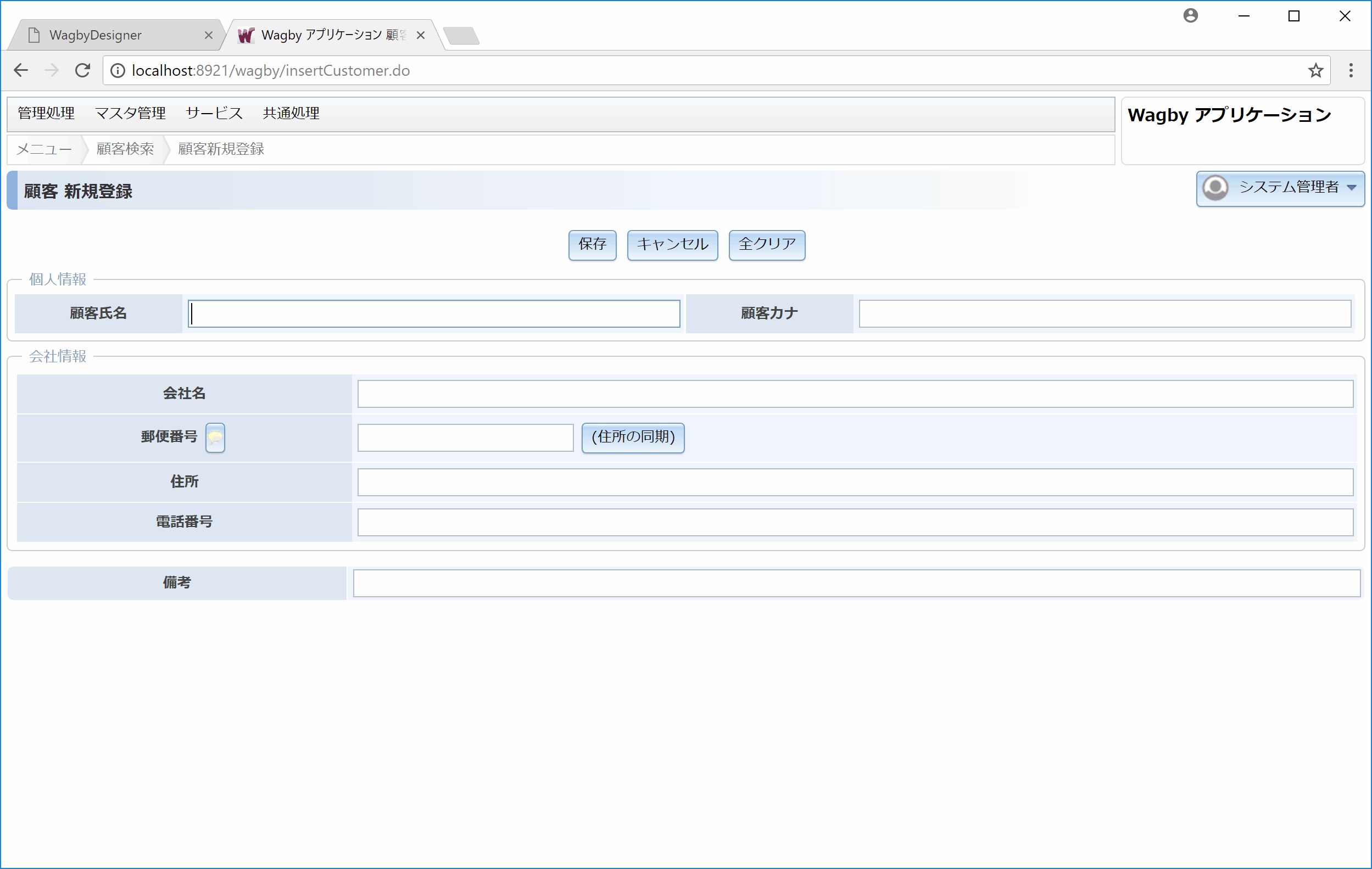
ビルドしたアプリケーションは図2と同じレイアウトが反映されます。
スクリーンエディタは、各項目の「配置」を編集する画面です。
複数項目をグルーピングし、横並びで表示するレイアウトです。
スクリーンエディタを使って設定することができます。[詳細...]
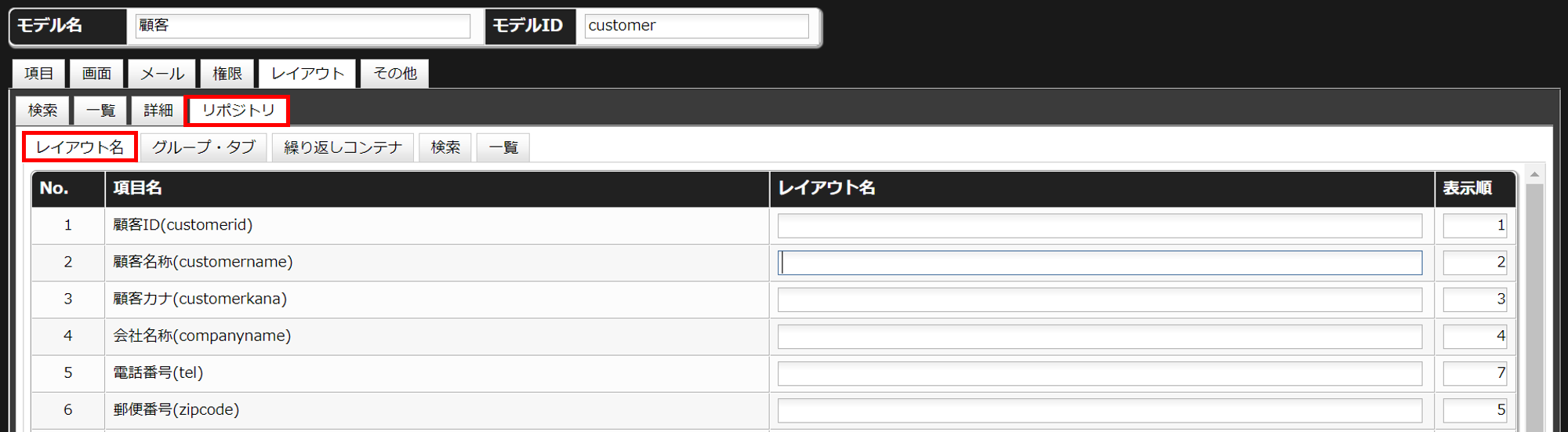
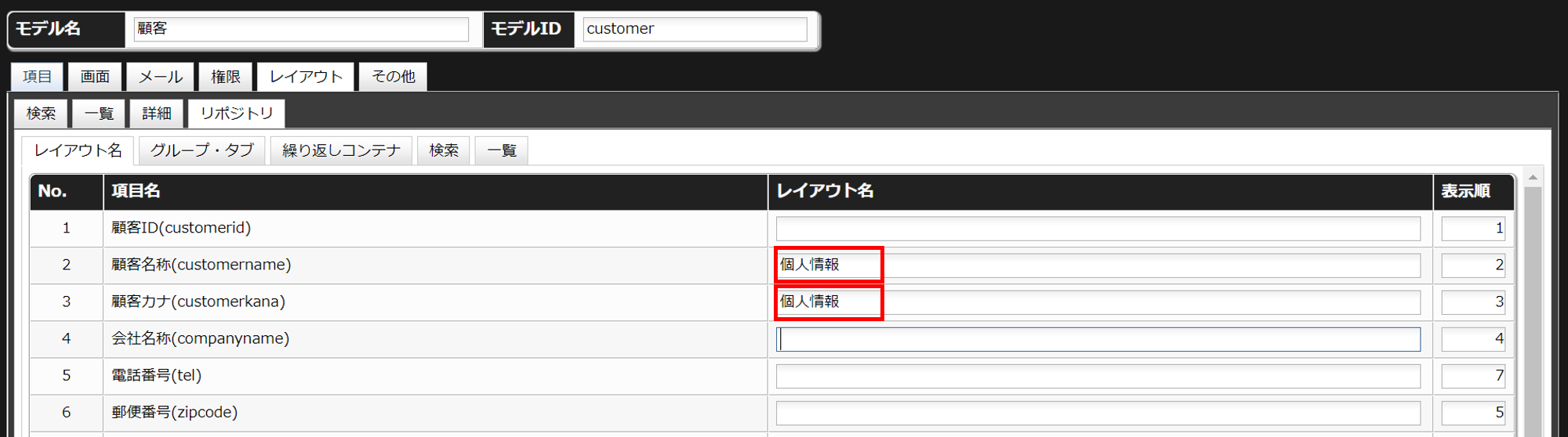
レイアウト名の欄にグループ名「個人情報」と入力します。また、表示順を設定します。
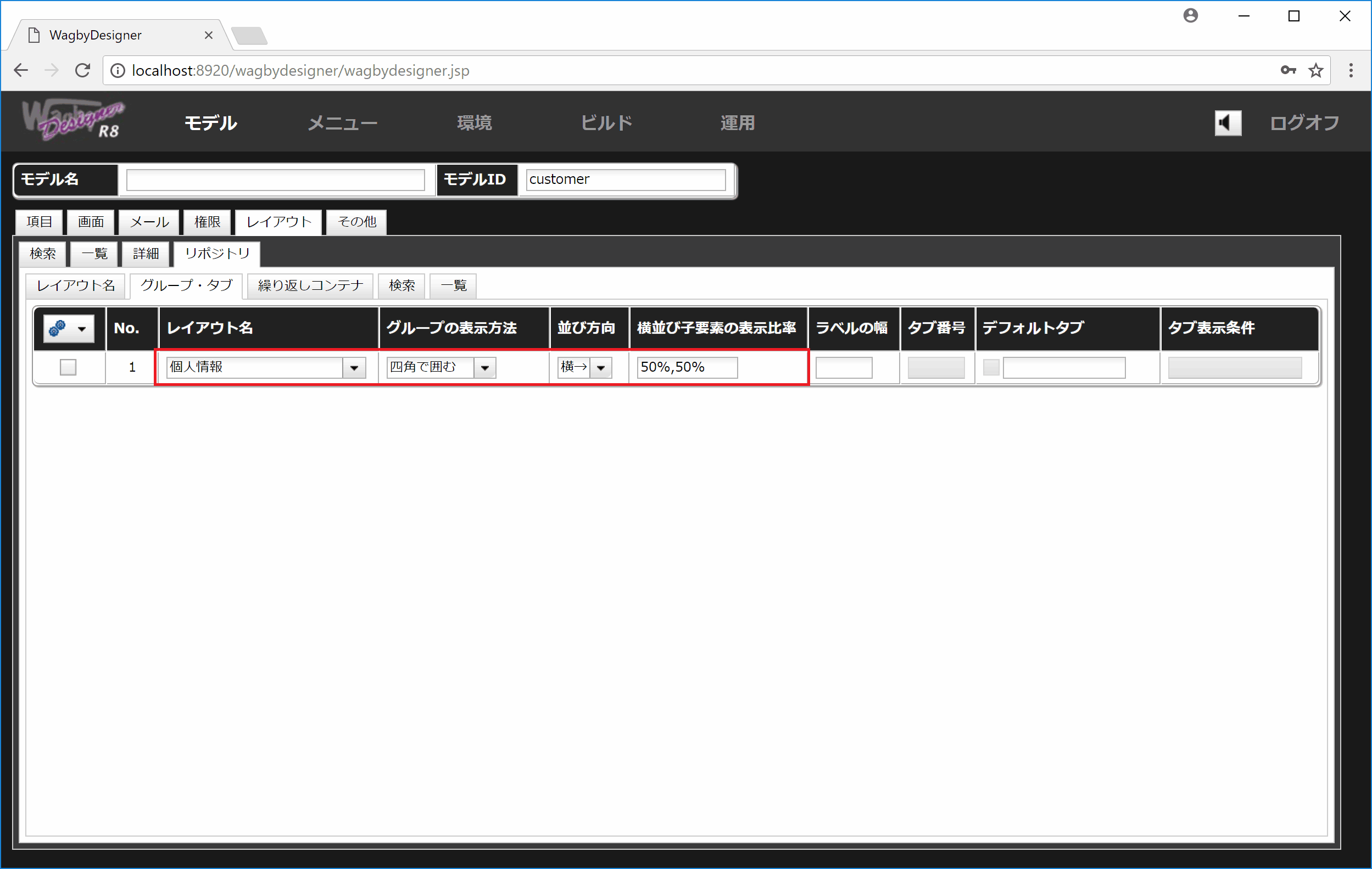
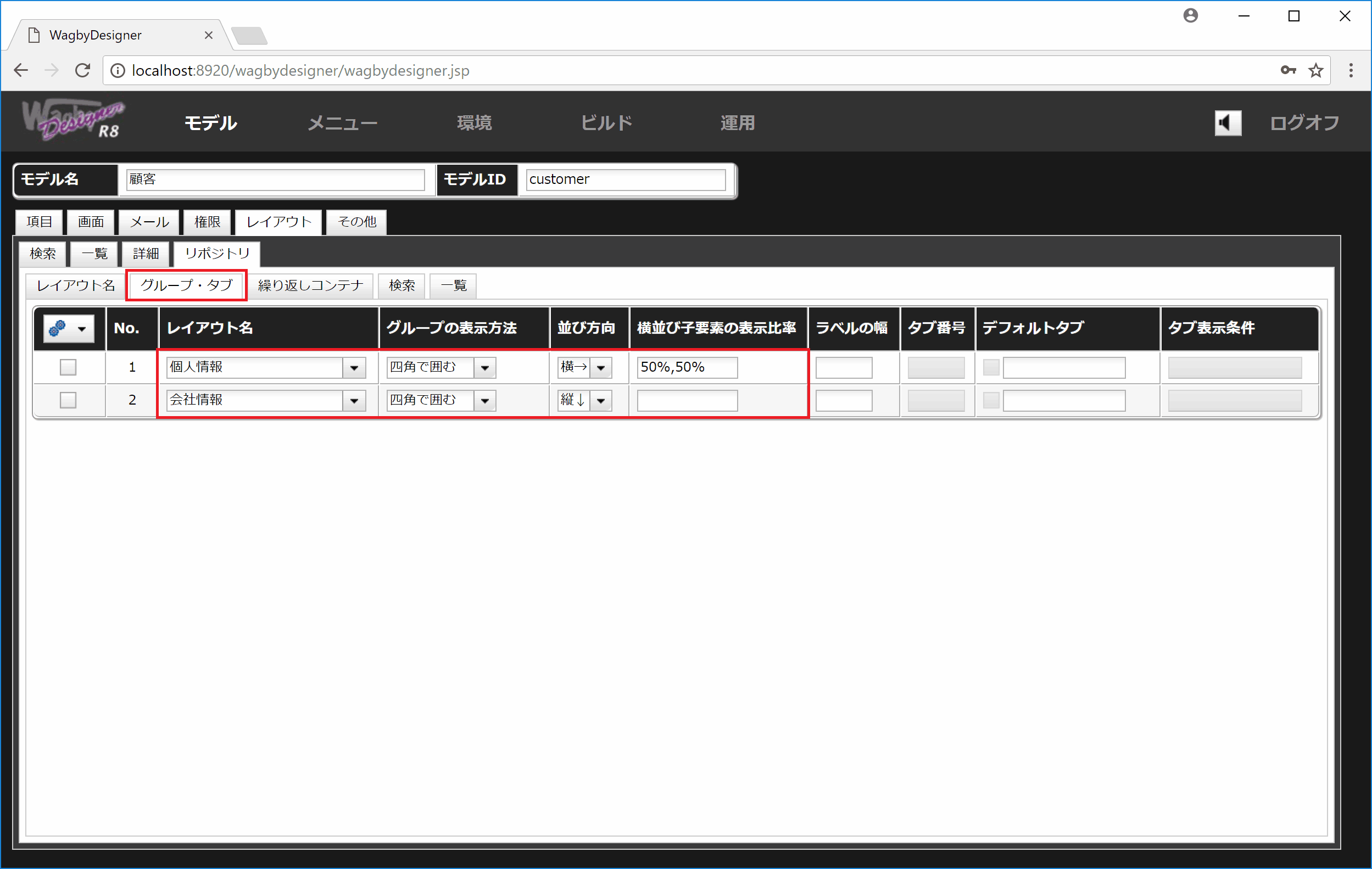
「グループ・タブ」を設定します。レイアウト名「個人情報」を「四角で囲む」とし、横並びで比率を指定します。比率はパーセント指定で、コンマ区切りとします。
複数項目をグルーピングし、縦並びで表示するレイアウトです。
スクリーンエディタを使って設定することができます。[詳細...]
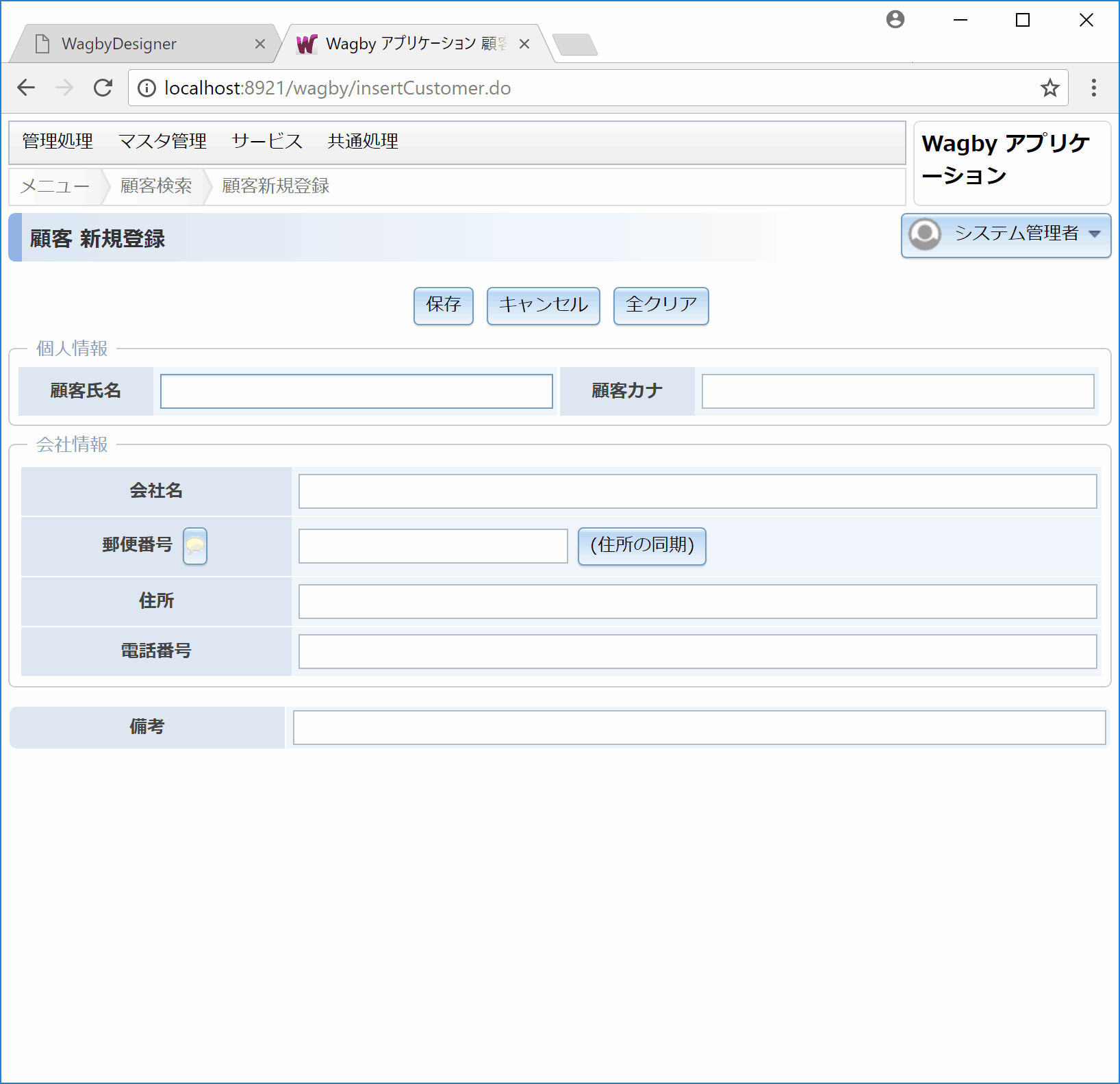
縦並びのグループと横並びのグループを組み合わせて、下図のようなレイアウトにすることができます。
スクリーンエディタを使って設定することができます。[詳細...]
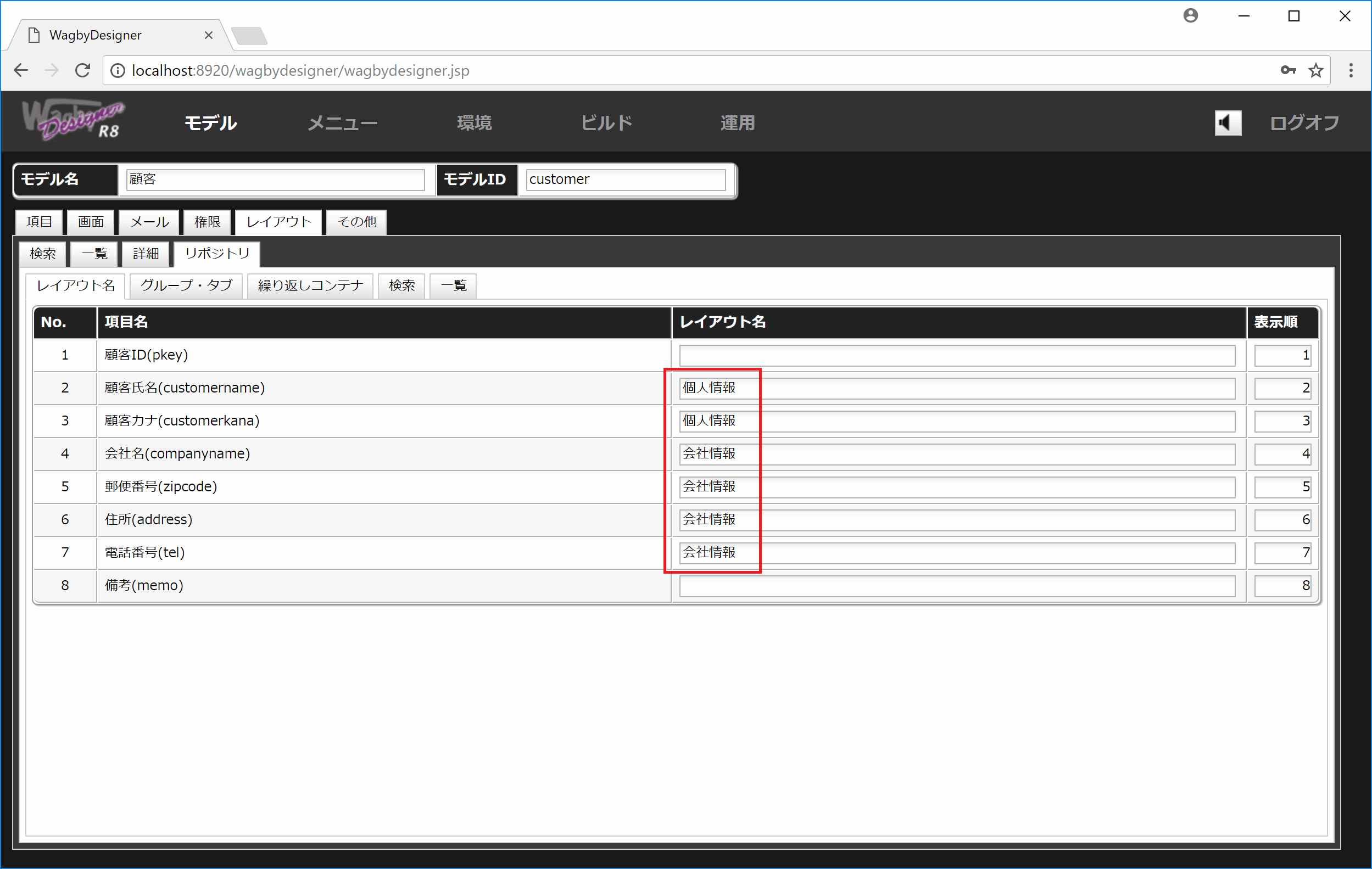
「レイアウト名」には「個人情報」と「会社情報」をそれぞれ設定します。
「グループ・タブ」を確認します。レイアウト名「個人情報」「会社情報」の設定は図10のようにします。
画面レイアウトは比率で設定するため、画面サイズを拡大・縮小してもレイアウトイメージは変わりません。
このため、異なる画面解像度のPCやタブレットで閲覧しても、ほぼ同じ画面イメージで操作することができます。
レイアウトの定義方法


No タブ 説明
1
検索
検索画面のレイアウトを編集するスクリーンエディタです。[詳細]
2
一覧
一覧表示画面のレイアウトを編集するスクリーンエディタです。[詳細]
3
詳細
詳細画面のレイアウトを編集するスクリーンエディタです。
ここで設定したレイアウトは登録・更新画面にも反映されます。[詳細]
4
リポジトリ
この章で説明します。検索、一覧、詳細タブでレイアウトした情報は、すべてリポジトリに反映されます。リポジトリを直接、操作してレイアウトを定義することもできます。つまりレイアウト定義はスクリーンエディタもしくはリポジトリ編集の両方を行き来しながら設計できる、2-Way方式となっています。

スクリーンエディタの画面とアプリケーション画面の違い
そのため、配色(CSS) や各種ボタン、そして項目の入力フィールド長など実際の見た目はビルドしたアプリケーションで確認します。
項目を横に並べる
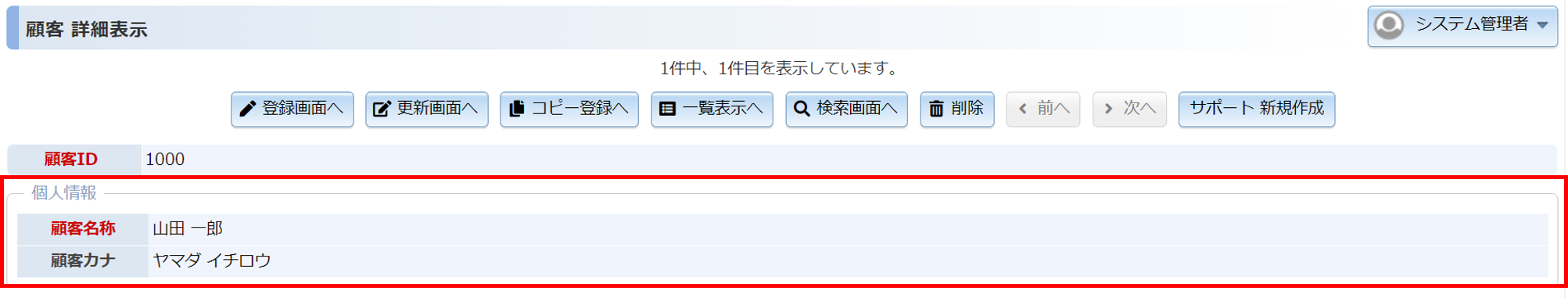
下図では、「顧客氏名」と「顧客カナ」項目が「個人情報」というグループとして横並びに表示されています。

設定方法
スクリーンエディタを使った設定
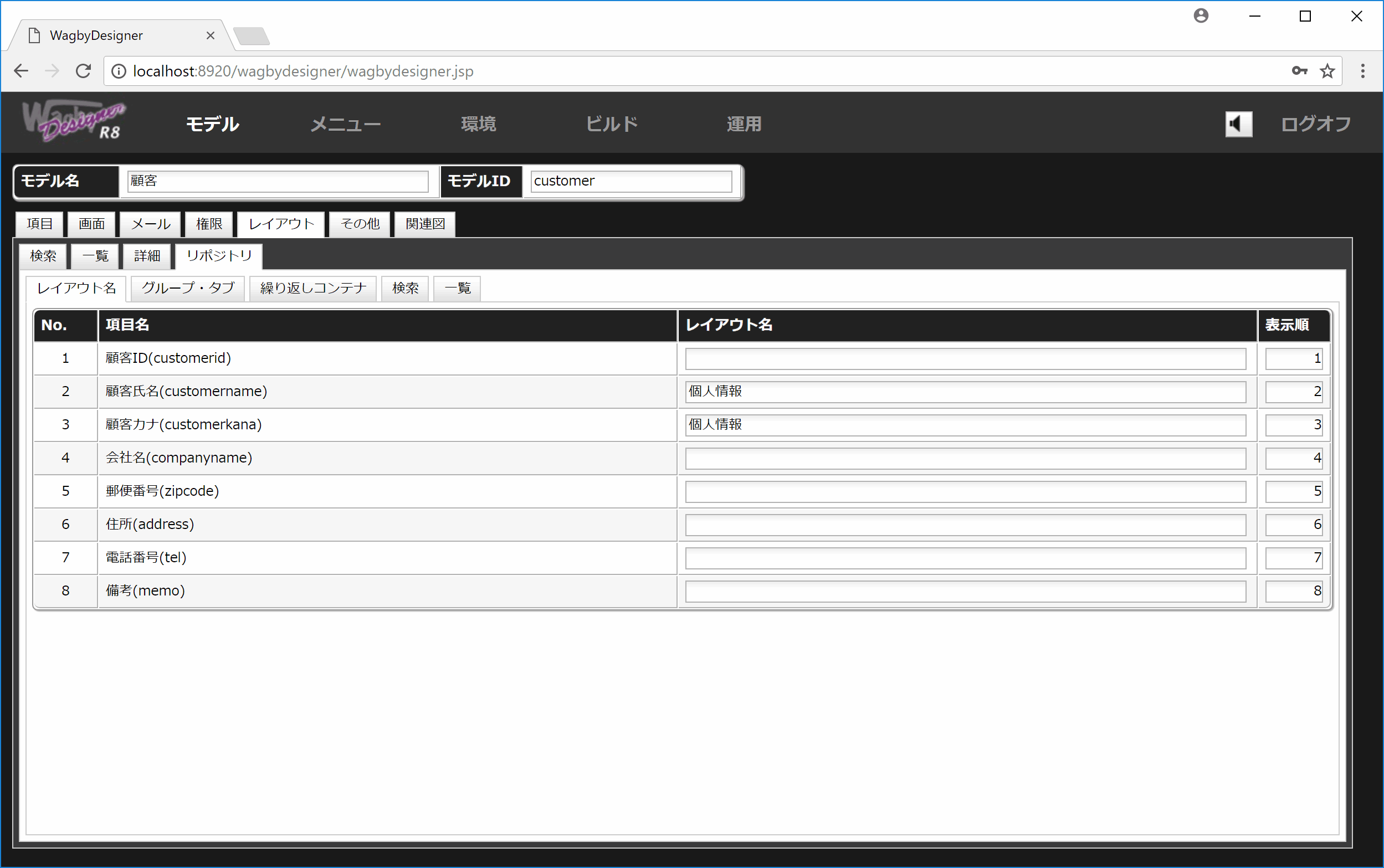
リポジトリの設定


項目を縦に並べる

設定方法
スクリーンエディタを使った設定
リポジトリの設定

グループ化したいモデル項目の「レイアウト名」欄にそれぞれグループ名を入力します。

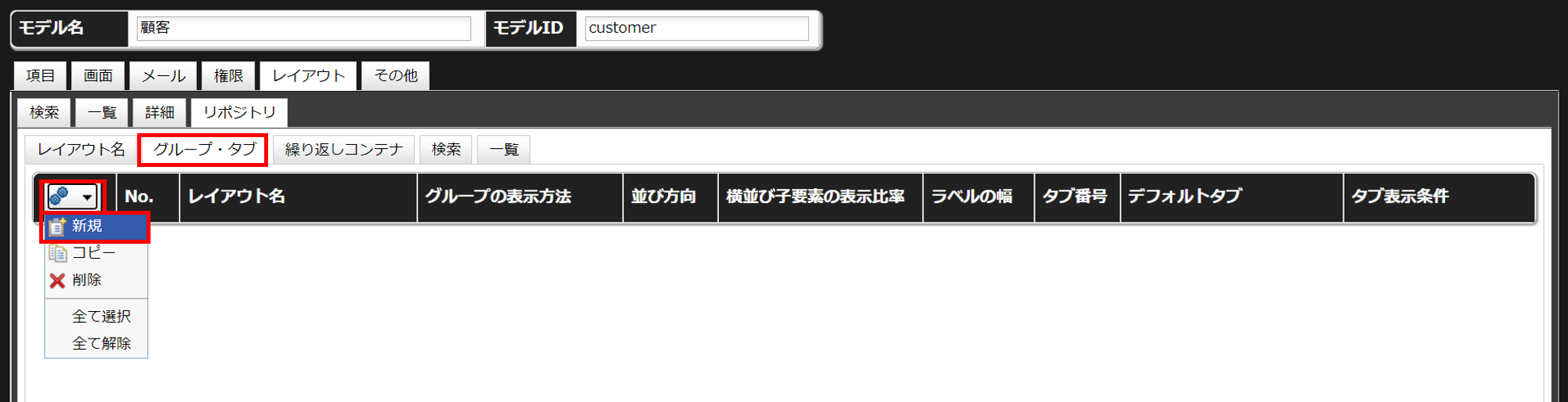
「グループ・タブ」タブをクリックして開きます。
ギアアイコン>新規 をクリックしてグループを追加します。

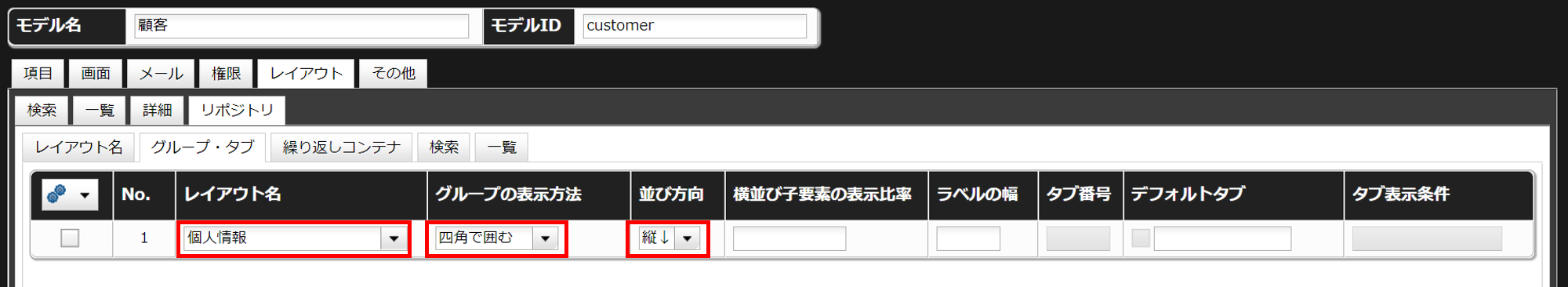
「レイアウト名」欄で先程追加したグループ名を選びます。
「グループの表示方法」は「四角で囲む」、「並び方向」は「縦↓」を選択します。
これで設定は完了です。

横並びと縦並びを組み合わせる

設定方法
スクリーンエディタを使った設定
リポジトリの設定


画面サイズを変えてみる

ワンポイント