レイアウト(上級編)
最終更新日: 2021年12月20日
R8 | R9
基本的なレイアウトの設定はスクリーンエディタで行えます。(「レイアウト設定(基本編)」参照)
リポジトリを直接、編集する方法を説明します。(なお、以下の設定はスクリーンエディタでも行うことができます。)
ここで紹介するレイアウトは、リポジトリの設定が必要です。
はじめに
ただし、多くのモデルのレイアウトを一気に設定したい時などはリポジトリ情報を直接編集すると便利です。
また、スクリーンエディタでは設定できない高度なレイアウトも実現できます。
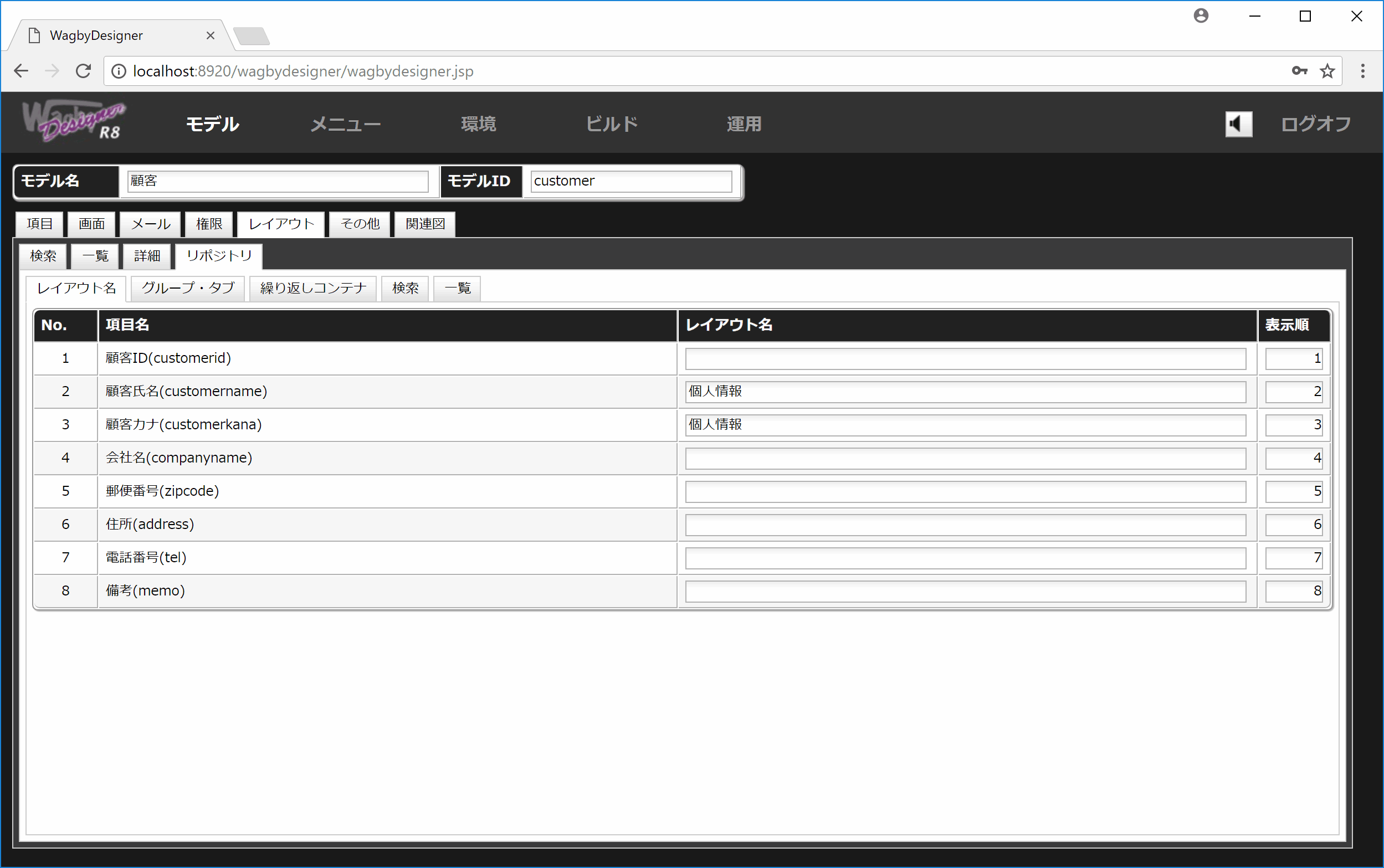
リポジトリの設定はモデル編集画面の「レイアウト>リポジトリ」タブより行えます。

基本的な設定
高度な設定