グループのラベルを用意する
最終更新日: 2022年12月24日
R8 | R9
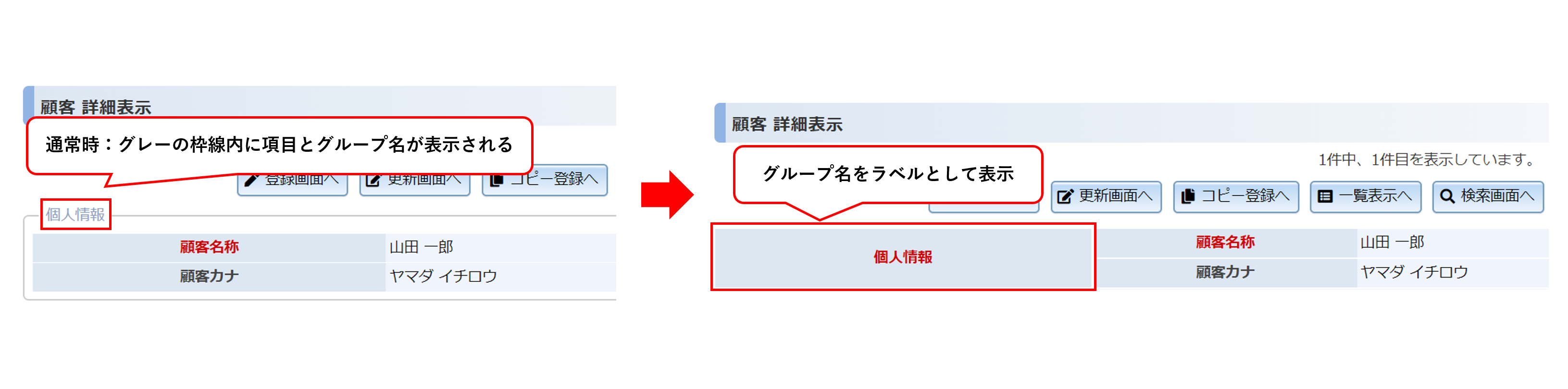
デフォルト設定の場合グループはグレーの枠で囲まれて表示されます。
このページで説明するレイアウトは「HTMLレイアウト」のみ対応しています。「CSSレイアウト」には対応していません。
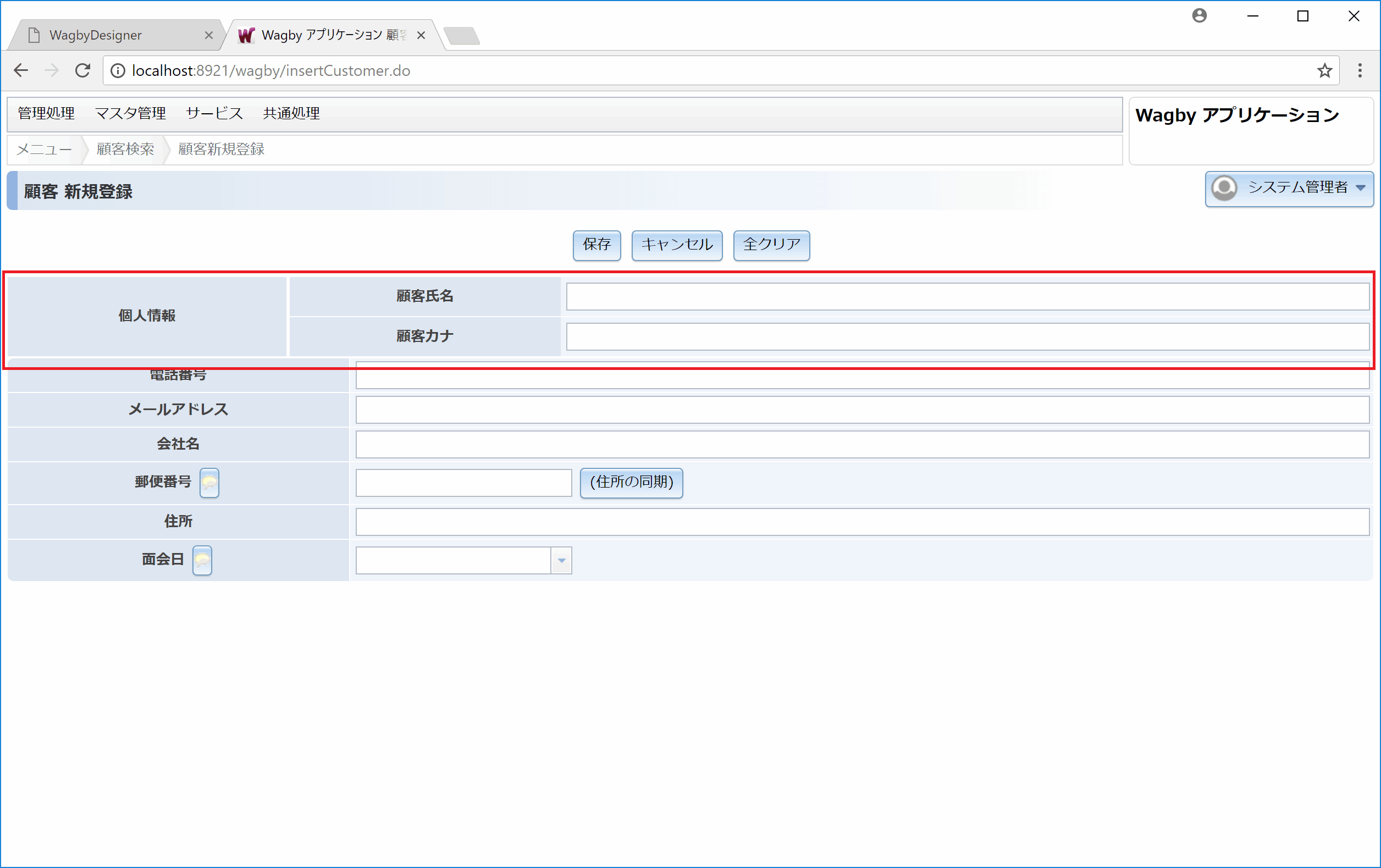
グループをラベル表示とし、その中の項目を縦並びで表示する例です。
ここでは「個人情報」というグループを例に説明します。
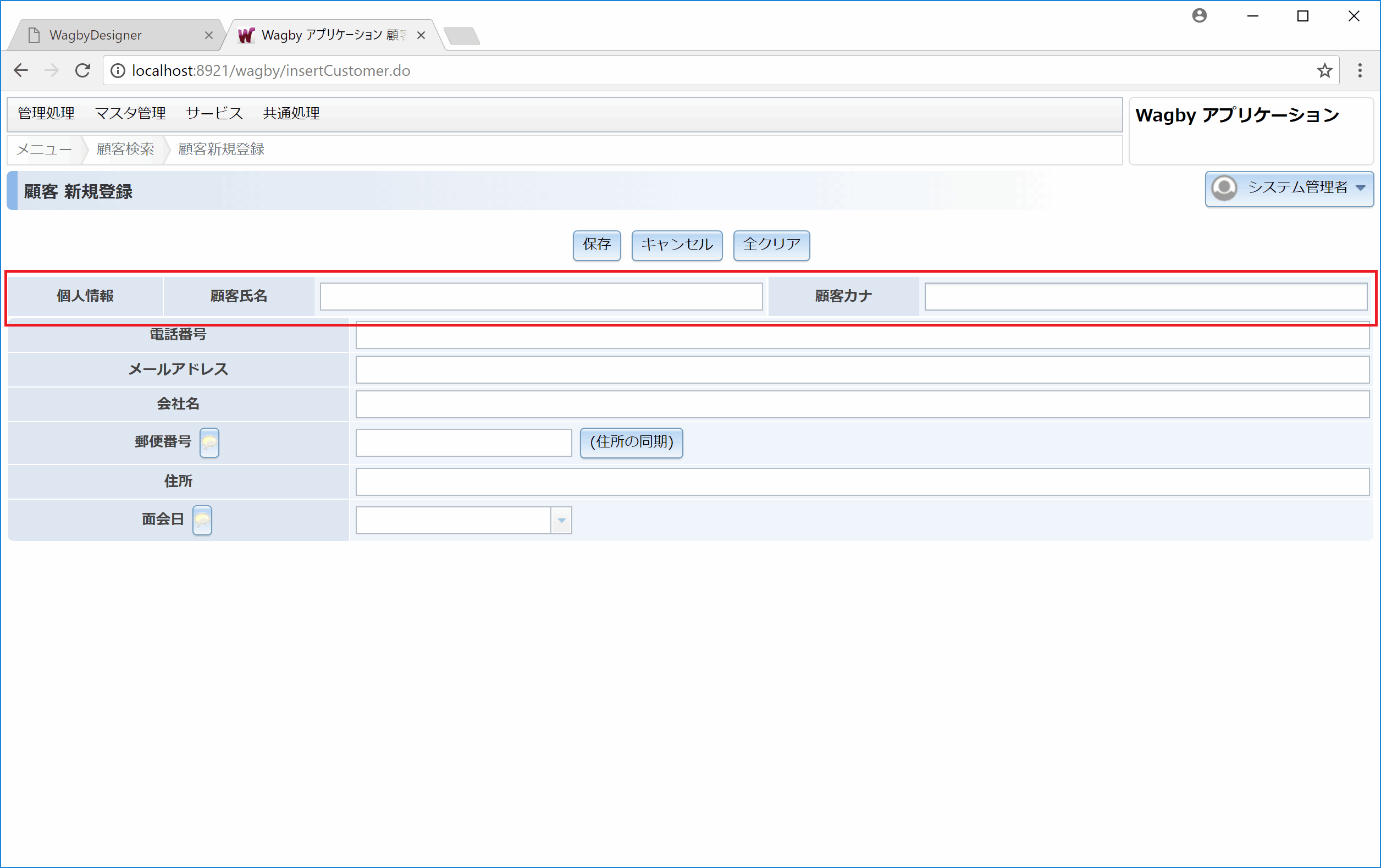
グループをラベル表示とし、その中の項目を横並びで表示する例です。
複数のグループを組み合わせて表示することができますが、そのままではラベルの幅が不揃いになります。
下図のように、モデル項目のラベル幅も揃える場合の設定方法です。
グループ名のラベル表示
これをモデル項目と同じようにラベル表示にすることができます。(下図参照)

制約
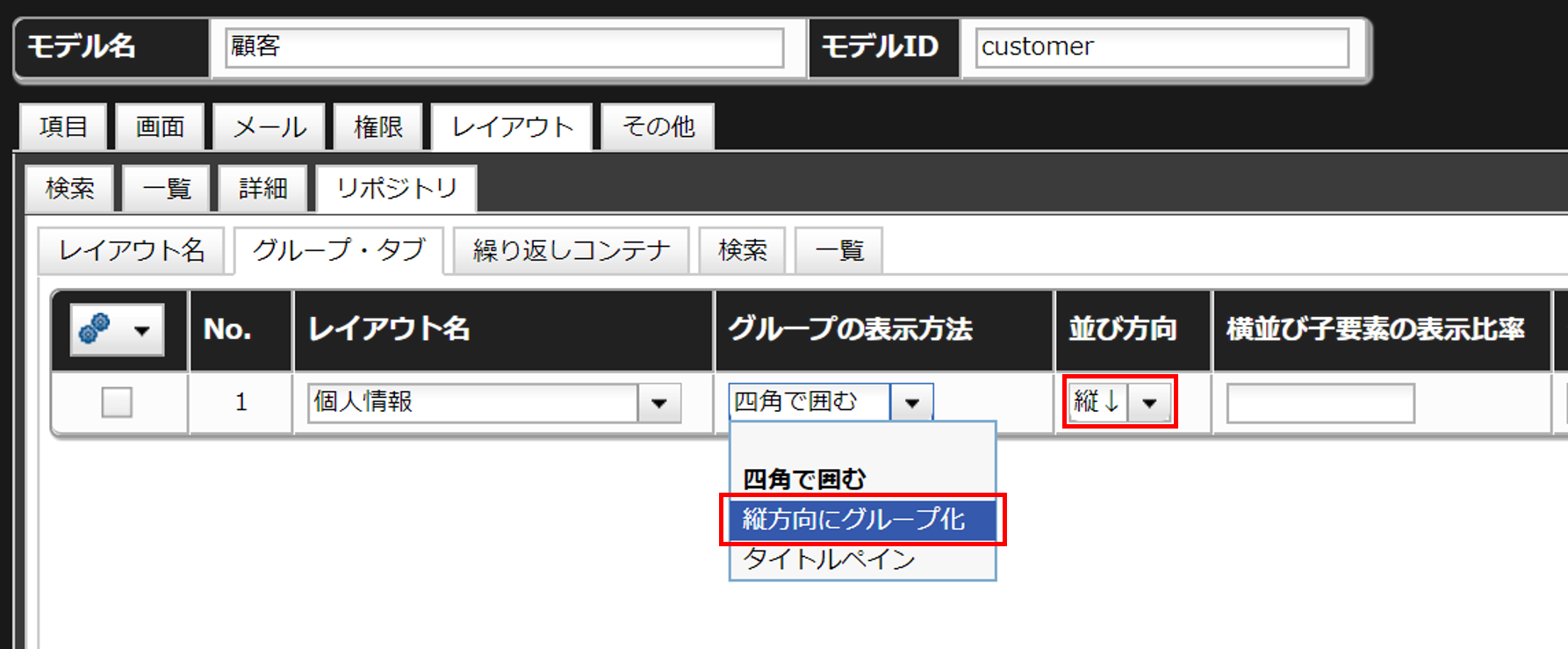
ラベル表示×項目の縦並び

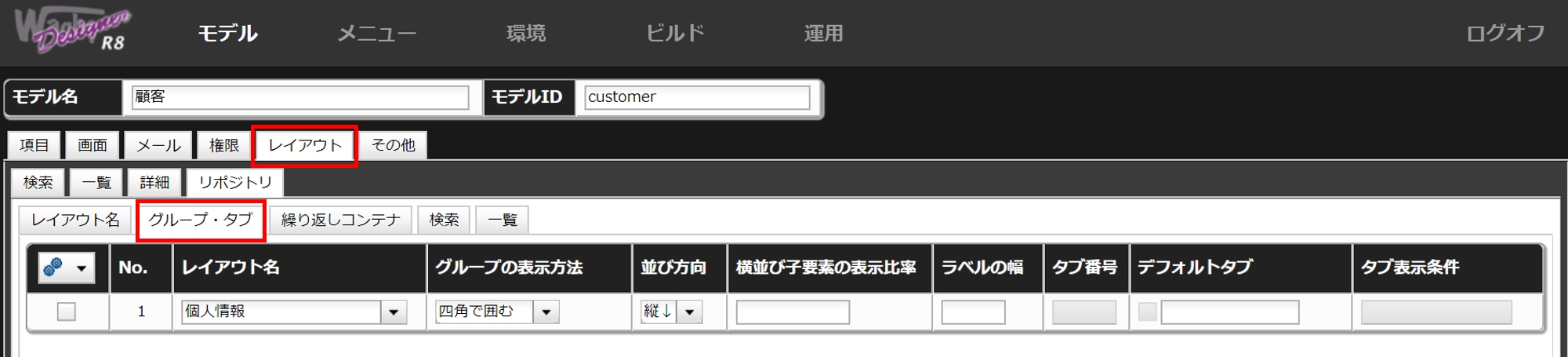
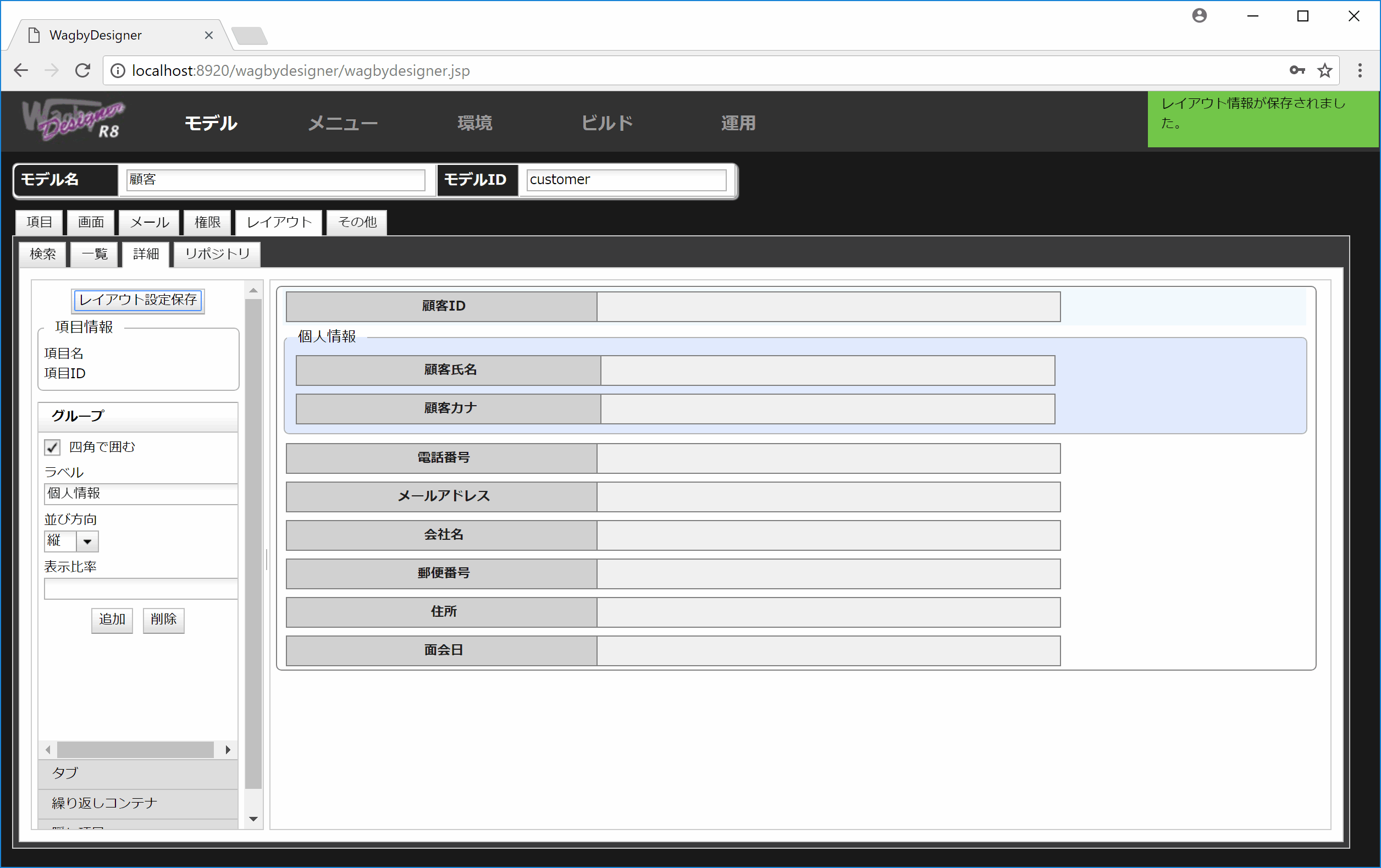
設定方法

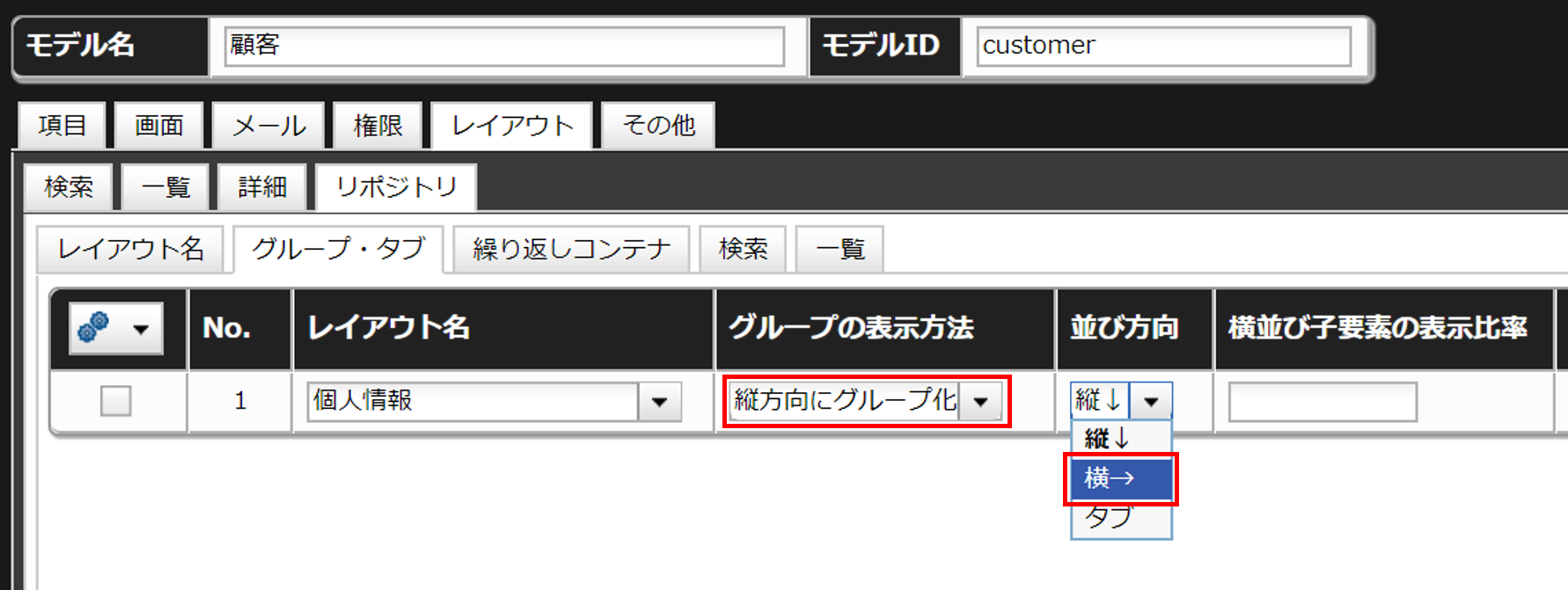
ラベル表示×項目の横並び

設定方法
ラベルの幅を合わせる
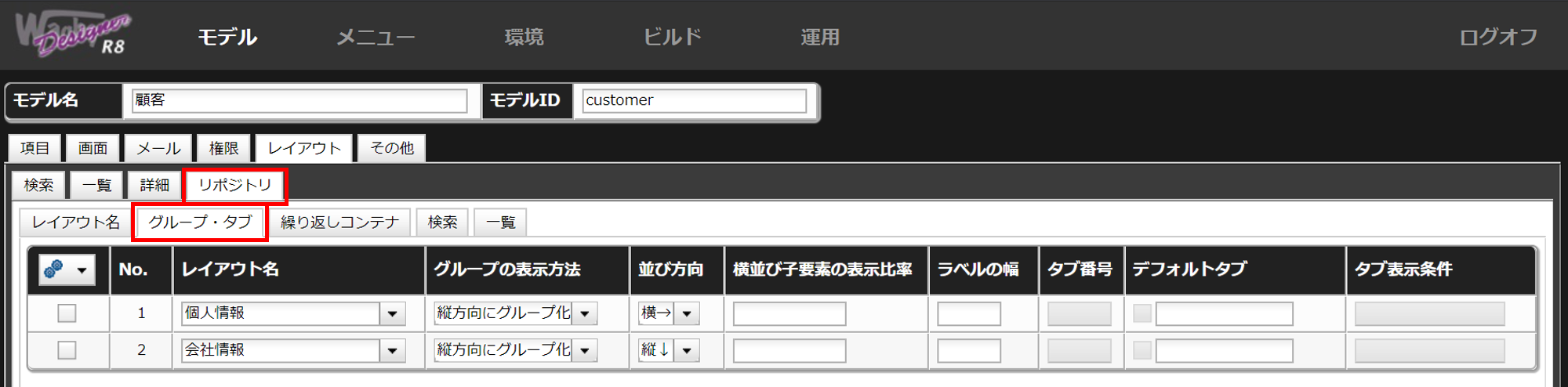
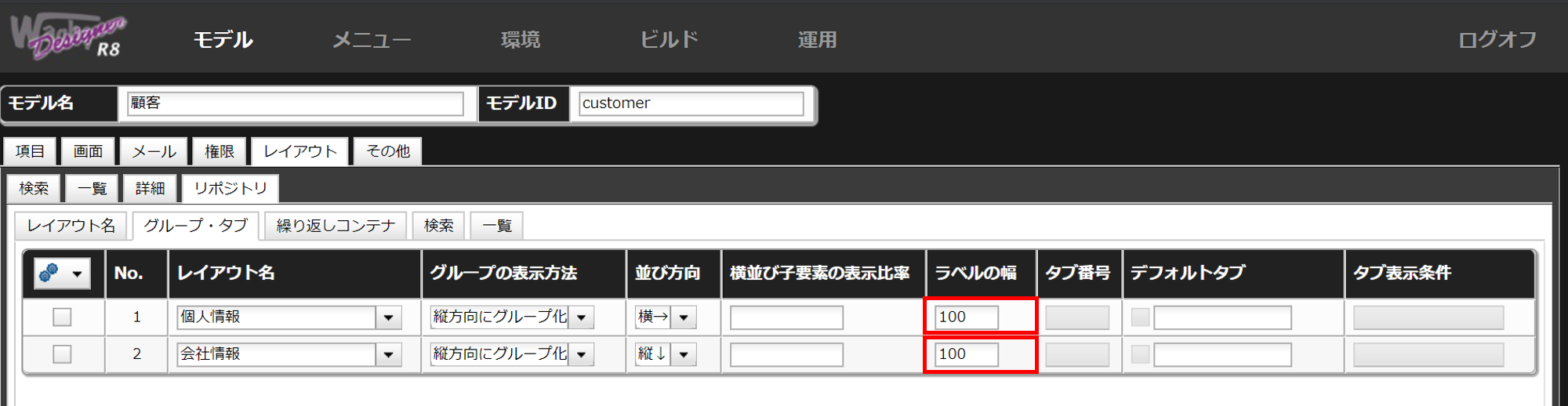
ここでは、グループ同士のラベル幅を揃える方法を説明します。

設定方法

※数値のみ入力した場合、単位はピクセル(px)と解釈されます。画面幅に対する比率(%)で指定する場合は「10%」のように単位まで入力します。

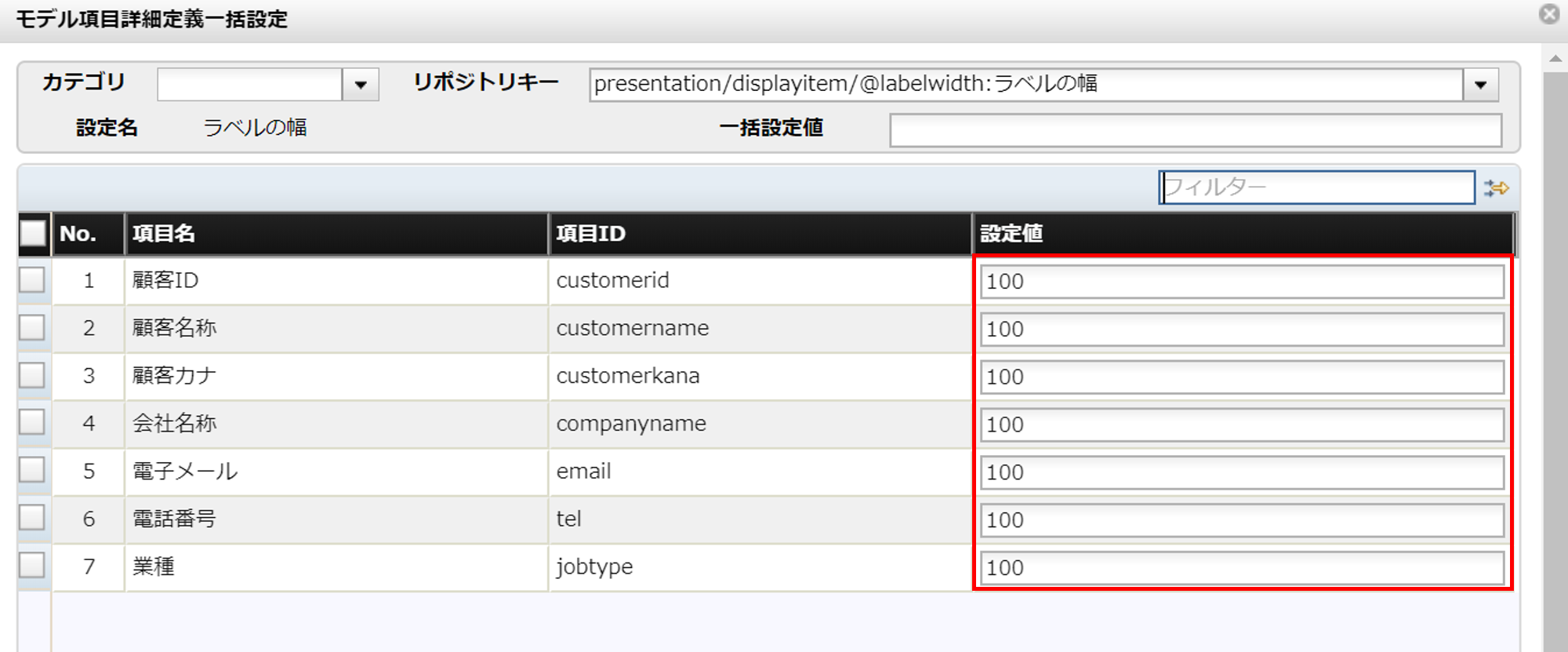
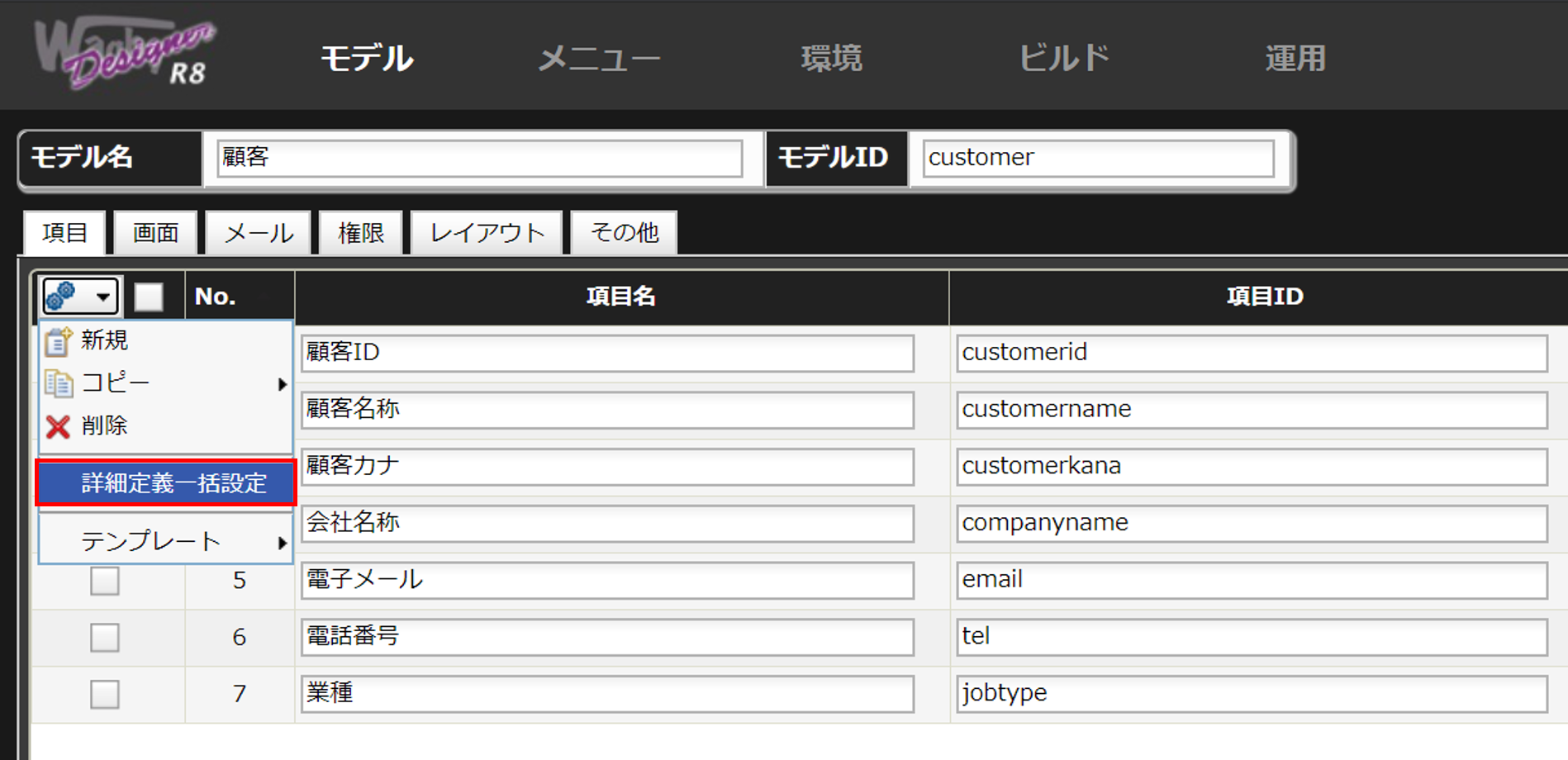
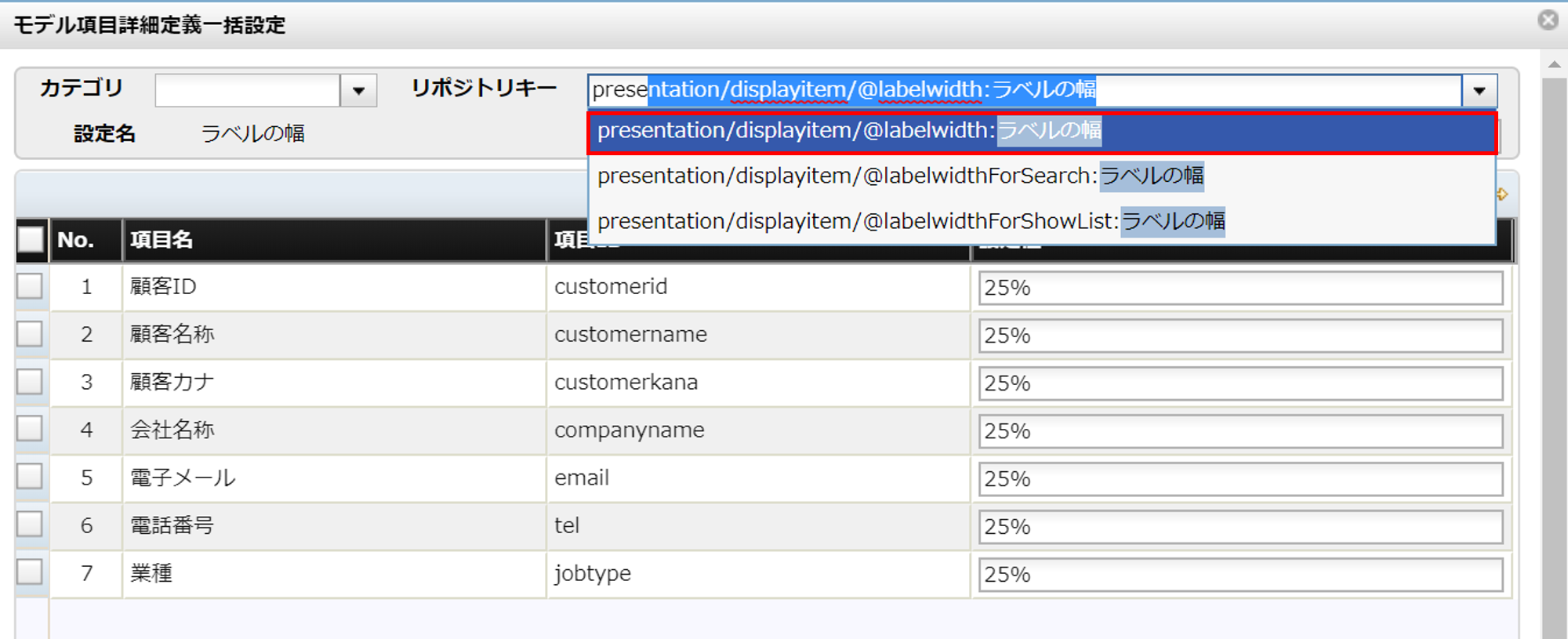
参考:モデル項目の幅も合わせる


リポジトリキー欄で「presentation/displayitem/@labelwidth:ラベルの幅」を指定します。
(ここに「ラベルの幅」などキーワードを入力すると該当するものがヒットします)

※数値のみ入力した場合、単位はピクセル(px)と解釈されます。画面幅に対する比率(%)で指定する場合は「10%」のように単位まで入力します。