スクリプトを使った画面遷移
最終更新日: 2021年12月15日
R8 | R9
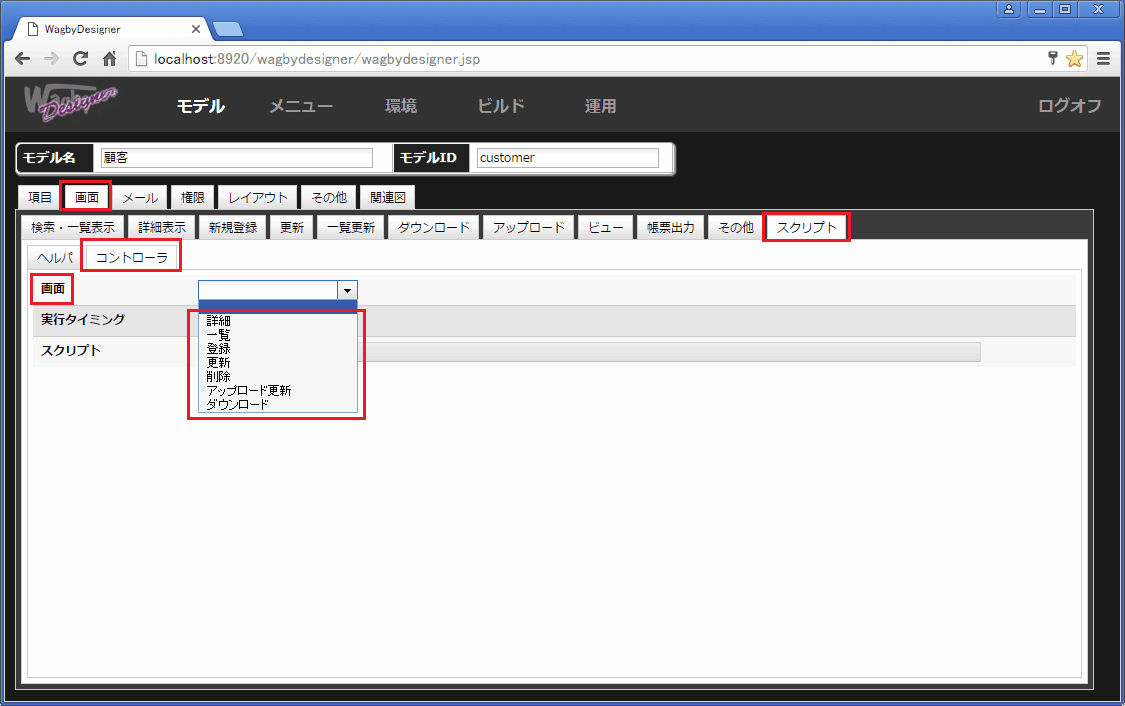
「画面 > スクリプト > コントローラ」を設定します。
はじめに、どの画面についてのスクリプトを記述するかを指定します。
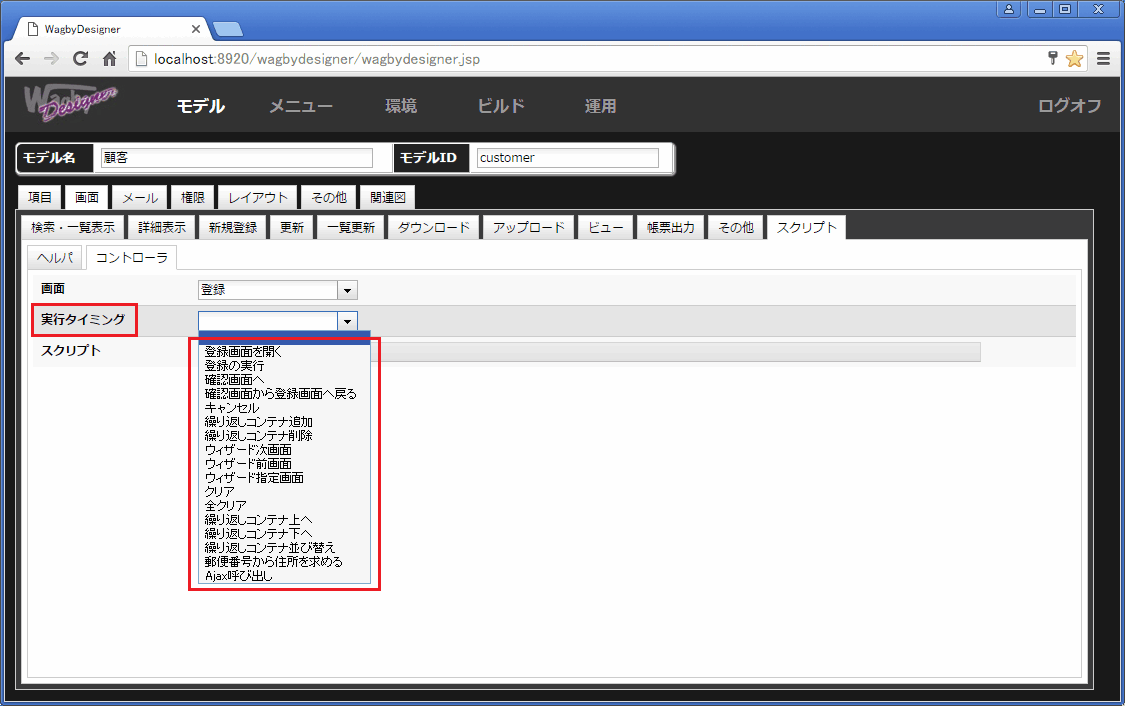
画面ごとに「実行タイミング」が用意されています。スクリプトは、指定したタイミングが終了したあとに呼び出されます。
ヘルパの登録時は XXXHelper#beforeInsert メソッドがスクリプトを呼び出します。これはデータベースに登録する「直前」に呼び出されるものです。
一方、コントローラの登録処理は、データベース登録処理などがすべて完了し、画面表示 (JSP) に制御が移る直前に呼び出されます。
この違いから、「登録時にデータを加筆・修正する」といった業務ロジックはヘルパの「登録時」に記述してください。この場合は、修正した値がデータベースに保存されます。
コントローラのスクリプトを作成する目的は、Wagby標準の画面遷移ルールを変更することです。
具体的には次のように記述します。
接頭語 "redirect:" または "forward:" が必要です。
画面種別はSCREENTYPE関数の仕様に準じます。
アクション文字列は "action_" という接頭語のあとにイベント名を付与します。
画面遷移に変更がない場合は、return文を省略できます。追加コードのみ記述してください。
連続した登録処理を行うため、登録画面終了後、再び登録画面に遷移するようにした例です。
再呼出された登録画面に、前回の登録画面で選択した値を渡し、初期値として表示することができます。
例えば、他モデル参照(リストボックス)項目 item1 の値を渡す場合、次のようにします。
受け取る側 (item1) は、初期値(登録画面表示時)に次のような式を書きます。
複数のパラメータを付与する場合は、各パラメータを & で区切ります。
すべての受け取る側の項目には、初期値(登録画面表示時)に REQUEST() 関数を適用してください。
日本語文字列(を含む、英語圏以外の文字列)をパラメータとして付与する場合は、文字エンコーディングの配慮が必要となります。
ここではWagbyが提供するユーティリティクラス jp.jasminesoft.util.WebStringEncodeUtilities を使う方法を紹介します。
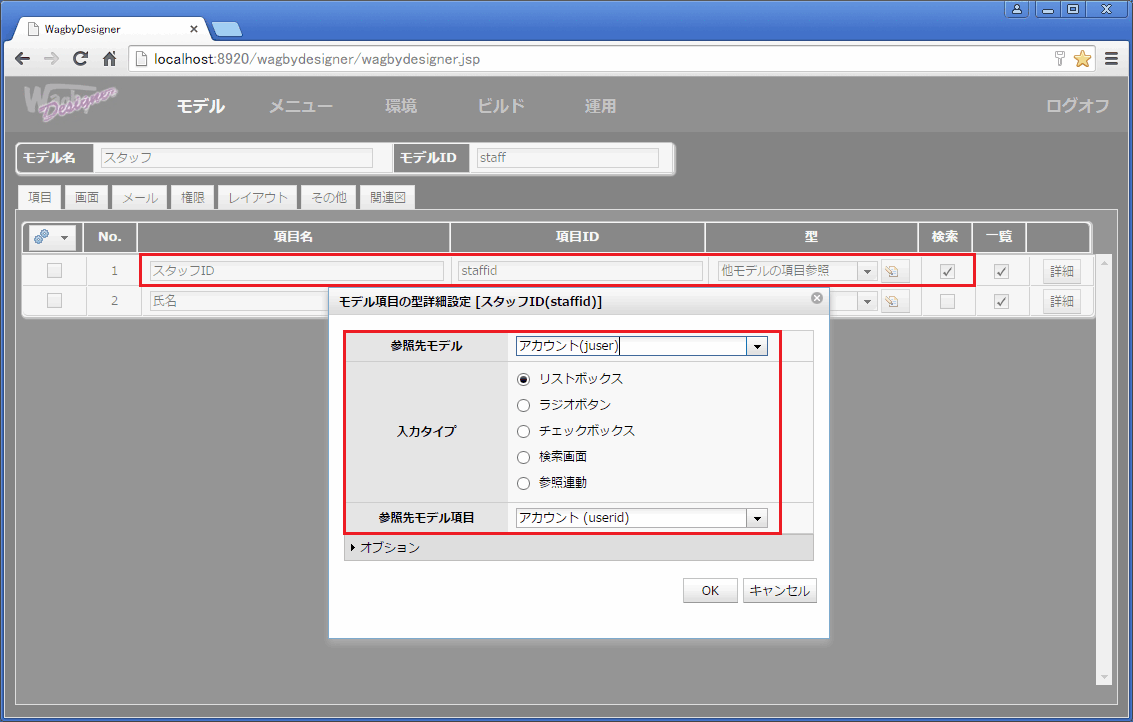
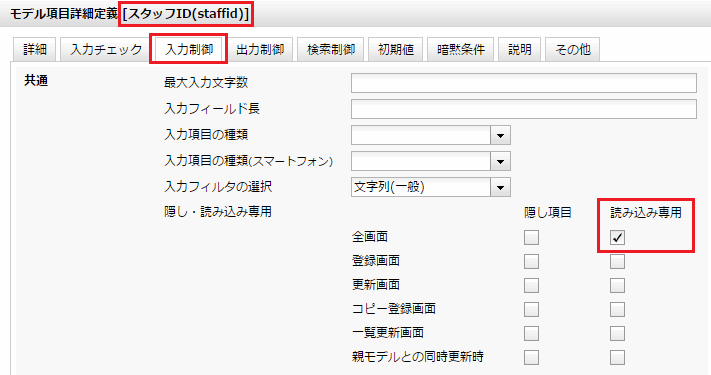
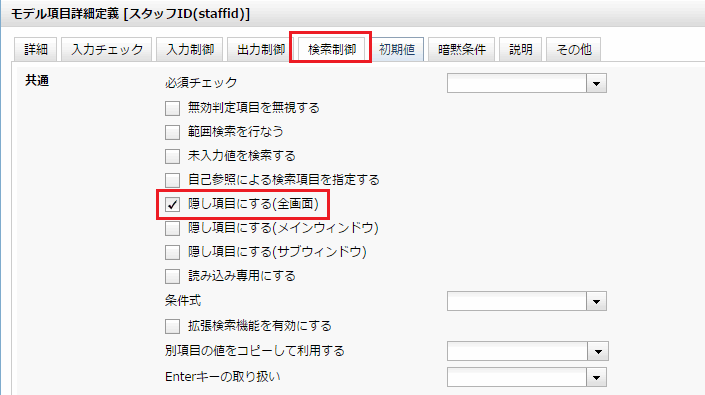
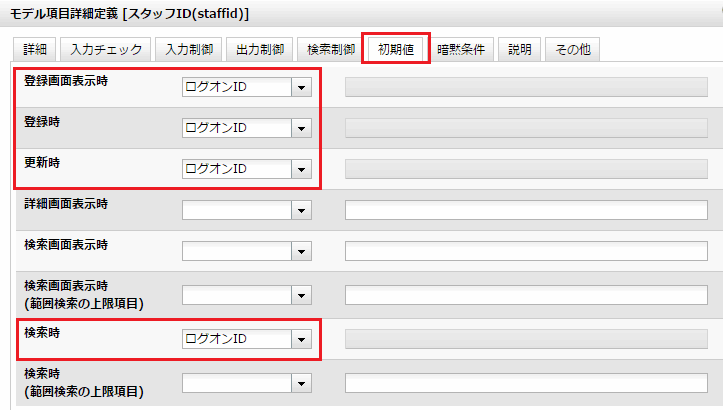
システムが提供するログオンアカウントモデル "juser" と 1:1 で紐づく「スタッフ (staff)」モデルを作成したとします。このとき、次の要件を満たすようにします。
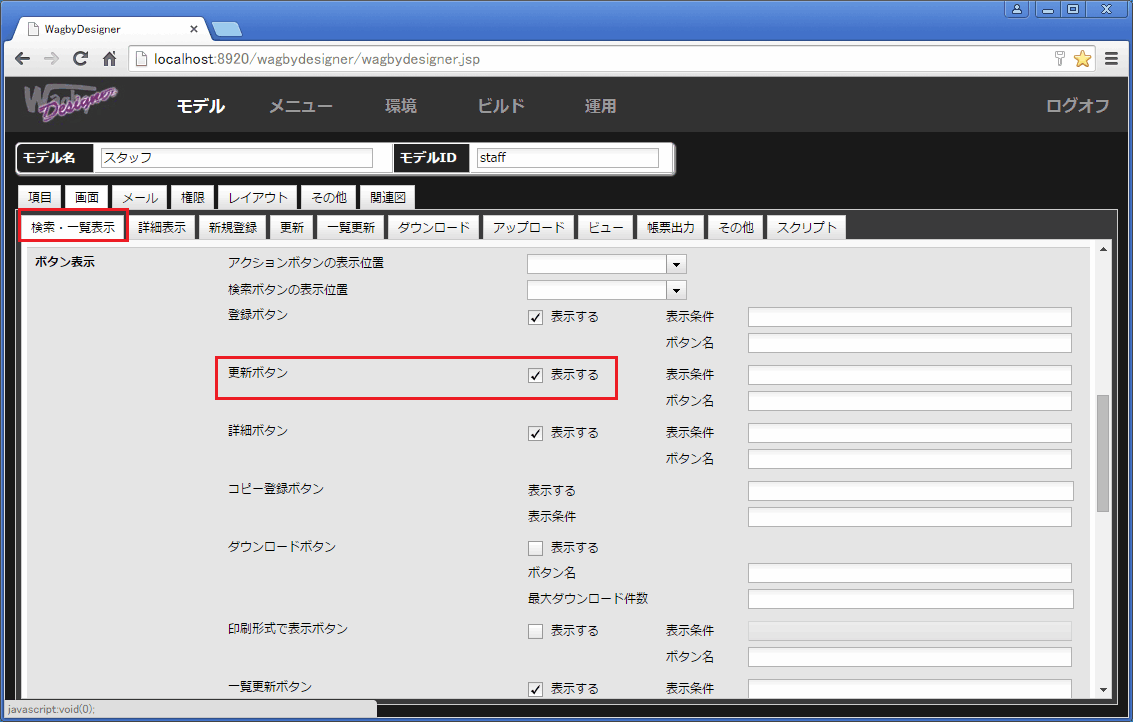
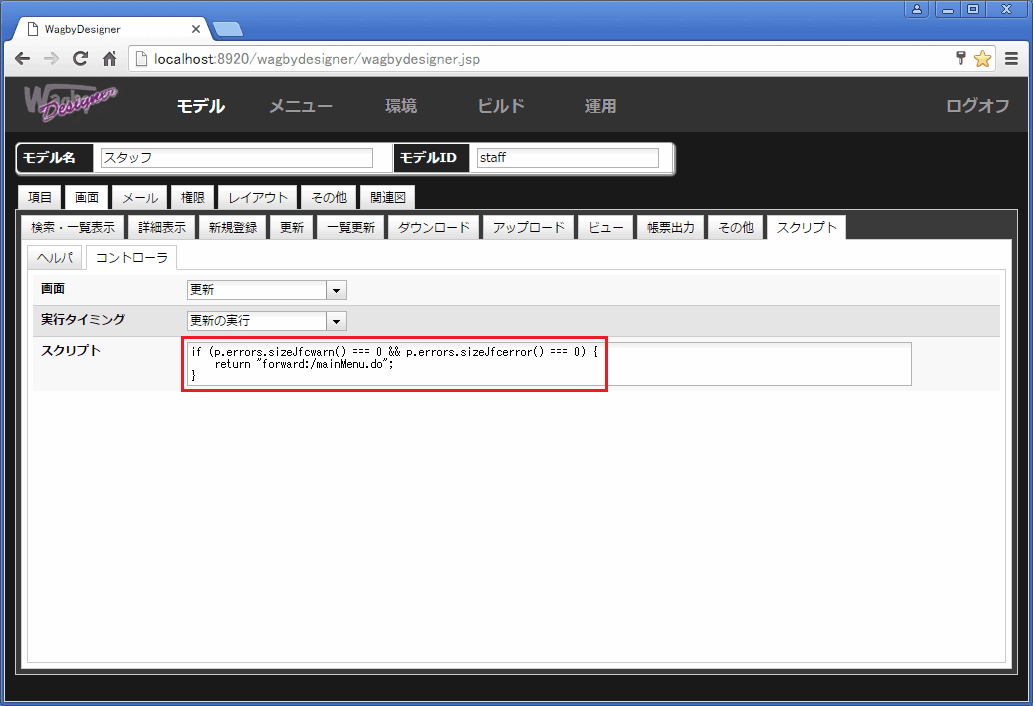
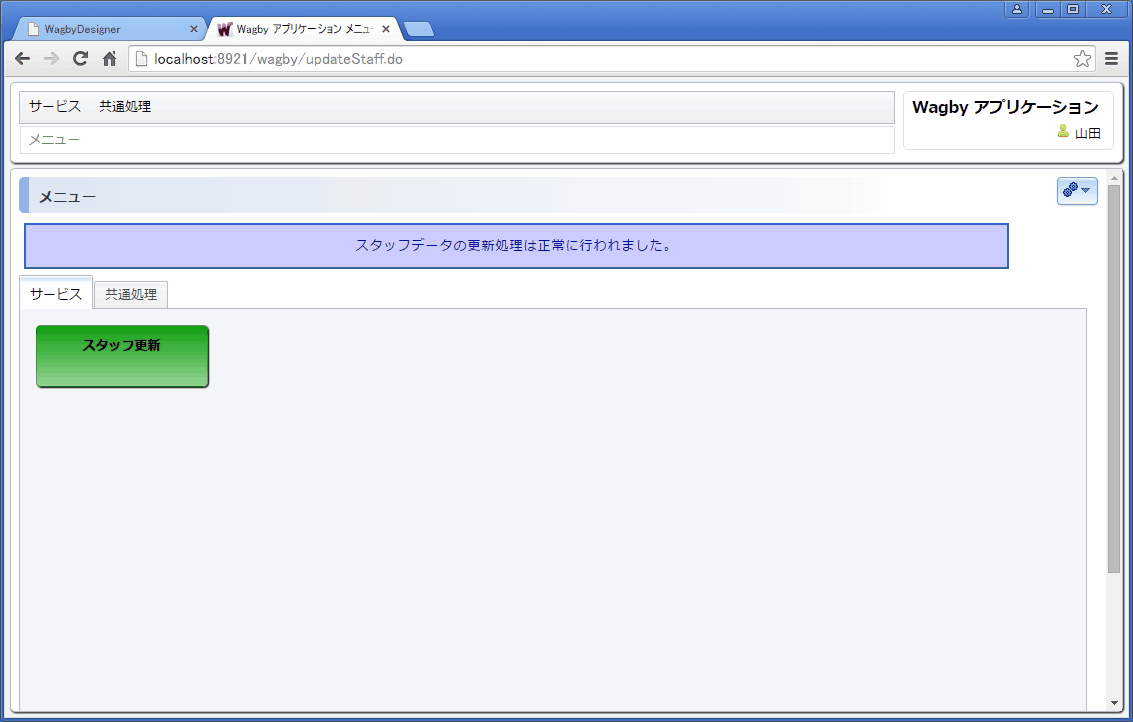
更新画面で保存ボタン押下時に呼び出されるスクリプトを設定します。メニュー画面へ遷移させるようにします。
p.errors.sizeJfcwarn() は警告メッセージの数を返します。p.errors.sizeJfcerror() はエラーメッセージの数を返します。入力チェックで警告またはエラーとなった場合は、画面遷移ルールを指定しません。
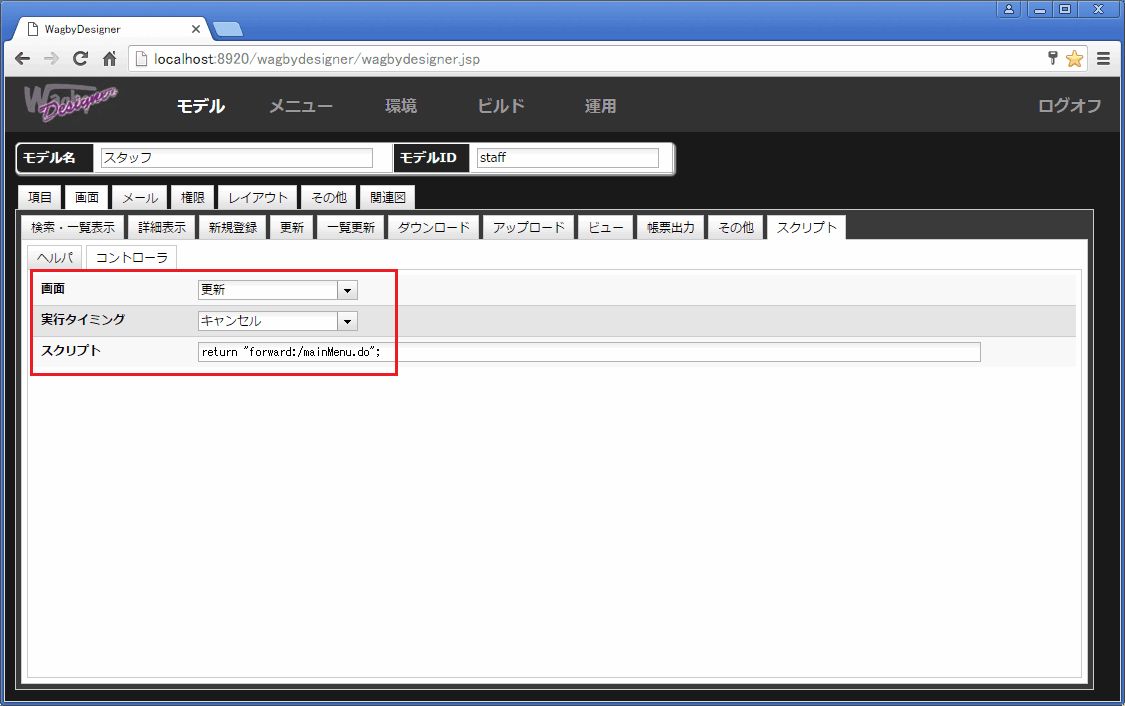
更新画面でキャンセルボタン押下時に呼び出されるスクリプトも用意します。ここは return のみとします。
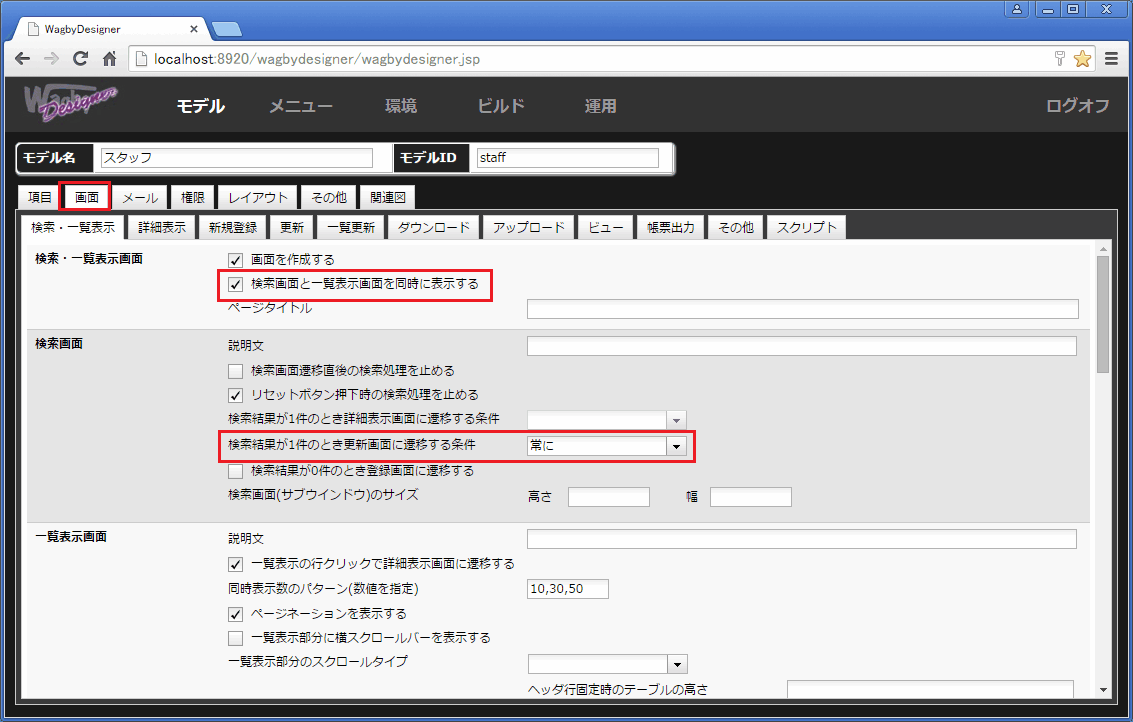
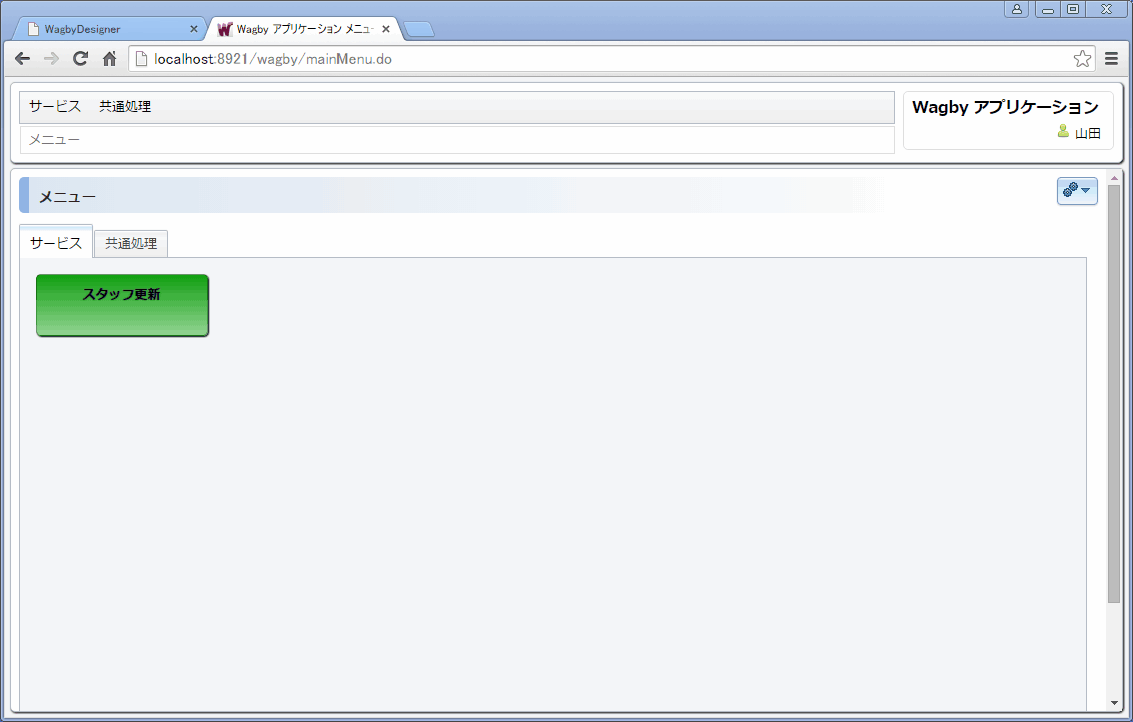
メニューから「スタッフ更新」を選択すると、ログオンアカウントに紐付いたスタッフの更新画面が開きます。これは実際には検索一覧画面を開きますが、検索結果が1件のとき更新画面に遷移する設定と併用して実現しています。
保存ボタンまたはキャンセルボタンを押下すると、メニュー画面へ戻ります。
コントローラのスクリプト、もしくはオリジナルボタンのスクリプトに次のような記述を行うことができます。
マルチセッションとは、1つのブラウザでタブを開いたとき、それぞれのタブで Wagby アプリケーションにログオンする仕組みです。[詳細...]
ここでは独自ボタン押下時、マルチセッションを使ってログオンし、任意の画面に遷移するスクリプトを説明します。
独自ボタンのイベント名を "Original1" とします。WEB-INF/script/<モデルID>/ShowList<モデルIDキャメル記法>_Original1.js をエディタで作成します。
return で次の画面遷移先を指定するとき、接頭語 forward または redirect のいずれかを指定します。両者の違いは次の通りです。
動作するスクリプトは、次のファイル命名規則に従って WEB-INF/script/モデルID フォルダ内に生成されます。
このスクリプトは所定のアクション処理が終了した後に呼び出されます。ファイル名の具体例を示します。
帳票出力(一括出力を含む)のスクリプトでは、画面遷移を指定することができません。(指定しても無視されます。)
スクリプトの作成方法


呼び出されるタイミング
ヘルパの「登録時」とコントーラの「登録時」の違い
ワンポイント
スクリプトの記述ルール
Wagby標準の画面遷移ルールを変更する
return "redirect:" + 遷移先の画面種別 + モデルID + イベント名(アクション文字列形式)return "forward:" + 遷移先の画面種別 + モデルID + イベント名(アクション文字列形式)
両者の違いは「リダイレクトとフォワード」の節で説明します。
標準は "redirect:"を使うようにしてください。
モデルIDは先頭を大文字とします。(例:customerモデルの場合、Customerとなる。)
具体的には次節以降のサンプルで確認してください。
画面遷移はそのままに、追加のコードを記述する
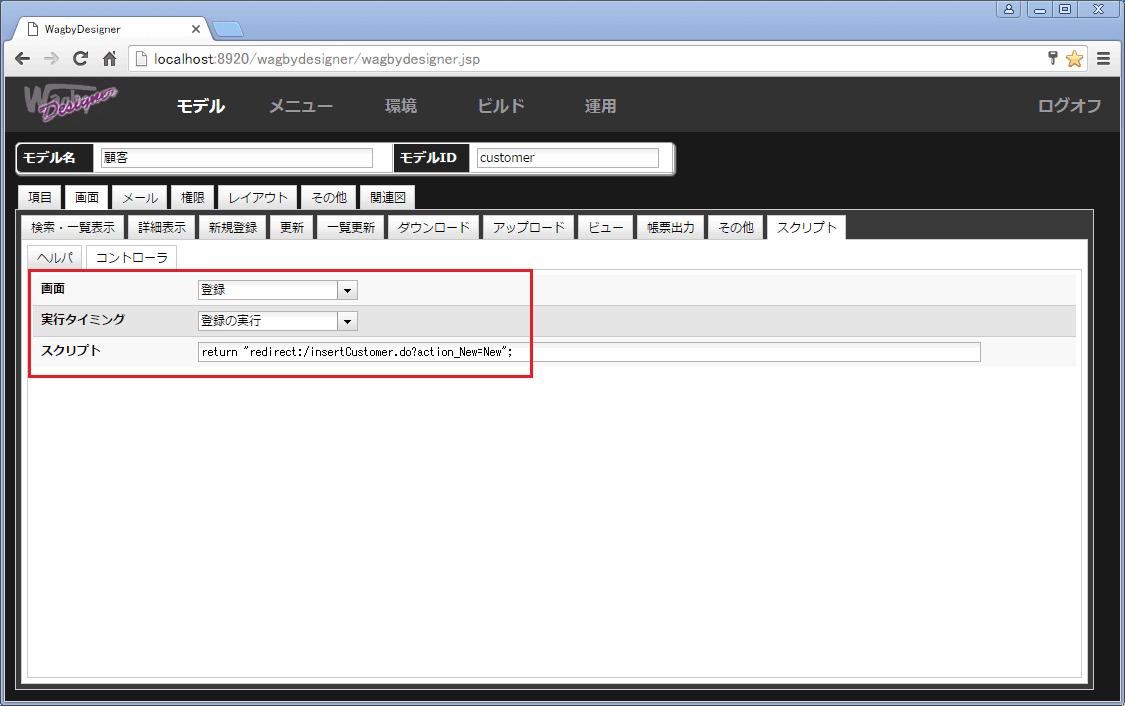
[例] 登録画面から、再び登録画面へ遷移する
return "redirect:insertCustomer.do?action_New";

パラメータを付与する
return "redirect:insertCustomer.do?action_New&item1="+customer.getItem1();
TOINT(REQUEST())複数のパラメータを付与する
return "redirect:insertCustomer.do?action_New&item1="+customer.getItem1()+"&item2="+customer.getItem2();
日本語文字列をパラメータとして付与する
var WebUtils = Java.type("jp.jasminesoft.util.WebStringEncodeUtilities");
return "redirect:insertCustomer.do?action_New&customername="+WebUtils.encodeString(customer.getCustomername());
[例] 更新処理から、メニューへ遷移する
スタッフモデルを用意する






スクリプト
if (p.errors.sizeJfcwarn() == 0 && p.errors.sizeJfcerror() == 0) {
return "redirect:mainMenu.do";
}

return "redirect:mainMenu.do";

例



[例] ウィザードの任意の画面へ遷移する
return "redirect:showModel1P1.do?pkey=1000&action_WizChange&_wizard_page=2";
[例] 独自ボタン押下で、マルチセッションを使って任意の画面を開く
function process() {
var ExcelFunction = Java.type("jp.jasminesoft.util.ExcelFunction");
var now = ExcelFunction.NOW();
var s = ExcelFunction.RIGHT(
ExcelFunction.RPAD(
ExcelFunction.TEXT(
ExcelFunction.TIME(
ExcelFunction.HOUR(now),
ExcelFunction.MINUTE(now),
ExcelFunction.SECOND(now)
),
".#####"
),
6,
"0"
),
5
);
//print(s);
var _ss = p.request.getParameter("_s");
if (_ss === null) {
_ss = "0";
}
return "redirect:/"+s+"/showList<遷移先のモデルIDキャメル記法>.do?_ss="+_ss;
}
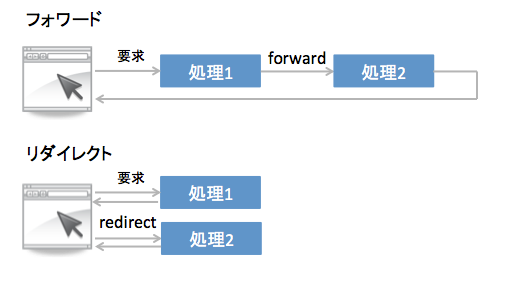
フォワードとリダイレクト

フォワード
リダイレクト
処理の流れ
ブラウザからの要求(リクエスト)を、forward で指定した先に引き継ぐ。
処理がいったんブラウザに返されたあと、ブラウザが続けて redirect 先に新たに要求(リクエスト)を行う。
使い分け
ブラウザからみると、フォワード先の処理も含めて「一つの(一連の)」処理とみなせる場合に有効。同じ画面に戻る場合といった、限定的な用途で使う。
いったん処理を完了し、新しく次の処理に進めたい場合に有効。別画面へ遷移する場合、原則はこちらを利用する。
利用者(ブラウザ)の視点
一回の通信で完結。内部で「処理2」も行われているが、利用者はそれに気づかない。処理2から結果が送信されるが、利用者は「処理1を要求した結果」だと解釈する。
通信は二回、発生する。最初の結果を受け取ってすぐ、次の画面を開く要求が生じる。
p.requestの値
forward で指定した先でも利用できる。遷移先が異なる画面の場合、遷移元の値が引き継がれると誤動作の原因となることに留意すること。
redirect で指定した先では利用できない。
仕様・制約
生成されるスクリプトファイル
操作アクション + モデル名 + "_" + ボタン操作でサーバに送られる文字列.jsjuserモデルの登録処理のあとに呼び出されるスクリプトファイル
WEB-INF/script/juser/InsertJuser_Send.jscustomerモデルの「印刷形式で表示」ボタン押下のあとに呼び出されるスクリプトファイル
WEB-INF/script/customer/ShowCustomer_JFCPrintScreen.jsWEB-INF/script/customer/ShowListCustomer_JFCPrintScreen.jsstaffモデルの「更新」ボタンを押したあとに呼び出されるスクリプトファイル
WEB-INF/script/staff/UpdateStaff_Send.jsstaffモデルの「キャンセル」ボタンを押したあとに呼び出されるスクリプトファイル
WEB-INF/script/staff/UpdateStaff_Cancel.js帳票出力後の画面遷移は指定できません