メール送信(実行時にメールテンプレートを指定する)
最終更新日: 2020年3月14日
R8 | R9
このページを読む前に、「メール送信(メールテンプレートを固定する)」に目を通しておいてください。
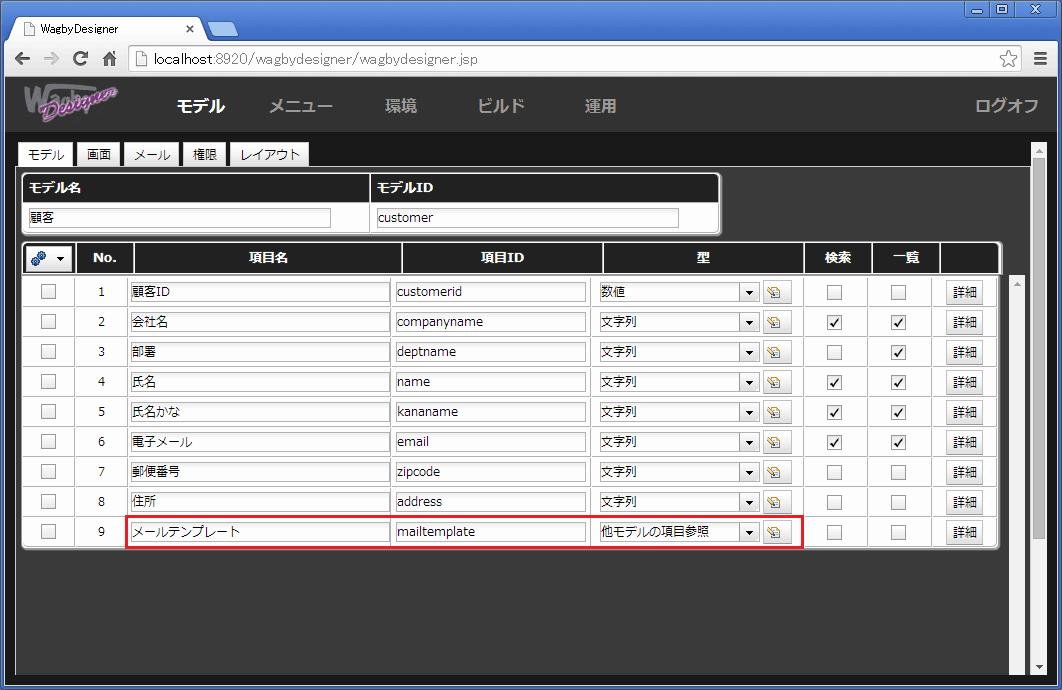
メールテンプレートを動的に変更するために、モデル側に「メールテンプレート」を保持するための項目を追加します。
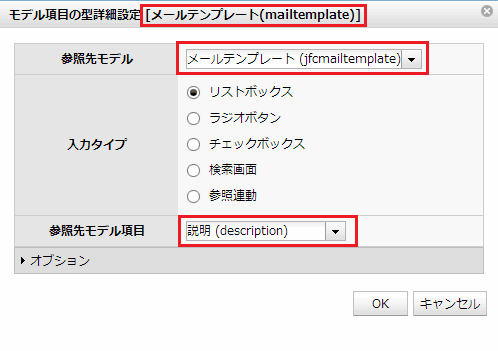
図1に示すように、「メールテンプレート」項目を追加します。参照先モデルはWagbyが標準で提供するメールテンプレートモデル (jfcmailtemplate) です。参照先モデル項目は「説明」とします。(図2)
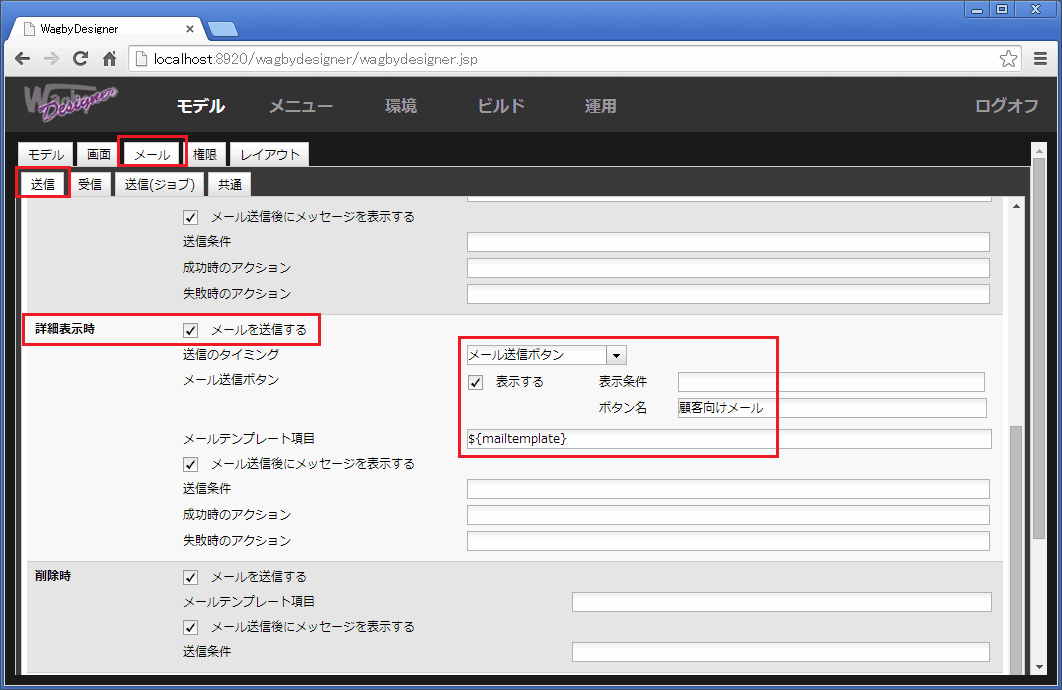
ここでは、詳細表示画面に「メール送信」ボタンを用意してみます。送信のタイミングを「メール送信ボタン」とします。ボタン名を「顧客向けメール」とします。
ポイントは、メールテンプレート項目欄に(固定値ではなく、図1で追加した)項目名を指定することです。このとき、"${" と "}" で項目名を囲みます。
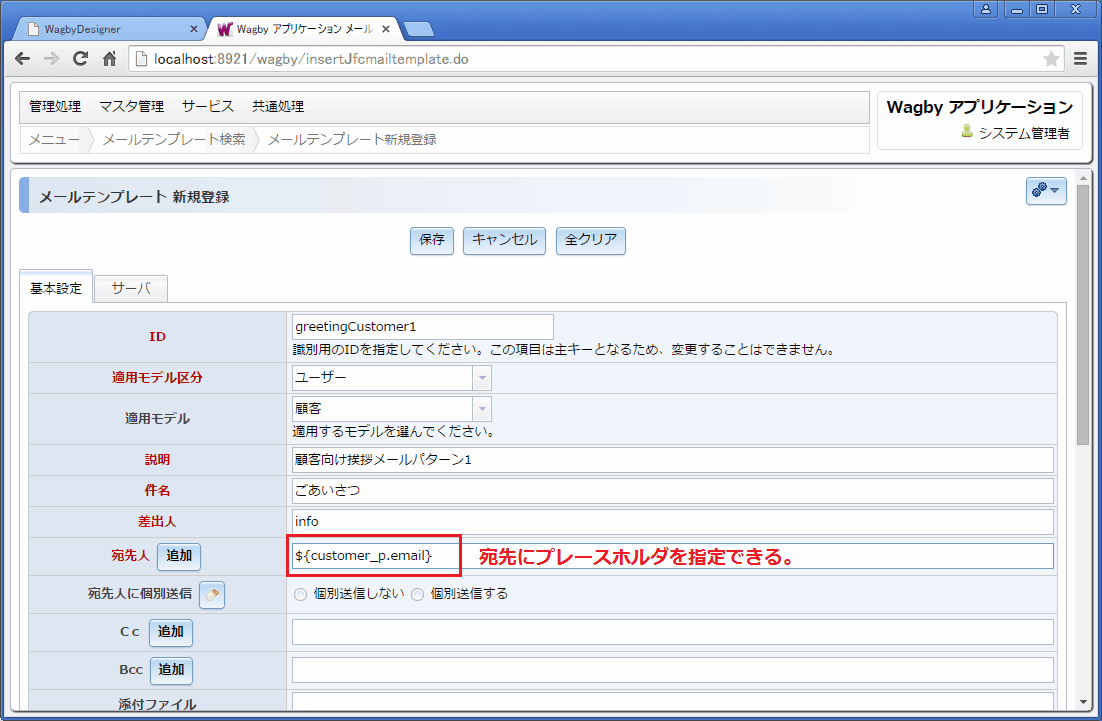
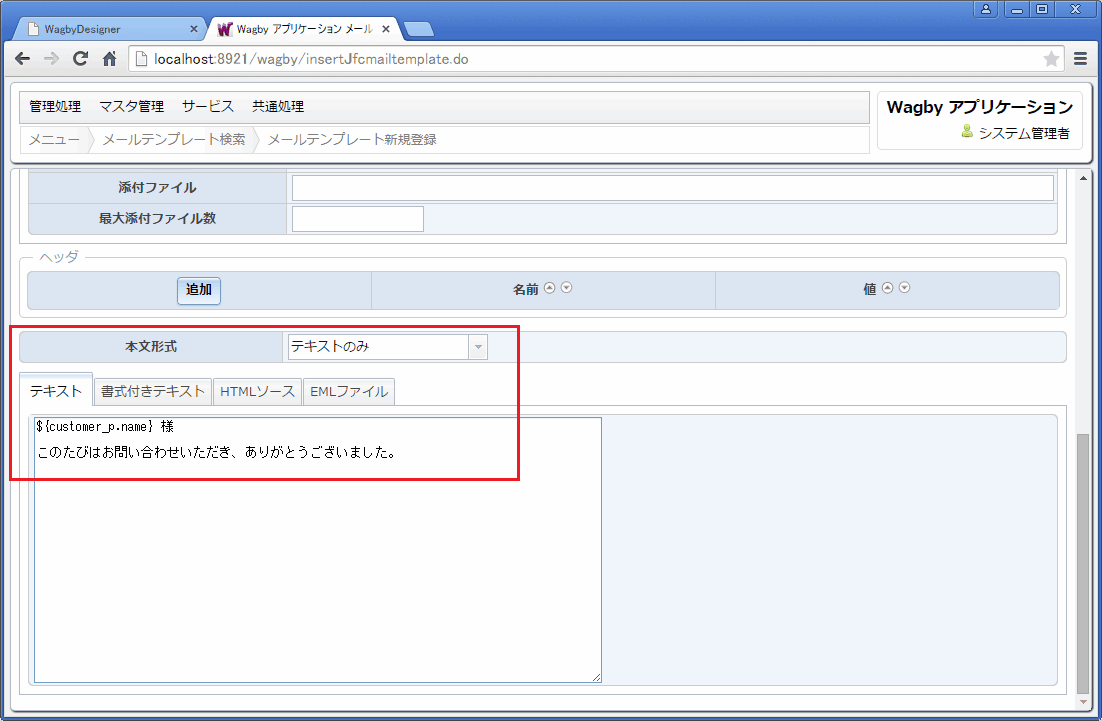
ビルドしたアプリケーションにシステム管理者でログオンします。図3に設定したメールテンプレートの詳細な設定を行います。メールテンプレートの新規登録を行います。(図4,図5)
「ID」は他のメールテンプレートと重複しない値を設定してください。「説明」はメールテンプレートの選択肢として使います。わかりやすい内容を設定します。
件名、差出人、宛先人、メール本文(テキストエリアの欄)には、プレースホルダを設定できます。(図5では宛先人と本文に用いています。)
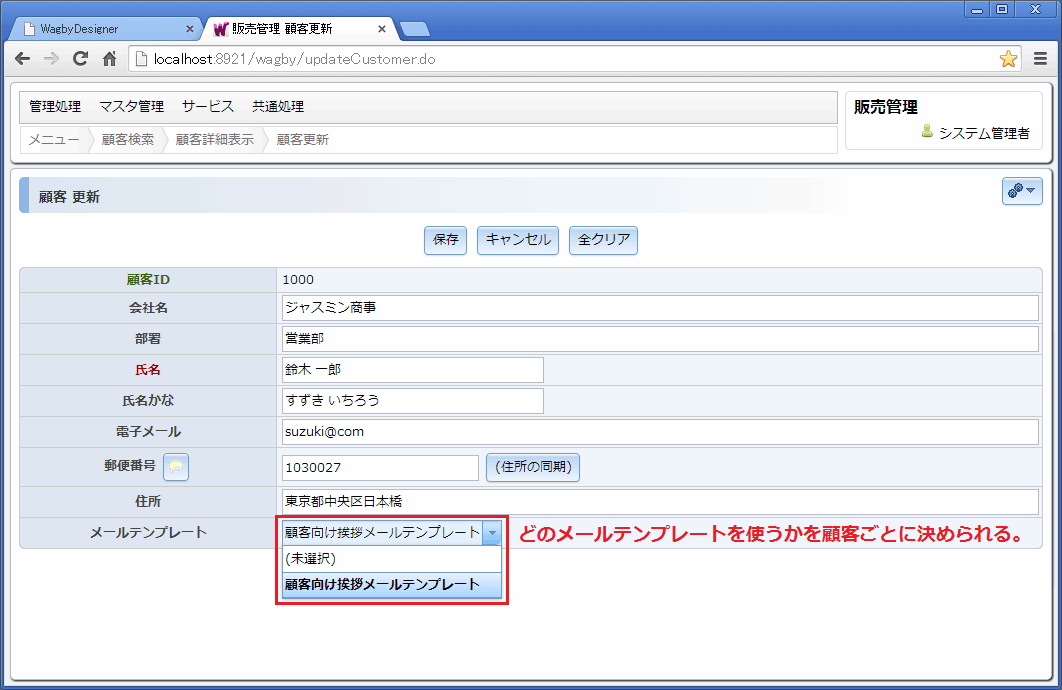
メールを送信する前に、どのメールテンプレートを用いるかを設定します。(図6)
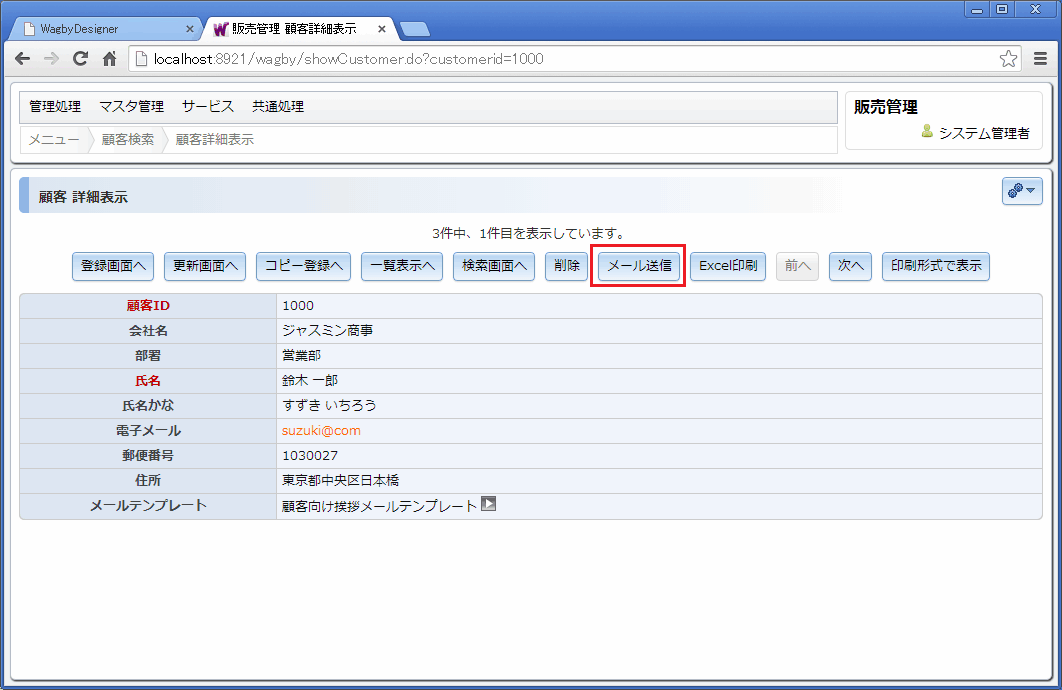
詳細表示画面には「メール送信」ボタンが用意されています。(図7)
定義方法
重要
モデルの変更


メールの設定
${mailtemplate}
メールテンプレートの設定


例
選択肢は、図4で設定した「説明」項目を用いています。

ボタン押下により、メールが送信されます。