チュートリアル
最終更新日: 2022年8月29日
はじめてWagbyを使う方は、Wagbyアカウントの作成を行ってください。
作成方法は「Wagbyを利用する」のページをお読みください。
登録したメールアドレスは覚えていますか?メールアドレスを使って、パスワードを再設定することができます。
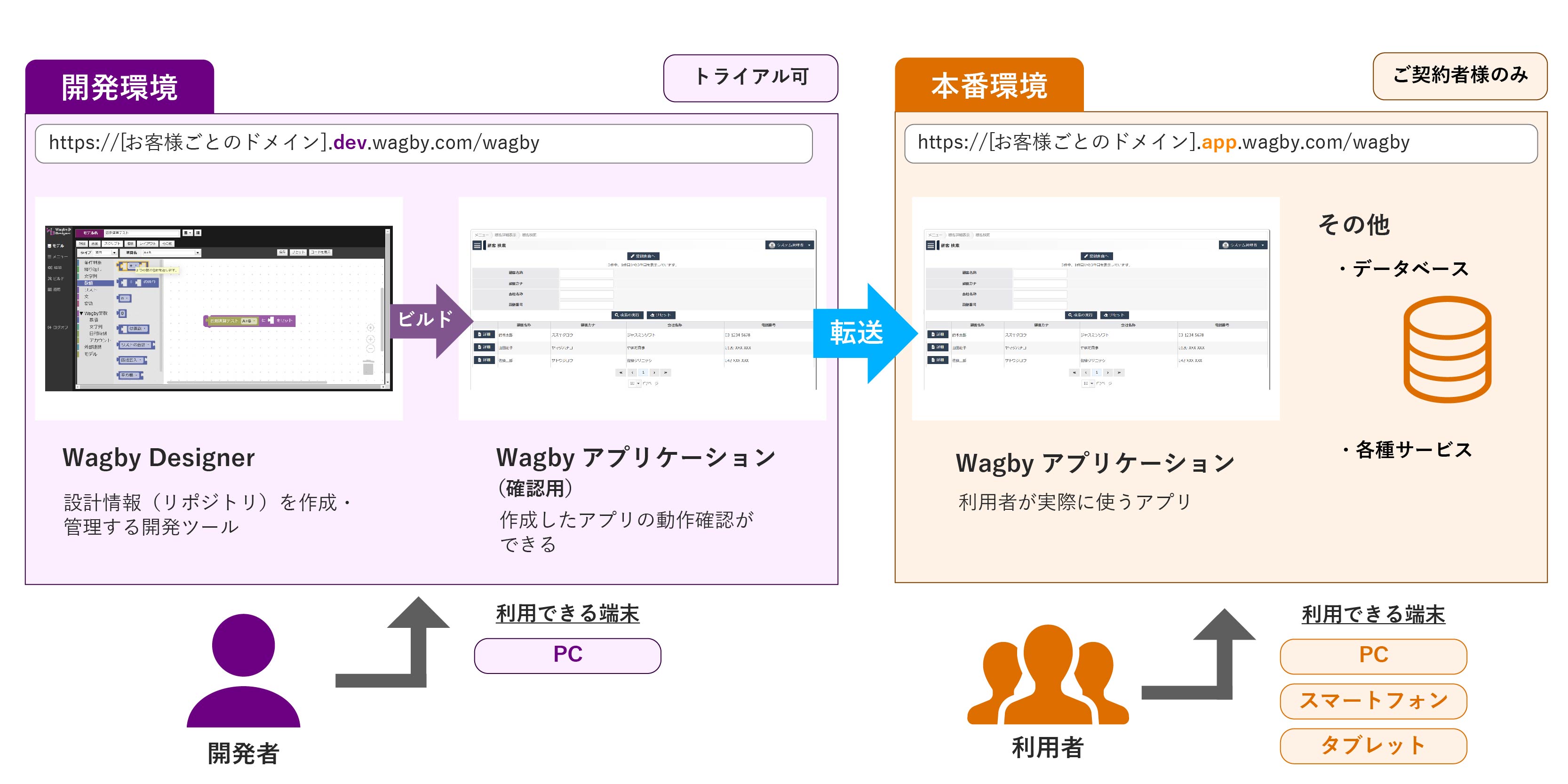
Wagbyを使ったアプリケーション開発方法を説明します。
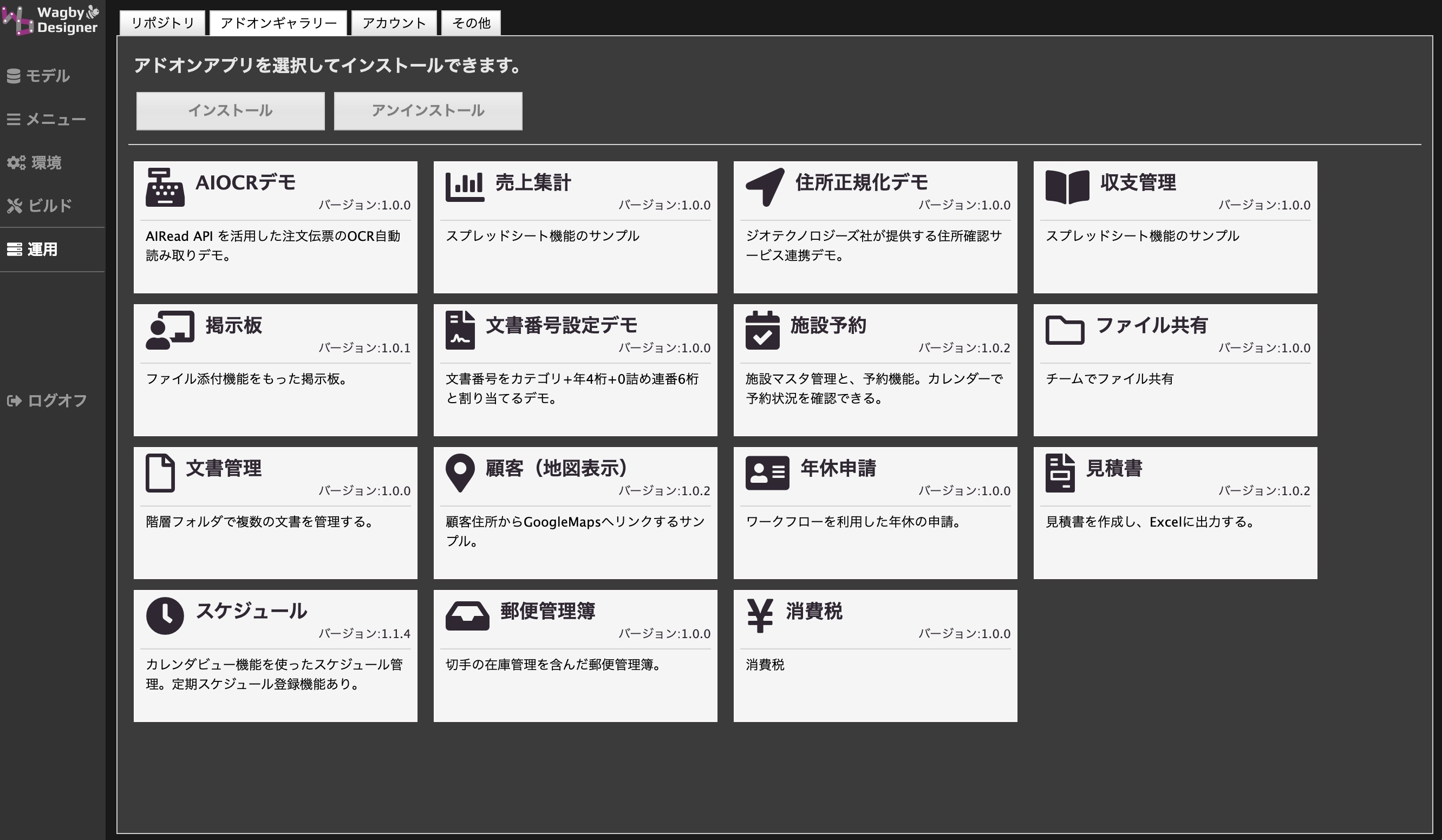
チュートリアルを学んでひととおり Wagby の使い方を覚えたら、アドオンギャラリーからいくつかのサンプルをインストールしてみましょう。どのようなアプリケーションを開発できるのかを学ぶことができます。
Wagbyをすぐにお試しいただくための「サンプル」をアドオンとして提供しています。
提供元: アライズイノベーション株式会社
はじめてWagbyを使う

パスワードを忘れた
アプリケーションの作成

アドオンギャラリー
自由にカスタマイズしてお使いいただくことができます。

【参考】動画解説
「素人がノーコード版Wagbyでシステムを作ってみた!」