準備と実行
最終更新日: 2021年11月22日
R8 | R9
インストールフォルダ直下の customize/test フォルダに "tsm" フォルダを作成します。
customize/test/tsm フォルダに "env.def" という名前のファイルを用意します。
内容は次のようにします。
env.def ファイルが存在しない場合、すべて上記のデフォルト値が使われます。
misc/build.propertiesに記述できる設定は次の通りです。標準値でよい場合、修正する必要はありません。
同じく tsm フォルダに、拡張子 ".tsm" というファイルを一つ以上、用意します。
1つの tsm ファイルから、1つのテストクラス (javaファイル) が生成されます。ファイル名は任意です。複数のテストシナリオを用意する場合、tsm フォルダに複数のファイルを用意します。
ここでは、はじめてのテストシナリオとして、アプリケーションにログオンし、ログオフするだけの簡単なマクロを用意してみます。このファイルを LogonTest.tsm という名前で、tsm フォルダに保存してください。
文字コードは UTF-8 で保存してください。(それ以外の文字コードで保存すると、ビルドエラーになります。)
ここまでで、次のファイル構成となっています。
env.def と LogonTest.tsm を含んだファイルをダウンロードできます。
ダウンロード後、customize/test/tsm フォルダに展開してください。
今回はログオンとログオフのテストのみのため、モデルは定義しなくてもよいです。まだフルビルドを行っていない場合は、フルビルドを行ってアプリケーション (wagbyapp) を用意してください。
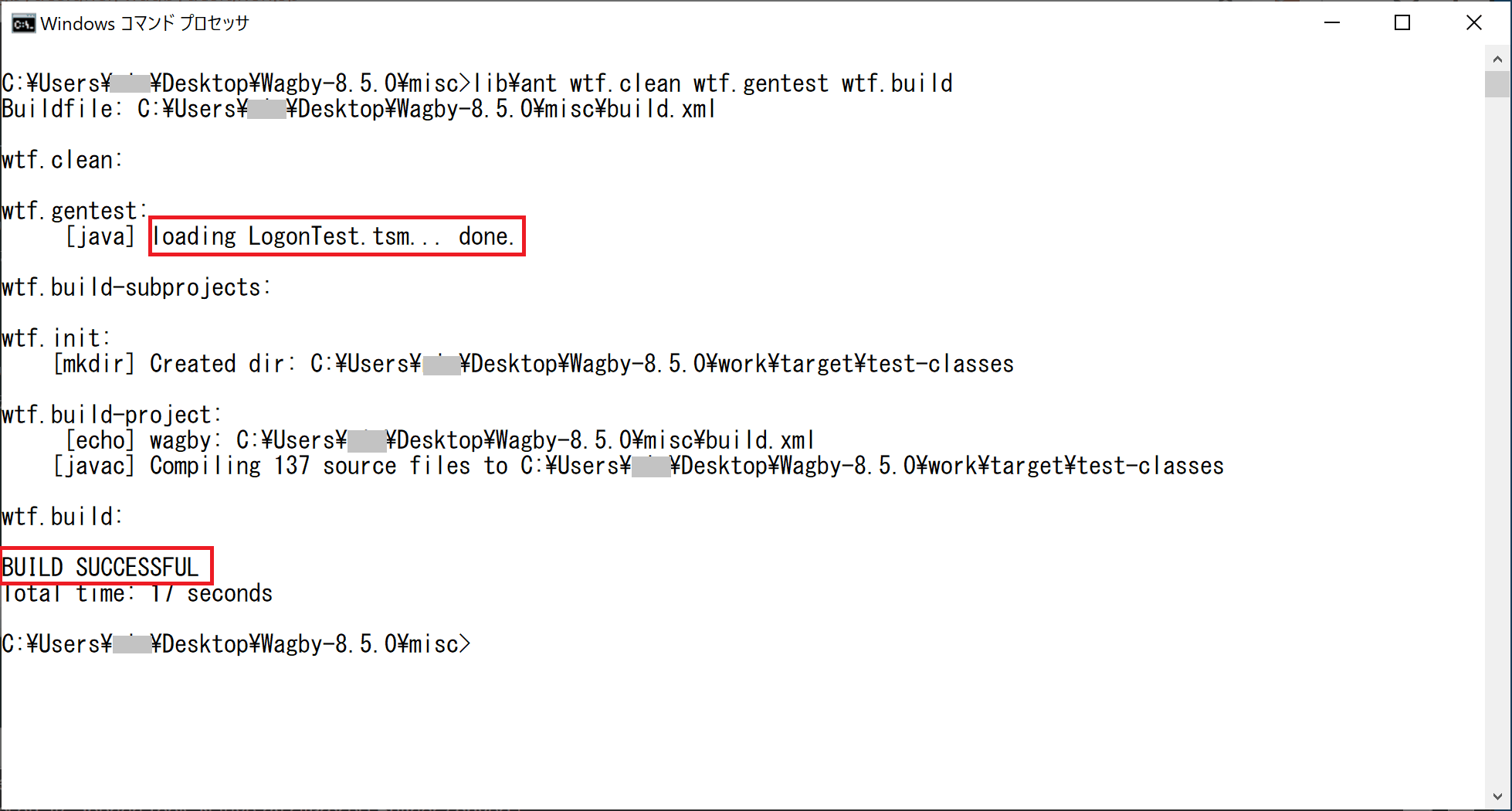
コンソールを開きます。misc フォルダで、次のコマンドを実行します。
tsmファイルが存在すると、テストプログラムの自動生成とコンパイルが自動的に行われます。
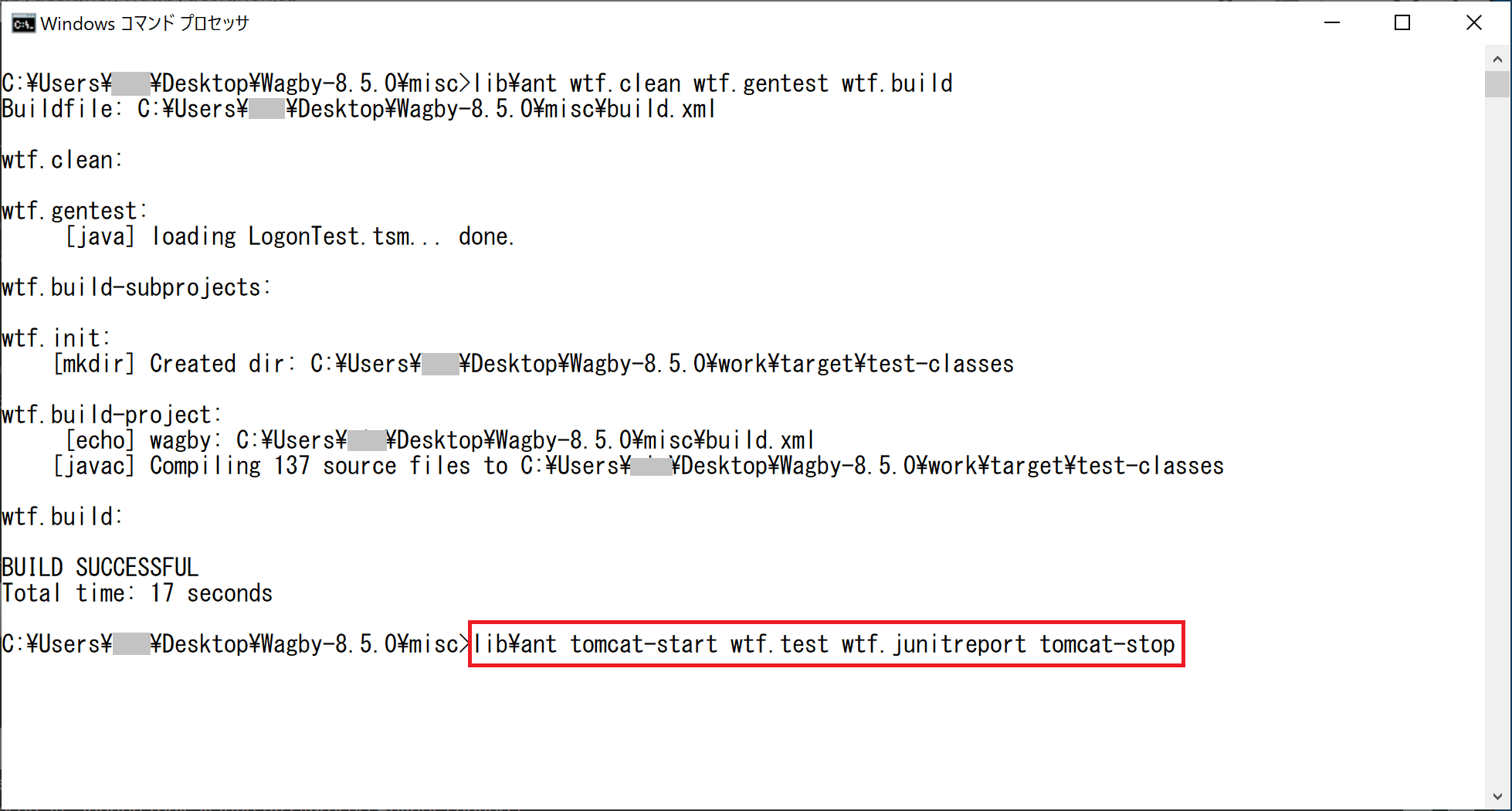
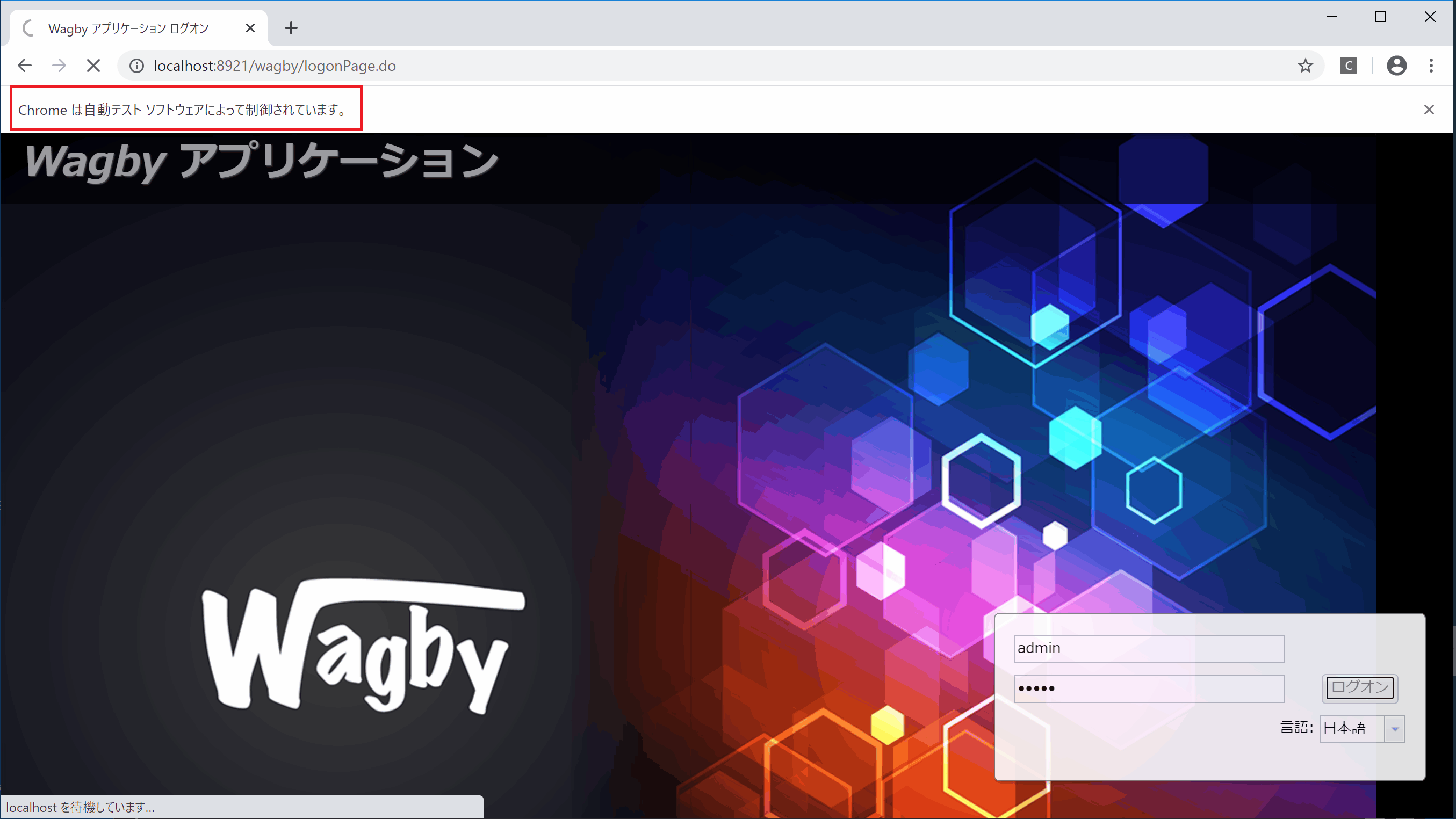
テストを実行します。misc フォルダで、次のコマンドを入力します。ビルドしたアプリケーションが起動され、テストが自動実行されます。テスト終了後、アプリケーションが停止します。
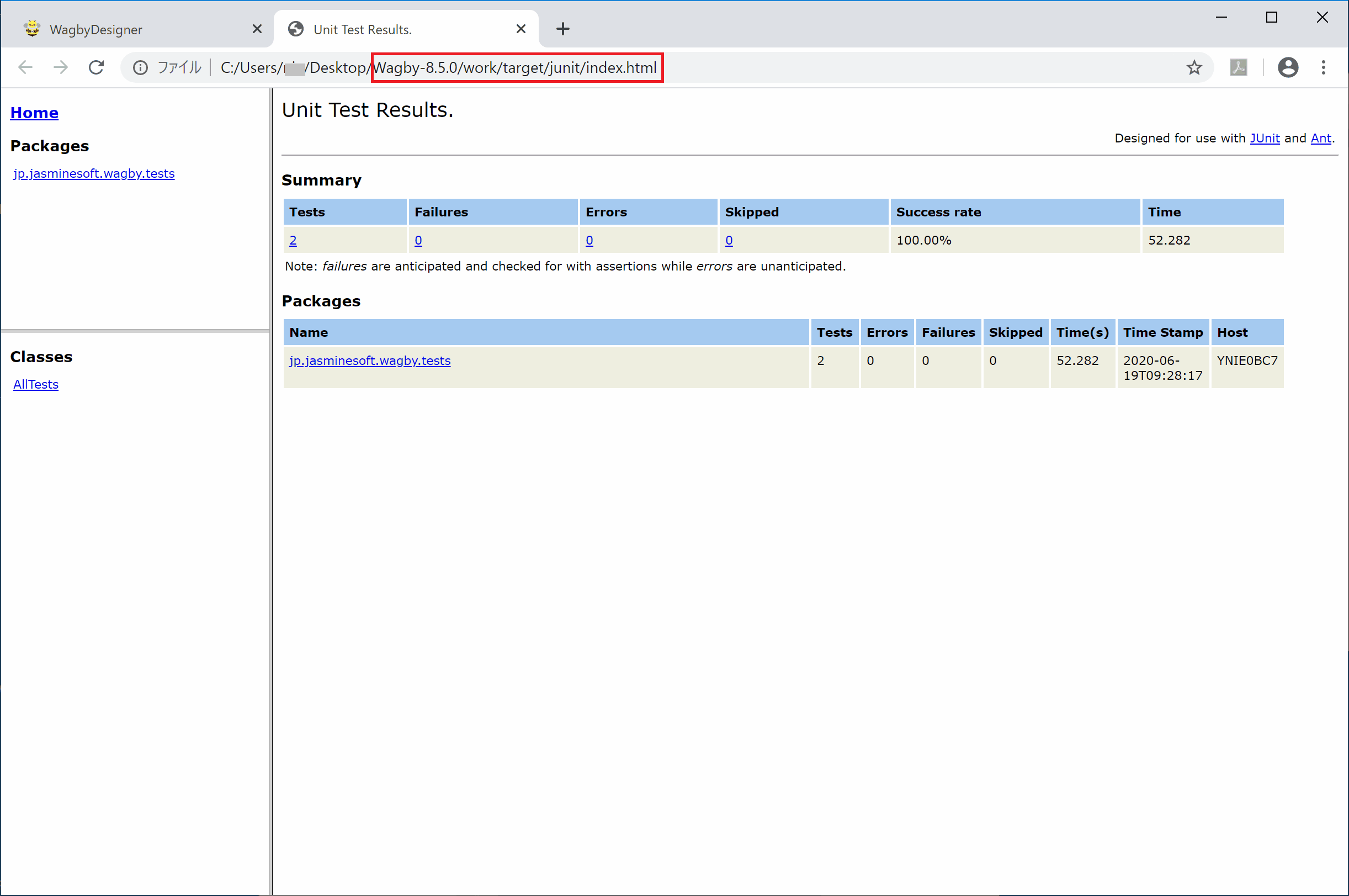
Wagbyインストールフォルダ直下に work/target/junit/index.html が用意されています。このファイルをブラウザで開きます。
macOS Catalina で動作させる場合の手順は次の通りです。
テストシナリオが途中で失敗したとき、不安定になる場合があります。Windows OS の場合、タスクマネージャを確認してください。chromedriverというプロセスが大量に残っている場合、マシンを再起動することで問題が解決する場合があります。
customizeフォルダの準備
Chrome Driverを配置する
https://sites.google.com/a/chromium.org/chromedriver/downloads
tsmフォルダの作成
環境設定ファイル
:baseUrl: "http://localhost:8921/wagby"
:headless: "false"
:fastSetValue: "false"
:outputStatus: "false"
:webdriver.chrome: "customize/chromedriver.exe"
命令
例
説明
:baseUrl:
:baseUrl: "http://localhost:8921/wagby"
起動しているサーバのURLを指定します。省略時は "http://localhost:8921/wagby" です。
:headless:
:headless: "false"
ヘッドレスモードで実行します。省略時は false です。
:fastSetValue:
:fastSetValue: "false"
入力時、文字を一括入力します。パフォーマンス向上につながります。省略時は false です。
:outputStatus:
:outputStatus: "false"
コンソールからテストを実行したとき、今実行している命令をコンソールに出力します。どの命令によって画面操作されているかをコンソールで把握します。
:webdriver:
:webdriver.chrome: "customize/chromedriver.exe"
WebDriverを指定します。省略時は customize/chromedriver.exe です。
:timeout:8.5.3
:timeout: 8000
ブラウザからの反応がないかどうかを判断するタイムアウト値を指定します。単位はミリ秒です。省略時は 4000 (msec) です。
プロパティファイル
設定できること
例
デフォルト値
wagbyapp (Tomcat) の起動待ち時間(秒)
tomcat.start.sleep.seconds=120
180
junitテストクラス
suiteClasses=jp/jasminesoft/wagby/**/*Test*.java
jp/jasminesoft/wagby/tests/AllTests.java
junitレポートファイルの出力フォルダ
junit.output.dir=c:/tmp/report
work/target/junit
サンプルのテストシナリオ
= はじめてのテスト
:group: "t001"
:id: "LogonTest"
== ログオンのテスト
ログオン "admin" "wagby"
ページタイトル? "メニュー"
== ログオフのテスト
ログオフ
タイトル? "Wagby アプリケーション ログオン"
注意
テストを実行する
customize
|
|- chromedriver.exe
|- test
|
|- tsm
|
|- env.def
|- LogonTest.tsm
ダウンロード
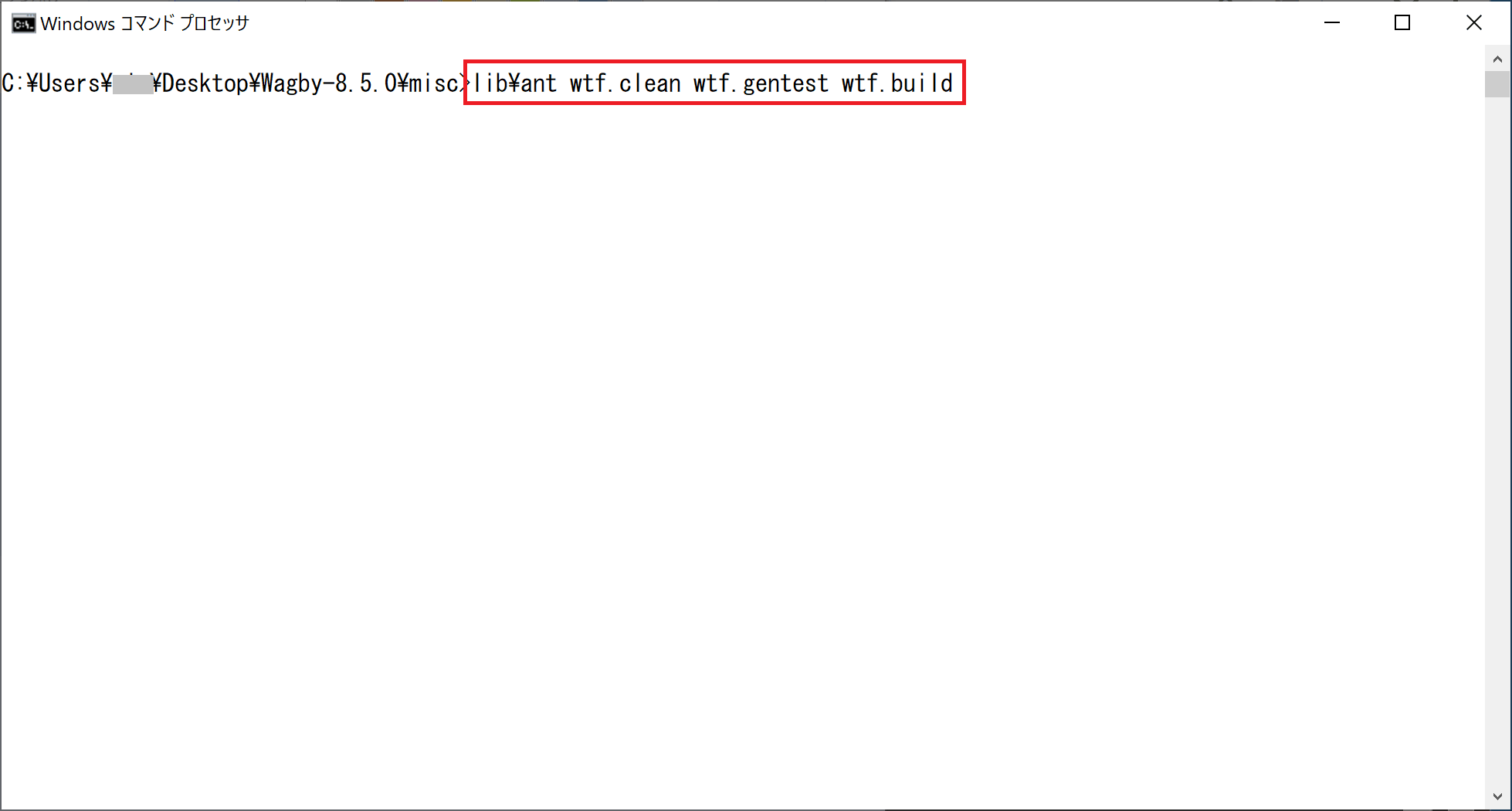
テストコードの生成
> lib/ant wtf.clean wtf.gentest wtf.build


wagbydesigner/webapps/wagbydesigner/WEB-INF/env/work/srcgen/test/jp/jasminesoft/wagby/tests/t001/LogonTest.java
実行
> lib/ant tomcat-start wtf.test wtf.junitreport tomcat-stop



テスト結果の確認

macOSの場合
:webdriver.chrome: "customize/chromedriver"
Starting ChromeDriver 80.0.3987.106 (f68069574609230cf9b635cd784cfb1bf81bb53a-refs/branch-heads/3987@{#882}) on port 9515
Only local connections are allowed.
Please protect ports used by ChromeDriver and related test frameworks to prevent access by malicious code.
> ant wtf.test wtf.junitreport
トラブルシューティング
テストの動作が不安定になる