メニュー
最終更新日: 2021年8月12日
R8 | R9
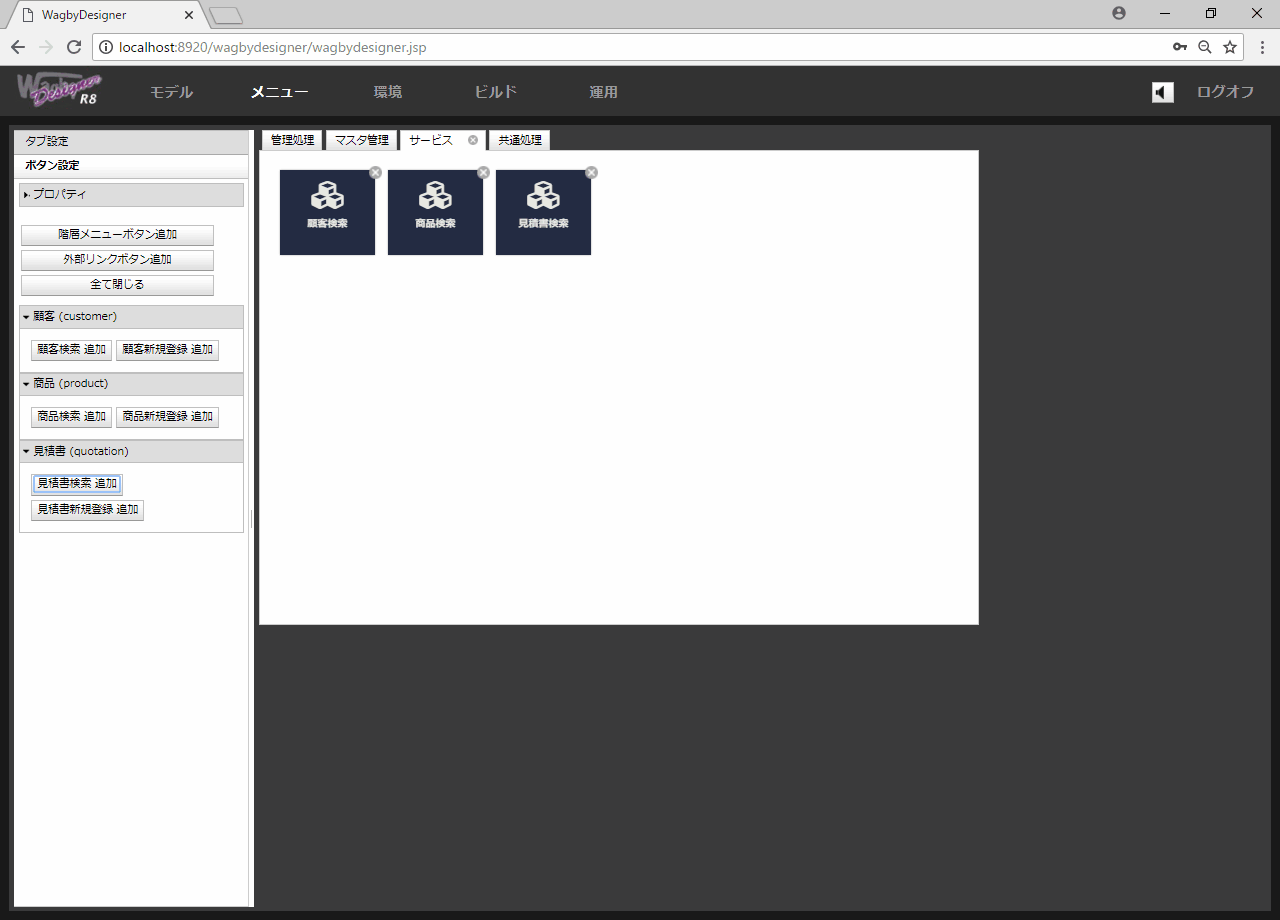
メニューの設計は専用の「メニュー」タブ内で行います。
"環境 > プレファレンス > サブメニュー"をお読みください。
"認証・認可 > モデル単位の制御 > メニューの制御"をお読みください。
forwardUrl パラメータを使います。"Appendix > 外部システムから直接、Wagby の任意の画面を開く > URLを指定する"をお読みください。
次の点を確認してください。
FontAwesome のアイコンは css/all.min.css というファイルに含まれています。このファイルが読み込めないとアイコンは表示されません。
1. Chrome のデベロッパーツールを開きます。
Networkタブの一覧表示が次のように Status=200 となっていれば、ファイルは正常に読み込まれています。
200以外の場合、通信に問題が生じています。ファイアウォールやウィルスチェックソフトがブロックしていないかなどを調べてください。
はじめに

内容
関連するページ
サブメニューをツリービュー形式で表示する
権限によってメニューの表示内容を変更する
ログオン後、メニュー表示をスキップして特定の画面を開くようにする
Designerの動作に関する詳細
トラブルシューティング
メニューのアイコンが表示されない
特定のPC環境でのみアイコンが表示されない
Google Chrome での確認方法
2. システム管理者でアプリケーションにログオンします。
3. ブラウザの画面内でマウスの右ボタンを押下し、メニューから「検証」を選択します。
4. デベロッパーツールの "Network" タブを選択します。
5. "Filter" 入力欄に "all.min.css" と入力します。
6. ブラウザをリロードします。
Name Status Type Initiator Size
all.min.css 200 stylesheet mainMenu.do?redirectId=Jy... 59.4 kB