ボタン設定
最終更新日: 2023年2月14日
R8 | R9
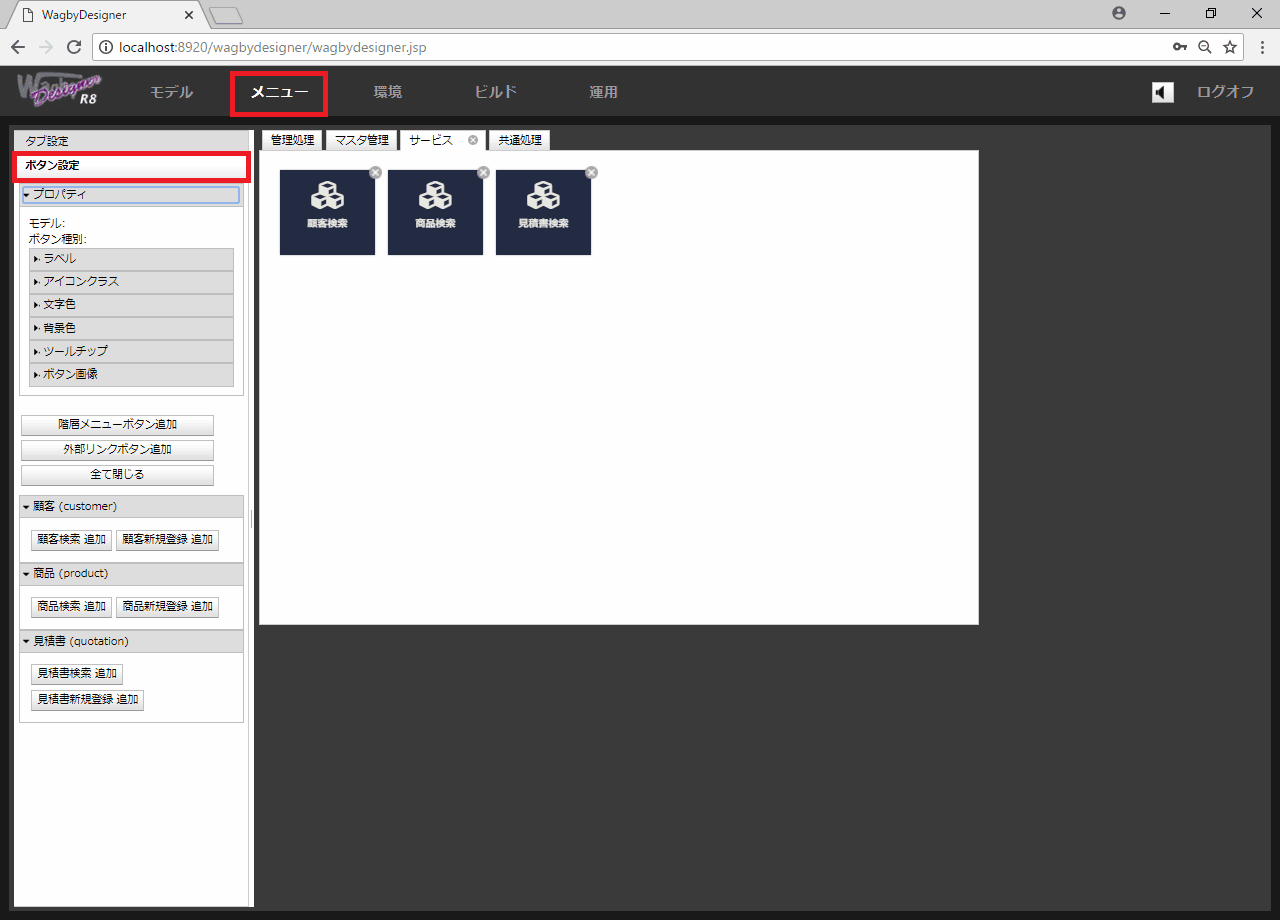
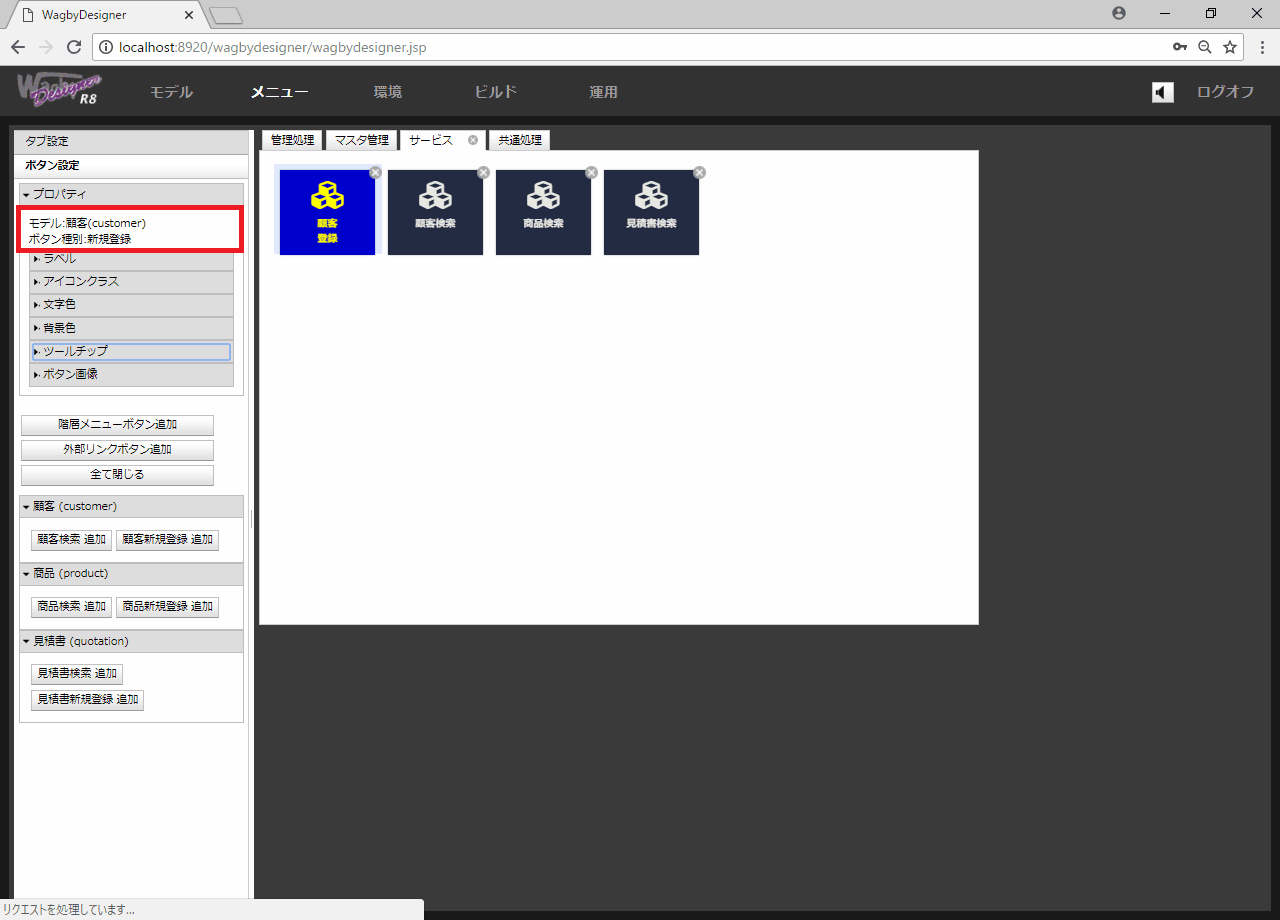
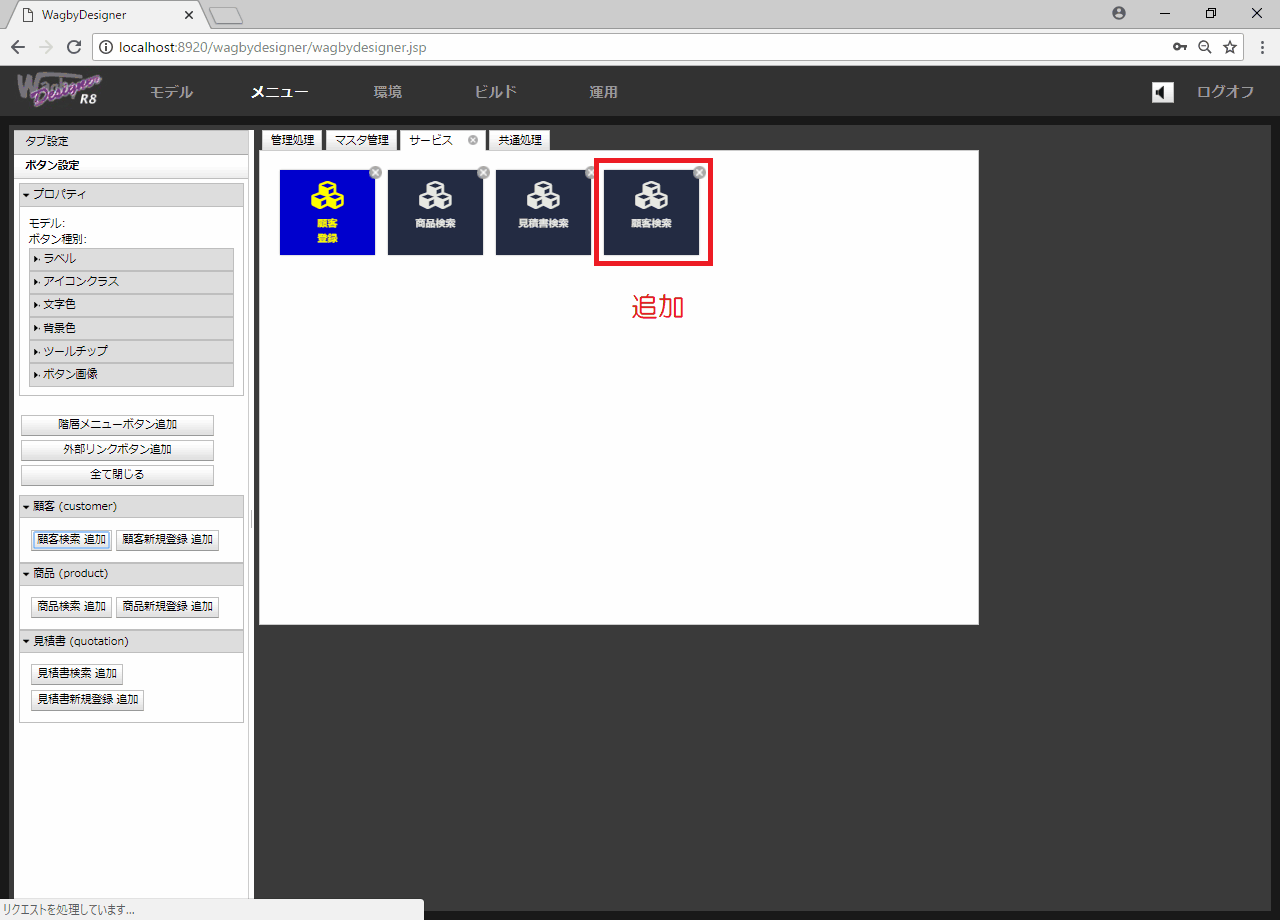
「メニュー」設計画面から「ボタン設計」を開きます。(図1)
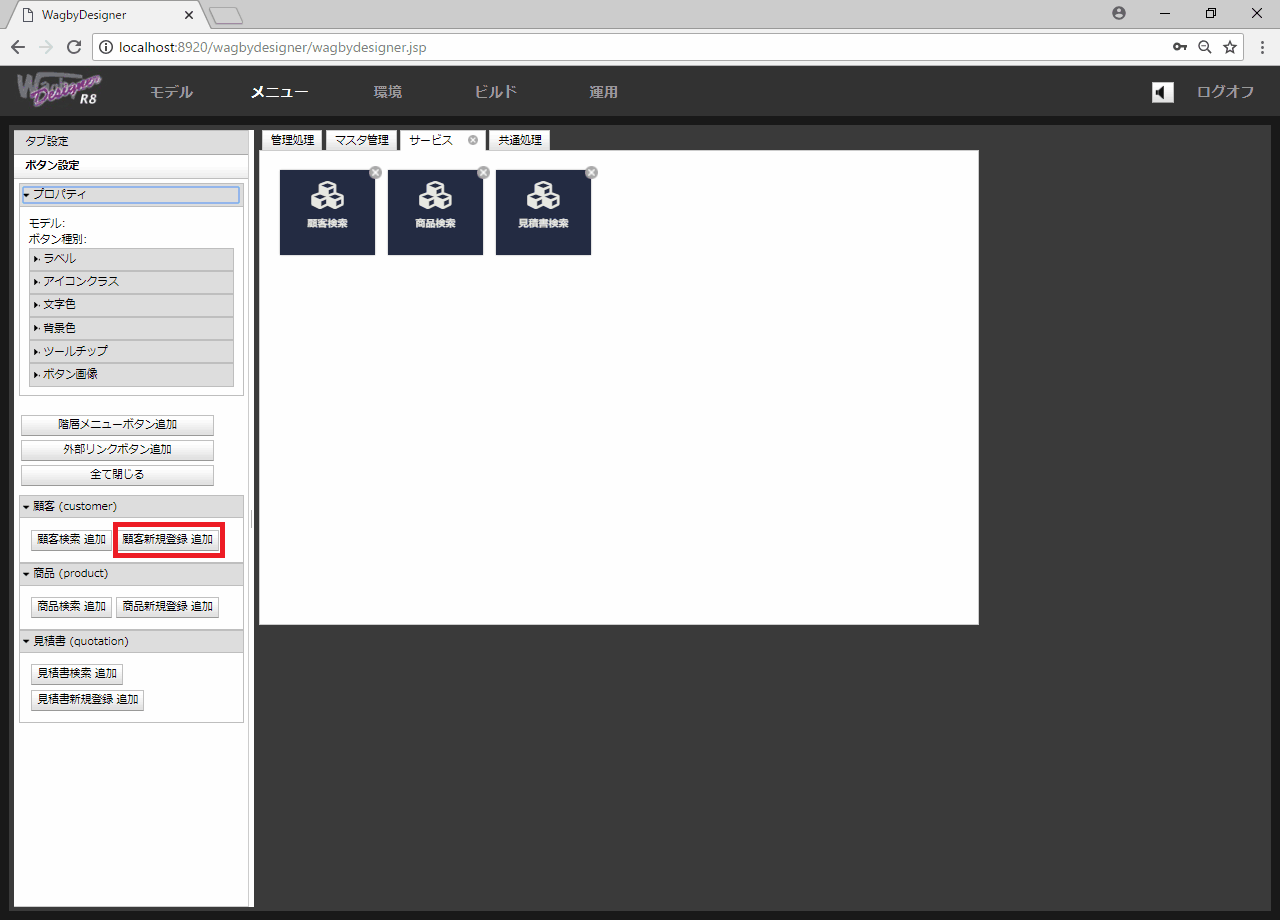
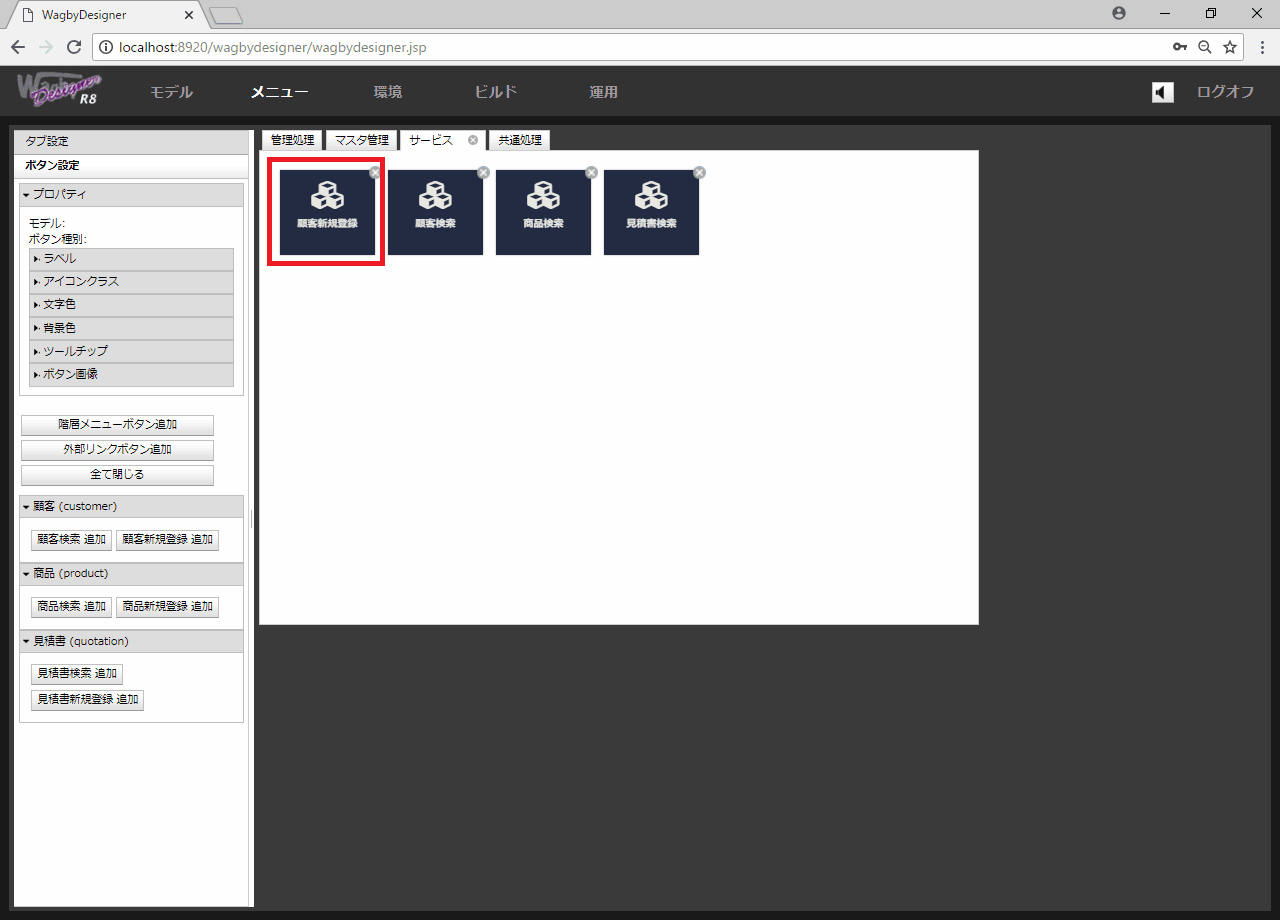
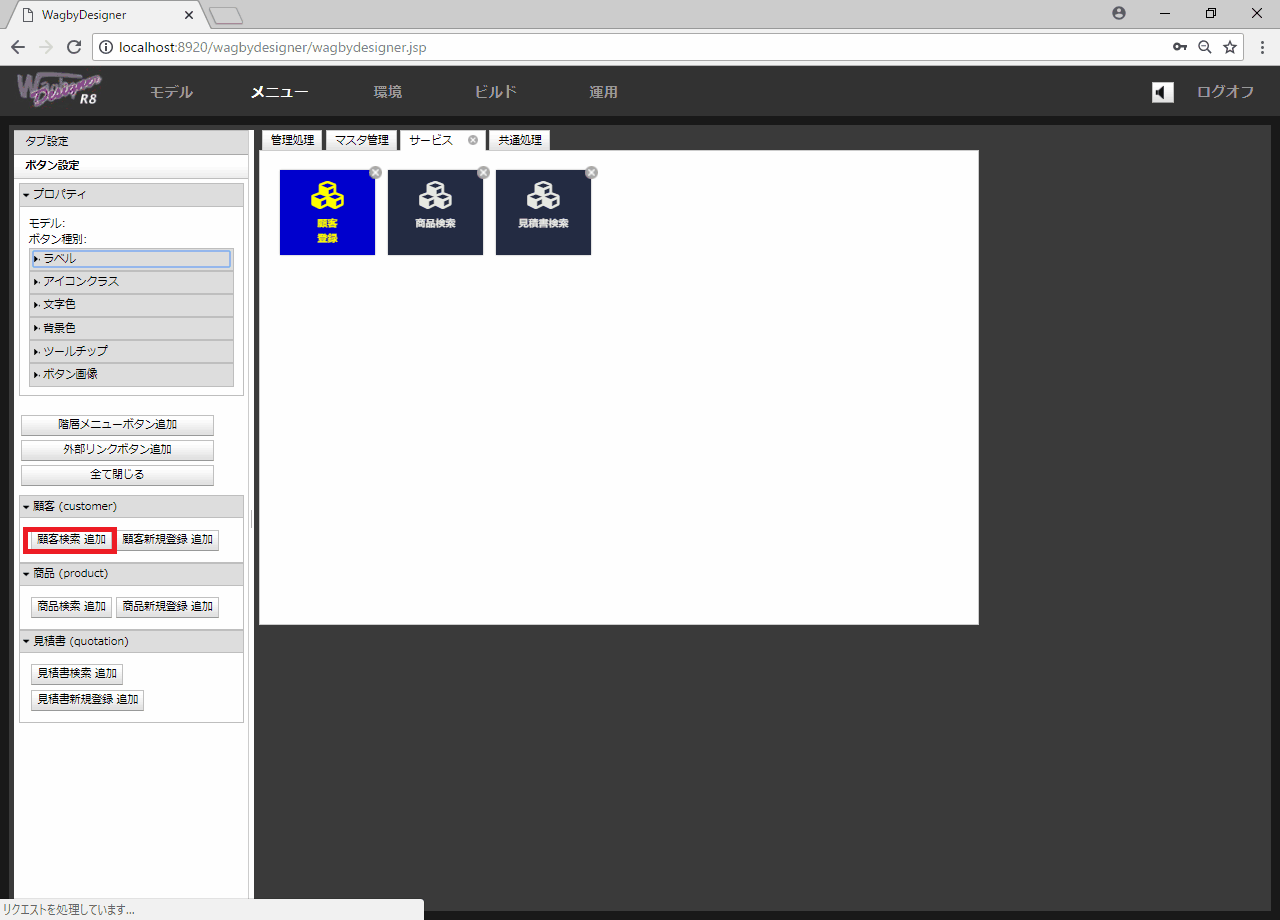
追加できるボタンが、モデル毎に用意されています。ここでは顧客モデルの新規登録ボタンを追加してみます。(図2)
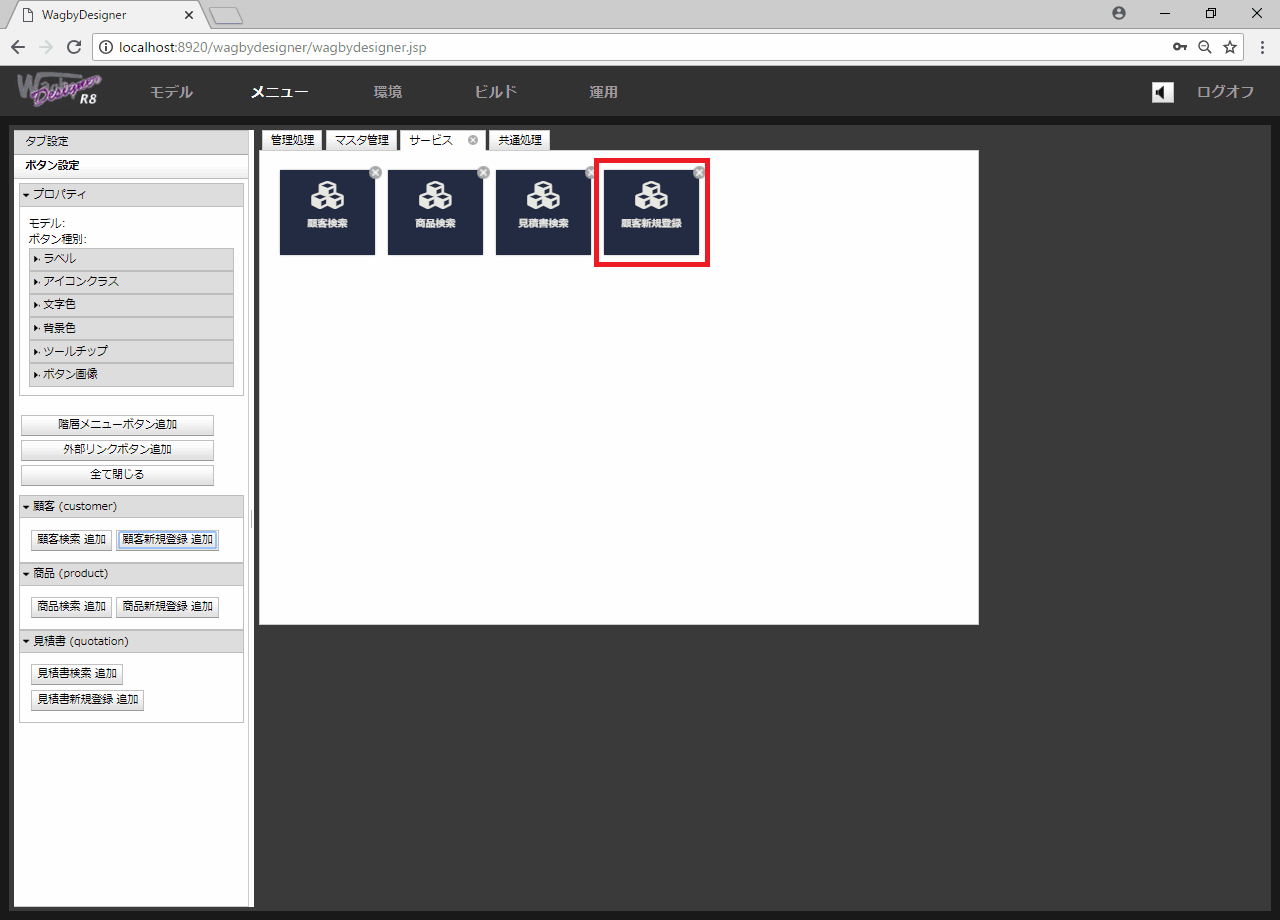
ボタンが追加されます。(図3)
詳細、更新、削除のボタンは追加できません。これらの画面はパラメータとして "主キー" が必要なため、別画面から遷移させることになります。
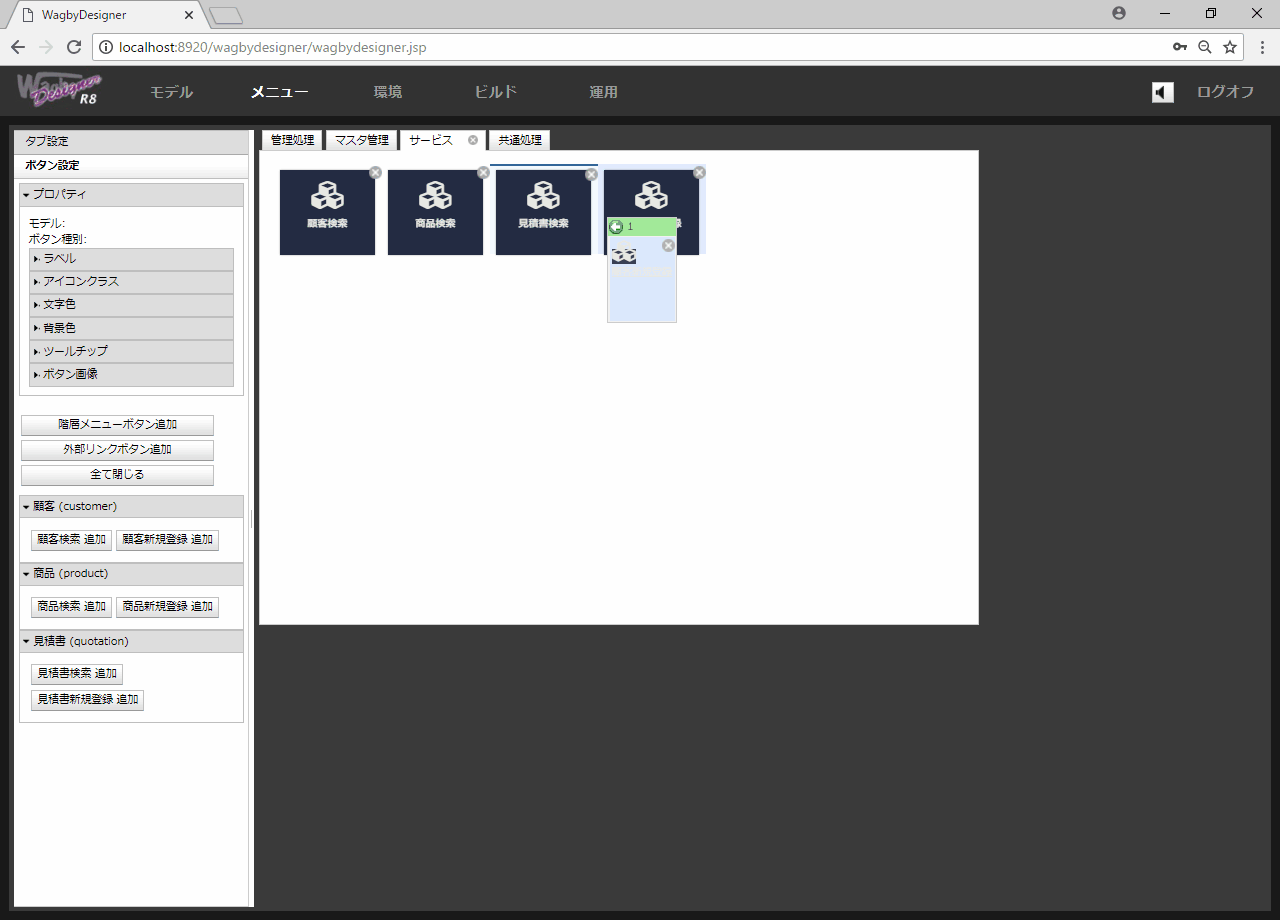
ドラッグ&ドロップでメニューの位置を変更することができます。(図4,図5)
あるタブに設定しているメニューを、他のタブに移動する場合は、一旦削除してから他のタブにメニューを追加する操作を行ってください。
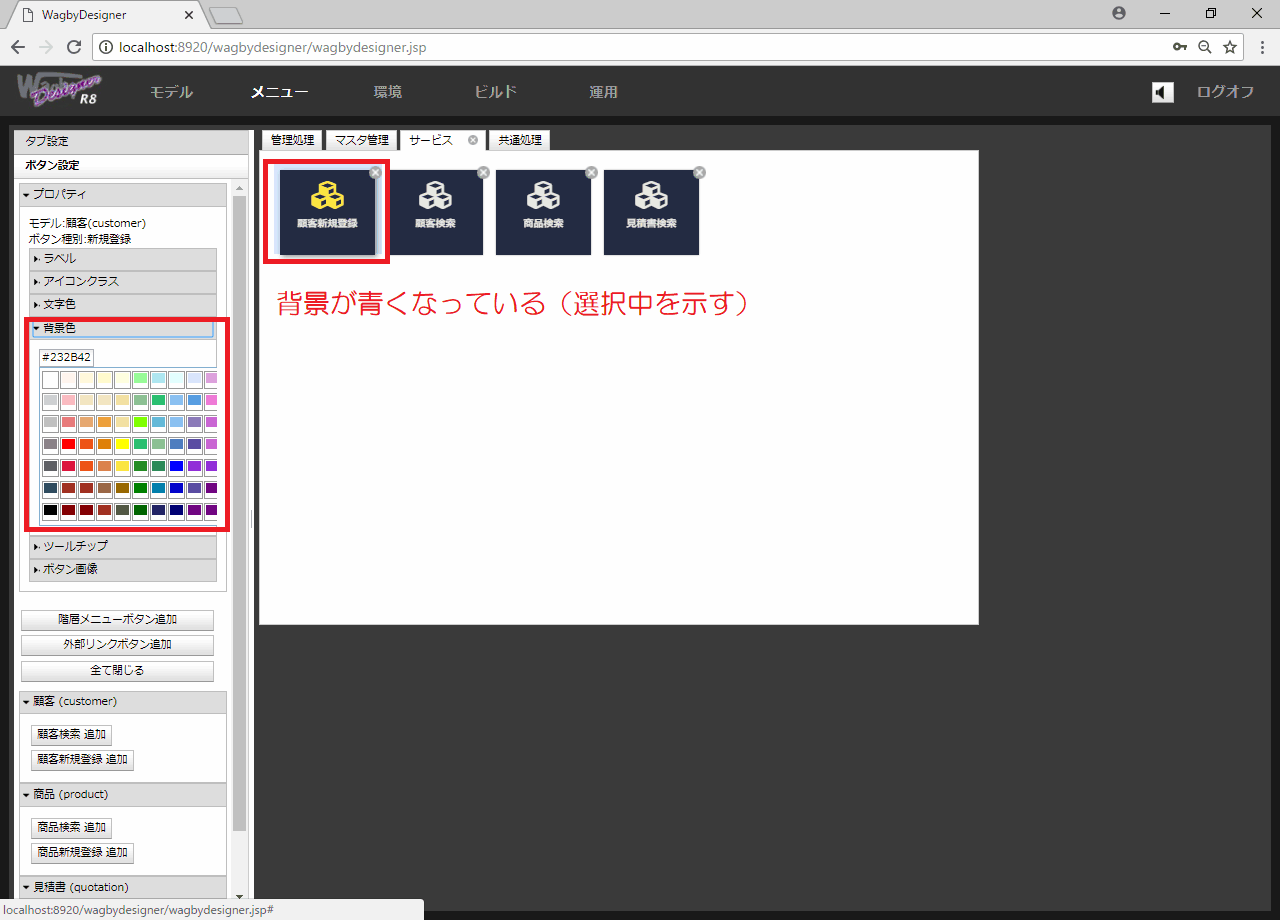
はじめに、変更したいメニューボタンを選択します。(選択されたメニューの背景が青くなっています。)
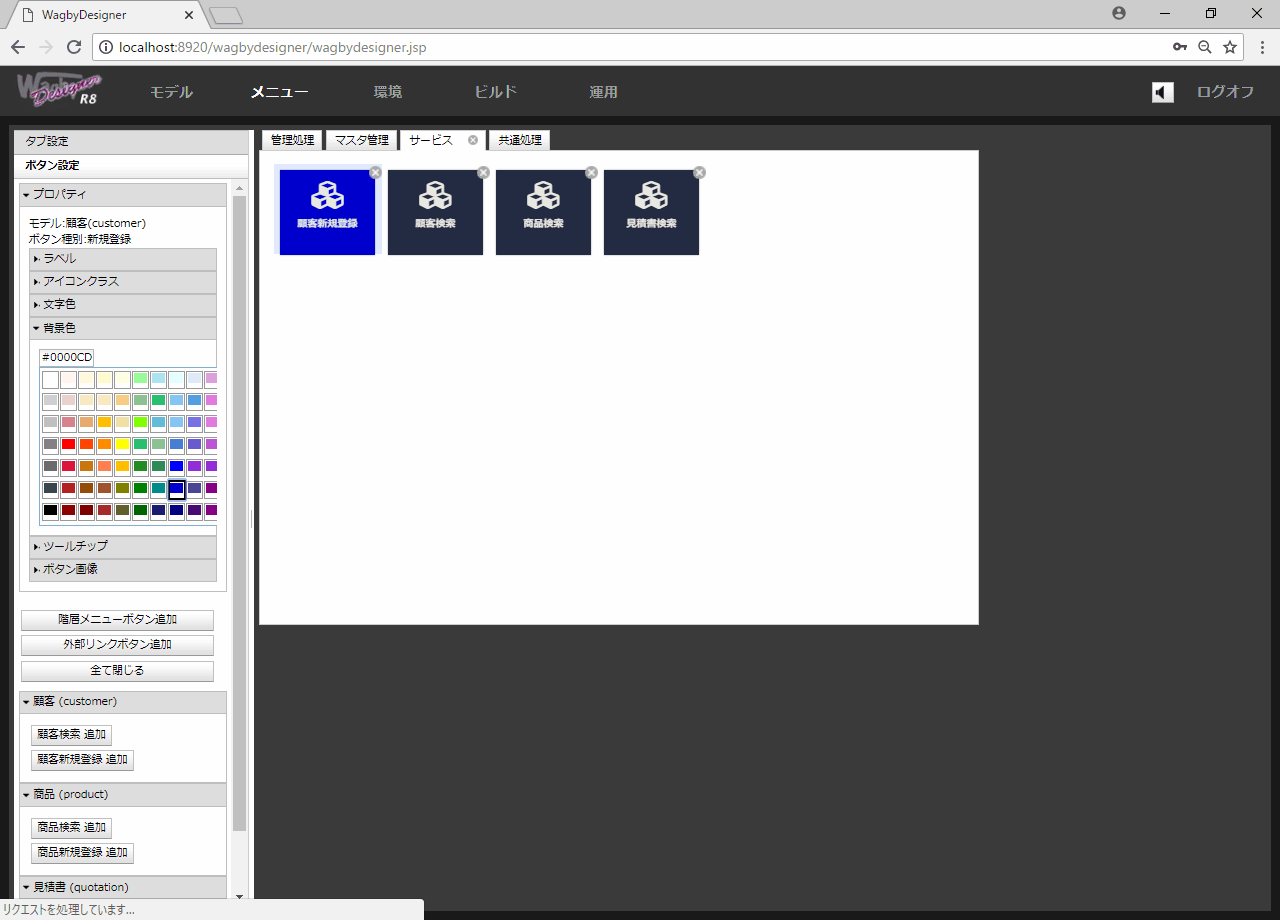
入力欄に "#" で始まる16進数の色を直接、指定することもできます。
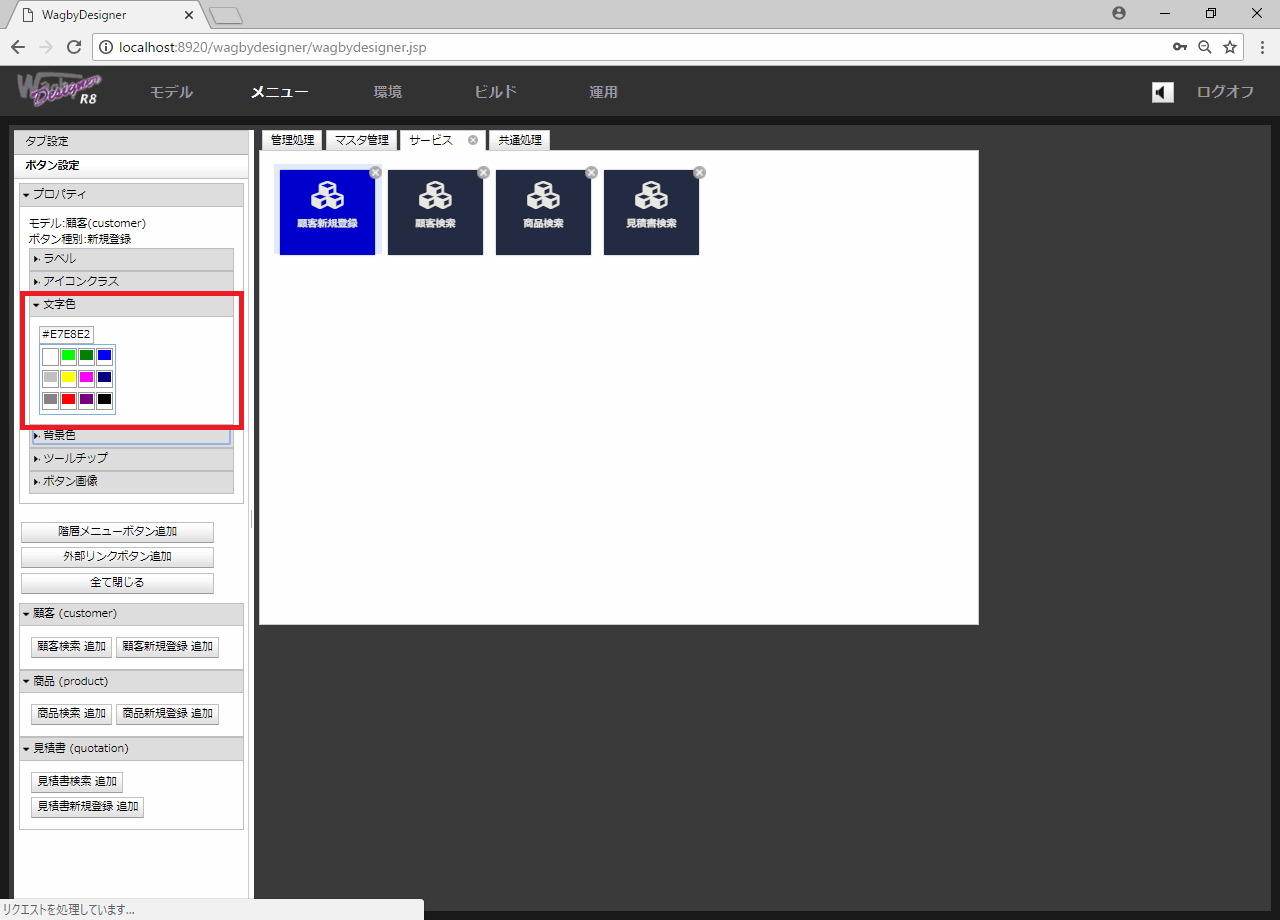
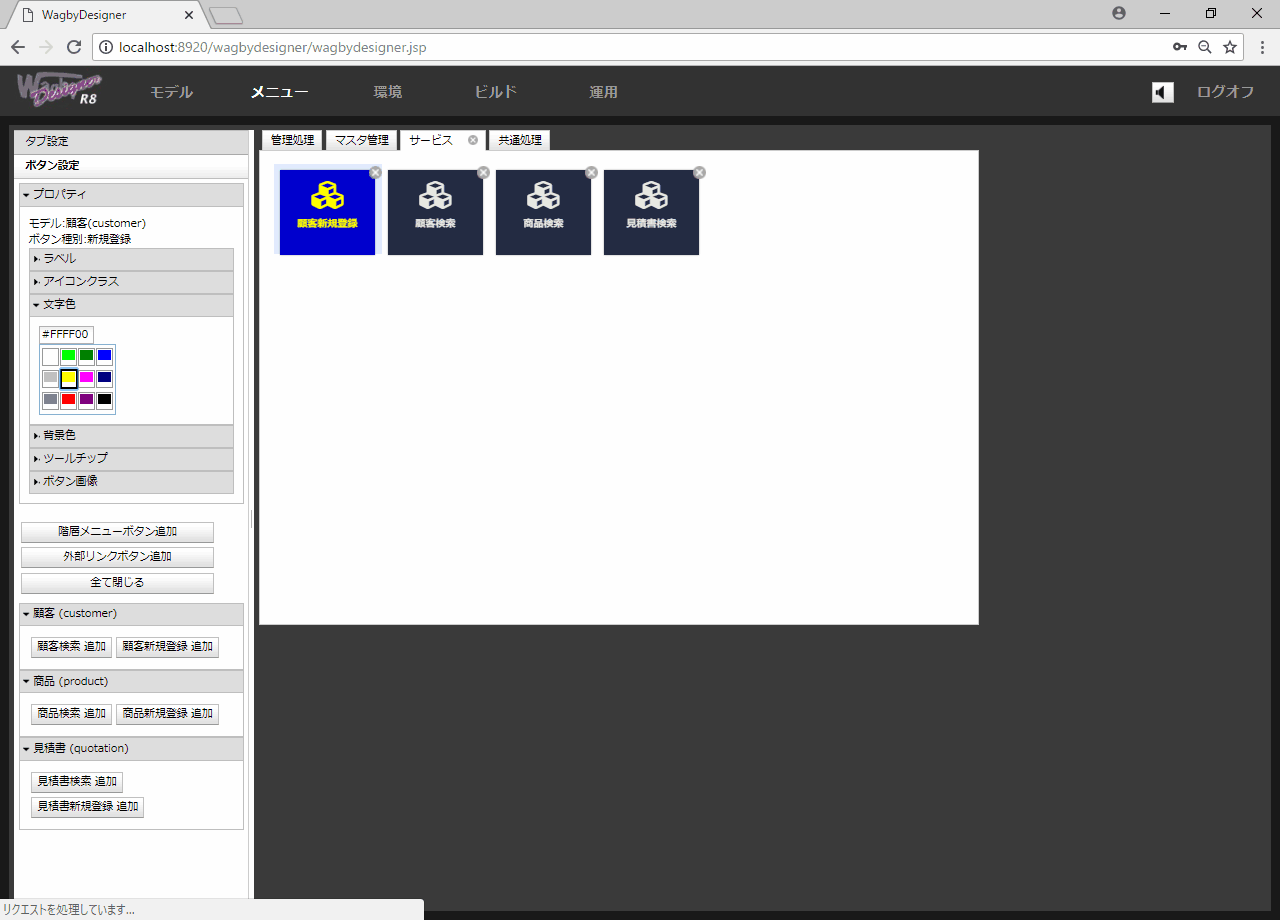
ボタン設定内の「ラベル・色設定」から「文字色」を開きます。色を選択します。(図8,図9)
入力欄に "#" で始まる16進数の色を直接、指定することもできます。
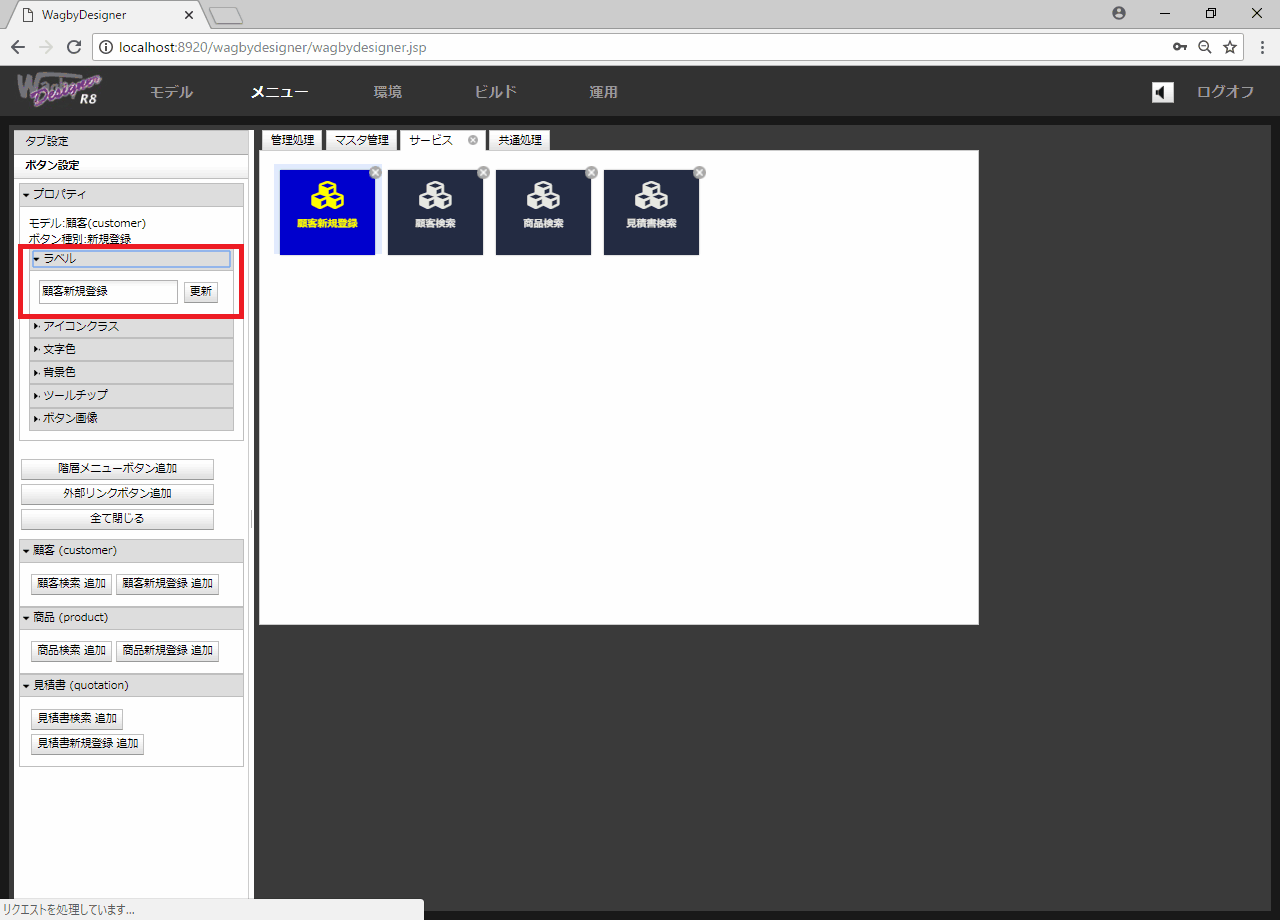
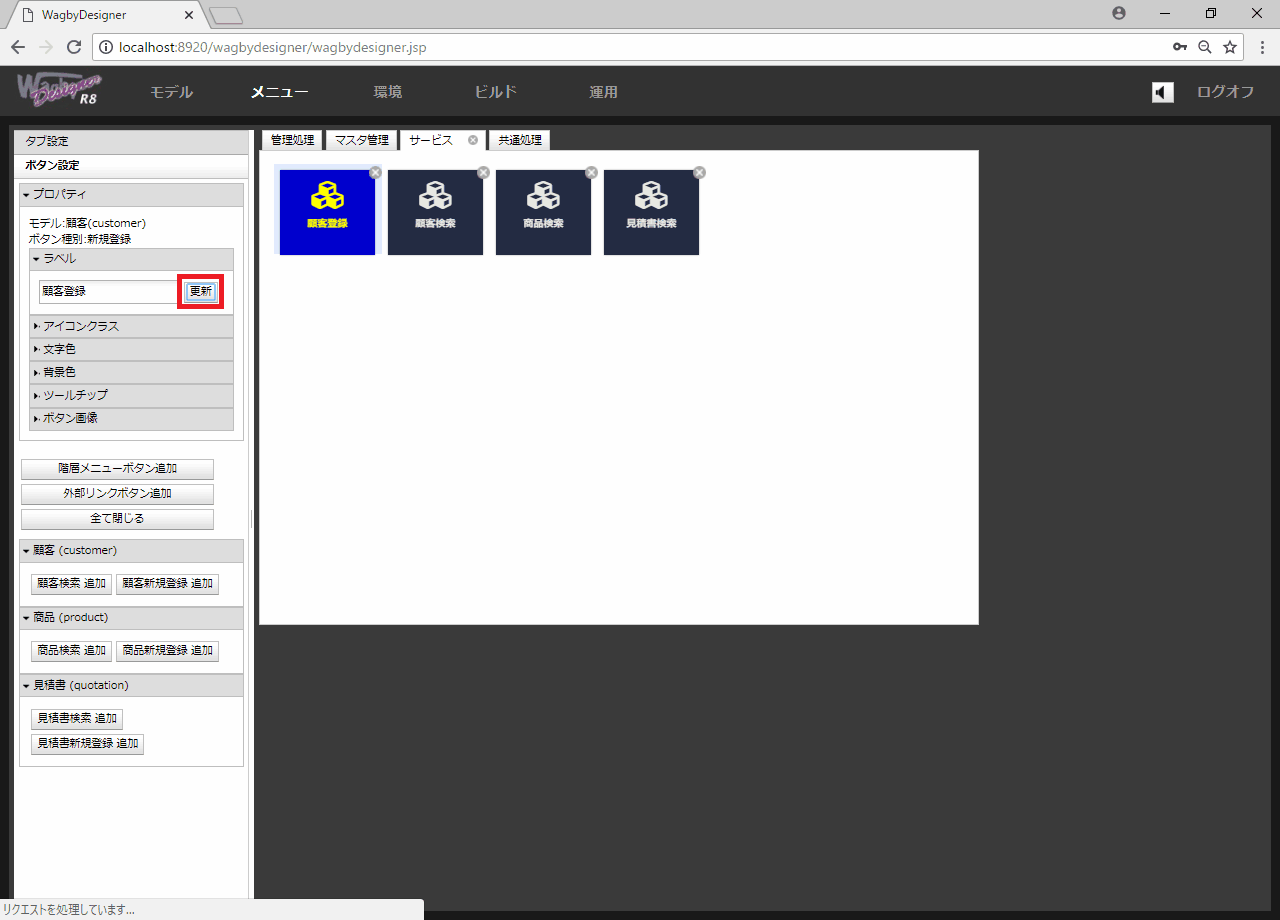
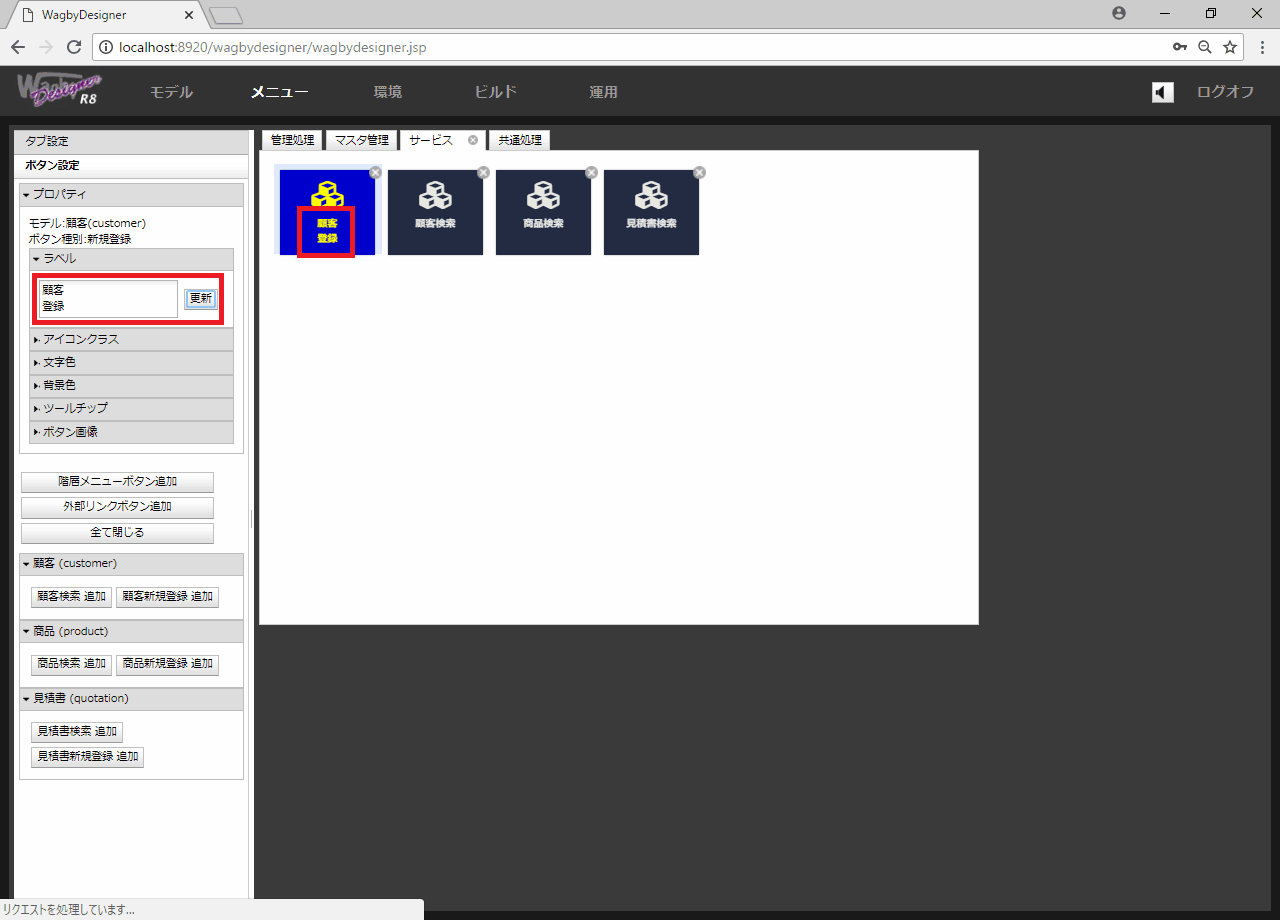
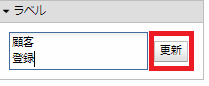
ボタン設定内の「ラベル・色設定」から「ラベル」を開きます。文字を入力して「更新」ボタンを押下します。(図10,図11)
ラベルに改行を含めることもできます。(図12)
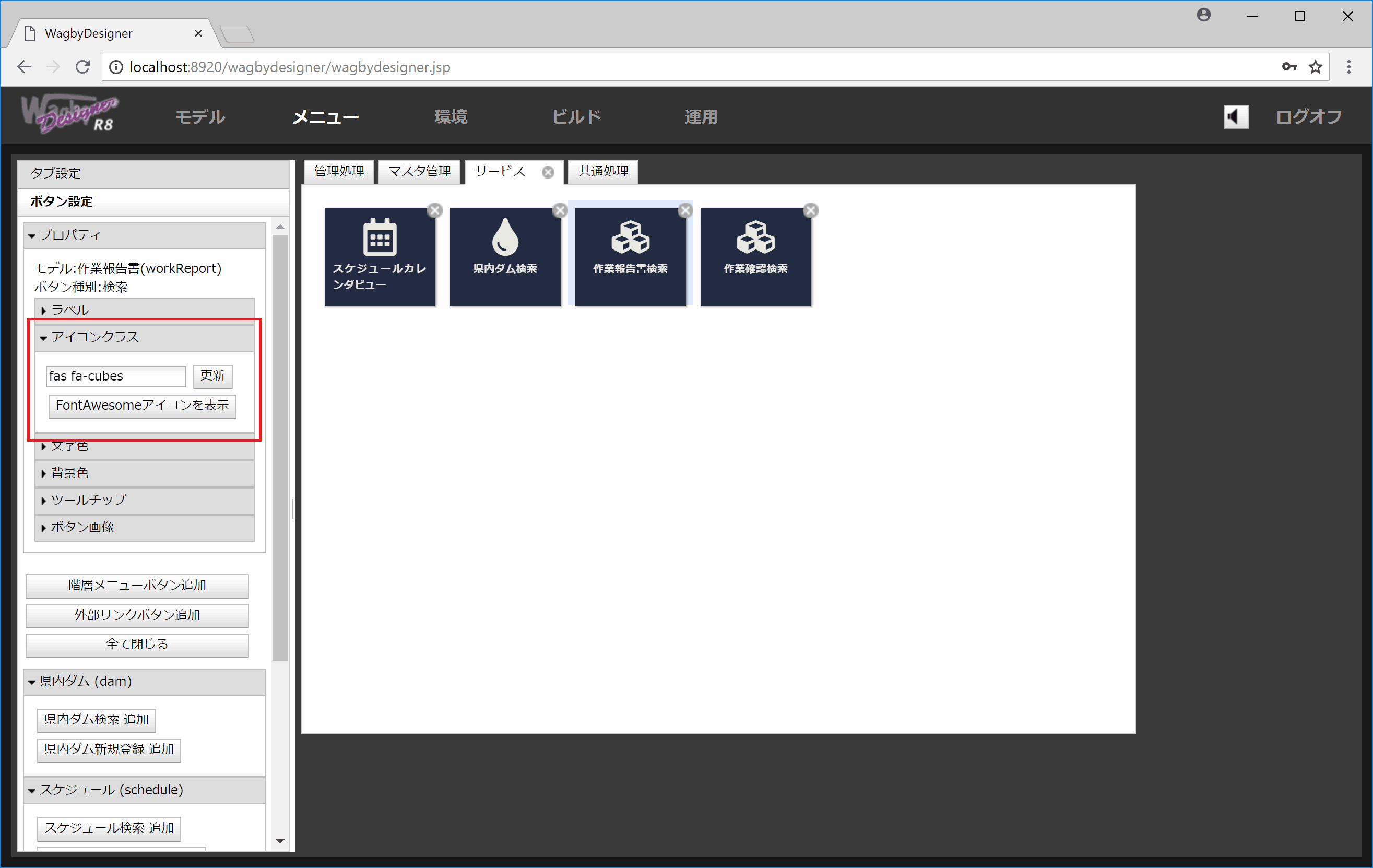
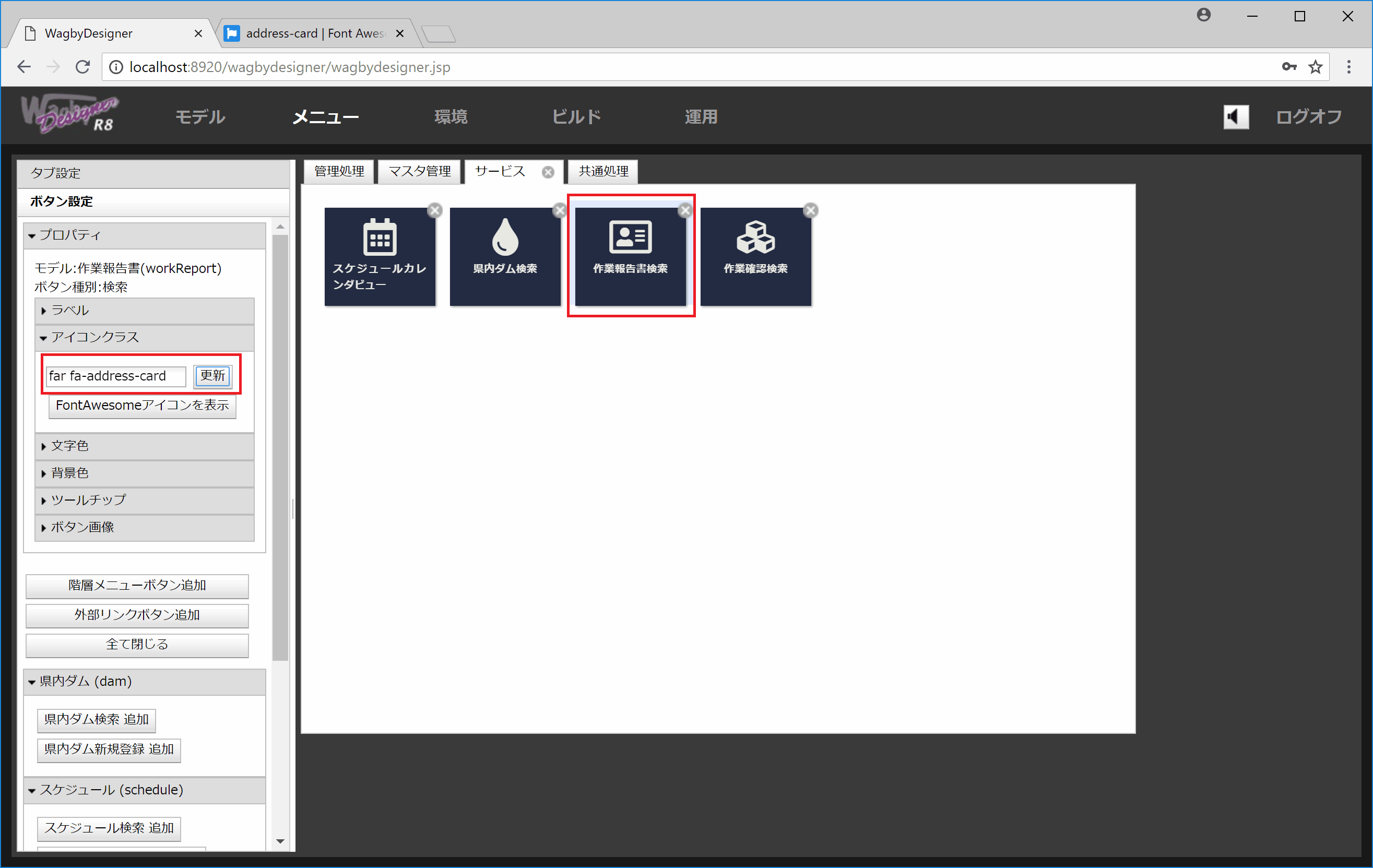
アイコンクラスを指定することで、メニューのアイコンを変更することができます。
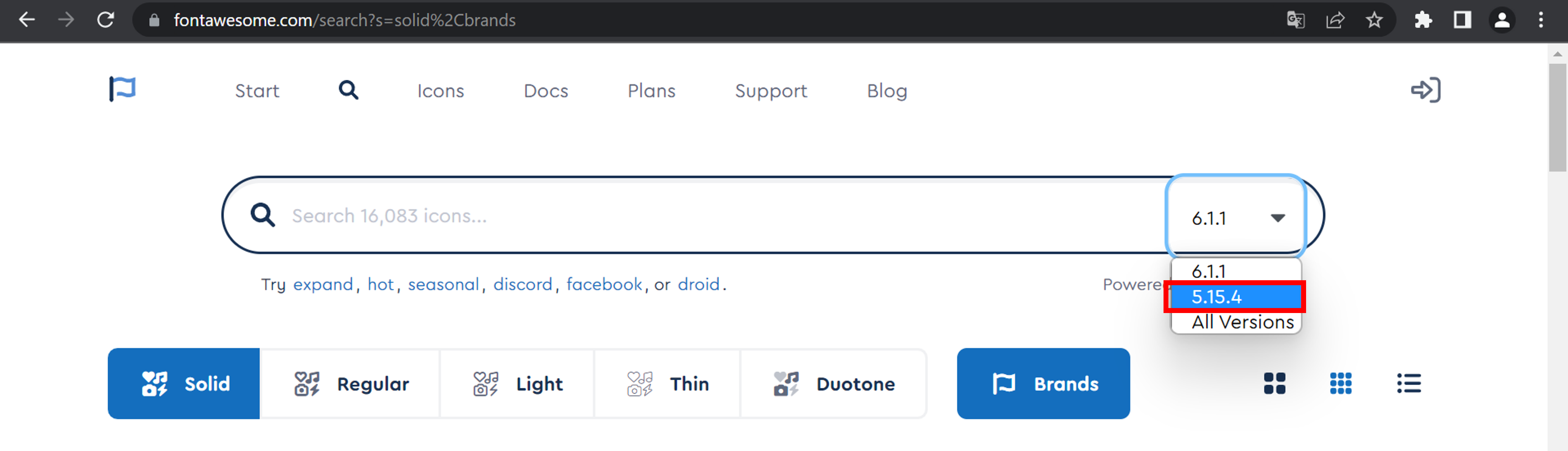
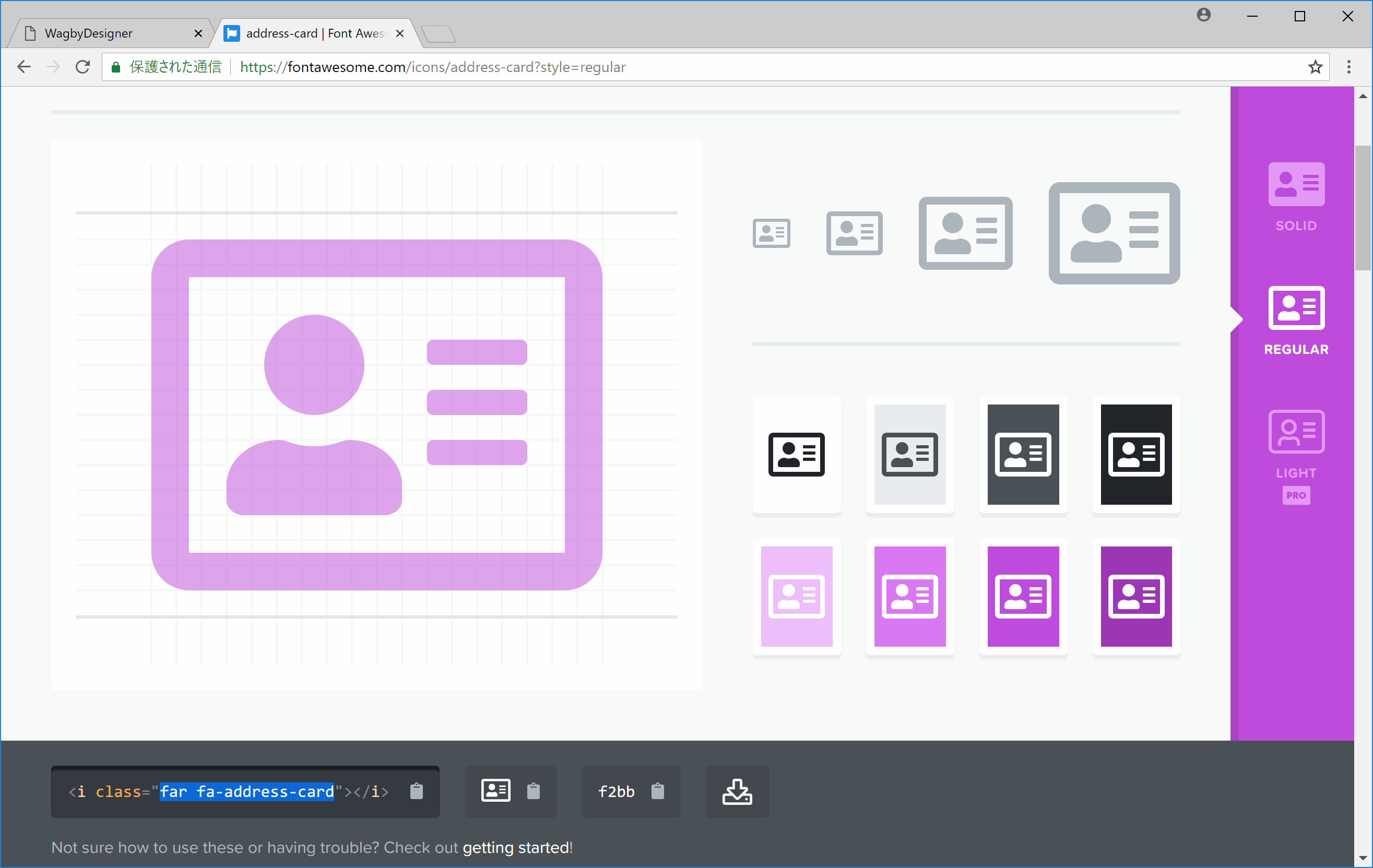
"FontAwesomeアイコンを表示" ボタンを押下すると、別タブで Font Awesome のサイトが開きます。
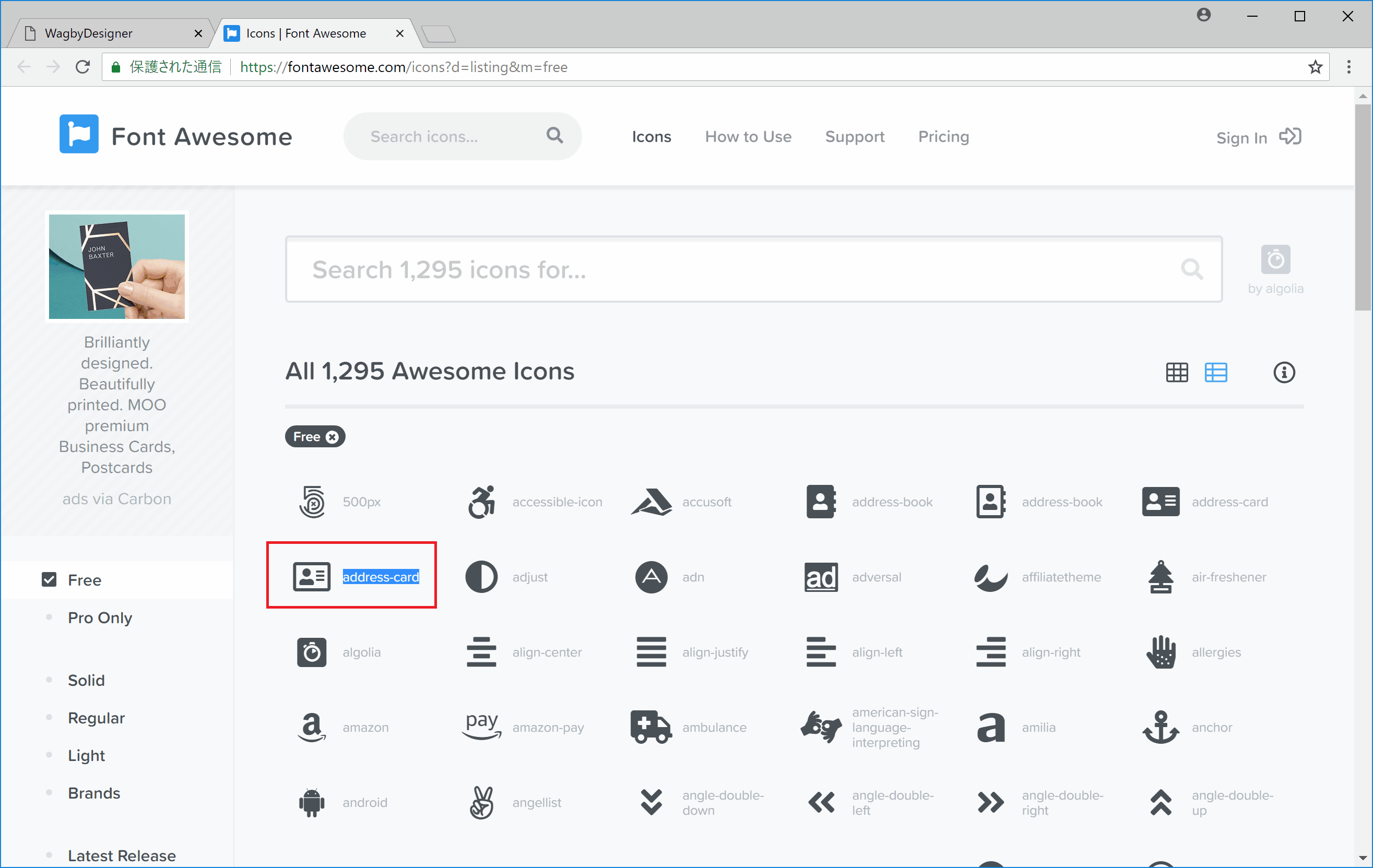
ここでは適当なアイコンを選択してみます。
アイコンの下部に class ではじまる指定方法が明記されています。この文字列をコピーします。
Wagby Designer に戻ります。アイコンクラスに上の文字列をはりつけて、更新ボタンを押下します。するとアイコンが変わります。
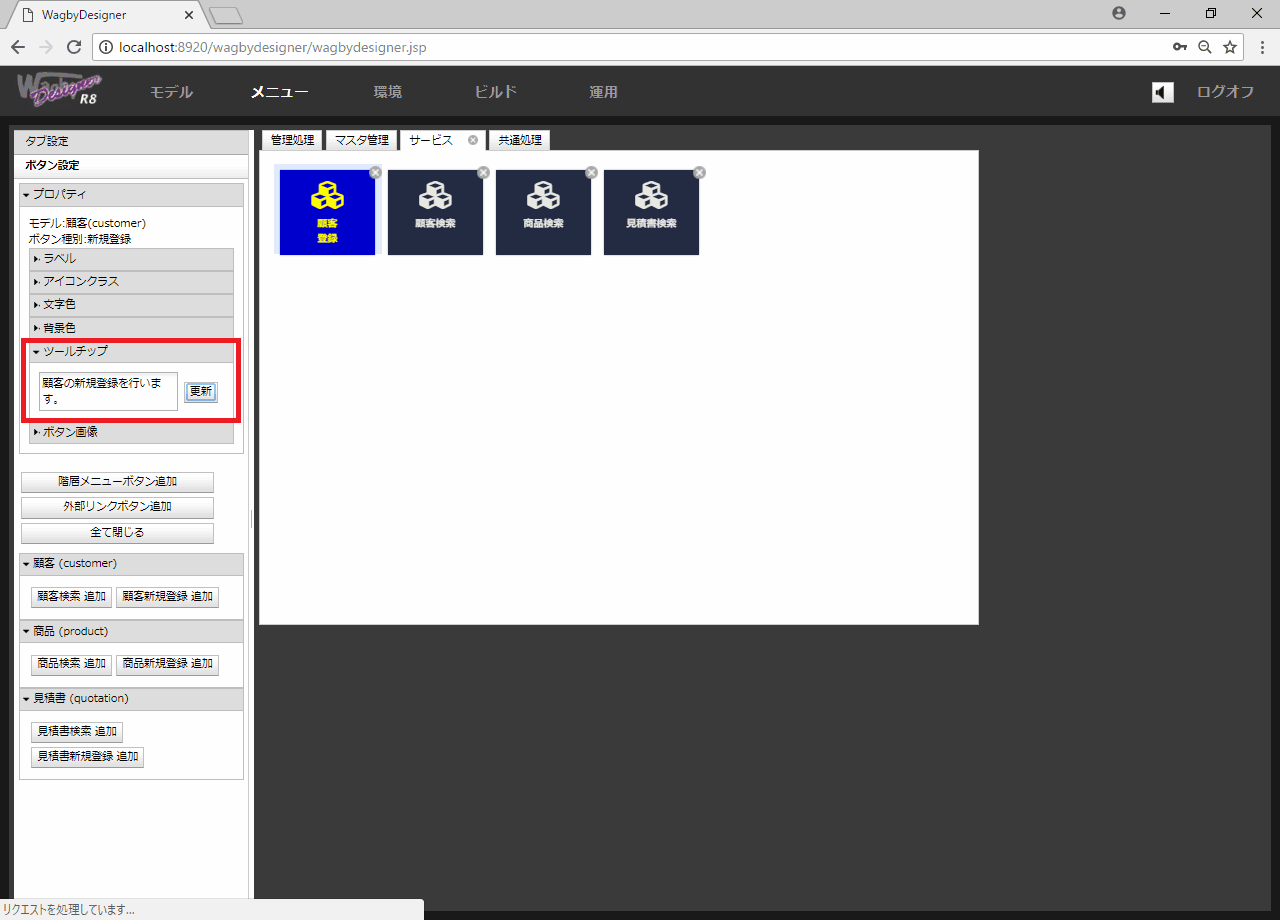
ツールチップとは、メニューにカーソルをのせると、説明文字を表示させる機能です。
メニューのアイコンを指定することができます。
customizeフォルダ内のwebappフォルダに「img」という名前のフォルダを用意します。そこに表示したい画像ファイルをコピーしてください。(例では menuicon1.jpg というファイルを用意しています。)
ビルド後の img フォルダにはシステムが標準で提供する画像も含まれます。ファイル名が重複しないように配慮してファイル名を決めてください。
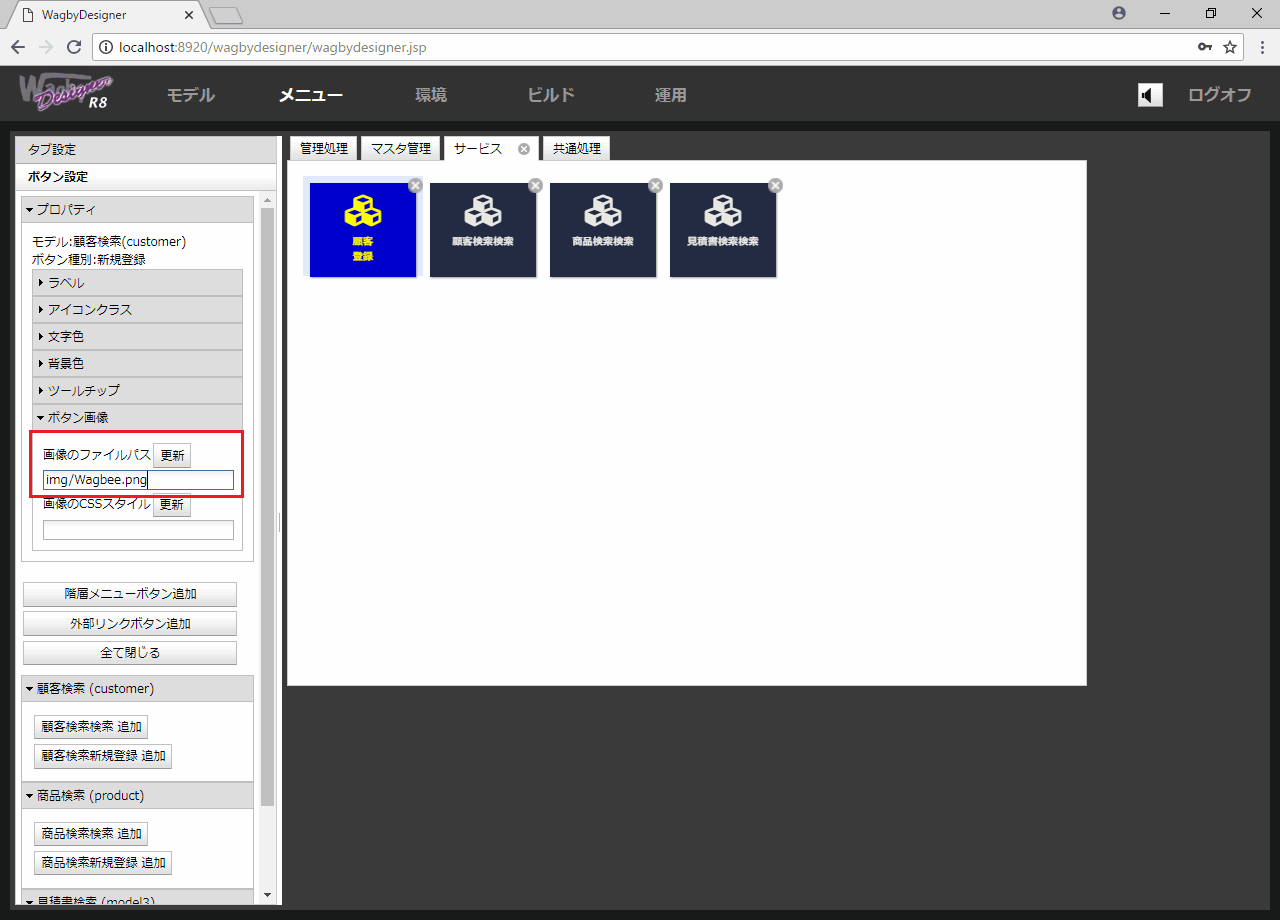
上記に用意したファイル名を指定します。img フォルダから始まるようにします。
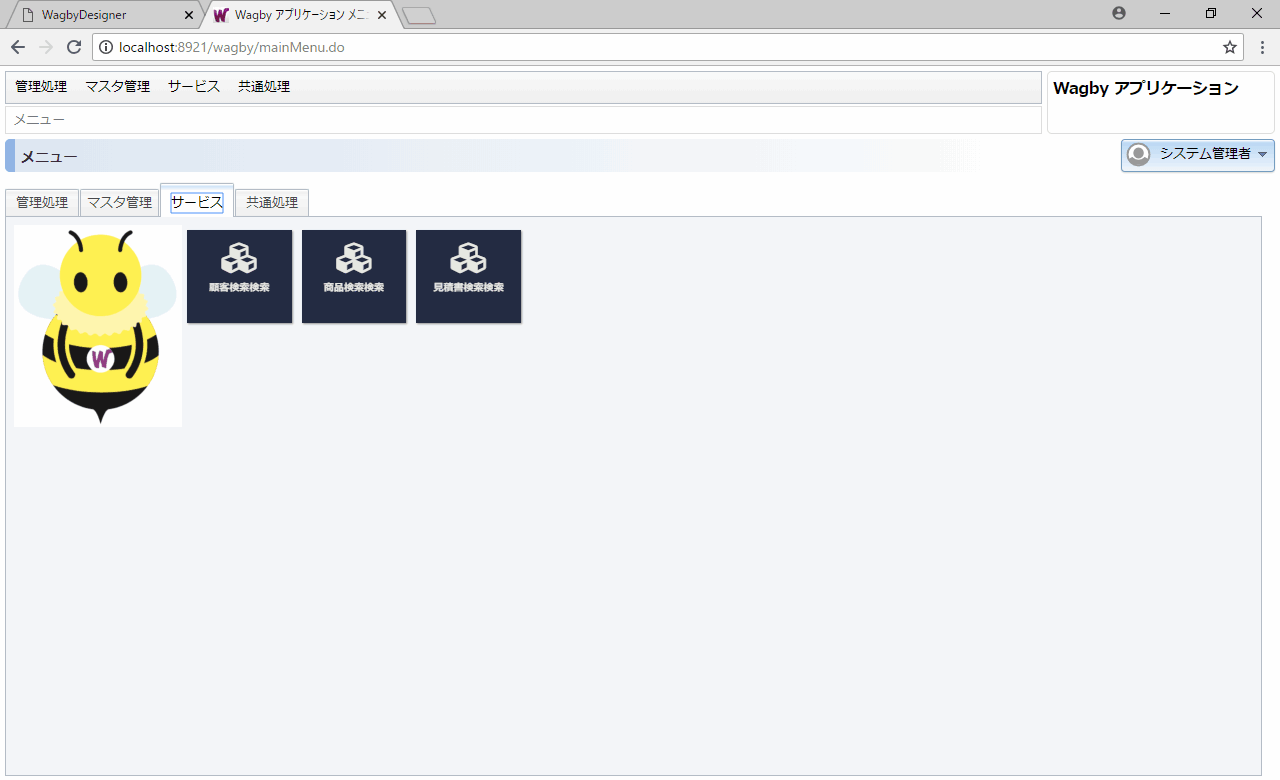
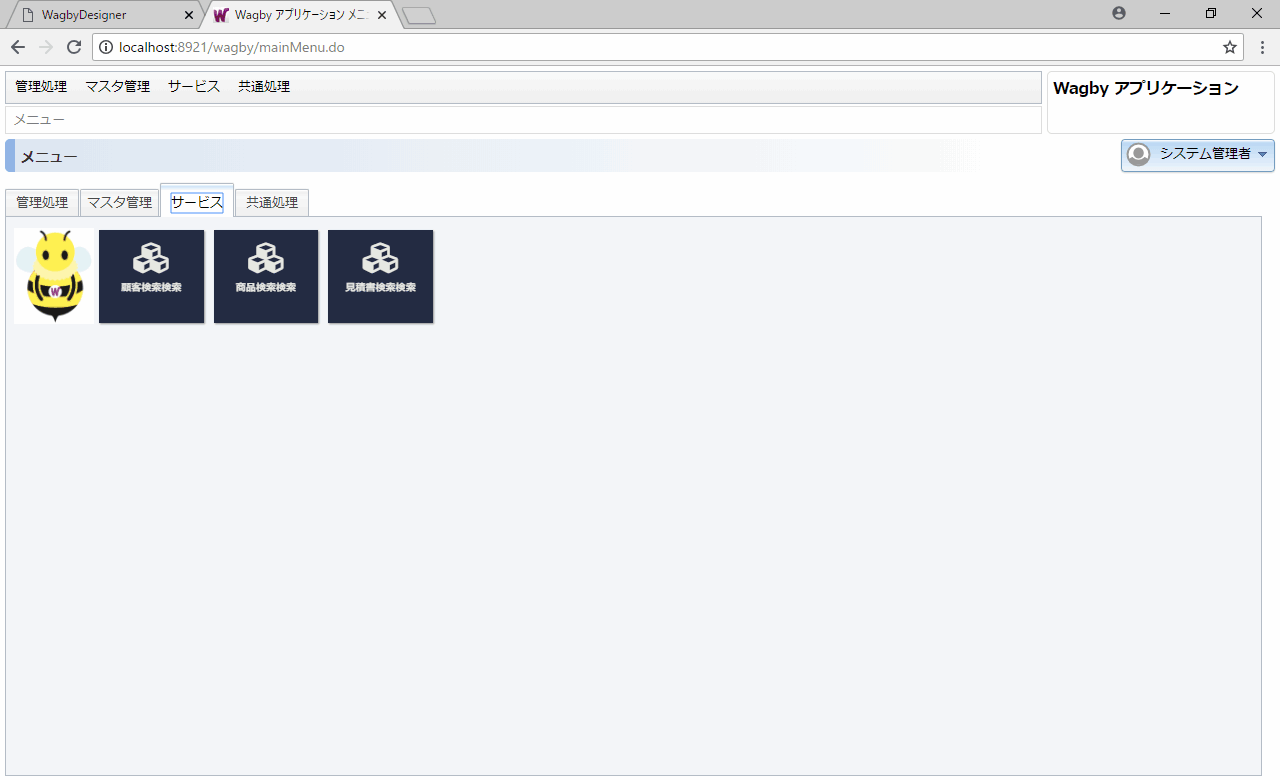
Designer のメニュー設定画面ではアイコンは表示されません。ビルド後のアプリケーションで確認するようにしてください。
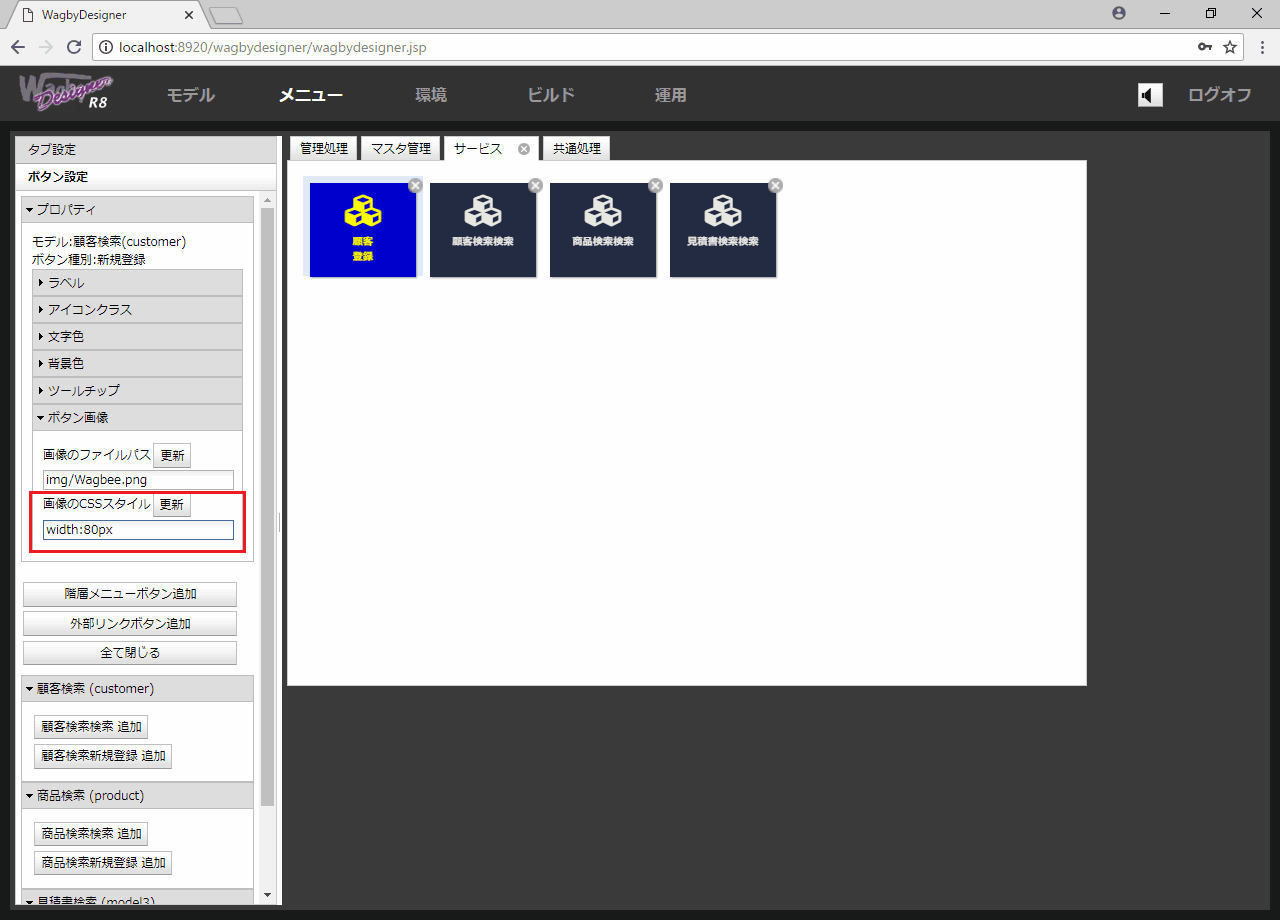
ここで指定した CSS は、メニューアイコンを表示する img 要素の style 属性に反映されます。例えば width を指定することで、アイコンの表示サイズを変更することができます。
「プロパティ」欄で、どのモデルについてのメニューかを確認することができます。
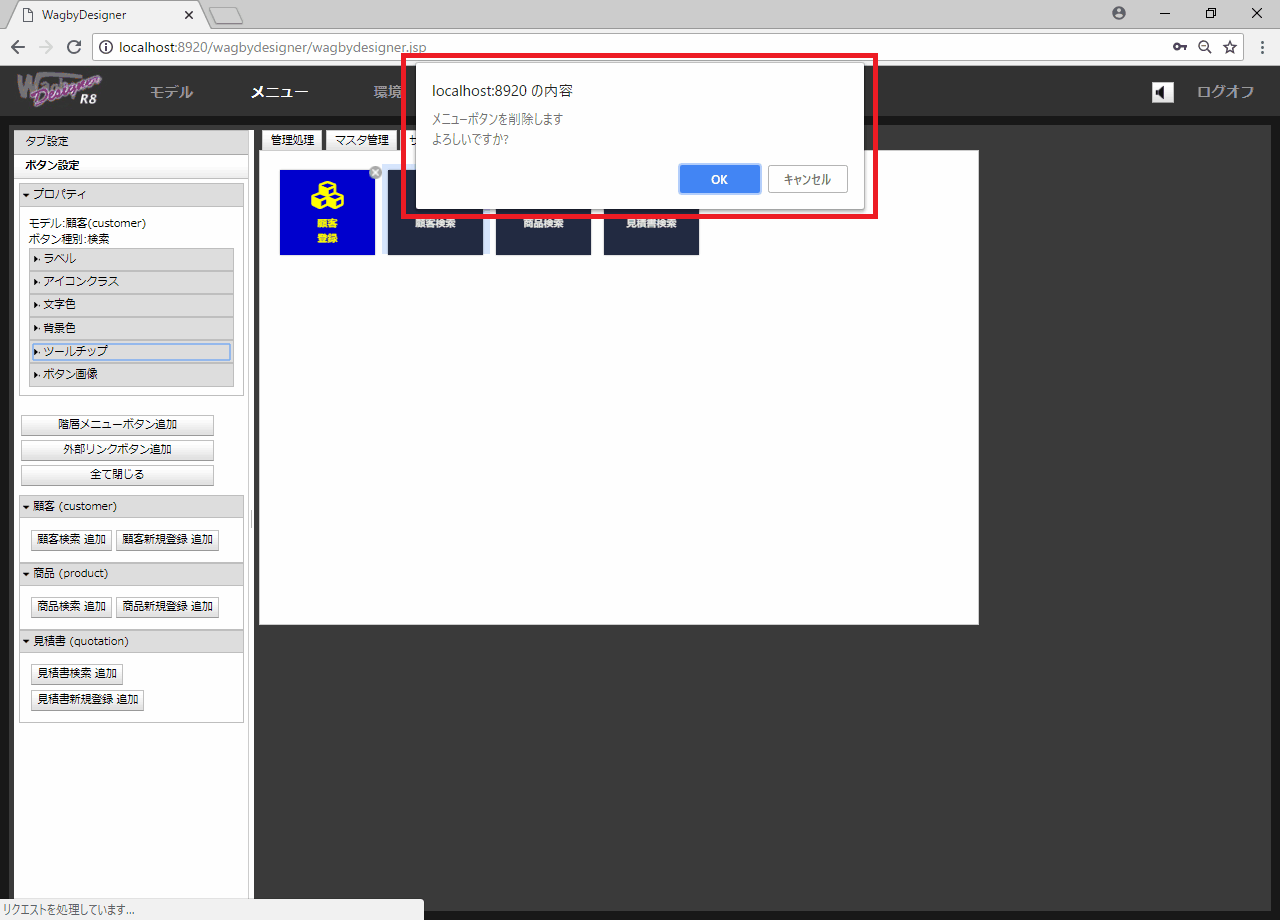
メニューボタンの右上にある「×」アイコンをクリックするとメニューを削除することができます。図20のように確認ダイアログが開きます。
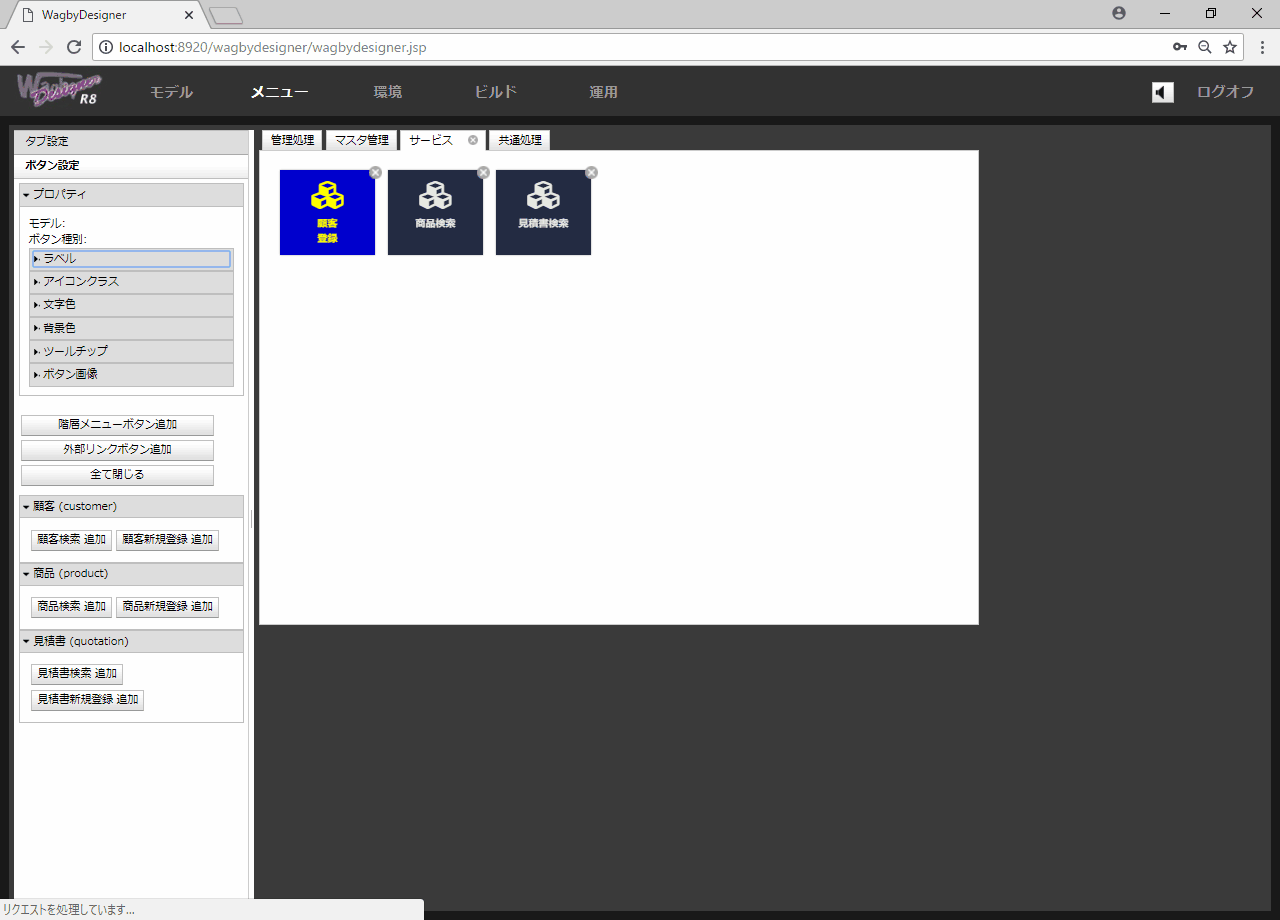
ダイアログで「OK」ボタンを押下すると、メニューが削除されます。
メニューを再び追加することで、削除されたメニューを復活させることができます。
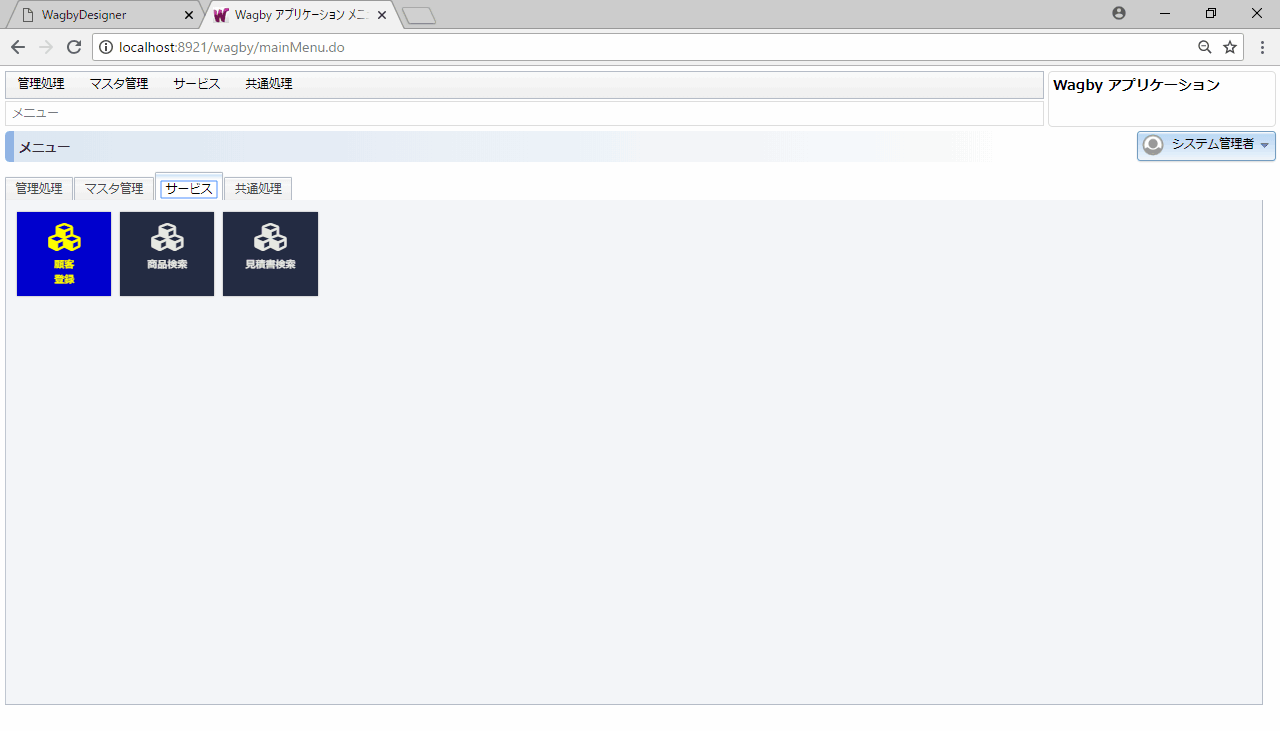
実行イメージを図17に示します。
表示されないモデルの「権限」が空になっているか、あるいはメニュー権限が無効となっている可能性があります。追加



ワンポイント
移動


タブ間の移動
背景色
次にボタン設定内の「ラベル・色設定」を開きます。ここで「背景色」を開き、色を選択します。(図6,図7)


ワンポイント
文字色


ワンポイント
文字の変更


改行を含める

制約
アイコンの変更
Wagbyのメニューアイコンは Font Awesome サイトが提供する Web アイコンフォント(Web ブラウザで文字と同じように表示できるアイコン)を利用しています。





Font Awesome サイトについての補足
ツールチップ

画像を指定する

準備

注意
定義方法

注意
CSSを指定する


仕様・制約
プロパティ

削除


削除されたメニューを復活させる


例

仕様
親子モデル関係にある、子モデルの新規登録はメニューに追加できません。 R9.0.3 で追加できるようになります。トラブルシューティング
設定したメニューがアプリケーションに反映されない

この時「メニュー」へマウスポインタを重ねると "メニューデータ送信中" という表示が行なわれます。
メニュー情報が多い場合、この反映処理には十数秒以上の時間を要することがあります。
メニュー設定後、ビルド画面を表示して「ビルド実行」ボタンが押下可能になっていれば反映処理は完了しています。
設定したメニューがアプリケーションで表示されない
"認証・認可 > モデル単位の制御 > メニューの制御"をお読みください。