画面遷移 (5) メインモデル更新画面→サブモデル更新画面
最終更新日: 2020年3月14日
R8 | R9
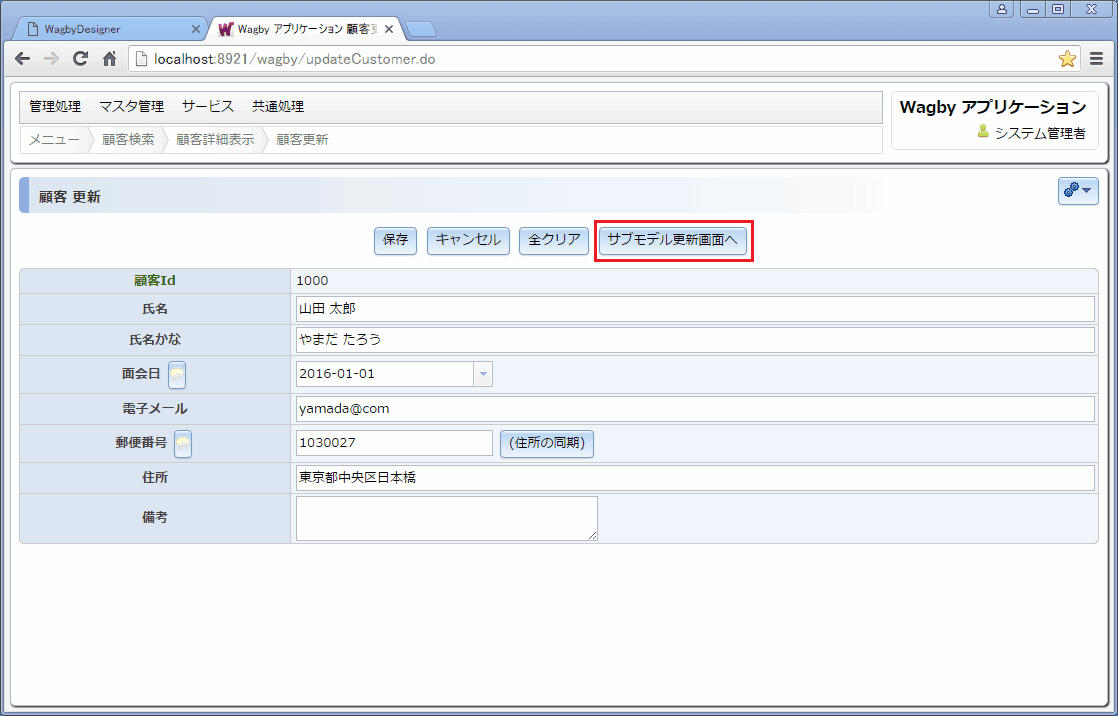
顧客モデルに、独自ボタンを用意した例です。
このボタンは自身のサブモデル(顧客サブモデル)の更新画面を直接、開くようになっています。
顧客モデルと顧客サブモデルの主キーは同一です。すなわち 1:1 の関係性があります。
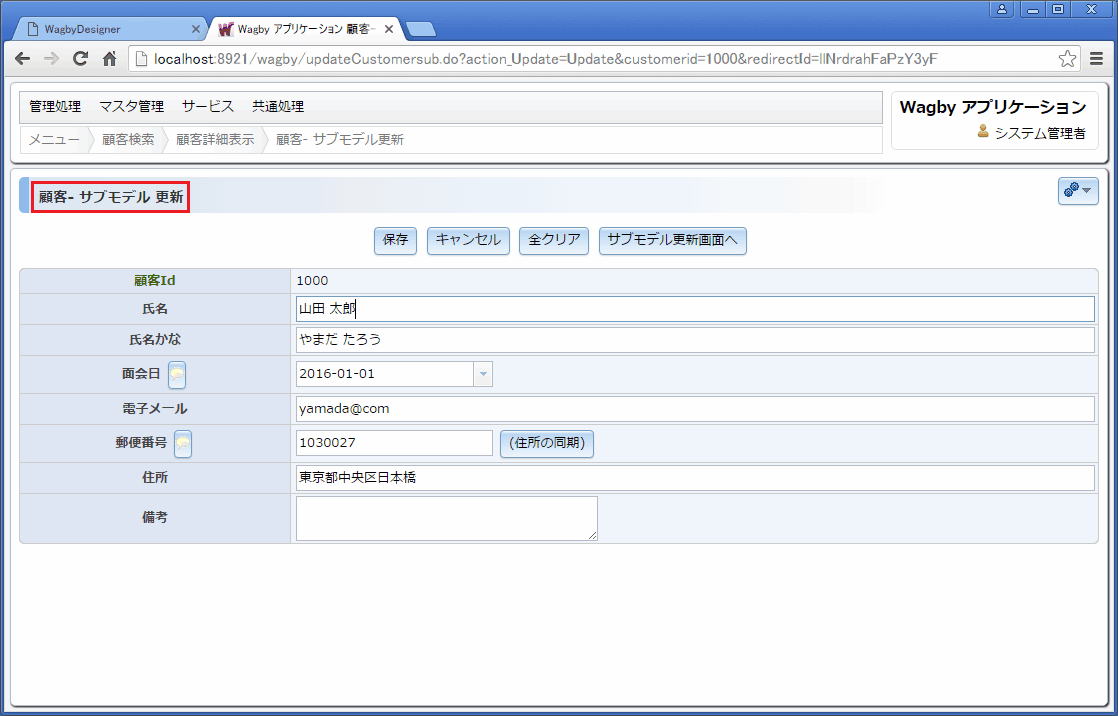
「サブモデル更新画面へ」ボタンを押下すると、顧客サブモデルの更新画面に遷移します。ここではサブモデルを使ったため、データは同じものになっています。
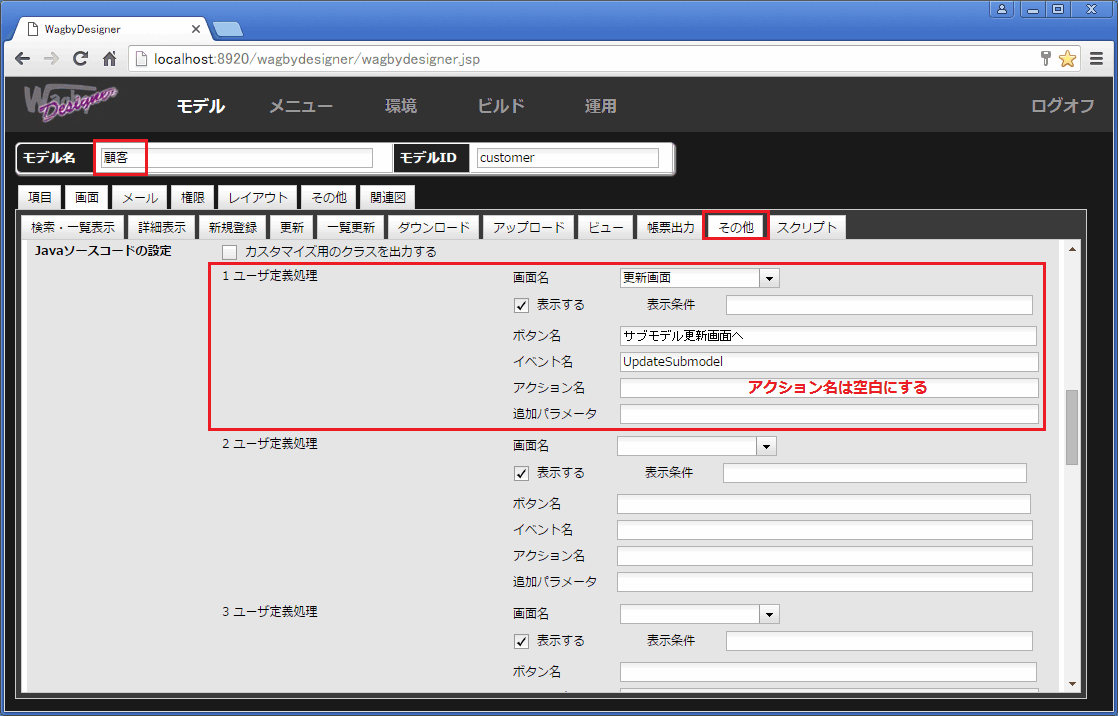
顧客モデル側に、顧客サブの更新画面を開くための独自ボタンを用意します。
登録・更新画面を起点とした場合、遷移先の画面(上の表にある「アクション名」)を記述することができません。そこで、スクリプトを使って直接、画面遷移制御を行います。
ビルドしたアプリケーション wagbyapp/webapps/wagby/WEB-INF/script/モデルID フォルダに、テキストエディタを使って新規ファイルを作成します。ファイル名は次のようにします。
モデルIDは、キャメル記法を使います。今回の例では、次のようになります。
スクリプトの内容は次の通りです。
return で画面遷移先を指定します。
上のスクリプトでは、Wagbyが更新画面用に自動生成したパラメータ "customer_p$002fcustomerid" を再利用しています。
パラメータ名は、自動生成された JSP ファイルで確認し、コピー&ペーストするとよいでしょう。
wagbyapp/webapps/プロジェクト名/モデルID/ フォルダの中に「update + "モデルID" + P.jsp」というファイルがあります。これをテキストエディタで開くと、次のようなコードが見つかります。
この id="..." の部分が、パラメータ名になります。
自動生成されたパラメータではなく「追加パラメータ」を用意することもできます。上の例では customerid=${customerid} と指定すると、スクリプトでは p.request.getParameter("customerid") で値を取得できます。
このページで説明した例は、メイン-サブモデル間の遷移かつ、同じ主キーのデータと限定しています。
そうでない場合、遷移元モデルのロックが(遷移先に移動したときに)解放されないという問題が発生します。
登録、コピー登録、更新画面を起点とした場合、遷移先(「アクション名」)を直接、記述することができません。本ページで紹介したように、スクリプトと併用してください。
例

ワンポイント

定義方法
顧客モデルに用意する独自ボタン

項目
説明
入力例
画面名
どの画面にボタンを追加するかを指定します。ここでは"更新画面"とします。
更新画面
表示する
有効にします。
(チェック)
表示条件
常にボタンを表示する場合、本欄は空白とします。条件については"ボタン表示条件"をお読みください。
ボタン名
任意の名前を指定します。式で表現することもできます。
サブモデル更新
イベント名
遷移した画面に対するイベントを指定します。今回は処理内容をスクリプトで記述するため、独自イベントを指定します。
UpdateSubmodel
アクション名
登録、更新画面を起点とした場合、アクション名を記述することはできません。空白としてください。
追加パラメータ
遷移する画面へパラメータを指定します。今回は省略しています。
(後述)
スクリプト
UpdateモデルID_イベント名.jsUpdateCustomer_UpdateSubmodel.jsfunction process() {
var ExcelFunction = Java.type("jp.jasminesoft.util.ExcelFunction");
var Jfcerror = Java.type("jp.jasminesoft.jfc.error.Jfcerror");
var Jfcwarn = Java.type("jp.jasminesoft.jfc.error.Jfcwarn");
var Jfcinfo = Java.type("jp.jasminesoft.jfc.error.Jfcinfo");
var customerid = p.request.getParameter("customer_p$002fcustomerid");
return "redirect:updateCustomersub.do?action_Update=Update&customerid="+customerid;
}
パラメータ
<span id="content_customer_p$002fcustomerid" name="customer_p$002fcustomerid">ワンポイント
仕様・制約
メインモデル・サブモデル関係に限定している理由
遷移先を記述しない理由
その他の仕様・制約