文字列 - テキストエリア
最終更新日: 2021年1月31日
R8 | R9
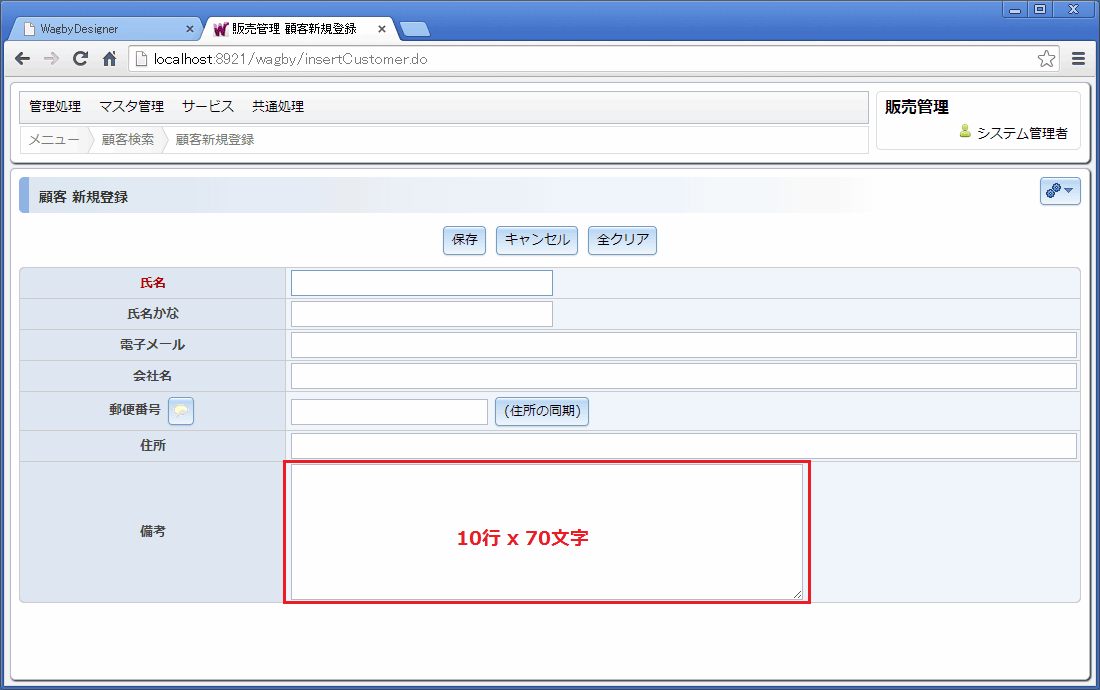
図1は「備考」項目をテキストエリアとして指定した例です。標準では3行の入力欄が用意されます。
「備考」項目は文字列型とします。
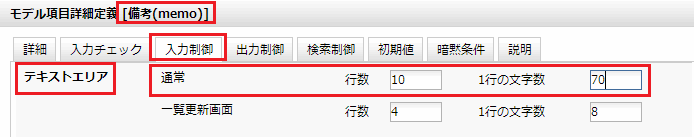
図3はテキストエリアの行数を10行, (1行あたりの文字数を)70文字と指定した例です。
入力制御タブ内にある「テキストエリア>通常」の「行数」と「1行の文字数」をそれぞれ指定します。
1行に入力できる文字数ではなく、入力欄の幅を直接、指定することもできます。
項目ルールでもスタイルの設定を行なうことができます。例えば次のようにします。
このルールをテキストエリア項目に適用することができます。項目ルールを使うと、のちの仕様変更が発生した場合でも "70em" を別の値に変更することで、一斉に変更できるメリットがあります。
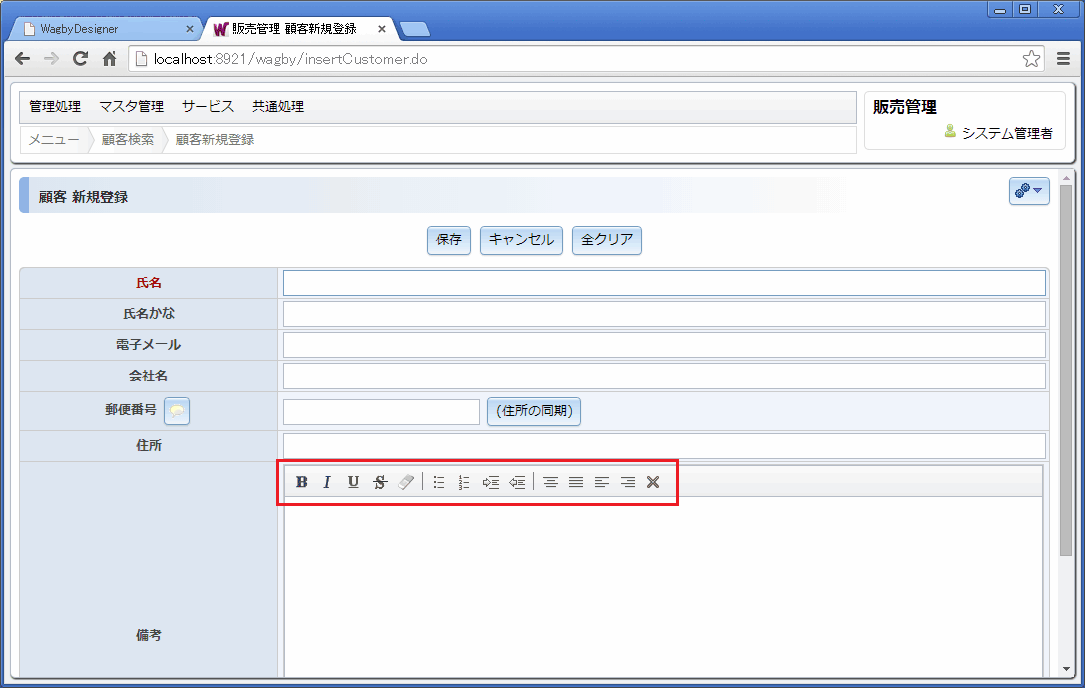
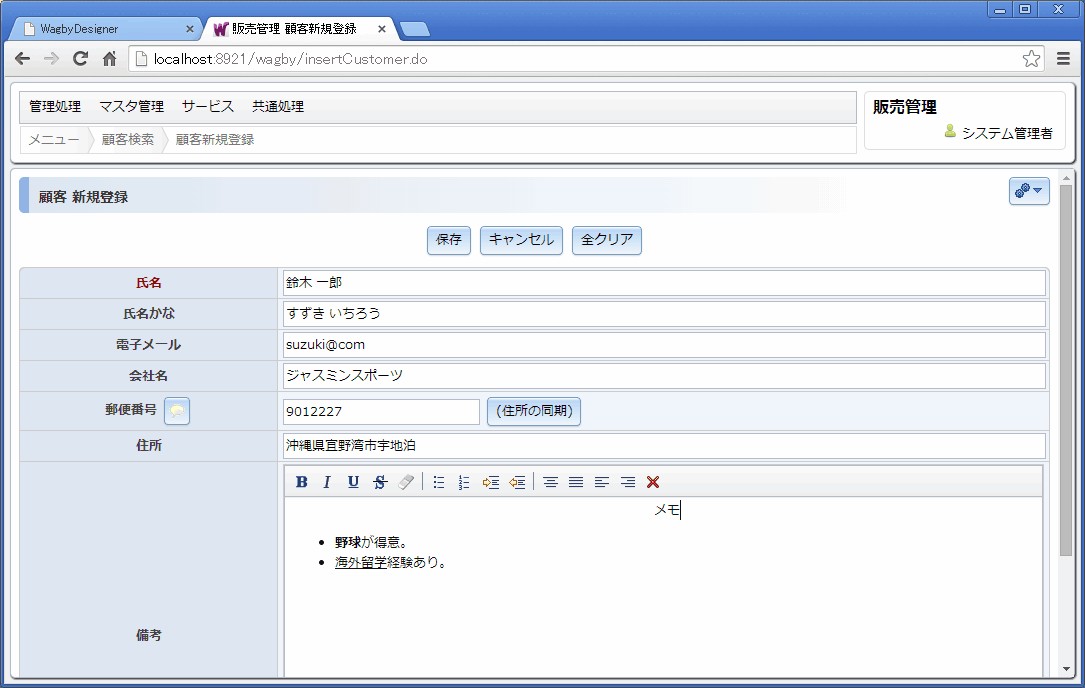
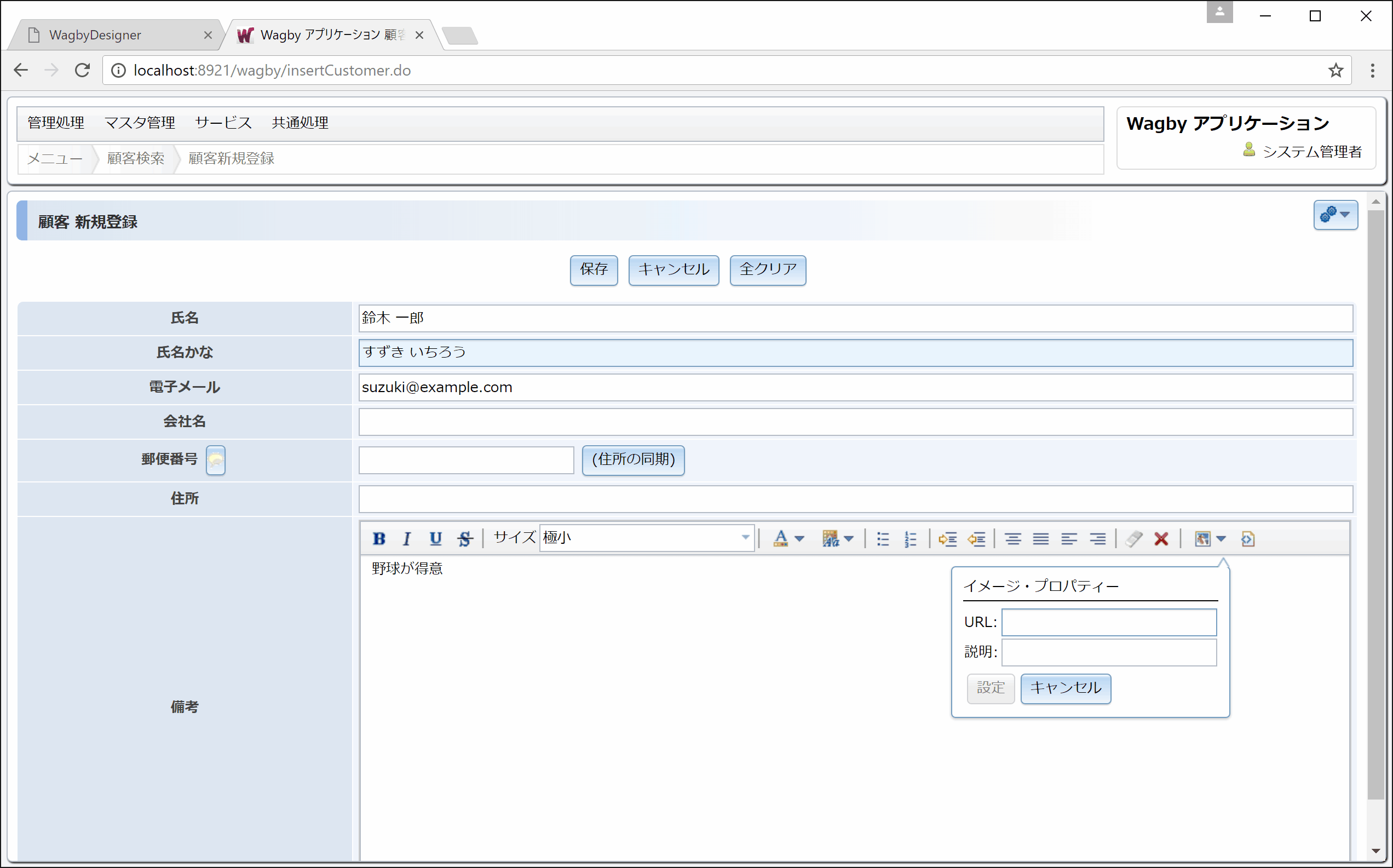
テキストエリア(リッチ)を指定すると、文字の修飾やレイアウトを指定することができます。(図5,図6)
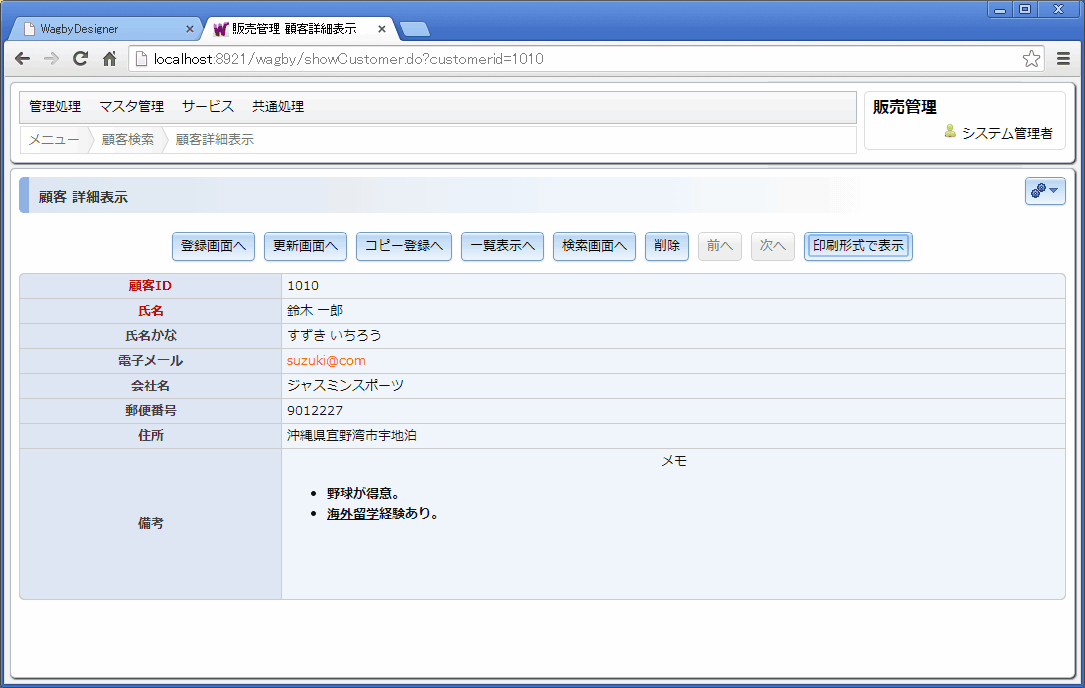
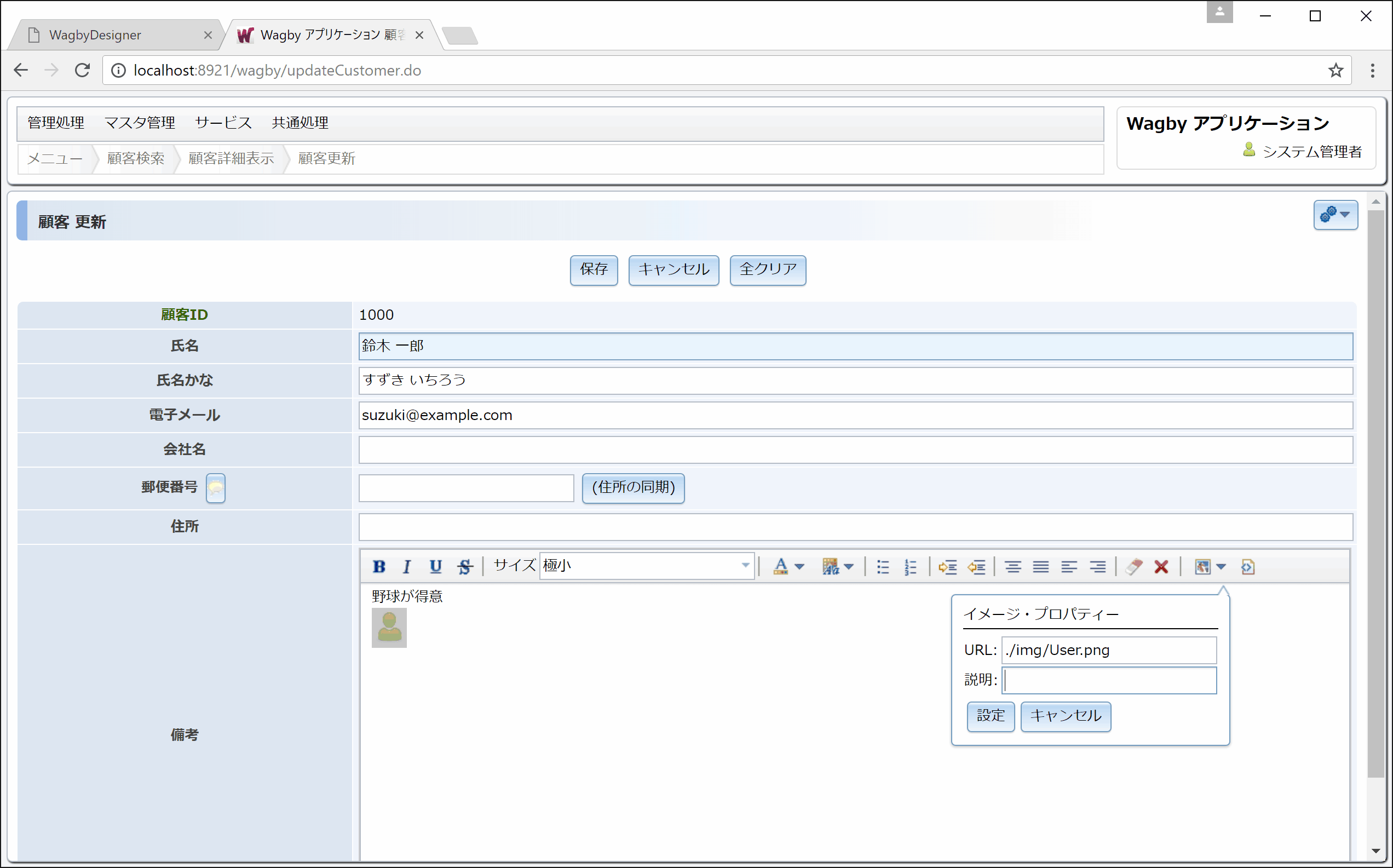
保存後の詳細表示画面でも、修飾された状態となります。(図7)
修飾はHTMLタグによって行われます。
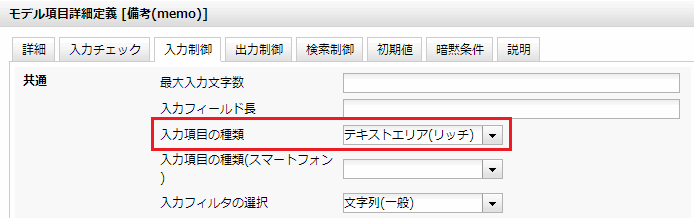
モデル項目詳細定義ダイアログを開きます。「入力制御>入力項目の種類」で "テキストエリア(リッチ)" を指定します。
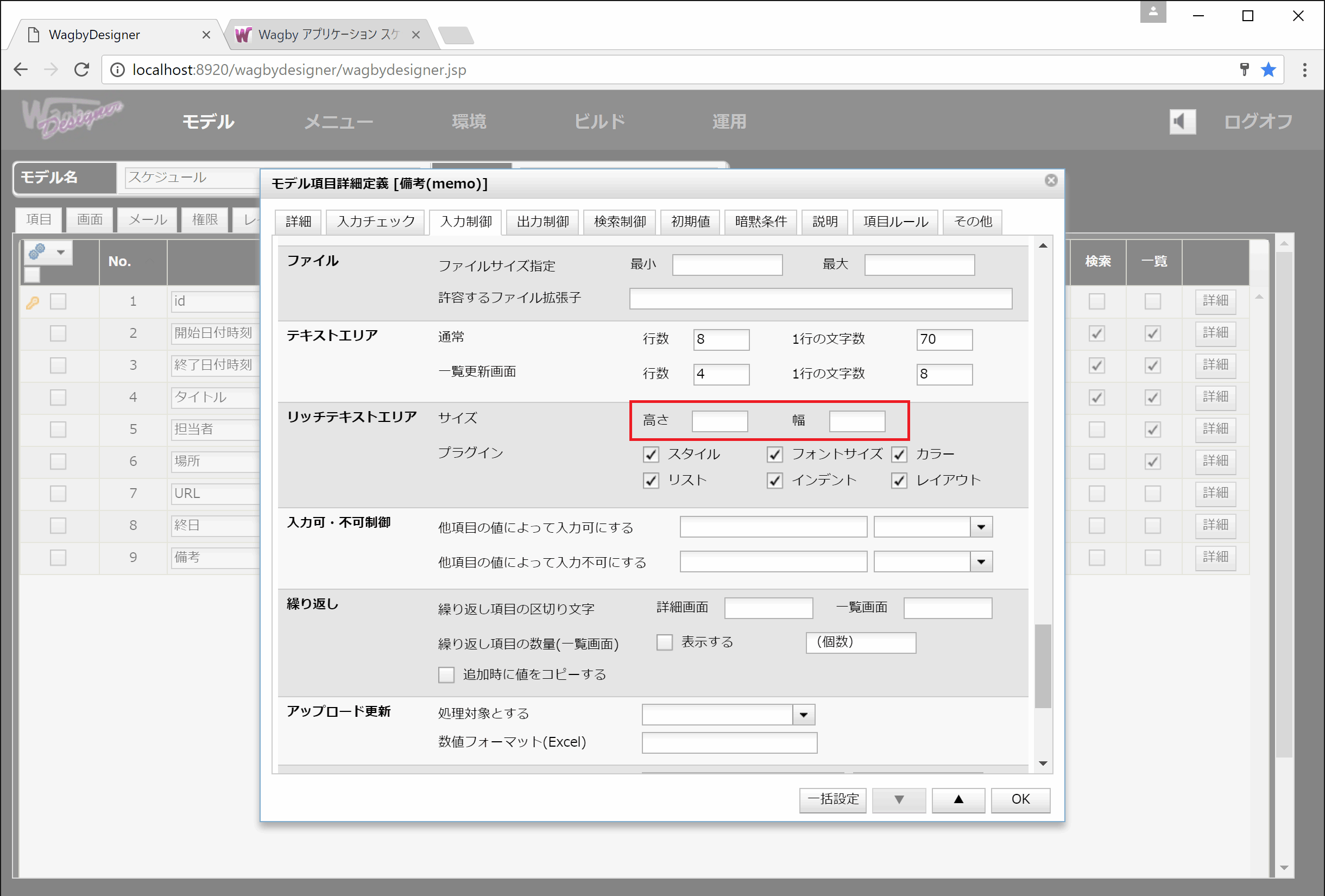
リッチテキストエリアの「高さ」と「幅」を設定できます。
リッチテキストエリアの「高さ」を設定したとき、入力内容が設定した高さ以上になると自動でスクロールバーが表示されます。
幅の設定では、単位に px、em、% を設定できます。高さの設定は、親要素に対する相対値が設定できないため、px、em のみ設定できます。
数値のみを設定した場合の単位は「px」となります。
画像を埋め込むことができます。対象となる画像は URL で指定できる必要があります。
画像ファイルに Wagby の img フォルダ下のファイルを指定することもできます。URL に "./img/画像ファイル名" と指定してください。
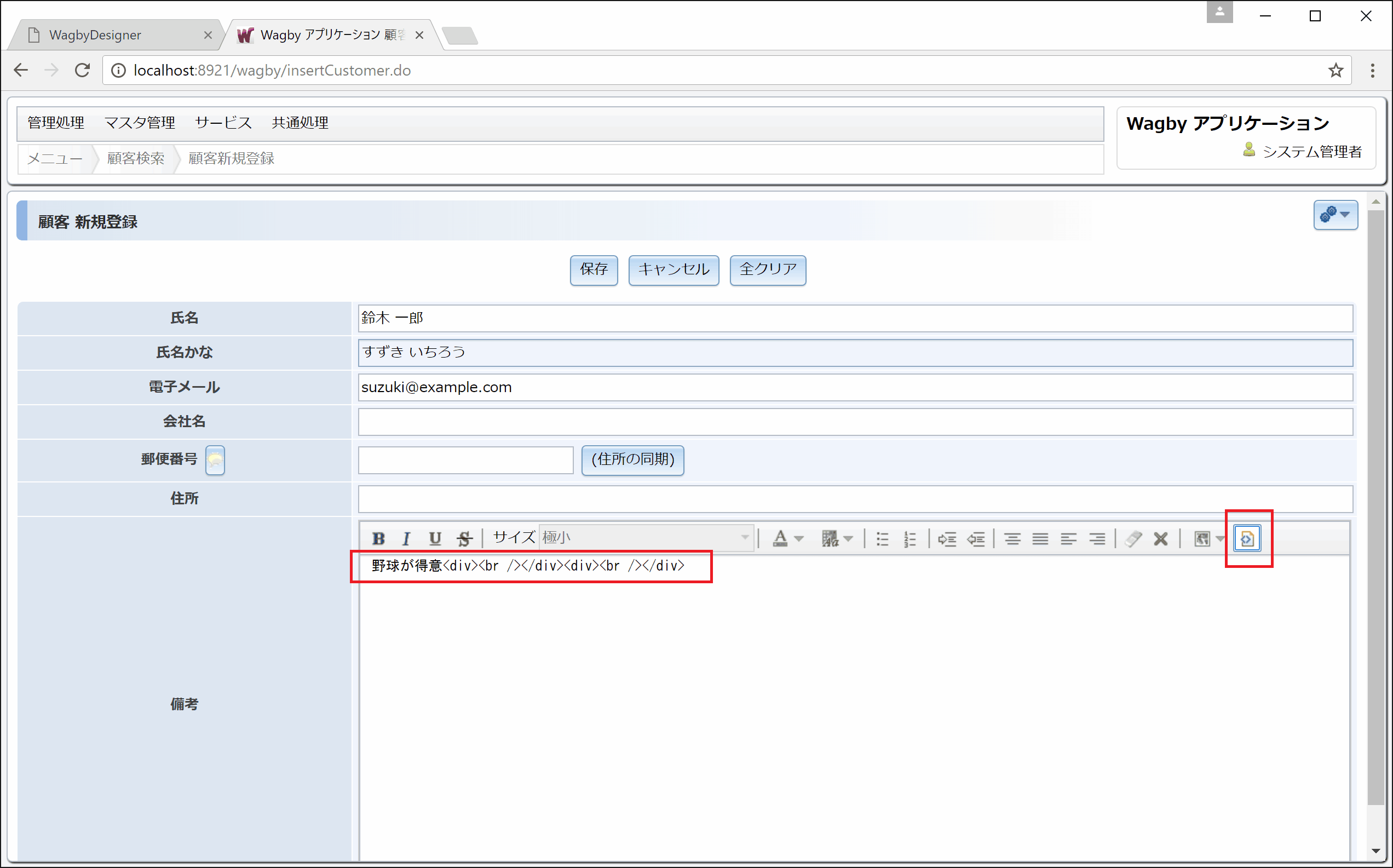
入力画面で、HTMLソースを直接、確認することができます。
HTMLの知識のある方は、タグを直接、編集することもできます。(セキュリティを考慮し、編集可能なタグはこのリッチテキストエリアが表現できるものに限定されています。任意のタグを記述できるようにはなっていません。)
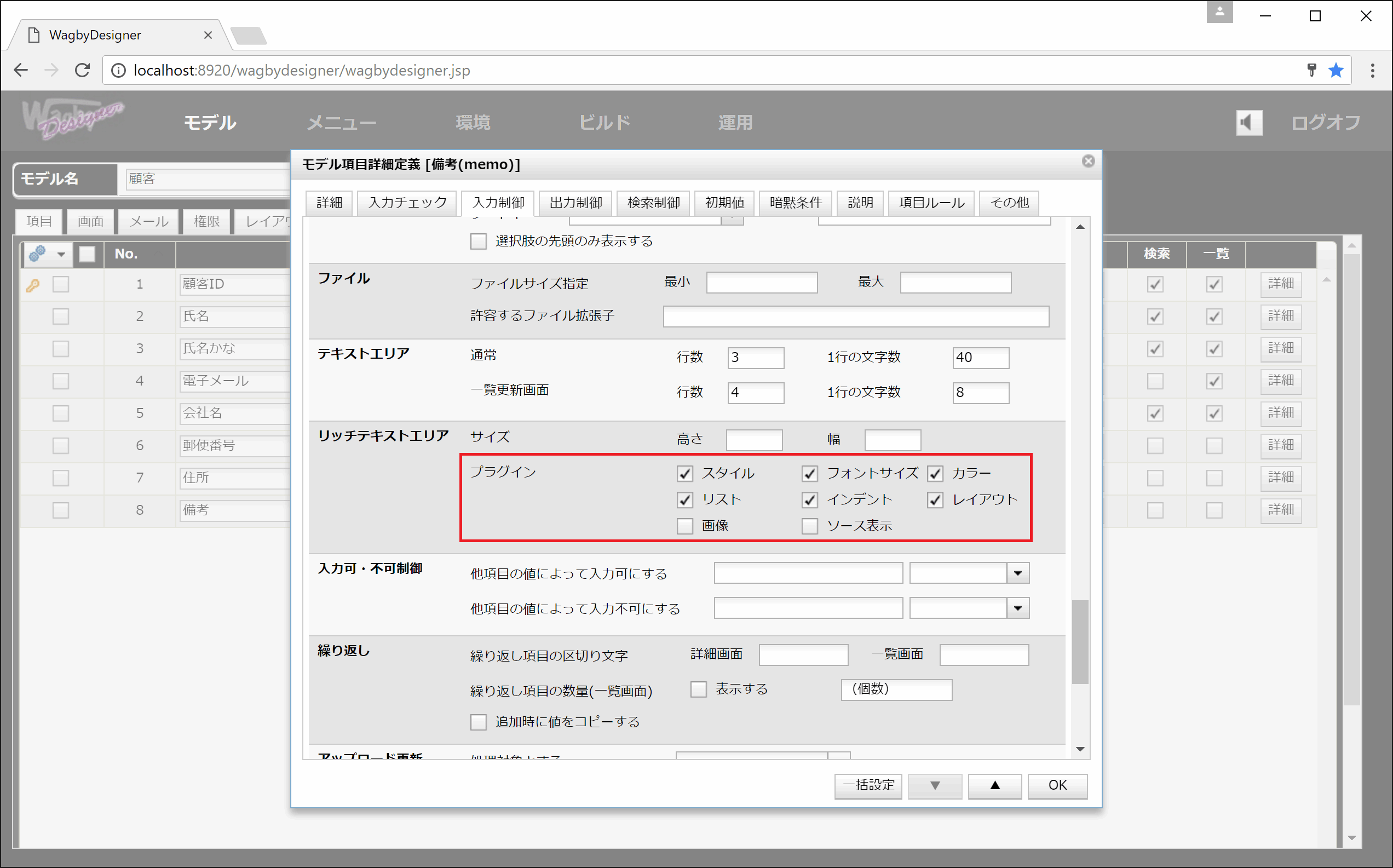
6種類のプラグインのうち、利用するものを選択することができます。標準では「スタイル」「フォントサイズ」「カラー」「リスト」「インデント」「レイアウト」が選択されています。
「入力制御>リッチテキストエリア」の「サイズ」設定は適用されません。代わって「出力制御>一覧画面>スタイルの「値の高さ」設定が反映されます。
テキストエリア(リッチ)を用いる場合は、次の点にご注意ください。
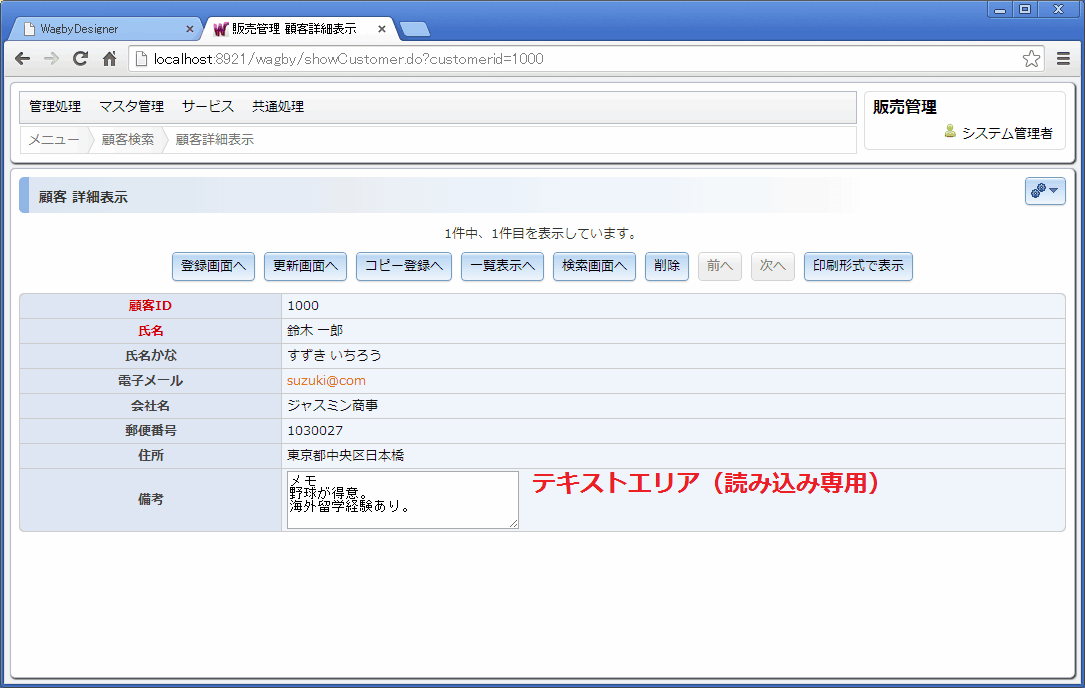
詳細表示画面では、テキストエリア項目は「読み込み専用」として表示されます。(図14)
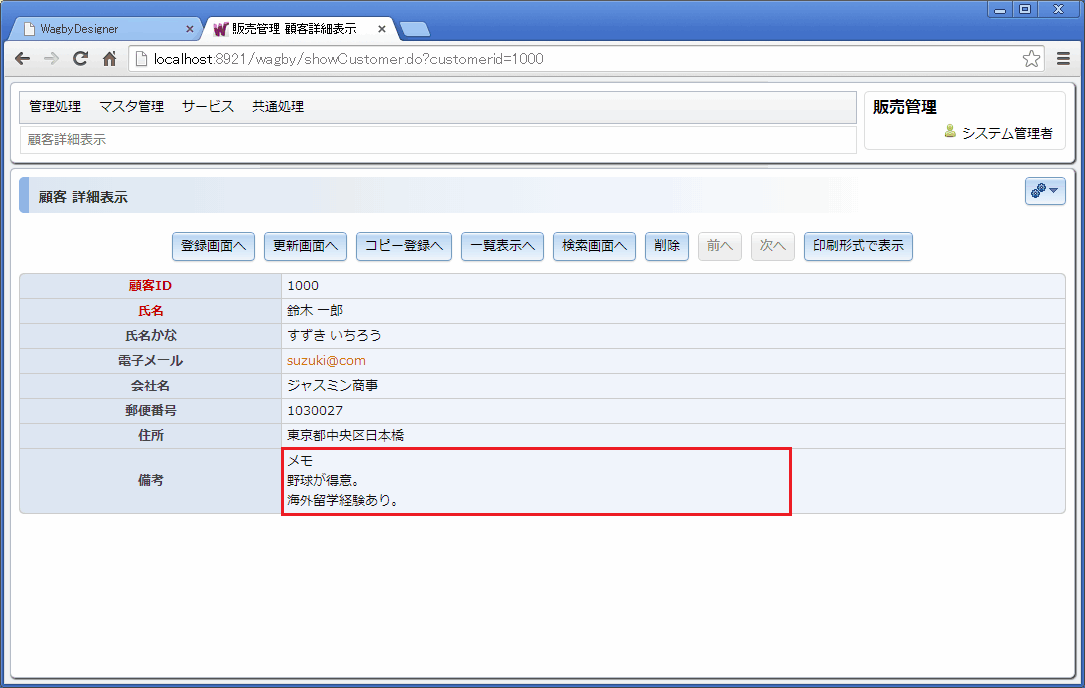
テキストエリアをラベルで表示するを設定すると、テキストエリアの枠を消去することができます。(図15)
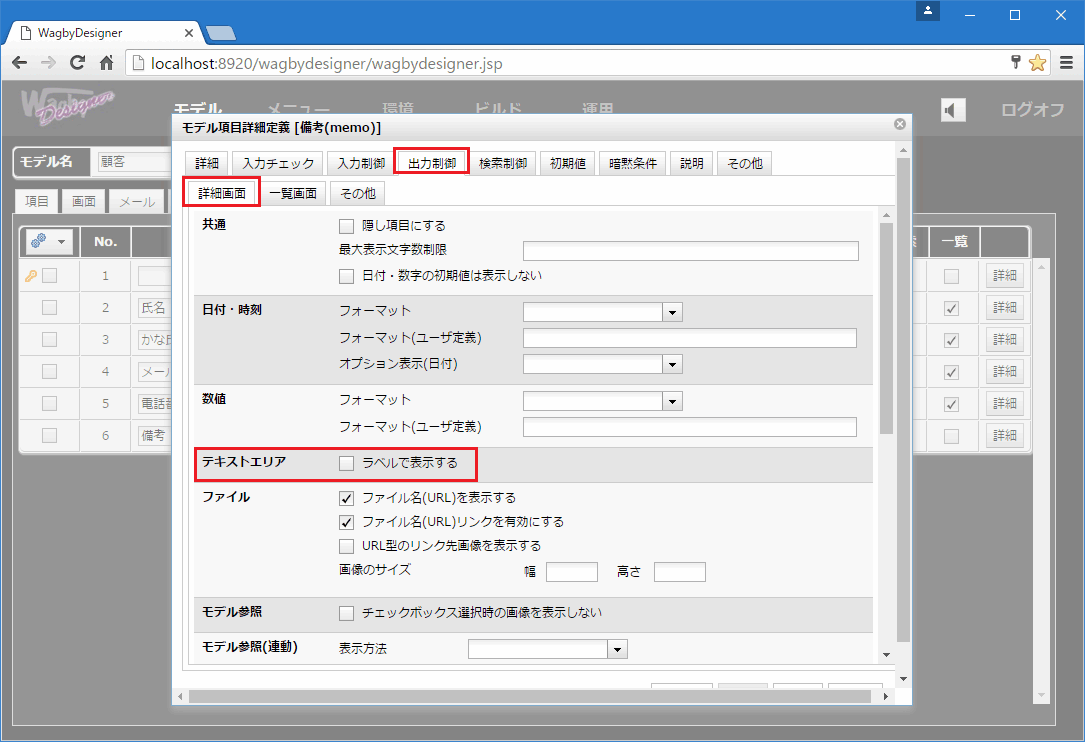
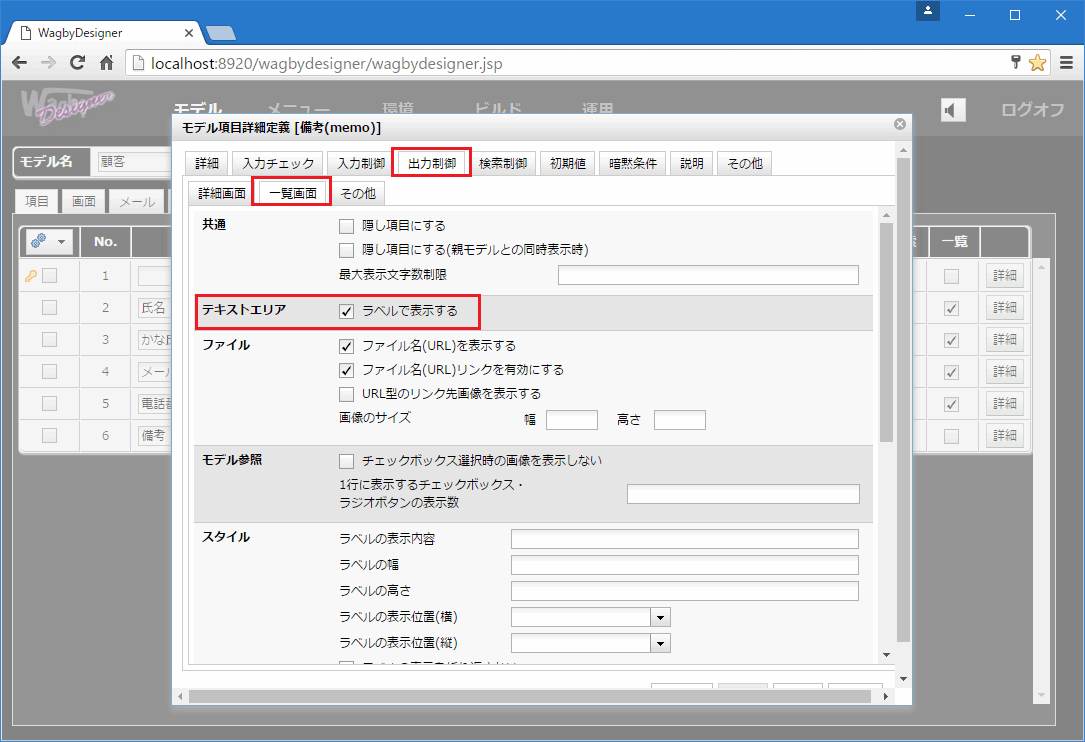
モデル項目詳細定義ダイアログの「出力制御」タブを開きます。「テキストエリア>ラベルで表示する」を有効にします。
この設定は「リッチテキストエリア」では利用できません。リッチテキストエリアで保存したデータにはHTMLタグが含まれてるため、ラベル表示を行うことはできません。
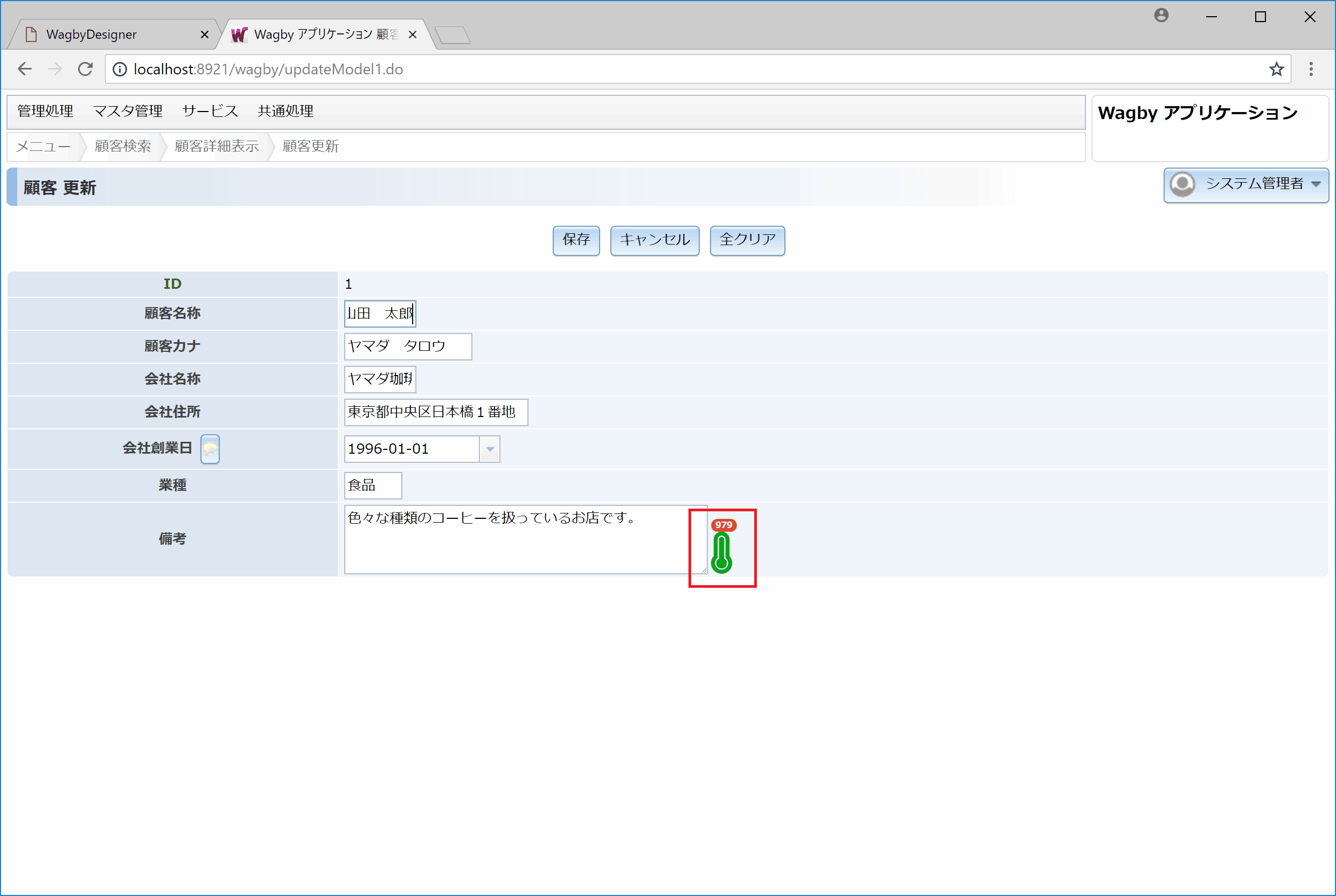
テキストエリアの入力可能な残り文字数をリアルタイムに表示することができます。図18にあるように、入力欄の右隅にゲージが表示されます。
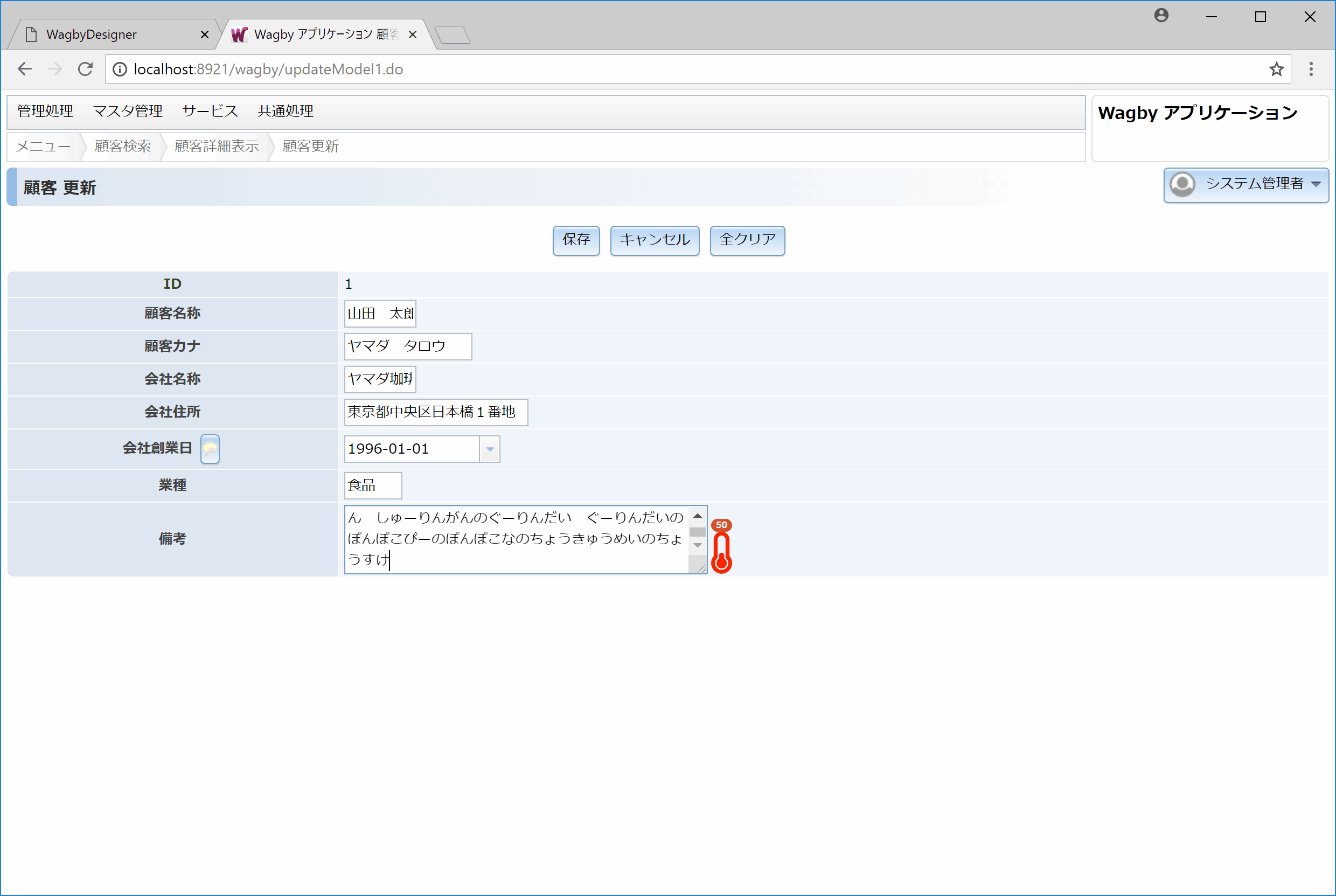
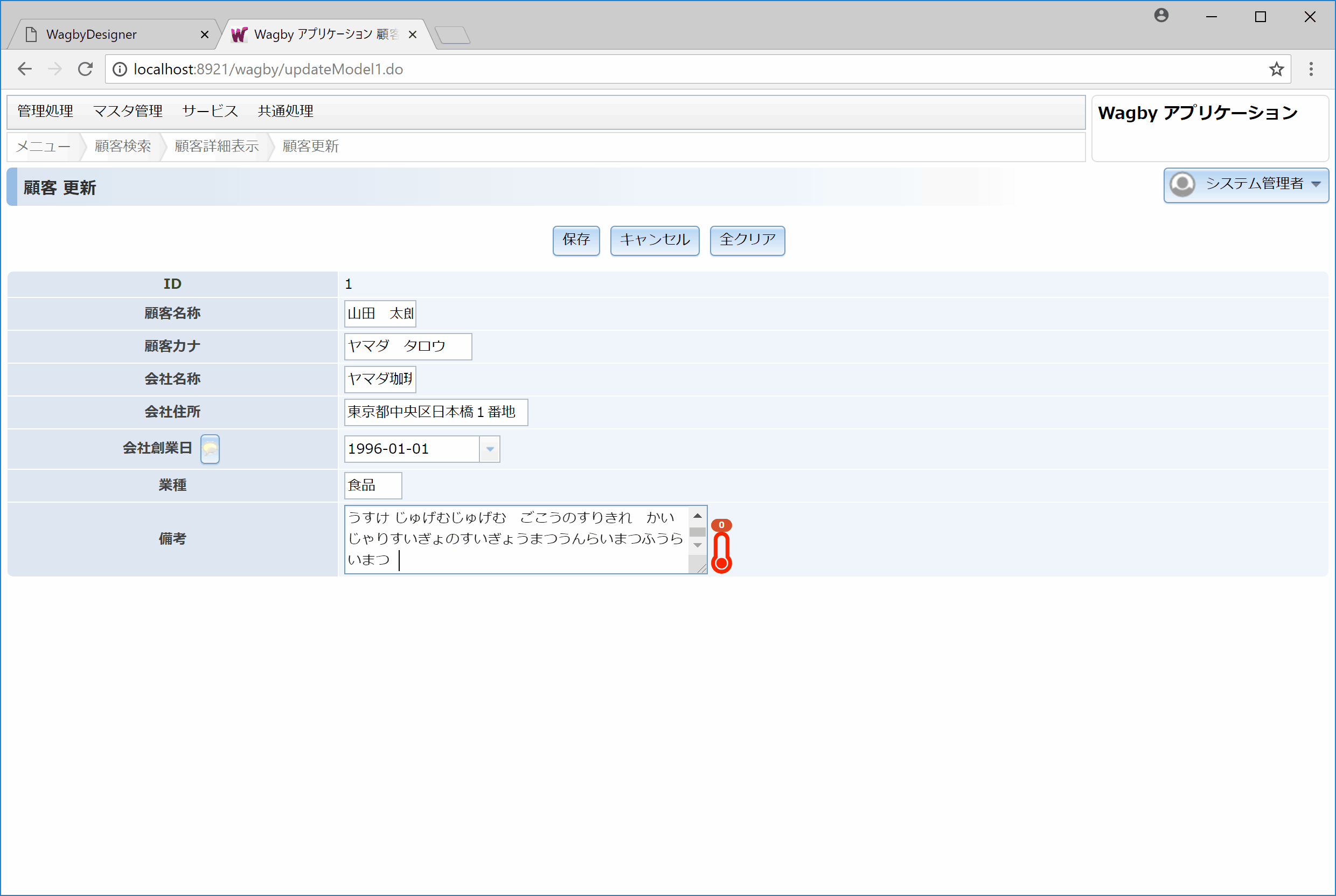
ゲージは残り入力可能文字数によって色が赤に変わります。
残り入力可能文字数がゼロになると、これ以上の文字の入力は行えません。
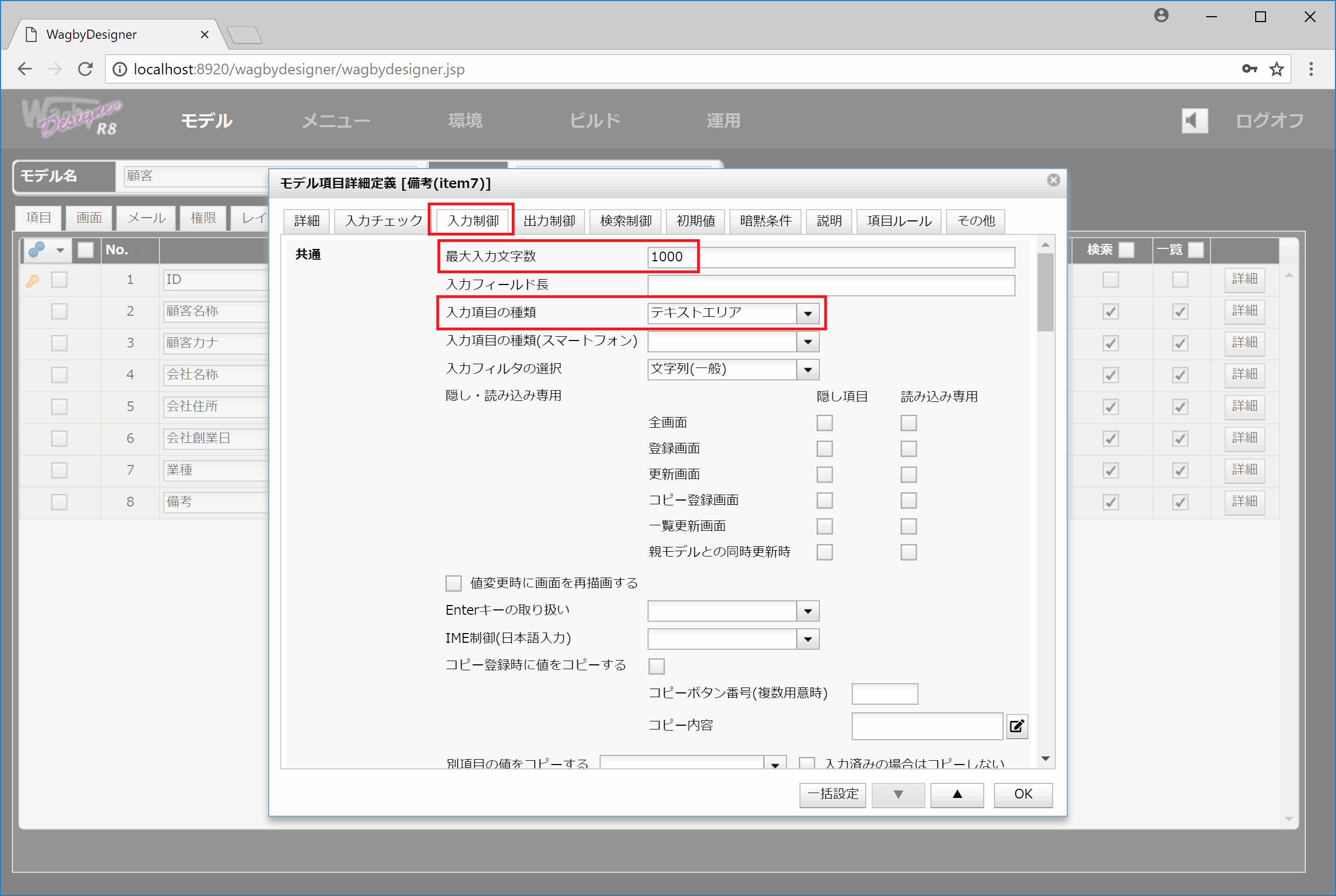
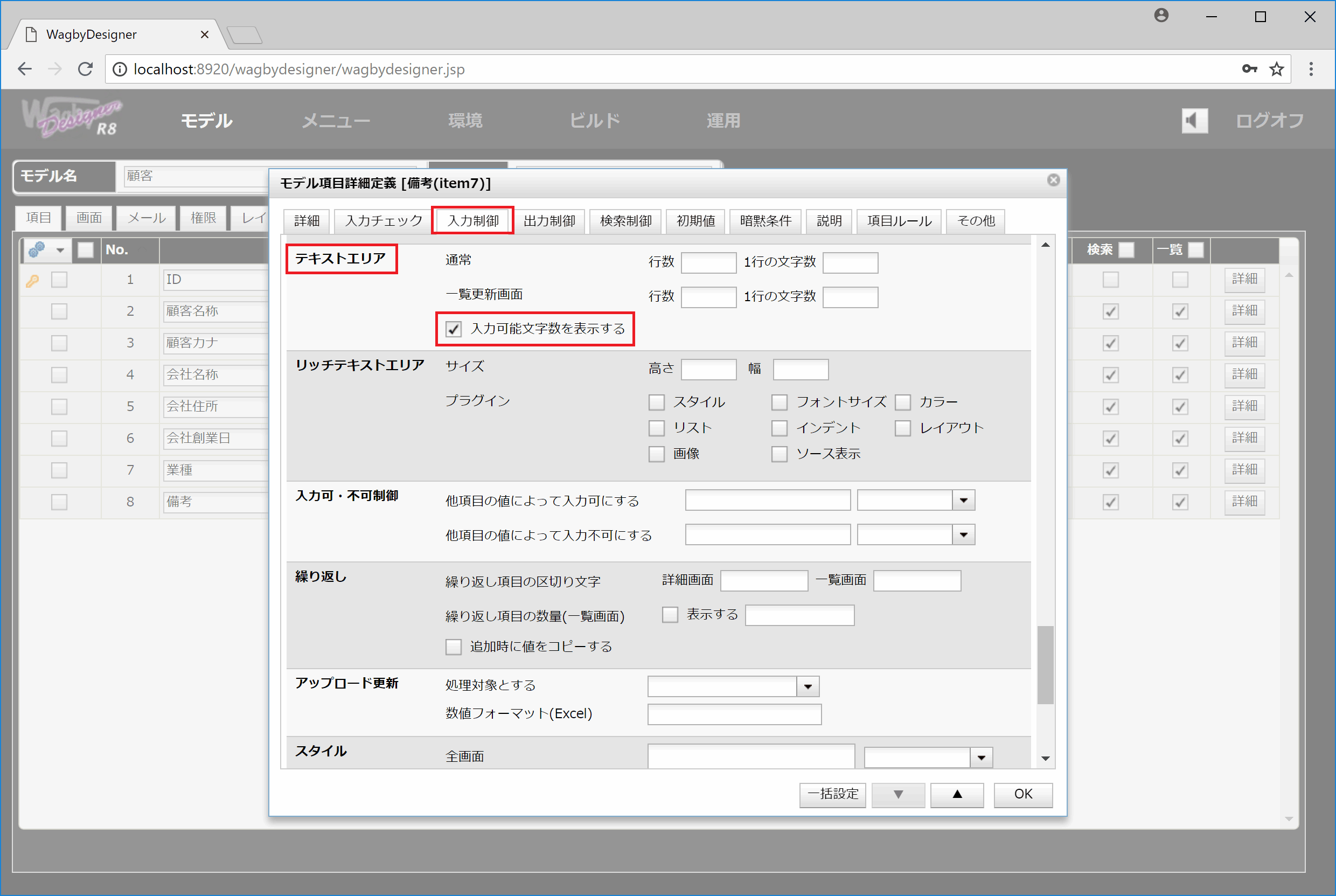
モデル項目詳細定義ダイアログの「入力制御」タブを開きます。「最大入力文字数」を指定します。また、入力項目の種類は「テキストエリア」とします。
テキストエリア > 入力可能文字数を表示する設定を有効にします。
一覧更新画面でのテキストエリア行数は別途、指定できます。
詳細は"画面>一覧更新>テキストエリアの行数・文字数"をお読みください。
利用するWebブラウザによって、テキストエリアの動作が変わります。
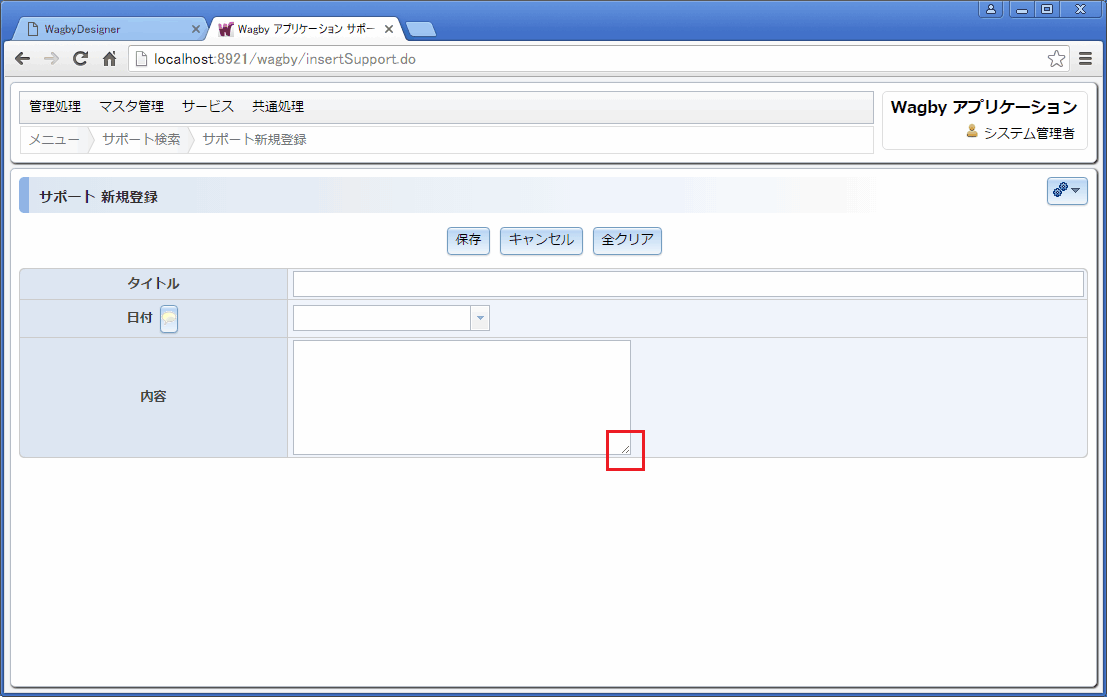
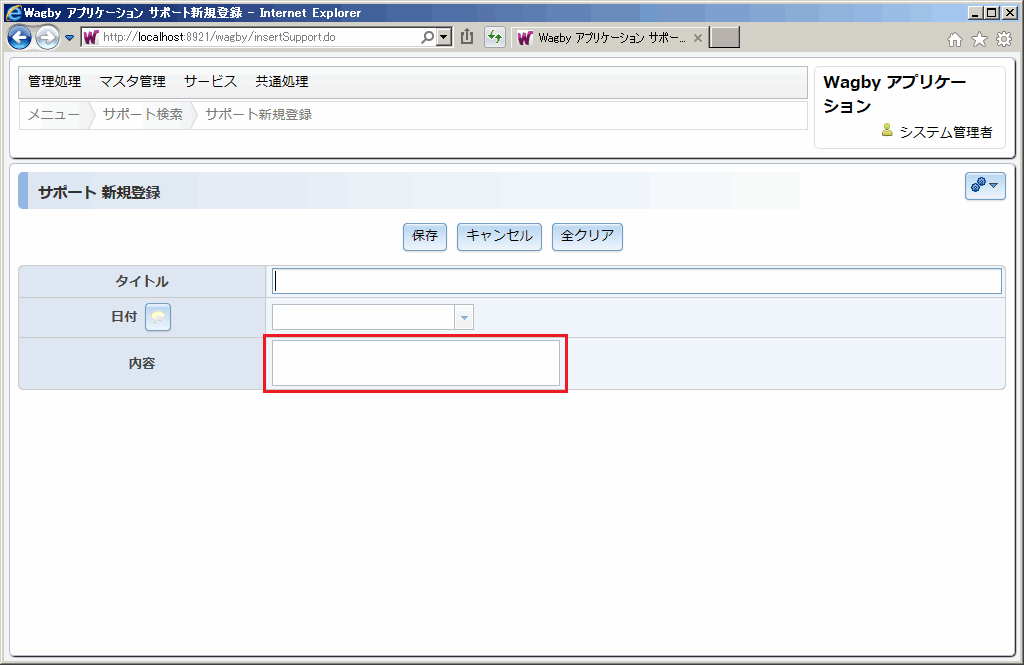
テキストエリアのリサイズ機能は、Webブラウザによっては利用できません。図18は Windows 7 で Google Chrome を使ったとき、図19 は Internet Explorer 11 を使ったときの例です。
リッチではない方のテキストエリアは、改行文字を "LF" (\n) で保持します。
テキストエリア
例

定義方法
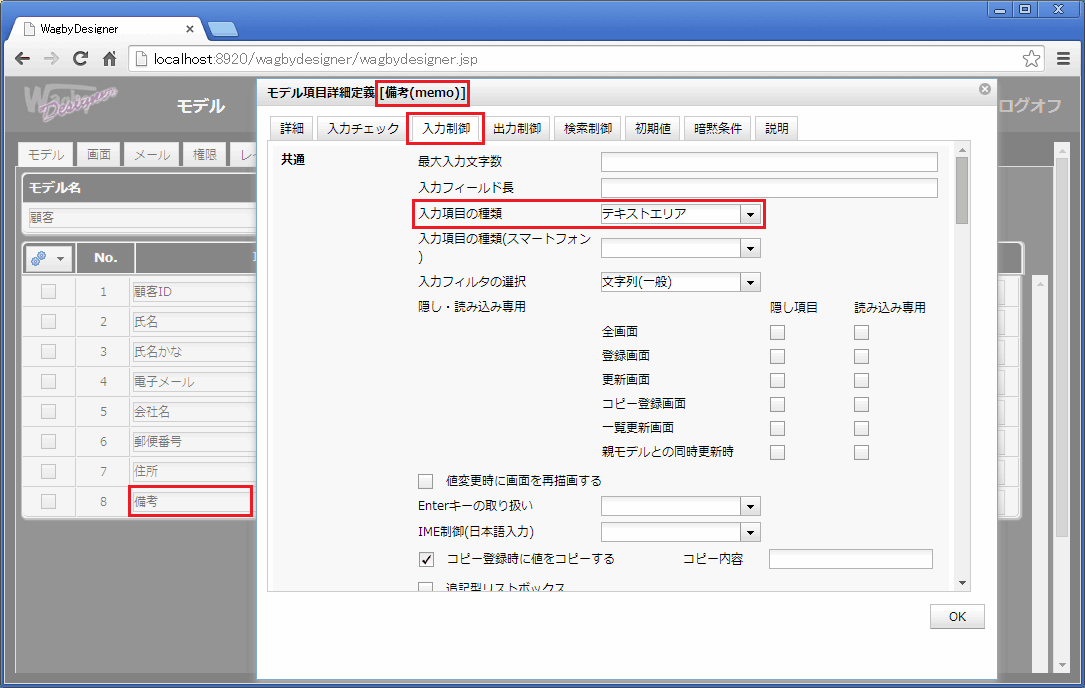
モデル項目詳細定義ダイアログを開きます。「入力制御>入力項目の種類」で "テキストエリア" を指定します。

行数と文字数を指定する
例

定義方法

入力欄の幅を直接、指定する
例えば 70 文字分の入力欄の幅を表示したい場合は、"スタイル > 全画面" に "width:70em", "入力欄のみ" を指定してください。"em" は文字サイズを意味する単位です。
一括設定
カテゴリ リポジトリキー 設定値
入力制御
presentation/displayitem/@style_inputall:全画面
width:70em
入力制御
presentation/displayitem/@style_inputall_2:
入力欄のみ
テキストエリア(リッチ)



ワンポイント
定義方法

高さと幅を指定する

スクロールバー
単位を指定する
画像を埋め込む


HTMLソースを確認する

ワンポイント
プラグインを選択する

一覧更新画面での利用8.5.9
使用上の注意点
テキストエリアをラベルで表示する
画面例


定義方法


重要
入力可能文字数を表示する8.1.0



定義方法


仕様・制約
一覧更新画面の場合
データベースとの関係
ブラウザとの関係
リサイズ


内部で利用する改行コード