プレファレンス
最終更新日: 2022年2月1日
R8 | R9
WagbyDesignerでは、プレファレンスの初期値を設定します。このプレファレンスはユーザ毎にカスタマイズすることができます。
「ユーザ設定変更可能」を「不可」とした場合、ユーザによるプレファレンスの変更は行えなくなります。
ユーザのプリンシパルにかかわらず、共通設定タブとその中の「プレファレンス」アイコンは必ず表示されます。
ビルドしたアプリケーションのデザインを以下より選択することができます。
概要

このメニューは必ず表示されます
CSSテーマ
標準では「flat_navy」が適用されています。
flat_purple

flat_navy(標準)

flat_blue

flat_orange

flat_green

flat_white9.1.0

claro

soria

tundra

nihilo

表示文字の大きさの指定
文字の大きさを「大」「中」「小」の三段階から指定することができます。標準は「中」です。
「小」の場合

「中」の場合

「大」の場合

メニューアイコン
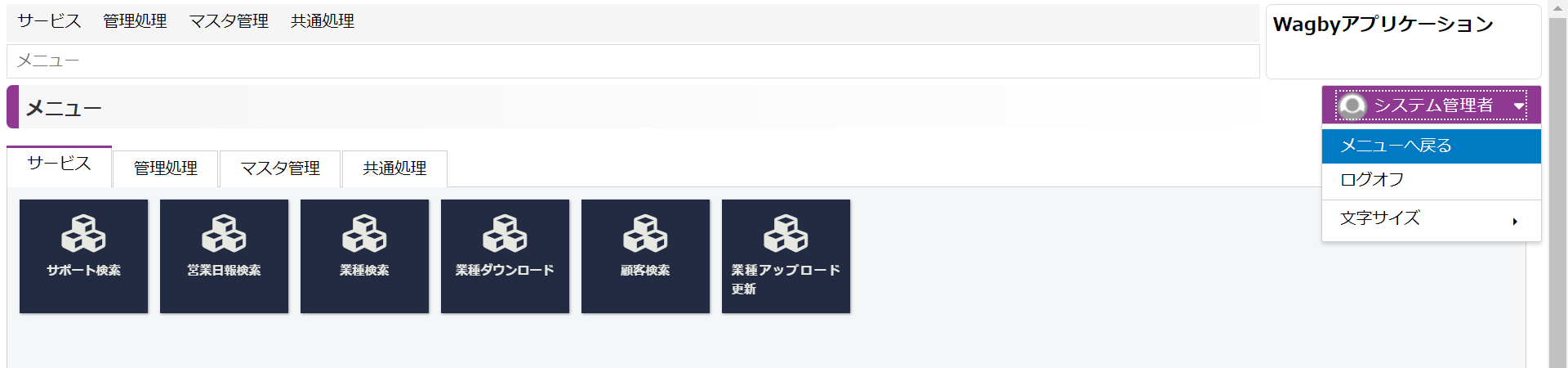
画面右上のログオンユーザー名を押下すると「メニューへ戻る」というリンクが用意されます。

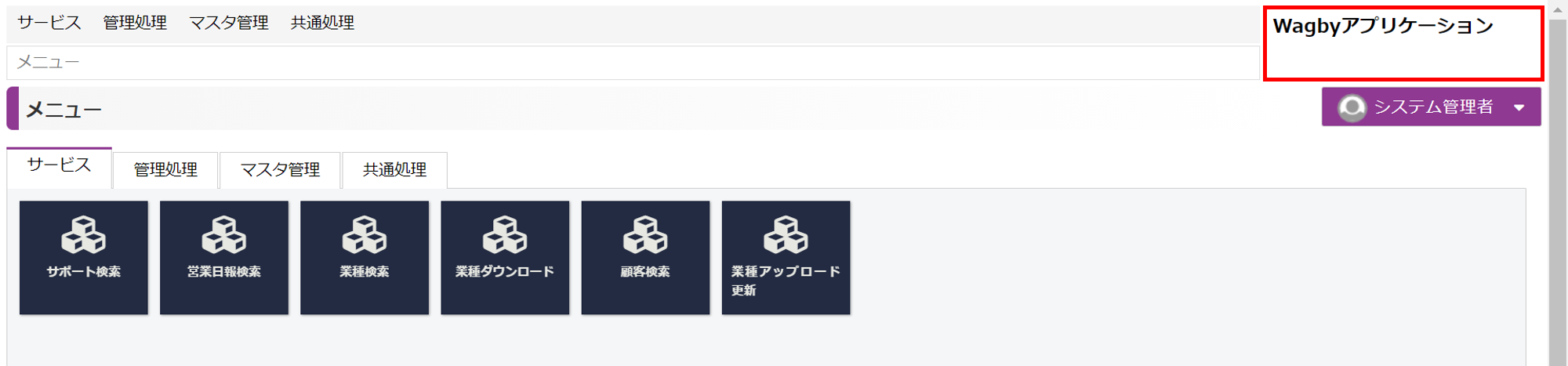
または、アプリケーション名をクリックすることでもメニュー画面に戻ることができます。


ログオフアイコン
「ログオフ」というリンクが用意されます。(図14を参照)
サブメニュー
サブメニューの表示
ビルドしたアプリケーションに用意される「サブメニュー」の表示制御を行います。

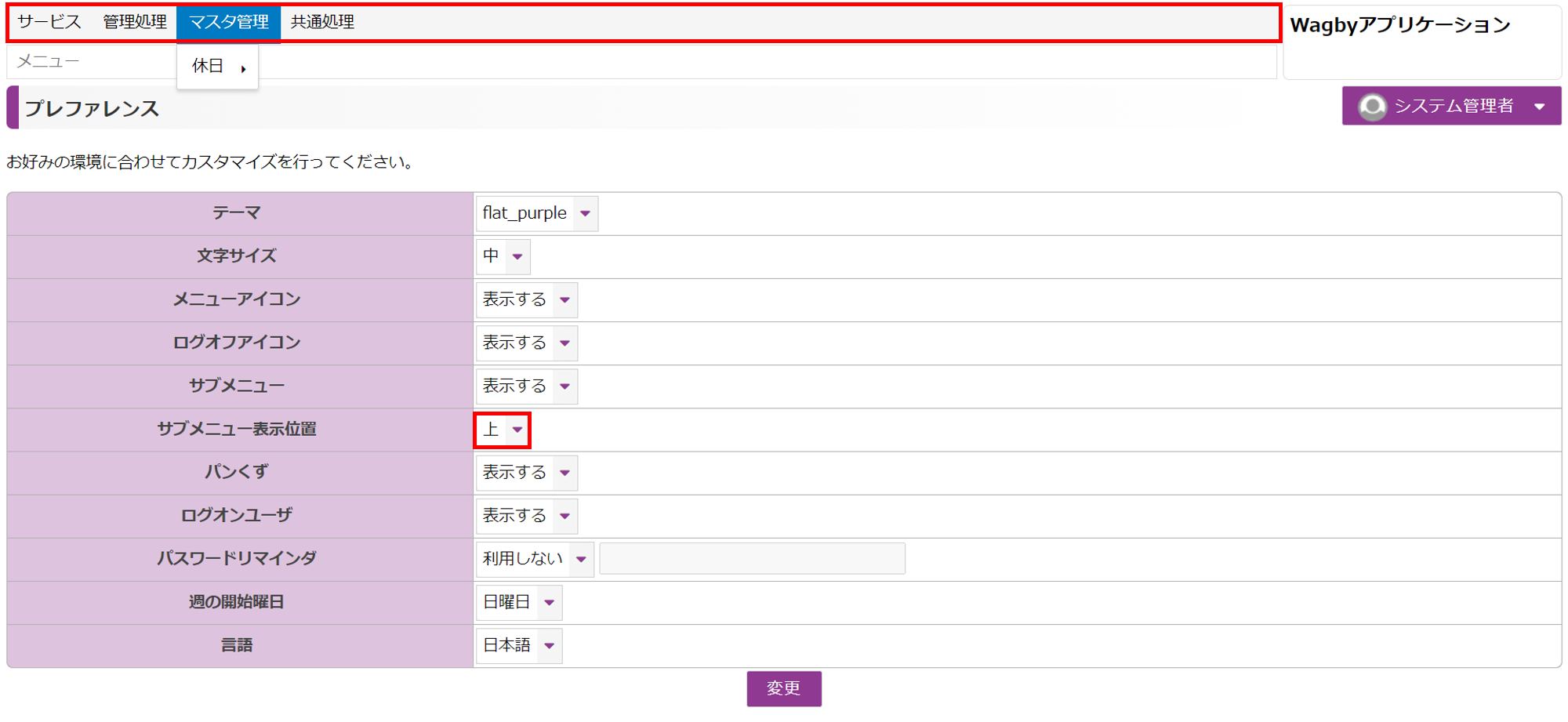
サブメニューの表示位置
ビルドしたアプリケーションに用意される「サブメニュー」の表示位置を指定することができます。
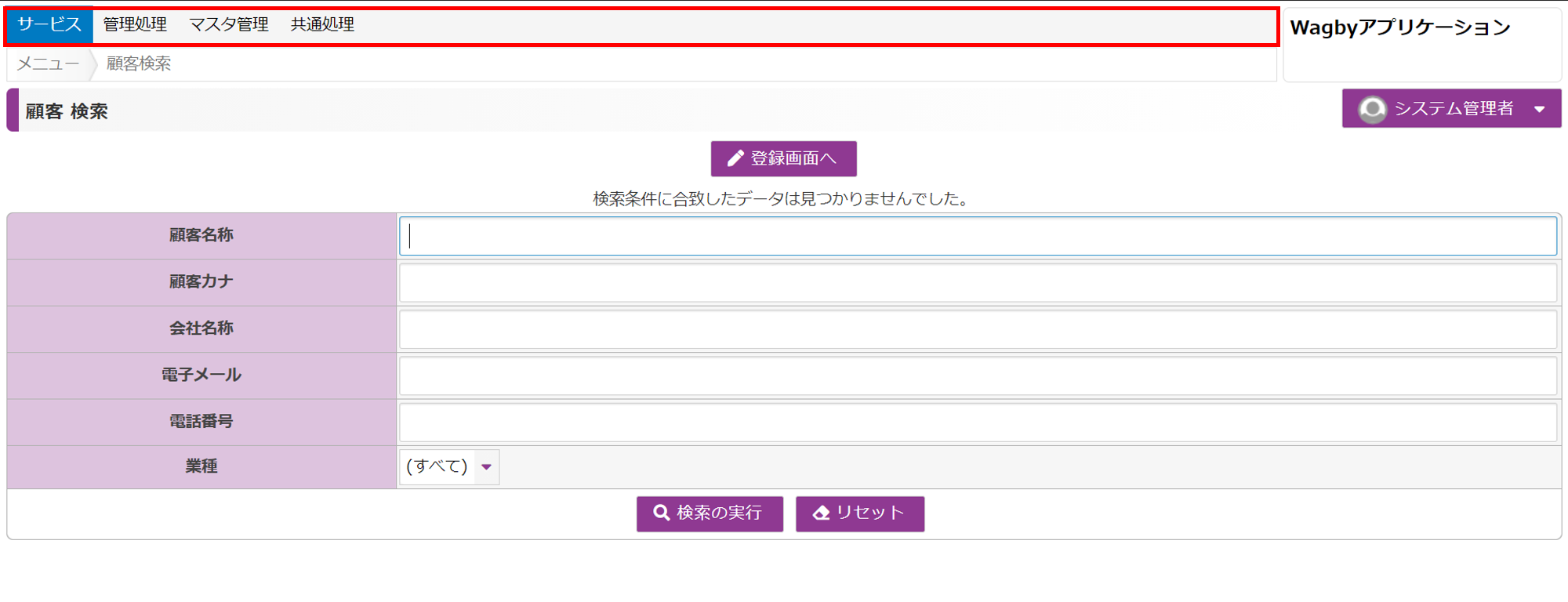
「上」の場合
サブメニューは常に画面上部に表示されます。

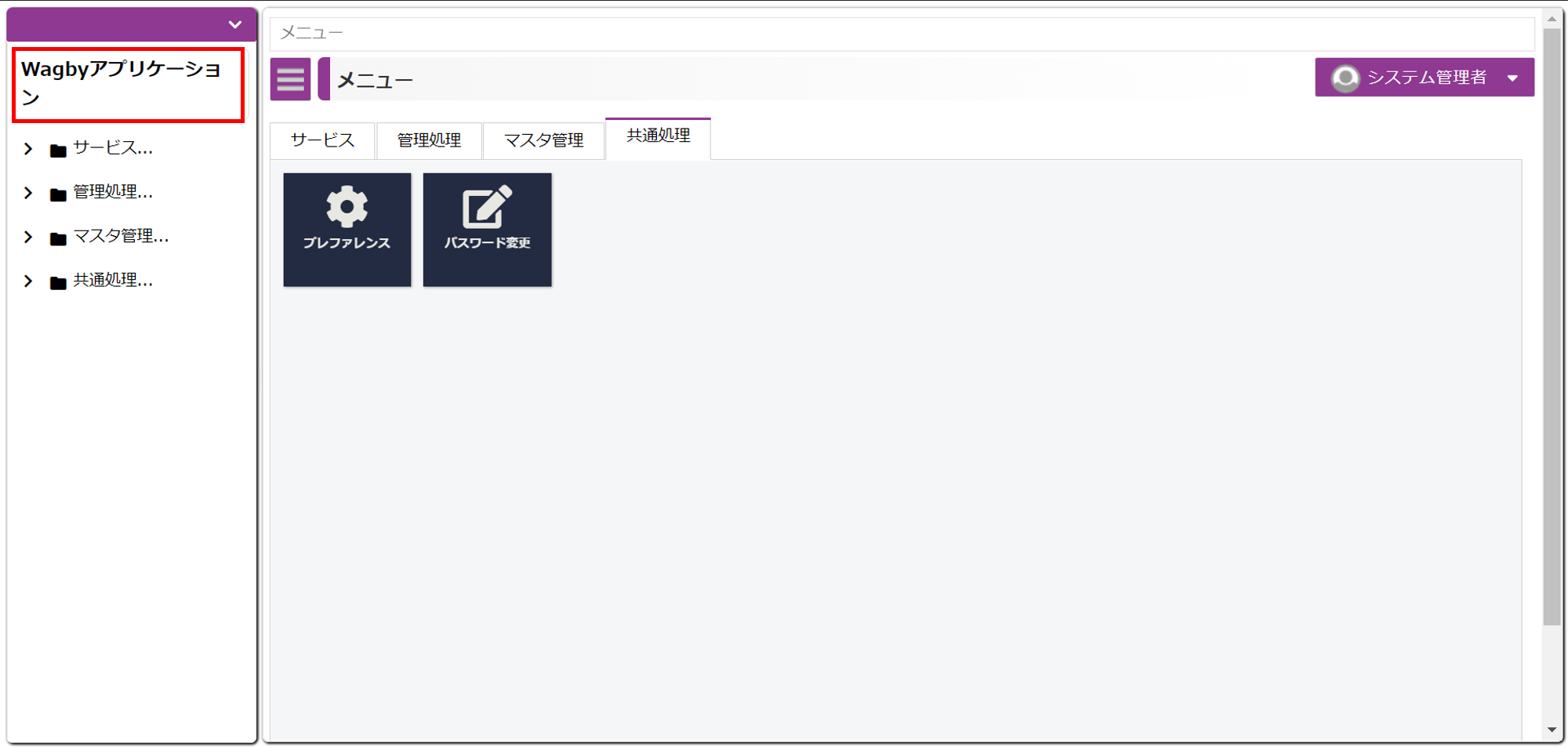
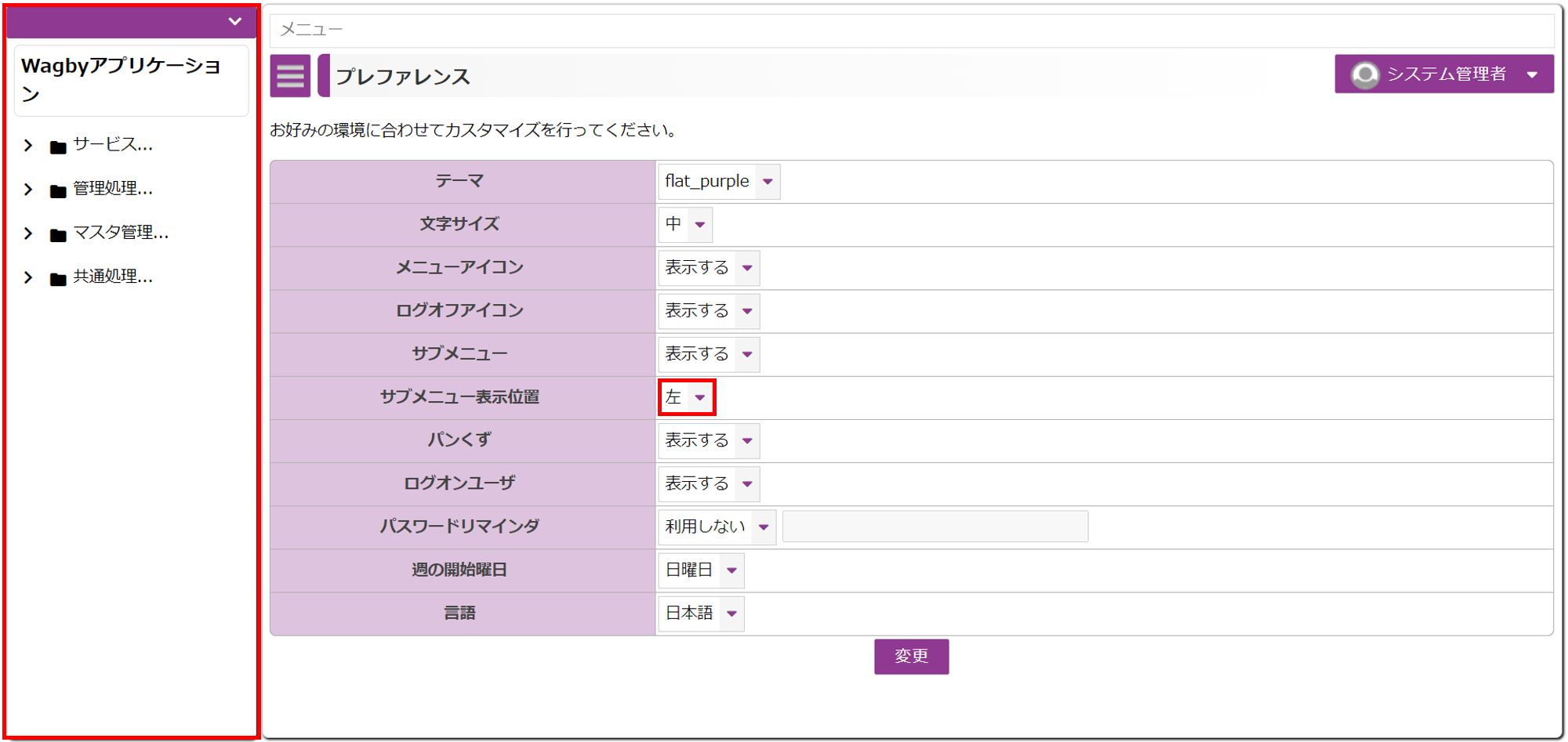
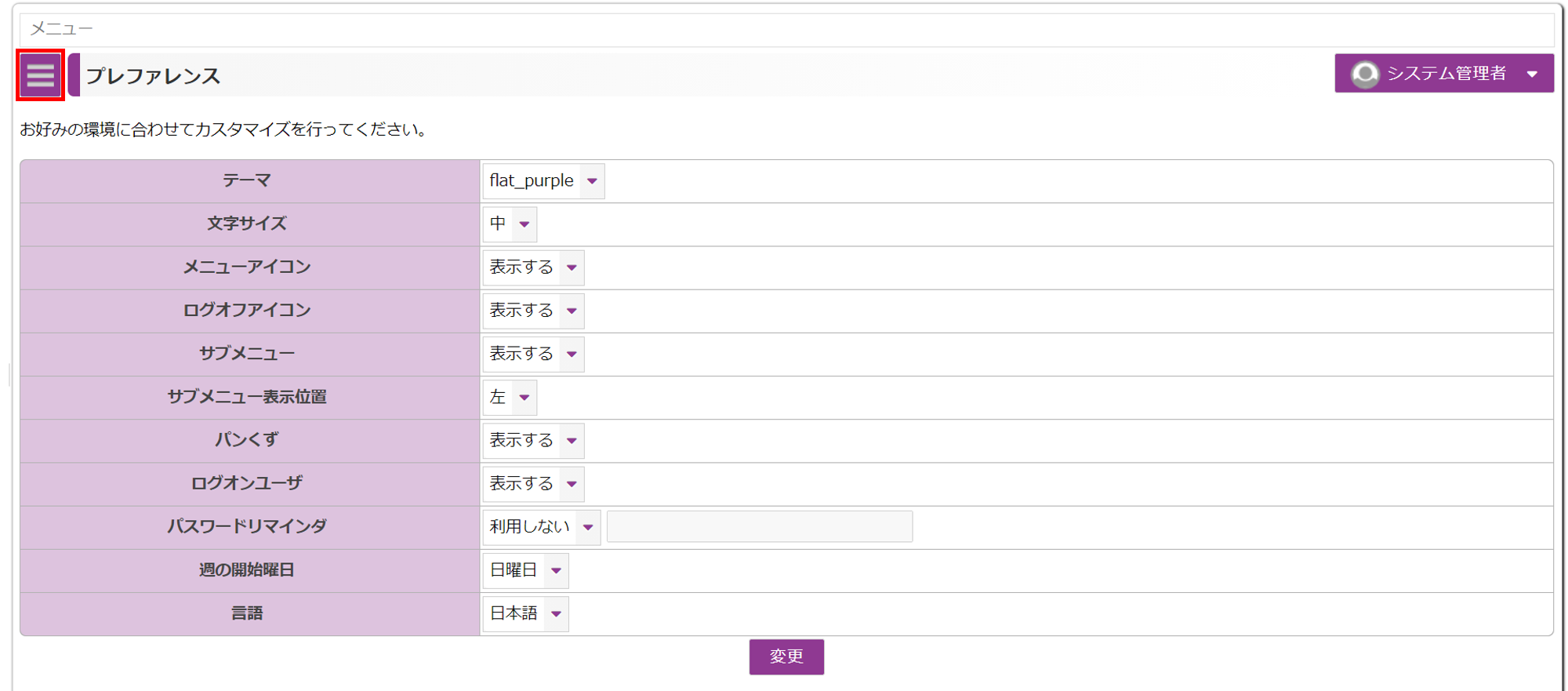
「左」の場合
一度サブメニュー(左)を開くと、その後の画面遷移でサブメニューは表示され続けます。

サブメニューは左上のボタン押下で閉じます。
また、サブメニューの表示幅はマウス操作で変更することができます。

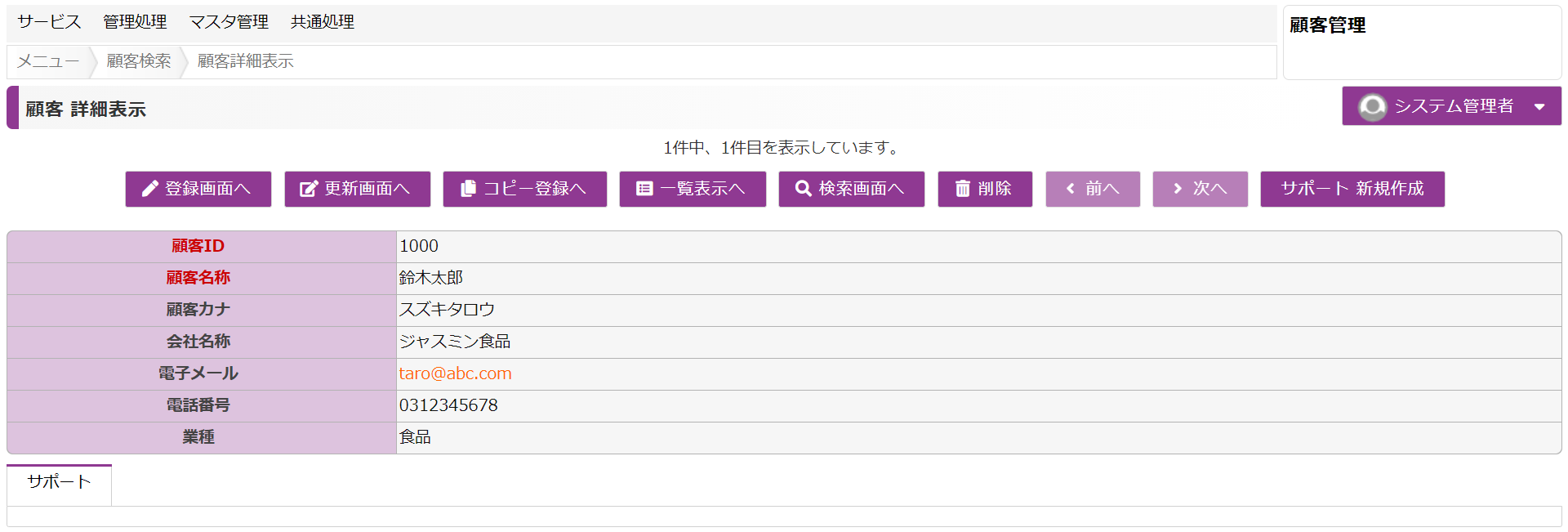
パンくず
「パンくず」は、画面遷移の履歴を表示します。メニューへ遷移すると、これまでのパンくず履歴は消去されます。

ログオンユーザ
ビルドしたアプリケーションに用意される「ログオンユーザ」の表示制御を行います。

パスワードリマインダ
(アカウントの章で説明します。)
カレンダの週の開始曜日
モダンカレンダビューの週の開始曜日を指定することができます。