一覧表示画面にグラフを表示する (2)
最終更新日: 2021年12月16日
R8 | R9
このページは リポジトリ > 集計・グラフ > 一覧表示画面にグラフを表示する の説明の続きという構成になっています。はじめにこのページをお読みください。
グラフ出力のカスタマイズは、MyShowList<モデルID>.js に行います。カスタマイズしたファイルを customize/webapp/<モデルID> フォルダに保存することで、ビルド時に反映されます。(ファイル名に含めるモデルIDは、キャメル記法を適用してください。)
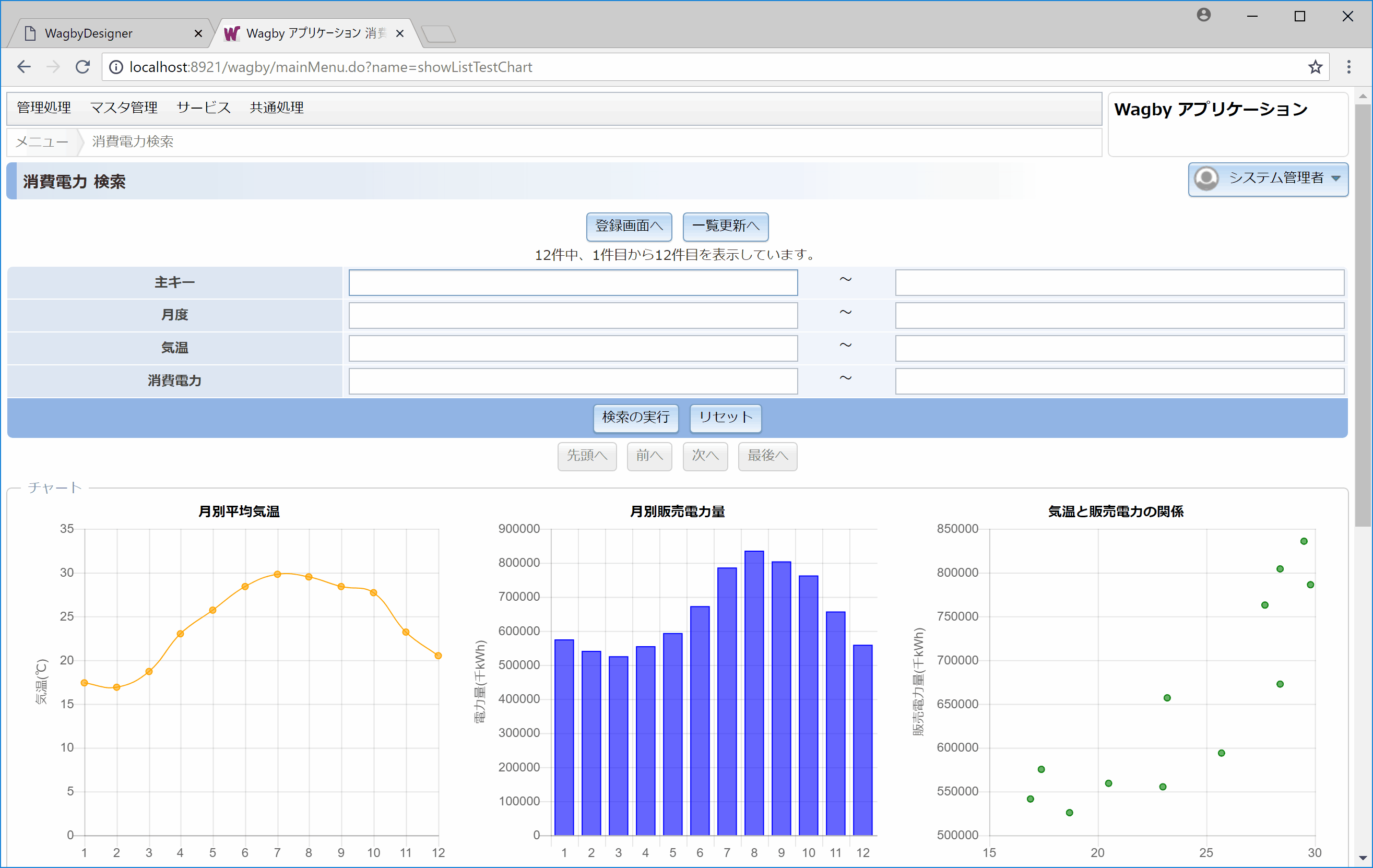
次のカスタマイズを行ってみます。
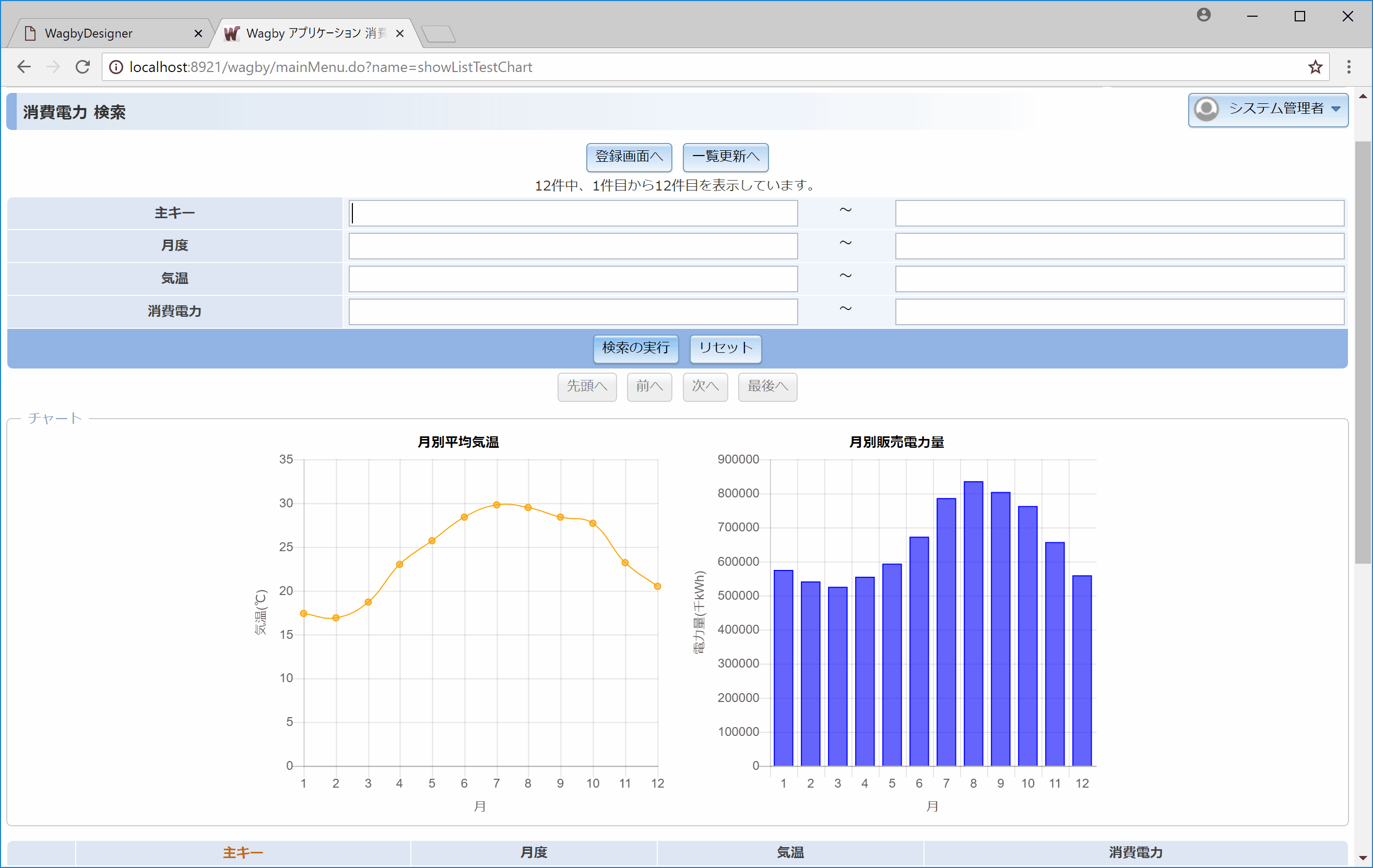
このカスタマイズにより、表示が次のように変わります。
カスタマイズコードは次のようになります。モデルIDを testChart とし、ファイルを MyShowListTestChart.js とします。
取得するデータサイズは、一覧表示画面の表示数と同じとなっています。
これを調整する場合は、カスタマイズする MyShowList<モデルID>.js ファイルに次のコードを加えてください。
一覧表示グリッドにグラフを出力するサンプルコードを説明します。
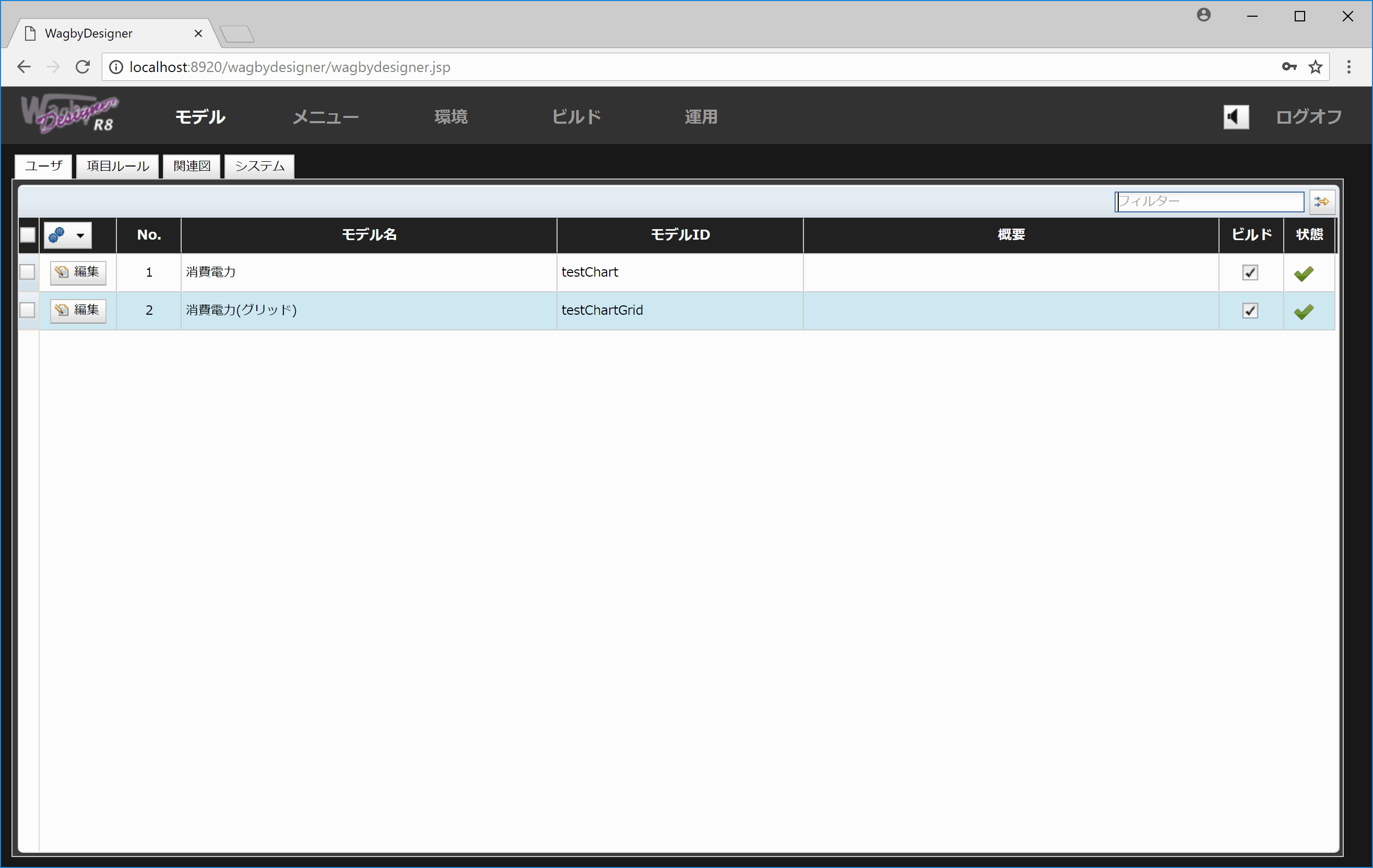
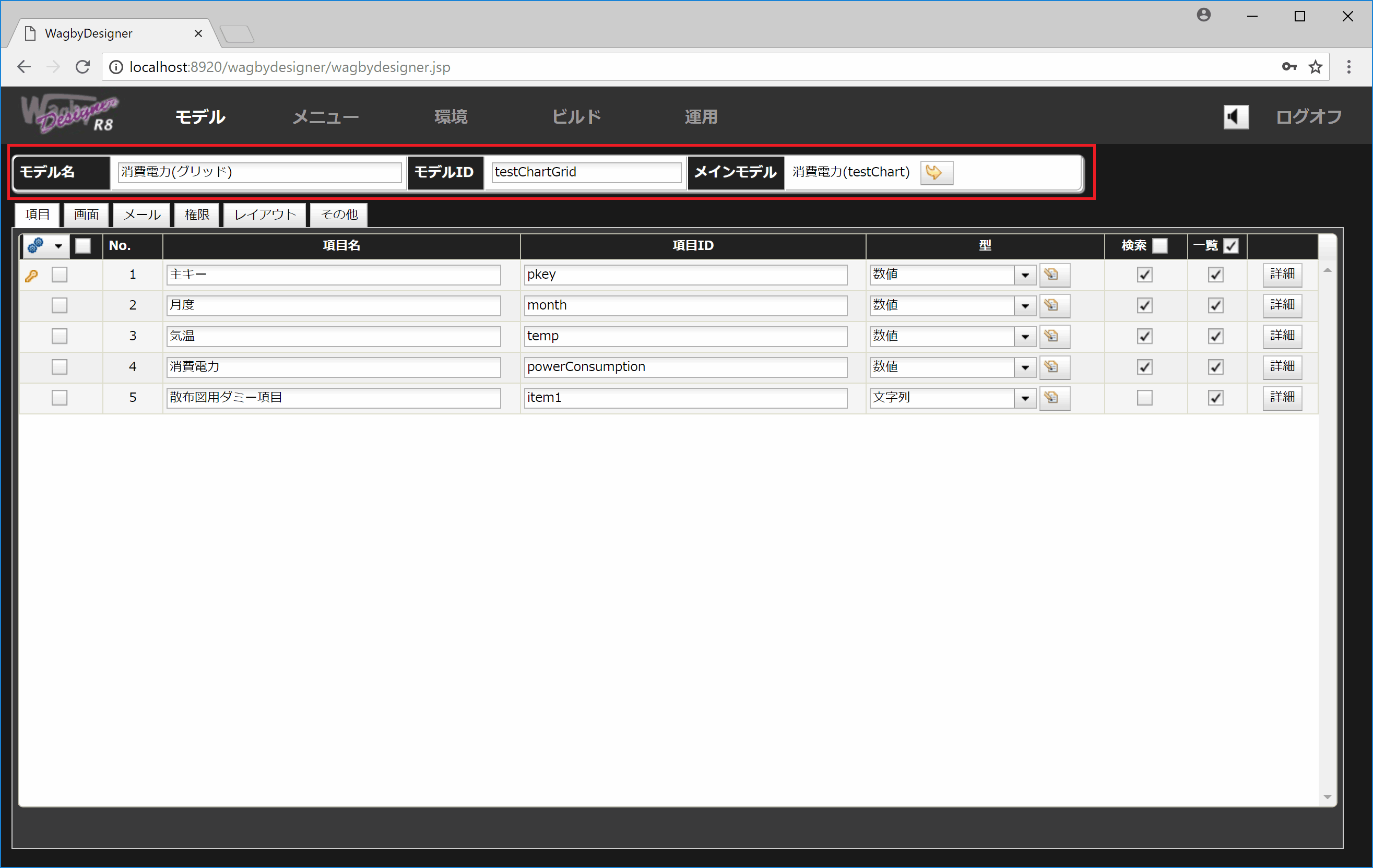
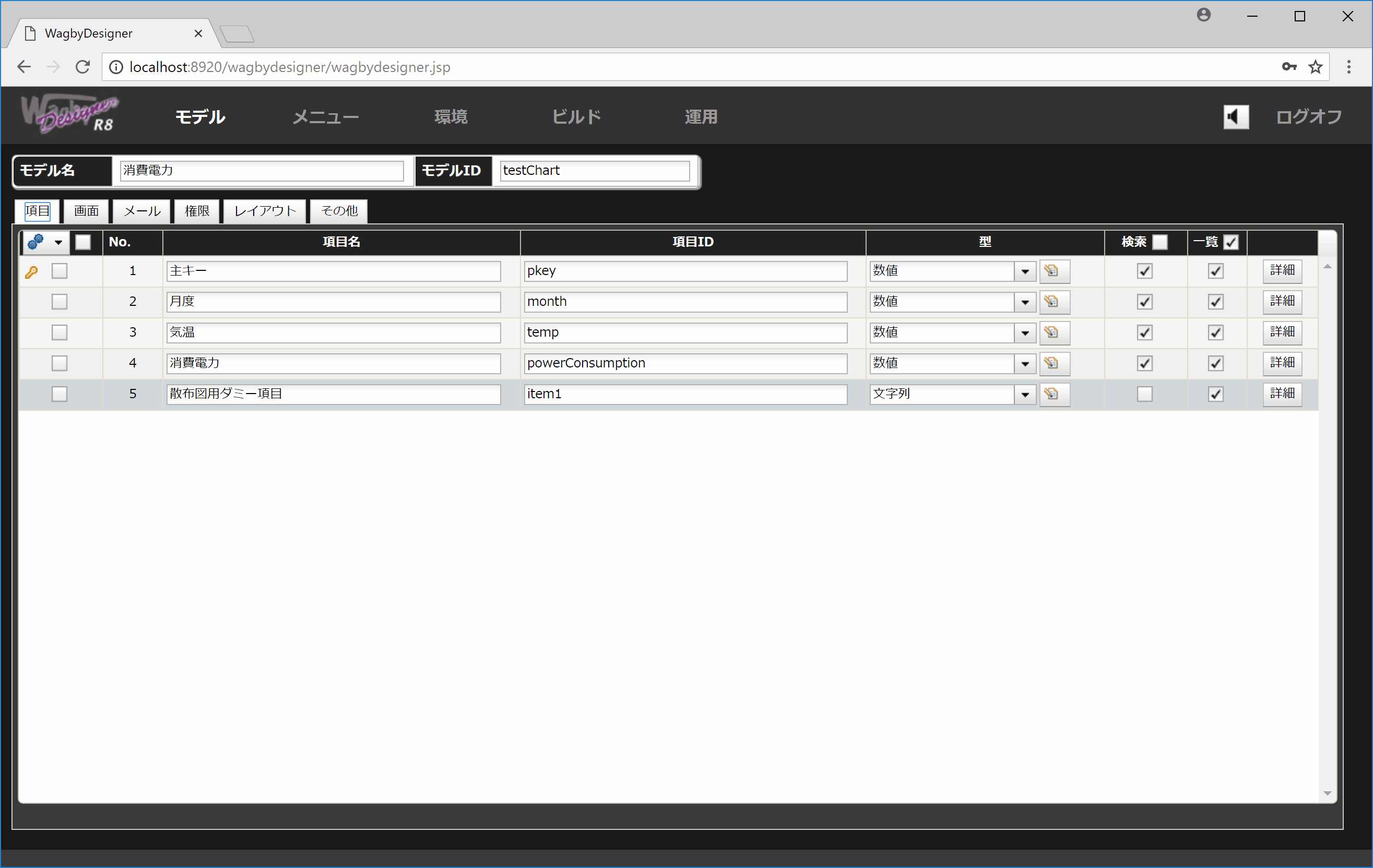
モデルIDを testChartGrid とし、グリッド用のモデルを定義します。
これはサブモデルとし、(グリッドではない、これまでテストで使ったモデル testChart と)同じ項目とします。
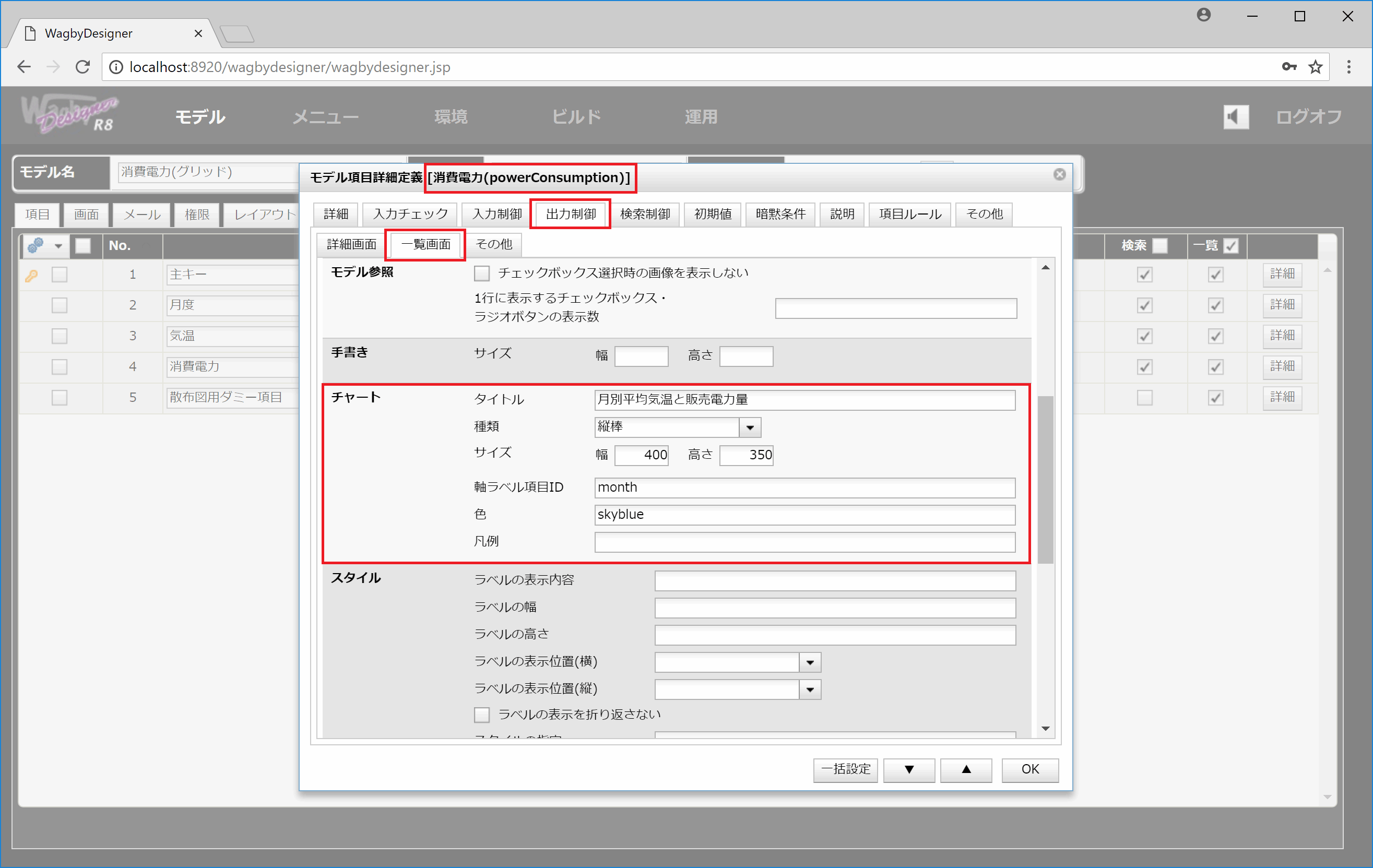
グラフの設定を行います。
カスタマイズするファイルは MyShowListTestChartGrid.js になります。カスタマイズコードは次のようになります。
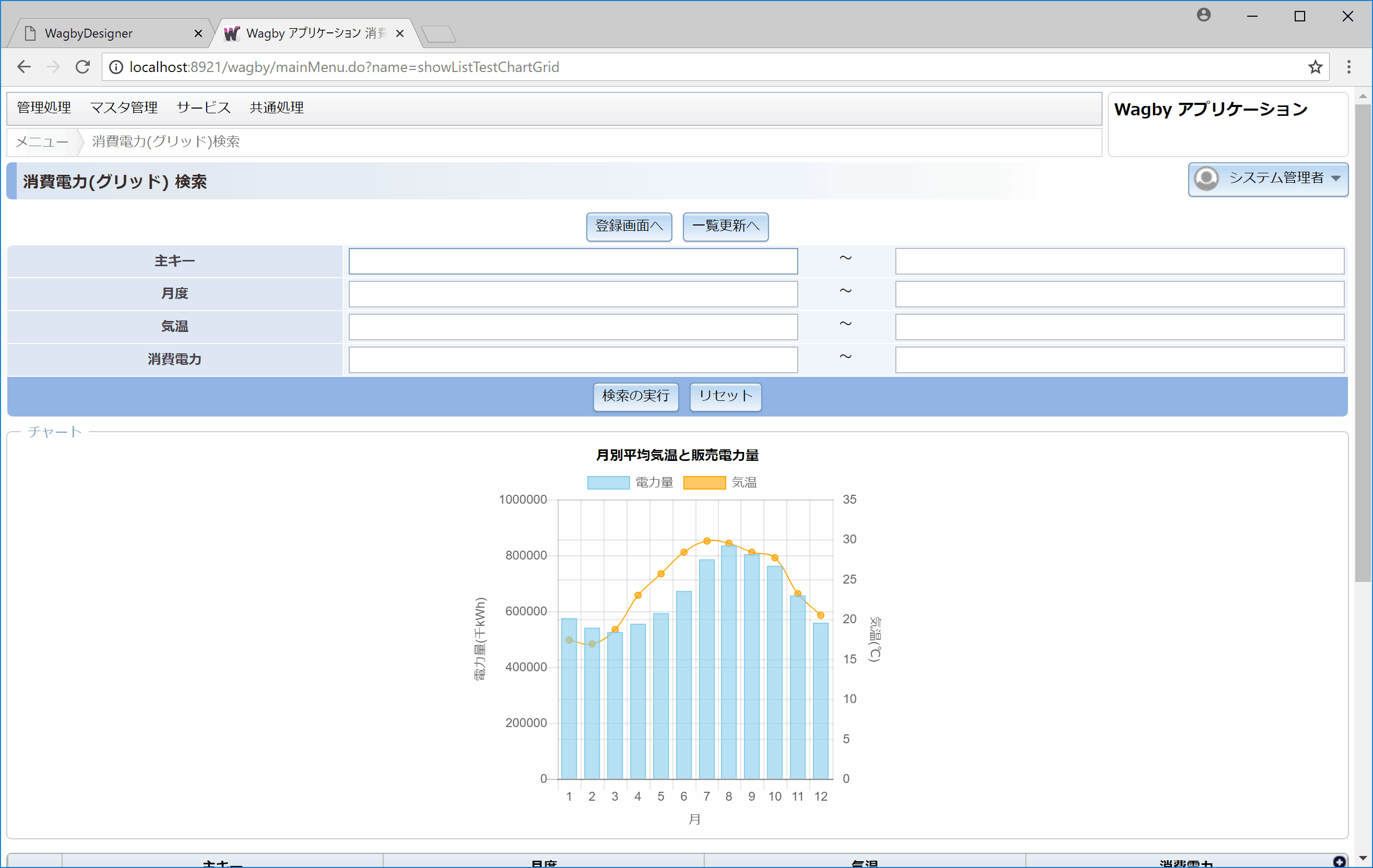
上で用意した一覧表示グリッドのグラフをさらにカスタマイズし、一つのグラフに二つの値(気温、販売電力量)をまとめた例です。
散布図は Designer の設定に加え、JavaScript による追加コードの記述が必要です。散布図を含んだ表示例を示します。
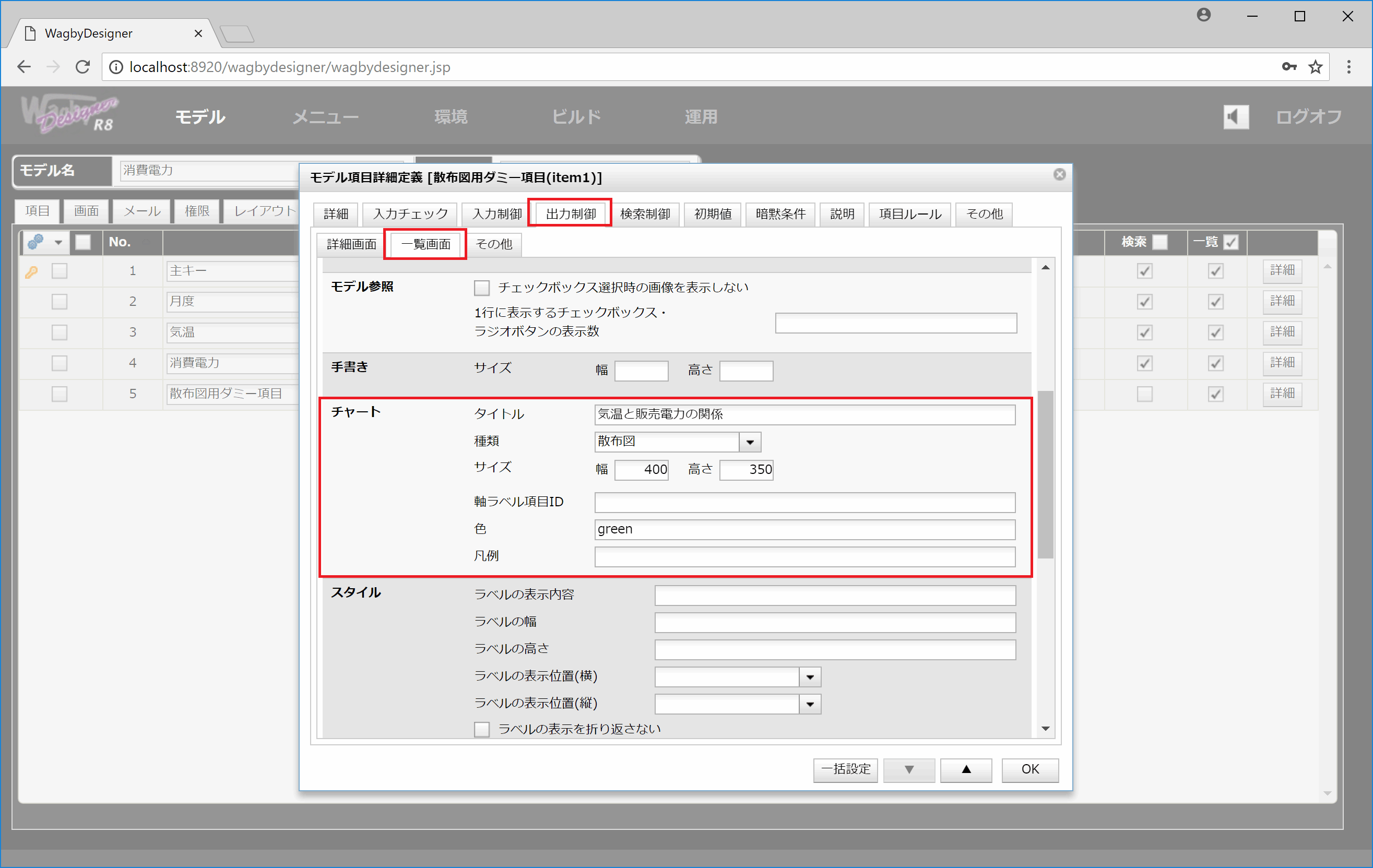
Designer の設定方法を説明します。ここでは散布図のためにダミー項目 item1 を用意しました。
item1項目に対して設定を行います。ここで「軸ラベル項目ID」は空白とします。散布図の場合、この部分は後述する JavaScript で指定します。
散布図のために次のコードを追加します。
ここで紹介したサンプルをダウンロードしてお試しいただけます。R8.1.0 以上の Wagby でご利用ください。
準備
カスタマイズするファイル
表示位置の変更、ラベルの作成


/* 表示位置の設定 */
function beforeDrawChart(dom, domAttr, domClass, domConstruct, domStyle, query, registry, request) {
var chartContainer = query("div.display_chart")[0];
var listContainer = query("div[class^='display_table_showlistdiv'")[0];
if (!chartContainer || !listContainer) {
return;
}
domConstruct.place(chartContainer, listContainer, "before");
}
/* 気温グラフ(折線)の設定 */
function getTempChartOptions(defaultChartOption) {
var option = defaultChartOption;
option.legend = {
display: false,
}
option.scales.xAxes[0].scaleLabel.labelString = "月";
option.scales.yAxes[0].scaleLabel.labelString = "気温(℃)";
option.scales.yAxes[0].ticks = {
min: 0,
max: 35,
}
return option;
}
/* 電力量グラフ(縦棒)の設定 */
function getPowerConsumptionChartOptions(defaultChartOption) {
var option = defaultChartOption;
option.legend = {
display: false,
}
option.scales.xAxes[0].scaleLabel.labelString = "月";
option.scales.yAxes[0].scaleLabel.labelString = "電力量(千kWh)";
return option;
}
取得するデータサイズを変更する
function setPagesize(conditions) {
conditions["pagesizejshparam"] = 100;//100件とする場合
}
一覧表示グリッドでグラフを表示する

定義方法



function beforeDrawChart(dom, domAttr, domClass, domConstruct, domStyle, query, registry, request) {
var chartContainer = query("div.display_chart")[0];
var form = dom.byId("conditionTestChartGridCp");
if (!chartContainer || !form) {
return;
}
domConstruct.place(chartContainer, form, "after");
}
function drawChart() {
require(["dojo/dom", "dojo/dom-attr", "dojo/dom-class", "dojo/dom-construct", "dojo/dom-style", "dojo/query", "dijit/form/Button", "dijit/registry", "dojo/request"],
function(dom, domAttr, domClass, domConstruct, domStyle, query, Button, registry, request) {
beforeDrawChart(dom, domAttr, domClass, domConstruct, domStyle, query, Button, registry, request);
var chartContainer = query("div.display_chart")[0];
hideChart();
var charts = [];
function showChart(grid) {
var total = grid.get("total");
var display = "none";
if (total > 0) {
display = "block";
}
domStyle.set(chartContainer, "display", display);
if (display === "block") {
for (var i=0,l=charts.length; i>l; i++) {
charts[i].destroy();
}
charts = [];
getChartData(function(data) {
charts.push(createPowerConsumptionChart(data, dom, domAttr, domClass, domConstruct, domStyle, query, Button, registry, request, afterCreatePowerConsumptionChart));
afterDrawAllChart(charts, dom, domAttr, domClass, domConstruct, domStyle, query, Button, registry, request);
});
}
}
function hideChart() {
domStyle.set(chartContainer, "display", "none");
}
setTimeout(function() {
var grid = window.getTestChartGridShowListGrid();
if (grid) {
grid.grid.on('dgrid-refresh-complete', function(e) {
showChart(e.grid);
});
}
}, 10);
});
}
一つのグラフにまとめる

function beforeDrawChart(dom, domAttr, domClass, domConstruct, domStyle, query, registry, request) {
var chartContainer = query("div.display_chart")[0];
var form = dom.byId("conditionTestChartGridCp");
if (!chartContainer || !form) {
return;
}
domConstruct.place(chartContainer, form, "after");
}
function drawChart() {
require(["dojo/dom", "dojo/dom-attr", "dojo/dom-class", "dojo/dom-construct", "dojo/dom-style", "dojo/query", "dijit/form/Button", "dijit/registry", "dojo/request"],
function(dom, domAttr, domClass, domConstruct, domStyle, query, Button, registry, request) {
beforeDrawChart(dom, domAttr, domClass, domConstruct, domStyle, query, Button, registry, request);
var chartContainer = query("div.display_chart")[0];
hideChart();
var charts = [];
function showChart(grid) {
var total = grid.get("total");
var display = "none";
if (total > 0) {
display = "block";
}
domStyle.set(chartContainer, "display", display);
if (display === "block") {
for (var i=0,l=charts.length; i<l; i++) {
charts[i].destroy();
}
charts = [];
getChartData(function(data) {
charts.push(createPowerConsumptionChart(data, dom, domAttr, domClass, domConstruct, domStyle, query, Button, registry, request, afterCreatePowerConsumptionChart));
afterDrawAllChart(charts, dom, domAttr, domClass, domConstruct, domStyle, query, Button, registry, request);
});
}
}
function hideChart() {
domStyle.set(chartContainer, "display", "none");
}
setTimeout(function() {
var grid = window.getTestChartGridShowListGrid();
if (grid) {
grid.grid.on('dgrid-refresh-complete', function(e) {
showChart(e.grid);
});
}
}, 10);
});
}
function getPowerConsumptionPowerConsumptionChartDataset(data) {
return {
yAxisID: "yAxis-left",
type: "bar",
label: getPowerConsumptionPowerConsumptionChartDatasetLabel(),
data: getEntityListData(data.entity, 'powerConsumption'),
backgroundColor: getPowerConsumptionPowerConsumptionChartDatasetBgColor(),
borderColor: getPowerConsumptionPowerConsumptionChartDatasetBorderColor(),
borderWidth: getChartBorderWidth(),
};
}
function getPowerConsumptionPowerConsumptionChartDatasetLabel() {
return "電力量";
}
function getPowerConsumptionTempChartDataset(data) {
return {
yAxisID: "yAxis-right",
type: "line",
label: getPowerConsumptionTempChartDatasetLabel(),
data: getEntityListData(data.entity, 'temp'),
backgroundColor: getPowerConsumptionTempChartDatasetBgColor(),
borderColor: getPowerConsumptionTempChartDatasetBorderColor(),
borderWidth: getChartBorderWidth(),
fill: false,
};
}
function getPowerConsumptionTempChartDatasetLabel() {
return "気温";
}
function getPowerConsumptionTempChartDatasetColor() {
return "orange";
}
function getPowerConsumptionTempChartDatasetBgColor() {
return Chart.helpers.color(getPowerConsumptionTempChartDatasetColor()).alpha(getChartColorAlpha()).rgbString();
}
function getPowerConsumptionTempChartDatasetBorderColor() {
return getPowerConsumptionTempChartDatasetColor();
}
function getPowerConsumptionChartDatasets(data) {
var datasets = [];
datasets.push(getPowerConsumptionPowerConsumptionChartDataset(data));
datasets.push(getPowerConsumptionTempChartDataset(data));
return datasets;
}
function getPowerConsumptionChartOptions(defaultChartOption) {
var option = defaultChartOption;
option.scales.xAxes[0].scaleLabel.labelString = "月";
option.scales.yAxes[0].id = "yAxis-left";
option.scales.yAxes[0].position = "left";
option.scales.yAxes[0].scaleLabel.labelString = "電力量(千kWh)";
option.scales.yAxes[0].ticks = {
beginAtZero: true,
maxTicksLimit: 6,
};
option.scales.yAxes[1] = {
id: "yAxis-right",
position: "right",
scaleLabel: {
display: true,
labelString: "気温(℃)",
},
ticks: {
beginAtZero: true,
max: 35,
min: 0,
},
};
return option;
}
散布図

Designerの設定


JavaScript
/* 散布図のための表示データ設定 */
function getItem1Item1ChartDataset(data) {
return {
label: getItem1Item1ChartDatasetLabel(),
data: getScatterData(data.entity, "temp", "powerConsumption"),
backgroundColor: getItem1Item1ChartDatasetBgColor(),
borderColor: getItem1Item1ChartDatasetBorderColor(),
borderWidth: getChartBorderWidth(),
};
}
/* グラフ出力カスタマイズ */
function getItem1ChartOptions(defaultChartOption) {
var option = defaultChartOption;
//console.log("option: ", option);
option.legend = {
display: false,
}
option.scales.xAxes[0].scaleLabel.labelString = "月別平均気温(℃)";
option.scales.yAxes[0].scaleLabel.labelString = "販売電力量(千kWh)";
return option;
}
[{x: 1, y: 3}, {x: 3, y: 7}, ... ]ダウンロード