ヘルパ
「ヘルパ」で設定できるスクリプトは次の通りです。
| タイミング |
説明 |
生成されるファイル |
| アップロード更新(開始時) |
アップロード更新処理の開始時に一回だけ呼び出されます。 |
UploadUpdate<モデルID>_processStart.js |
| アップロード更新(終了時) |
アップロード更新処理の終了時に一回だけ呼び出されます。 |
UploadUpdate<モデルID>_processEnd.js |
| アップロード更新(1件読み込み前)8.3.1 |
アップロード更新でデータを1件読み込む前に呼び出されます。対象データの数だけ呼び出されることになります。新規登録、更新いずれも対象です。対象はCSVファイルのみで、Excelファイルをアップロードした場合は呼び出されません。[利用例...] |
UploadUpdate<モデルID>_readRowDataInFileProcessor.js |
| アップロード更新(1件読み込み後)8.1.2 |
アップロード更新でデータを1件読み込んだ直後に呼び出されます。対象データの数だけ呼び出されることになります。ファイルから読み込んだ値を書き換える場合は、このスクリプトを使ってください。"データを読み込む" タイミングであるため、新規登録は対象外です。また削除時も呼び出されるようにする場合は「削除時のスクリプトを記述できるようにする」の設定を行ってください。 |
UploadUpdate<モデルID>_AfterRead.js |
| アップロード更新(ヘッダ読み込み時)8.3.0 |
アップロード更新でヘッダ部を読み込む直前に一回だけ呼び出されます。ヘッダ部を自作する場合に利用することができます。 |
UploadUpdate<モデルID>_readHeader.js |
| 詳細画面表示(アップロード更新) |
アップロード更新でデータを1件処理するときに呼び出されます。対象データの数だけ呼び出されることになります。"データを読み込む" タイミングであるため、新規登録は対象外です。さらに1回の処理で複数回呼び出されることがあるため、このスクリプトで値を変更するような処理を記述しないようにしてください。想定している使い方はイレギュラーデータを発見したときにエラーメッセージをセットすることです。(エラーがセットされた場合、そのデータは処理されません。) |
<モデルID>Helper_beforeShowInUploadUpdate.js |
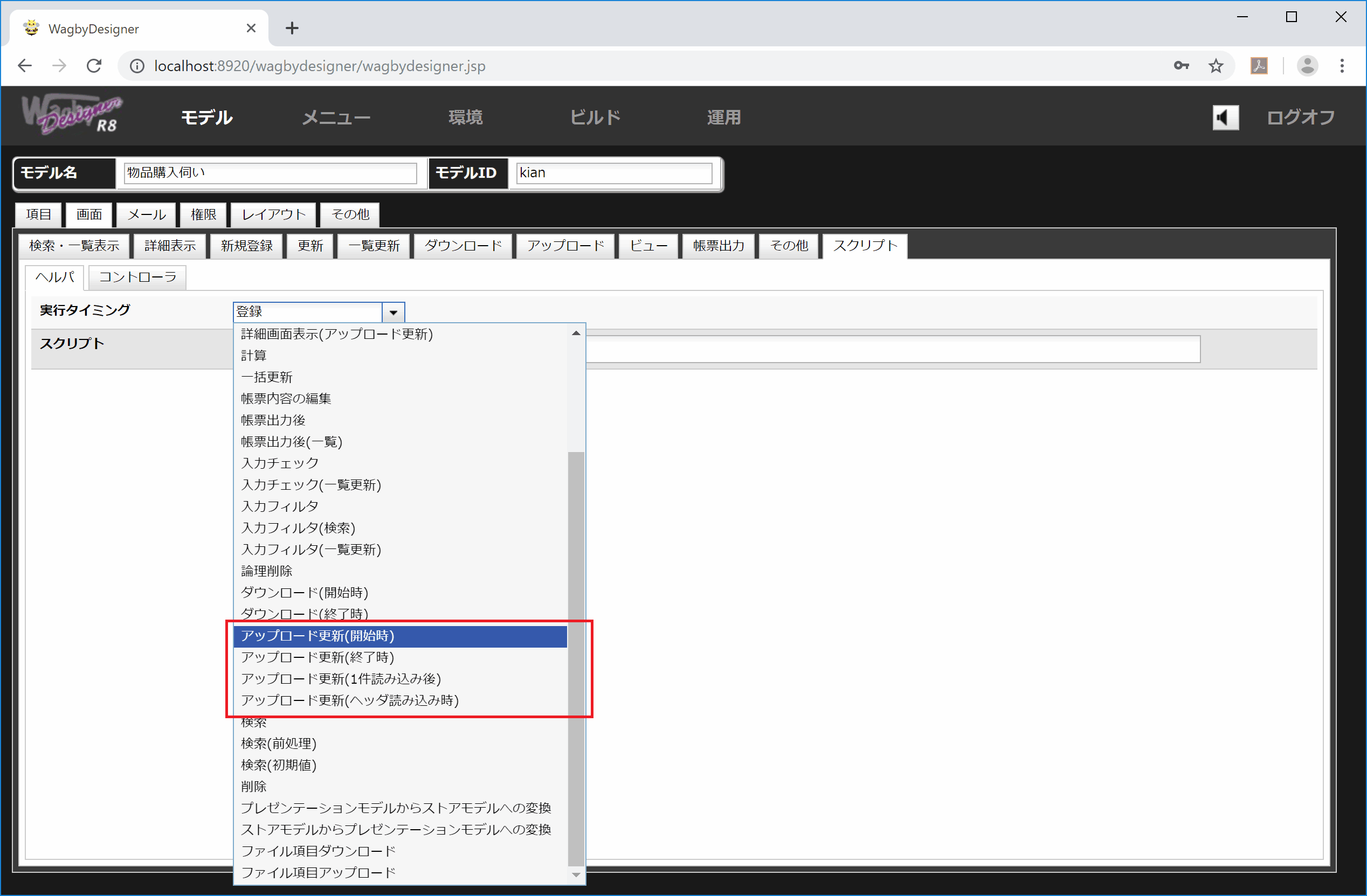
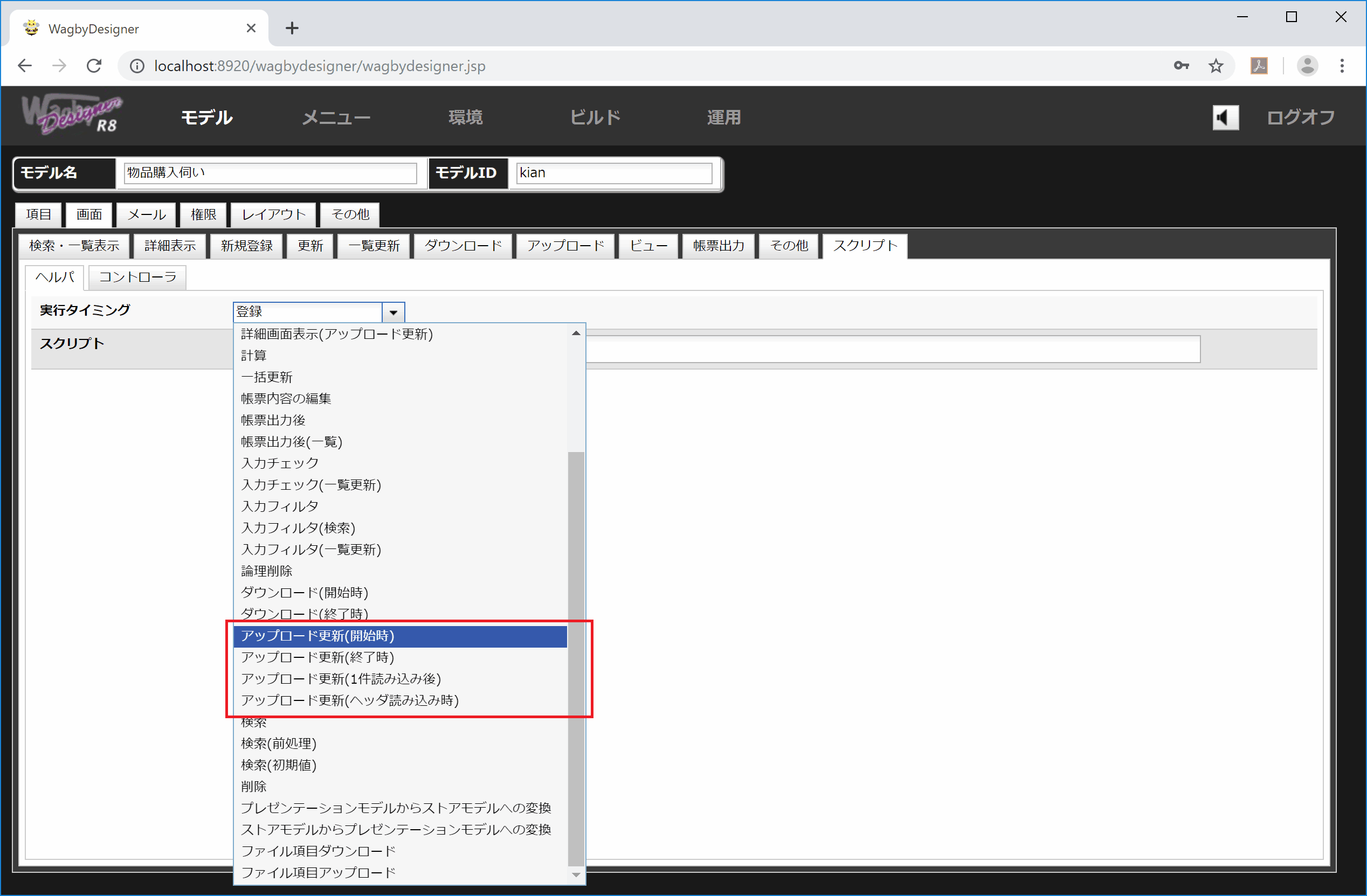
 図1 ヘルパのスクリプト
図1 ヘルパのスクリプト
アップロード更新(開始時)の詳細
アップロードされたときのファイル名は次のコードで取得できます。
p.request.getAttribute("__jfc_uploadupdate_filename")
ディスク上に保存されているファイル名は次のコードで取得できます。
p.request.getAttribute("__jfc_uploadupdate_filepath")
アップロード更新(1件読み込み後)の例
このスクリプトは更新と削除のいずれでも呼び出されるため、どちらかの処理に限定したい場合は UPLOADACTION の値で判断させるようにしてください。
if (UPLOADACTION === "update") {
// 値を変更する処理
}
アップロード更新(ヘッダ読み込み時)の例8.3.0
このスクリプトはヘッダ部を自作したい場合に利用することができます。
具体的には、ヘッダ行のないCSVファイルをアップロードする場合に、スクリプト内で代わりとなるヘッダ行を指定することで実現できます。
例を示します。
var StrArray = Java.type("java.lang.String[]");
var headers = new StrArray(6);
headers[0] = "主キー"
headers[1] = "内容"
headers[2] = "ファイル1"
headers[3] = "URL"
headers[4] = "コンテナ[1]/ID"
headers[5] = "コンテナ[1]/ファイル3コンテナ"
p.request.setAttribute("DbUploadUpdateRunnableMonitor_header", headers);
- p.requestにセットするキー
DbUploadUpdateRunnableMonitor_headerは予約された特別な名前です。ここに文字列の配列が格納されていた場合、この内容をCSVファイルのヘッダとみなします。
- スクリプトが return で何らかの文字列を返した場合はエラー扱いとなり、以降のアップロード更新処理は行われません。
- このスクリプトがない場合は、標準の動作としてアップロードされたファイルの先頭行をヘッダとみなします。
詳細画面表示(アップロード更新)の例
model1 モデルの item1 項目の値が空でない場合、その行(データ)の処理を失敗させる例を示します。
var s = model1.item1;
if (s !== null) {
var error = new Jfcerror();
error.content = "値がセット済みです。";
p.errors.addJfcerror(error);
}
エラー処理8.3.3
スクリプトでエラーが発生した時、そのデータの更新および削除処理は失敗します。
ここで "エラー発生" は次のいずれかの方法で実装することができます。
- スクリプト中で BusinessLogicException 例外を発生させる。推奨するコーディング方法。
- スクリプトで return 文字列; とする。文字列は何でもよい。nullでない文字列であればエラー発生とみなす。
- p.errors に一つ以上のエラーメッセージが格納されている。この場合もエラー発生とみなす。
requestオブジェクトの寿命
requestオブジェクトはデータ1件ごとに生成されます。具体的には次の通りです。
- request オブジェクトの新規作成。
- UploadUpdate<モデルID>_readRowDataInFileProcessor.js の呼び出し。
- <モデルID>_beforeShowInUploadUpdate.js の呼び出し。(関連するモデルがあればそれらも呼び出される)
- UploadUpdate<モデルID>_AfterRead.js の呼び出し。
この流れの中で request オブジェクトの setAttribute/getAttribute を利用できます。しかし次のデータを読み込むタイミングで、request オブジェクトは再作成されるため、複数のデータをまたがって利用することはできません。
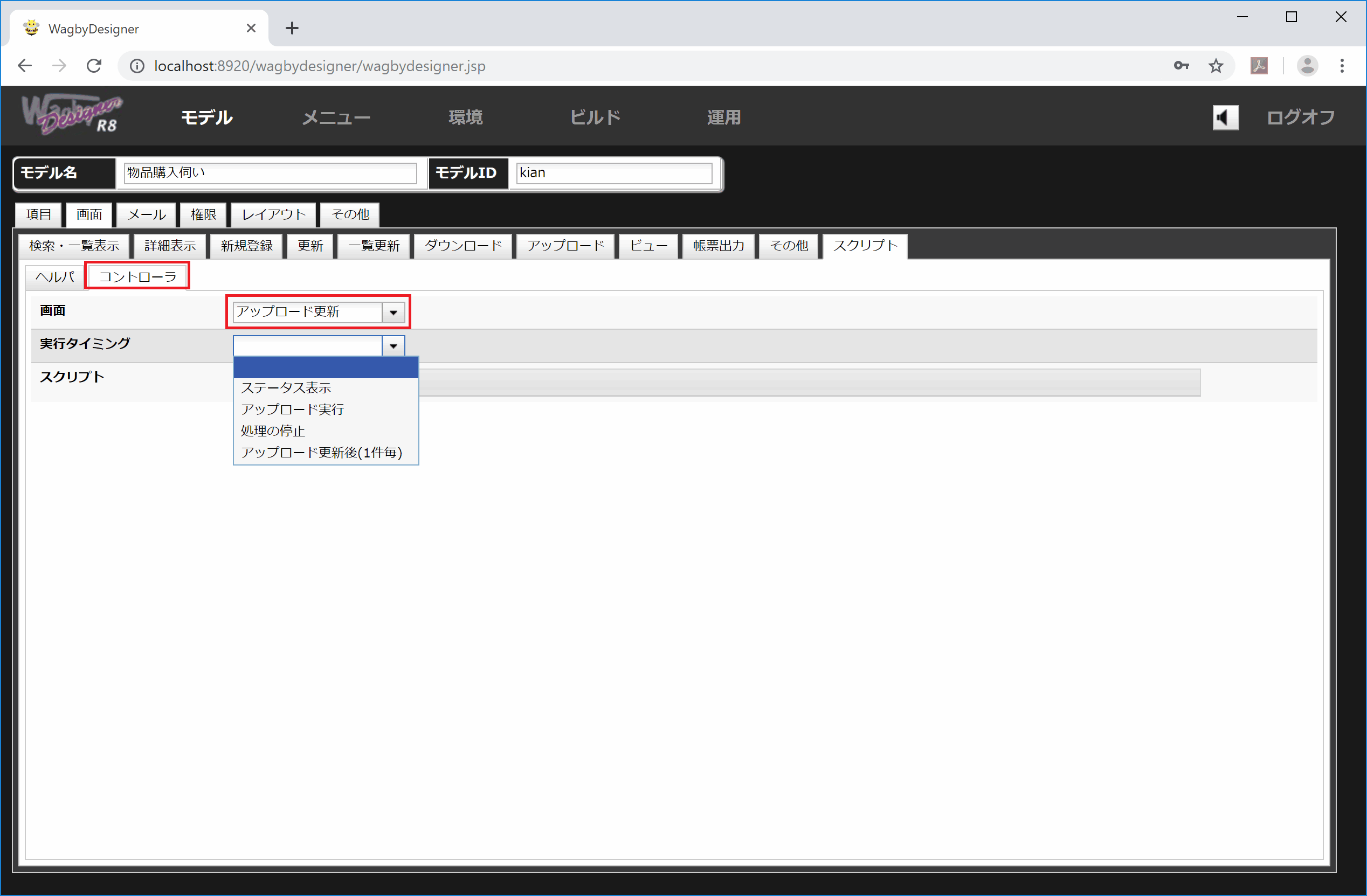
コントローラ
「コントローラ > アップロード更新」で設定できるスクリプトは次の通りです。
| タイミング |
説明 |
生成されるファイル |
| ステータス表示 |
ステータスを表示するときに呼び出されます。 |
UploadUpdate<モデルID>_ShowStatus.js |
| アップロード実行 |
アップロードの開始ボタンを押下したときに呼び出されます。 |
UploadUpdate<モデルID>_Update.js |
| 処理の停止 |
アップロードの停止ボタンを押下したときに呼び出されます。 |
UploadUpdate<モデルID>_Stop.js |
| アップロード更新後(1件毎) |
アップロード更新で1件のデータの登録または更新が成功した後に呼び出されます。削除時も呼び出されるようにする場合は「削除時のスクリプトを記述できるようにする」の設定を行ってください。 |
UploadUpdate<モデルID>_AfterUpdate.js |
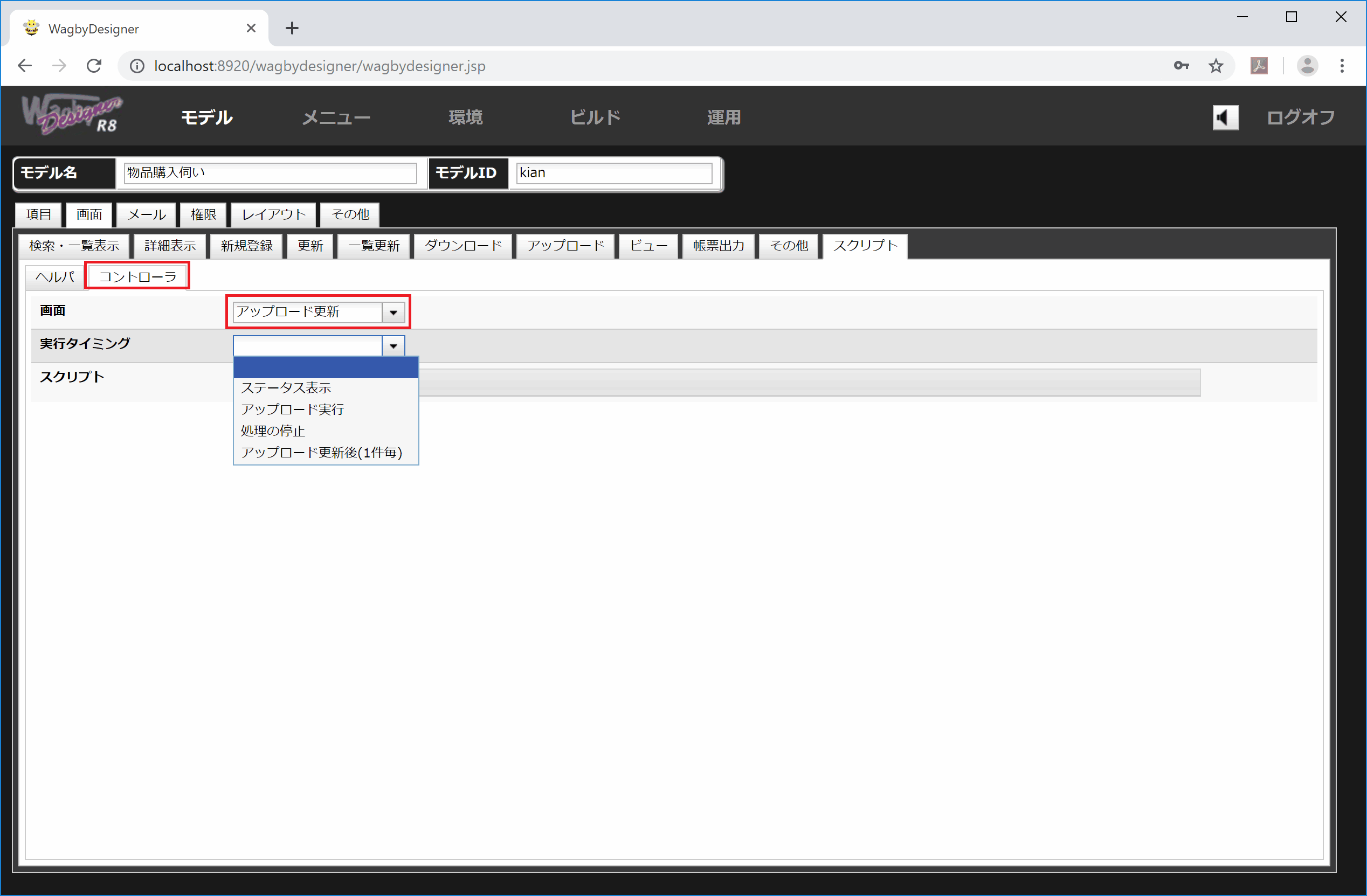
 図2 コントローラのスクリプト
図2 コントローラのスクリプト
アップロード更新後(1件毎)の詳細
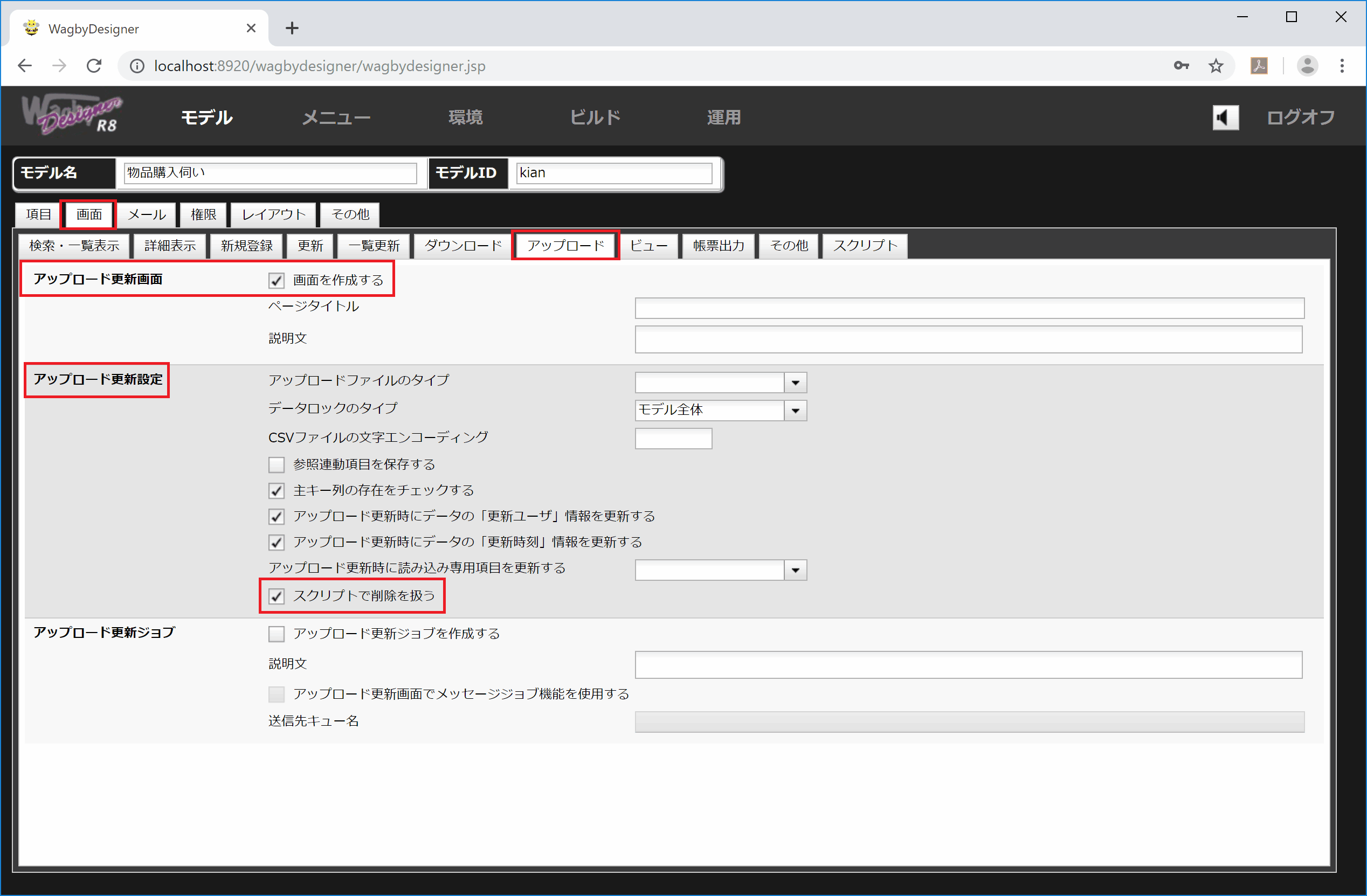
削除時のスクリプトを記述できるようにする
「コントローラ > アップロード更新 > アップロード更新後(1件毎)」に記述したスクリプトは登録または更新時に呼び出されます。
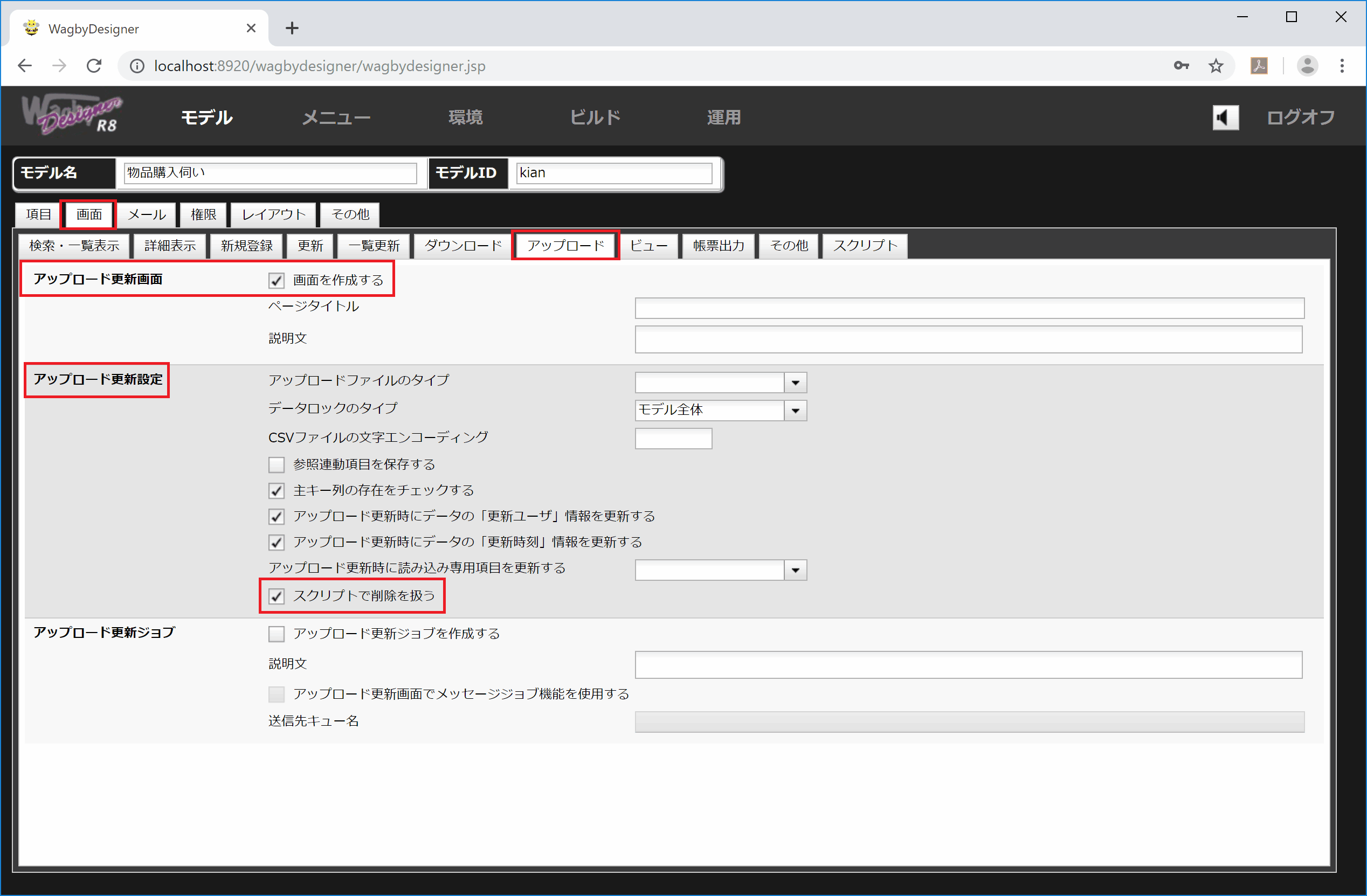
これを削除時にも呼び出されるようにするためには、「画面 > アップロード > アップロード更新設定 > スクリプトで削除を扱う」を有効にしてください。
 図3 削除時のスクリプトを記述できるようにする
図3 削除時のスクリプトを記述できるようにする
スクリプトで利用できるオブジェクト
このスクリプト内では UPLOADACTION というオブジェクトが利用できます。
現在の処理が登録、更新、削除のいずれかを示します。
| 値 |
説明 |
| insert |
そのデータが新規に登録されたことを示します。 |
| update |
そのデータが更新されたことを示します。 |
| delete |
そのデータが削除されたことを示します。 |
- 登録、更新、削除いずれも同じスクリプトが呼び出されます。UPLOADACTION の値をみて、いずれの動作によるものかを知ることができます。
- 更新と削除が混在したアップロード更新では UPLOADACTION を利用することはできません。主キーが指定されており、削除ではない (Status列に "D" を指定していない) 場合、主キーに対応するデータの有無を判定するためにデータベースアクセスが発生します。この時点では新規登録となるか更新となるか不明のため、UPLOADACTION を設定していません。この場合は p.request.getAttribute("UPLOADACTION") の値を使うことができます。更新時は null、削除時は "delete" を取得できます。
例 アップロード更新後にメールを送信する
アップロード対象データにメールアドレスが含まれていると仮定します。アップロード更新成功時に、そのメールアドレスに対してメール送信を行う例を紹介します。
var replaceMap = new java.util.HashMap();
replaceMap.put("${customer_p.mailaddress}", customer_p.mailaddress.content);
var mailman = p.appctx.getBean("MailMessageManager");
mailman.send("customer_upload", replaceMap, errorManager, "SendmailAtUploadCustomer ", p);
2行目の replaceMap の値部分はプレゼンテーションモデルの項目を使うため、".content" を付与して値部分を取得するようにしてください。
仕様
- 処理が失敗した場合は、このスクリプトは呼び出されません。例えばユニーク制約によりデータベース例外が発生し、更新が失敗した、などがあります。
- スクリプト中に、モデルの値を変更することはできません。(変更しても無視されます。)スクリプトは登録、更新処理の「後」に呼び出されるためです。
- アップロード更新の削除処理を有効にした場合でも、削除のスクリプト <モデルID>Helper_beforeDelete.js は呼び出されません。