詳細データの出力
最終更新日: 2021年12月16日
R8 | R9
JasperReportsとは、Java で動作するオープンソースの帳票出力ライブラリです。
Wagby は JasperReports を使って PDF,RTF 形式の帳票を出力することができます。
本ドキュメントでは Wagby から JasperReports へデータを渡す方法を説明します。
JasperReportsの参考資料は次のとおりです。
JasperReports の使い方や帳票の設計方法は Wagby サポートの対象外となります。JasperReports技術者を有しているWagby販売パートナーへご相談ください。いくつかのパートナーで、トレーニングなどの講習会を実施しています。
Wagbyに同梱されています。jasperreports.jarは6.2.0です。また、iText.jarとiTextAsian.jarも含まれています。お使いの Jaspersoft Studio に含まれる jar ファイルに置換することもできます。[詳細...]
開発者自身でダウンロードし、インストールしてください。本ドキュメント執筆時に用いたバージョンは5.6.0.finalです。
Wagbyは帳票の元となるデータをXML形式のファイルにしてJasperReportsに渡します。
ここでは、JasperReportsに渡すXMLファイルを予め入手し、帳票設計に使うものとします。次の手順で入手します。
以降の説明では、詳細帳票用テストデータを "c:\customer_show.xml" として保存したとします。
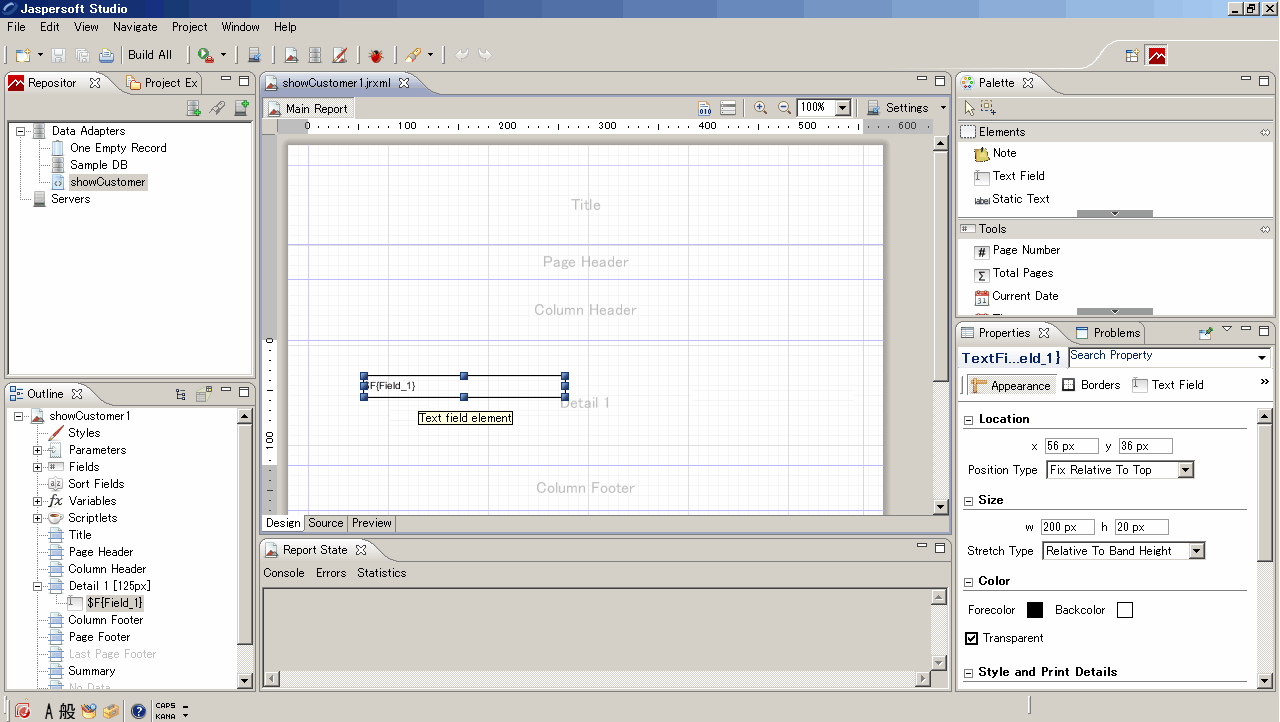
Jaspersoft Studioを使って帳票レイアウトを設計します。具体的には "Text Field" を画面上に配置していき、各TextFieldが(XMLデータの)どの要素にあたるかを設定していきます。本ドキュメントではJaspersoft Studioの詳細な使い方は割愛します。
設定のポイントは次のとおりです。
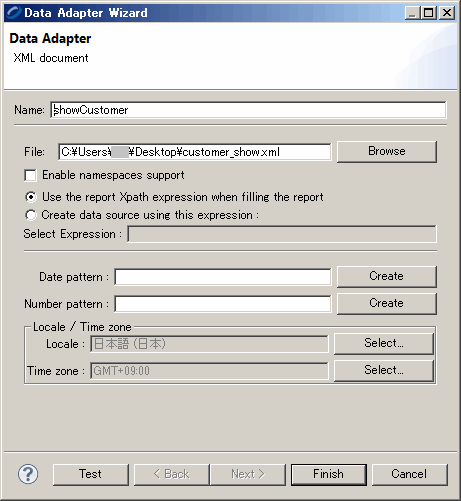
データソース「XML document」を用意します。例では名前を「showCustomer」とし、customer_show.xmlと紐づけます。
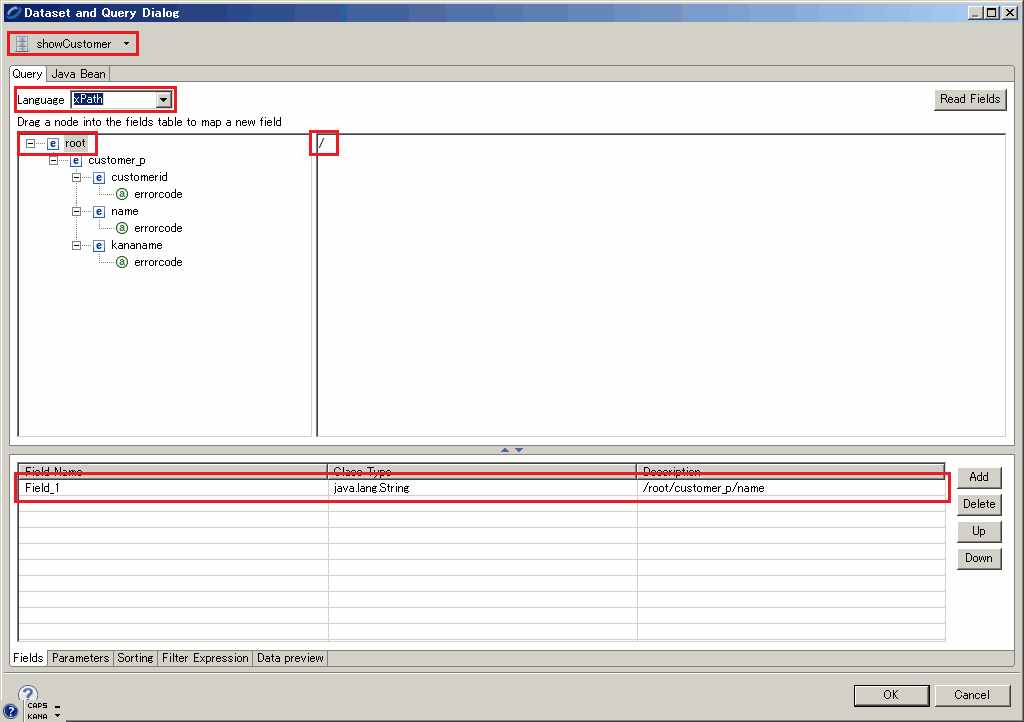
Dataset and Query Dialogを開きます。
データソースに showCustomer を選択します。Language は "XPath" とします。先頭の "root" 要素には "/" という文字を設定します。画面に表示するテキストフィールドと、データのどのノードかを紐づけていきます。
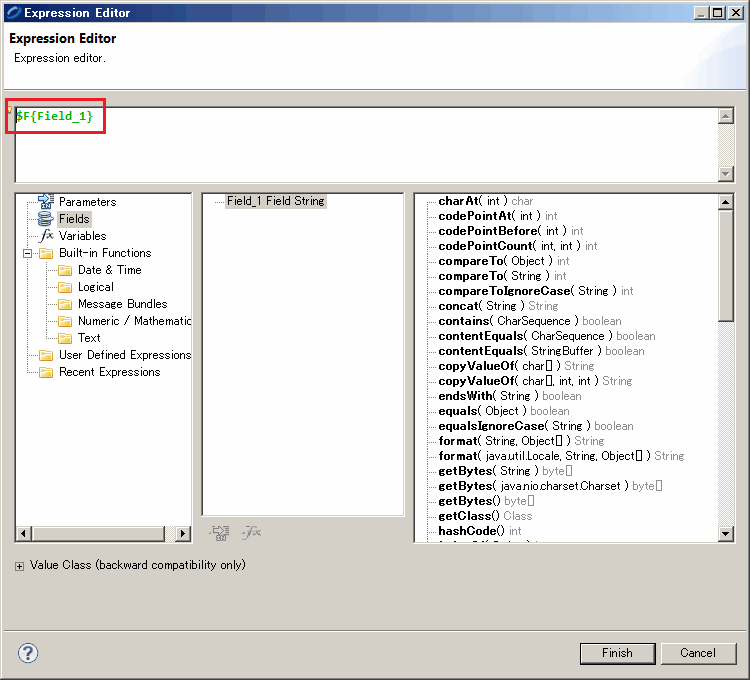
帳票レイアウトに用意するフィールドの詳細な設定を行います。
テキストフィールドのプロパティで、PDF Encoding と PDF Font Name を指定します。ここでは Encoding を "UniJIS-UCS2-H" とし、Font Name を "HeiseiKakuGo-W5" とします。(この設定を行わなかった場合は、アプリケーションから PDF を出力する際に日本語が表示されません。)
Previewタブを選択すると、帳票イメージが表示されます。
すべての設定はSourceタブで確認できます。詳細帳票のサンプルを示します。
図5における「Description」は XPath 表記となります。
モデル参照(チェックボックス)、繰り返し項目、繰り返しコンテナ内の項目の場合、[添字]を省略すると[1]が指定されたものとして動作します。
上記で紹介したモデル参照(チェックボックス)、繰り返し項目、繰り返しコンテナ内の項目等で「添字」を使う方式では定義されたレポートフィールドの分のみ帳票に表示することができます。たとえば繰り返し項目 email にデータが 10 個あったとして、レポートフィールドを 2 個分(email[1], email[2])しか定義していなかった場合は 2 個以上のデータを出力することはできません。
入力データのデータ数によって表示件数を動的に変化させたい場合は JaspreReports の「サブレポート機能」を使うことができます。ただしサブレポートの定義方法は複雑なため、本ドキュメントでは説明を割愛します。詳細はJasperReports技術者を有しているWagby販売パートナーにお問い合わせください。
「画面>帳票出力」で帳票テンプレートを用意します。テンプレートファイル名を決め、詳細表示-PDFで利用ライブラリにJasperReportsを選択します。
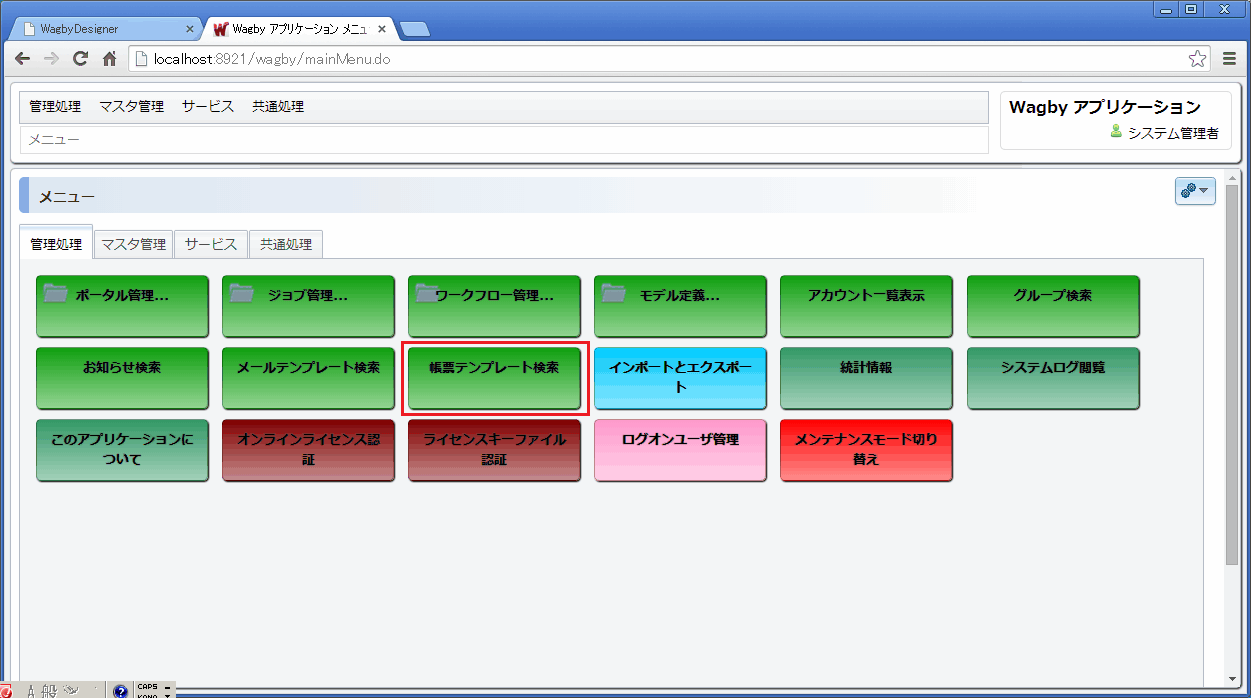
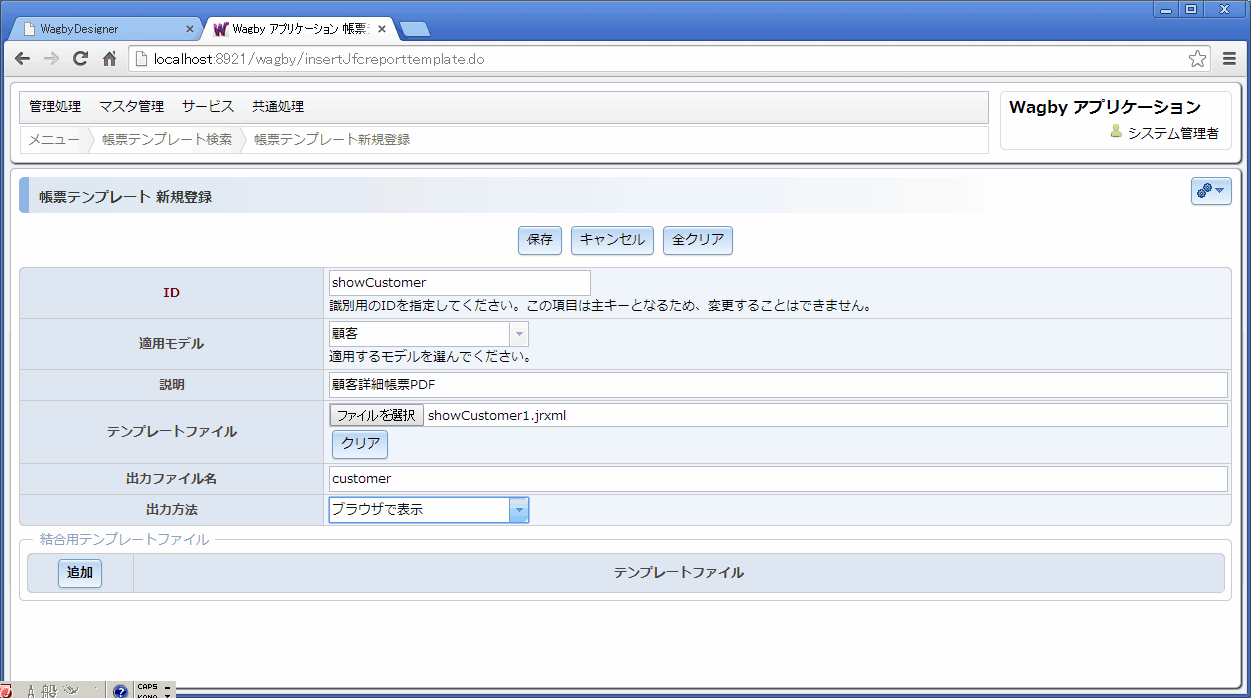
ビルドしたアプリケーションにログオンし、帳票テンプレートを登録します。
IDは、図9で設定したテンプレートファイル名を指定します。テンプレートファイルは、Jaspersoft Studioで作成したjrxmlファイルを指定します。
jrxmlファイルはテンプレートとして登録します。
帳票テンプレートファイルに jrxml ではなく(これを事前にコンパイルした)jasper ファイル (*1) を登録することもできます。実行時に毎回、コンパイルする処理が省略されるため、パフォーマンスが向上します。
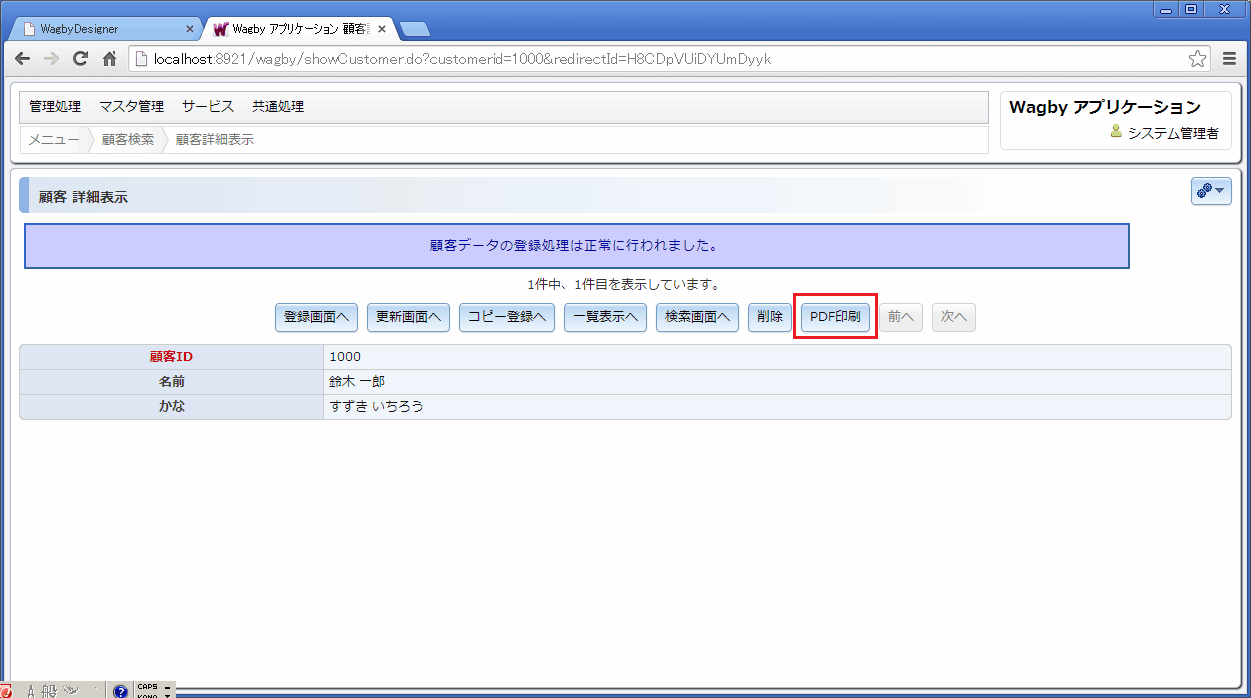
顧客モデルを新規に登録します。詳細表示画面に「PDF印刷」ボタンが用意されています。(ボタン名は図9で設定したものです。)
PDF印刷ボタンを押下すると新しいタブが用意され、PDFが出力されます。図10で出力方法に「ダウンロード」を指定すると、PDFファイルのダウンロードが行われるようになります。
JasperReportsにはJDBCによるデータベース接続機能があります。SQLを用いることで、Wagbyが生成したテーブルを直接操作してデータを収集し、レポートを出力させることもできます。
Designerの帳票設定では、"JasperReports-JDBC" を選択してください。
Japsersoft Studio での JDBC の設定は割愛します。設定ファイル jrxml の queryString 要素には次のようにSQLを指定することができます。
テーブル名や項目名はダブルクォートで囲みます。固定の値はシングルクォートで囲みます。
JDBC 設定を利用した場合、データセットに XML を用いることはできません。(指定しても無視されます。)
具体的には /root/モデル名_p/項目名 などと記述しても、実行時にログに "No XML source was provided." と出力され、PDFには何も表示されません。
ライブラリ (jarファイル) は Wagby に同梱されているものではなく、お使いの Jaspersoft Studio に同梱されているライブラリをご利用いただくこともできます。具体的な手順を示します。
この手順で出力が確認できましたら、2. で用意した jar ファイルを customize/webapp/WEB-INF/lib フォルダへコピーします。このあとのビルド処理では、これらのファイルが使われるようになります。
A. JasperReportのフィールド名(field/@name)を日本語にすると正しく出力されない場合があります。フィールド名には英字を利用してください。
A.「帳票テンプレート」の登録機能はサブレポートに対応していません。サブレポートの配置場所はメインの帳票テンプレートに相対パスを埋め込む形で行ってください。
標準の起点フォルダは wagbyapp/bin になります。
A.帳票内で固定で利用する画像は、WEB-INF以下に保存の上、JasperReportの設定で(画像ファイルへの)パスを指定してお使いください。
wagbyappの実行時のパスは、wagbyapp/bin になります。(startup.batがこのフォルダで起動します。)
そのため、ここを起点とした相対パス表記または、WEB-INF以下のフォルダをJasperReportが認識するのであれば、そこを起点とした相対パス表記で画像ファイルを読み込ませるようにするとよいでしょう。
wagbyapp/bin へ画像ファイルを配置する場合は、customize/tomcat/bin に当該ファイルを配置してください。
以降ビルドのタイミングで wagbyapp/bin へコピーされるようになります。
WEB-INF以下であれば、customize/webapp/WEB-INF 以下に配置することで同様にビルド時にコピーされます。
Chromeの標準のPDF Viewerに代わって、拡張機能のPDF Viewerを追加インストールすることで改善される場合があります。
JasperReportsとは
重要
準備するもの
JasperReports Library
Jaspersoft Studio
XML形式のサンプルデータ
<%@ page pageEncoding="UTF-8" %>
<fmt:setBundle basename="jfcapp"/>
<c:out value="${customer_p}"/>
<table width="100%">
...
<?xml version="1.0" encoding="utf-8"?>
<root></root>
<?xml version="1.0" encoding="utf-8"?>
<root>
<customer_p>
<customerid errorcode="">1000</customerid>
<name errorcode="">琉球太郎</name>
<kananame errorcode="">リュウキュウタロウ</kananame>
</customer_p>
</root>Jaspersoft Studioを使ったレイアウト設計

Data Adapter Wizard

Dataset and Query


Expression Editor

PDF Encoding, PDF Font Name

Preview

Source
<?xml version="1.0" encoding="UTF-8"?>
<!-- Created with Jaspersoft Studio version last-->
<jasperReport xmlns="http://jasperreports.sourceforge.net/jasperreports" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://jasperreports.sourceforge.net/jasperreports http://jasperreports.sourceforge.net/xsd/jasperreport.xsd" name="showCustomer1" pageWidth="595" pageHeight="842" columnWidth="555" leftMargin="20" rightMargin="20" topMargin="20" bottomMargin="20" uuid="ee5f7461-8b85-4830-9157-4365647f44c4">
<property name="com.jaspersoft.studio.data.defaultdataadapter" value="showCustomer"/>
<queryString language="xPath">
<![CDATA[/]]>
</queryString>
<field name="Field_1" class="java.lang.String">
<fieldDescription><![CDATA[/root/customer_p/name]]></fieldDescription>
</field>
<background>
<band splitType="Stretch"/>
</background>
<title>
<band height="79" splitType="Stretch"/>
</title>
<pageHeader>
<band height="35" splitType="Stretch"/>
</pageHeader>
<columnHeader>
<band height="61" splitType="Stretch"/>
</columnHeader>
<detail>
<band height="125" splitType="Stretch">
<textField>
<reportElement stretchType="RelativeToBandHeight" x="56" y="36" width="200" height="20" uuid="d9d975f0-1a46-4f50-be3f-73f83f9dd1b4">
<property name="local_mesure_unitwidth" value="pixel"/>
<property name="com.jaspersoft.studio.unit.width" value="px"/>
</reportElement>
<textElement>
<font pdfFontName="HeiseiKakuGo-W5" pdfEncoding="UniJIS-UCS2-H"/>
</textElement>
<textFieldExpression><![CDATA[$F{Field_1}]]></textFieldExpression>
</textField>
</band>
</detail>
<columnFooter>
<band height="45" splitType="Stretch"/>
</columnFooter>
<pageFooter>
<band height="54" splitType="Stretch"/>
</pageFooter>
<summary>
<band height="42" splitType="Stretch"/>
</summary>
</jasperReport>
XPath指定の詳細
項目の型
表記
説明
指定例
文字列,数値,日付
/root/モデル名_p/項目名
項目の値が転記されます。
/root/customer_p/customer_name
モデル参照 (チェックボックスを除く)
/root/モデル名_p/項目名/@content
内容部が転記されます。
/root/customer_p/companyname/@content
/root/モデル名_p/項目名/@id
モデルのID部が転記されます。
/root/customer_p/companyname/@id
モデル参照 (チェックボックス)
/root/モデル名_p/項目名[添字]/@content
添字に対応したモデルの内容部が転記されます。添字は「1」から開始されます。
/root/customer_p/customertype[@choose= true()][2]/@content
/root/モデル名_p/項目名[添字]/@id
添字に対応したモデルのID部が転記されます。添字は「1」から開始されます。
/root/customer_p/ customertype[@choose= true()][2]/@id
繰り返し項目
/root/モデル名_p/項目名[添字]
添字に対応した繰り返し項目の値が転記されます。添字は「1」から開始されます。
/root/customer_p/email[2]/@content
繰り返しコンテナ内の項目
/root/モデル名_p/コンテナの項目名[添字]/項目名
添字に対応した繰り返しコンテナ内の項目の値が転記されます。添字は「1」から開始されます。
/root/customer_p/report[2]/rdate
可変長データの扱い
ビルドと実行
定義

帳票テンプレート設定


ワンポイント
コンパイルされたjasperファイルを登録する8.3.0
実行


JDBCによるデータベース接続

<queryString><![CDATA[select * from "juser" where "userid" = 'admin']]></queryString>
注意
利用するライブラリのバージョン
必要なファイルは上記2ファイルです。バージョン番号は上記例とは異なっている場合があります。よくある質問と回答
Q.プレースホルダが空白で出力されてしまいます。
Q.サブレポートの配置場所を教えてください。
Q.画像を埋め込む場合、画像ファイルの配置場所を教えてください。
トラブルシューティング
ChromeブラウザでPDFが表示されないことがある