キーイベント動作を変更する
最終更新日: 2022年8月18日
R8 | R9
この設定を行ったあとビルドを行うことで wagbyapp/webapps/(プロジェクト識別子)/system フォルダに keyEventHandlers.js というファイルが生成されます。これはブラウザ上で動作する JavaScript ファイルです。
あらかじめ用意されたテンプレートではなく、任意のスクリプトを記述することができます。keyEventHandlers.js の構造は次のようになっています。
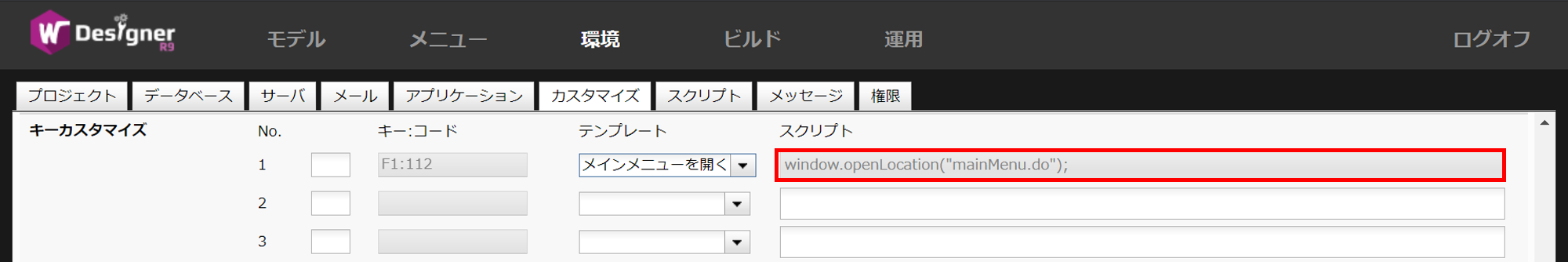
Designerで記述したコードは、上の「処理」部分に転記されます。
ファンクションキー F1 を割り当てる例を示します。keyEventHandler.js は次のようになります。
ファンクションキー F2 を割り当てる例を示します。
メインメニューのタブは、メインメニュー画面再表示時に以前に選択されていたタブが開くようにタブのIDをクッキーに保存しています。
メインメニュー表示時に特定のタブを選択するには、メインメニューへの遷移前に上記クッキーの値を書き換える必要があります。
具体的には setMainMenuSelectedTabId 関数に、表示するタブのIDを渡すことで、クッキーの値が更新されます。
タブのIDはタブ名の部分でマウス右クリックから「検証」を選択して表示される Developer Tools の Elements 画面で確認できます。タブ名がセットされた span タグがハイライトされますので、このタグの id 属性値(mainMenuContainer_tablist_menuTab<数字>)の"menuTab<数字>"をセットしてください。
「サービス」タブのIDが mainMenuContainer_tablist_menuTab9 の場合、タブIDは"menuTab9"を指定してください。
ファンクションキー F3 を割り当てる例を示します。
開発者が定義するイベントハンドラ関数には event, dom, registry の3つの引数があります。
event はキー押下時のイベントオブジェクトです。
サブメニューの表示位置を左に設定した場合のメニューボタンを押下するスクリプトは上のようになります。
キー押下の度にツリー形式のサブメニューの表示・非表示が切り替わります。
ファンクションキー F4 を割り当てる例を示します。
ポータルの場合は "menuTab0" 固定となります。
ファンクションキー F5 を割り当てる例を示します。
ファンクションキー F6 を割り当てる例を示します。
ファンクションキー F7 を割り当てる例を示します。
ファンクションキー F8 を割り当てる例を示します。
マルチセッションを実現する「新規ログオン」ボタンは opennewtabMenuItem という ID で取得できます。
ファンクションキー F9 を割り当てる例を示します。
イベントハンドラ関数に引き渡される event オブジェクトには押下されたキーのコード、シフトキー等同時に押下されたキー情報を参照するための情報が含まれています。
イベントハンドラ関数内で、次のようにして同時に押下されたキーにより処理を分けることができます。
モデル model1 の画面でのみ、ファンクションキー F1 が有効になる判断を含めた例を示します。
handler_keyDown_F1 関数に含まれる第四引数 query は指定した id 属性を含む (HTMLの) 要素を返します。
このようにページタイトルに含まれる文字列を用いて判定を行うことができます。
ファンクションキー F12 を「保存ボタン」として扱う例です。
registry.byIdに指定するボタン名は、自動生成される jsp (CSSレイアウト利用時はhtml) の button 要素の id 属性の値を使ってください。
一つの keyEventHandler.js ファイルに、複数のキーイベントを登録できます。
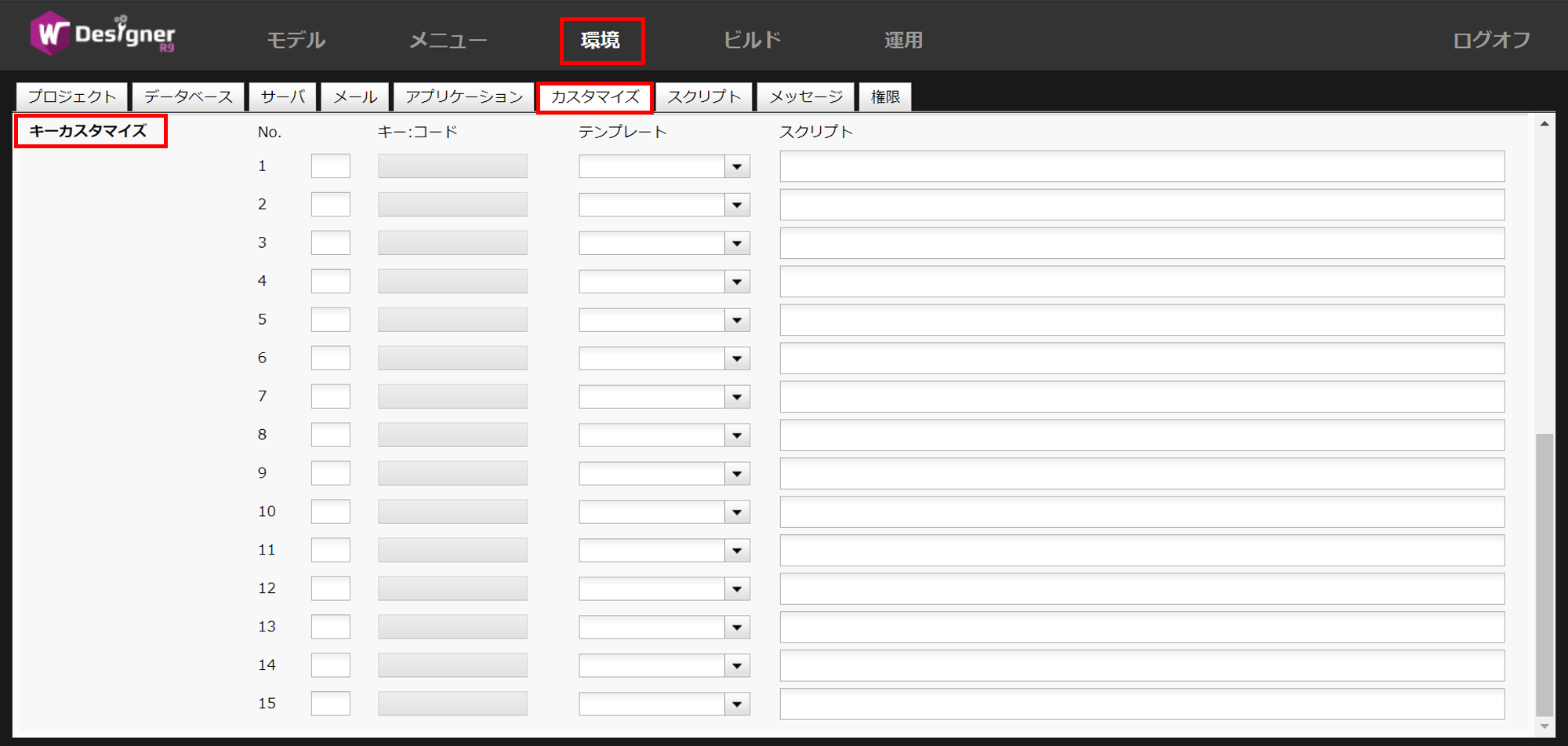
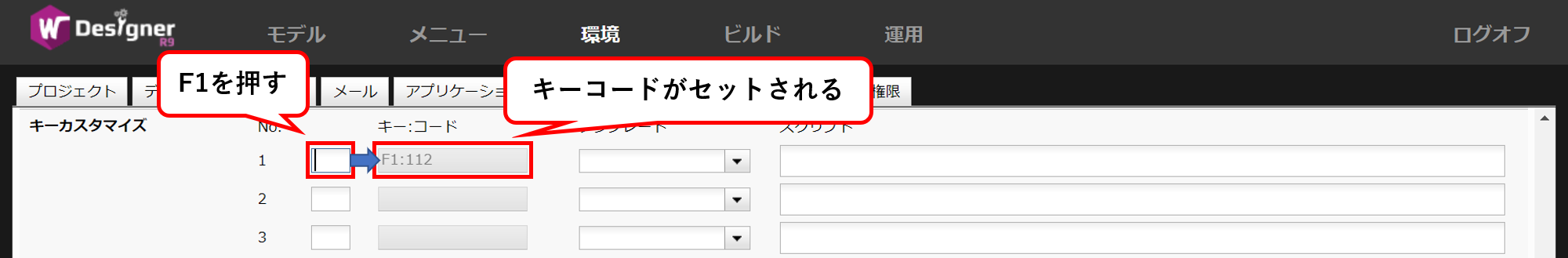
設定方法

すると、キーコードが自動設定されます。



keyEventHandlers.js
任意のスクリプトを記述する
function getKeyEventHandlers(keys) {
var keyEventHandlers = {};
keyEventHandlers[キー] = handler_keyDown_キー;
return keyEventHandlers;
}
// キーが押されたときに呼び出されるイベントハンドラ関数
function handler_keyDown_キー(event, dom, registry) {
処理
}
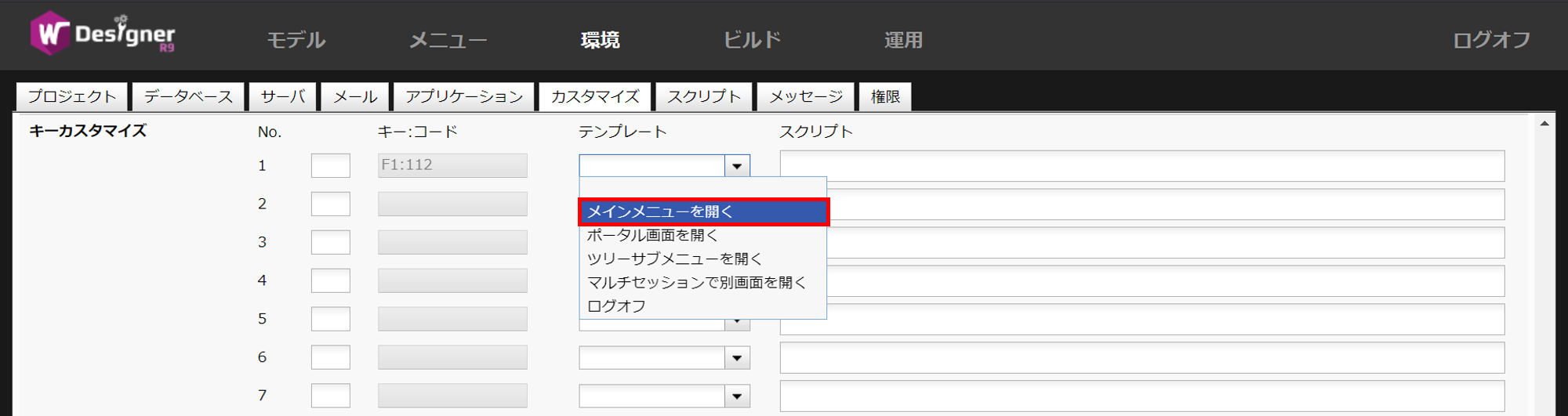
メインメニューを開く
function getKeyEventHandlers(keys) {
var keyEventHandlers = {};
keyEventHandlers[keys.F1] = handler_keyDown_F1; // メインメニューを開く
return keyEventHandlers;
}
// メインメニューを開く
function handler_keyDown_F1(event, dom, registry) {
window.openLocation("mainMenu.do");
}
メインメニューのサービスタブを開く
function getKeyEventHandlers(keys) {
var keyEventHandlers = {};
keyEventHandlers[keys.F2] = handler_keyDown_F2; // メインメニューのサービスタブを開く
return keyEventHandlers;
}
// メインメニューのサービスタブを開く
function handler_keyDown_F2(event, dom, registry) {
// メインメニューの画面を開く前に表示されていたメインメニュータブのIDを
// 「サービス」のIDに変更する
window.setMainMenuSelectedTabId("menuTab9");
window.openLocation("mainMenu.do");
}
ツリー形式のサブメニューを開く
function getKeyEventHandlers(keys) {
var keyEventHandlers = {};
keyEventHandlers[keys.F3] = handler_keyDown_F3; // ツリー形式のサブメニューを開く
return keyEventHandlers;
}
// ツリー形式のサブメニューを開く
function handler_keyDown_F3(event, dom, registry) {
// サブメニューの表示位置を「左」に設定した場合に表示されるメニュー表示
// ボタンをID指定で取得する
var jfcBtnMenu = registry.byId("jfcBtnMenu");
if (!jfcBtnMenu) {
// ボタンが取得できなかった場合は何もしない
return;
}
// ボタンのクリックイベントを実行する
// ツリー形式のサブメニューの表示・非表示が切り替わる
jfcBtnMenu.onClick();
}
dom, registry はそれぞれ Dojotoolkit が提供する関数です。
dom.byId("<ID>") で、指定のID値を持つ要素を取得することができます。
registry.byId("<ID>")で、指定のID値を持つボタン等が取得することができます。
ポータル画面を開く
function getKeyEventHandlers(keys) {
var keyEventHandlers = {};
keyEventHandlers[keys.F4] = handler_keyDown_F4; // ポータル画面を開く
return keyEventHandlers;
}
// ポータル画面を開く
function handler_keyDown_F4(event, dom, registry) {
// メインメニューの画面を開く前に表示されていたメニュータブのIDを
// 「ポータル」のIDに変更する
window.setMainMenuSelectedTabId("menuTab0");
window.openLocation("mainMenu.do");
}
モデル1の新規登録画面を開く
function getKeyEventHandlers(keys) {
var keyEventHandlers = {};
keyEventHandlers[keys.F5] = handler_keyDown_F5; // モデル1の新規登録画面を開く
return keyEventHandlers;
}
// モデル1の新規登録画面を開く
function handler_keyDown_F5(event, dom, registry) {
window.openLocation("insertModel1.do?action_New=");
}
モデル1の検索画面を開く
function getKeyEventHandlers(keys) {
var keyEventHandlers = {};
keyEventHandlers[keys.F6] = handler_keyDown_F6; // モデル1の検索画面を開く
return keyEventHandlers;
}
// モデル1の検索画面を開く
function handler_keyDown_F6(event, dom, registry) {
window.openLocation("mainMenu.do?name=showListModel1");
}
モデル1のダウンロード画面を開く
function getKeyEventHandlers(keys) {
var keyEventHandlers = {};
keyEventHandlers[keys.F7] = handler_keyDown_F7; // モデル1のダウンロード画面を開く
return keyEventHandlers;
}
// モデル1のダウンロード画面を開く
function handler_keyDown_F7(event, dom, registry) {
window.openLocation("mainMenu.do?name=downloadModel1");
}
マルチセッションで別画面を開く
function getKeyEventHandlers(keys) {
var keyEventHandlers = {};
keyEventHandlers[keys.F8] = handler_keyDown_F8; // マルチセッションで別画面を開く
return keyEventHandlers;
}
// マルチセッションで別画面を開く
function handler_keyDown_F8(event, dom, registry) {
// 画面右上のドロップダウンボタン内の「新規ログオン」ボタンをID指
// 定で取得する
var opennewtabMenuItem = registry.byId("opennewtabMenuItem");
if (!opennewtabMenuItem) {
// ボタンが取得できなかった場合は何もしない
return;
}
// ボタンのクリックイベントを実行する
opennewtabMenuItem.onClick();
}
ログオフ
function getKeyEventHandlers(keys) {
var keyEventHandlers = {};
keyEventHandlers[keys.F9] = handler_keyDown_F9; // ログオフ
return keyEventHandlers;
}
// ログオフ
function handler_keyDown_F9(event, dom, registry) {
window.openLocation("logoff.do");
}
Alt,Ctrl,Shiftキーの判定
表記
説明
keyCode
押下されたキーのコード(数値)
altKey
Altキーが押されたときは
trueを返す。そうでないときはfalseを返す。
ctrlKey
Ctrlキーが押されたときは
trueを返す。そうでないときはfalseを返す。
shiftKey
Shiftキーが押されたときは
trueを返す。そうでないときはfalseを返す。if (event.altKey) {
// Alt キー押下
} else {
// Alt キー押下無し
}
特定のモデルの場合のみ有効とする
function getKeyEventHandlers(keys) {
var keyEventHandlers = {};
keyEventHandlers[keys.F1] = handler_keyDown_F1; // メインメニューを開く
return keyEventHandlers;
}
// Model1 の画面で F1 キーを押下した場合にメインメニューを開く
function handler_keyDown_F1(event, dom, registry, query) {
// デバッグ用のコード。
//console.log("event: ", event);
//console.log("pagetitle: ", query(".pagetitle")[0]);
// CSS クラスを指定してページタイトルの div タグを 取得する
var pageTitle = query(".pagetitle")[0];
// ページタイトルの div タグの id 属性に Model1 が含まれる場合、
// メインメニューを表示する
if (pageTitle && pageTitle.id.indexOf("Model1") !== -1) {
window.openLocation("mainMenu.do");
}
}
保存ボタンを割り当てる
function getKeyEventHandlers(keys) {
var keyEventHandlers = {};
keyEventHandlers[keys.F12] = handler_keyDown_F12; // 保存を行う
return keyEventHandlers;
}
// 登録/更新/コピー登録画面で保存ボタンを押下する。
function handler_keyDown_F12(event, dom, registry) {
var saveButton = registry.byId("btnSend");
if (!saveButton ) {
// ボタンが取得できなかった場合は何もしない
return;
}
// ボタンのクリックイベントを実行する
saveButton.onClick();
}
registry.byIdに指定するボタン名
すべてのキーイベントを一つのファイルにまとめる
function getKeyEventHandlers(keys) {
var keyEventHandlers = {};
keyEventHandlers[keys.F1] = handler_keyDown_F1; // メインメニューを開く
keyEventHandlers[keys.F2] = handler_keyDown_F2; // メインメニューのサービスタブを開く
keyEventHandlers[keys.F3] = handler_keyDown_F3; // ツリー形式のサブメニューを開く
keyEventHandlers[keys.F4] = handler_keyDown_F4; // ポータル画面を開く
keyEventHandlers[keys.F5] = handler_keyDown_F5; // モデル1の新規登録画面を開く
keyEventHandlers[keys.F6] = handler_keyDown_F6; // モデル1の検索画面を開く
keyEventHandlers[keys.F7] = handler_keyDown_F7; // モデル1のダウンロード画面を開く
keyEventHandlers[keys.F8] = handler_keyDown_F8; // マルチセッションで別画面を開く
keyEventHandlers[keys.F9] = handler_keyDown_F9; // ログオフ
keyEventHandlers[keys.F12] = handler_keyDown_F12; // 保存ボタン
return keyEventHandlers;
}
// メインメニューを開く
function handler_keyDown_F1(event, dom, registry) {
window.openLocation("mainMenu.do");
}
// メインメニューのサービスタブを開く
function handler_keyDown_F2(event, dom, registry) {
// メインメニューの画面を開く前に表示されていたメインメニュータブのIDを
// 「サービス」のIDに変更する
window.setMainMenuSelectedTabId("menuTab9");
window.openLocation("mainMenu.do");
}
// ツリー形式のサブメニューを開く
function handler_keyDown_F3(event, dom, registry) {
// サブメニューの表示位置を「左」に設定した場合に表示されるメニュー表示
// ボタンをID指定で取得する
var jfcBtnMenu = registry.byId("jfcBtnMenu");
if (!jfcBtnMenu) {
// ボタンが取得できなかった場合は何もしない
return;
}
// ボタンのクリックイベントを実行する
// ツリー形式のサブメニューの表示・非表示が切り替わる
jfcBtnMenu.onClick();
}
// ポータル画面を開く
function handler_keyDown_F4(event, dom, registry) {
// メインメニューの画面を開く前に表示されていたメニュータブのIDを
// 「ポータル」のIDに変更する
window.setMainMenuSelectedTabId("menuTab0");
window.openLocation("mainMenu.do");
}
// モデル1の新規登録画面を開く
function handler_keyDown_F5(event, dom, registry) {
window.openLocation("insertModel1.do?action_New=");
}
// モデル1の検索画面を開く
function handler_keyDown_F6(event, dom, registry) {
window.openLocation("mainMenu.do?name=showListModel1");
}
// モデル1のダウンロード画面を開く
function handler_keyDown_F7(event, dom, registry) {
window.openLocation("mainMenu.do?name=downloadModel1");
}
// マルチセッションで別画面を開く
function handler_keyDown_F8(event, dom, registry) {
// 画面右上のドロップダウンボタン内の「新規ログオン」ボタンをID指
// 定で取得する
var opennewtabMenuItem = registry.byId("opennewtabMenuItem");
if (!opennewtabMenuItem) {
// ボタンが取得できなかった場合は何もしない
return;
}
// ボタンのクリックイベントを実行する
opennewtabMenuItem.onClick();
}
// ログオフ
function handler_keyDown_F9(event, dom, registry) {
window.openLocation("logoff.do");
}
// 保存ボタン
function handler_keyDown_F12(event, dom, registry) {
var saveButton = registry.byId("btnSend");
if (!saveButton ) {
// ボタンが取得できなかった場合は何もしない
return;
}
// ボタンのクリックイベントを実行する
saveButton.onClick();
}
仕様・制約
BACKSPACE, TAB, CLEAR, ENTER, SHIFT, CTRL, ALT, PAUSE, CAPS_LOCK, SPACE, INSERT, DELETE, SELECT, NUM_LOCK, SCROLL_LOCK