JavaScript(フロントエンド)との連携
最終更新日: 2021年12月15日
R8 | R9
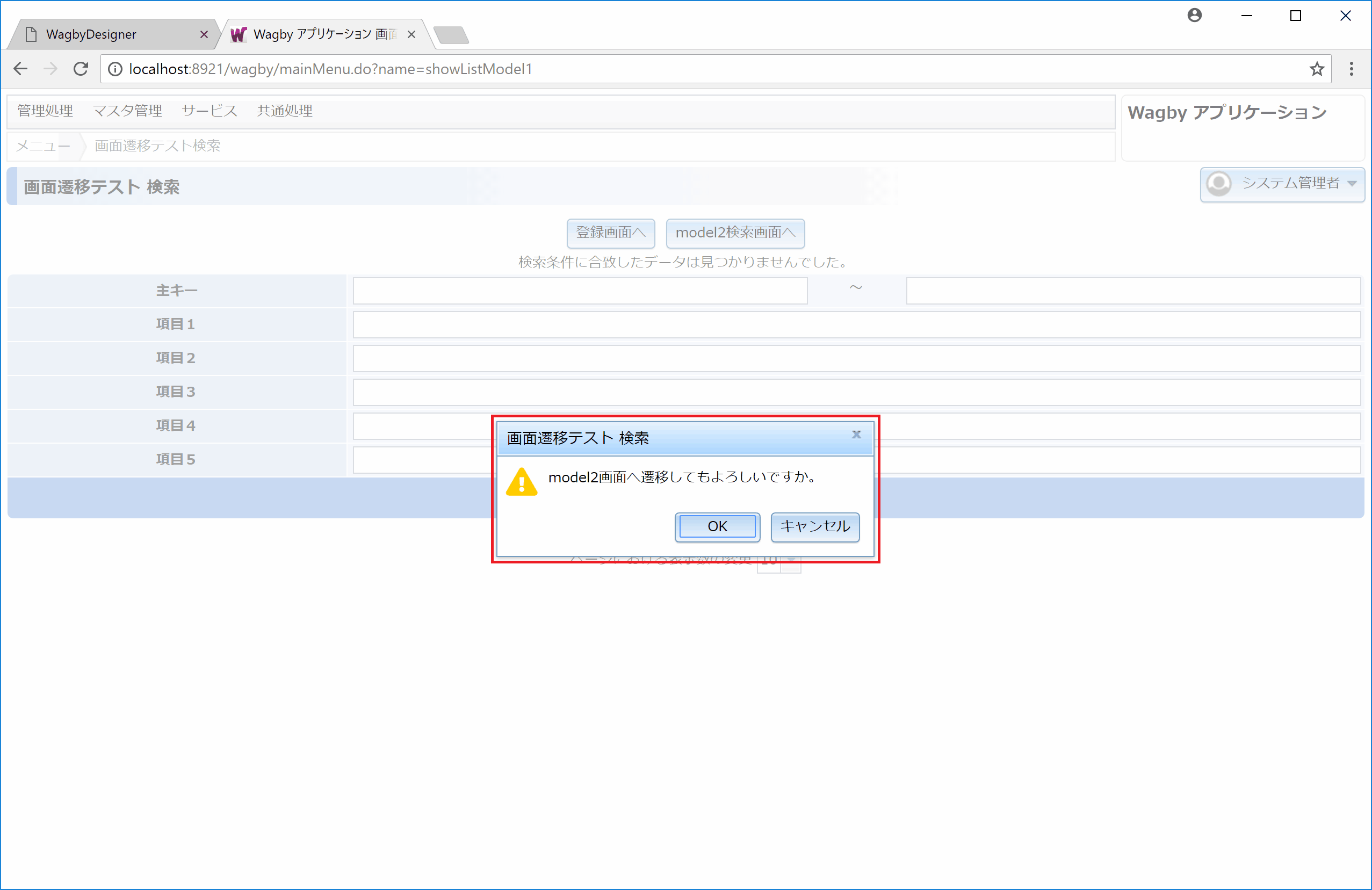
model1 の画面に配置したオリジナルボタンを押下した際に確認ダイアログボックスを表示させるようにします。「OK」選択時にのみmodel2画面へ遷移させるものとします。
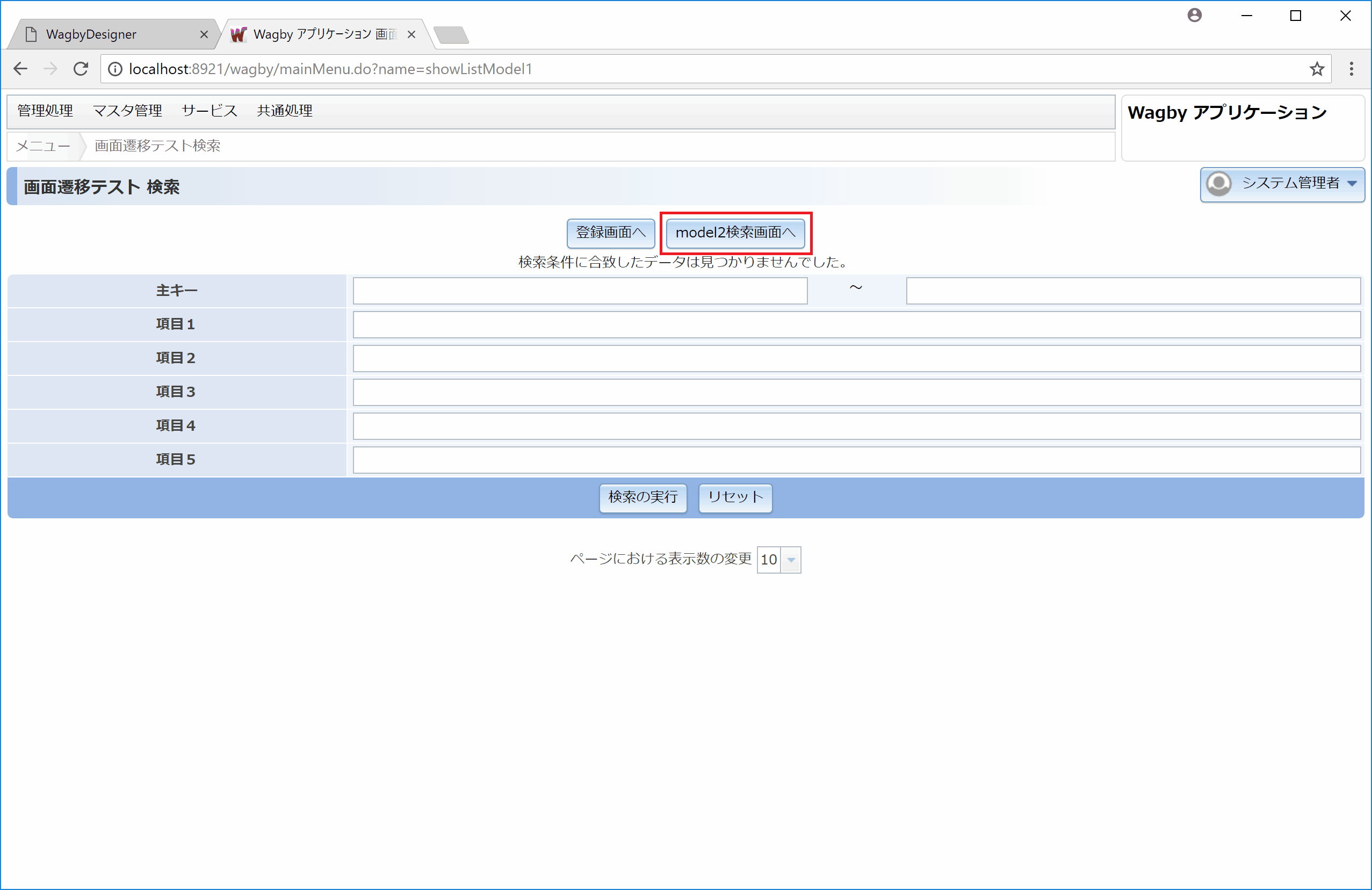
ここでは model1 一覧表示画面に「model2検索画面へ」というボタンを用意してみます。イベント名を ShowListModel2 とします。
図1で用意したオリジナルボタン押下時に呼び出されるスクリプトを作成します。スクリプトファイルは WEB-INF/script/model1/ShowListModel1_ShowListModel2.js となります。
別画面に遷移させるため redirect を指定しています。
自動生成されたファイル showList<モデルID>_navigationbar.jsp をテキストエディタで開きます。今回の場合は wagby/model1/showListModel1_navigationbar.jsp となります。
図1で追加したオリジナルボタンのボタンIDを確認します。今回の場合は btnShowListModel1ShowListModel2 となっていました。
customize フォルダに webapp/model1/MyShowListModel1.js を用意します。UTF-8 エンコーディングで保存してください。
このファイルの内容は次のとおりです。
画面遷移時に確認ダイアログを表示する


1. model1にオリジナルボタンを配置する

2. オリジナルボタン押下時のスクリプト
function process() {
var ExcelFunction = Java.type("jp.jasminesoft.util.ExcelFunction");
var Jfcerror = Java.type("jp.jasminesoft.jfc.error.Jfcerror");
var Jfcwarn = Java.type("jp.jasminesoft.jfc.error.Jfcwarn");
var Jfcinfo = Java.type("jp.jasminesoft.jfc.error.Jfcinfo");
return "redirect:mainMenu.do?name=showListModel2";
}
3. ボタンIDの確認
4. ブラウザで動作する JavaScript を用意する
require(["dijit/registry", "dojo/ready"], function(registry, ready) {
// 画面表示時に以下の関数が実行される
ready(function() {
// オリジナルボタンの id と onClick コードを showListModel1_navigationbar.jsp で確認します
// オリジナルボタンの id でボタンのオブジェクトを取得します
var btnShowListModel2 = registry.byId("btnShowListModel1ShowListModel2");
if (!btnShowListModel2) {
// 権限等でボタンが表示されていない場合、イベント設定は行なわない
return;
}
// ボタン押下時のデフォルトの処理を書き換えて確認ダイアログを表示するようにする
btnShowListModel2.onClick = function() {
showConfirmDialog("model2画面へ遷移してもよろしいですか。", function() {
// ボタン押下時のデフォルトの処理を実行する
submitNavigationCommand('navigation', 'showListModel1.do', 'action_ShowListModel2', 'null');
});
}
});
});