ファイルの扱い
最終更新日: 2021年3月8日
R8 | R9
マルチパート(multipart/form-data)を使うことができます。具体的には form 要素に enctype="multipart/form-data" を指定します。
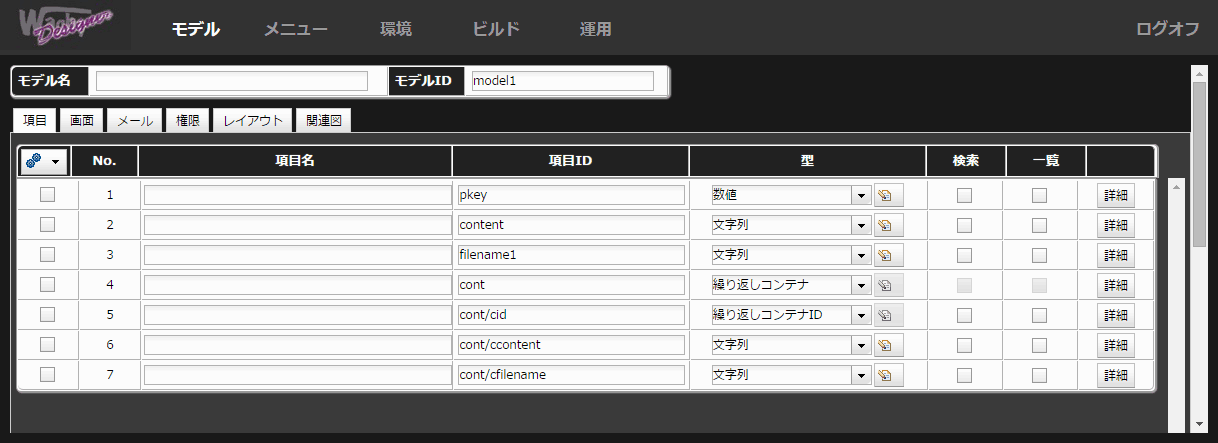
ここでは図1に示すサンプルモデル model1 を使って説明します。filename1項目、cont/cfilename項目がファイル型項目となっています。
ここでは更新の例を使って説明します。(新規登録でも同じようにマルチパートを使ってファイルを登録することは可能です。)
主キー項目 pkey の値が 1000 のデータを更新する場合、次のようになります。
パラメータ:x-www-form-urlencoded形式にて
パラメータはありません。成功すると、更新対象のデータをJSONデータにて取得できます。
パラメータmodel1_p_002ffilename1とmodel1_p_002fcont_005b1_005d_002fcfilenameはファイル項目なので、ファイル本文をマルチパート形式で指定します。(*1)
これらのキー名は更新画面のJSPのソース (update<モデルID>P.jspなど) を見ることで、確認できます。
成功すると、更新対象のデータをJSONデータにて取得できます。
JSONオブジェクトを使って個別に指定する方法を説明します。
更新画面でファイル型項目を更新します。
http://localhost:8921/wagby/rest/model1/edit/file/filename1
POSTでアクセスし、マルチパートでファイルを送信します。ファイルはキー名 file にて指定します。
アップロードしたファイルが設定されます。
更新開始の後に呼び出す必要があります。更新実行後に保存されます。
繰り返しコンテナを指定する場合は、次のようになります。
例: 繰り返しコンテナ cont の1番目のコンテナの cfilename 項目を指定する。
requestパラメータによる指定
使い方

1. ログオン
PUThttp://localhost:8921/wagby/rest/session
user=xxx
pass=xxx
を送信します。成功すると、ログオンしたアカウントの情報をJSONデータとして取得できます。
2. 更新開始
GET
http://localhost:8921/wagby/rest/model1/edit/10003. 更新実行
PUT
http://localhost:8921/wagby/rest/model1/editmodel1_p_002fpkey 1000
model1_p_002fcontent aaa
model1_p_002ffilename1 ファイルを指定
model1_p_002fcont_005b1_005d_002fcid 1
model1_p_002fcont_005b1_005d_002fccontent aaa
model1_p_002fcont_005b1_005d_002fcfilename ファイルを指定
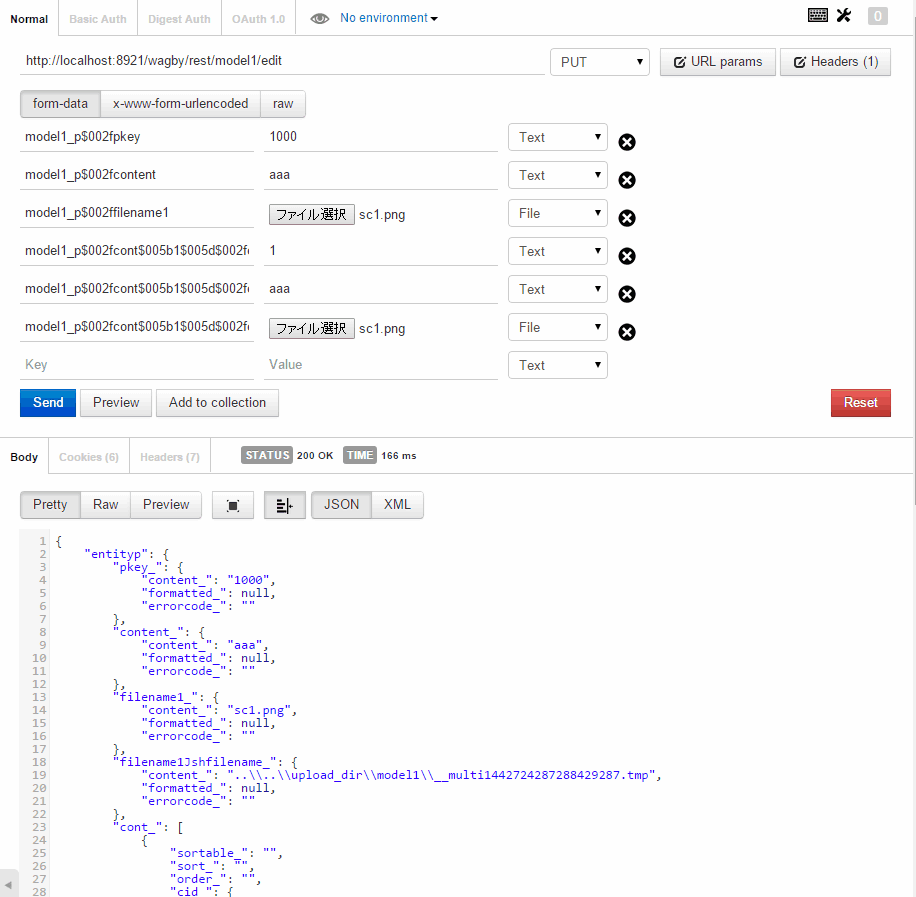
この呼び出しをPOSTMANというツールで確認した画面を図2に示します。

JSONオブジェクトによる指定
更新画面 ファイルのアップロード
@RequestMapping(value="/rest/[modelid]/edit/file/{modelitem}", method = POST, headers="Content-Type=multipart/form-data")URL例
利用上の注意点
繰り返しコンテナ内のファイル型項目の扱い
更新画面 ファイルの削除
更新画面でファイル型項目を削除します。
@RequestMapping(value="/rest/[modelid]/edit/file/{modelitem}", method = DELETE)URL例
http://localhost:8921/wagby/rest/model1/edit/file/filename1
DELETEでアクセスします。指定した項目のファイルが削除されます。
利用上の注意点
更新開始の後に呼び出す必要があります。更新実行後に保存されます。
繰り返しコンテナ内のファイル型項目の扱い
「更新画面 ファイルのアップロード」と同様の指定になります。
更新画面 ファイルのダウンロード
更新画面でファイル型項目をダウンロードします。
@RequestMapping(value="/rest/[modelid]/edit/file/{modelitem}", method = GET)URL例
http://localhost:8921/wagby/rest/model1/edit/file/filename1
GETでアクセスします。指定した項目のファイルをダウンロードできます。
利用上の注意点
更新開始の後に呼び出す必要があります。更新実行後に保存されます。
繰り返しコンテナ内のファイル型項目の扱い
「更新画面 ファイルのアップロード」と同様の指定になります。
新規登録画面 ファイルのアップロード
新規登録画面でファイル型項目をアップロードします。
@RequestMapping(value="/rest/[modelid]/new/file/{modelitem}", method = POST, headers="Content-Type=multipart/form-data")URL例
http://localhost:8921/wagby/rest/model1/new/file/filename1
POSTでアクセスします。マルチパートでファイルを送信します。ファイルはキー名 file にて指定します。 アップロードしたファイルが設定されます。
利用上の注意点
新規登録開始の後に呼び出す必要があります。新規登録実行後に保存されます。
繰り返しコンテナ内のファイル型項目の扱い
繰り返しコンテナを指定する場合は、次のようになります。
例: 繰り返しコンテナ cont の1番目のコンテナの cfilename 項目を指定する。 http://localhost:8921/wagby/rest/model1/new/file/cont/1/cfilename新規登録画面 ファイルの削除
新規登録画面でファイル型項目を削除します。
@RequestMapping(value="/rest/[modelid]/new/file/{modelitem}", method = DELETE)URL例
http://localhost:8921/wagby/rest/model1/new/file/filename1
DELETEでアクセスします。指定した項目のファイルが削除されます。
利用上の注意点
新規登録開始の後に呼び出す必要があります。新規登録実行後に保存されます。
繰り返しコンテナ内のファイル型項目の扱い
「新規登録画面 ファイルのアップロード」と同様の指定になります。
新規登録画面 ファイルのダウンロード
新規登録画面でファイル型項目をダウンロードします。
@RequestMapping(value="/rest/[modelid]/new/file/{modelitem}", method = GET)URL例
http://localhost:8921/wagby/rest/model1/new/file/filename1
GETでアクセスします。指定した項目のファイルをダウンロードできます。
利用上の注意点
新規登録開始の後に呼び出す必要があります。新規登録実行後に保存されます。
繰り返しコンテナ内のファイル型項目の扱い
「新規登録画面 ファイルのアップロード」と同様の指定になります。
詳細画面 ファイルのダウンロード
詳細画面でファイル型項目をダウンロードします。
@RequestMapping(value="/rest/[modelid]/entry/{pkey}/file/{modelitem}", method = GET)URL例
http://localhost:8921/wagby/rest/model1/entry/1000/file/filename1
GETでアクセスします。指定した項目のファイルをダウンロードできます。
繰り返しコンテナ内のファイル型項目の扱い
「更新画面 ファイルのアップロード」と同様の指定になります。
仕様・制約
ファイル型項目を "隠し項目" としたとき、REST API でファイル型項目を更新することはできません。
REST APIにてファイルの追加・更新を行うが、画面ではデータの閲覧のみとしたい場合は次のように設定することができます。
- 項目の更新権限を "update;ISREST()" とする。
- 右側のリストボックスには "値を保持 "を指定する。
ファイルアップロード後、登録を行わない場合
新規登録や更新処理でファイルアップロード後、保存処理を行わない(例:入力チェックで400エラーが返された後に保存しなかった)場合、アップロードされたファイルの扱いは次のようになります。
その「次」の REST API 呼び出し発生時に、このファイルが消去されます。
例えば詳細情報を取得するREST API呼び出しなど、何らかの呼び出しが発生した時点となります。
画面操作の場合、入力チェクエラーを修正して保存する、ということがあります。REST API は画面操作と対になっているため、画面操作のこの動作を踏襲します。