チェックボックス(有無フラグ)
最終更新日: 2023年12月12日
R8 | R9
Wagbyが提供するチェックボックスは、別テーブルで値を管理します。これは複数のチェックボックスが選択されることを想定しているためです。
しかし「ユーザーインタフェースはチェックボックスだが、テーブルには一つの値を保持したい(別テーブルに分割する必要がない)」というケースがあります。
そこで Wagby では、内部ではラジオボタンとする(一つの値だけを保持する)が、ユーザーインタフェースではチェックボックスを表示することができます。
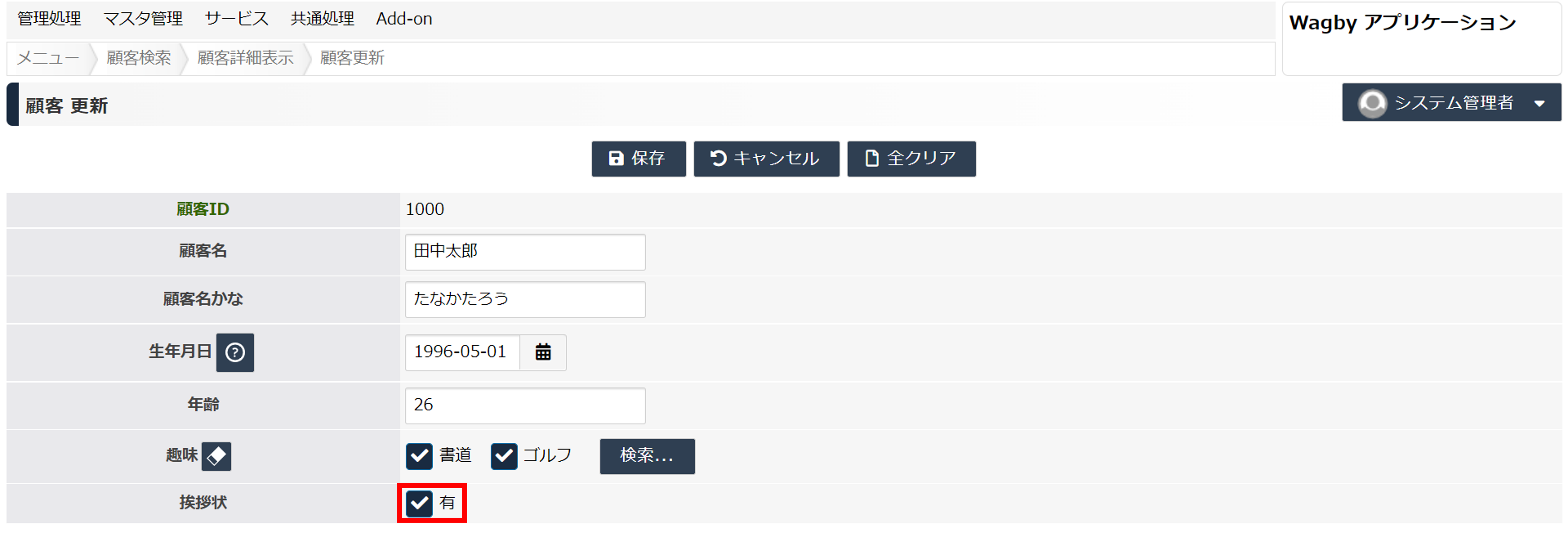
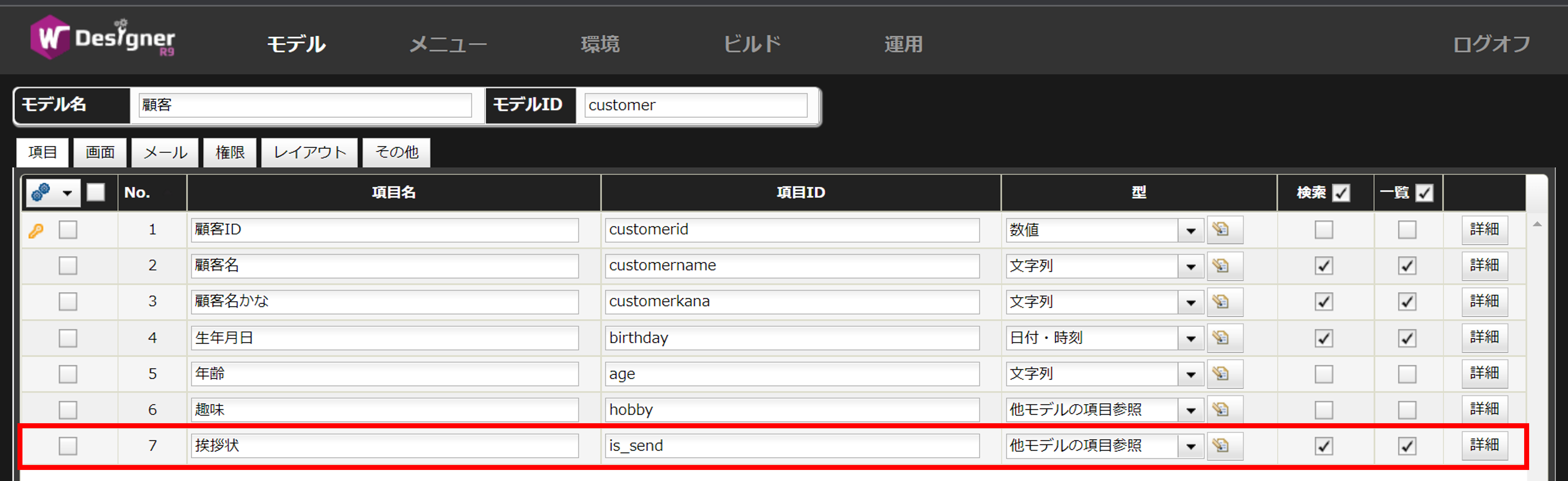
「顧客」モデルの「挨拶状」項目には一つのチェックボックスが用意されています。
ここまでの設定で、画面上で項目を選択(チェック)するとサーバに値が送信されるようになりますが、Webアプリケーションでは送信される値は常に文字列です。
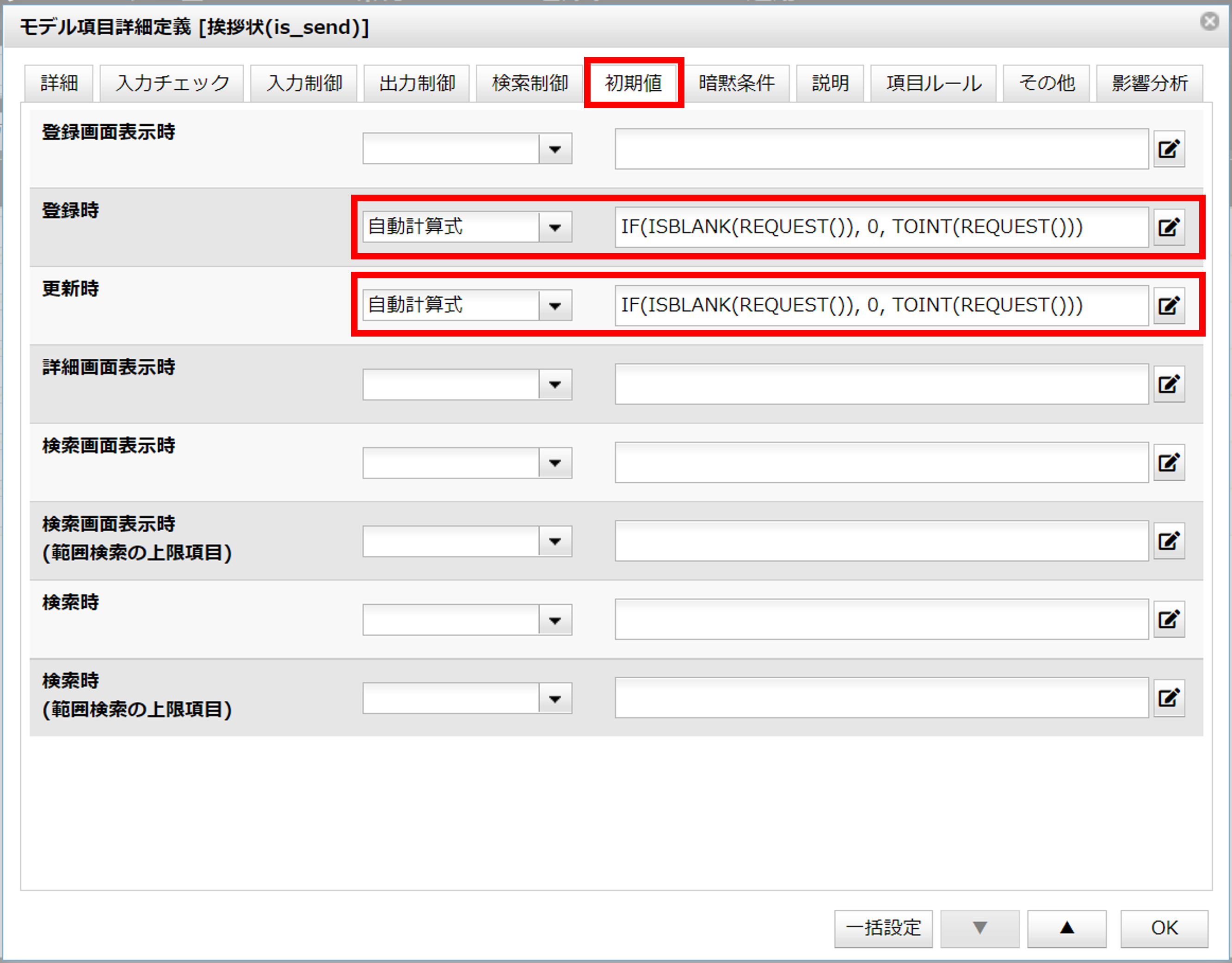
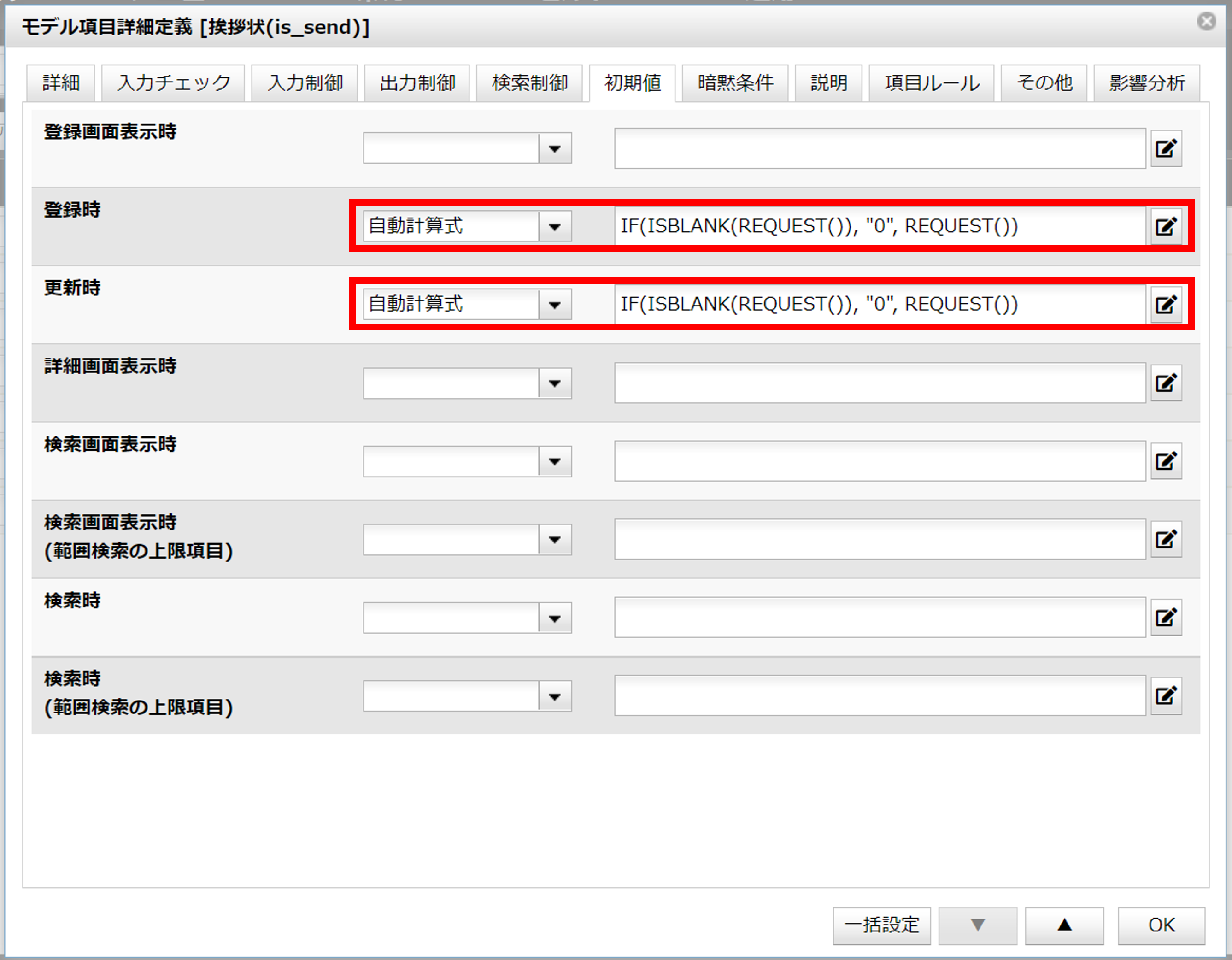
具体的には、登録時と更新時の初期値に次の式を設定します。
REQUEST関数は入力パラメータを意味します。戻り値は文字列型です。これに TOINT 関数を通すことで数値型に変換します。ISBLANK関数は値が空かどうかを判定します。
チェックボックスを選択しなかった場合、サーバに値は送信されません。つまり「値が送信されないか、"1" という文字列が送信されるか」になります。この式では、値が送信されなかった場合は 0 を、値が送信された場合は文字列の "1" を数値に変換することで、適切な値に変換しています。
選択肢モデルではなく、通常のモデルを利用する例です。
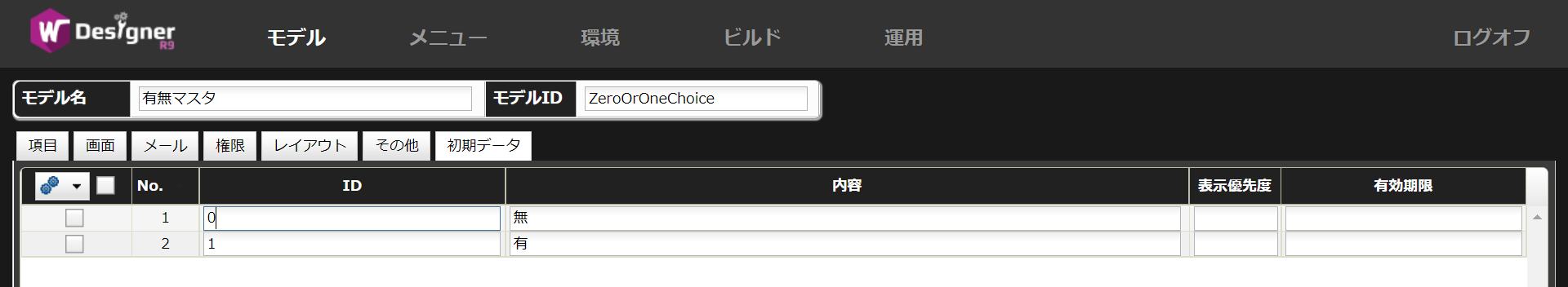
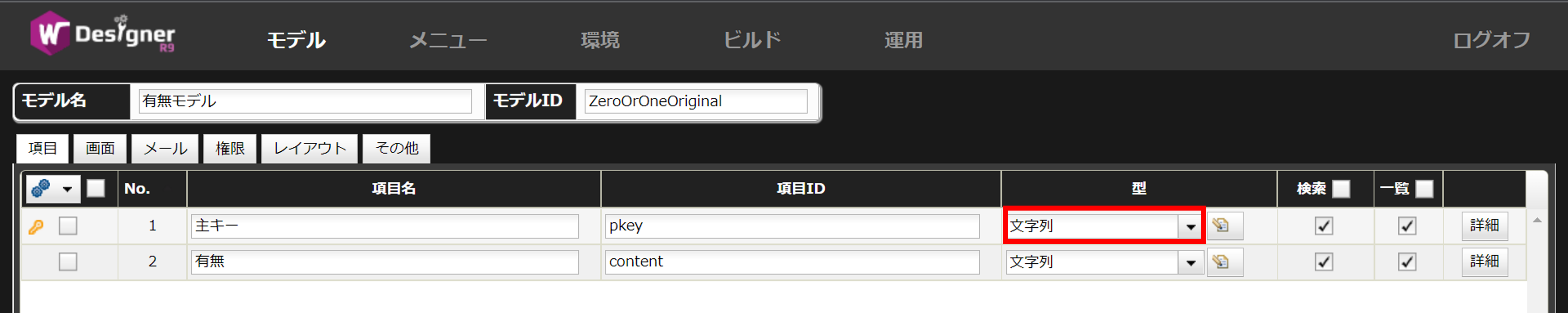
有無モデルの値を事前に用意しておきます。
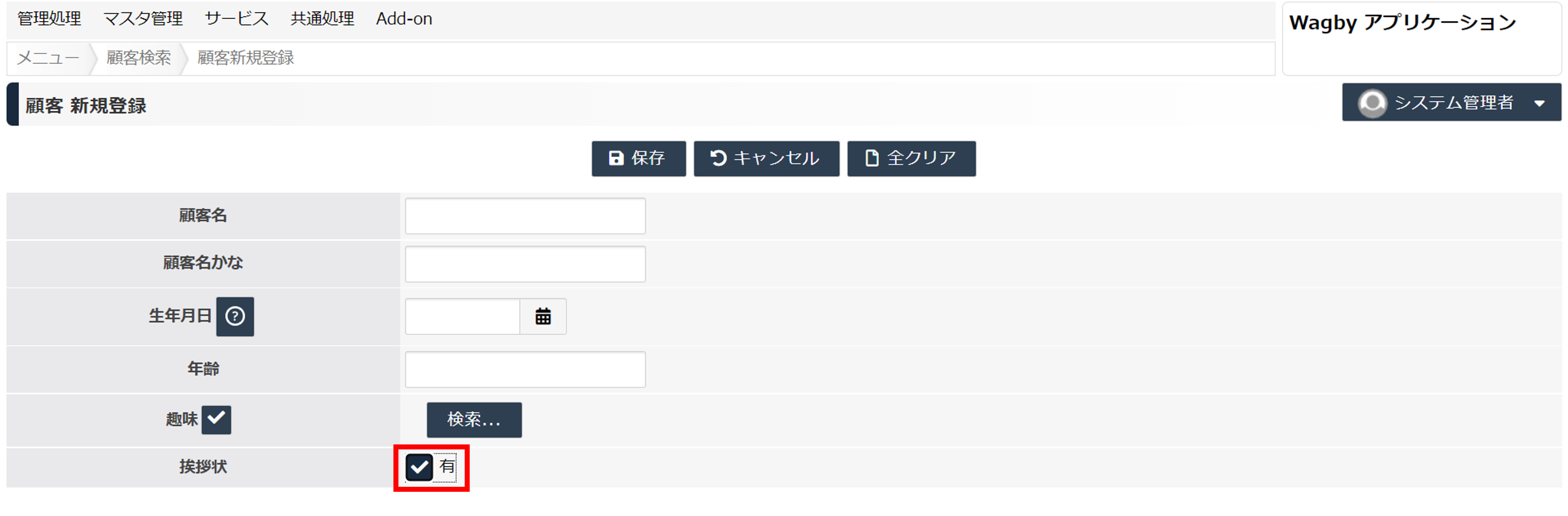
挨拶状項目はチェックボックスとして操作できます。
繰り返しコンテナでデータの変更履歴を管理する機能と併用する場合、注意が必要です。
上の例ではチェック「なし」の場合、入力値が空白になります。しかし既存データには "無" という文字が設定されているため、"無が削除されました" という変更履歴が残ってしまいます。
customize/resources/changelog_ja.properties.UTF8 を用意します。次の書式で対象モデルおよび項目を指定します。
例えば model1 の item1 項目であれば 背景
具体的には、「有無フラグ」のような二値の状態を保持するものです。
ここではその方法を説明します。
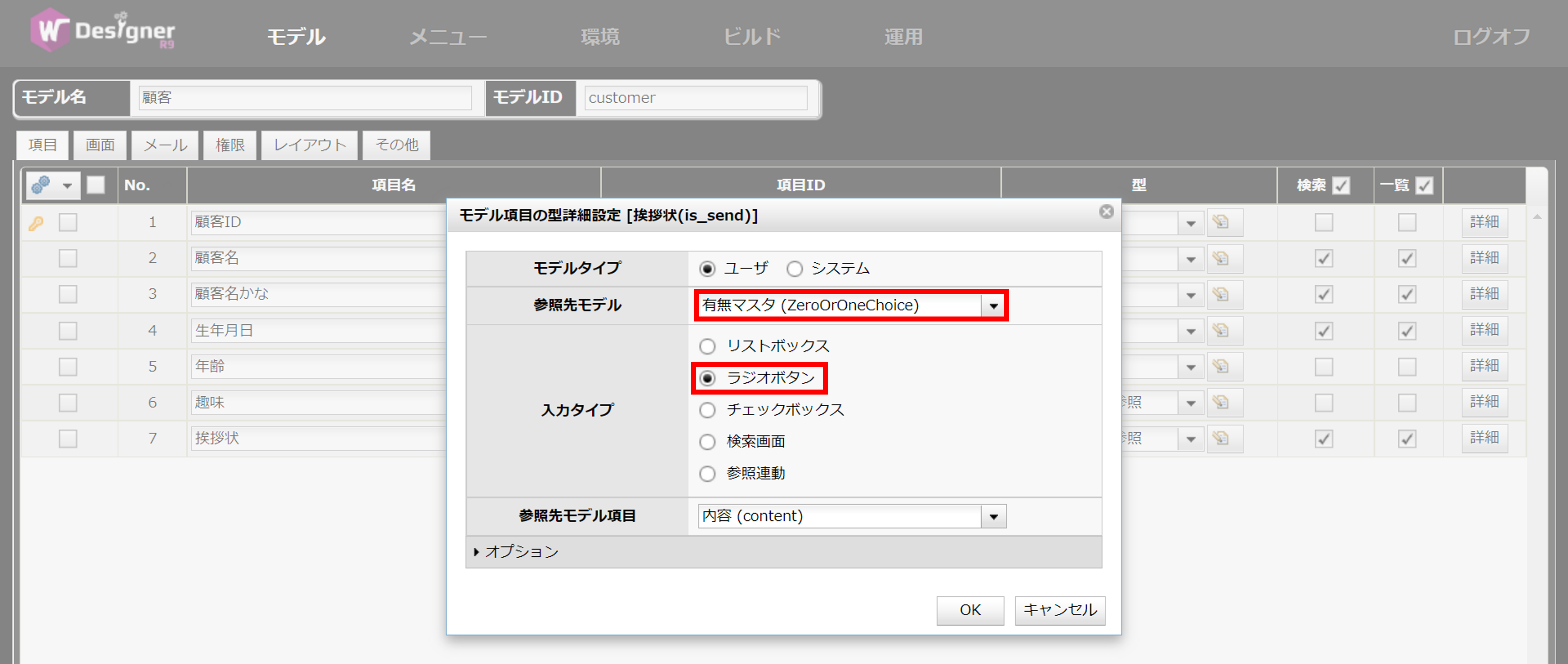
選択肢モデルを参照する
例

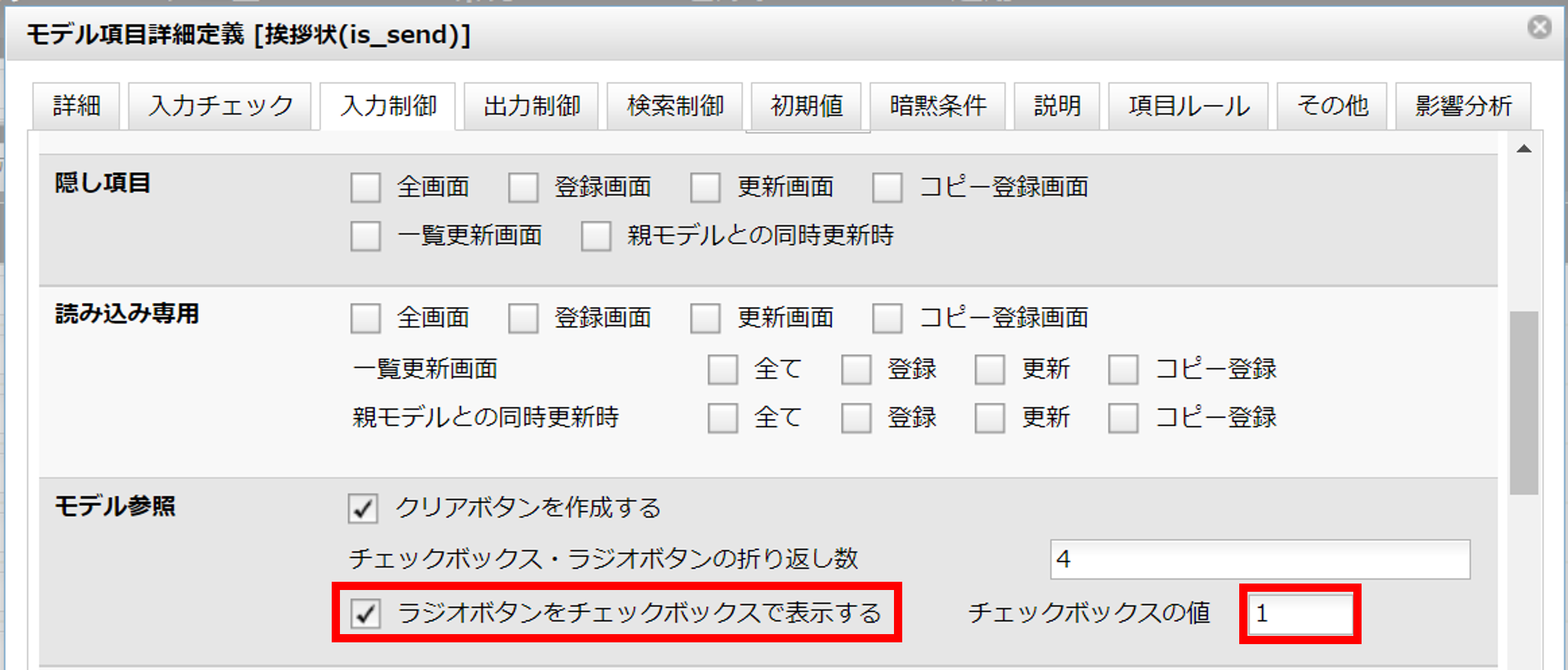
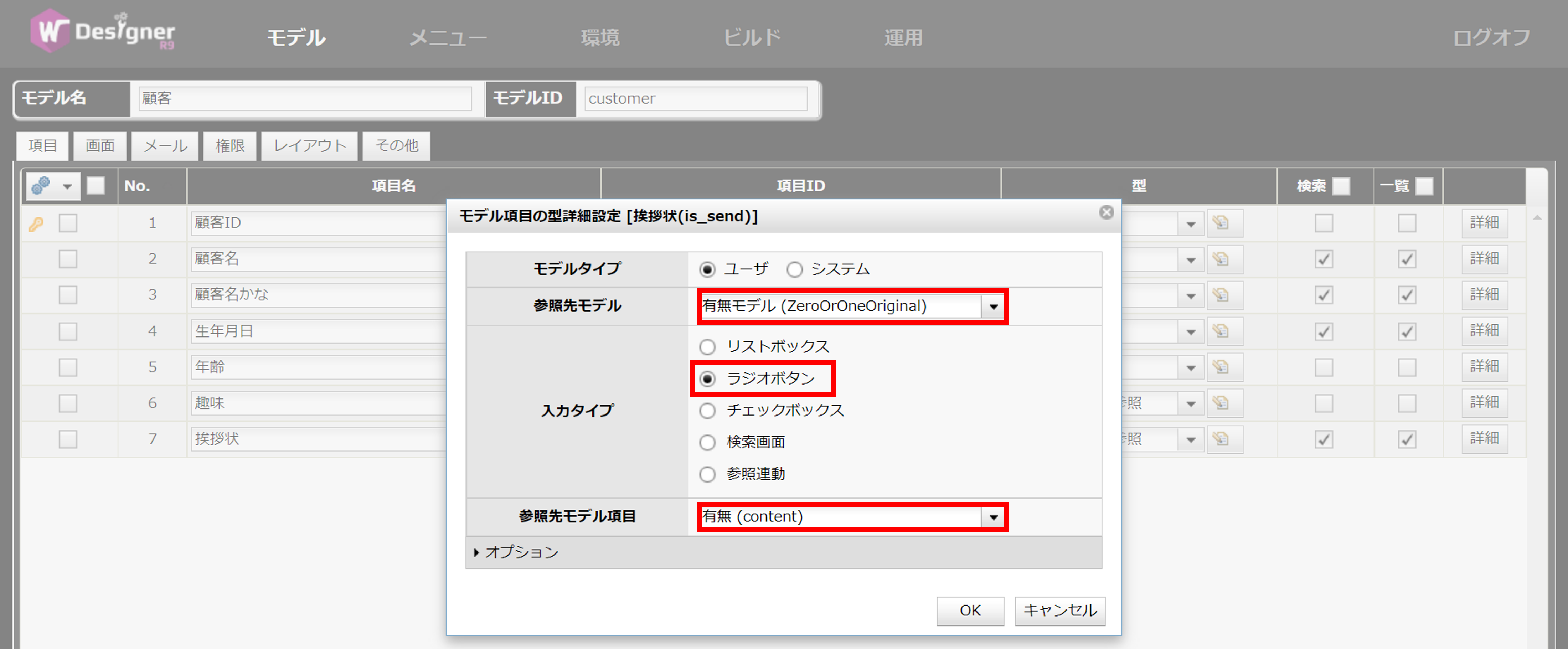
定義方法




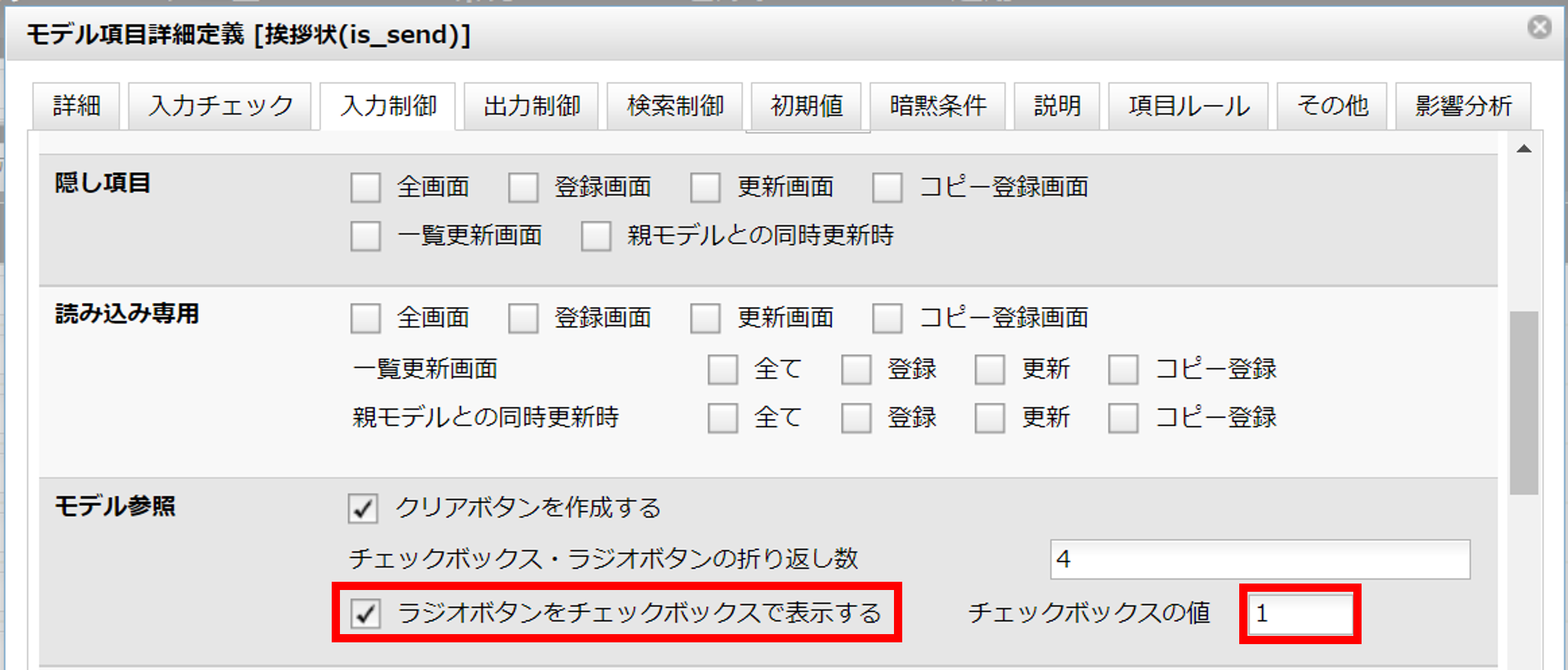
さらに「チェックボックスの値」で、選択状態の値を指定します。今回の例では「有」は「1」ですので「1」を指定します。

初期値の設定
Wagbyでは通常、型の変換は適切に行われるため開発者が意識する必要はありません。
しかし、今回のケースは「内部的にはラジオボタンだが、見た目はチェックボックス」という仕組みであるため、明示的な型変換処理を設定する必要があります。
IF(ISBLANK(REQUEST()), 0, TOINT(REQUEST()))
ストアモデルを参照する
例


定義方法


あわせて「チェックボックスの値」で、選択状態の値を指定します。今回も「有」を「1」として扱うようにします。

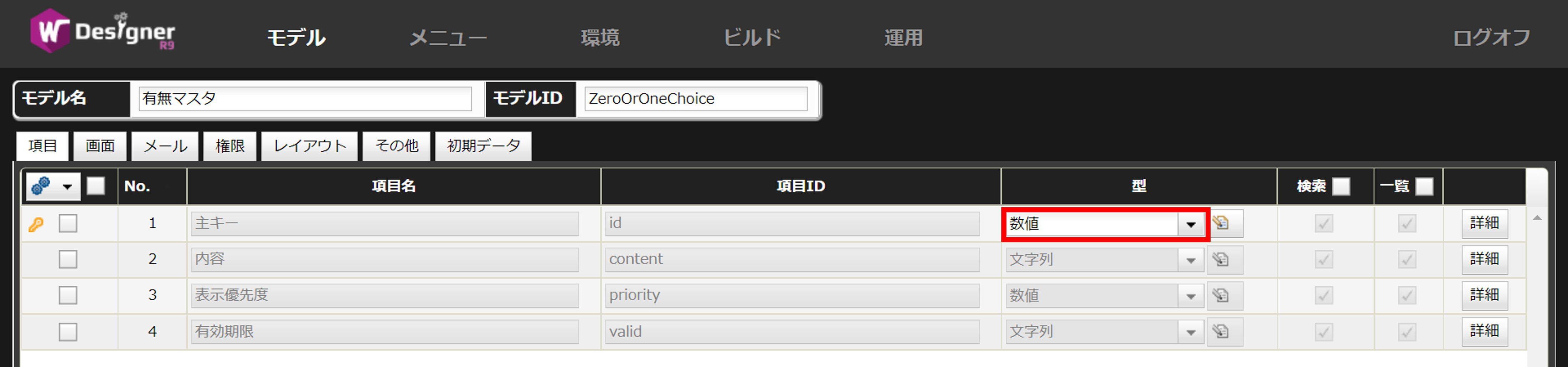
参照先モデルの主キーが文字列型なので、文字列型の「0」と「1」が格納されるようにします。
IF(ISBLANK(REQUEST()), "0", REQUEST())
変更履歴と併用する場合の注意点
対策
<モデルID>.<項目>=replaceblank:無model1.item1=replaceblank:無 とします。"無" の文字は図2の「内容」部分に設定した文字列としてください。
仕様・制約