ヘルプメッセージ
最終更新日: 2022年3月31日
R8 | R9
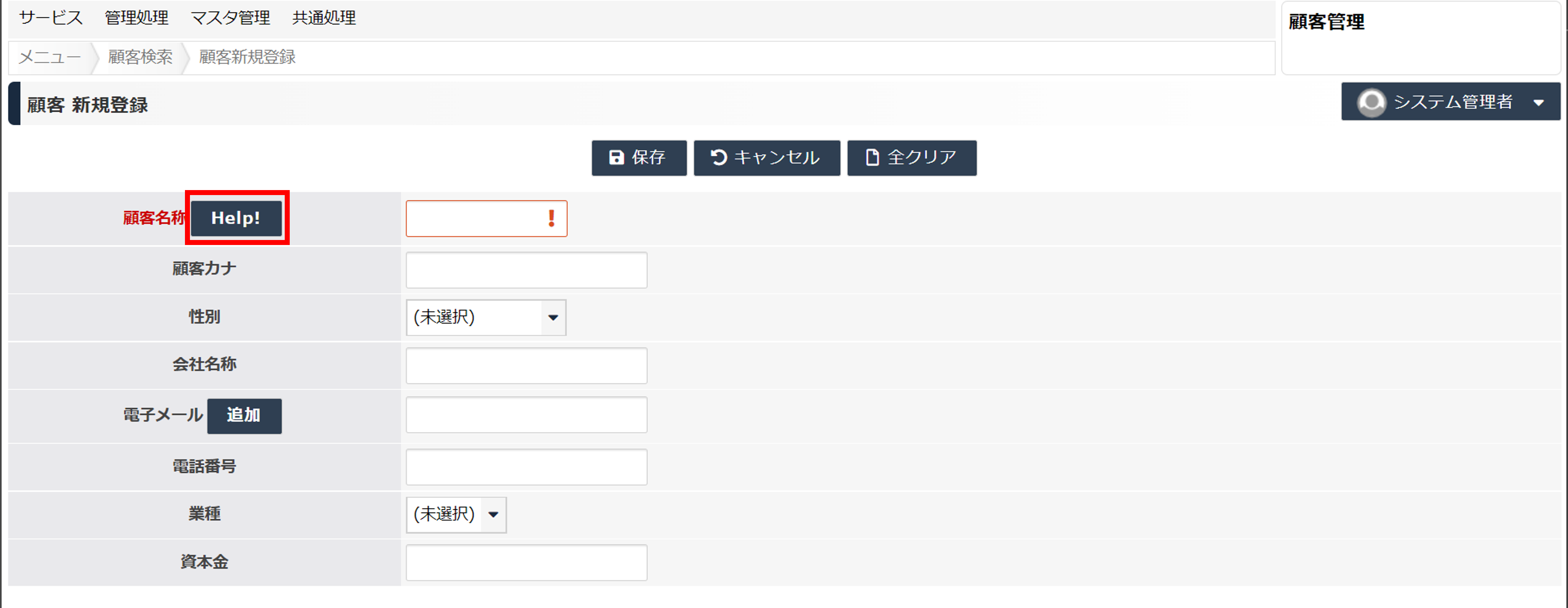
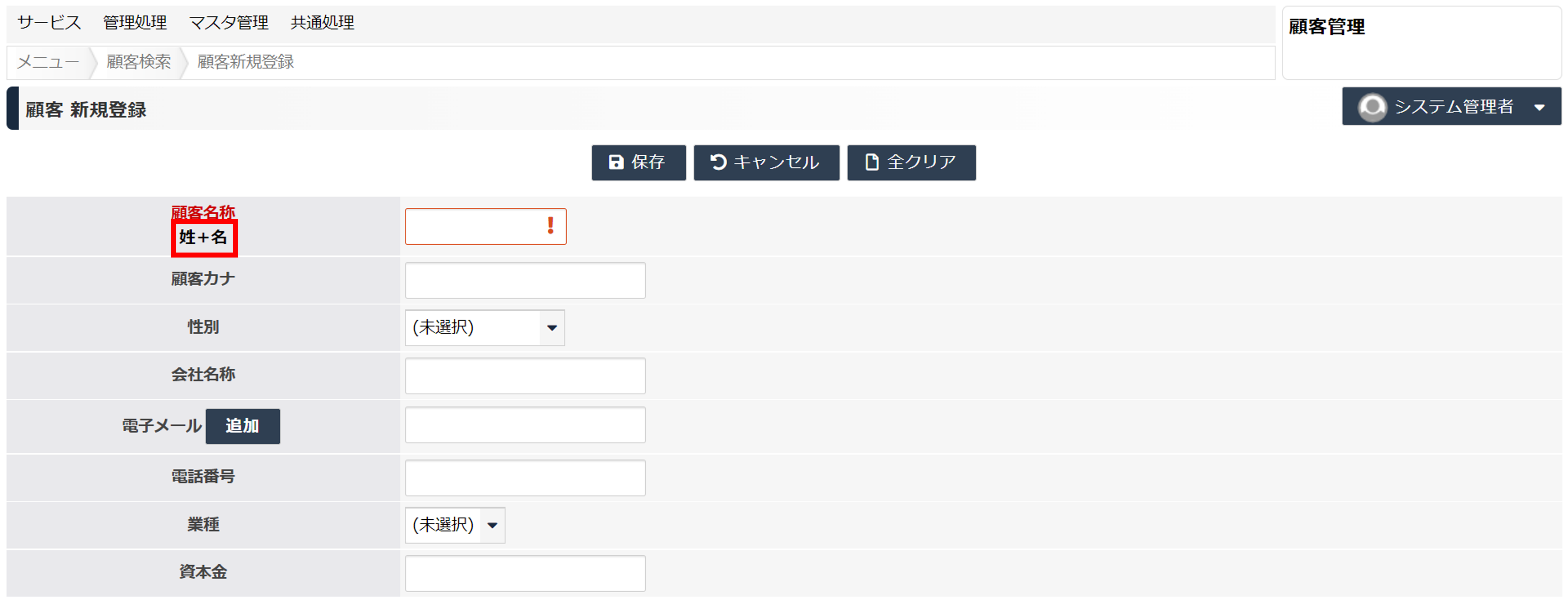
項目名(ラベル部)の右横にボタンを配置することができます。図1は「Help!」というボタンを置いた例です。
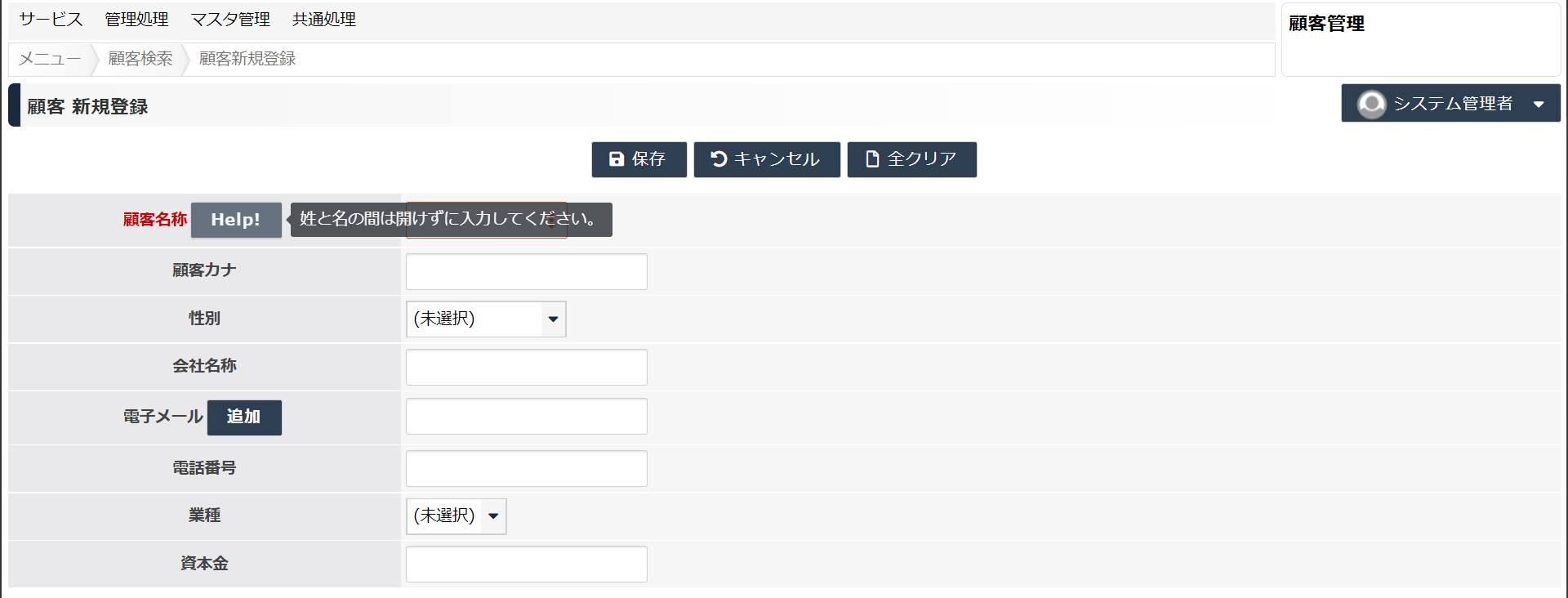
ボタンの上にマウスをのせるとメッセージが表示されます。
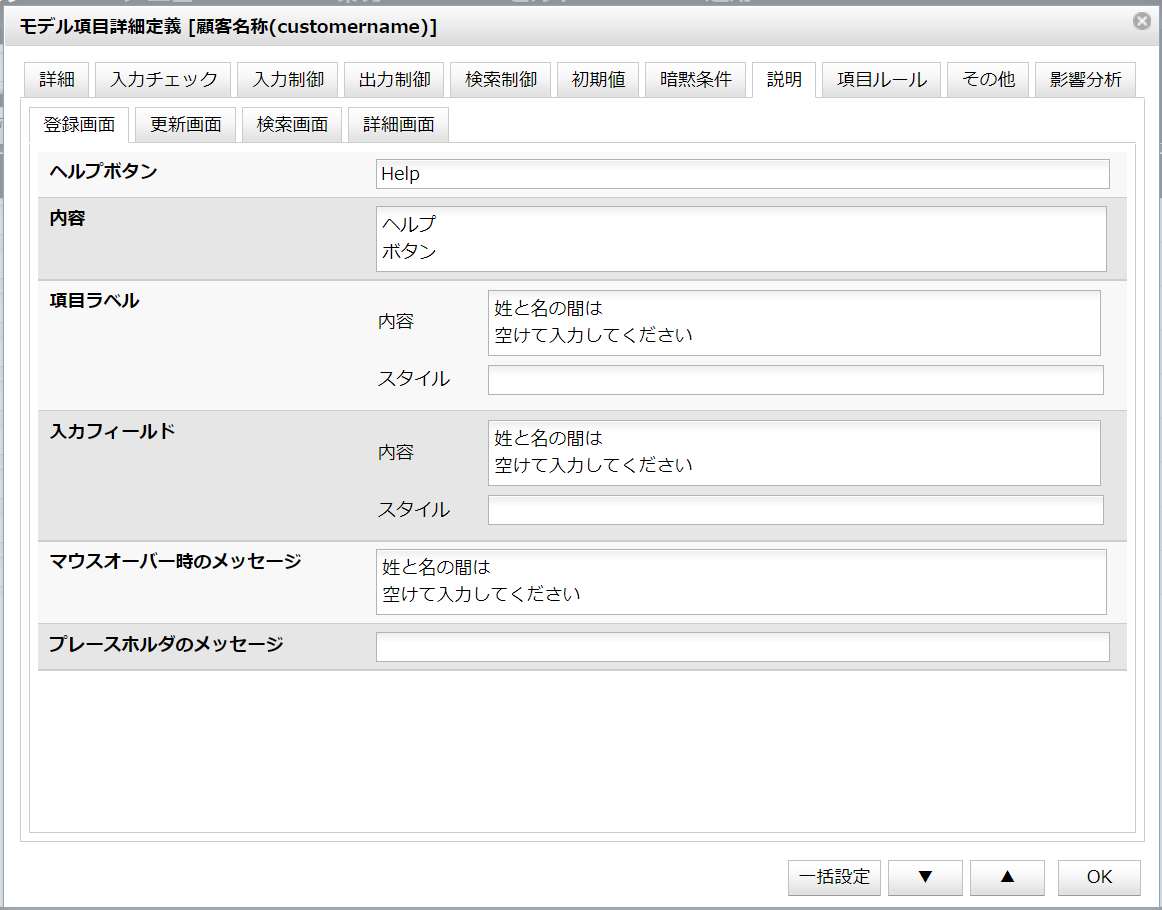
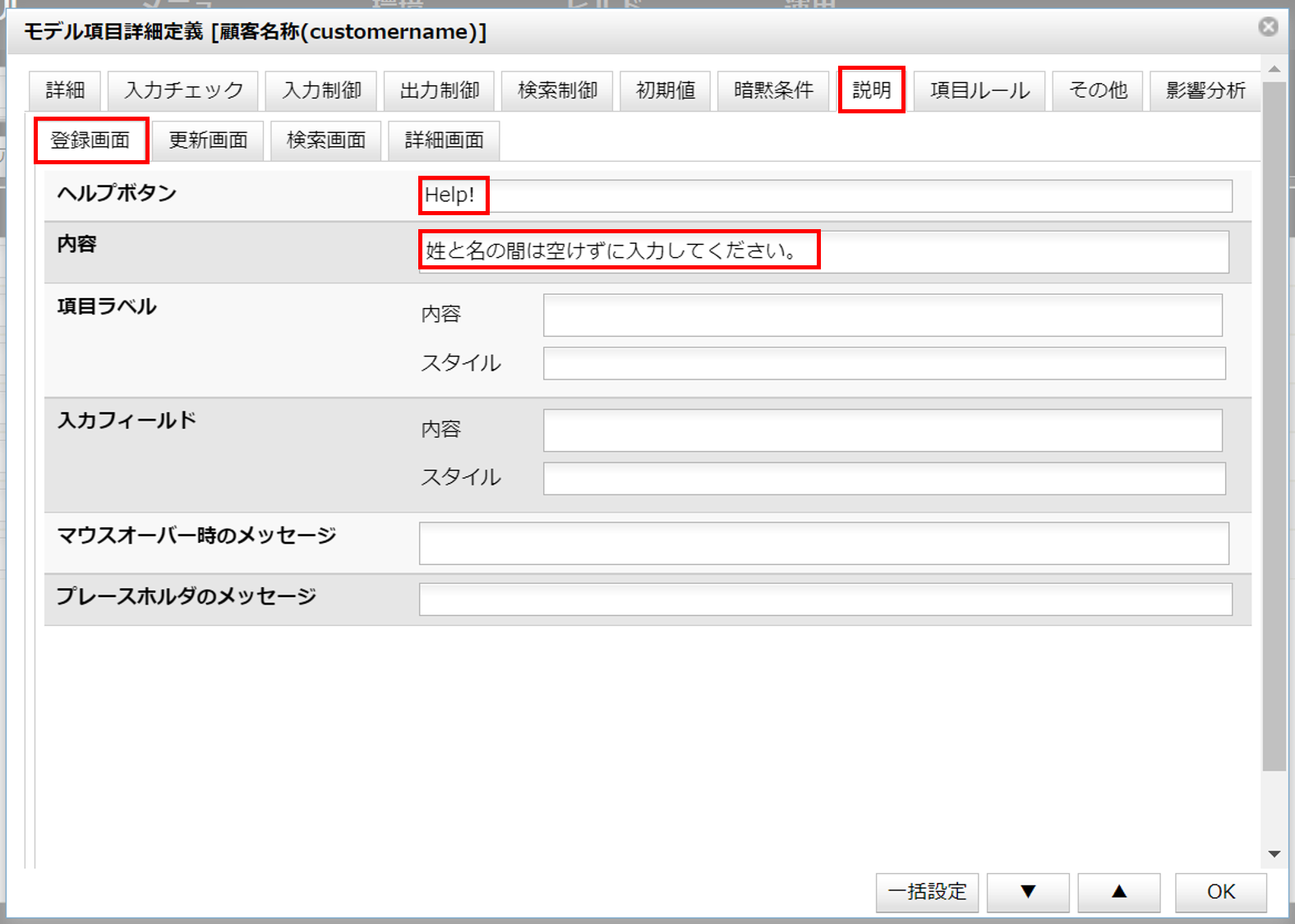
モデル項目詳細定義の「説明」タブを開きます。
「ヘルプボタン」の欄にボタンのラベル(表示文字)を、「内容」の欄にメッセージをそれぞれ記載します。
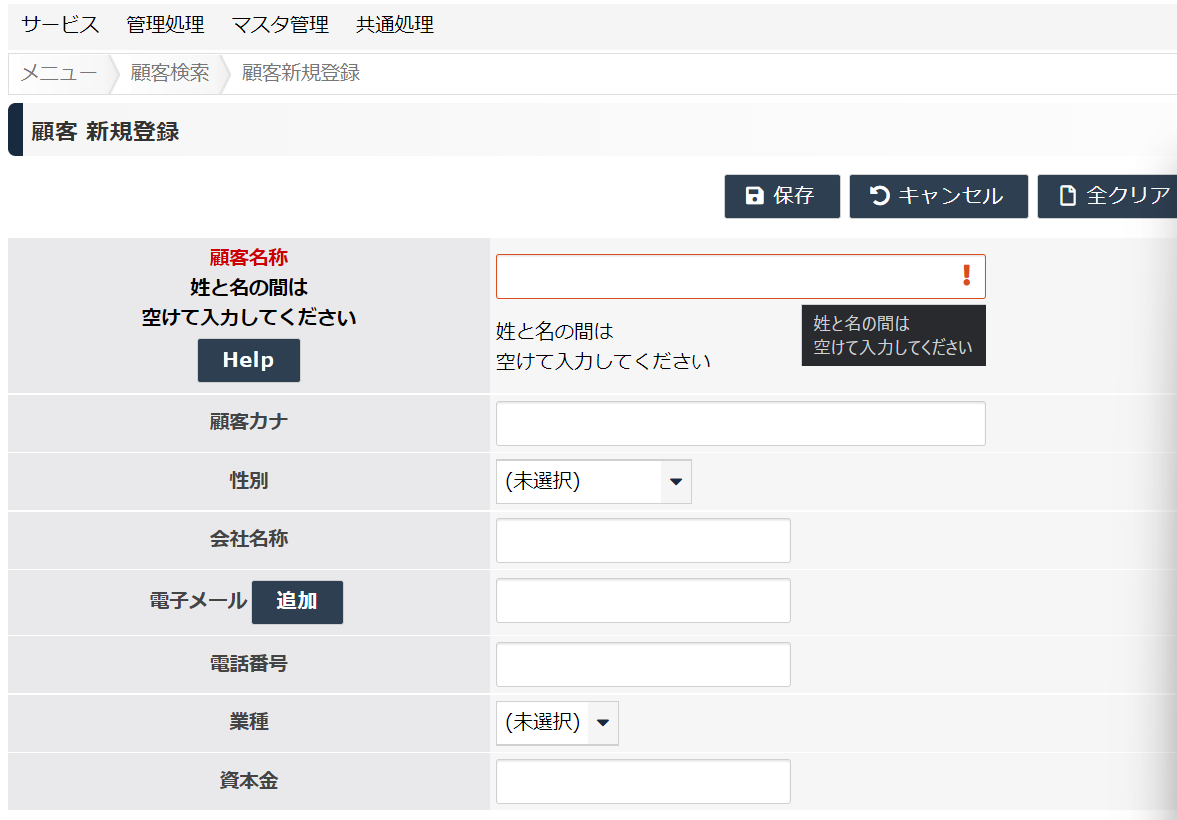
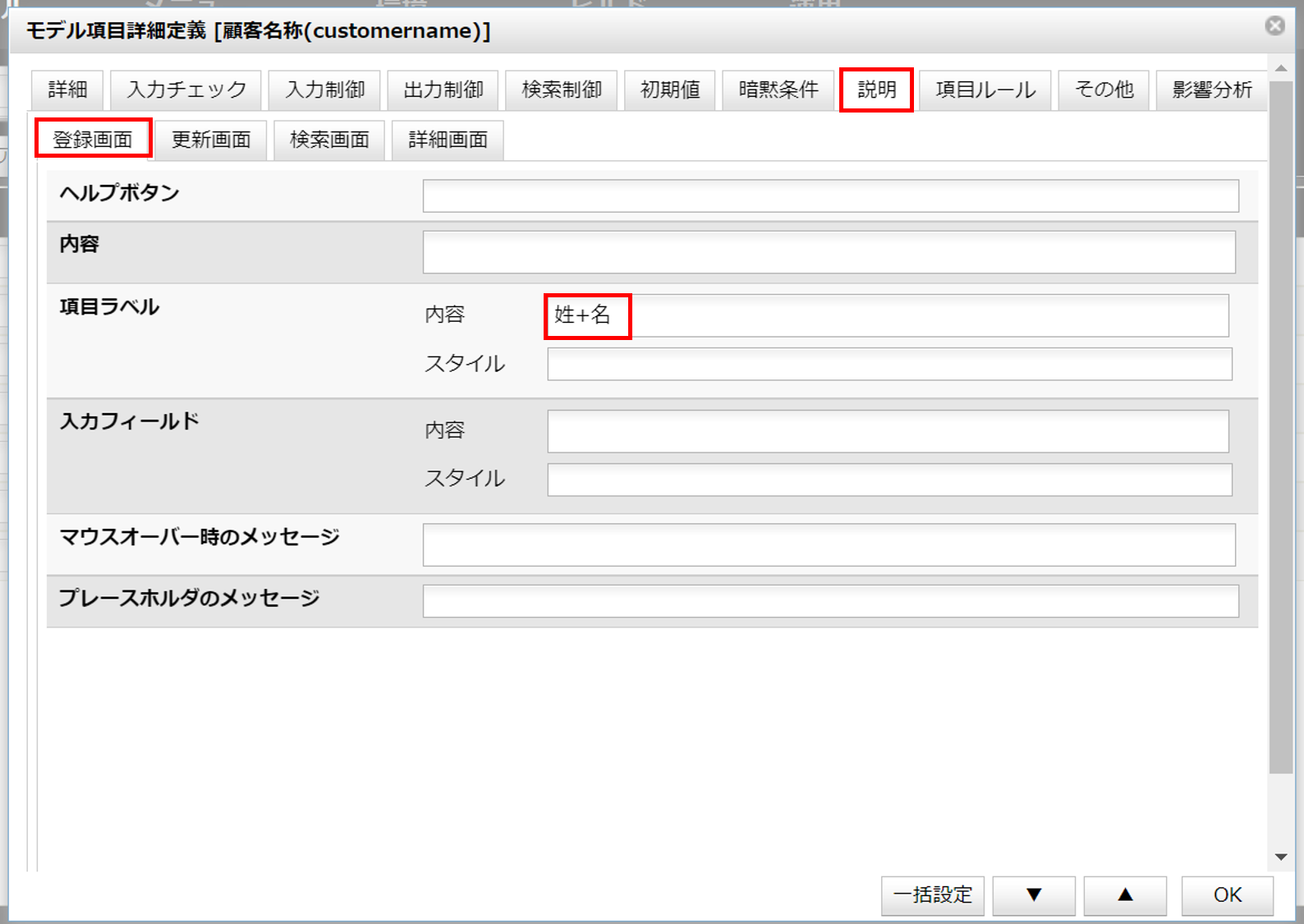
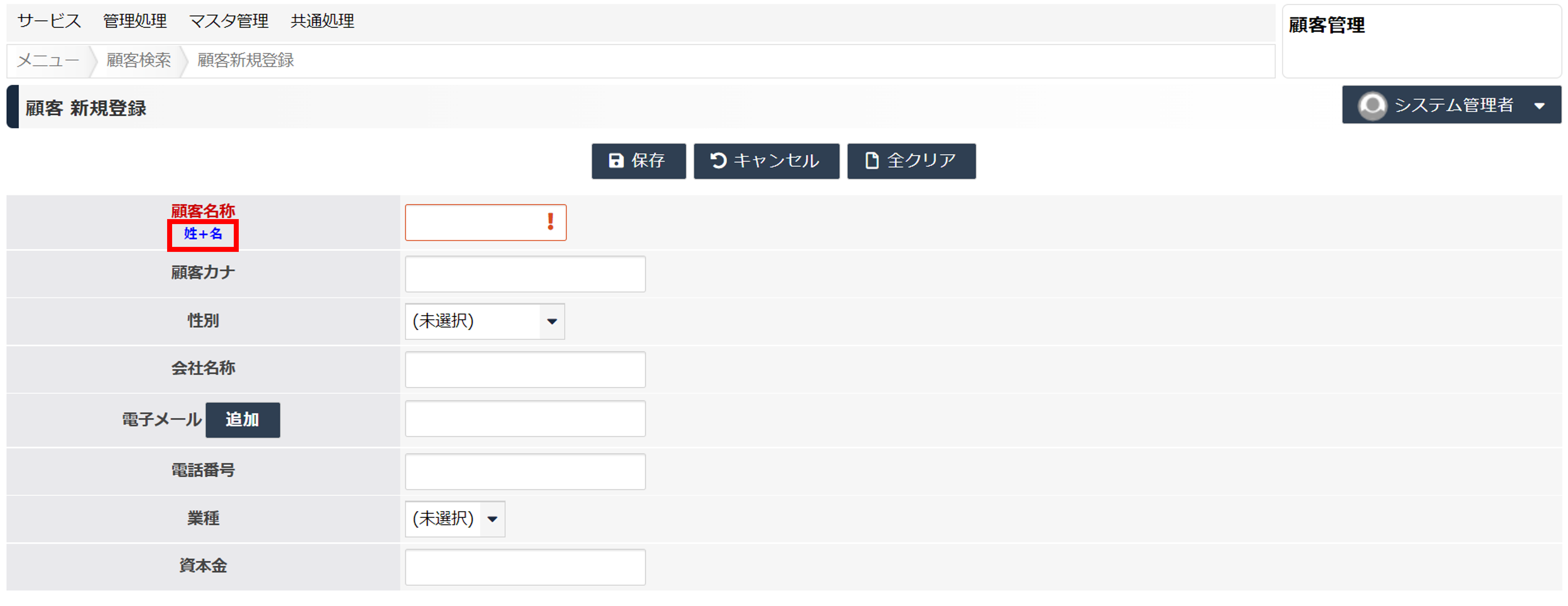
項目ラベル部にメッセージを記述することもできます。「項目名」の下に表示されます。
説明タブ内の「項目ラベル > 内容」欄にメッセージを記載します。
スタイル(文字の大きさや色など)を指定することもできます。
説明タブ内の「項目ラベル > スタイル」欄にCSSを記載します。
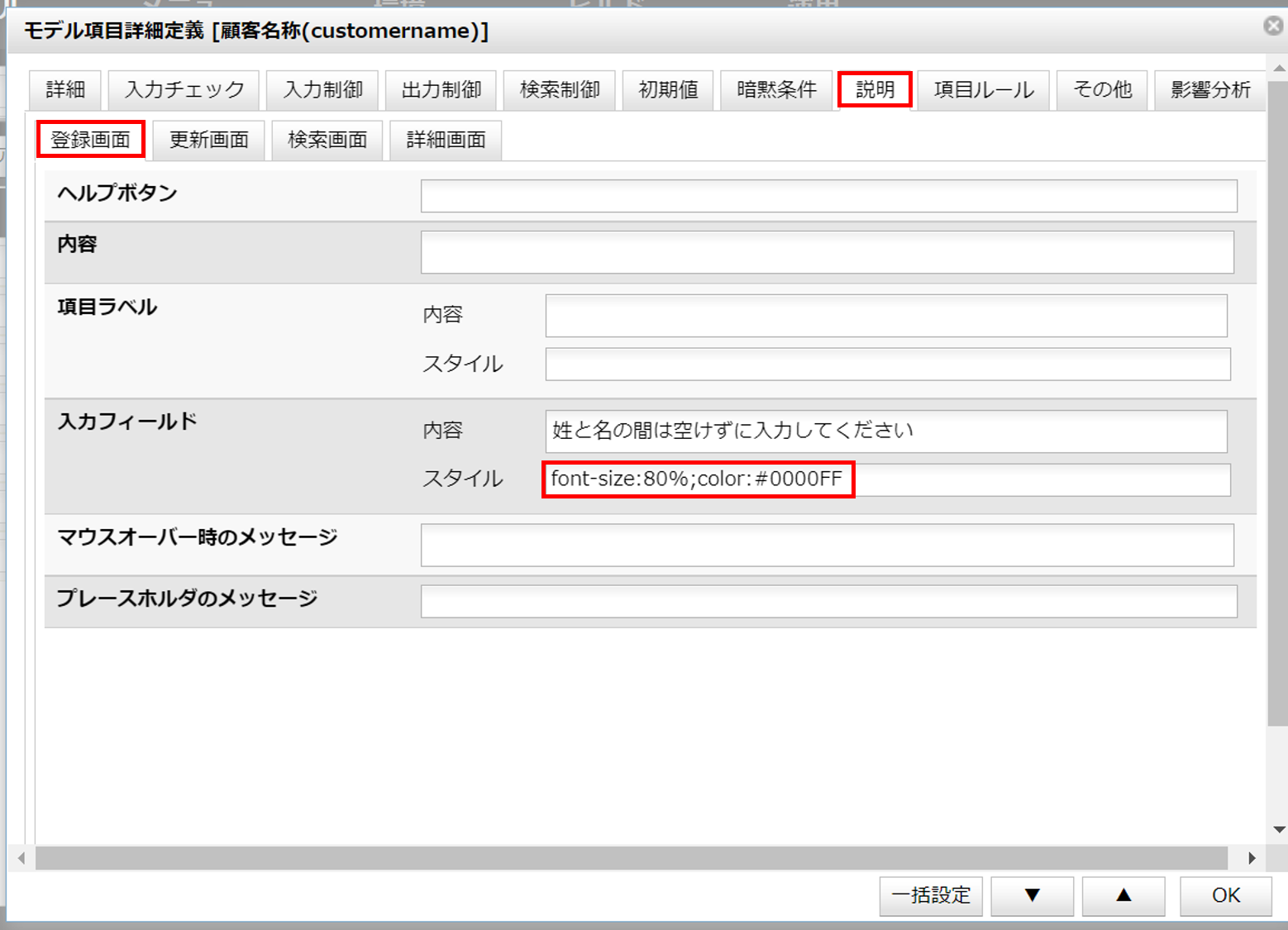
図8は入力フィールドにヘルプメッセージを指定した例です。
説明タブ内の「入力フィールド>内容」欄にメッセージを記載します。
スタイル(文字の大きさや色など)を指定することもできます。
説明タブ内の「入力フィールド>スタイル」欄にCSSを記載します。具体的なCSS文法の説明は割愛します。(CSSに関する他の文献を参照してください。)
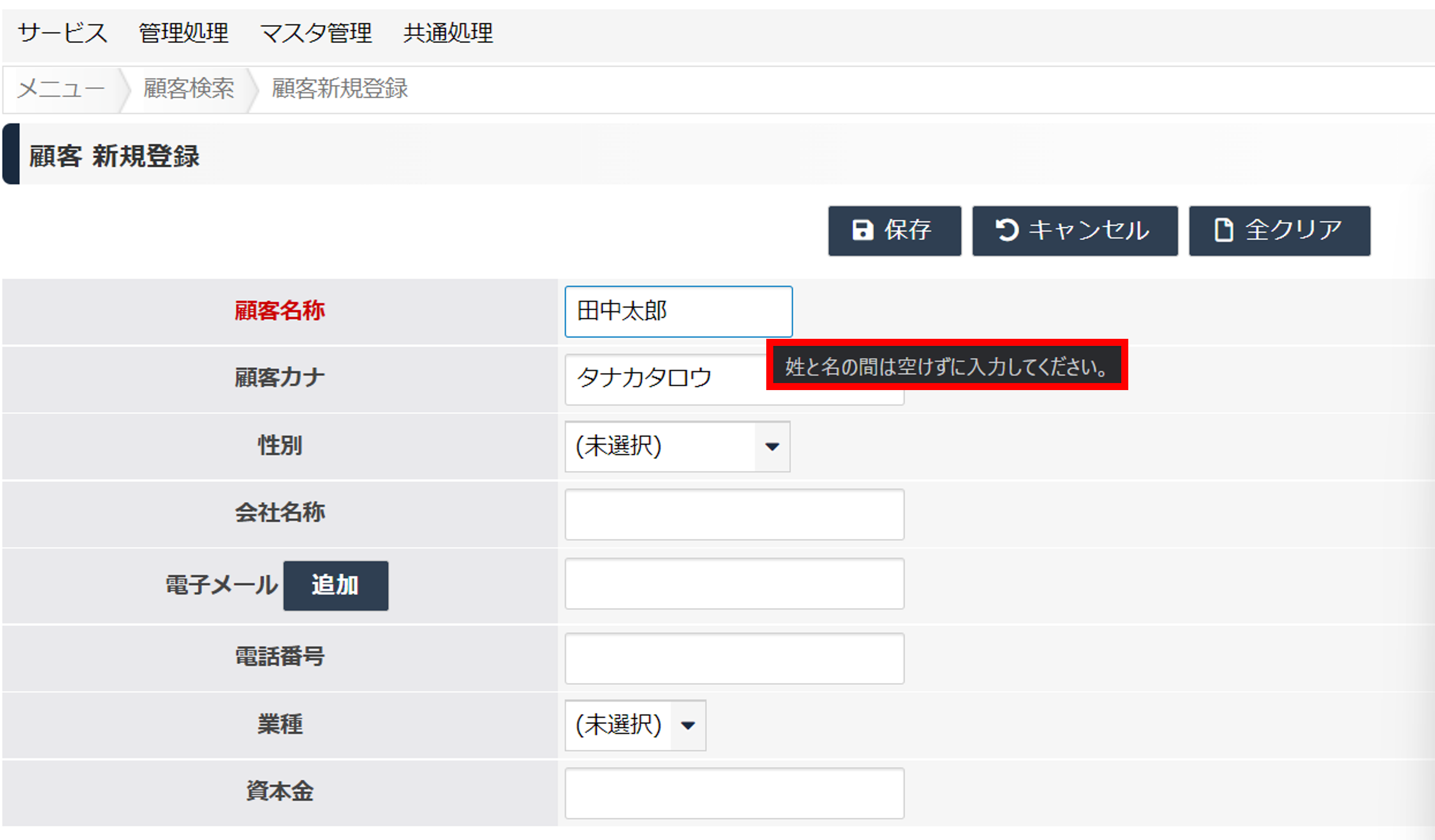
マウスを入力欄にのせる(オーバーラップ)と、メッセージが表示されます。これをツールチップと呼びます。
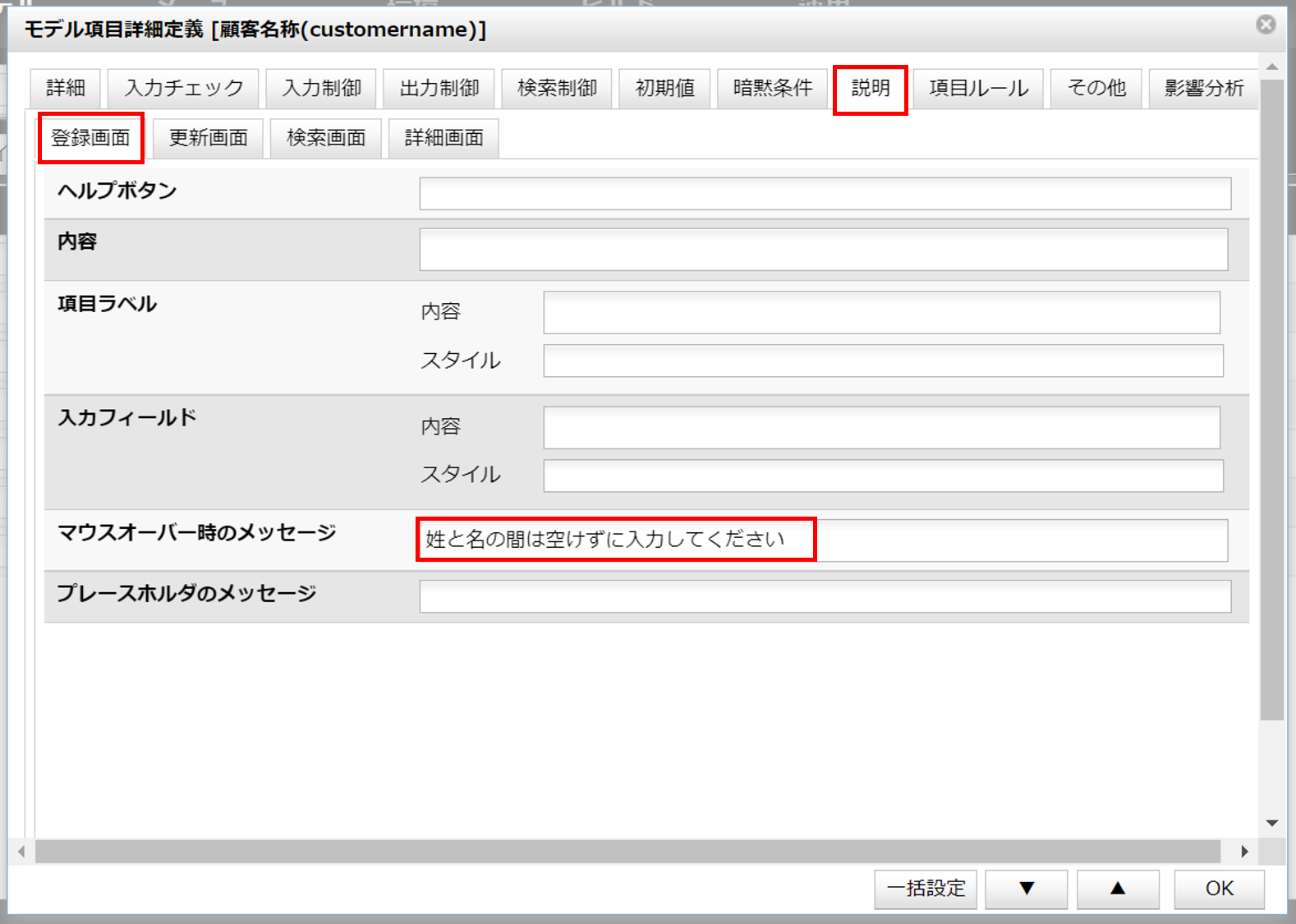
説明タブ内の「マウスオーバー時のメッセージ」欄にメッセージを記載します。
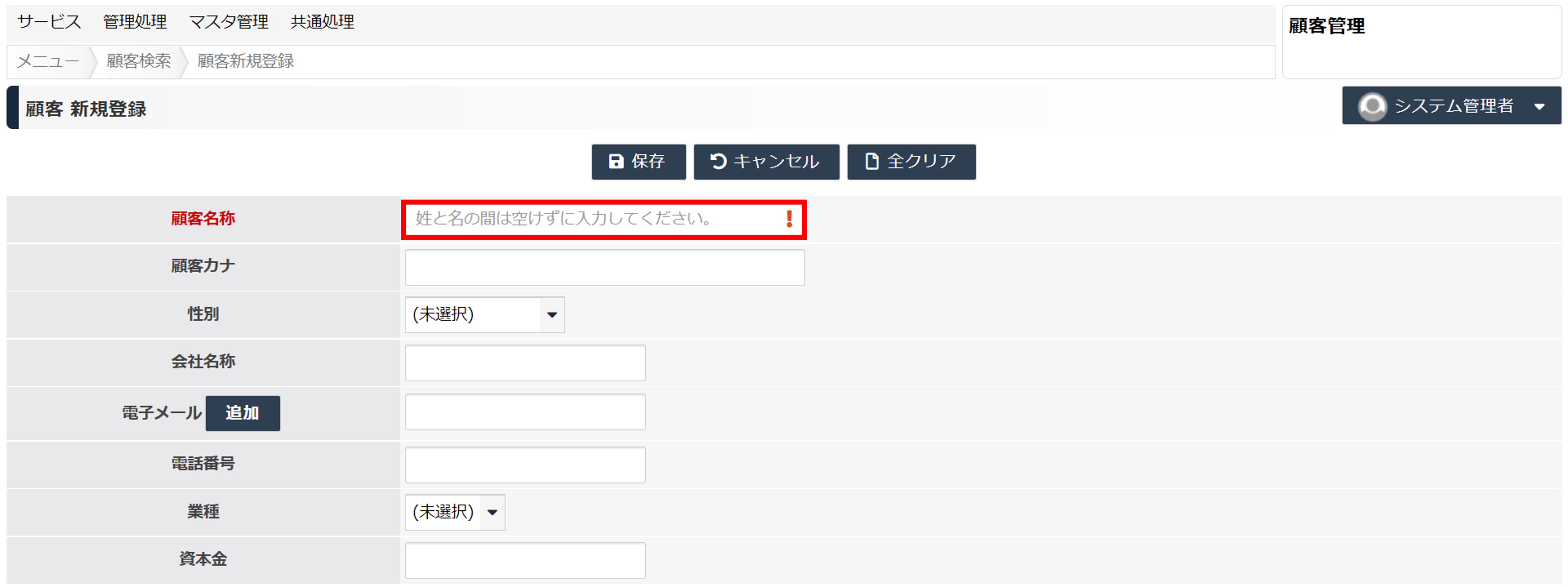
プレースホルダとは、入力欄に値が入力されていない時に表示される文字です。
プレースホルダは「初期値」ではありません。この状態で保存しても、データベースにはプレースホルダの文字は保存されません。(より正確には、何も保存されません。)
この入力欄に一文字でも入力を行なうと、プレースホルダの文字は消えます。
「ヘルプボタンの内容」「項目ラベルの内容」「入力フィールドの内容」「マウスオーバー時のメッセージ」は改行を行うことができます。
アプリケーションでは改行された箇所が有効になります。
ヘルプボタン
画面例


定義方法
登録画面・更新画面・検索画面・詳細画面それぞれ個別に設定できます。
ここでは、登録画面の設定を行ないます。

仕様
項目ラベルへのメッセージ
画面例

定義方法

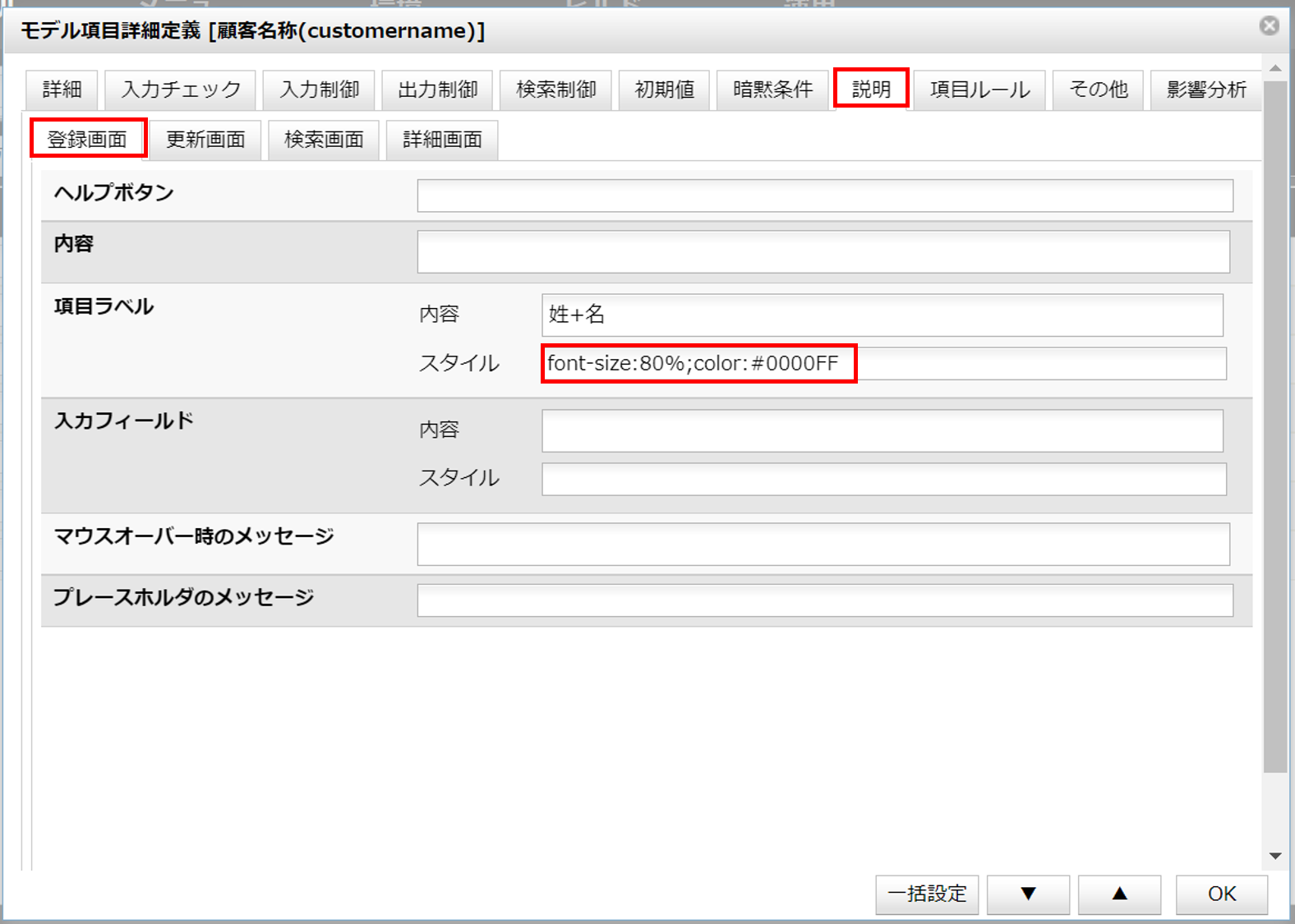
画面例 - スタイル指定

定義方法
具体的なCSS文法の説明は割愛します。(CSSに関する他の文献を参照してください。)

入力フィールドへのメッセージ
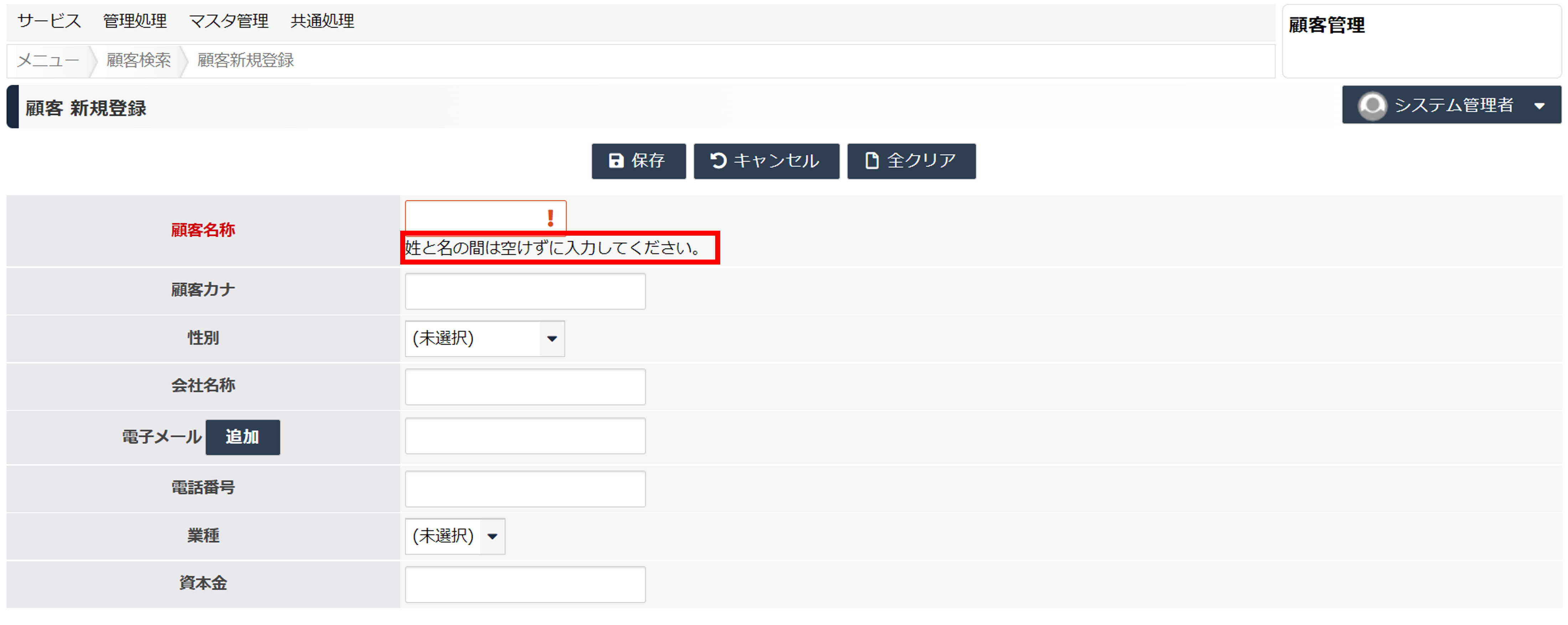
画面例
メッセージは入力フィールドの下に表示されます。

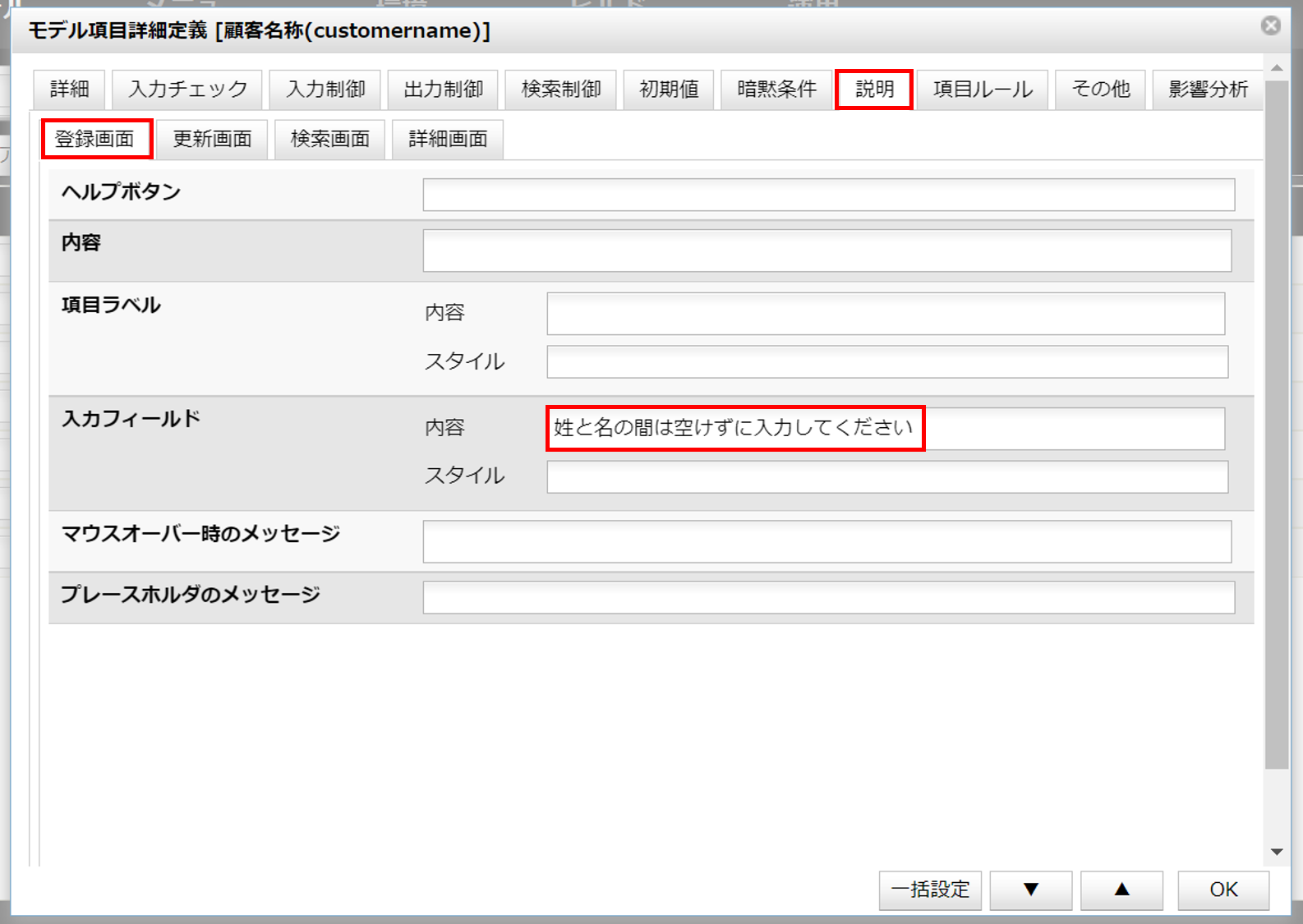
定義方法

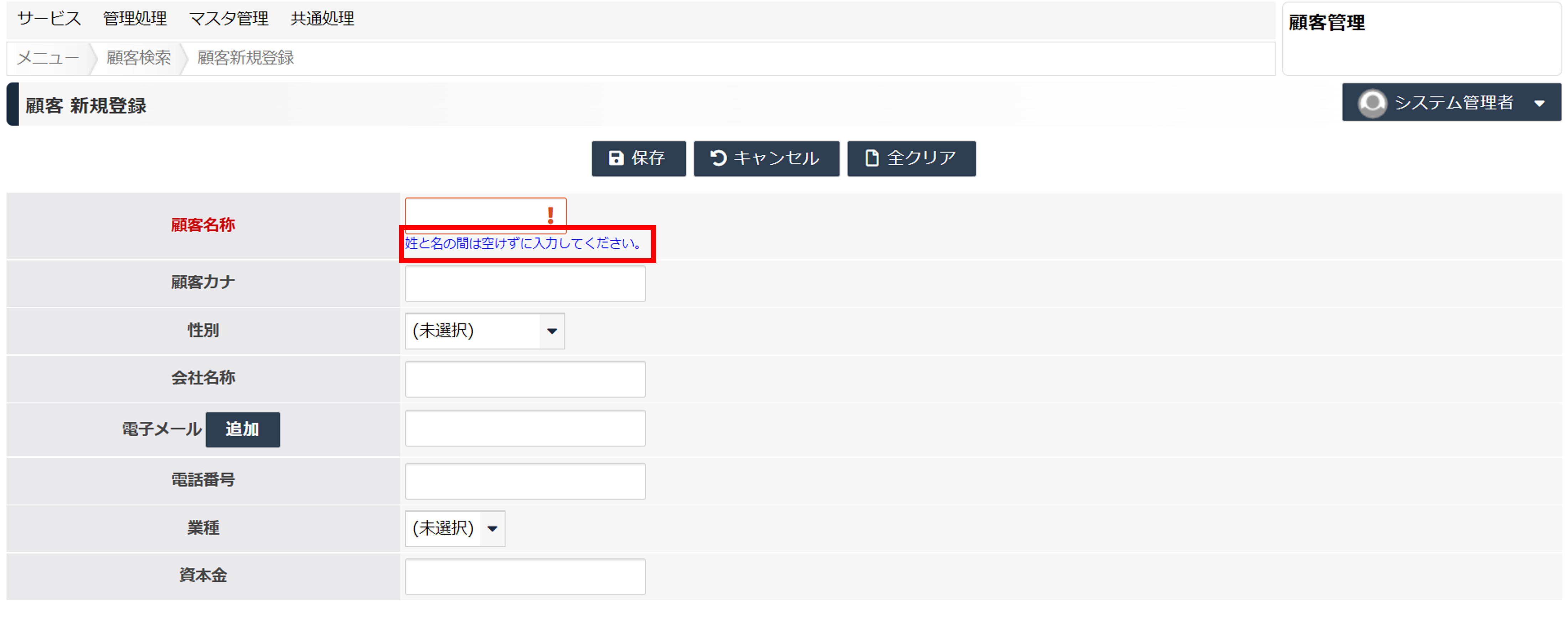
画面例 - スタイル指定

定義方法

マウスオーバー時のメッセージ(ツールチップ)
画面例

定義方法

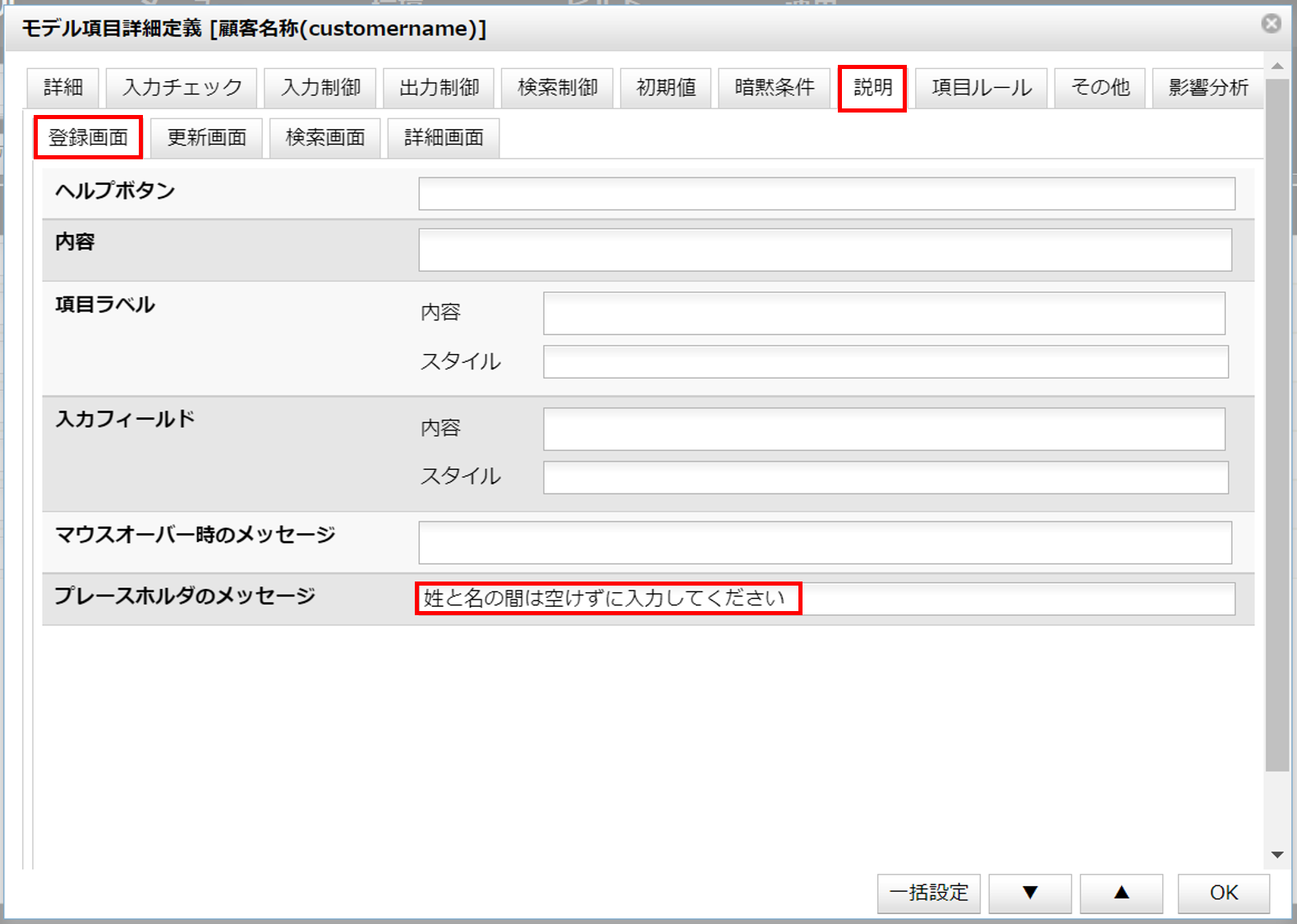
プレースホルダのメッセージ
画面例

定義方法

プレースホルダの表示ルールについての補足
改行の扱い