繰り返しコンテナ
最終更新日: 2025年7月22日
R8 | R9
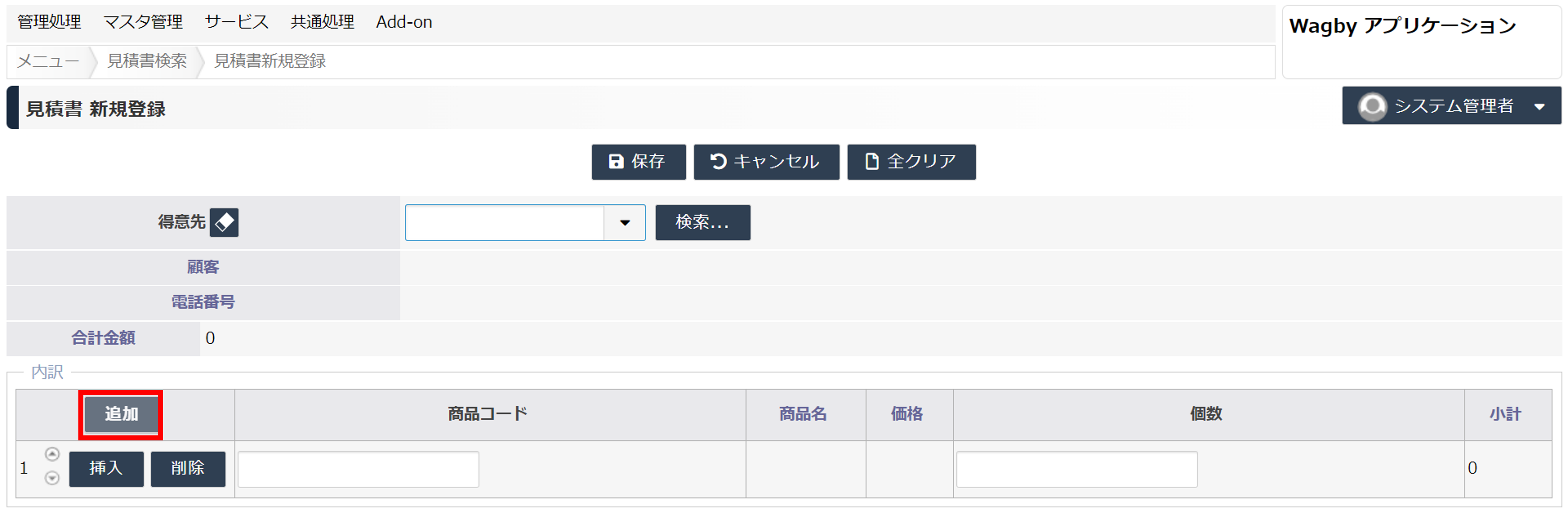
繰り返しコンテナを用意した画面を示します。
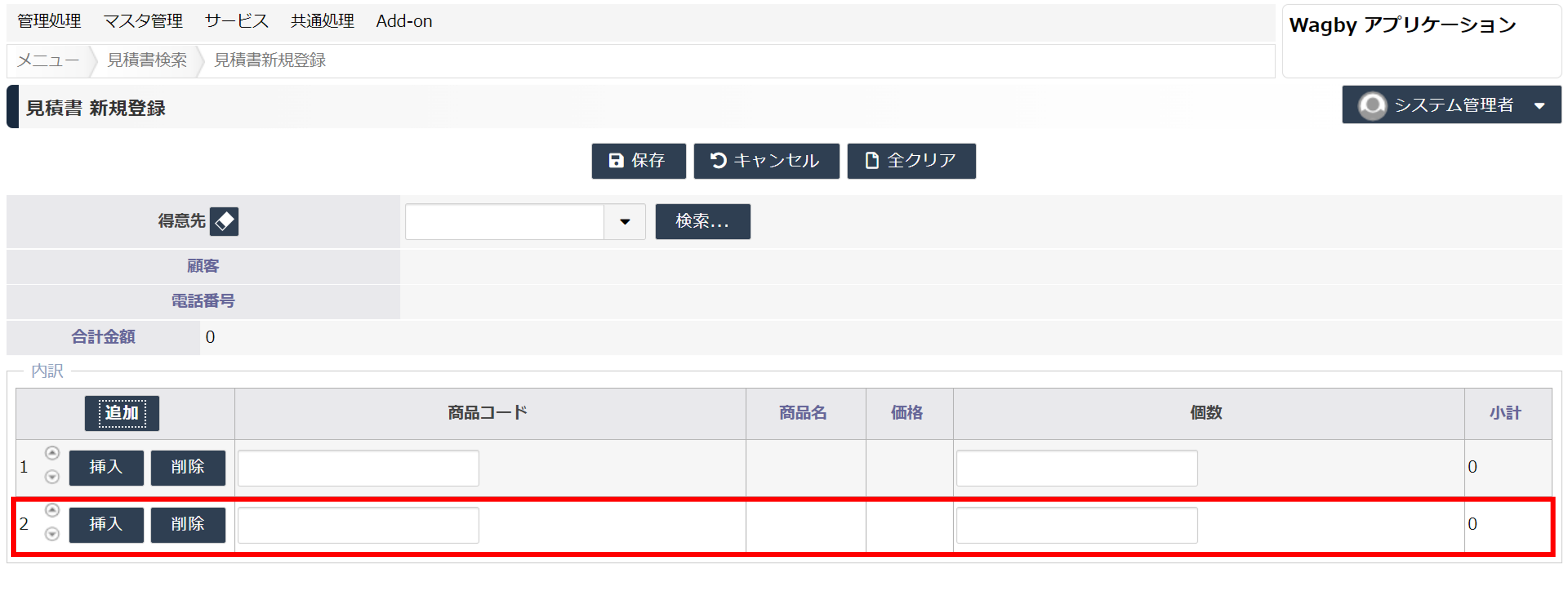
繰り返しコンテナはグループ(行)単位で追加することができます。「追加」ボタンを押下すると現在の行の下に、追加されます。
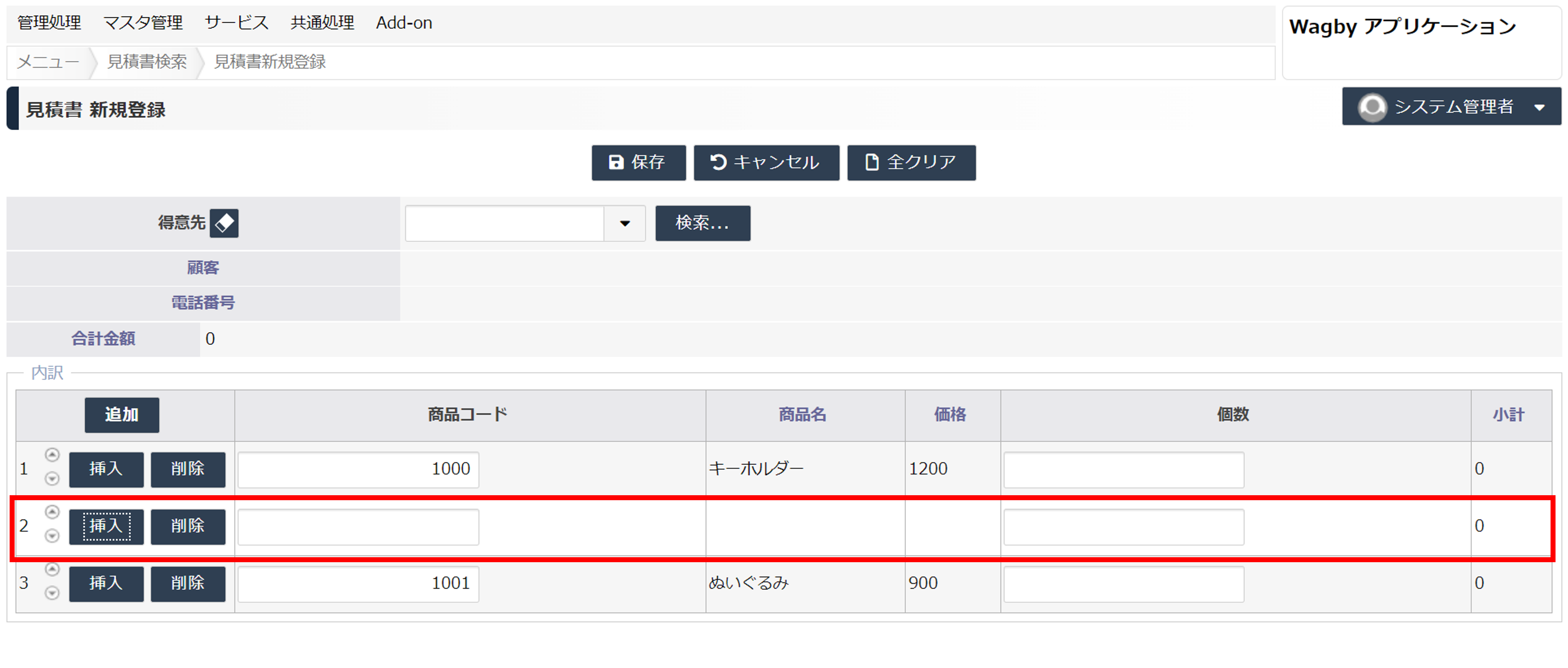
「挿入」ボタンを押下すると、行の挿入を行うことができます。
「削除」ボタンを押下すると、行の削除を行うことができます。
1つのモデルに、複数の「繰り返しコンテナ」を含めることができます。(上限はありません。)
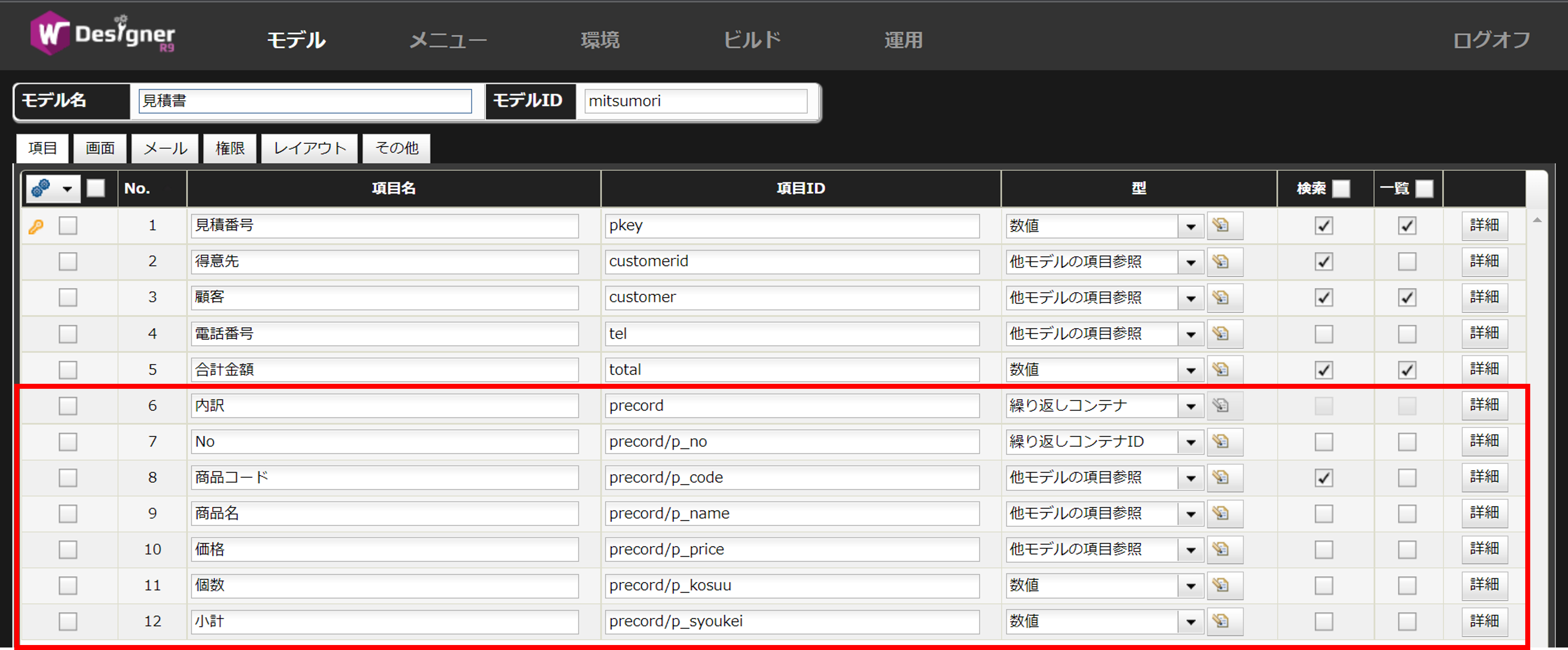
はじめに、繰り返しコンテナ型の項目を用意します。
以降、繰り返しコンテナに含まれる項目を連続で定義します。項目IDは次のようになります。
なお、繰り返しコンテナ型項目の直下に「繰り返しコンテナID」を必ず用意してください。
列の数が多い場合、お使いのブラウザによっては4つの列まで表示し、5つ目以降の列表示が潰れてしまうことがあります。
それぞれの列の幅を指定することで、見栄えを調節してください。
「繰り返しコンテナID」項目は必ず必要です。また、この項目を隠し設定にすることはできません。登録・更新画面で「追加」「削除」ボタンが表示されるためです。また「繰り返しコンテナID」はデータベースに保存する必要があります。データベース非保存とすると正しく動作しません。
コンテナIDの値 "1", "2", ... を隠すことはできます。詳細は"コンテナIDを非表示にする"をお読みください。
繰り返しコンテナIDはデータベースには "0" から開始される連番として値が保存されています。nullは許容しません。また、飛び番号も認められません。
外部キー設定による親子関係も、繰り返しコンテナと同等の動作をします。違いは次の通りです。
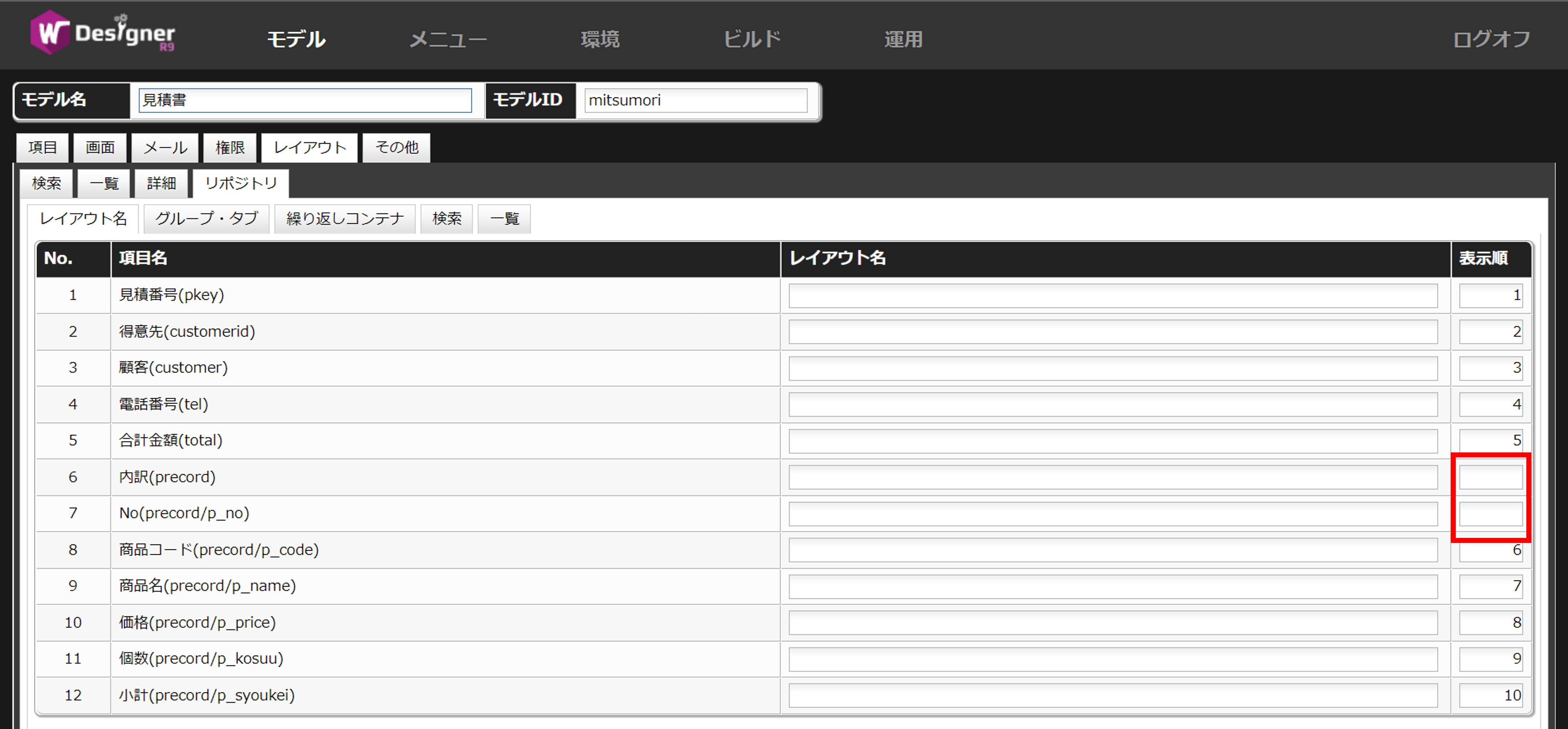
「レイアウト>リポジトリ>レイアウト名」の「表示順」の値を確認してください。例
追加


挿入


削除


ワンポイント
定義方法
Container ID + "/" + Item ID
今回の例では「No」項目がこれに該当します。

列幅の設定
繰り返しコンテナID
仕様・制約
データベースとの関係
親子関係との違い
トラブルシューティング
追加や削除ボタンが表示されない
ドラッグ&ドロップでレイアウトを作成したとき、この値が空白で設定される場合があります。
繰り返しコンテナ項目およびコンテナID項目が空白の場合、繰り返しコンテナとして認識されなくなります。