入力チェック
最終更新日: 2023年9月7日
R8 | R9
型に応じた、さまざまな入力チェック機能を用意しています。
入力チェックには、「リアルタイム方式」と「サーバチェック方式」の2タイプあります。
リアルタイム方式は、入力中にリアルタイムでチェックを行います。
サーバチェック方式では、「保存」などのボタンを押下したタイミングでチェックが行われます。
ウィザードは「次へ進むためには、その時点の画面で入力エラーがないこと」を前提としています。
入力チェックルールはアップロード更新処理でも同じように適用されます。このとき「リアルタイム方式」は「サーバチェック方式」に代替され、同じチェック処理が働きます。
読み込み専用項目に対しては入力チェック処理は行われません。
はじめに
式の利用により、複雑な入力チェックも行えます。
チェックのタイミング
(どちらが用いられるかは、各入力チェックのマニュアルをご確認ください。)
リアルタイム方式
(Webブラウザ上の) クライアントサイドJavaScriptでチェックが行われます。(※)
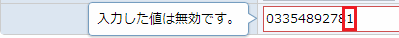
エラー時は図のように入力項目が赤枠で囲まれ、エラーの理由が表示されます。

サーバチェック方式
エラー時は画面上部にメッセージが表示されます。また、エラーとなった項目の背景色が変わります。

ウィザード利用時の注意点
そのため、次の画面へ進むタイミングで現在の項目の値がいったんサーバに送信され、サーバチェックが適用されます。
エラーがあった場合は、次の画面へ進むことができません。
アップロード更新における入力チェック
読み込み専用項目の扱い
入力チェック項目一覧
例えばメールアドレスを入力させる際に「確認用の入力欄」を設けたい場合などに、この機能を使うことができます。