ウィザード
最終更新日: 2025年4月24日
R8 | R9
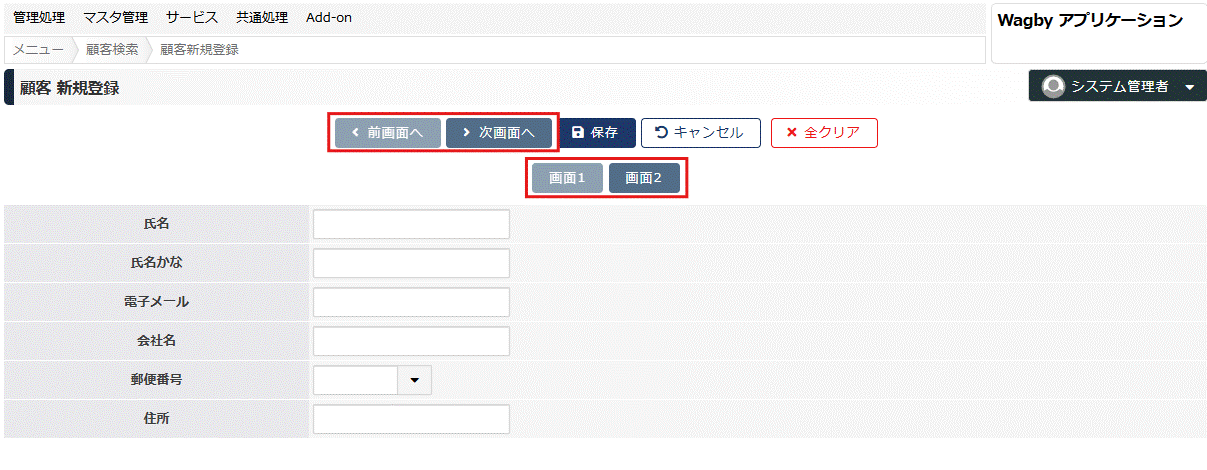
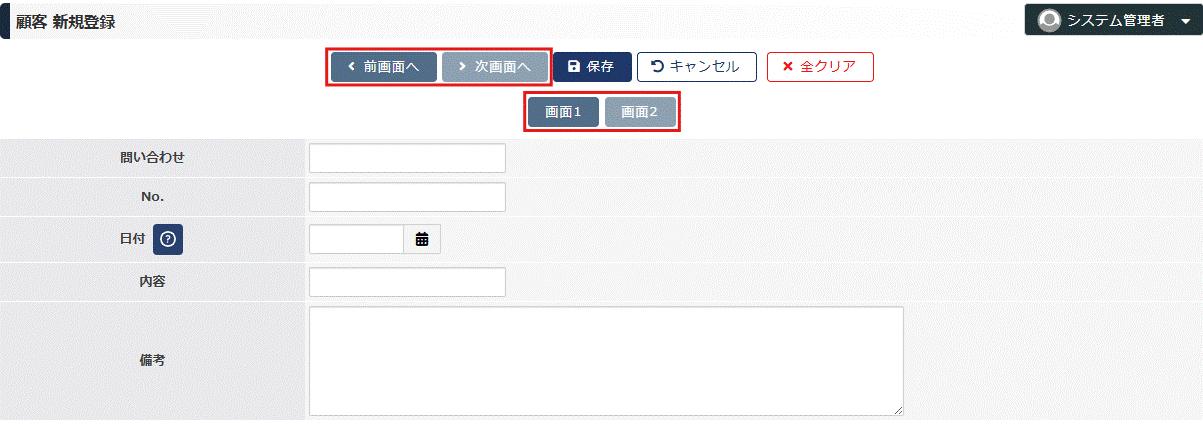
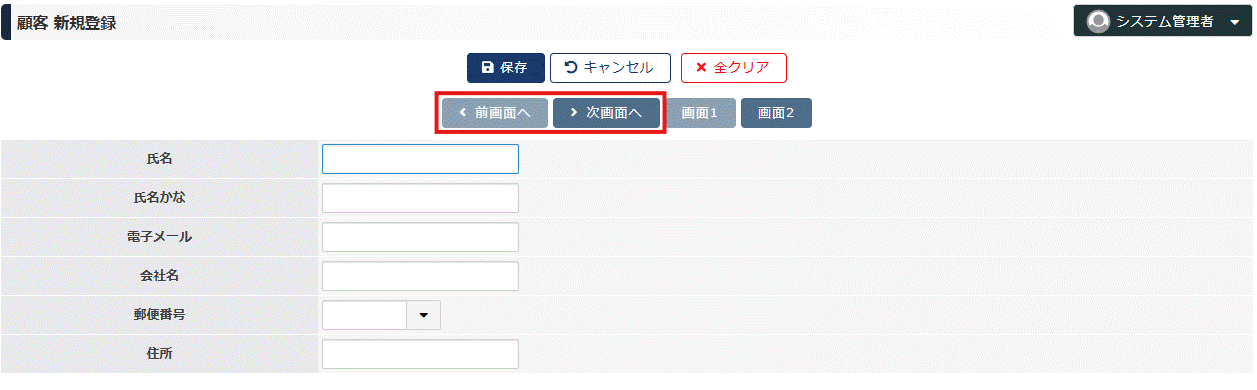
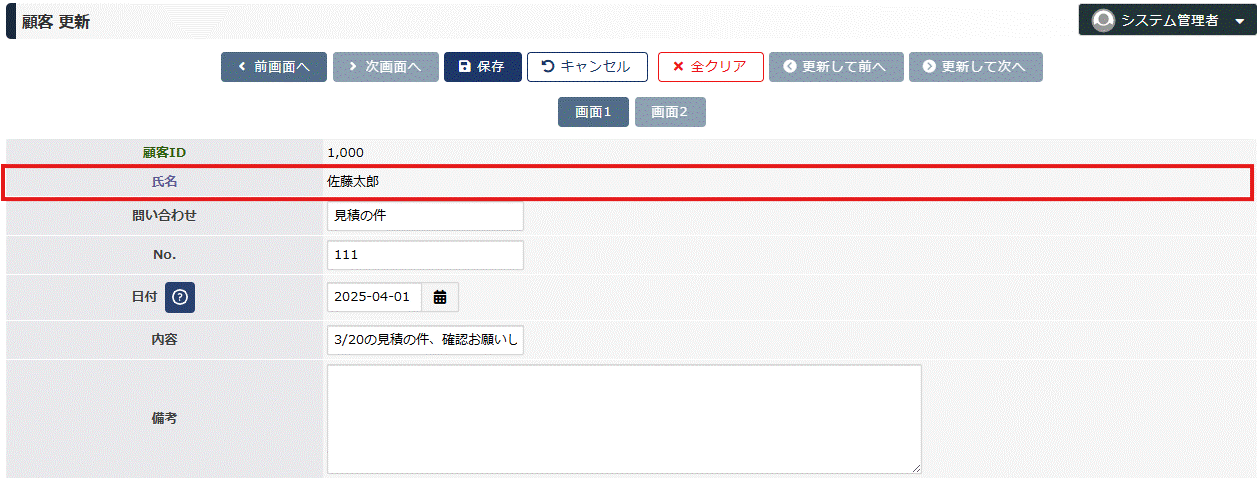
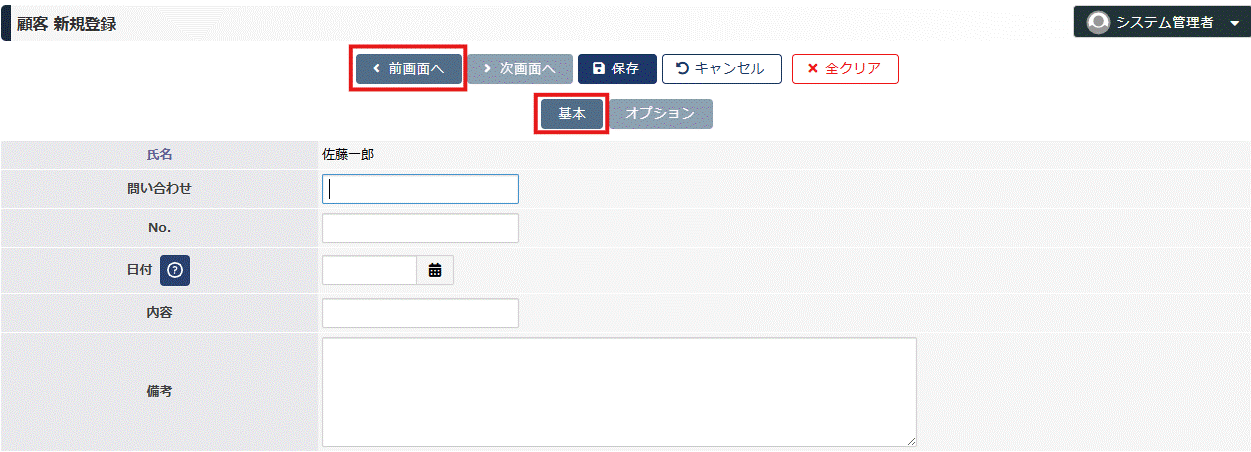
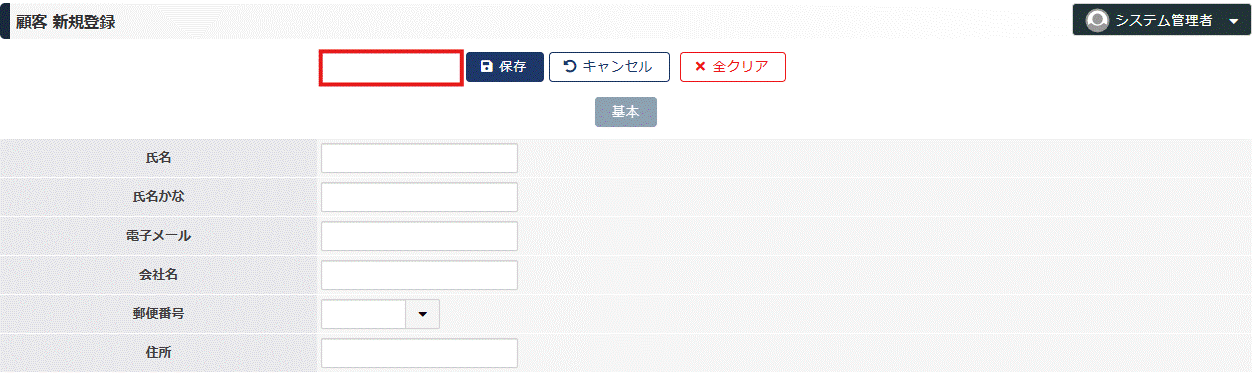
顧客モデルにウィザードを適用し、二画面に分割した例を図1,図2に示します。画面移動ボタン(「前画面へ」「次画面へ」)で前後のページに移動します。さらに画面指定ボタン(「画面1」「画面2」)を使って直接、特定の画面を開くこともできます。
詳細画面もウィザードで分割されています。
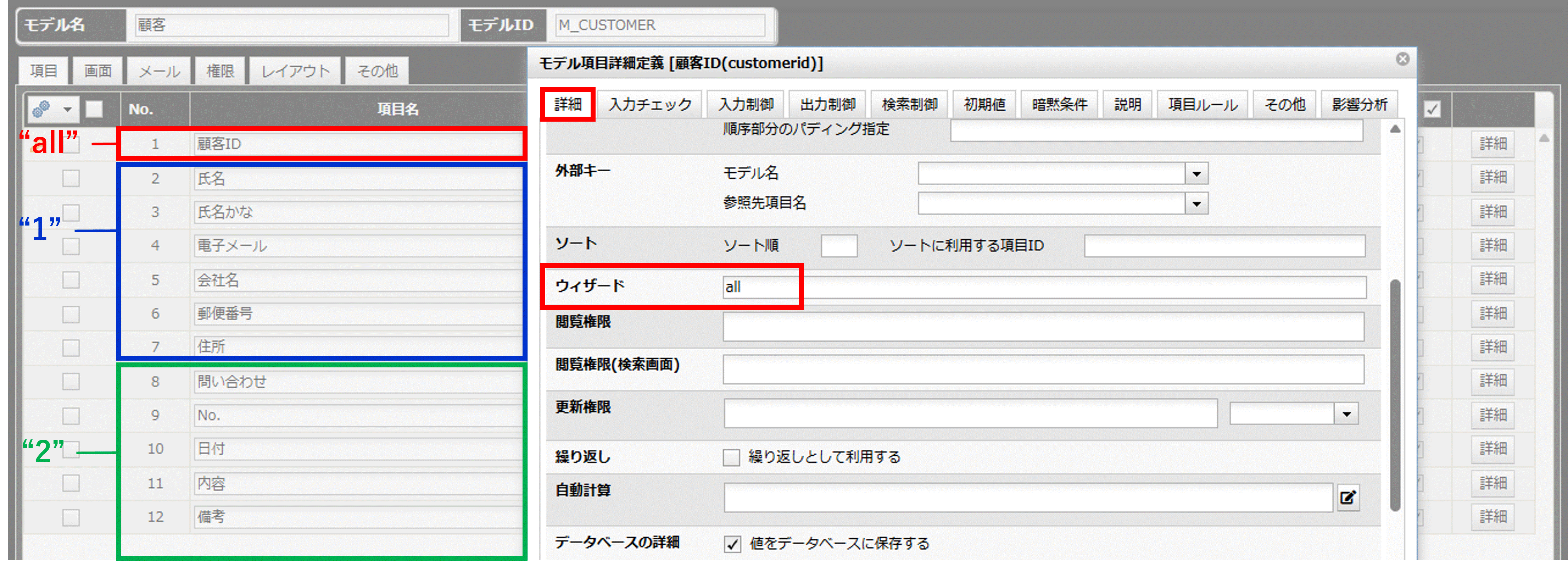
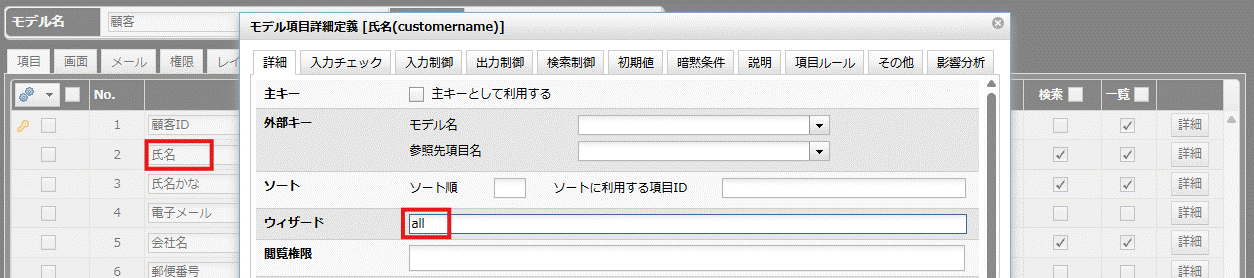
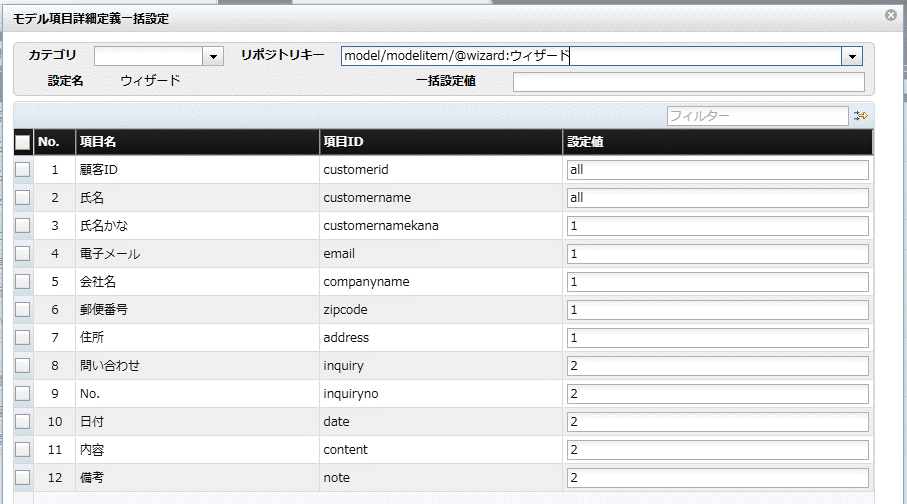
顧客モデルの各項目に「ウィザード画面番号」を設定します。
数値は画面番号を表しています。主キー項目である「顧客ID」には"all"を指定します(後述)。
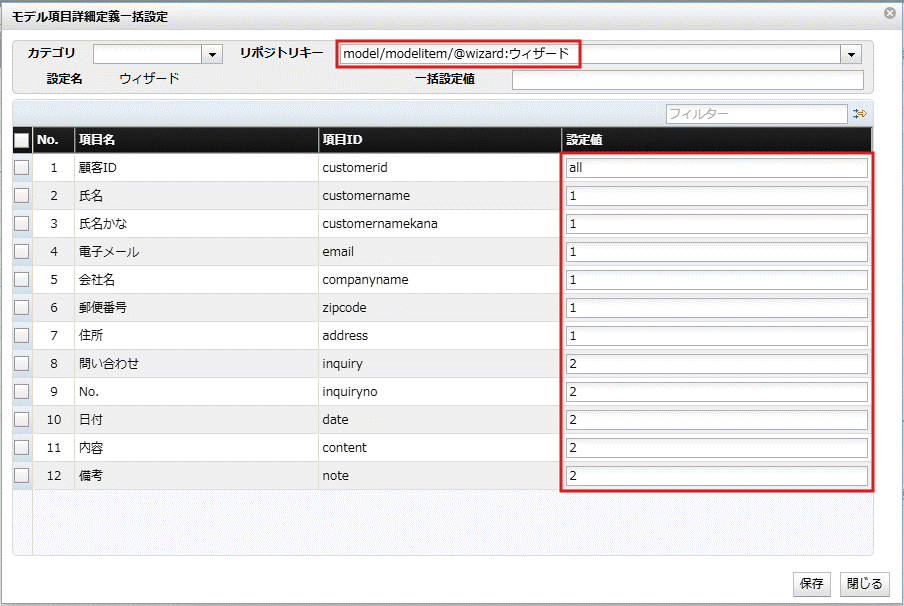
画面番号は上から順に指定していく必要はありません。例えば図4の設定で、「電子メール」項目のウィザード画面番号を "2" と指定することは可能です。(2つ目の画面に表示されるようになります。)
割り当てしない項目はウィザードの対象外となります。
主キー項目は、ウィザードの画面番号を
ウィザード画面番号の設定は「モデル項目の一括設定」を使うと、さらに効率よく行うことができます。
類似のユーザーインタフェースに「タブレイアウト」があります。 両方式の相違点は次のとおりです。
ウィザードとタブレイアウトのどちらが適切かは、開発する業務アプリケーションによって異なります。上記の違いを元に判断してください。
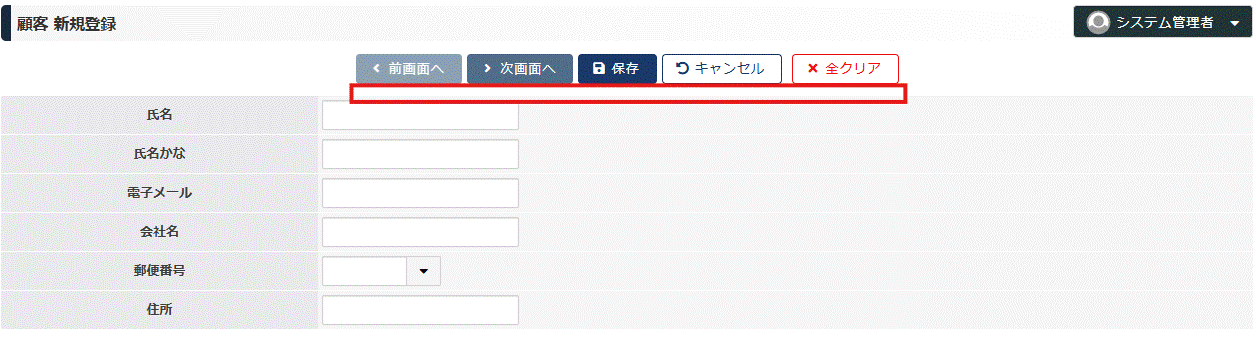
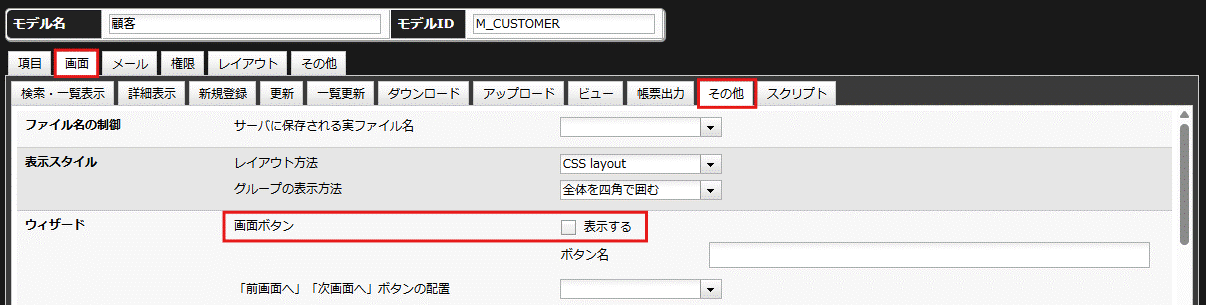
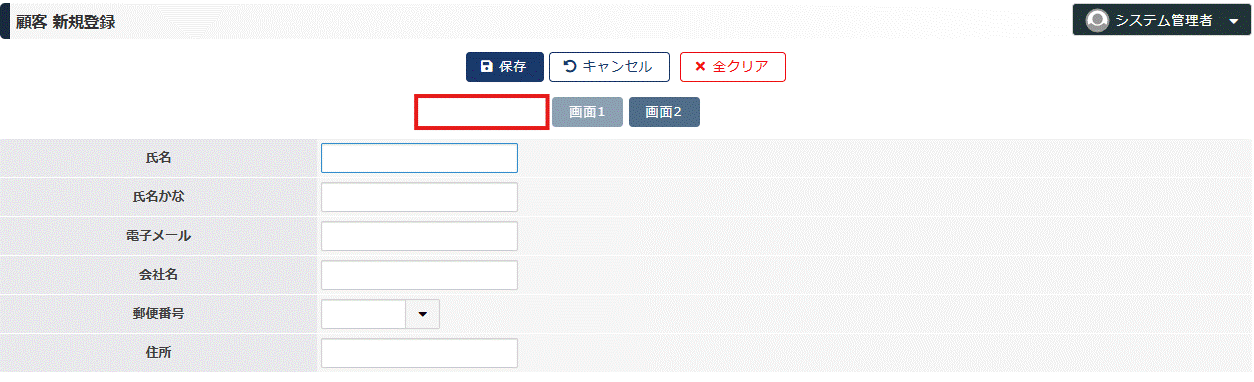
画面指定ボタンを非表示にした例を図6に示します。
画面タブ内の「その他」タブを開きます。「ウィザード>画面ボタン」の「表示する」設定を解除します。
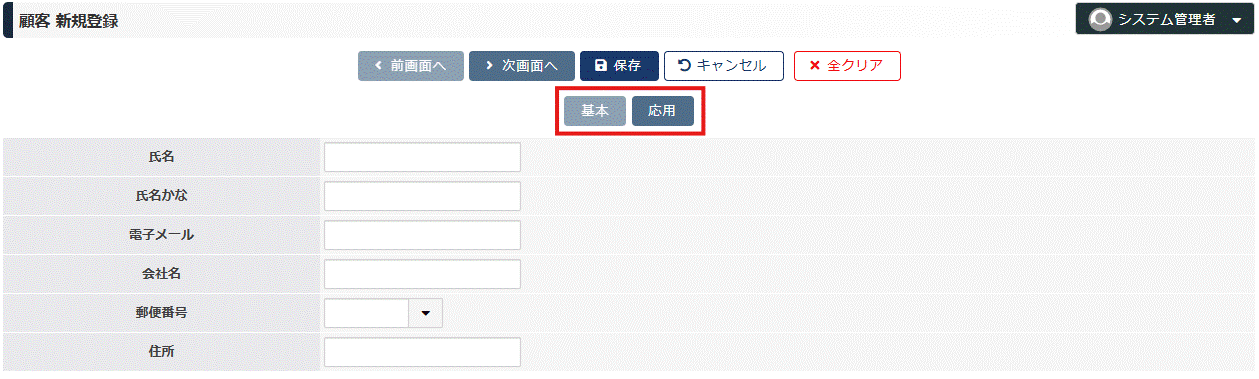
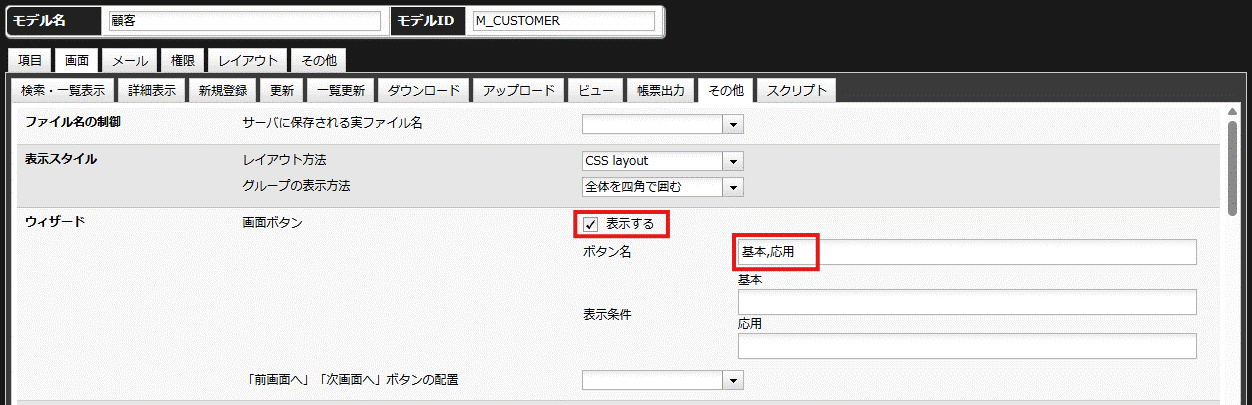
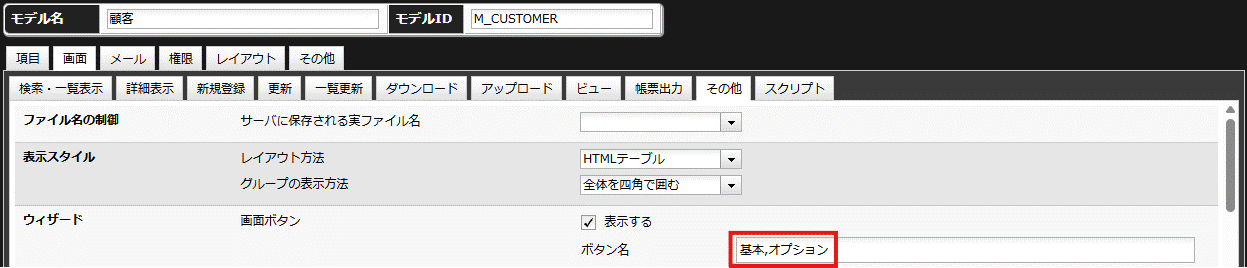
画面指定ボタンの名称を指定することもできます。図8はウィザード画面にそれぞれ「基本」「応用」と名付けた例です。
ボタン名にコンマ区切りで画面名を指定します。ウィザードの画面数と合致するようにしてください。
画面移動ボタンの表示位置を指定することができます。標準値は空白で、"上"と同等です。(図1)
これを "下" にすると、画面指定ボタンと同じ位置に表示されるようになります。(図10)
さらに、画面移動ボタンを非表示にすることもできます。(図11)
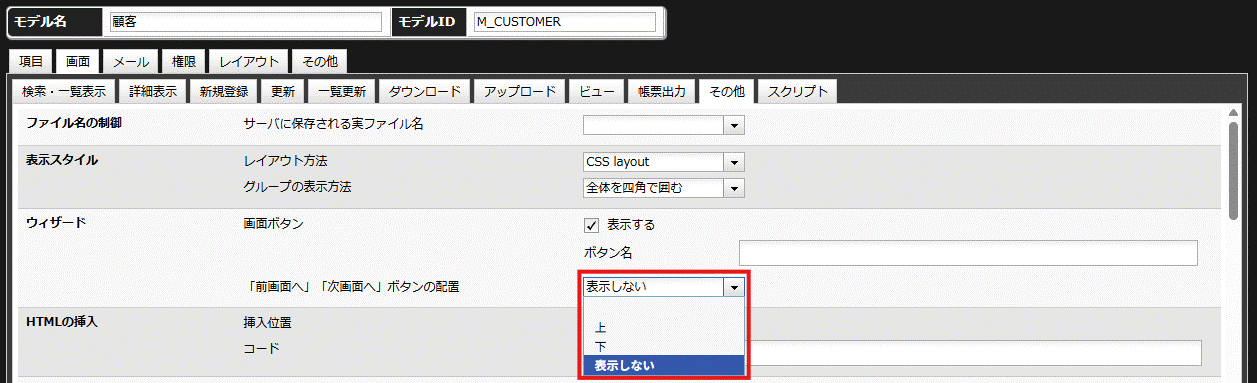
「前画面へ」「次画面へ」ボタンの配置を選択肢から指定します。
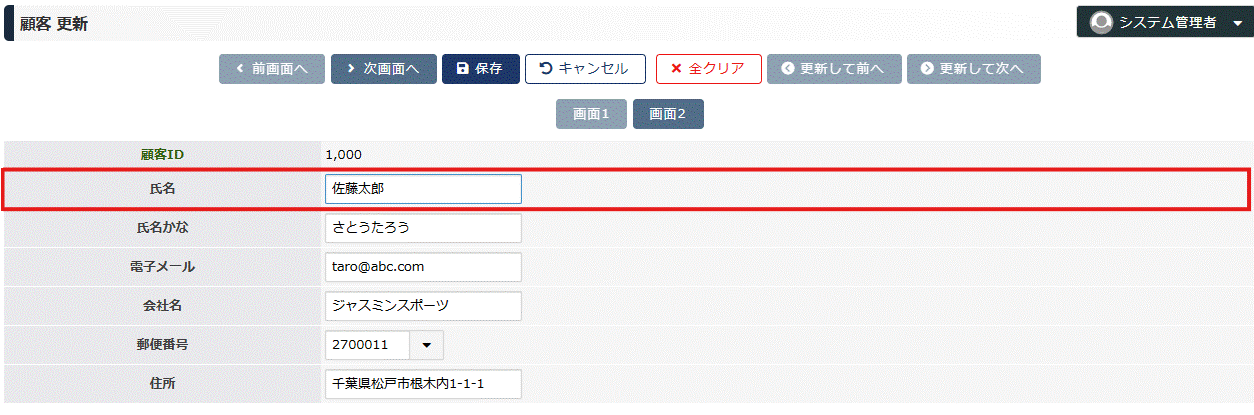
図13,14は、氏名項目をすべてのウィザード画面で共通に用いると指定した例です。図13で入力した値が、図14でも読み取り専用項目として表示されていることがわかります。
この設定は、どのデータか特定できるような項目で、登録・更新時に常に画面に表示させながら別の項目も入力したい、という場合に有効です。
全ての画面に表示させたい項目に
"all" で指定した項目の画面での並び順は、リポジトリで定義した順番により異なります。連続して表示させたい場合には、リポジトリ上でも連続させるなど、工夫してください。
ウィザード利用と、確認画面を併用することができます。「画面>その他>レイアウト方法」の設定がHTMLレイアウトの場合のみ利用できます。
確認画面の詳細は"画面機能 > 新規登録 > 確認画面を用意する"をお読みください。
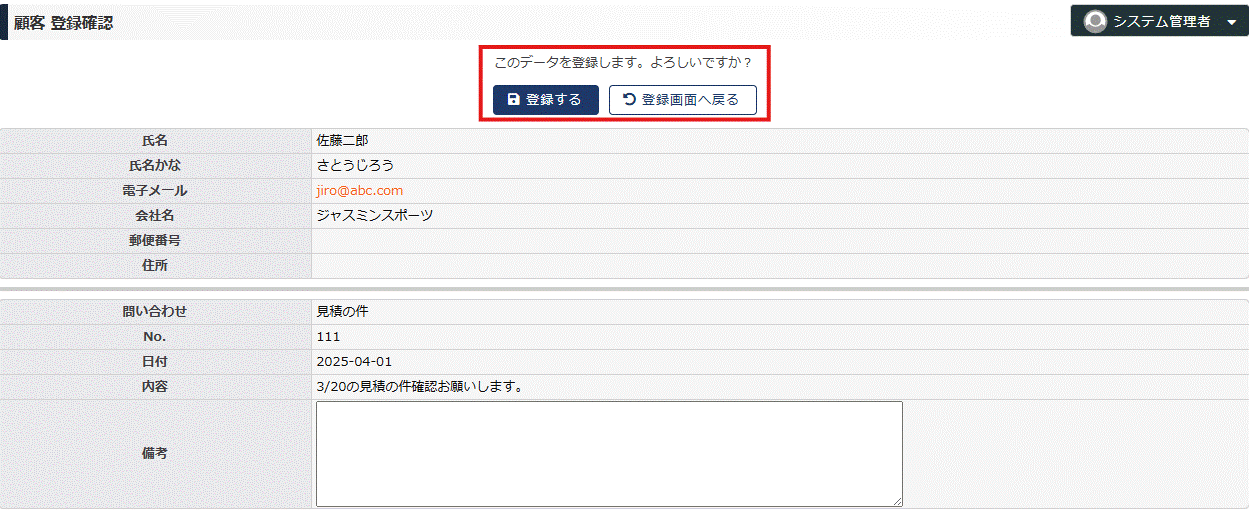
確認画面を用意すると、登録ボタンが "登録確認" となります。
確認画面では、ウィザードとして分割されていた各画面を統合した一つの画面として内容を確認できます。
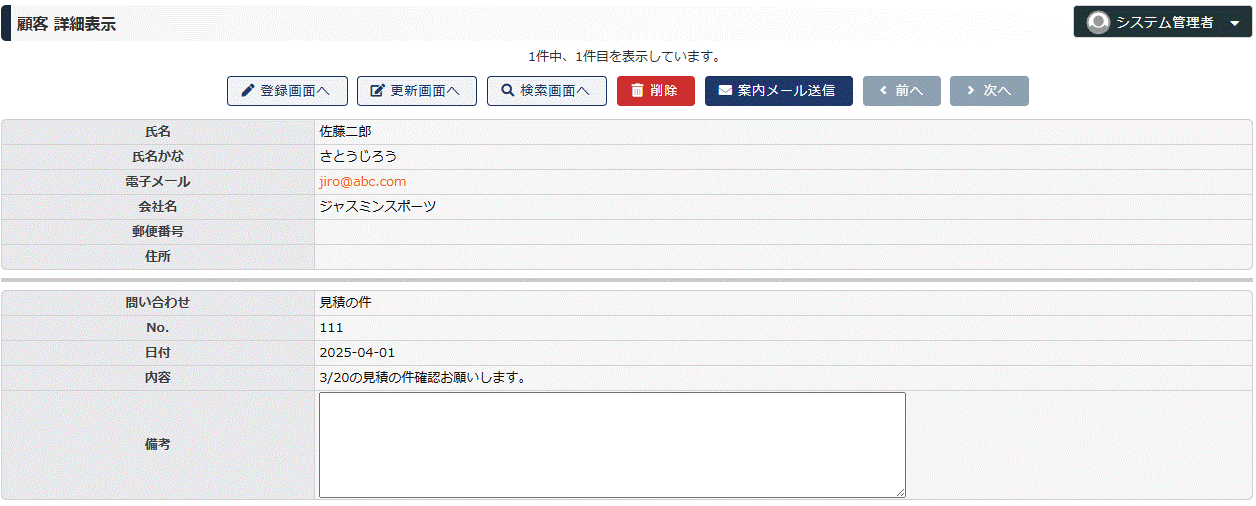
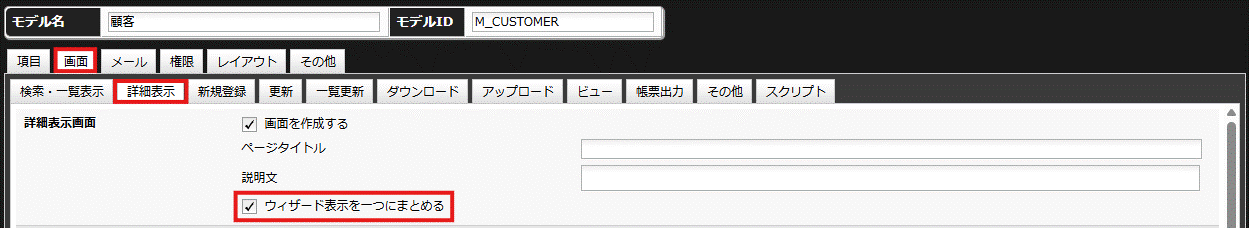
詳細画面を(確認画面のように)一画面にまとめて表示することができます。この機能は「画面>その他>レイアウト方法」の設定がHTMLレイアウトの場合のみ利用できます。
この例では、入力時は二つのウィザード画面を利用するようにしています。
「画面 > 詳細表示 > ウィザード表示を一つにまとめる」を有効にします。
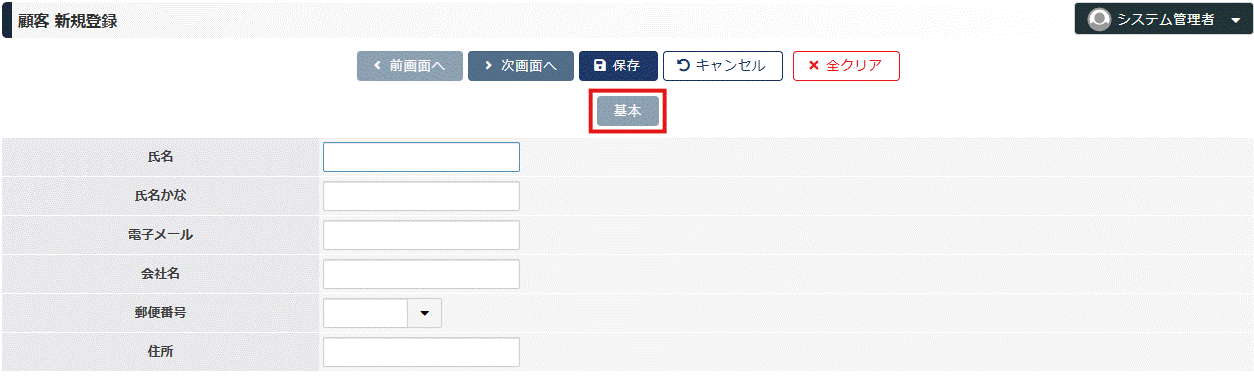
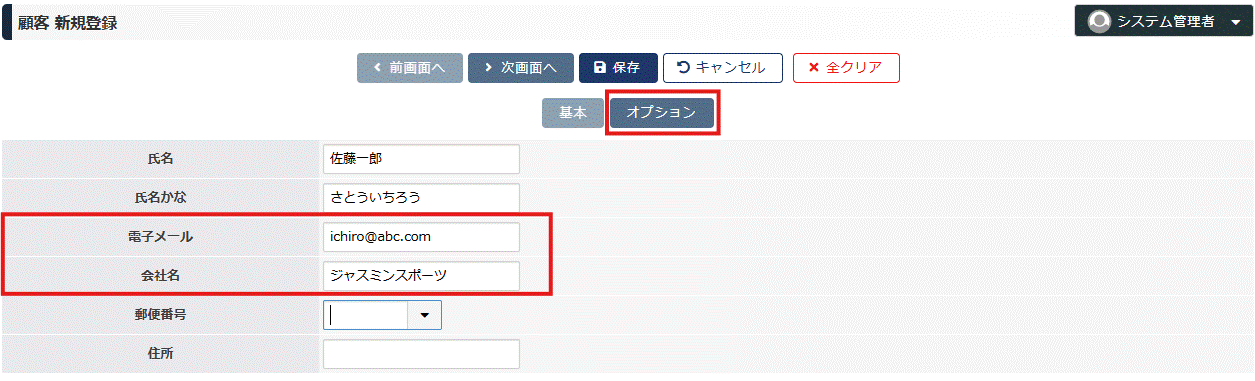
ウィザードの設定で「基本」「オプション」という二画面に分け、「オプション」ボタンに対して「メールアドレスと会社名の入力があれば表示する」という条件を設定した例です。
必要な項目を設定すると(画面が再描画され)「オプション」ボタンが表示されました。
ウィザードを移動すると、「基本」ボタンを押下することができるようになっていることがわかります。
上の例で、さらに画面移動ボタンを「表示しない」に設定すると、ウィザード画面の遷移を厳密に制御することができます。
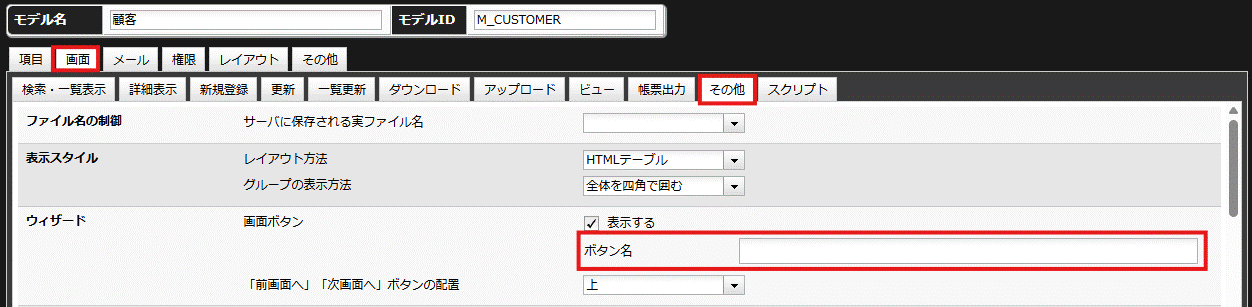
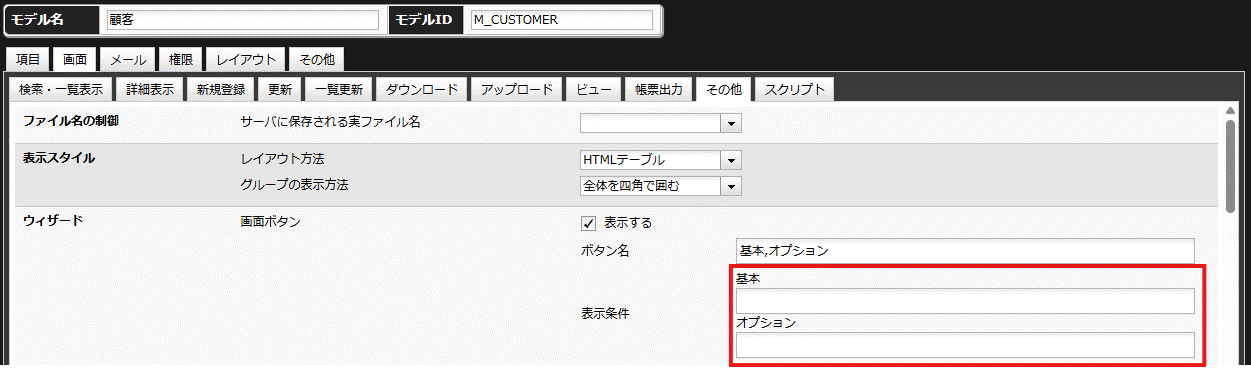
「画面 > その他」タブから、「ウィザード」設定欄を開きます。ボタン名は空欄になっています。
最初に、ボタン名を設定します。ここでは二画面のウィザードですので、コンマ区切りで二つのボタン名を指定しています。
ボタンの数に応じて、「表示条件」の入力欄が用意されます。
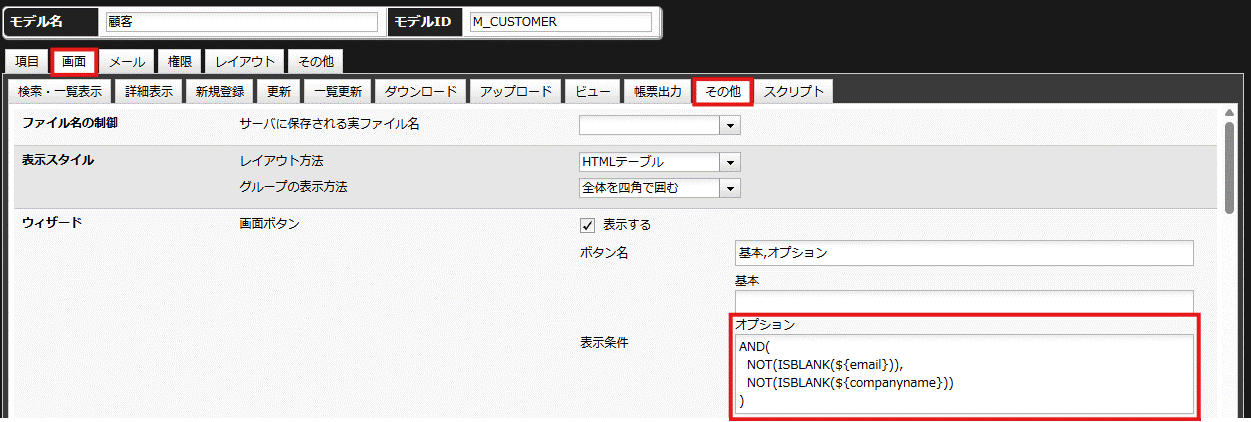
表示条件(式)を設定します。常に表示する場合は、空白とします。
今回の例は、次の式を設定しました。メールアドレス項目と、会社名項目の両方が入力されたらボタンが表示されるように、としています。
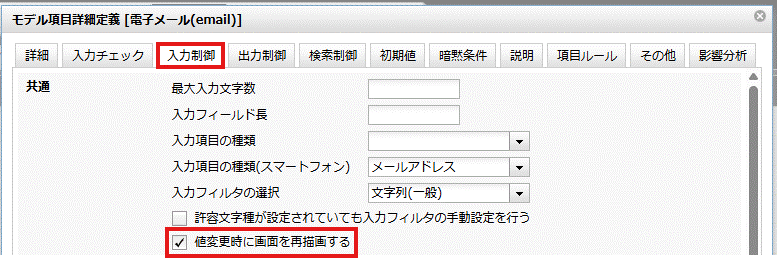
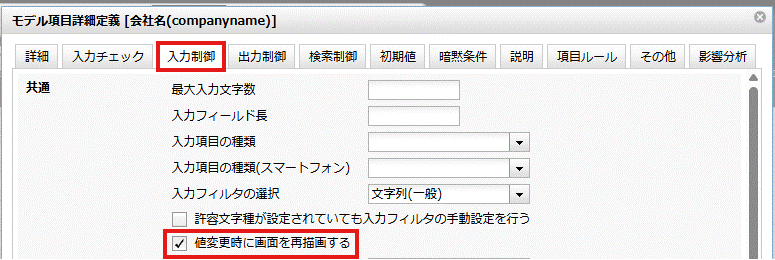
ここで指定した項目の値が変更されたら、画面を再描画するようにします。再描画によりサーバの判定処理が有効になります。
繰り返しコンテナ項目を利用する場合、同一コンテナ内の項目には同じページ番号を指定してください。
ウィザードに設定する数値は連続である必要があります。欠番は認められません。
マップビューとウィザードを併用する場合、マップビューの設定を行った項目は、同じページ番号を指定してください。(そのように設定しない場合、マップビューが正常に機能しなくなります。)
ウィザードを利用するモデルでは、登録画面・更新画面は必ず必要になります。
基本的な使い方
画面例



定義方法
上記の例の場合、「氏名」「氏名かな」などの項目は1つ目の画面に表示され、「問合せ」や「備考」などの項目は2つ目の画面に表示されます。

主キー項目のウィザード画面番号
allと指定します。all指定の意味はこちらをお読みください。
主キー項目の場合は"all"以外の値を指定しても、自動的に"all"に修正されます。
一括設定を利用する

タブレイアウトとの違い
画面指定ボタン
画面例

定義方法

画面指定ボタンの名称を指定する


画面移動ボタン
画面例


定義方法

全画面共通の項目


定義方法
allと記述します。

注意
確認画面を用意する


ウィザード表示を一つにまとめる

定義方法


条件によってボタンを制御する
画面例
下の図ではメールアドレスと会社名が未入力のため、「オプション」ボタンは表示されていません。「基本」ボタンは表示されていますが、今表示中の画面なので押下できないようになっています。(これは正常な動作です)



画面移動ボタンを非表示にする

定義方法




AND(
NOT(ISBLANK(${email})),
NOT(ISBLANK(${companyname}))
)


仕様と制約
繰り返しコンテナを分割しない
設定する数値は連続させる
マップビュー欄の設定を行った項目は、1つの画面に収まるように設定する
登録画面/更新画面は必要
入力チェックのタイミング