設計書の出力
最終更新日: 2022年12月26日
R8 | R9
アプリケーションのリポジトリ(設計情報)を Excel 形式のファイルで出力する機能です。印刷してお使いいただくことができます。
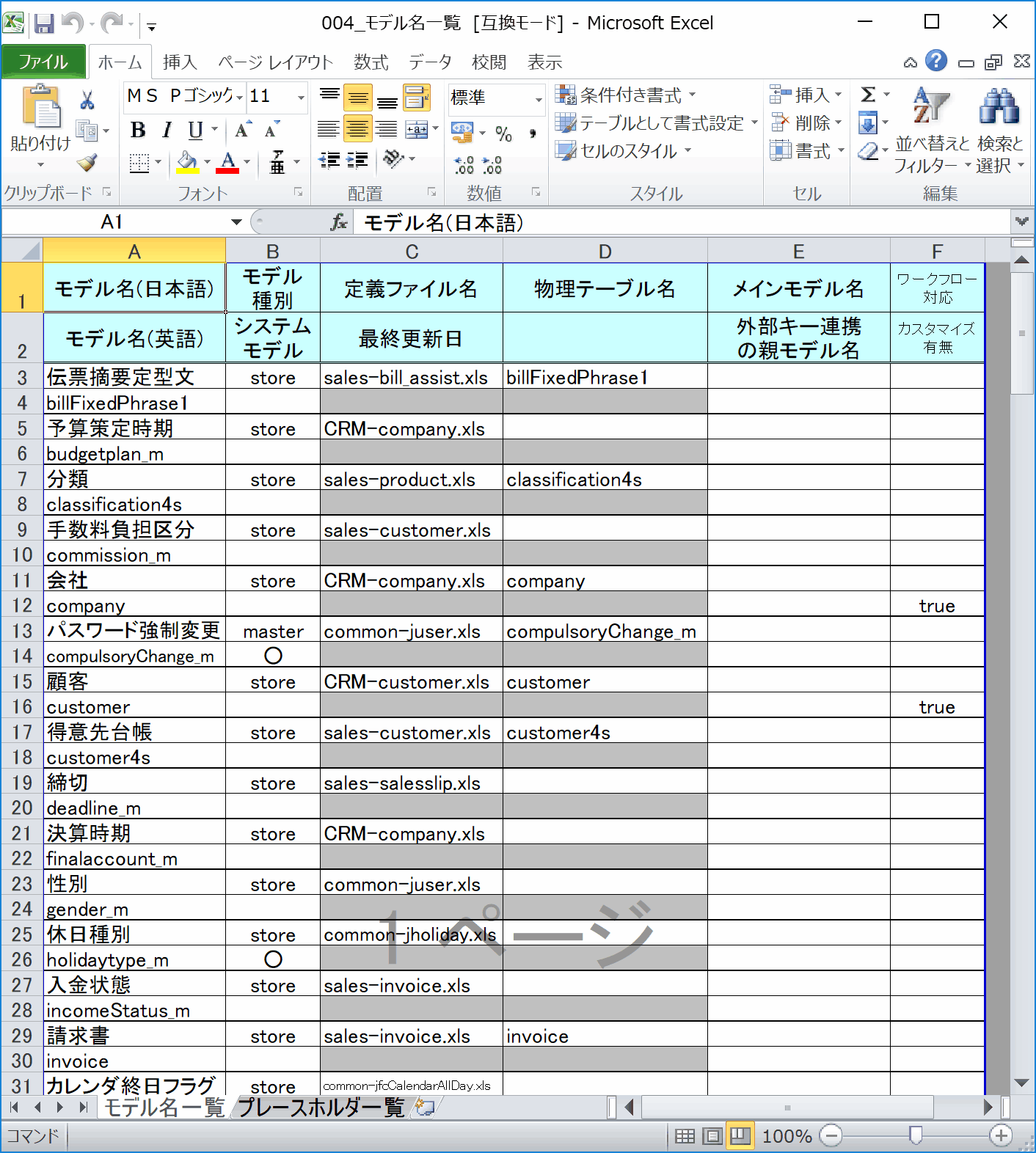
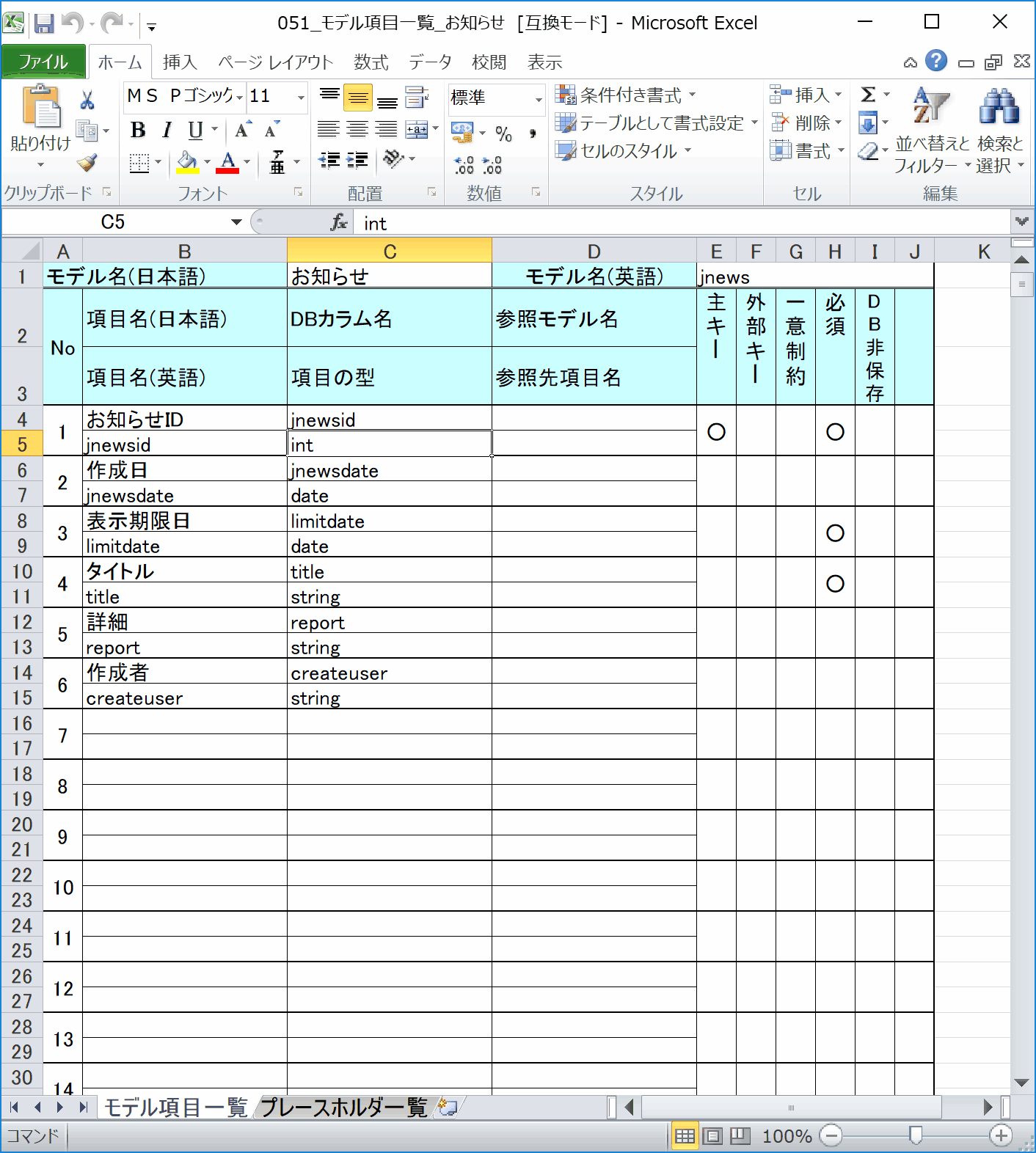
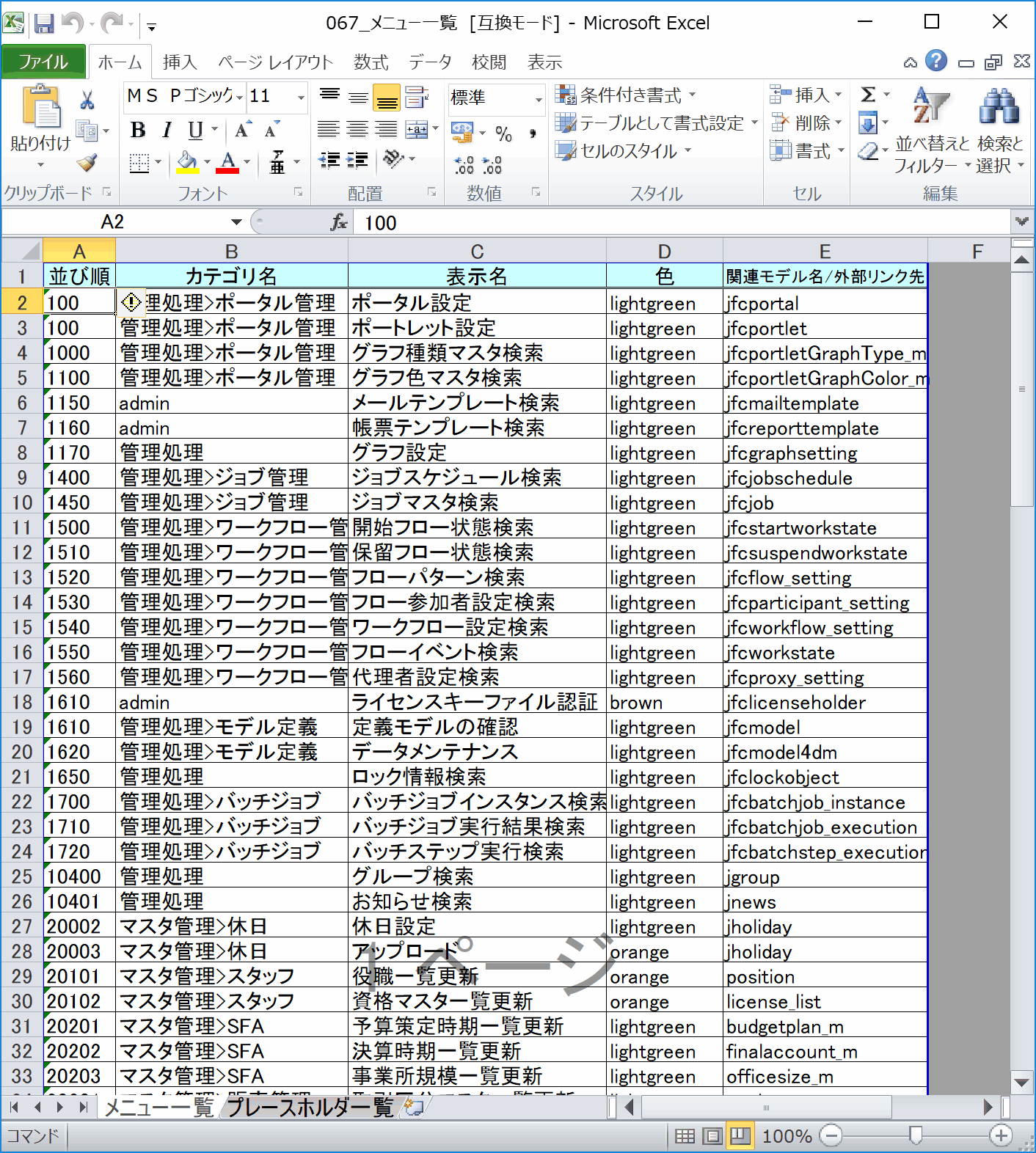
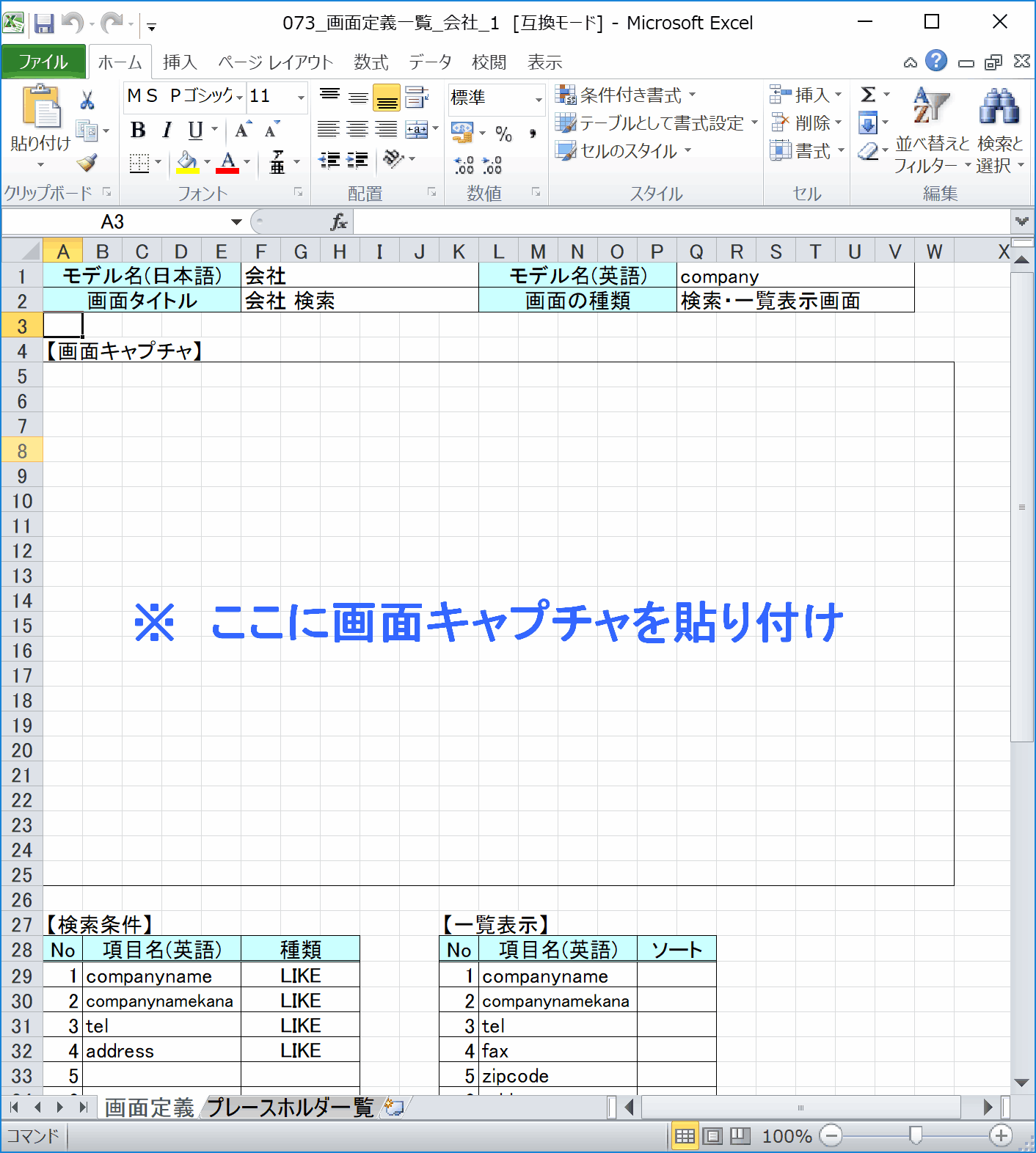
本ツールが出力するExcelファイルの例を図1〜図4に示します。
画面キャプチャの自動実行は行いません。生成された「画面定義書」に、スクリーンショットを貼り付けて完成させてください。
設計書を出力する前に、ビルド処理を行ってください。直前にビルドされた状態の設計書を出力します。
ビルドを行っていない状態では、設計書は出力されません。
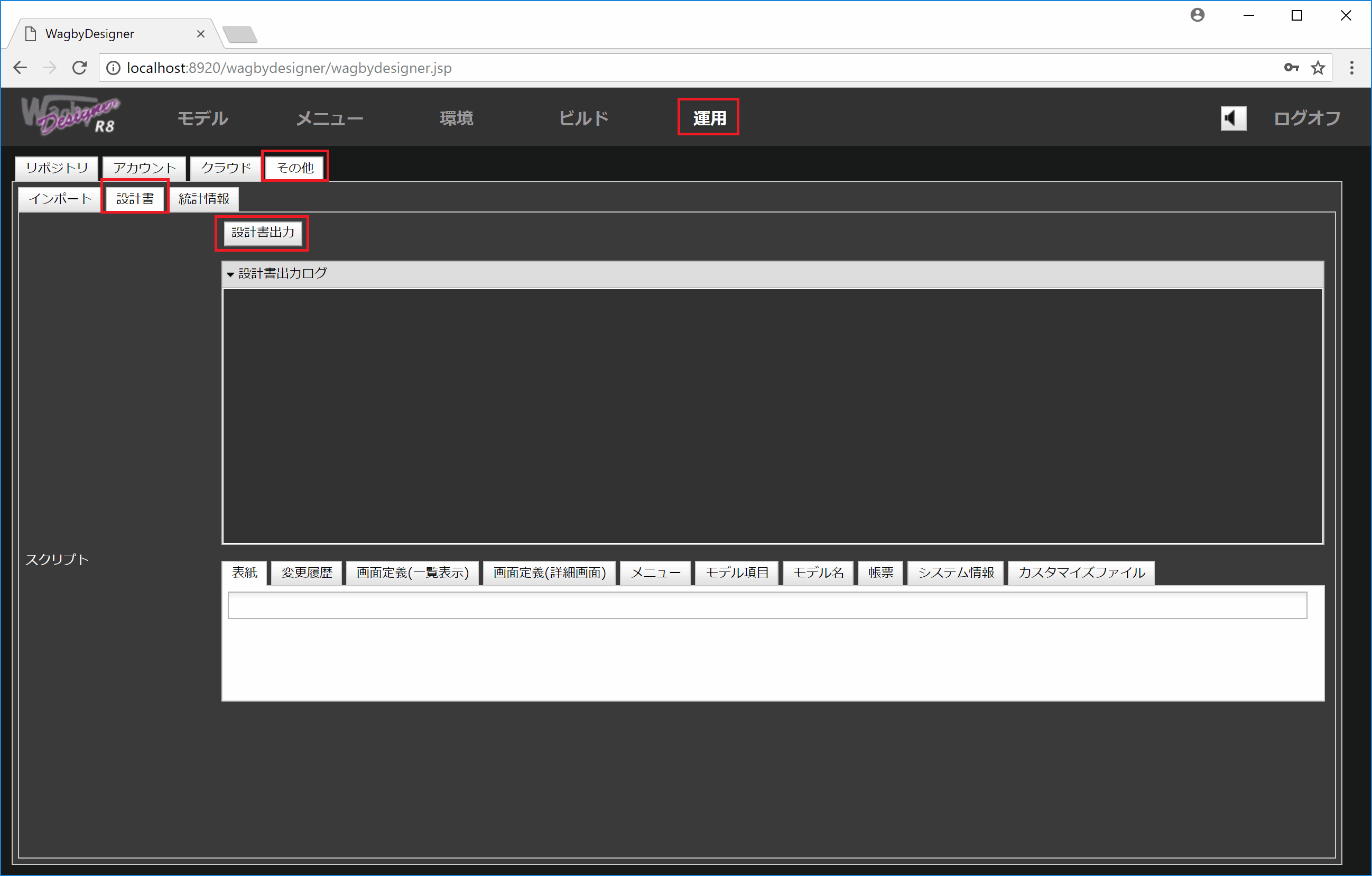
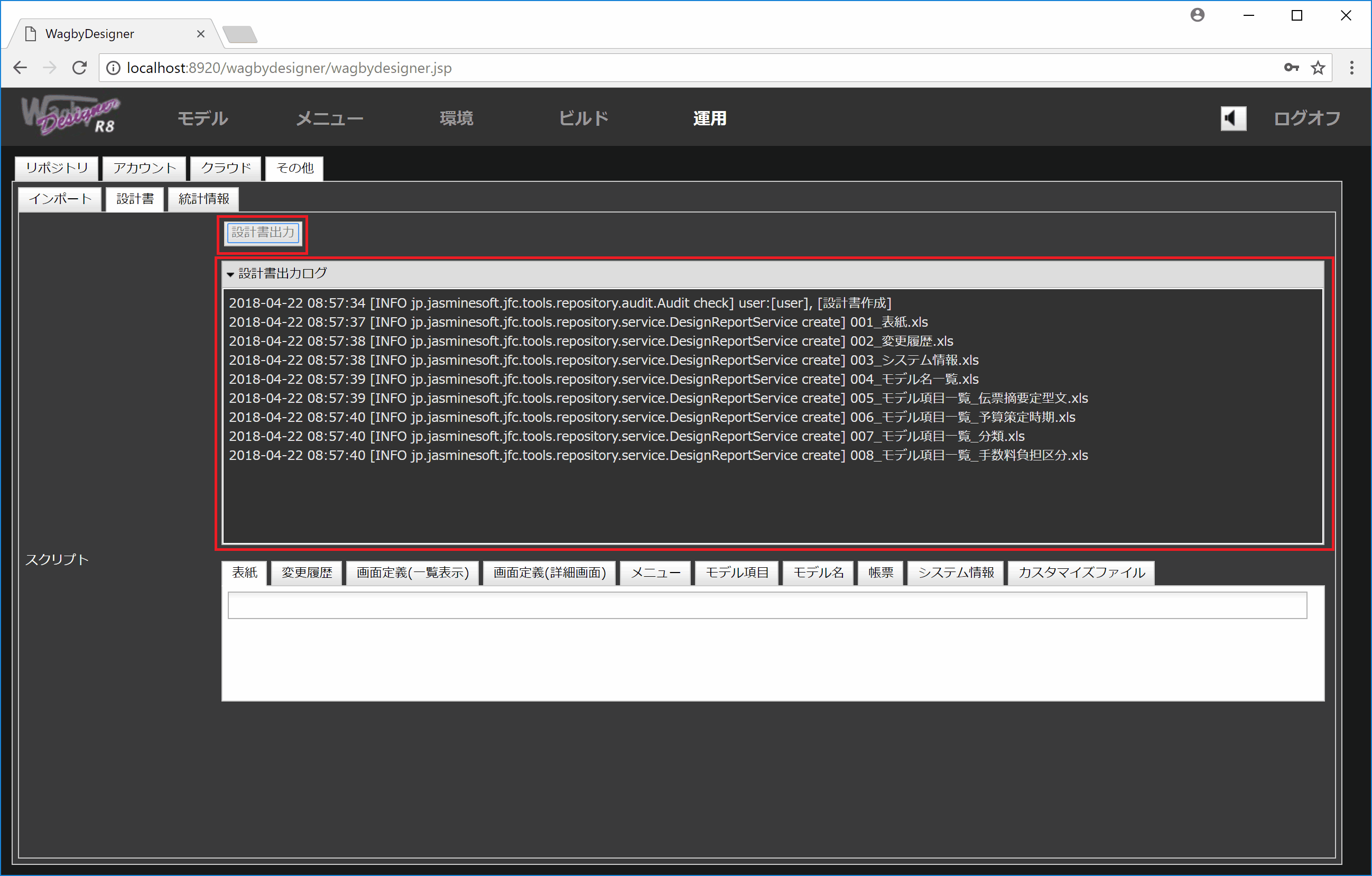
「運用 > その他 > 設計書」タブを開きます。「設計書出力」ボタンを押下すると、設計書の作成が開始されます。
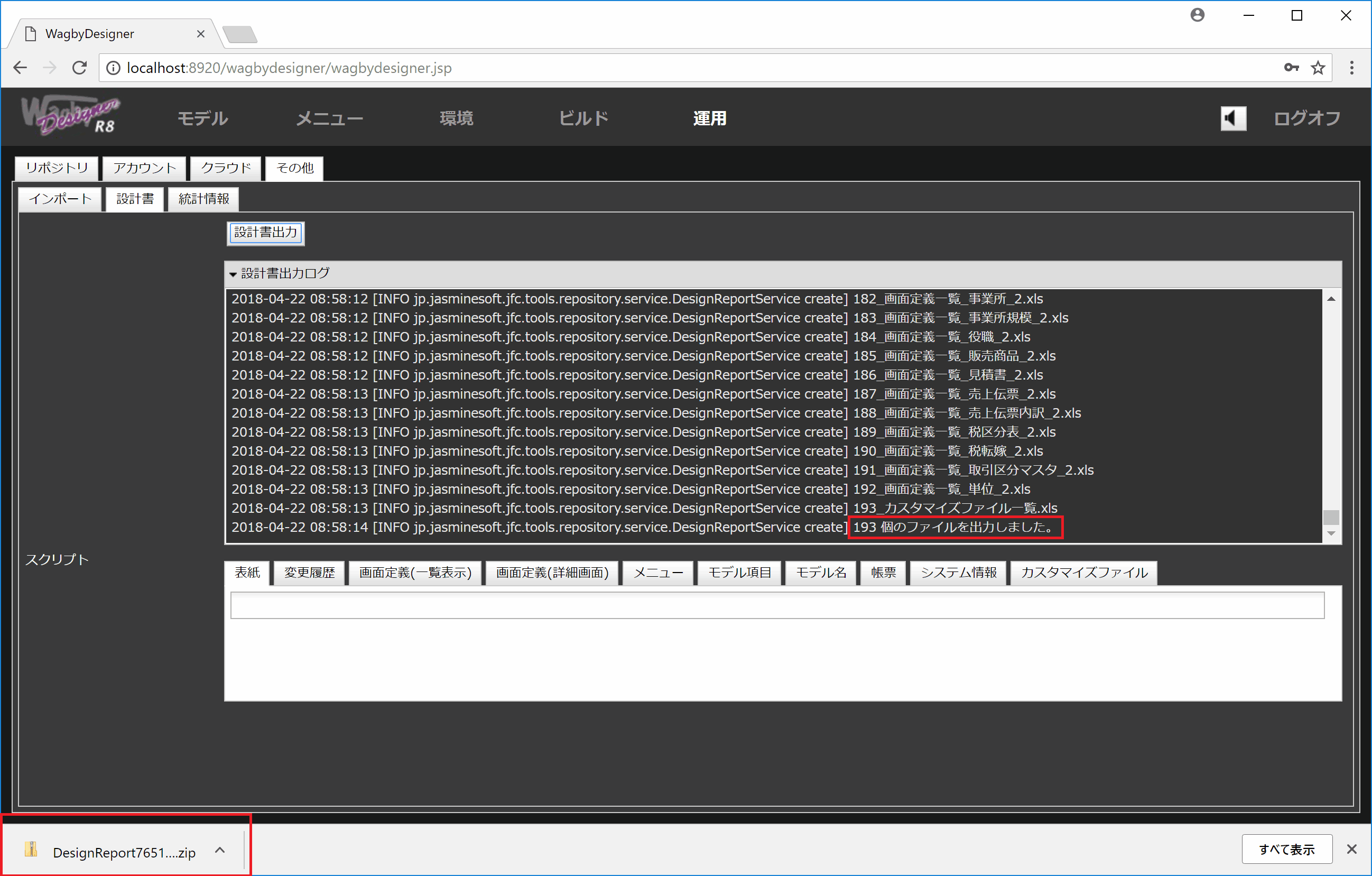
図7に示すように、作成された設計書がダウンロードされます。ファイルは zip 形式で圧縮されています。
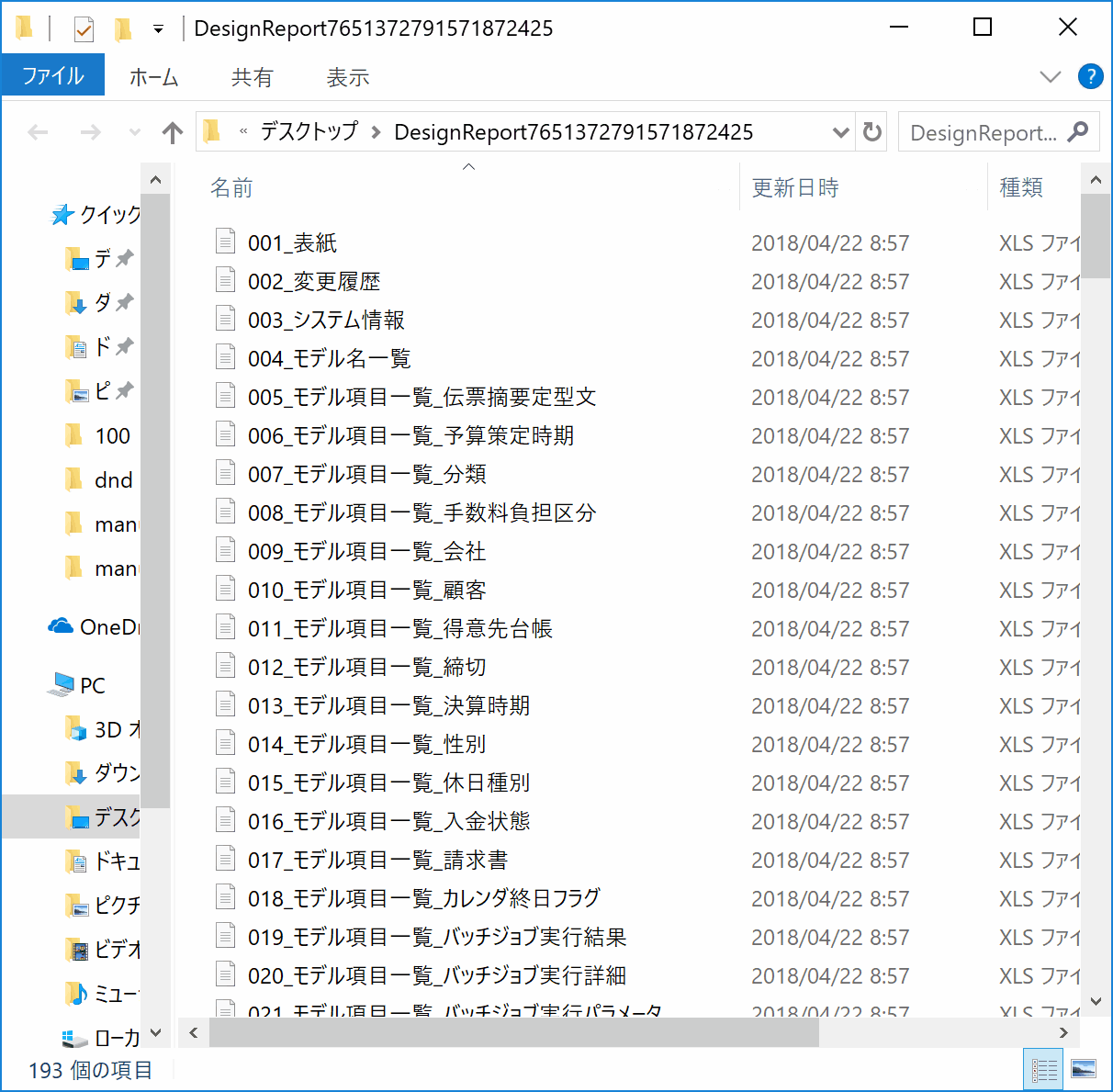
ダウンロードしたファイルを展開してください。複数の Excel ファイルが含まれています。
次のドキュメントが自動生成されます。
出力される値の上限は、各設計書に対応するテンプレートファイルに含まれるプレースホルダの数を上限とします。例えば「各モデル項目毎の定義」では最大100項目が出力されます。開発者は、この値を増やすことができます。[詳細]
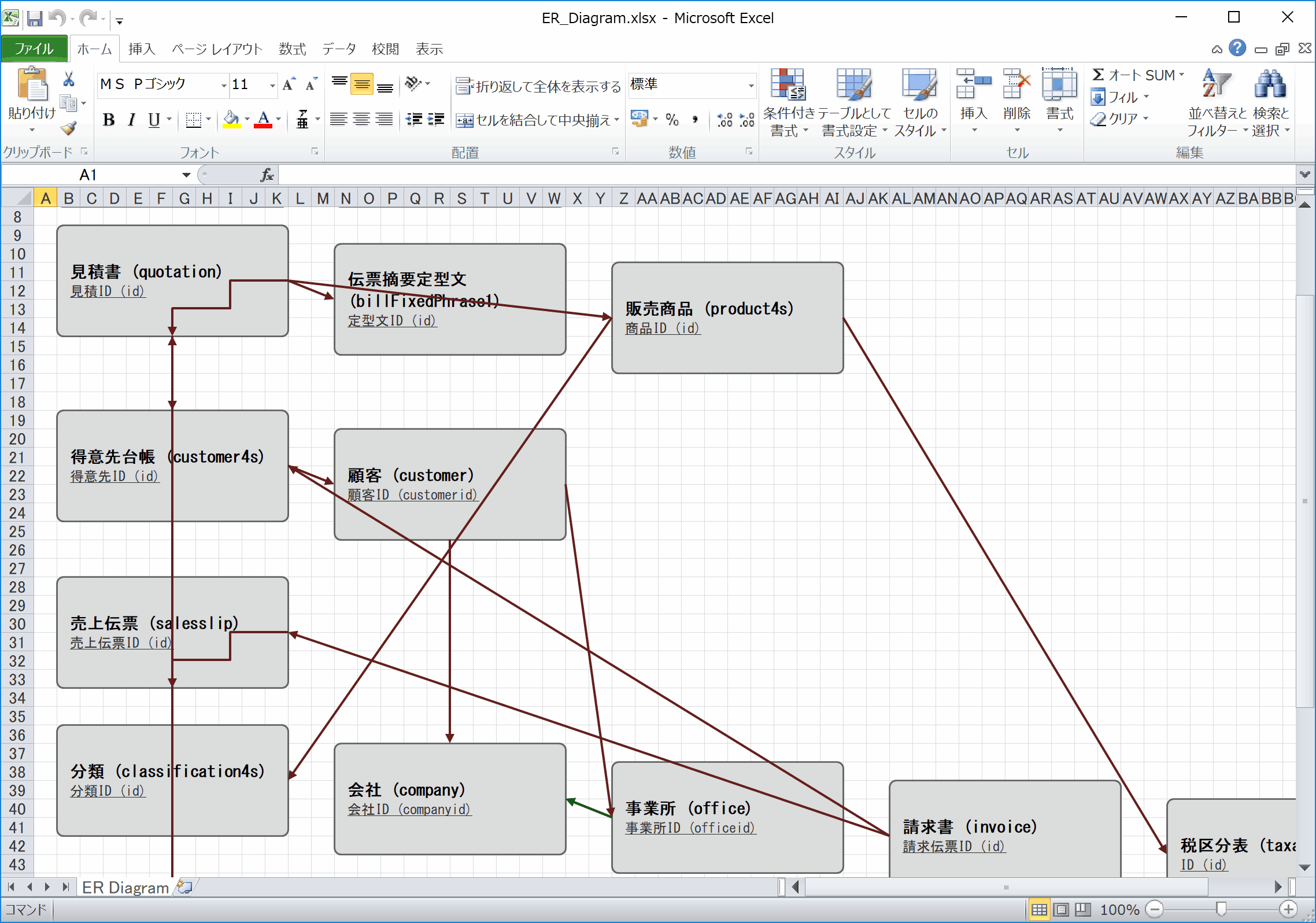
ファイル名 "ER_Diagram.xlsx" には、ER図が含まれます。ファイルの拡張子は ".xlsx" です。例を示します。
エンティティ同士の関連は「コネクタ」となっています。そのため、あるエンティティを選択して移動したとき、コネクタも一緒に移動します。
設計書出力機能では、エンティティは単純な並びですがコネクタは相互に関連づけているため、開発者はエンティティを適切に再配置して、よりみやすいER図を作成することができます。
コネクタの配色ルールは次の通りです。
エンティティの配置ルールは次の通りです。
標準では選択肢モデルは出力されません。選択肢モデルも出力に含める場合は、次の手順で設定ファイルを修正してください。
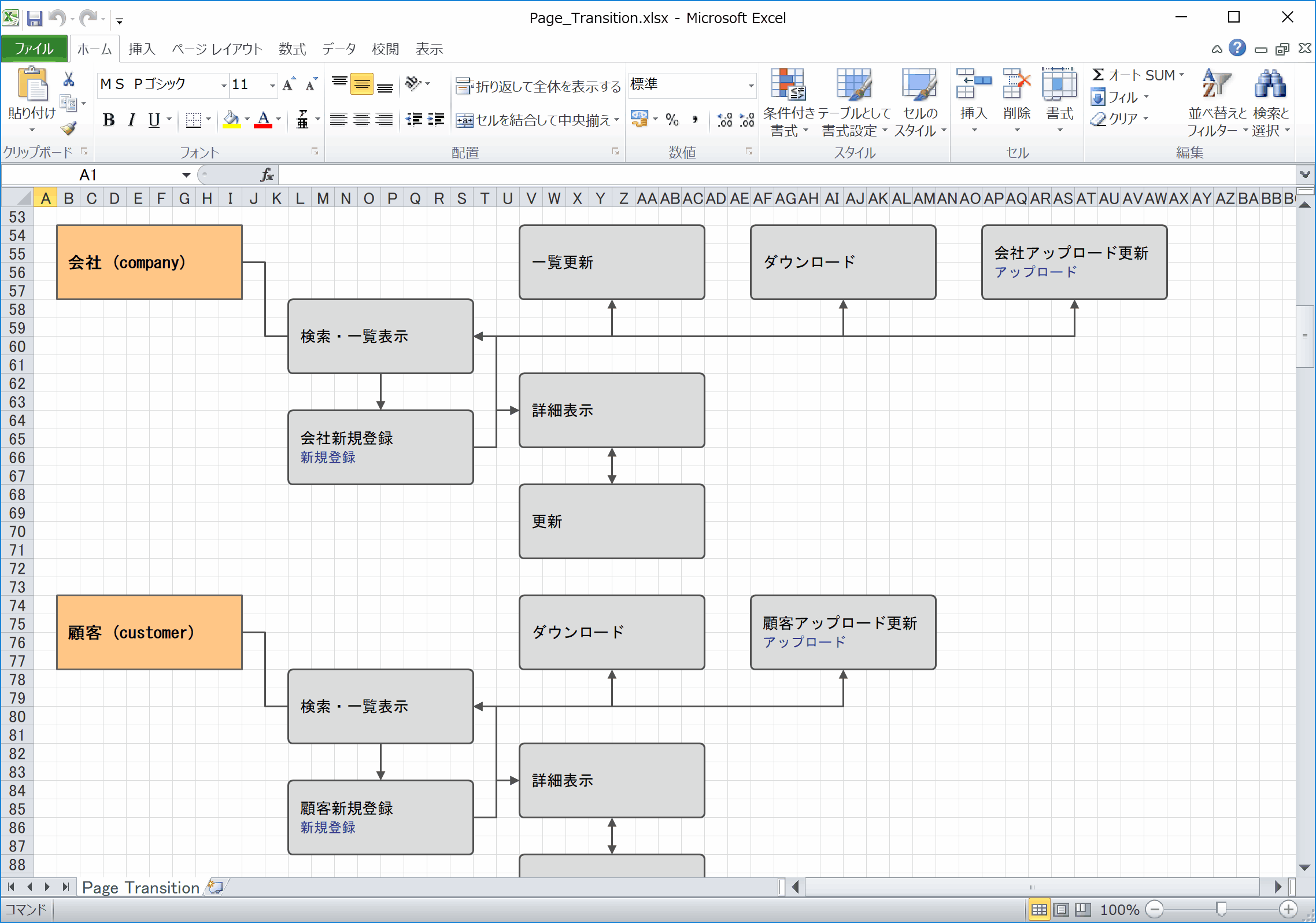
モデル毎に、利用している画面を表示します。また画面間で遷移可能な矢印を表示します。
ボタン名を設定していた場合、画面機能(黒字)の下に、ボタン名を青字で表記しています。
オリジナルボタンはボタン名とパラメータを記載します。番号(連番)を付与し、番号によって遷移状態を表現します。
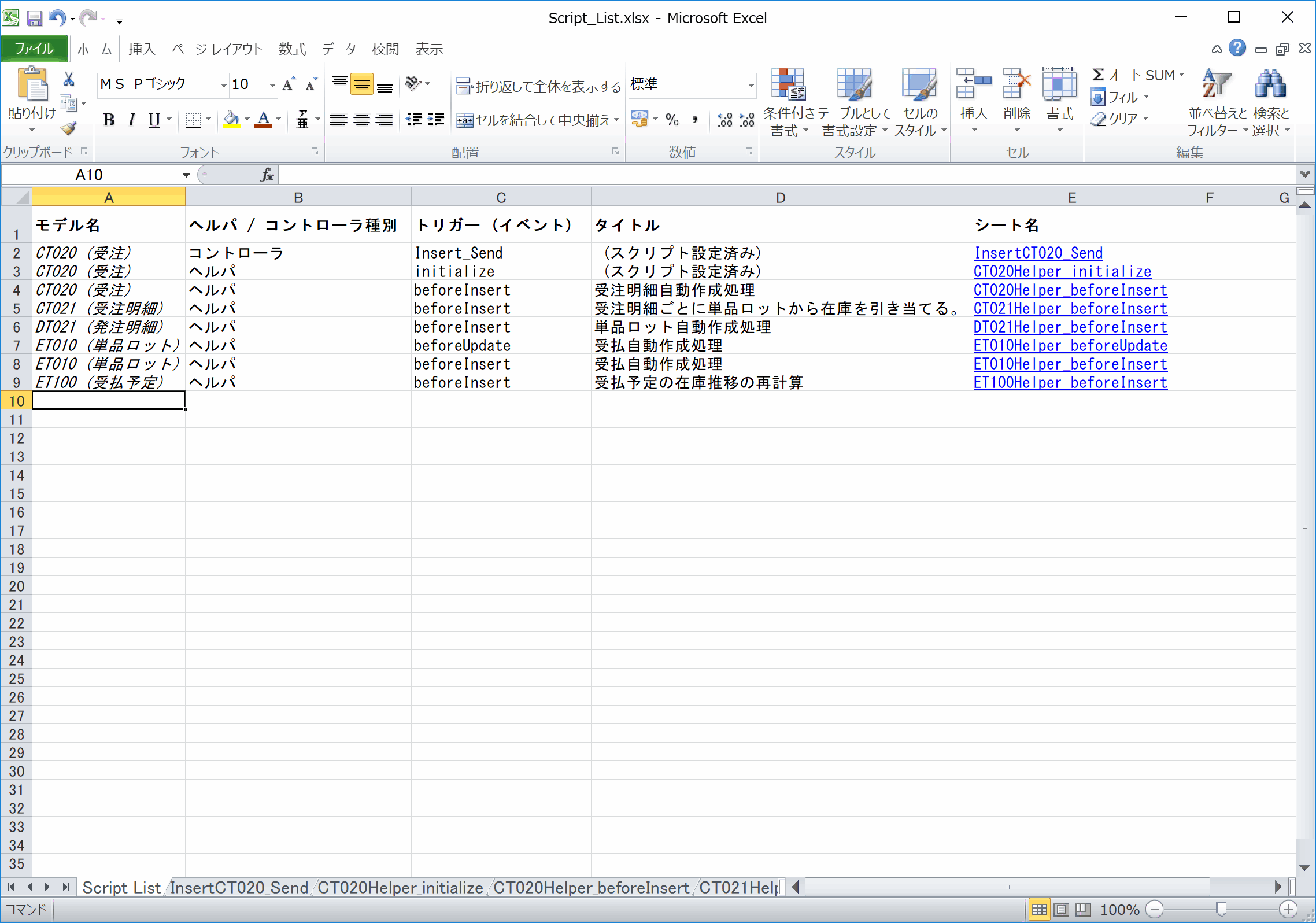
スクリプト一覧表は、スクリプトの「ドキュメンテーションコメント」を抽出して作成します。
ドキュメンテーションコメントの詳細はこちらをお読みください。
すべてのドキュメントは Excel 形式で出力されます。テンプレートとなるファイルを修正することで、レイアウトをカスタマイズすることができます。
テンプレートファイルはwagbydesigner\bin\spec\templateフォルダ以下に用意されています。
Wagby出荷時は、モデル項目の出力は100項目までとなっています。次の手順でこれを増やすことができます。
modelitem_list.xls で利用できます。次のプレースホルダを含めてください。(標準では含まれていません)
modelitem_list.xls で利用できます。次のプレースホルダを含めてください。(標準では含まれていません)
generic_check1からgeneric_check5までを指定できます。
autocalc と generic_check は、ここで紹介した簡易表記が使えます。これ以外のリポジトリ情報を使う場合は、次の節をお読みください。
先の例を題材に説明します。次の2点を改良することを検討します。
この問題を解決するために、JavaScript言語を使って、出力文字列を加工するプログラムを自作することができます。この方法を説明します。
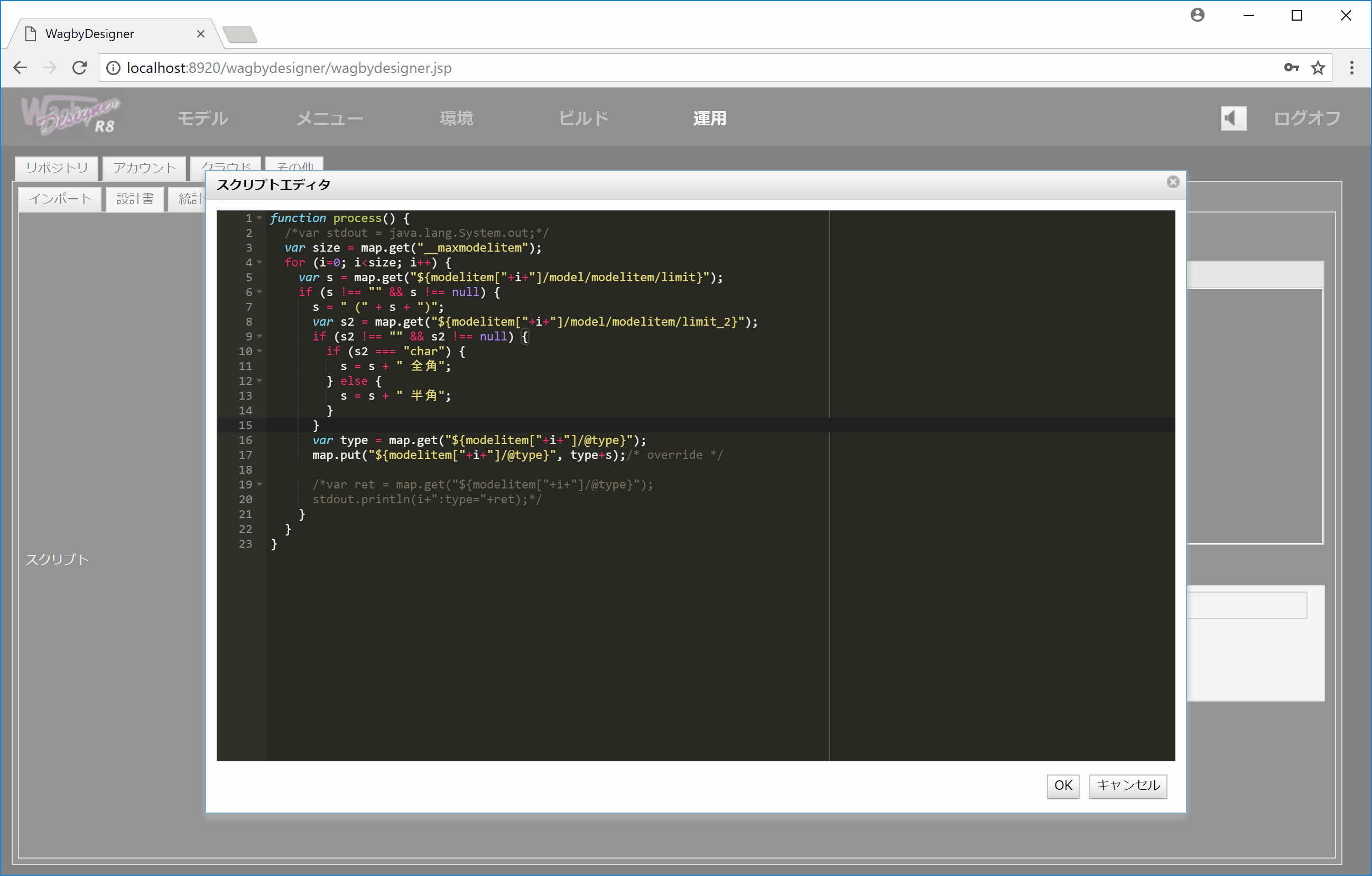
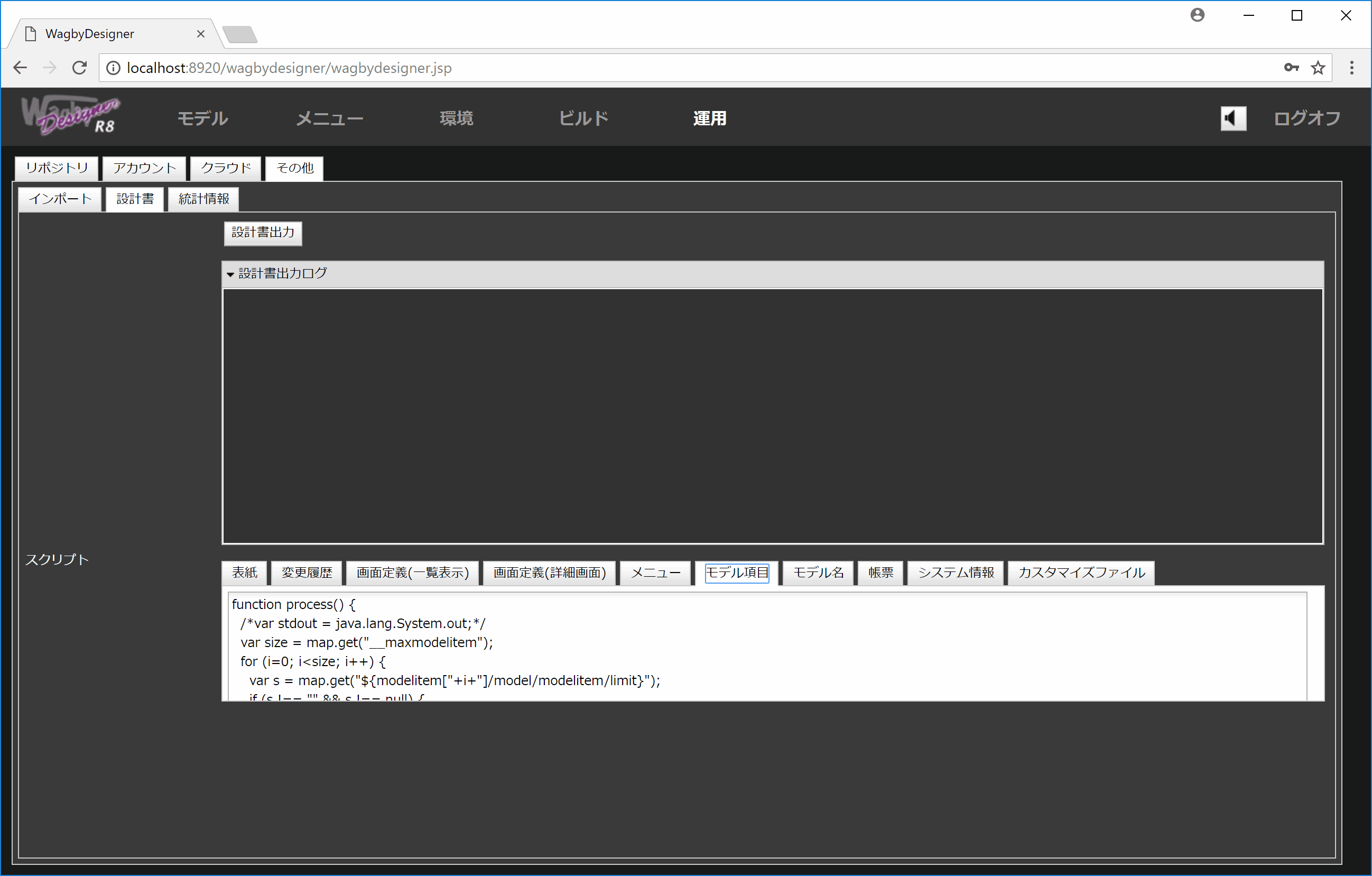
今回のケースは「モデル項目」の出力に関わるため、スクリプト設定の「モデル項目」をマウスで選択します。するとエディタが起動します。
エディタにスクリプトを入力します。「OK」ボタンを押すと設定されます。
関数 process を用意します。引数はありません。この関数の内部では map 変数が利用できます。map には、出力しようとしている値がマップ形式で格納されており、この内容を確認します。
関数 process を用意します。引数はありません。この関数の内部では map 変数が利用できます。map には、出力しようとしている値がマップ形式で格納されており、これを開発者が加工します。
設計書出力時に、このスクリプトが実行されます。これによって modelitem[N]/@type という値が書き換えられます。具体的には、標準では "string" だった出力値が "string(10) 全角" などとなります。
既存のプレースホルダをそのままに値を再セットするため、テンプレートファイルを修正する手間を減らすこともできます。その他の説明は次のとおりです。
格納数は "__" ではじまる変数で取得できます。
ファイル名の先頭に付与される連番は標準で "0" 詰め3桁です。これを4桁に変更する方法を説明します。
「リポジトリダウンロードサービス > 販売管理」で公開しているリポジトリに、本ツールを適用して得られた設計情報をダウンロードできます。出力結果のサンプルとしてご確認ください。
設計書を出力する前に、ビルド処理を行っていますか。(ビルドを行っていない状態では、設計書は出力されません。)
お使いの解凍ツールの問題の可能性があります。Windows OS に付属の標準の解凍ツールを使ってお試しください。
リポジトリのサイズが大きい場合、メモリ不足となっている可能性があります。Designerの稼働環境のメモリサイズを増やしてお試しください。
例えばファイルを自動的に暗号化する仕組みを導入している環境で、テンプレートExcelファイルを読み込めずにエラーになる場合があります。暗号化、ウィルスチェックなどのソフトで Wagby フォルダを除外してお試しください。
設計書出力機能とは




注意
使い方
準備
注意
設計書の作成




自動生成される設計書の内容
出力される値の上限
ER図,画面遷移図,スクリプト一覧表
ER図



コネクタの色
エンティティの配置
選択肢モデルの出力
erd.display.optionalmodel = false
erd.display.optionalmodel = true
画面遷移図

スクリプト一覧表

テンプレートファイルを修正する
例 モデル項目の出力欄を追加する
例 自動計算式を出力する
${modelitem[番号]/autocalc}例 ユーザ定義入力チェック式を出力する
${modelitem[番号]/generic_check[1-5]}${modelitem[番号]/generic_check/errormsg[1-5]}${modelitem[番号]/generic_check/@warning[1-5]}
generic_check/errormsgは、エラーメッセージ文字列です。
generic_check/@warningは、警告として利用するかどうかを表します。
ワンポイント
スクリプトを使ったカスタマイズ
スクリプトの設定


例 どのようなプレースホルダが利用できるかを調べる
function process() {
var keys = map.keySet();
var it = keys.iterator();
while (it.hasNext()) {
var key = it.next();
var value = map.get(key);
print(key+"="+value);
}
}
例 型情報の後ろに最大入力文字数と単位(全角/半角) を加える
function process() {
var size = map.get("__maxmodelitem");
for (i=0; i<size; i++) {
var s = map.get("${modelitem["+i+"]/model/modelitem/limit}");
if (s !== "" && s !== null) {
s = " (" + s + ")";
var s2 = map.get("${modelitem["+i+"]/model/modelitem/limit_2}");
if (s2 !== "" && s2 !== null) {
if (s2 === "char") {
s = s + " 全角";
} else {
s = s + " 半角";
}
}
var type = map.get("${modelitem["+i+"]/@type}");
map.put("${modelitem["+i+"]/@type}", type+s);/* override */
/*var ret = map.get("${modelitem["+i+"]/@type}");
print(i+":type="+ret);*/
}
}
}
格納されている数
ファイル名 説明 キー名
list_screen.js 画面定義一覧 - 一覧画面系
__maxcondition : 検索条件の数。condition[N]/@name など。
__maxlist : 一覧表示の数。list[N]/@name など。
menu_list.js メニュー一覧
__maxmenu : メニューの数。menu[N]/@desc など。
modelitem_list.js モデル項目一覧
__maxmodelitem : モデル項目の数。modelitem[N]/@name など。
model_list.js モデル名一覧
__maxmodel : モデルの数。model[N]/@modelId など。
report_list.js 帳票一覧
__maxprintlayout : 帳票の数。printlayout[N]/@filename など。
show_screen.js 画面定義一覧 - 詳細画面系
__maxmodelitem : モデル項目の数。modelitem[N]/@name など。
ファイル名に付与される連番の桁数を変更する
designreport.docnumformat=%1$04d
サンプルのダウンロード
トラブルシューティング
設計書が出力されない。
ファイルを解凍したとき、複数のExcelファイルのファイル名が文字化けする。
実行すると処理が中断され、エラー画面が表示される。
設計書テンプレートのプレースホルダ文字が置換されない。
仕様・制約