アプリケーションの動作確認
最終更新日: 2021年2月1日
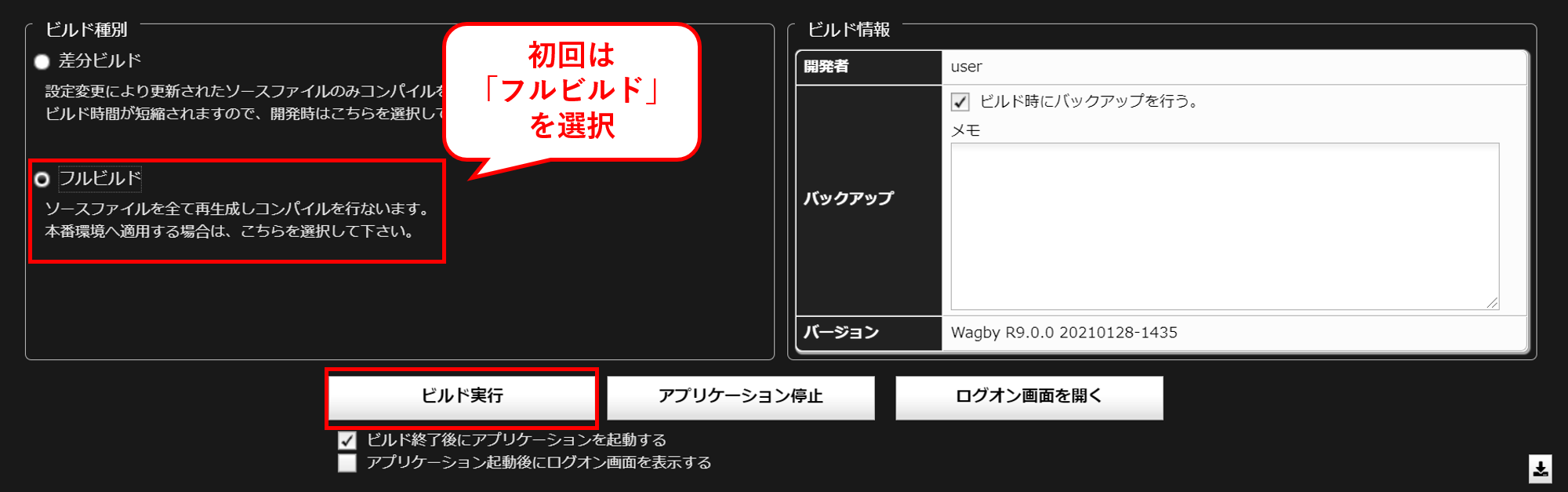
「ビルド」とは、リポジトリ(設計情報)を元にWebアプリケーションを生成する処理のことです。 ビルド画面内の各設定について説明します。 「差分ビルド」「フルビルド」のいずれかを選択します。
(1) 差分ビルド
(2) フルビルド
(1)開発者
(2)バックアップ
(3)バージョン
押下でビルド処理を実行します。
ビルド処理完了後、押下できるようになります。
アプリケーション起動後に押下すると、Wagbyアプリケーションのログオン画面を別タブで表示します。
(1)ビルド終了後にアプリケーションを起動する
(2)アプリケーション起動後にログオン画面を表示する
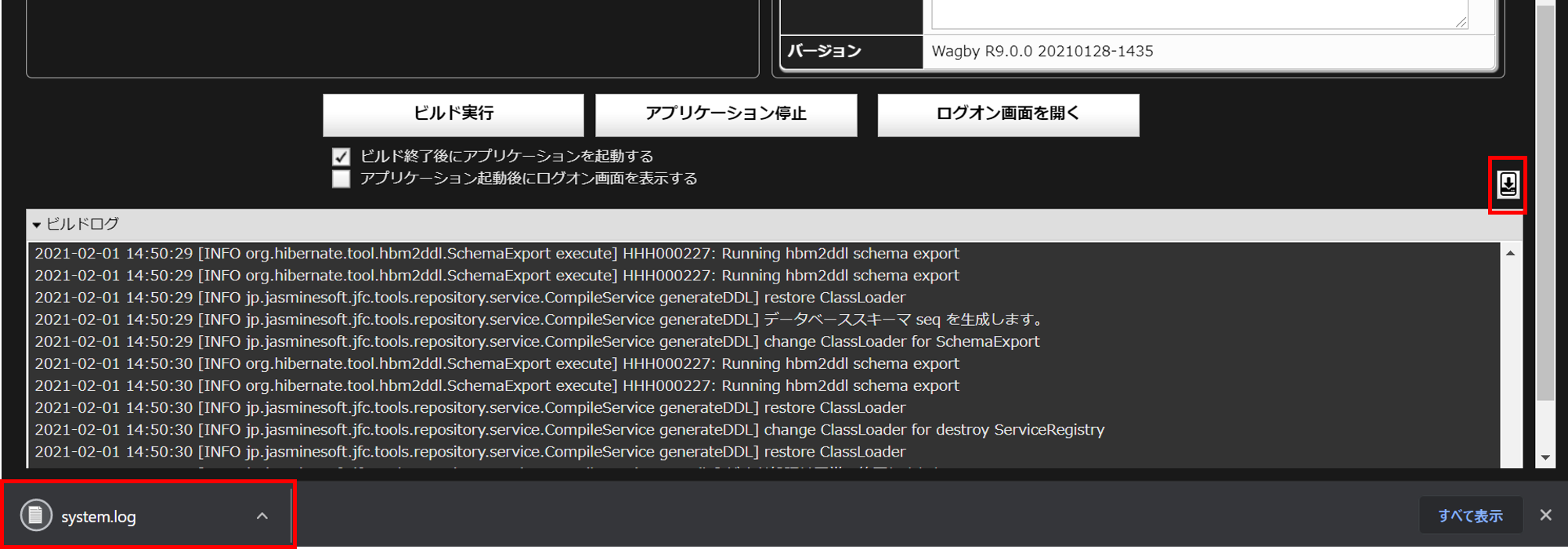
ビルド処理実行時、処理結果などのログメッセージが表示されます。
押下で⑦のログ内容をテキストファイル(system.log)に出力します。
初回ビルドの場合は、ビルド種別は「フルビルド」を選択してください。
画面中央の「ビルド実行」ボタンを押下します。
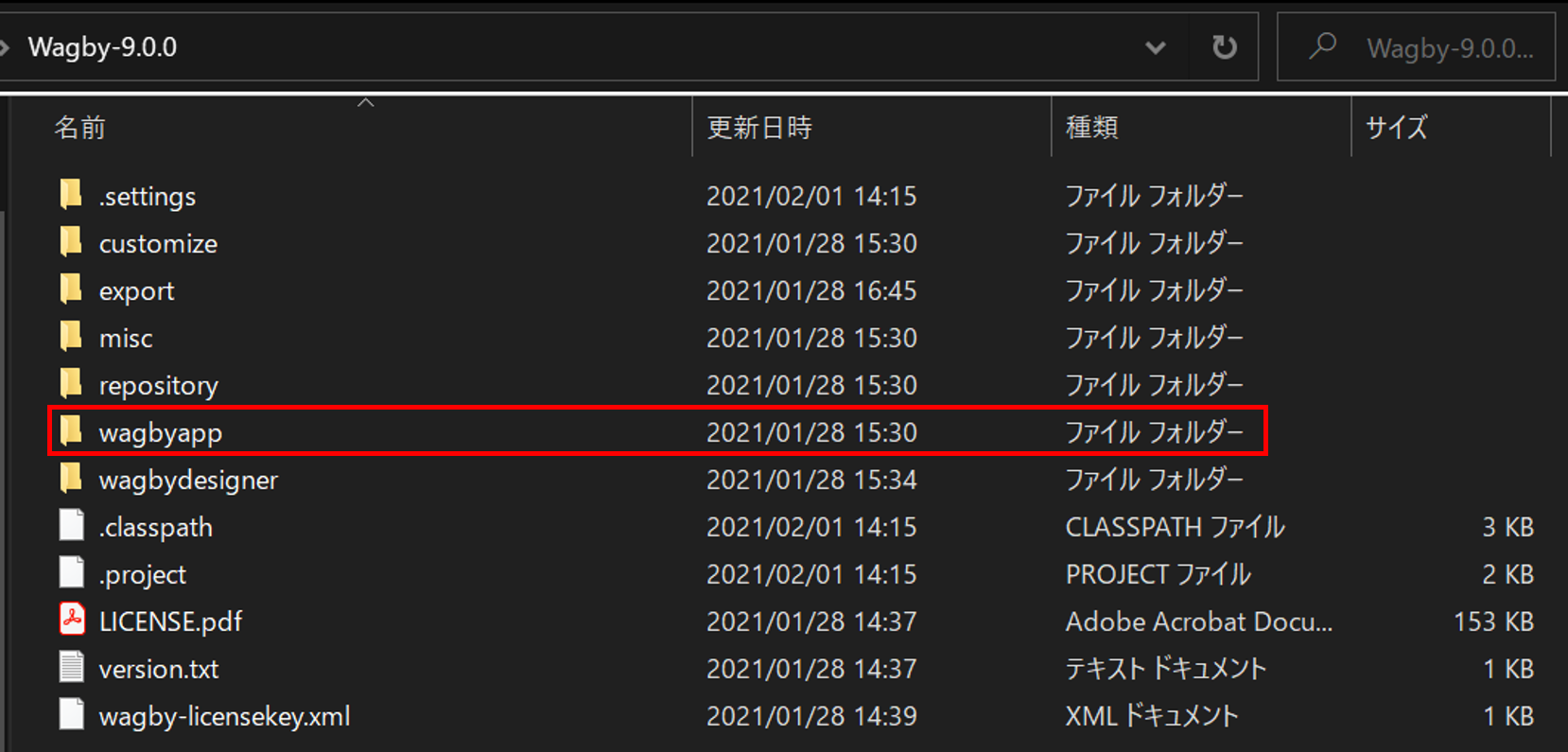
ビルドが正常に終了すると、Wagby EE をインストールしたフォルダ内に "wagbyapp" というフォルダが生成されます。これが(ビルドによって生成された)Webアプリケーション本体です。
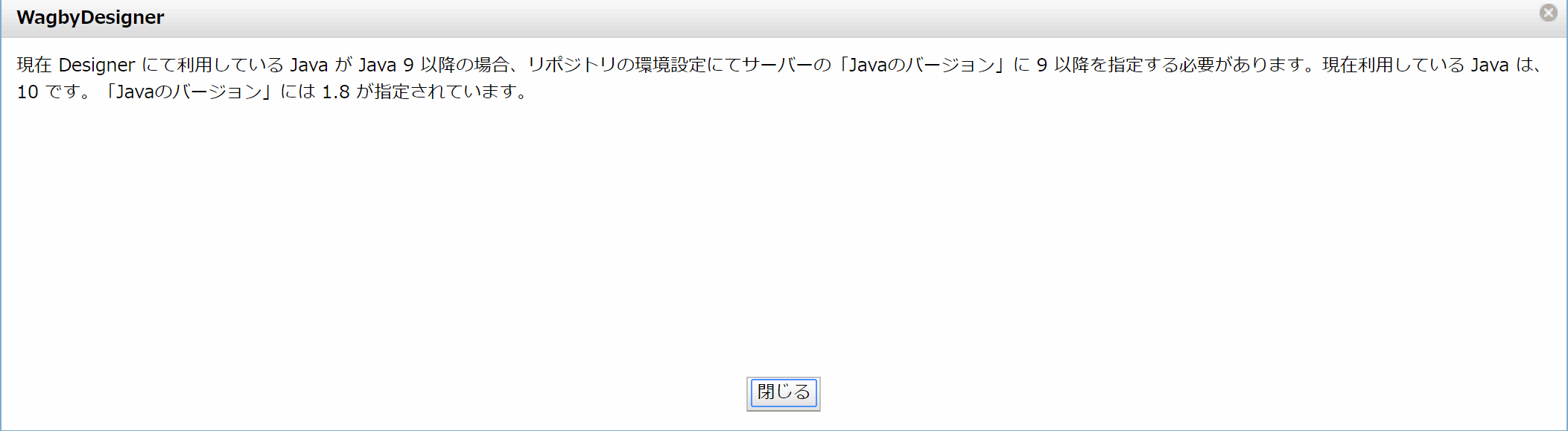
ご利用の環境が Java 9 以上の場合、ビルド実行中に図のようなエラーメッセージが表示されます。
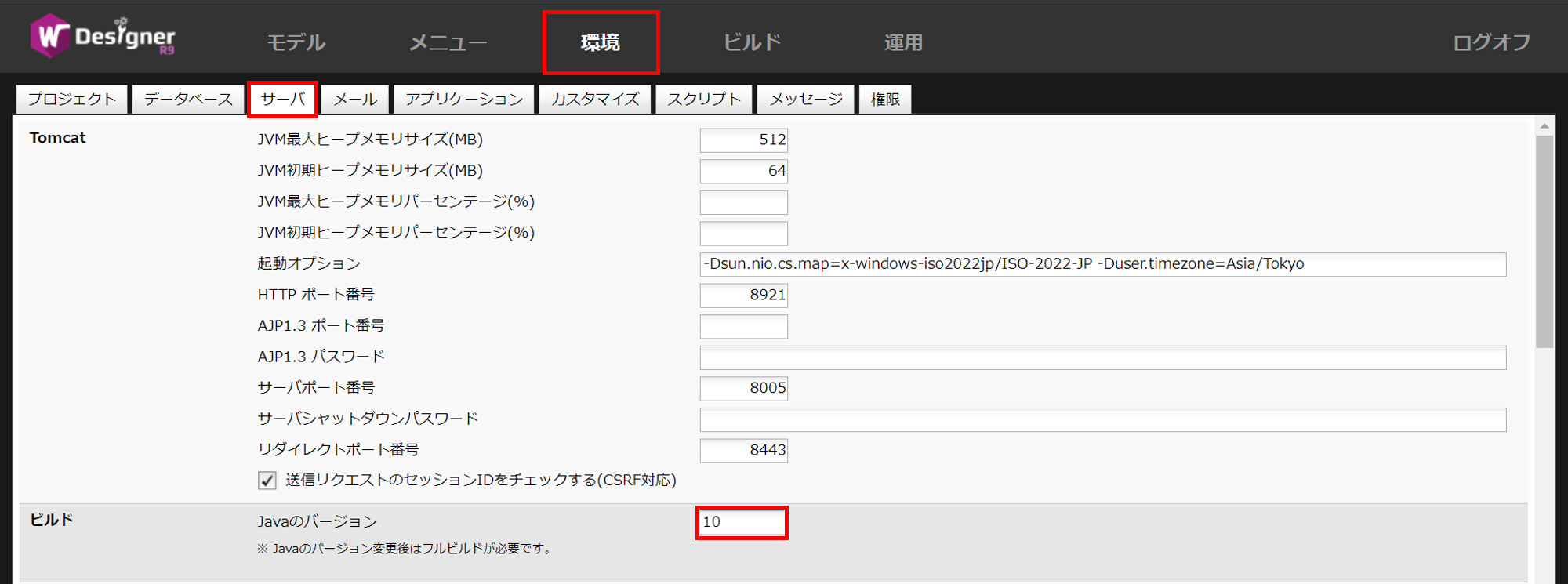
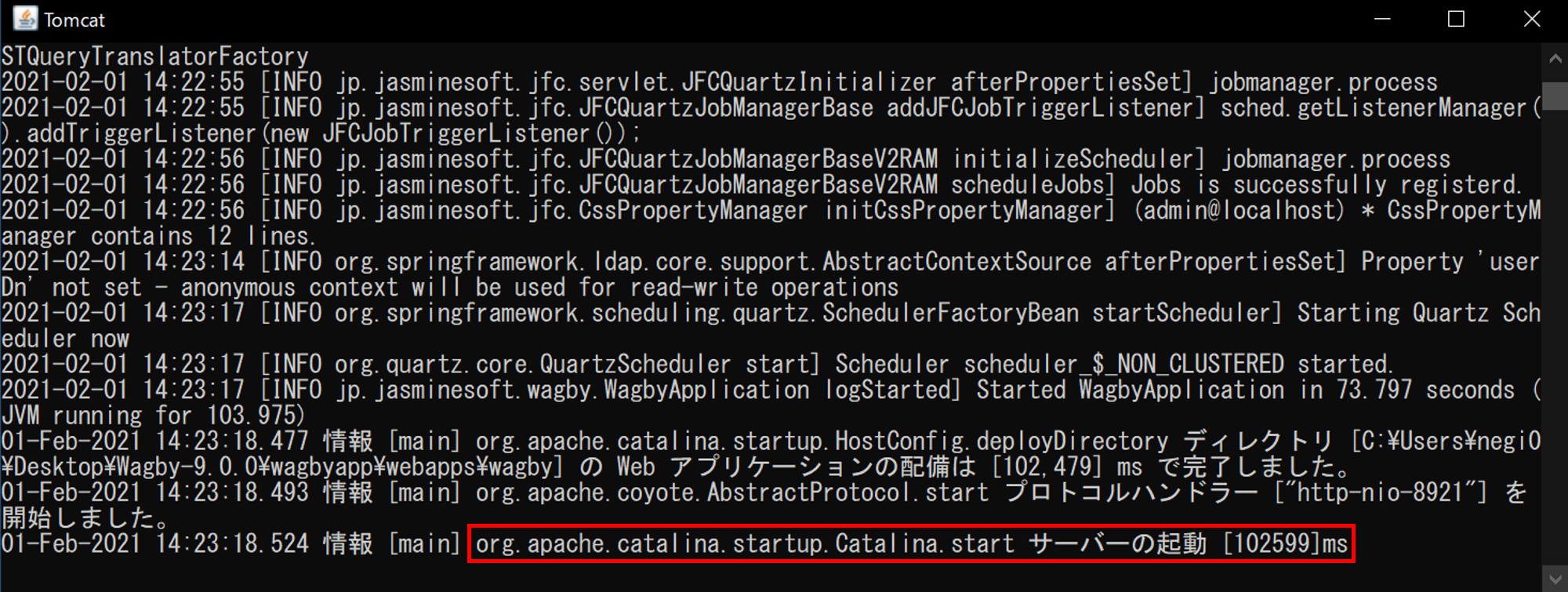
この場合は「環境 > サーバ」タブを開き、「ビルド > Javaのバージョン」にご利用の Javaバージョンを指定してください。 サーバーの起動 [XXXXX]ms
「ログオン画面を開く」ボタンをクリックしても別タブが開かない場合、Pop up blockerなどの仕組みでブロックされていないかどうかをご確認ください。
Wagbyでビルドしたアプリケーションをブラウザのブックマークに登録するときは
ビルドログ欄の右隅のボタンは、ビルドログの内容 (system.log) をダウンロードするために用意されています。Wagby EE サポートチームへログの詳細をお送りいただく場合に、ご利用ください。
ビルド
ビルドには、
・リポジトリに対応したJavaソースコードの生成とコンパイル
・デプロイ(コンパイルされたファイルを適切な場所へコピーすること)
といった一連の作業がすべて含まれます。
ここではビルドの手順ならびに、ビルドされたアプリケーションの起動・停止方法を説明します。
起動とログオンの手順はこちらをご覧ください。

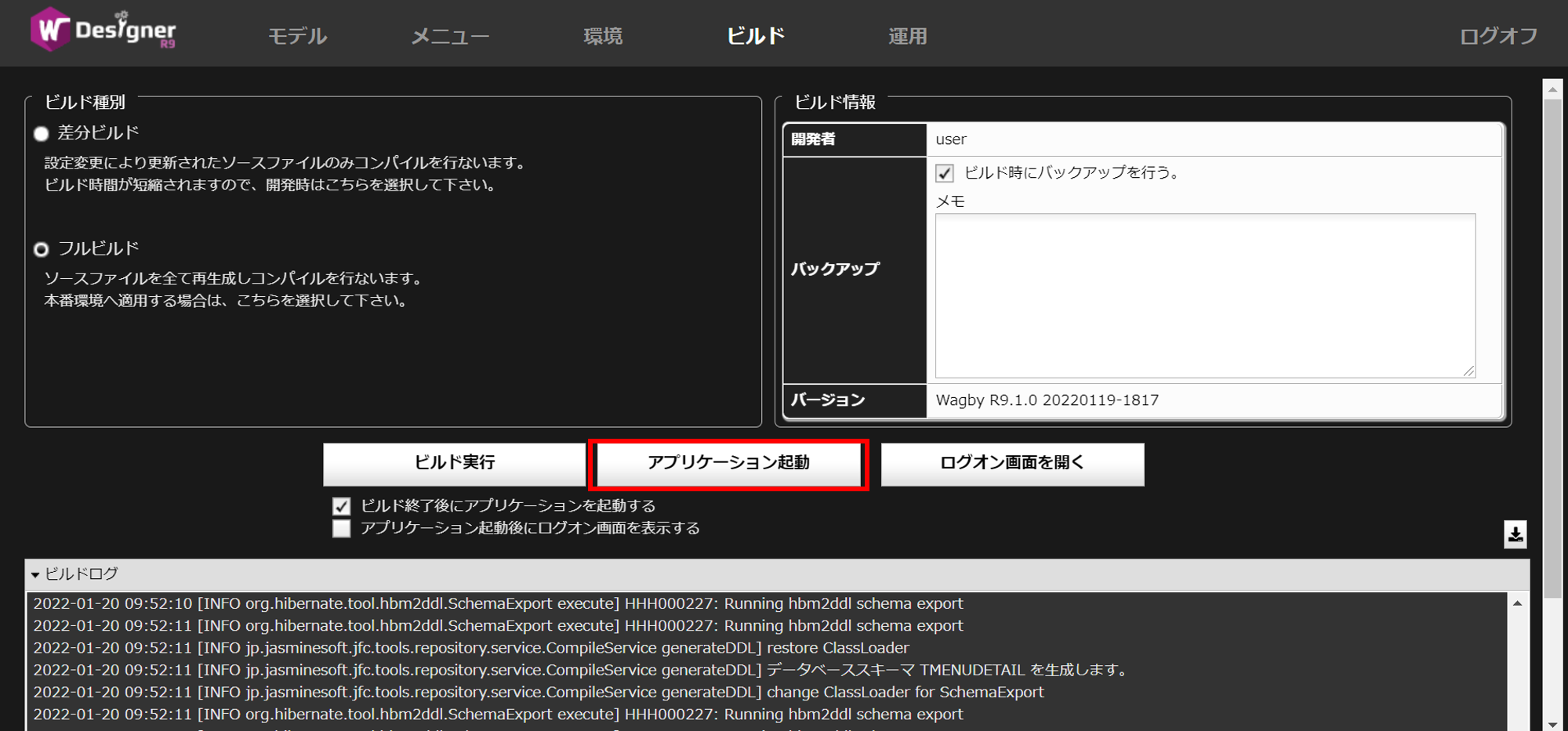
ビルド画面について
①ビルド種別
直前のビルドから変更のあった分だけソースコードが生成されます。
基本的に、開発時にはこちらを選択してください。
すべてのソースコードを再生成します。
以下のケースではこちらを選択してください。
②ビルド情報
ログオンしている開発者アカウントが表示されます。
「ビルド時にバックアップを行なう」がチェックされている場合、ビルド時に現時点のリポジトリをバックアップします。
「メモ」欄ではコメントを残すことができます。
ただしディスク領域を消費しますので、バックアップ不要時はチェックを外すことをおすすめします。
Wagby EE のバージョン番号です。その後ろに記載された日付時刻は、バージョンのリリース日時です。
③「ビルド実行」ボタン
④「アプリケーション起動」ボタン
押下でビルドされたアプリケーションを起動します。
なお「ビルド実行」が正常終了したあと、エンターキー押下で「アプリケーション起動」を行うこともできます。
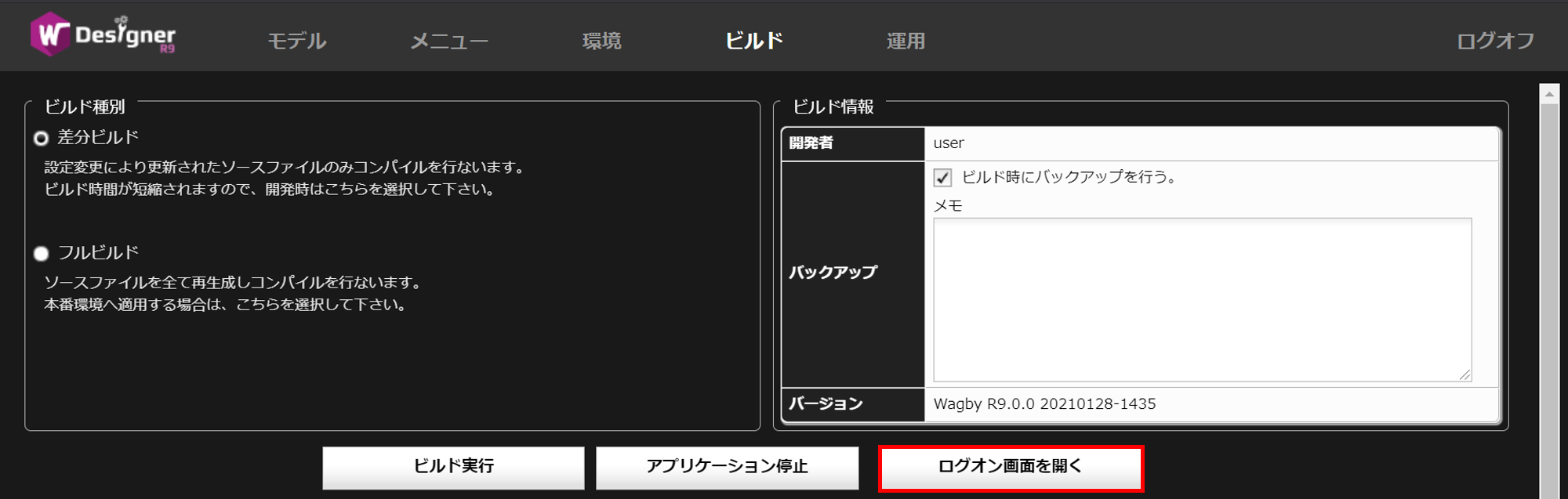
⑤「ログオン画面を開く」ボタン
なお「アプリケーション起動」が正常終了したあと、再びエンターキー押下で「ログオン画面を開く」を行うことができます。
⑥ビルド時設定
この設定を有効にしてビルドを実行すると、ビルドが正常に終了したあと、アプリケーションの起動まで行います。
(④のアプリケーション起動ボタンを押下する必要がなくなります)
ログオン画面を開くボタンを押下したとき、自動的にログオンフォームを開くためのURLをアドレスバーに指定します。
⑦ビルドログ
⑧ログ出力ボタン
サポート問い合わせ時など、ログ内容を共有するのにご利用ください。
初めてのビルド
なお、この段階ではリポジトリ(設計情報)は 未定義です。
システムが提供するデフォルト機能のみ備わったアプリケーションが生成されます。


Javaバージョンに関するエラーダイアログが表示された場合
これは、Wagby EE の初期設定では利用するJavaのバージョンを「8」としているためです。

Java 9 の場合は「9」を、Java 10 の場合は「10」を指定します。その後、再びビルドしてください。

アプリケーションの起動と停止


という文字が出力されていればアプリケーションの起動は完了です。
(停止ボタンは今は押下しないでください)

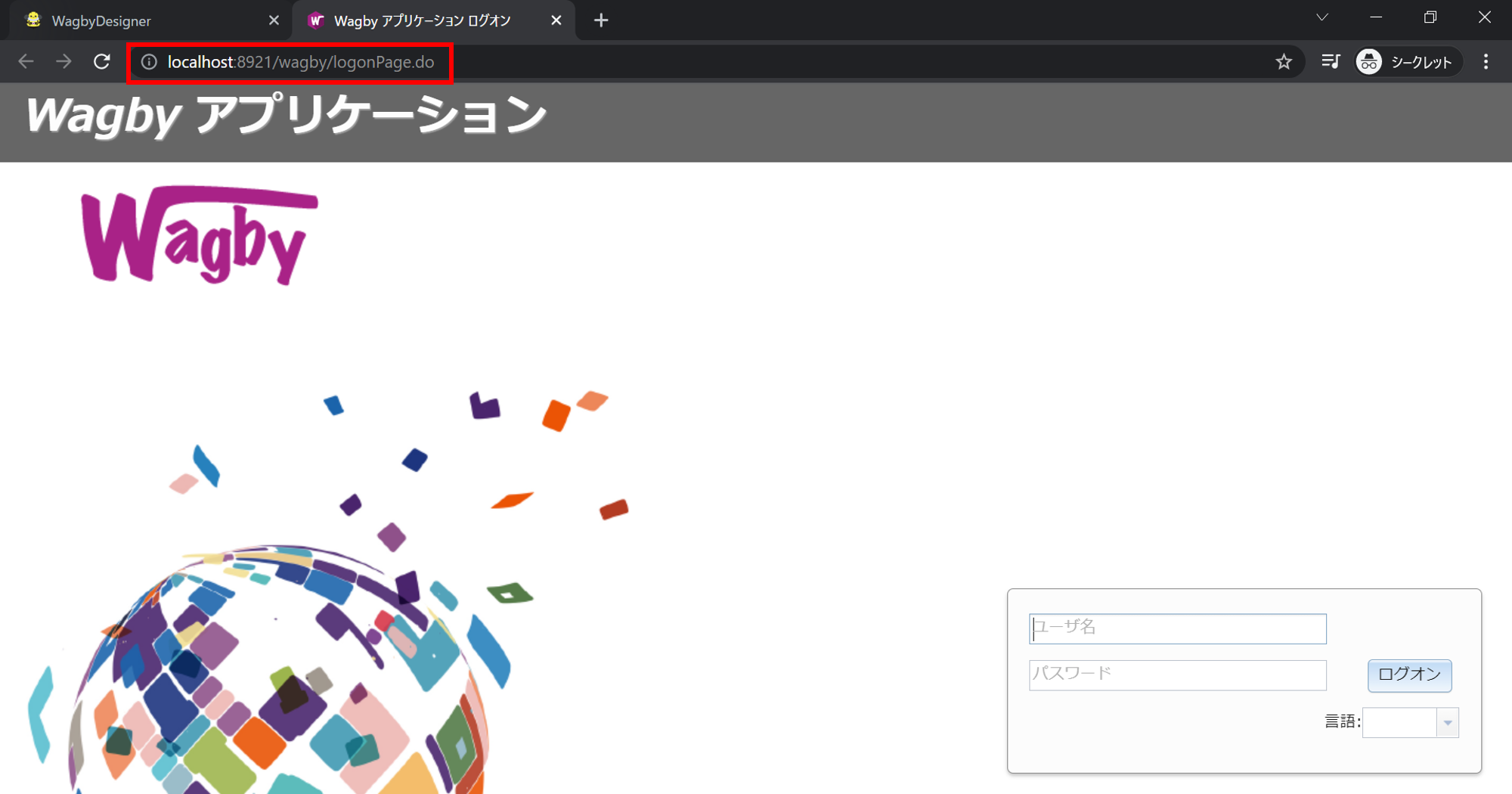
ブラウザで新しいタブが開きます。

重要
ブロックされている場合、localhost を許可すると開くようになります。
http://localhost:8921/wagby/

ワンポイント
http://localhost:8921/wagby/ までとしてください。"logonPage.do" の部分は Wagby のバージョンアップによって変更される可能性があります。
ユーザID:admin
パスワード:wagby

アプリケーションの定義を行なっていない状態でも、システムが提供するデフォルト機能が利用できるようになっています。



ログのダウンロード

トラブルシューティング