Swagger Editor で REST API を試す (1)
最終更新日: 2022年8月20日
ここでは Swagger Editor を使った Wagby の REST API 接続を紹介します。Swagger Editor は開発者によく知られている REST API 動作検証ツールです。
Swagger Editor は REST API を試すツールなので、開発環境 (dev.wagby.com) に接続しています。動作確認できたあとは、開発者は何らかのアプリケーション(例 スマートフォンで動作するネイティブアプリケーション)を開発し、本番環境 (app.wagby.com) のアプリケーションとつなげてください。
開発者 PC に Swagger Editor を起動するもっとも簡単な方法は、Docker を使うことです。
開発者は事前に Docker Desktop をインストールしてください。Docker Desktop の説明とインストール方法は省略します。
Docker が利用できる開発環境で、次のコマンドを実行してください。
Dockerイメージがダウンロードされたあと、ポート 8080 で Swagger Editor が起動します。
起動したら、Webブラウザに新しいタブを用意し、次の URL を入力します。
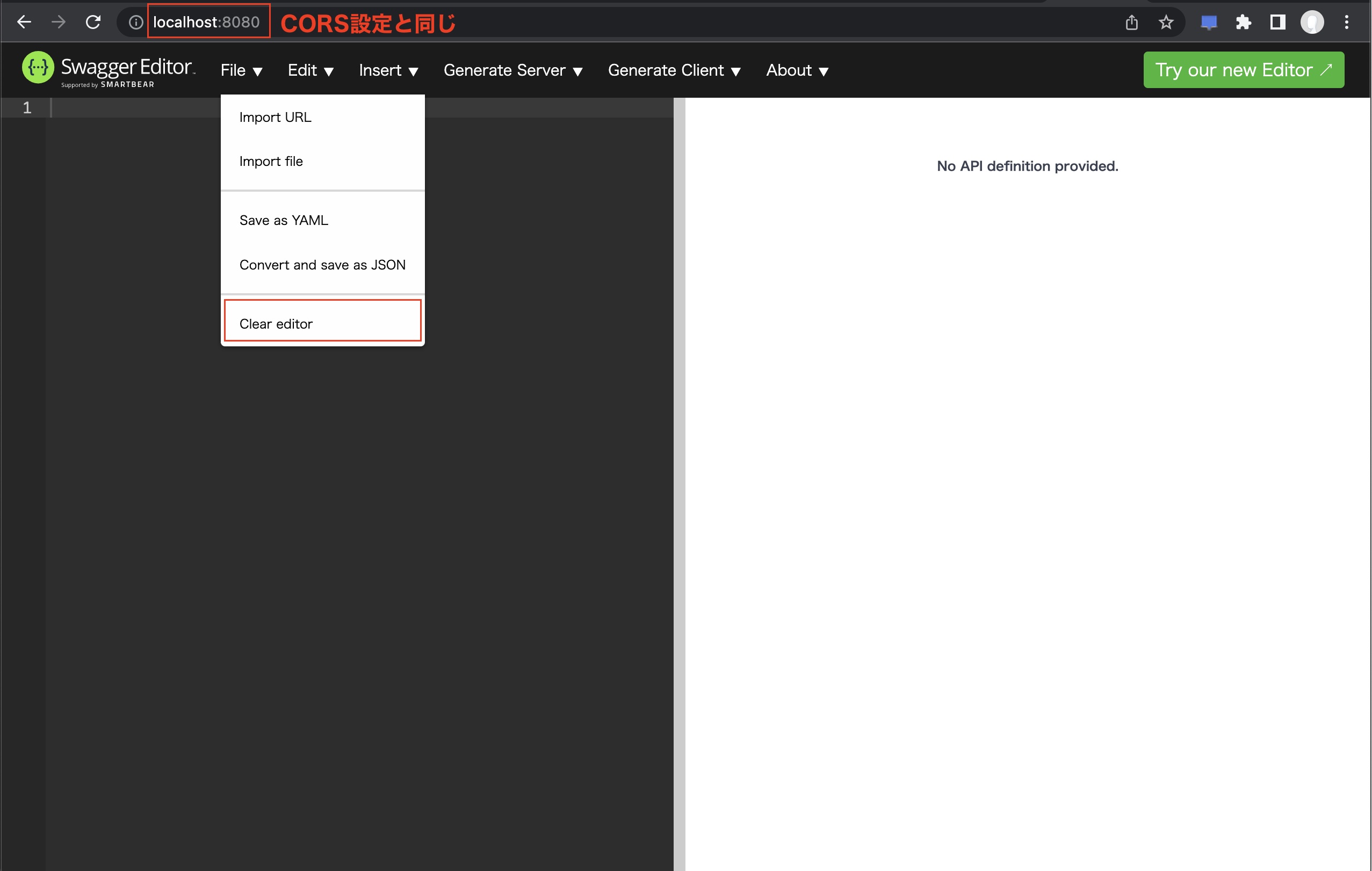
Swagger Editor の画面が開きます。Fileメニューから "Clear editor" を選び、環境をクリアします。
REST API を利用するモデルについて、Wagby は API 仕様を「Open API フォーマット」で提供します。
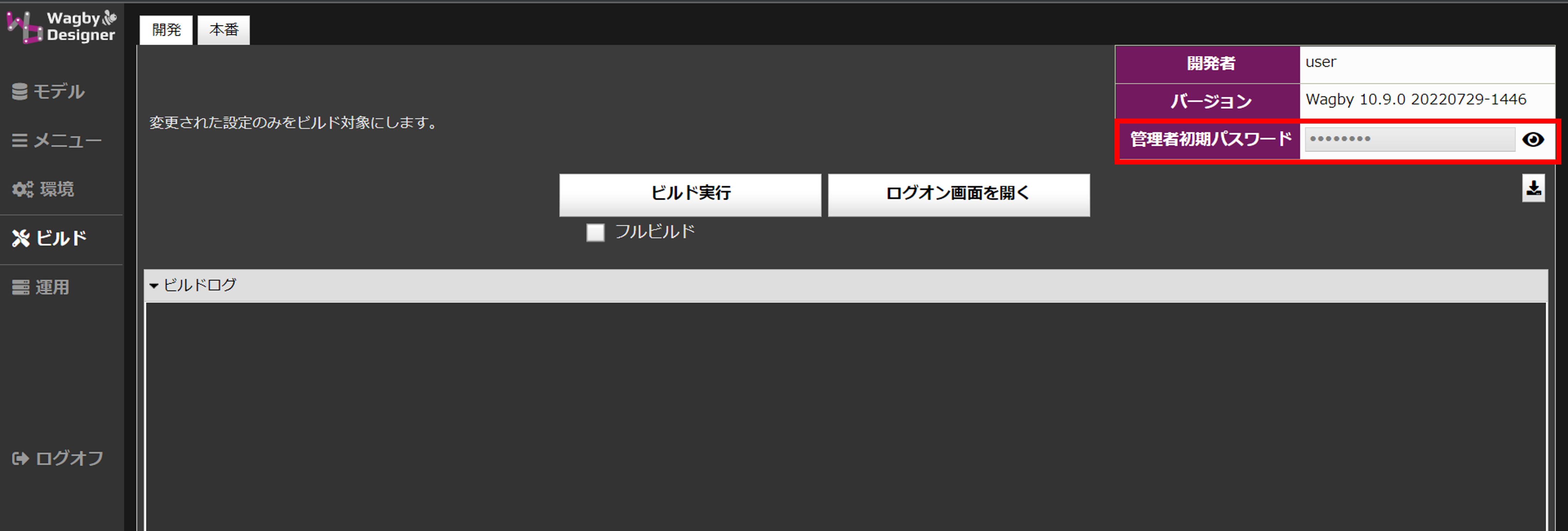
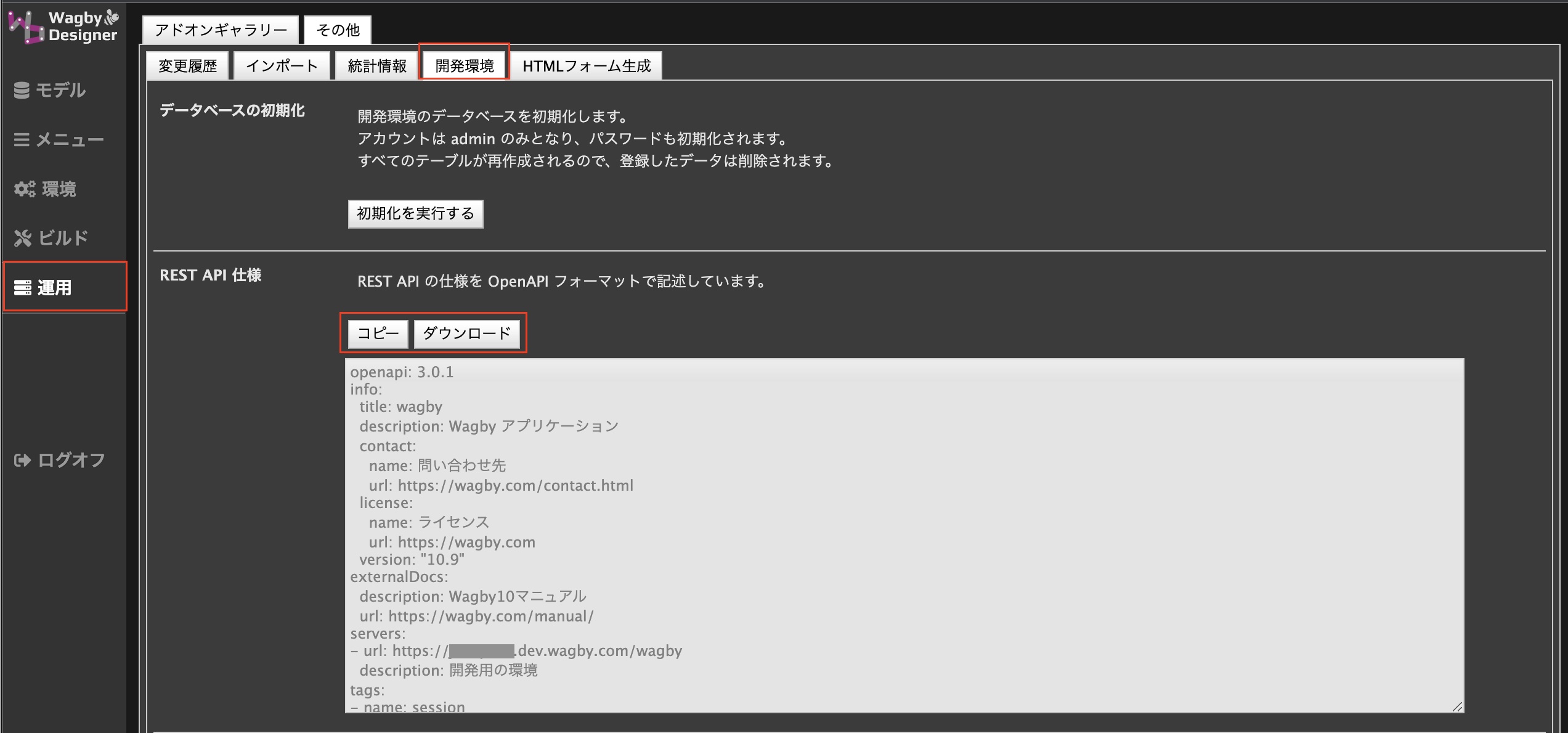
Wagby Designer のタブに切り替えます。運用メニューから「その他 > 開発環境 > REST API 仕様」の「コピー」ボタンをクリックします。
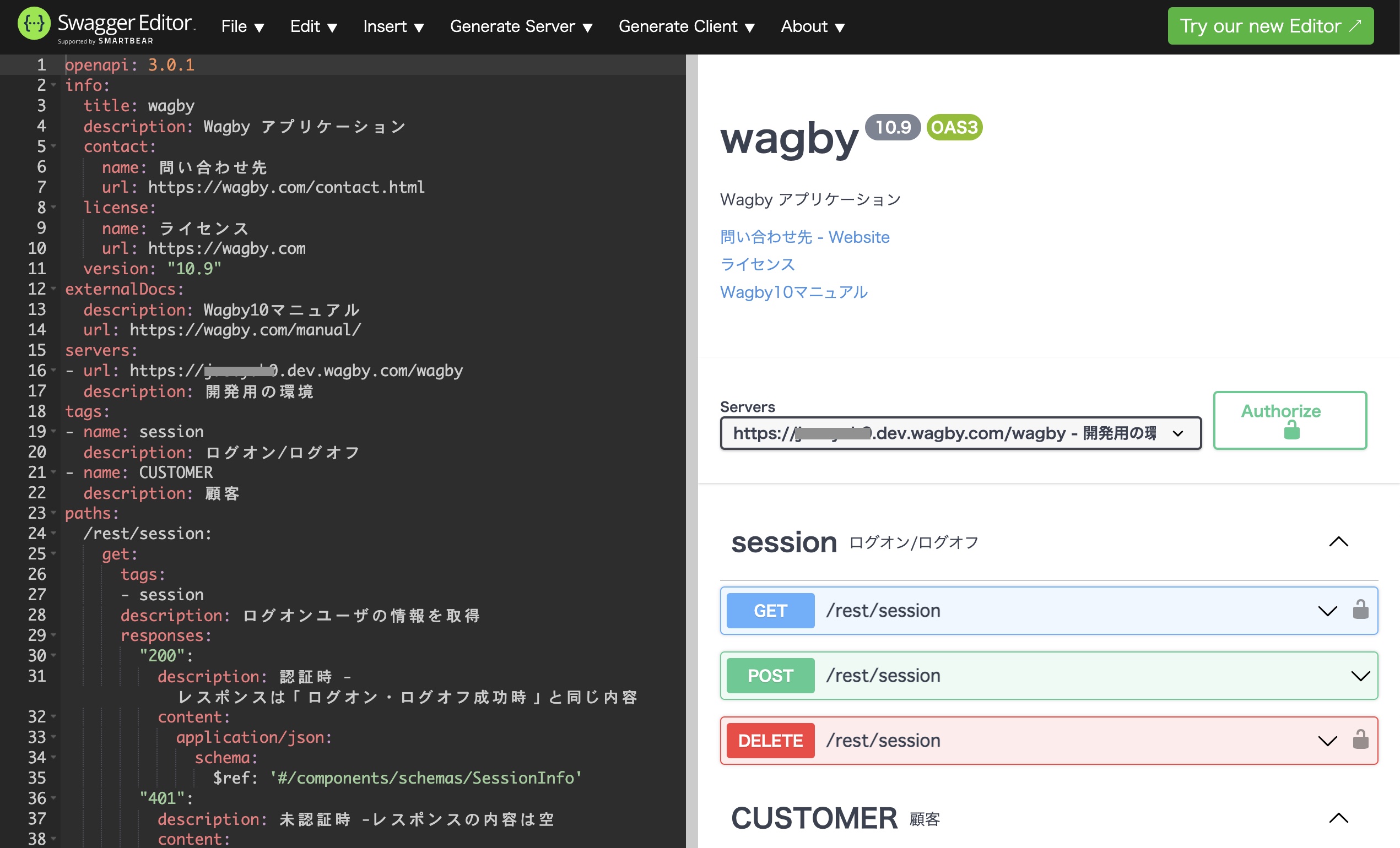
Swagger Editor のタブに切り替えます。左側の空白部分に、コピーした Open API フォーマットを「ペースト」します。(CTRLキーとVキーを使ってペーストできます。)
Servers の欄が
ここまでの操作で Wagby の REST API を Swagger Editor から確認し、試すことができるようになりました。
図3 の Wagby Designer の画面で REST API 仕様を「ダウンロード」すると openapi.yaml というファイルを入手できます。このファイルを Swagger Editor に読み込ませることもできます。
https://editor.swagger.io/ に直接アクセスすることでも Swagger Editor を開くことができます。ただし、この画面に Wagby の openapi.yaml をコピーしても dev.wagby.com/wagby につながりません。この場合は CORS エラーになります。
Wagbyが提供するREST APIを試すには、事前に認証手続きを行う必要があります。
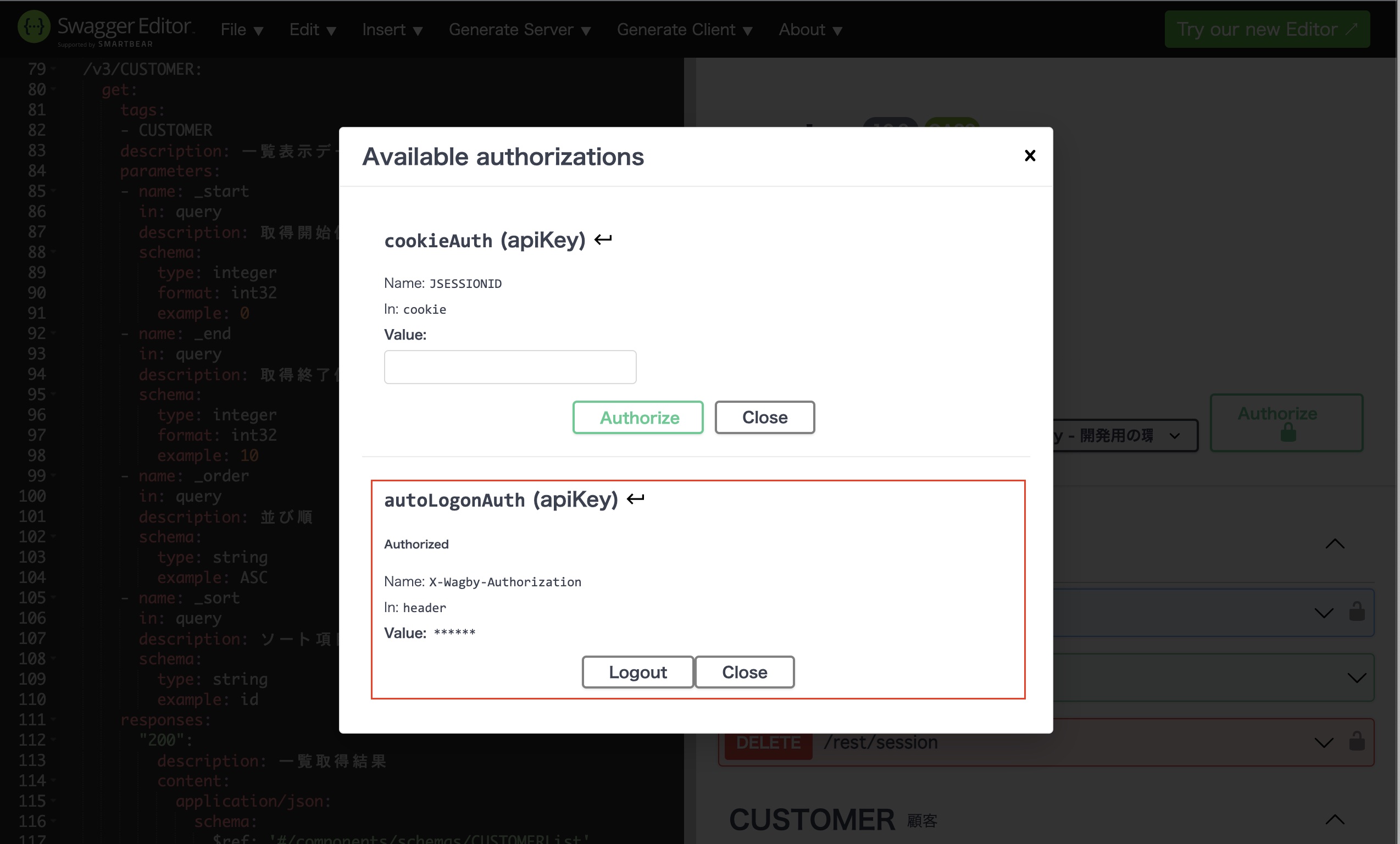
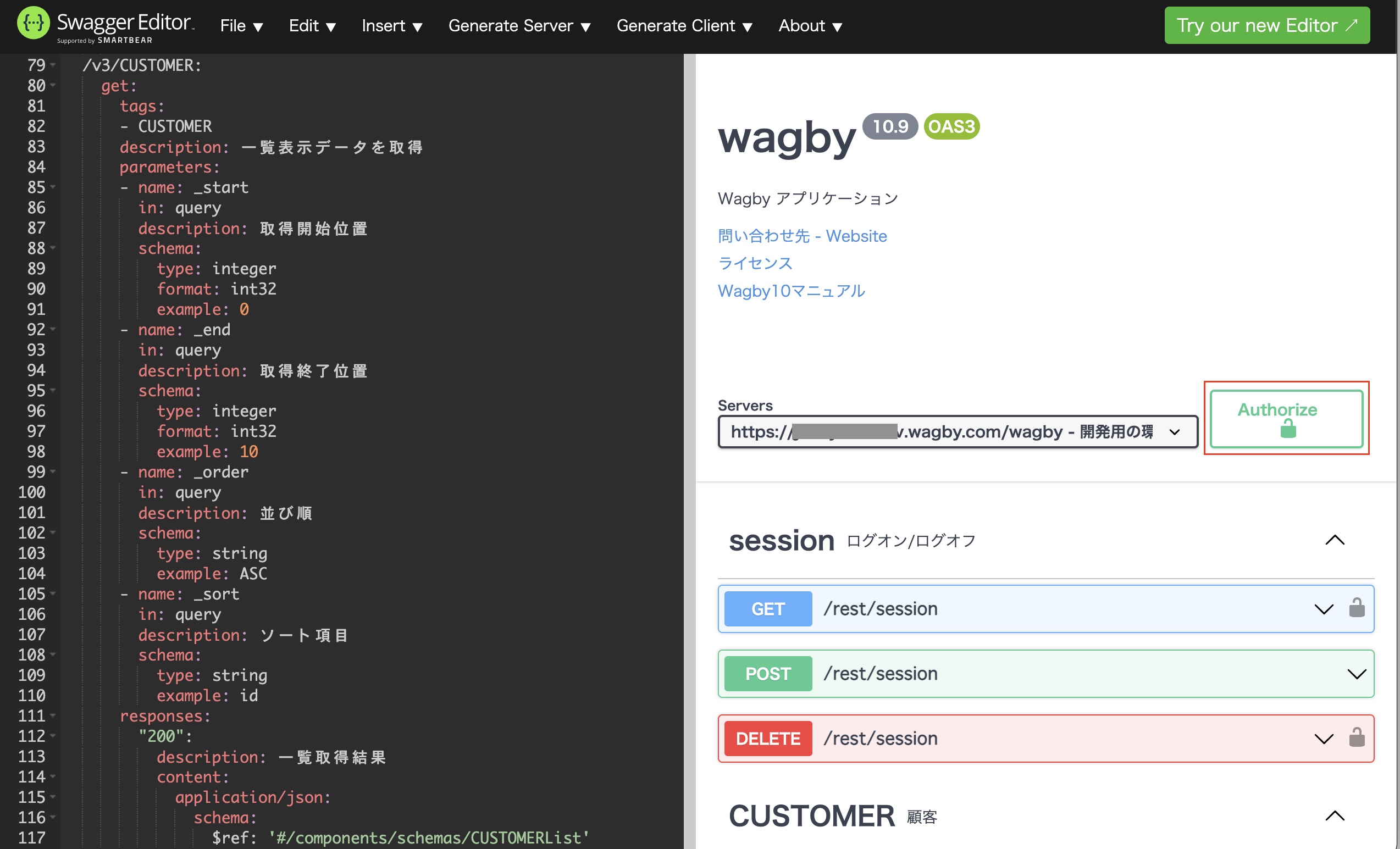
はじめに、Swagger Editor に用意された「Authorize」ボタンをクリックします。
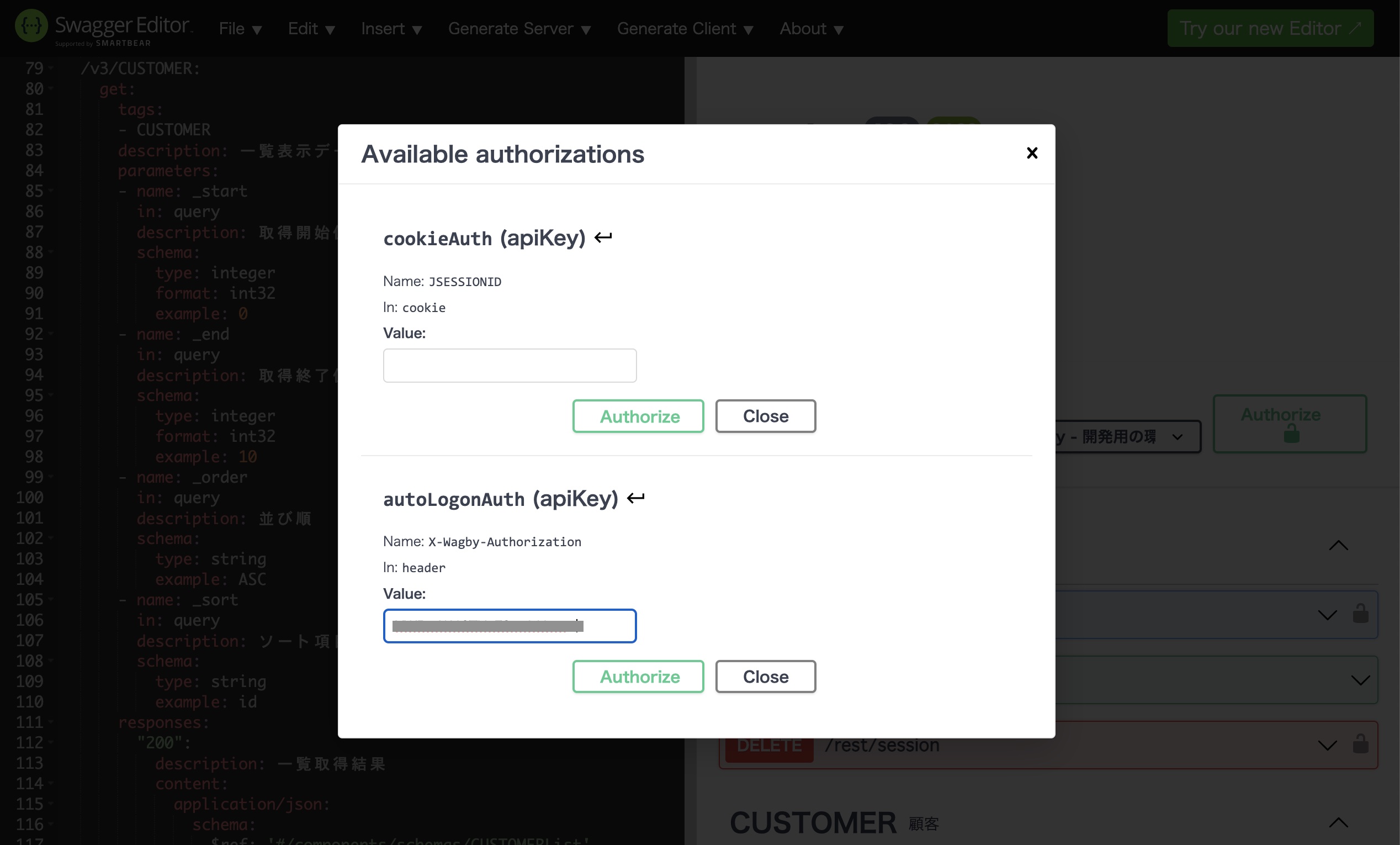
cookieAuth と autoLogonAuth の二系統があります。autoLogonAuth を使います。
REST 呼び出し行うユーザーIDとパスワードをコロンで区切ったものを BASE64 で符号化(エンコード)したものを指定します。
Valueの部分を入力し「Authroize」ボタンをクリックしてください。
ブラウザの制限により "cookieAuth (apiKey)" は Swagger Editor では利用できません。詳細はこちらのページをお読みください。
https://swagger.io/docs/specification/authentication/cookie-authentication/
認証後は「Close」ボタンをクリックしてこのダイアログを終了します。なお「Logout」ボタンをクリックすると認証が解除されます。
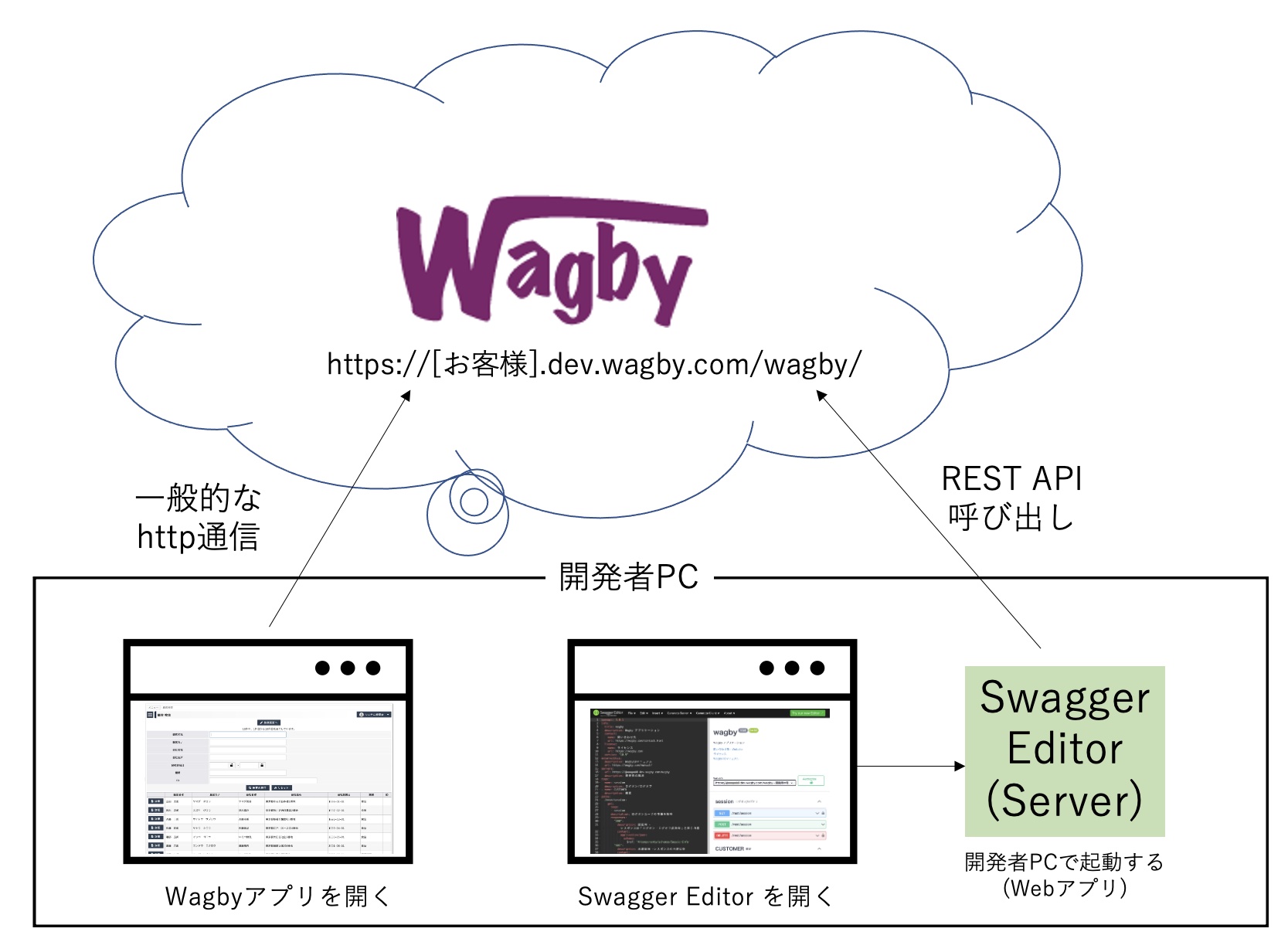
開発者PCの環境

https://[お客様].dev.wagby.comを使います。
https://[お客様].dev.wagby.com/wagby に接続します。
https://[お客様].dev.wagby.com/wagbyを直接、開きます。ビルドしたWagbyアプリケーションを操作できます。
もう一つのタブは(開発者PCで起動中の)Swagger Editorにつなげます。URLはhttp://localhost:8080/になります。
本番環境でもREST APIを利用できます
Swagger Editorを起動する
Docker を使う
docker run --name swagger -d -it --rm -p 8080:8080 swaggerapi/swagger-editorhttp://localhost:8080
Open API フォーマット

https://[お客様].dev.wagby.com/wagbyとなっていることを確認してください。これ以降の操作は、この開発環境への REST 呼び出しになります。

openapi.yamlをダウンロードする
Swagger Editorはローカルで起動すること
認証


cookieAuthは利用できません