Microsoft Azure とは
Microsoft Azure は、IaaS(Infrastructure as a Service)、PaaS(Platform as a Service)、SaaS(Software as a Servide)といった各種サービスを利用できるクラウドプラットフォームです。従量課金制となっており、利用に応じた分だけ支払うという料金体系です。
本資料では、Azureの以下のサービスを利用します。各機能の詳細は公式ガイドを参照してください。
Container Registry (CR)
プライベート版のDocker Hubと捉えるとよいでしょう。開発者が用意したDocker Imageをこのサービスに登録しておくことで、自身の別サービスから送ります。なおDocker以外のコンテナイメージの登録も可能です。
※ 以降「Azure Container Registry」を「ACR」または「CR」と省略して表記する場合があります。
Web App Service (Web App)
Docker HubやContainer Registryに登録されているWebアプリケーションのImageを使ってWebアプリケーションをサービスとして起動させる機能です。
Storage Account (Storage)
複数のサービス間でファイル共有などを実現できるサービスです。
Resource Group
Azureの各種サービスをさまざまな用途でグループ化する機能です。(本機能は複数のサービスをグループ化する機能となっており、これ自体が直接的なサービスではありません。)
Azure Portal
Azure Portal は、Azure全般の管理に使用できるポータルサイトです。Web画面(GUI)からAzureの各種サービスの作成などの管理が可能です。
Azure アカウントの用意
Microsoft Azureのアカウントを用意します。本マニュアルに記載の内容は、無償試用版でもお試しいただけます。
本ページは2019年2月時点の内容にもとづいています。利用した Wagby のバージョンは R8.2.0 で、Windows OS を用いています。
Azure CLIのインストール
事前の準備として、Azure CLI をインストールします。
Azure CLIをインストールすることで、ローカルのターミナル(Windowsが提供するコマンドプロンプトまたはPowerShell)からAzureのコマンド類("az xxxx")を利用できるようになります。
このページでは、コマンドラインインタフェース (CLI) を使った Azure の利用方法も説明します。
Azure CLIへのログイン
次のコマンドを実行するとブラウザ側でAzureへのログイン画面が開きます。Azureに登録されているユーザでログインできることを確認してください。
Azure Container Registryの準備
続いて Container Registry (CR) を作成します。ここにWagbyのDocker Imageが登録されます。
Resource Groupの作成
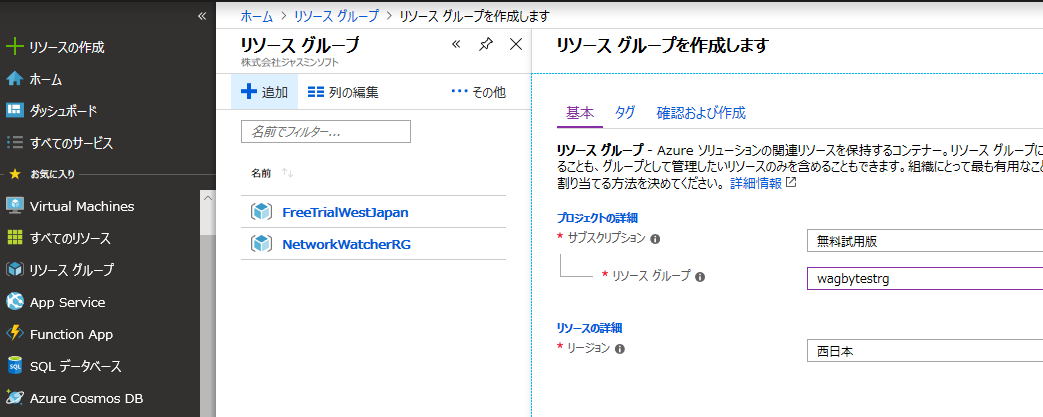
Azure Portalから「リソースグループ > 追加」を選択します。
図1 リソースグループの作成(1)
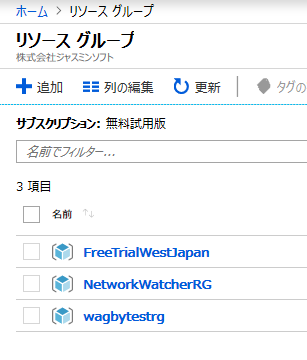
図2 リソースグループの作成(2)
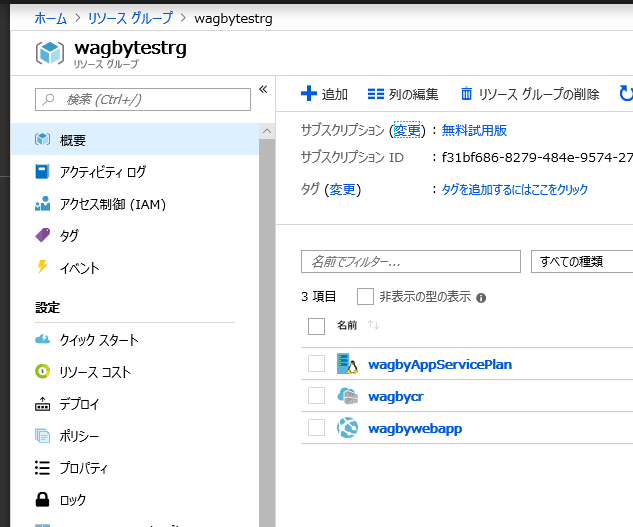
以降は、この「wagbytestrg」の中にアプリケーションなどを準備していきます。
Container Registryの作成
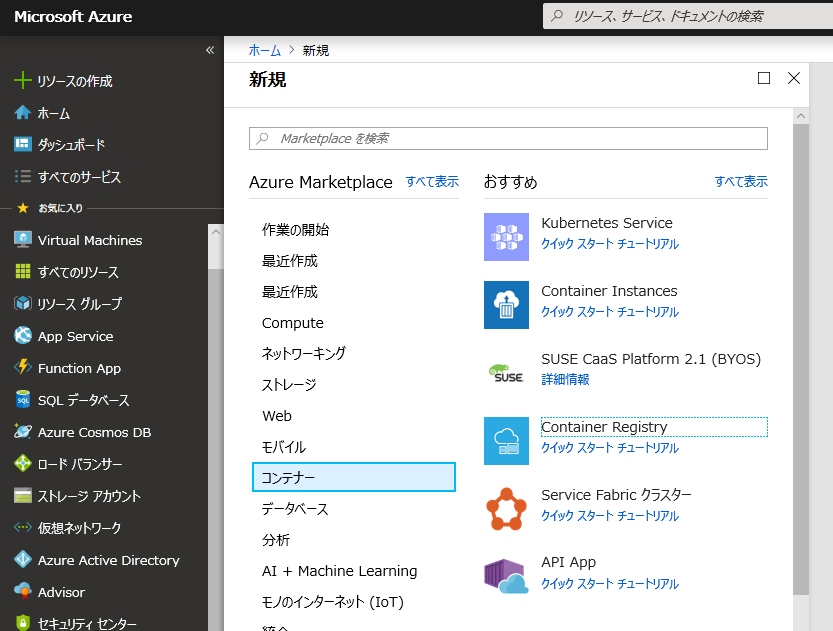
Portalから「リソースの作成 > コンテナ > Container Registry」を選択します。
図3 ContainerRegistryの作成
登録例は次のようになります。
設定項目 説明
レジストリ名 今回は "wagbycr" とした。
サブスクリプション 任意 ("試用版" など)
リソースグループ 先に作成した "wagbyrg" もしくは自身のRG
場所 任意 ("西日本" など)
管理者ユーザ "有効" とします。これで管理者ユーザをdocker loginとして利用できるようになります。
SKU 任意 ("Basic","Standard" など)
入力後、「作成」ボタンを押下することで準備完了となります。この確認はPortalの「リソースグループ」内に作成したCRができているかをチェックします。
Dockerサンプルの動作確認
ローカルにDockerがインストールされた開発者の環境で、DockerとAzure Container Registryを行き来するために、手もとのDockerが外部へアクセスできることを確認します。
Dockerのサンプル「hello-world」を登録してみましょう。このサンプルはDockerに付属しています。はじめにローカルで動作することを確認しておきます。
C:\Wagby-8.2.0>docker run -it hello-world
ここでは wagbycr.azurecr.io というCRのlogin server名を付与します。書式は次の通りです。
docker tag [local image name] [ACR Login Server]/[Image Name]:[Label]
C:\Wagby-8.2.0>docker tag hello-world wagbycr.azurecr.io/hello-world:v1
タグを設定後、イメージを転送します。
C:\Wagby-8.2.0>docker push wagbycr.azurecr.io/hello-world:v1
The push refers to repository [wagbycr.azurecr.io/hello-world]
af0b15c8625b: Pushed
v1: digest: sha256:92c7f9c92844bbbb5d0a1
...
転送後、ローカルの開発環境に残っているhello-world:v1イメージを削除しておきます。(これはAzureのCRから削除するということではありません。)
C:\Wagby-8.2.0>docker rmi wagbycr.azurecr.io/hello-world:v1
Azure Container RegistryへDockerイメージを登録する
Azure CLIから上記作成のCRにアクセスします。コマンドプロンプトを開いてAzureへログインします。
C:\Wagby-8.2.0>az login
[
{
"cloudName": "AzureCloud",
"id": "xxxxxx",
"isDefault": true,
"name": "無料試用版",
"state": "Enabled",
...
}
]
CR内のコンテナイメージを確認します。az コマンドを使います。
C:\Wagby-8.2.0>az acr repository list --name wagbycr --output table
Result
-----------
hello-world
C:\Wagby-8.2.0>az acr repository show-tags --name wagbycr --repository hello-world --output table
Result
--------
v1
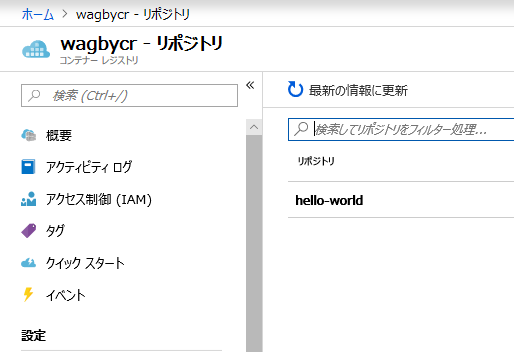
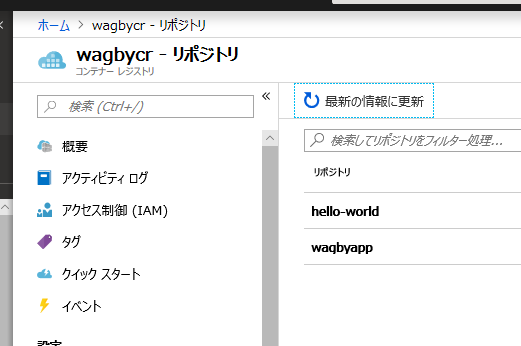
コマンドラインではなく、Azure Portalからwagbycr内のレポジトリを確認することもできます。
図4 AzurePortalでwagbycr内のレポジトリを確認する
この「hello-world」は以降、使用しませんので、ここで削除しておきます。削除は hello-world の右端にある "... > 削除" を選択することで対応できます。
wagbyappのDockerイメージの作成
ここまでで、Azure に Docker イメージを転送し、実行できるまでを確認できました。
1. Docker用設定ファイルのコピーと展開
Wagby で設計したリポジトリを用意します。ここでは内蔵データベース(HSQLDB)を利用するものとします。
その環境に次の設定ファイルを展開(上書き)します。
Dockerfile
docker-compose.yml
customize/tomcat/conf/logging.properties
customize/resources/log4j.properties
ログ出力はファイルへは行わず、標準出力にするように変更します。
このため "管理処理 > システムログ閲覧"、"管理処理 > 統計情報"、ログを監視するジョブ(AlterMailFromLog)機能は利用できなくなります。
詳細は "環境 > オートスケール環境で運用する > システムログ閲覧" をご覧下さい。
設定ファイルは、ここからダウンロードしてください。
2. ビルドと WAR ファイルの作成
フルビルド後、WARファイルを作成します。
詳細... ]
C:\Wagby-8.2.0/misc>createWar.bat
3. Dockerイメージの作成
Wagbyをインストールしたフォルダに戻ります。次のDockerコマンドを実行します。
C:\Wagby-8.2.0>docker build -t jasminesoft/wagbyapp .
4. Dockerイメージの検証
docker run コマンドでアプリケーションを動作させてみます。
C:\Wagby-8.2.0>docker run -d --rm -p 8888:8080 --name wagbyapp1 jasminesoft/wagbyapp
bf04a4b969e1de5f71db19ce77a26a89400beac05abcda2805b61b282b34db18
docker ps コマンドで、起動したプロセスの状態を確認します。
C:\Wagby-8.2.0>docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
bf04a4b969e1 jasminesoft/wagbyapp "catalina.sh run" About a minute ago Up About a minute 0.0.0.0:8888->8080/tcp wagbyapp1
起動を確認できましたら、ブラウザを使って Wagby アプリケーションの画面を開きます。アドレスバーに入力する URL は次のとおりです。
http://localhost:8888/wagby/
5. 停止
動作を確認できたら、docker stop コマンドで起動した Wagby アプリケーションを停止させておきます。
C:\Wagby-8.2.0>docker stop wagbyapp1
6. Dockerイメージをファイルとして生成する
起動を確認できたので、現在の環境をDockerイメージファイルとします。
C:\Wagby-8.2.0>docker-compose build
作成したイメージファイルの動作を確認します。
C:\Wagby-8.2.0>docker-compose up
先ほどと同様に、ブラウザで http://localhost:8080/wagby/ にアクセスします。ログオン画面が表示されれば成功です。
動作の確認ができましたら、停止しておきます。
C:\Wagby-8.2.0>docker-compose down
7. イメージファイルの確認
docker images コマンドを使って、現在、開発者のローカル環境にあるイメージを確認できます。
C:\Wagby-8.2.0>docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
wagbyapp latest 8d75c4f9bab8 51 seconds ago 641MB
jasminesoft/wagbyapp latest 7462a41498cd 2 minutes ago 641MB
tomcat 8.5 a0de3d800756 2 days ago 462MB
ここで例として表示されている「jasminesoft/wagbyapp」は最初の検証用に作ったイメージです。これからAzure上で使用するのは「wagbyapp」のイメージになります。必要に応じで不要なimageは削除しておくこともできます。削除は docker rmi コマンドを使います。
Azure Container RegistryへのWagby Dockerイメージの登録
上で用意したAzure Container Registryへ、WagbyのDockerイメージを登録します。
Azure CLIから上記作成のCRにアクセスします。コマンドプロンプトを開いてAzureへログインします。
C:\Wagby-8.2.0>az login
...
C:\Wagby-8.2.0>az acr login --name wagbycr
...
先に用意した wagbyapp というDocker イメージを CR "wagbycr" にアップロードします。
C:\Wagby-8.2.0>docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
wagbyapp latest 23e10fc32c99 8 minutes ago 641MB
ea7fb3b499af 24 hours ago 641MB
tomcat 8.5 a0de3d800756 32 hours ago 462MB
...
"wagbyapp" を "wagbycr.azurecr.io/wagbyapp:v1" というタグと紐づけます。
C:\Wagby-8.2.0>docker tag wagbyapp wagbycr.azurecr.io/wagbyapp:v1
これをAzureのwagbycrに転送します。
C:\Wagby-8.2.0>docker push wagbycr.azurecr.io/wagbyapp:v1
The push refers to repository [wagbycr.azurecr.io/wagbyapp]
34cf94c02412: Pushed
...
13d5529fd232: Pushed
v1: digest: sha256:0251590db9e0abef87cb0ecc35f9543e0cf4e39f66c3276d6fa11b9db544b44d size: 4711
手元のイメージを削除しておきます。
C:\Wagby-8.2.0>docker rmi wagbycr.azurecr.io/wagbyapp:v1
Untagged: wagbycr.azurecr.io/wagbyapp:v1
Untagged: wagbycr.azurecr.io/wagbyapp@sha256:0251590db9e0abef87cb0ecc35f9543e0cf4e39f66c3276d6fa11b9db544b44d
アップロードされているかを確認します。
C:\Wagby-8.2.0>az acr repository list --name wagbycr --output table
Result
-----------
hello-world
wagbyapp
C:\Wagby-8.2.0>az acr repository show-tags --name wagbycr --repository wagbyapp --output table
Result
--------
v1
Azure Portalでもイメージが表示されることを確認します。
図5 wagbyappの存在を確認する
ここまでの操作で、AzureのContainer Registry(ここではwagbycr)に wagbyappのDockerイメージをアップロードできました。
Azure Container RegistryでWagby Dockerイメージのインスタンスを起動する
1. App Service Planを準備する
既にご自身でApp Service Planを用意しているなどの場合は読み飛ばしてください。2. の Web App Service の設定で、適宜割り当ててください。
App Service Plan とは、指定したリソース一式に対して、特定のサービス群(例えばWeb App Service)を割り当てることでAzureリソースの使用率を最適化できるというものです。
ここでは「開発用」に1つプランを用意し、これにWagbyアプリケーション(wagbyapp)を設定します。
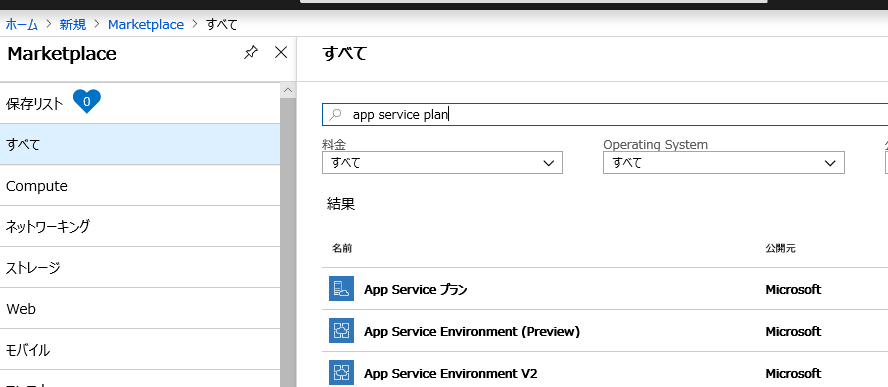
Portalから "リソース作成 > 検索"で「App Service Plan」を検索します。"選択 > 新規作成"で新規作成画面を開きます。
図6 appserviceplanで検索する
この設定の途中にある「SKU」は、価格に応じたリソースのレベルとなっています。選択肢は次の通りです。
選択肢 説明
F1 無料 (Linuxが使えない)
D1 1GB RAM, 1083円/月 (Linuxが使えない)
B1 1.75GB RAM, 6249円/月 (Linuxが使える)
CLIから作成することもできます。例を示します。
C:\Wagby-8.2.0>az appservice plan create --name wagbyAppServicePlan --resource-group wagbytestrg --sku B1 --is-linux
2. Web App Service の作成
Wagbyアプリケーションを運用するための「Web App Service」を作成します。
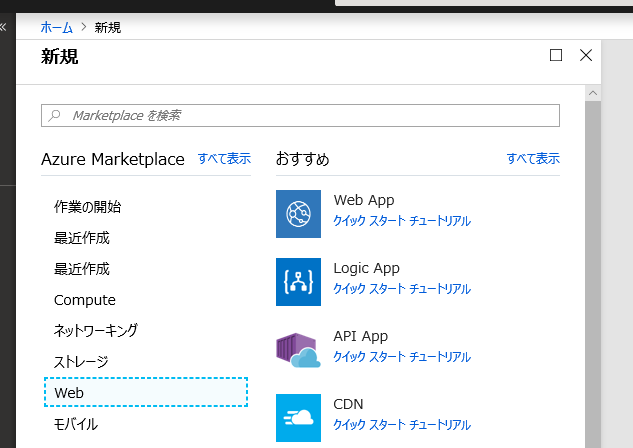
Portalから "リソースの作成 > Web > Web App" を選択します。
図7 WebAppServiceの作成(1)
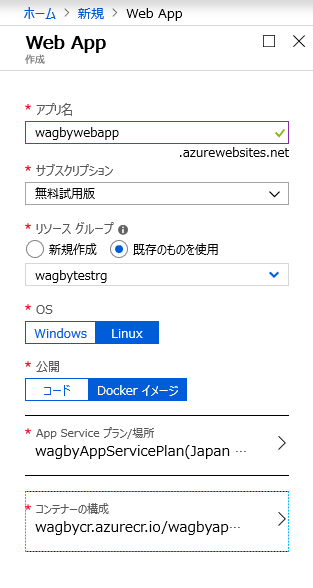
基本設定を次のように指定します。
名称を "wagbywebapp" とします。
wagbyAppServicePlanなど適当なプランを指定します。
Dockerイメージを選択し、詳細を「コンテナ構成」をクリックして指定します。
図8 WebAppServiceの作成(2)
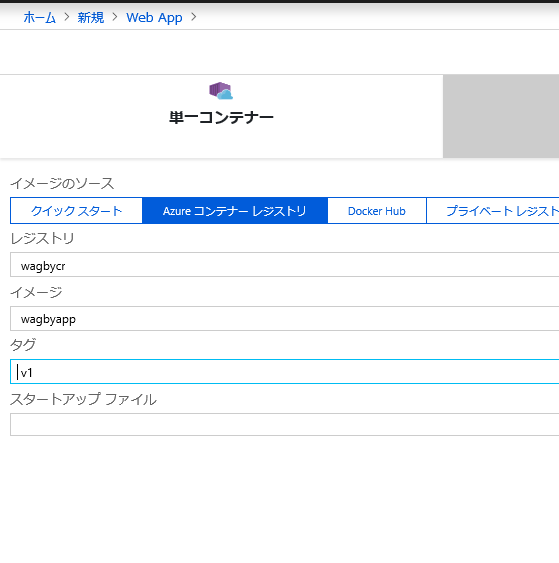
「コンテナの構成」を選択します。「Azure コンテナレジストリ」を選択し、先に用意したCR (wagbycr) 内のWagbyappイメージを使うようにします。
図9 WebAppServiceの作成(3)
ここまでの設定を保存して、終了します。
3. 設定を確認する
ここまでの設定内容を確認することができます。
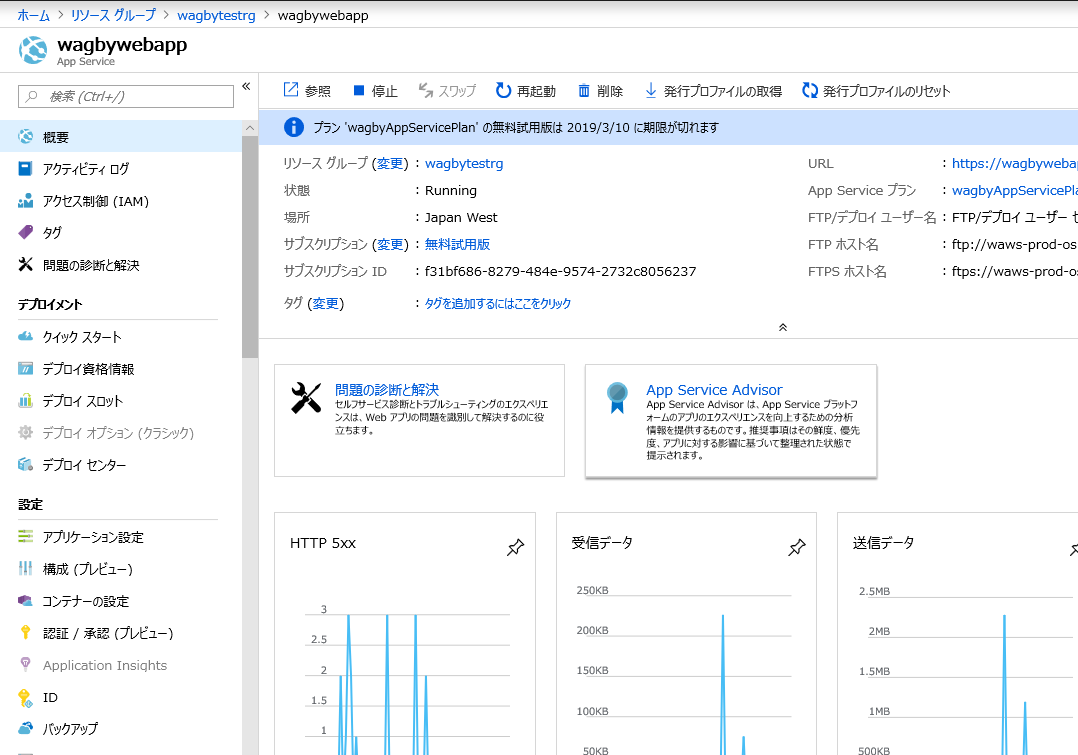
Portalから"リソースグループ > wagbytestrg >「wagbywebapp」(App Serviceカテゴリ)" を選択します。
図10 設定の確認(1)
図11 設定の確認(2)
4. パラメータを追加する
ここまでの設定に加え、wagbyapp を起動するためのパラメータを追加します。具体的には次のとおりです。
パラメータ 値 説明
WEBSITES_PORT 8080 wagbyappイメージの利用するポート8080をWebポートに指定する。最初の「docker-compose up」でテスト起動したときのURLを参考に。(http://localhost:8080/wagby/)
WEBSITES_CONTAINER_START_TIME_LIMIT 1800 Webコンテナの起動タイムアウト時間を、指定できる最大値の1800にする。
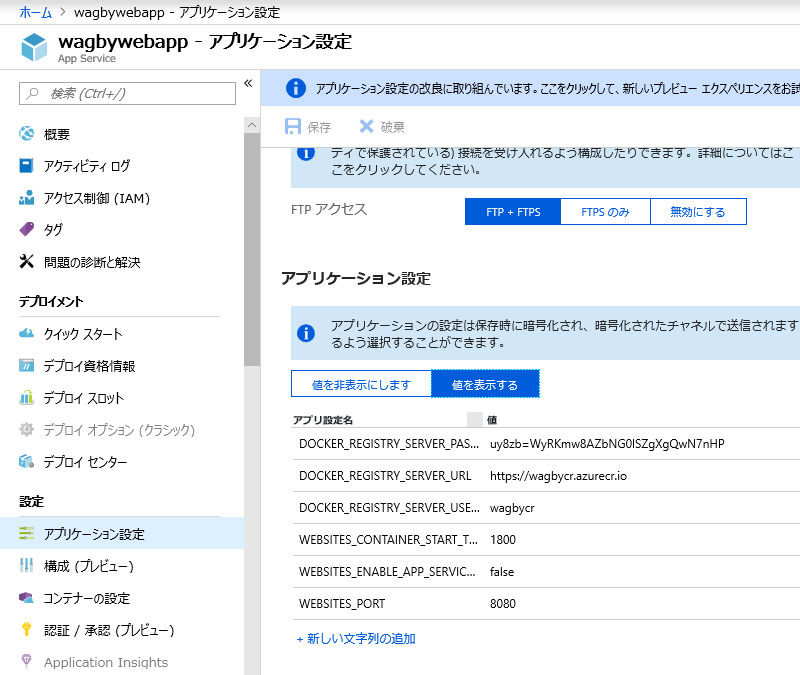
Azure Portalを利用する場合は、"wagbywebapp > アプリケーション設定" を開きます。
上記パラメータ(「アプリ設定名」(key)と「値」(value) )を追加します。
図12 パラメータの追加
CLIでも設定できます。次のコマンドになります。
C:\Wagby-8.2.0>az webapp config appsettings set --resource-group wagbytestrg --name wagbywebapp --settings WEBSITES_PORT=8080
C:\Wagby-8.2.0>az webapp config appsettings set --resource-group wagbytestrg --name wagbywebapp --settings WEBSITES_CONTAINER_START_TIME_LIMIT=1800
5. Web App Serviceの停止と起動(再起動)
ここまでの設定を行なったあと、wagbywebapp を停止して、起動します。
起動後は以下のURLにアクセスします。Wagbyのログオン画面が表示されることを確認してください。
https://wagbywebapp.azurewebsites.net/wagby/
図13 Wagbyログオン画面が表示される