必要な共有ディレクトリ
WagbyのWeb App Serviceに共有ディレクトリを用意し、Wagbyアプリケーション内でアップロードしたファイルや、エクスポートしたバックアップデータのファイルを書き出せるようにします。
- upload_dir
-
ファイルアップロード時のディレクトリ
- export
-
データのエクスポート時のディレクトリ
File Shareの作成
今回、Wagbyapp の Docker イメージを作成する設定ファイルである docker-compose.yml に次の設定があります。
...
volumes:
- wagbyapp-upload_dir:/usr/local/upload_dir
- wagbyapp-export:/usr/local/export
volumes:
wagbyapp-upload_dir:
wagbyapp-export:
このパスをAzureのファイル/ディレクトリ共有の機能である File Share を用いて、次のパスとしてWeb Appにマウントします。
- /usr/local/upload_dir
- /usr/local/export
ストレージアカウント
試用版をご利用の場合、Portalの「ストレージアカウント」内に "Storage" が用意されているので、これを使います。
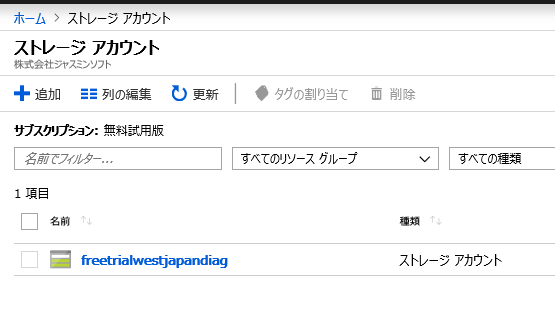
 図1 ストレージアカウント
図1 ストレージアカウント
ここでは、リソースグループ "FreeTrialWestJapan", 名前 "freetrialwestjapandiag" となっています。
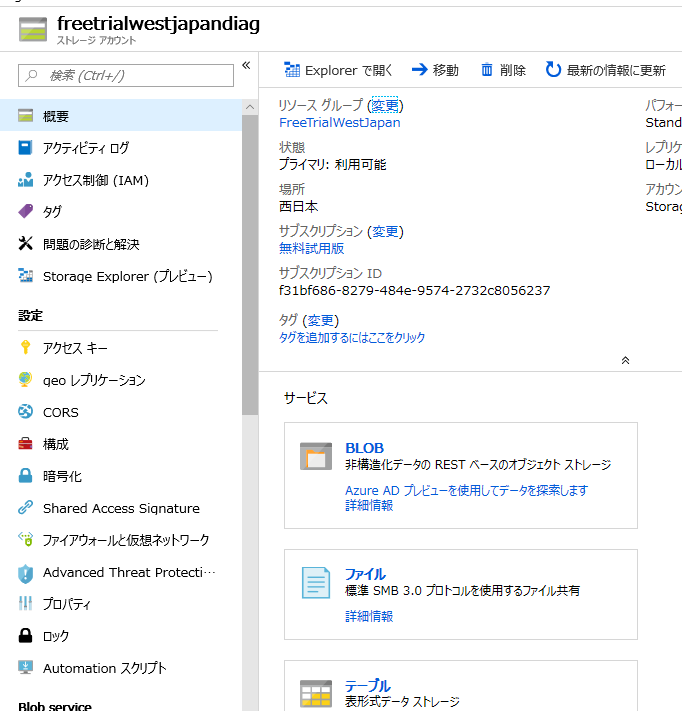
ストレージアカウントを開くと次の画面が表示されます。
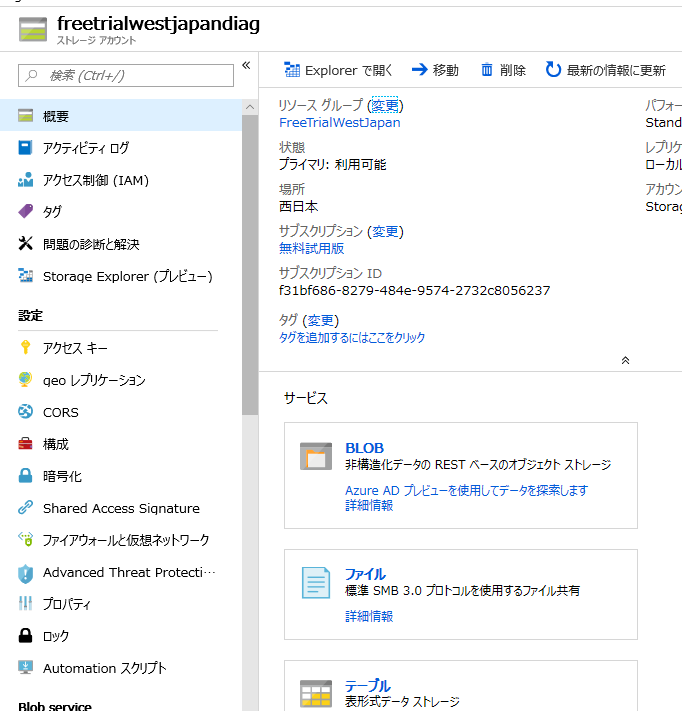
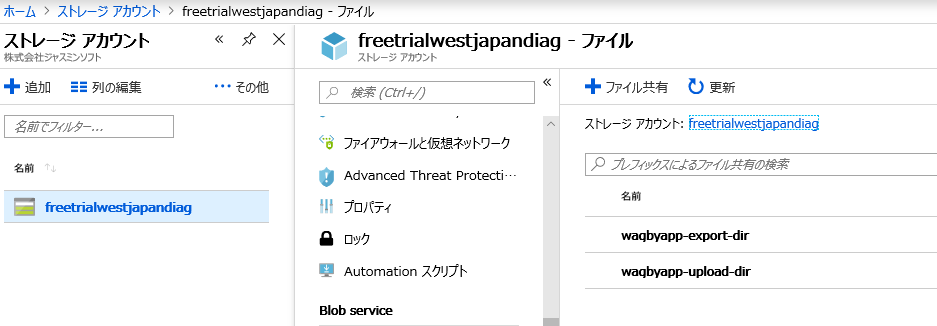
 図2 freetrialwestjapandiagの設定
図2 freetrialwestjapandiagの設定
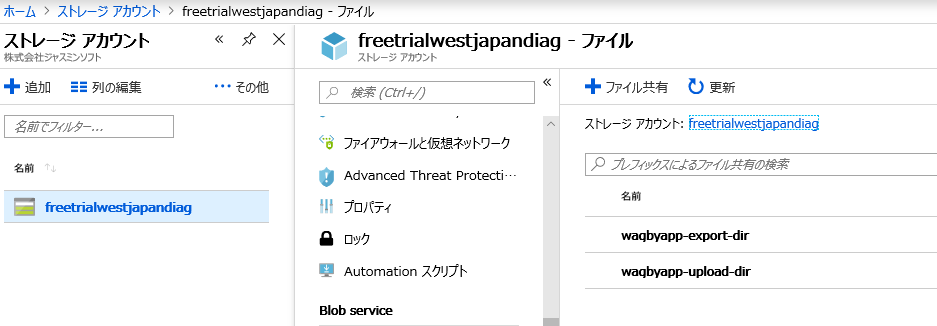
画面のメインパネルの "サービス" 内にある "ファイル" を押下し、新規にファイル共有(のためのディレクトリ)を作成します。
| ディレクトリ名 | 説明 |
| wagbyapp-export-dir |
"/usr/local/export" としてマウントするためのファイル共有 |
| wagbyapp-upload-dir |
"/usr/local/upload_dir" としてマウントするためのファイル共有 |
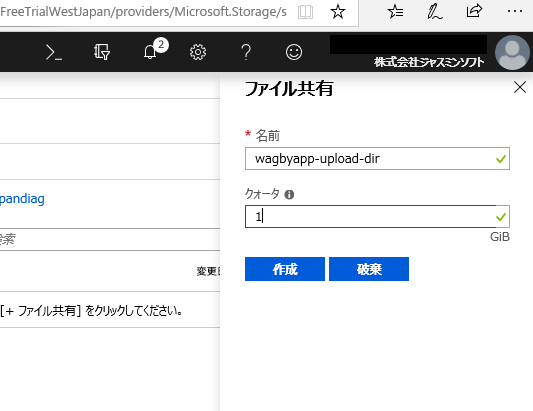
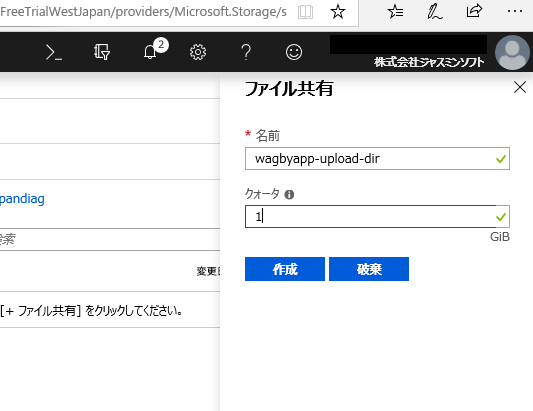
画面上部のメニューにある "+ ファイル共有" ボタンを押下してそれぞれを作成します。
 図3 ディレクトリ名の設定
図3 ディレクトリ名の設定
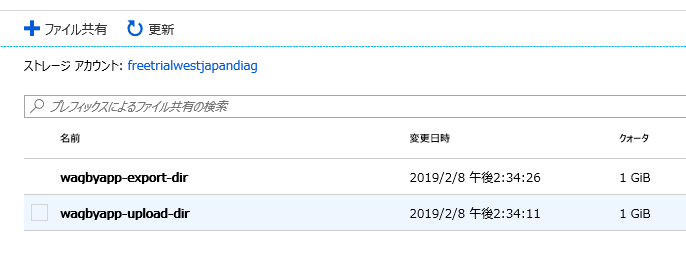
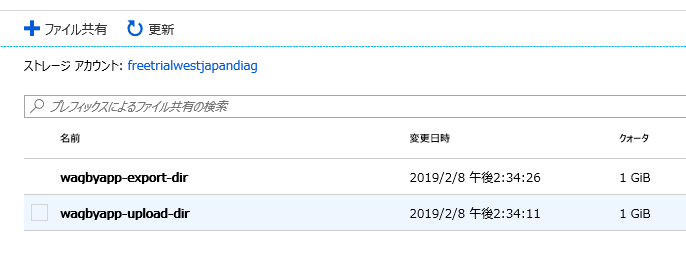
作成ボタンを押します。結果が一覧で表示されます。
 図4 二つのディレクトリを作成した
図4 二つのディレクトリを作成した
File ShareをWeb App Serviceにマウントする
次にFile Shareで作成した「ファイル共有」のディレクトリをWagbyのWeb App Service側にマウントします。
Azure Portalから "Wagbywebapp > アプリケーション設定" を開きます。
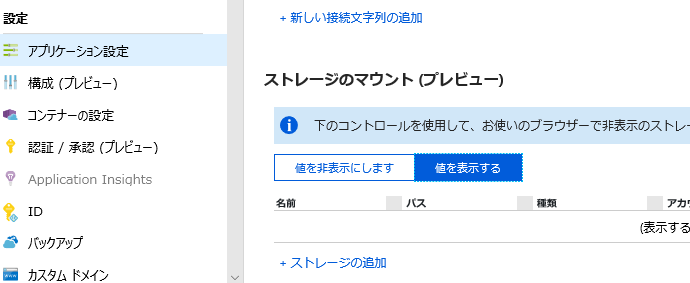
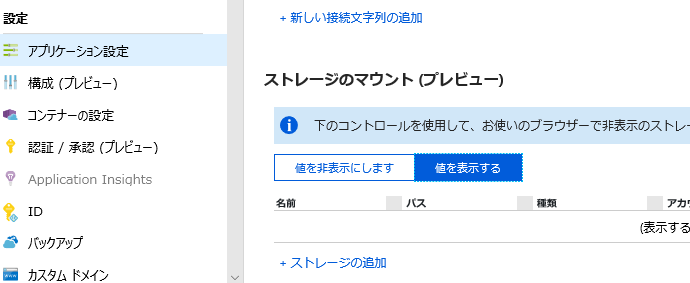
 図5 ストレージのマウント設定(1)
図5 ストレージのマウント設定(1)
設定画面の下部に「ストレージのマウント」項目があります。ここで作成したファイル共有を次のように設定し、マウントします。
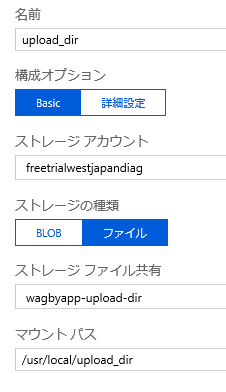
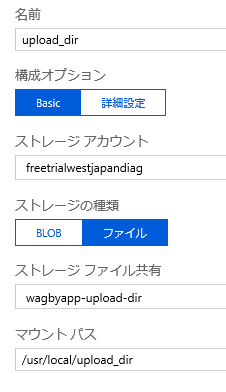
upload_dir設定
| 設定項目 | 説明 |
| 名前 | upload_dir |
| 構成オプション | Basic |
| ストレージアカウント | freetrialwestjapandiag |
| ストレージ種類 | ファイル |
| ファイル共有 | wagbyapp-upload-dir |
| マウントパス | /usr/local/upload_dir |
 図6 upload_dirの設定
図6 upload_dirの設定
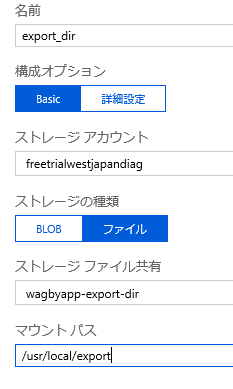
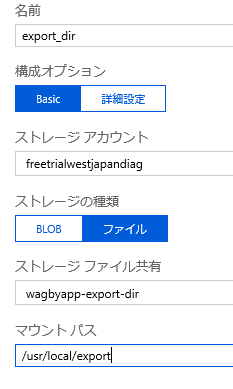
export設定
| 設定項目 | 説明 |
| 名前 | export_dir |
| 構成オプション | Basic |
| ストレージアカウント | freetrialwestjapandiag |
| ストレージ種類 | ファイル |
| ファイル共有 | wagbyapp-export-dir |
| マウントパス | /usr/local/export |
 図7 export_dirの設定
図7 export_dirの設定
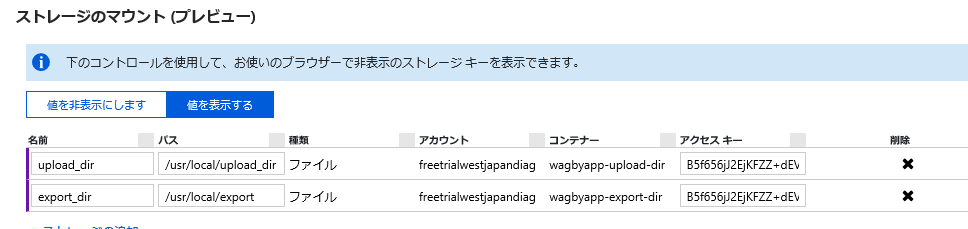
設定の確認
次のように表示されることを確認します。
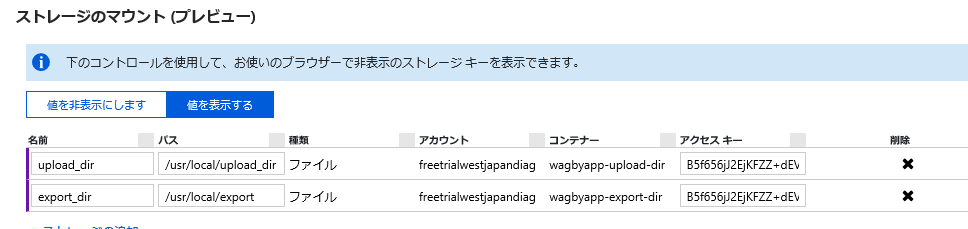
 図8 設定の確認
図8 設定の確認
最後に「保存」ボタンを押下してください。これを忘れると反映されません。
保存後にwagbywebappを再起動します。Wagbyアプリケーションが表示されるまで待ちます。
ファイルアップロードの動作確認
Wagbyアプリケーション内で新規にデータを作成し,ファイルを登録します。このファイルがFile Share側で参照できるかを確認します。
WagbyアプリケーションのURLが次のとおりとします。
https://wagbywebapp.azurewebsites.net/wagby/
ここでは顧客モデルを用意し、画像をアップロードした、とします。
 図9 画像をアップロードした例
図9 画像をアップロードした例
Azure File Storage内のupload_dirフォルダ内を確認
Azure Portalの "メニュー > ストレージアカウント > (利用しているストレージを選択) "を開きます。
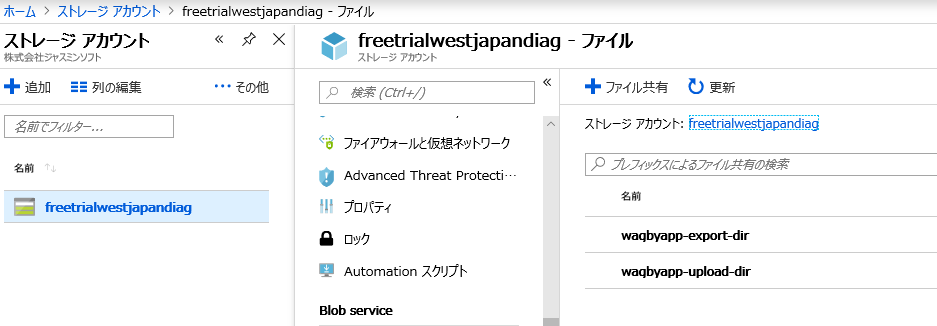
さらに上部メニューから "Fileサービス > ファイル > wagbyapp-upload-dir"を開きます。
 図10 保存ファイルの確認(1)
図10 保存ファイルの確認(1)
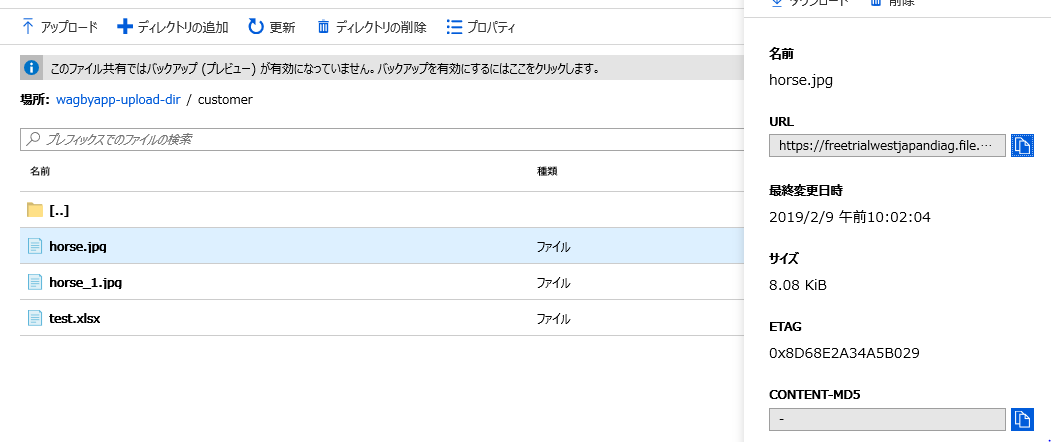
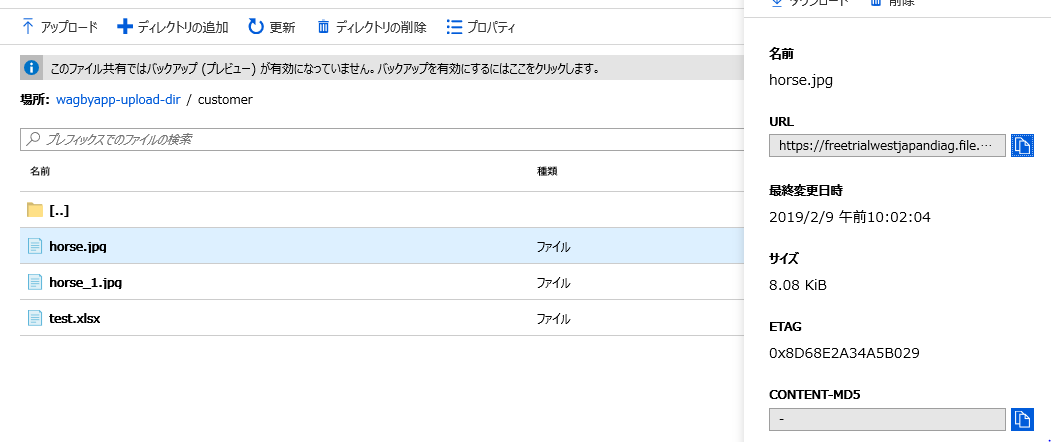
ここにWagbyからアップロードしたファイル(画像や文書ファイル)が格納されていれば共有設定は成功しています。
 図11 保存ファイルの確認(2)
図11 保存ファイルの確認(2)
エクスポートの動作確認
Wagbyアプリケーションの管理画面からエクスポートを行い、バックアップデータがFile Share側で参照できるかを確認します。
WagbyアプリケーションのURLが次のとおりとします。
https://wagbywebapp.azurewebsites.net/wagby/
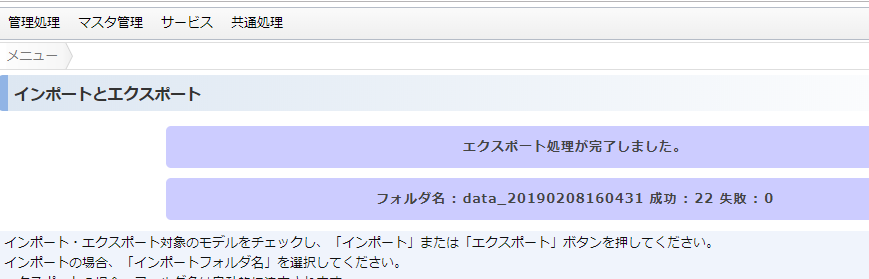
システム管理者でログオンします。"管理処理 > インポートとエクスポート"からデータのエクスポートを行います。
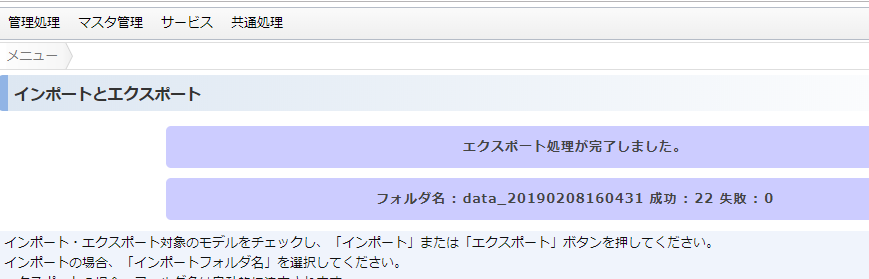
 図12 エクスポート処理
図12 エクスポート処理
Azure File Storage内のexportフォルダ内を確認
Azure Portalの "メニュー > ストレージアカウント > (利用しているストレージを選択) "を開きます。
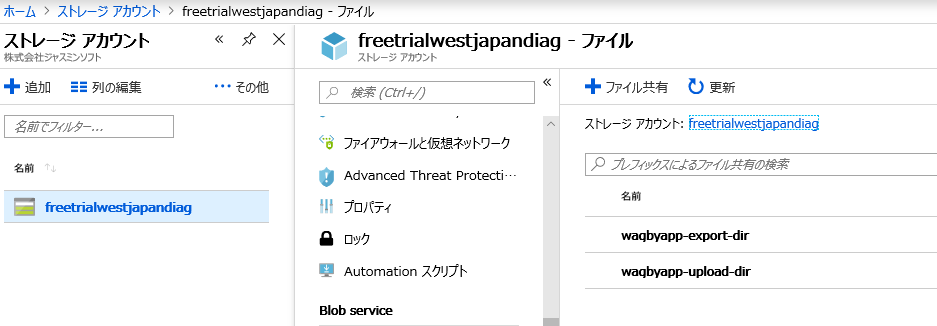
さらに上部メニューから "Fileサービス > ファイル > wagbyapp-export-dir"を開きます。
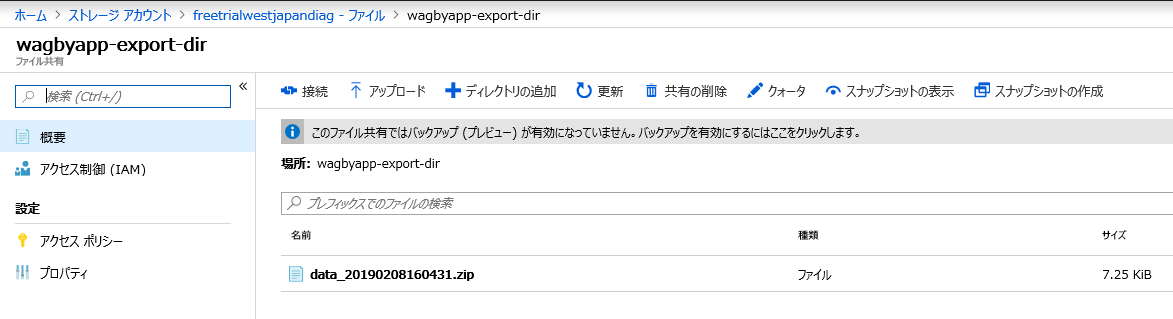
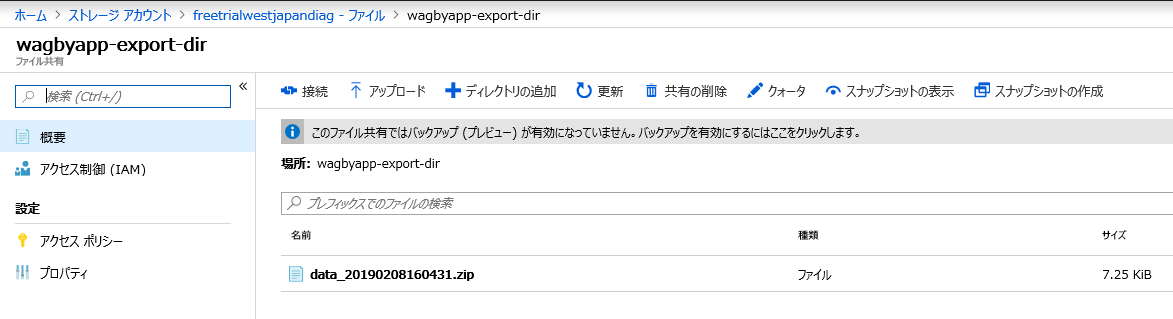
 図13 エクスポートファイルの確認(1)
図13 エクスポートファイルの確認(1)
data_xxx.zipファイルが用意されていることを確認します。
 図14 エクスポートファイルの確認(2)
図14 エクスポートファイルの確認(2)