一覧表示画面にグラフを表示する
最終更新日: 2025年5月12日
R8 | R9
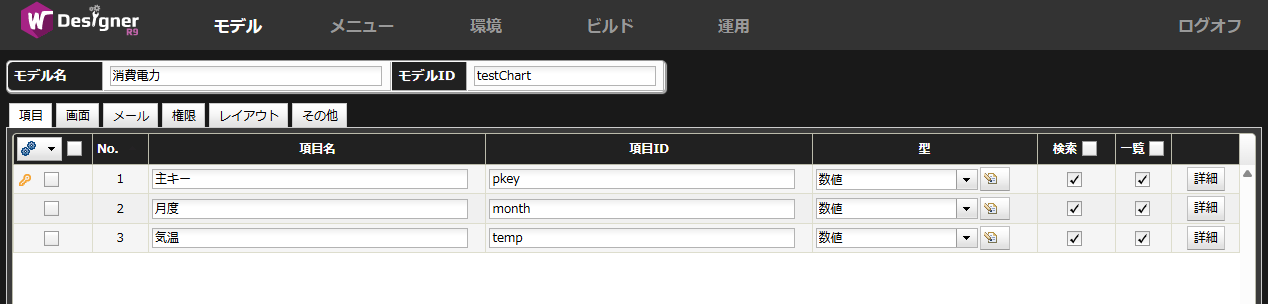
一覧表示項目に含まれる「月度」と「気温」項目の値を使って、折れ線グラフを表示させてみます。グラフに出力させるため、気温項目は数値型となっています。
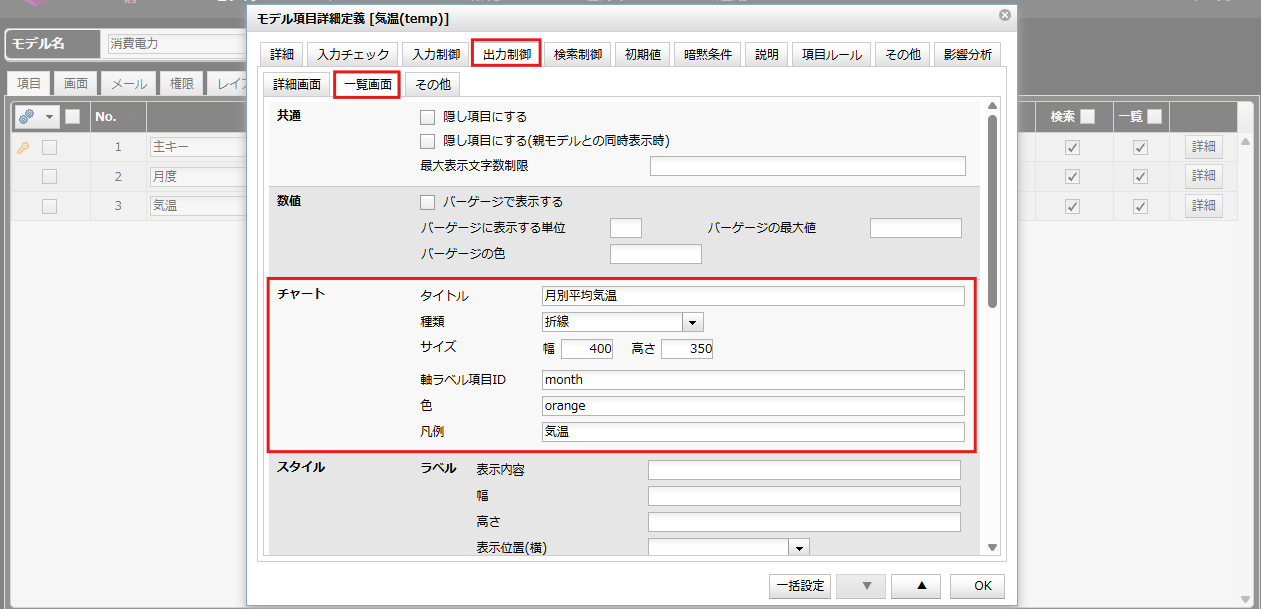
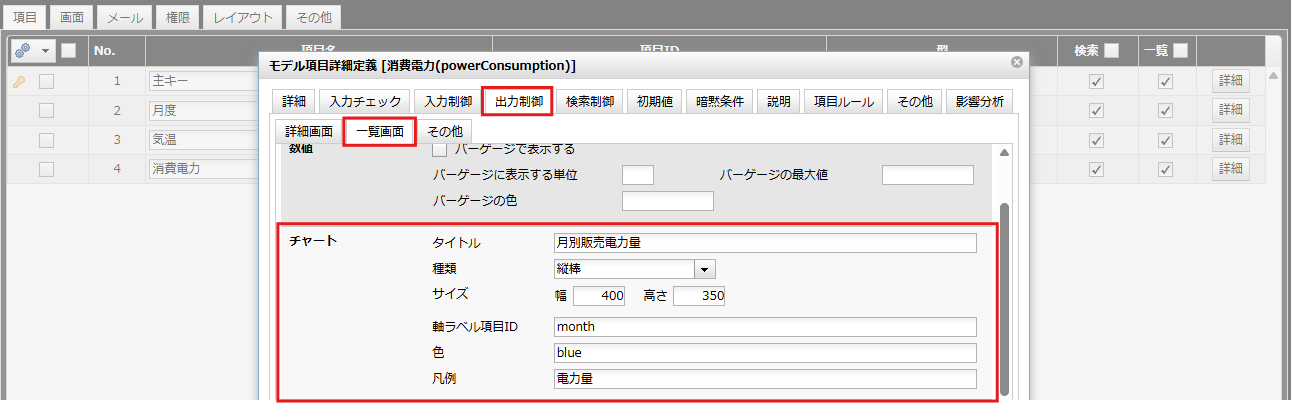
「気温」項目のモデル項目詳細定義ダイアログを開きます。出力制御 > 一覧画面 > チャートの設定を行います。
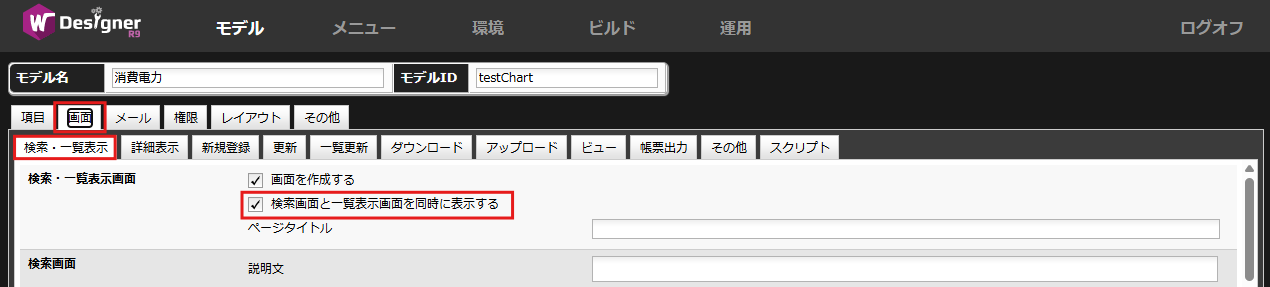
検索画面と一覧表示画面を同時に表示する設定とします。この設定により、検索条件で絞り込んだ値に連動してグラフの表示も変わります。
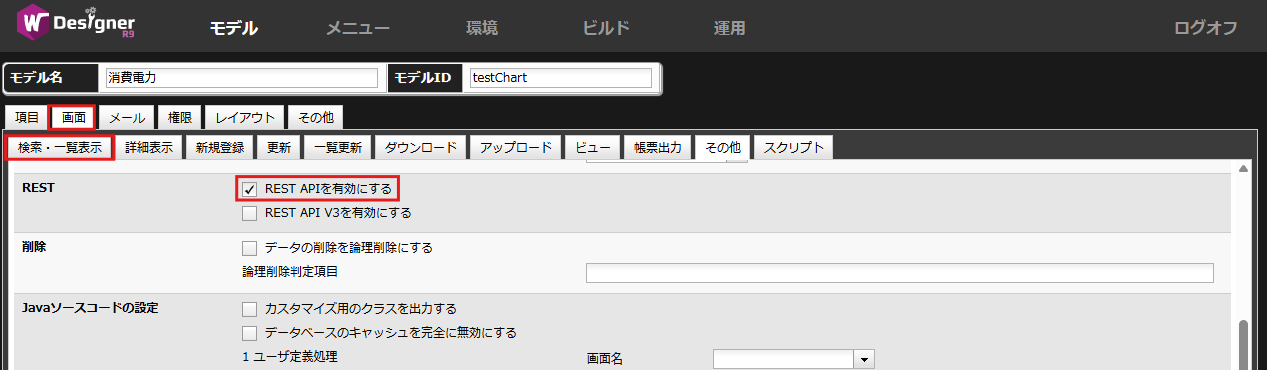
グラフを表示させる場合、データ取得のために REST API を利用します。そのため、このモデルの REST API を有効にしてください。
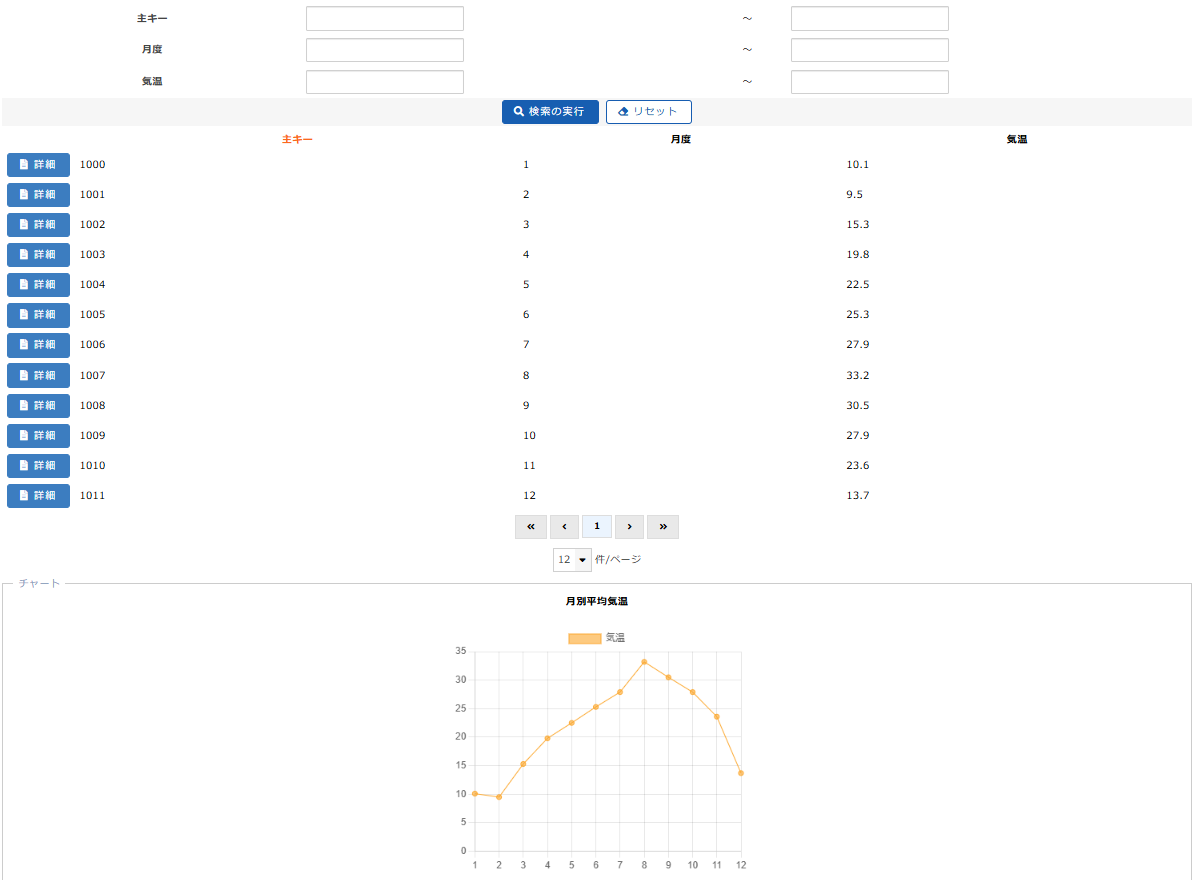
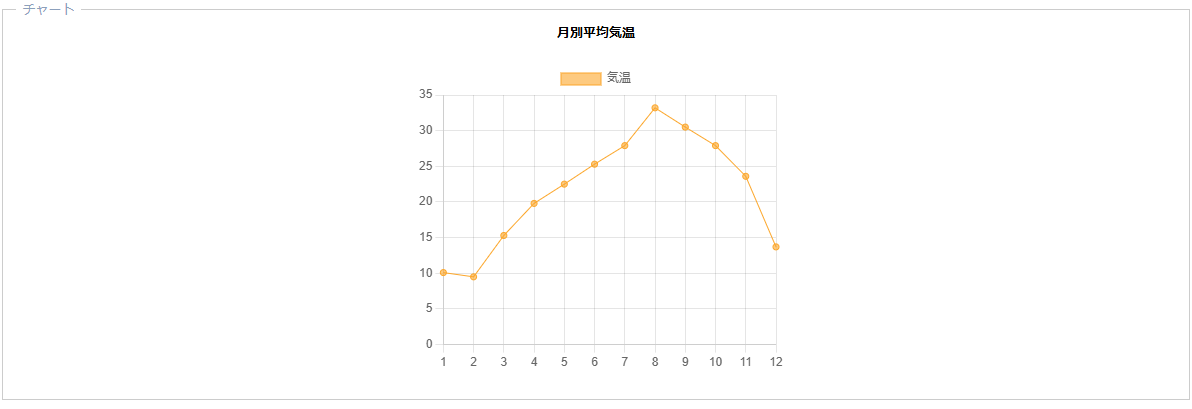
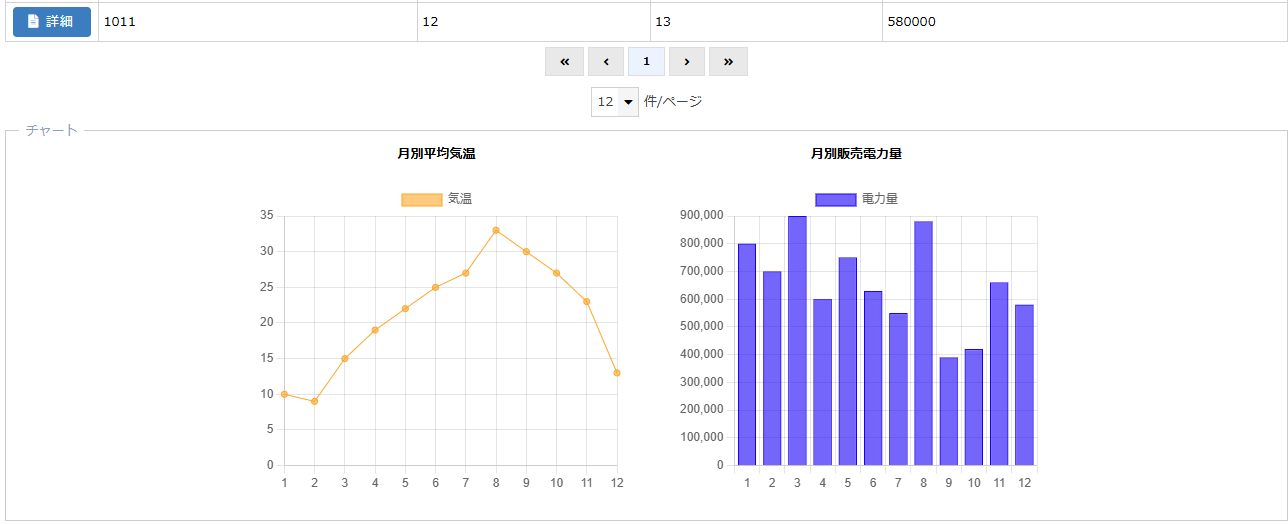
一覧表示部の下部にグラフが表示されます。
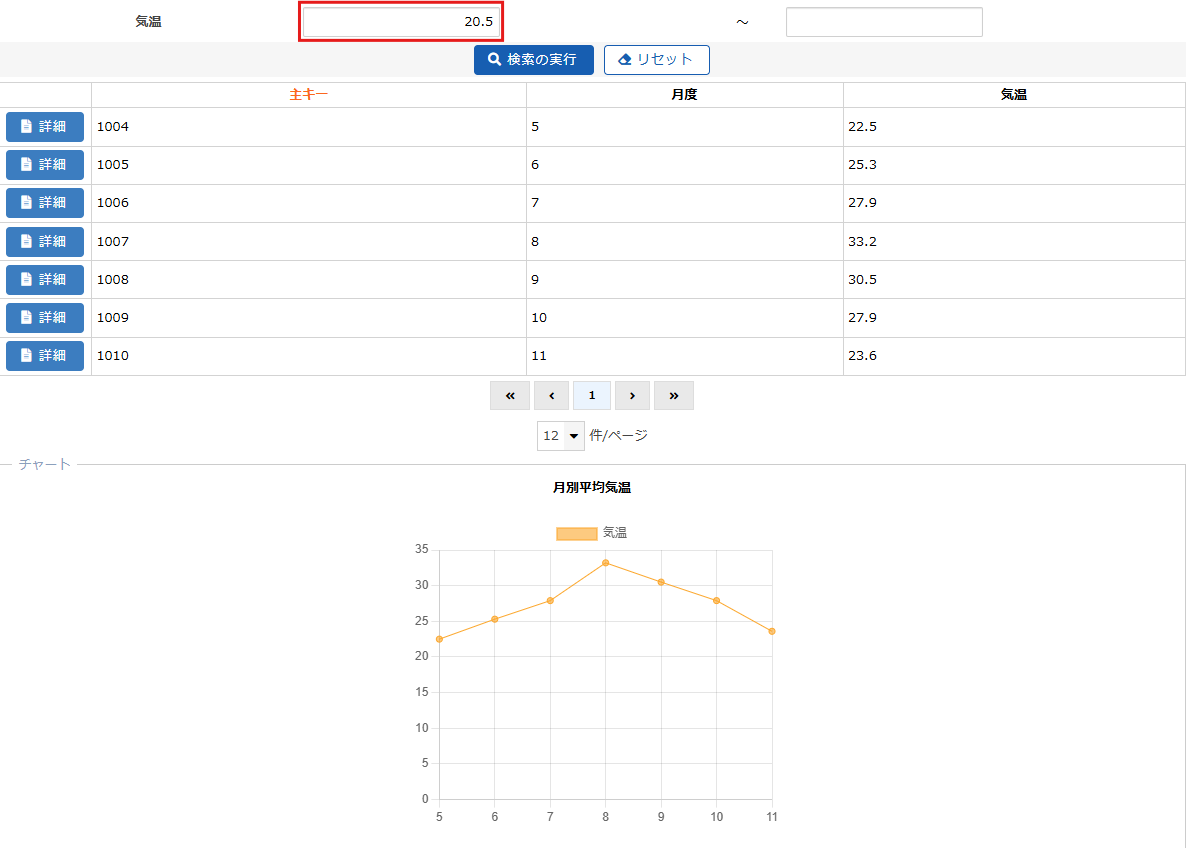
検索条件を指定すると、絞り込まれた結果でグラフが表示されます。
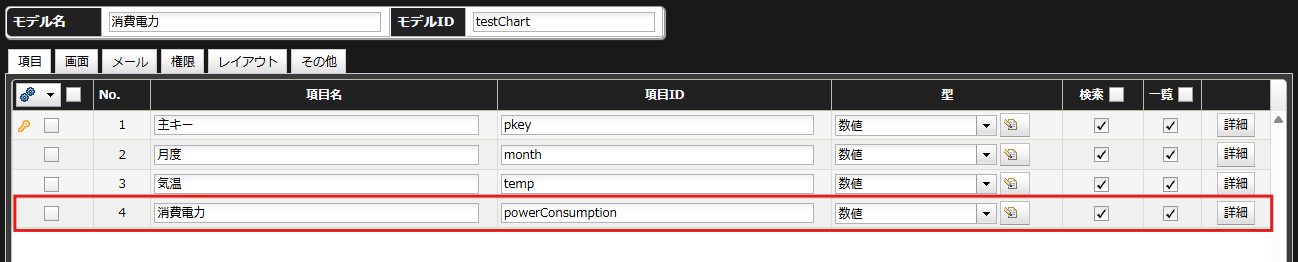
「消費電力」項目を加えてみます。
この項目は縦棒グラフとして出力する設定を行います。
グラフは一つのテーマごとに並べて表示されます。(並び順は項目の定義順となります。)
このグラフは Web ブラウザ上で動作する JavaScript によって描画されています。開発者は JavaScript を追加することでカスタマイズを行うことができます。詳細は "一覧表示部のグラフのカスタマイズ" をお読みください。
一覧表示グリッド形式でのグラフ表示は JavaScript によるカスタマイズが必要です。詳細は "一覧表示部のグラフのカスタマイズ" をお読みください。
散布図の表示は JavaScript によるカスタマイズが必要です。詳細は "一覧表示部のグラフのカスタマイズ" をお読みください。
折れ線グラフ


設定項目 説明 設定例
タイトル
グラフのタイトルを指定します。
月別平均気温
種類
グラフの種類を指定します。縦棒、横棒、折線、円、ドーナツ、散布図、レーダーを指定できます。(散布図はカスタマイズが必要です。後述します。)
折線
サイズ
表示するグラフの幅と高さをピクセル値で指定します。
400,350
軸ラベル項目ID
軸となる項目IDを指定します。一覧表示に含まれる項目を指定してください。
month
色
HTMLで利用できる色を指定します。色名またはシャープ文字ではじめる16進数表記が利用できます。
orange
凡例
グラフ内に凡例の情報を含めることができます。
気温


実行例



棒グラフ


実行例

[応用] JavaScript を使ってグラフをカスタマイズする
[応用] 一覧表示グリッドでグラフを表示する
[応用] 散布図
仕様・制約