詳細画面にグラフを表示する
最終更新日: 2021年12月14日
R8 | R9
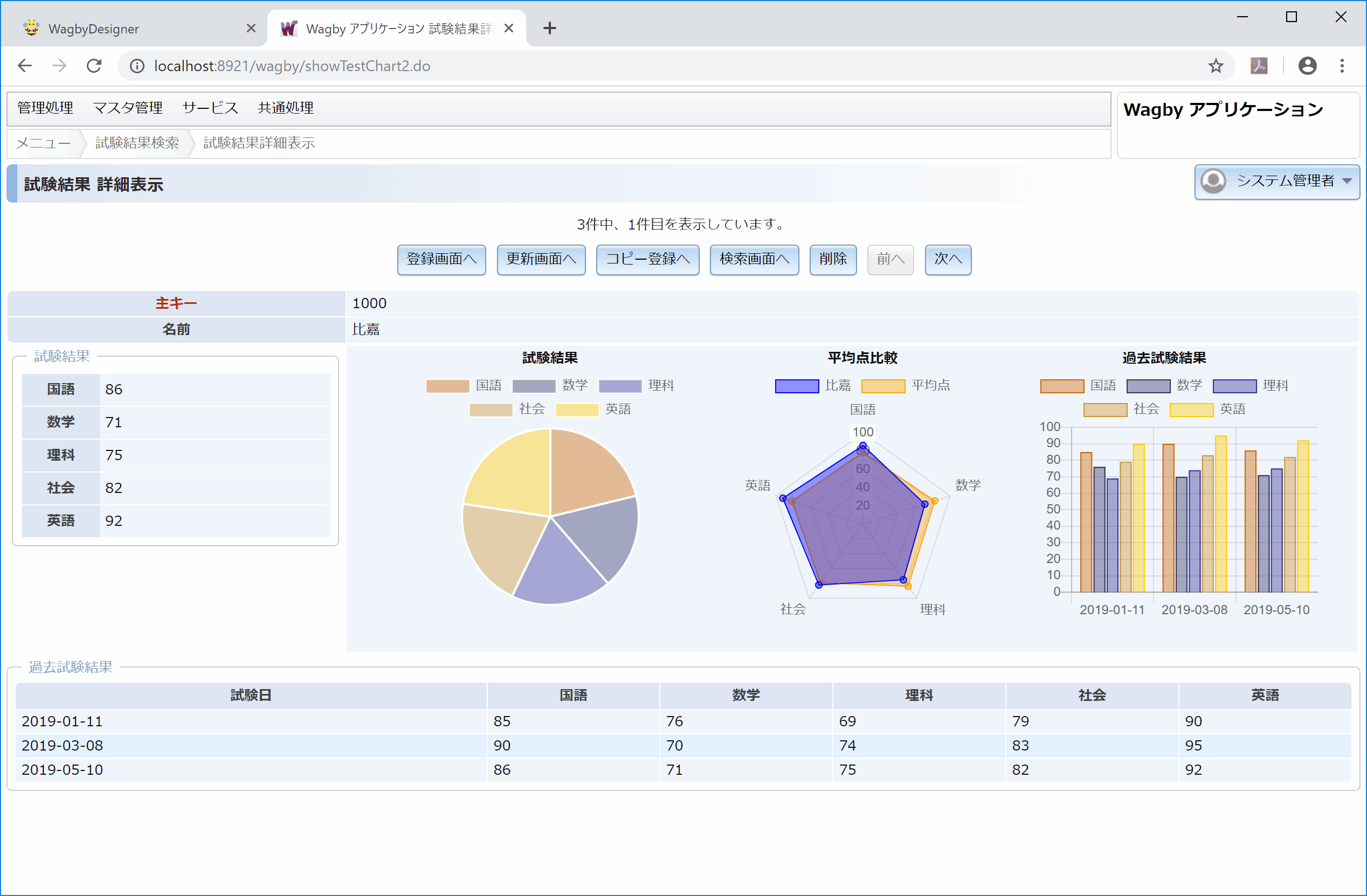
5教科のスコアに関するグラフを用意した例です。このように複数のグラフを表示することができます。
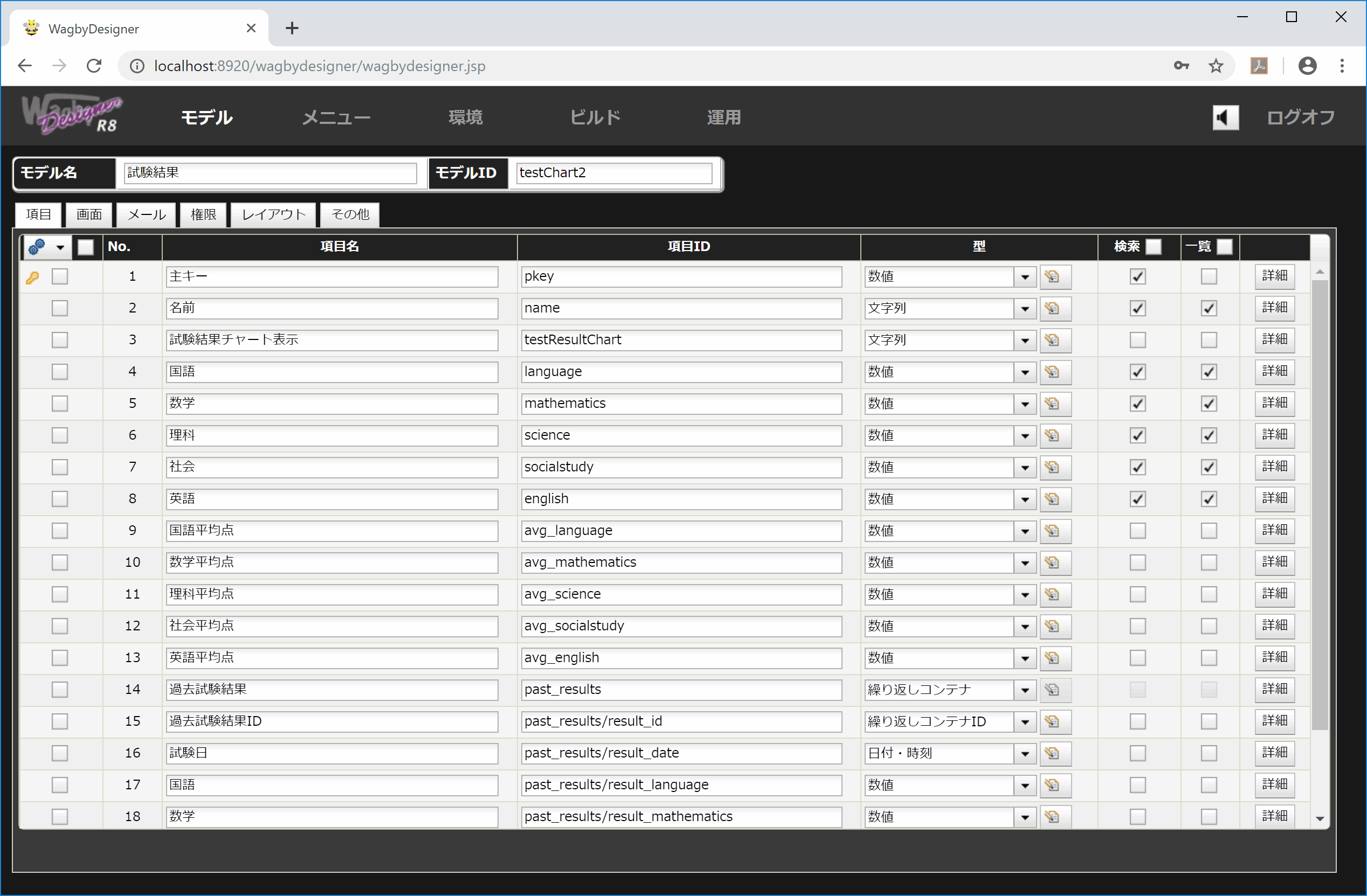
個人毎に直近の5教科のスコアと過去テストのスコアを記録するための項目を用意しました。また、平均点を保持する項目も用意しています。
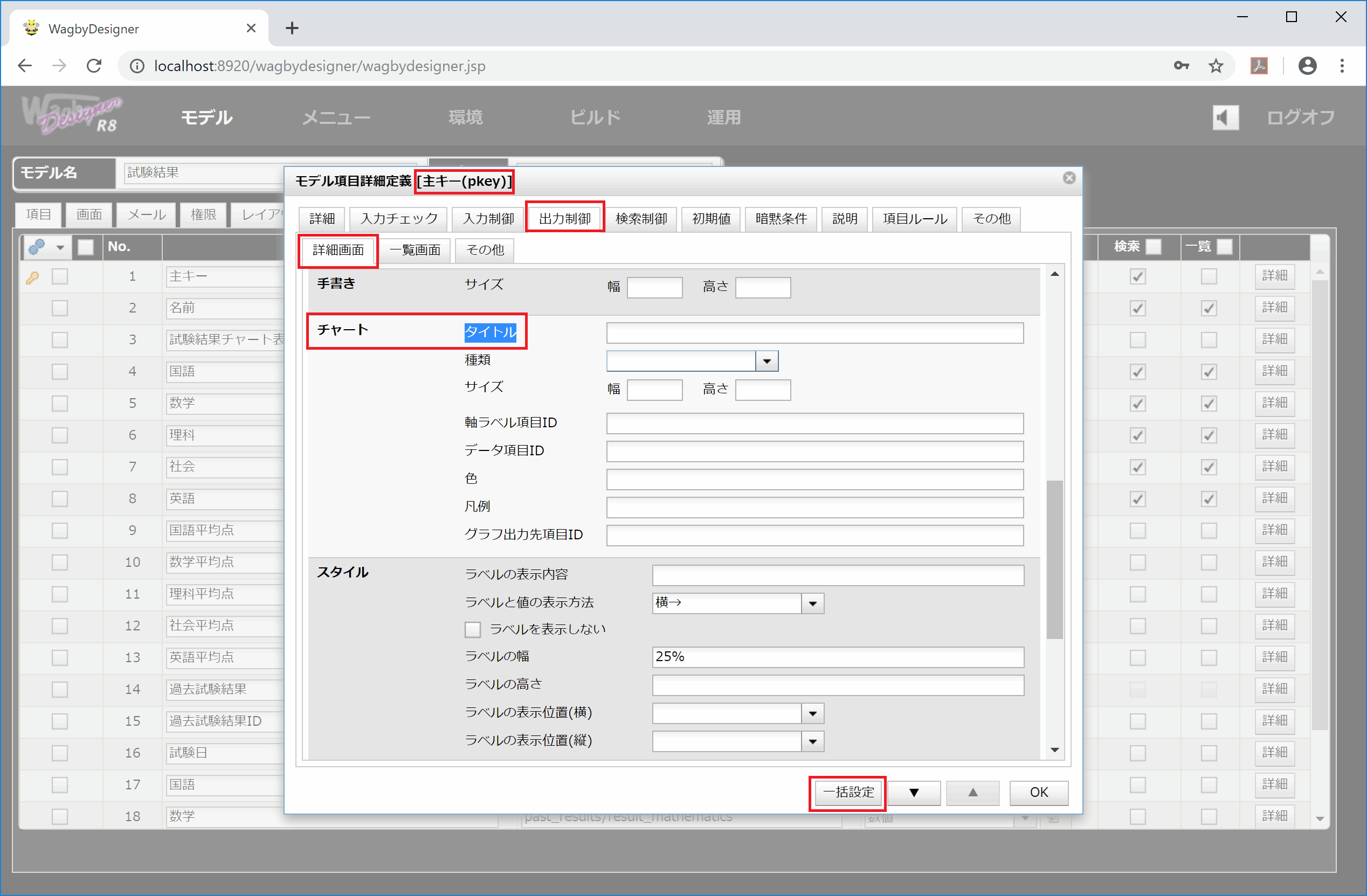
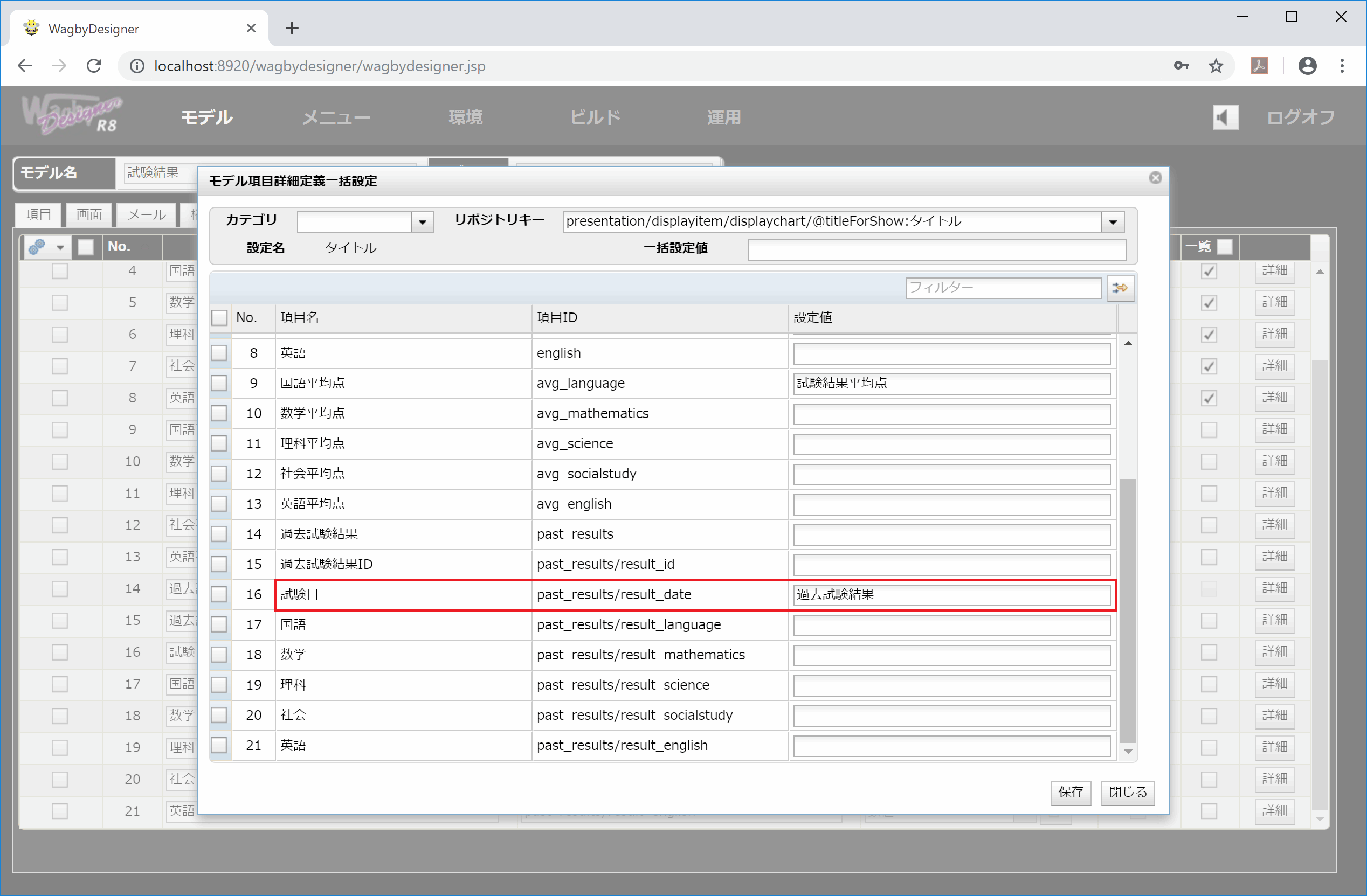
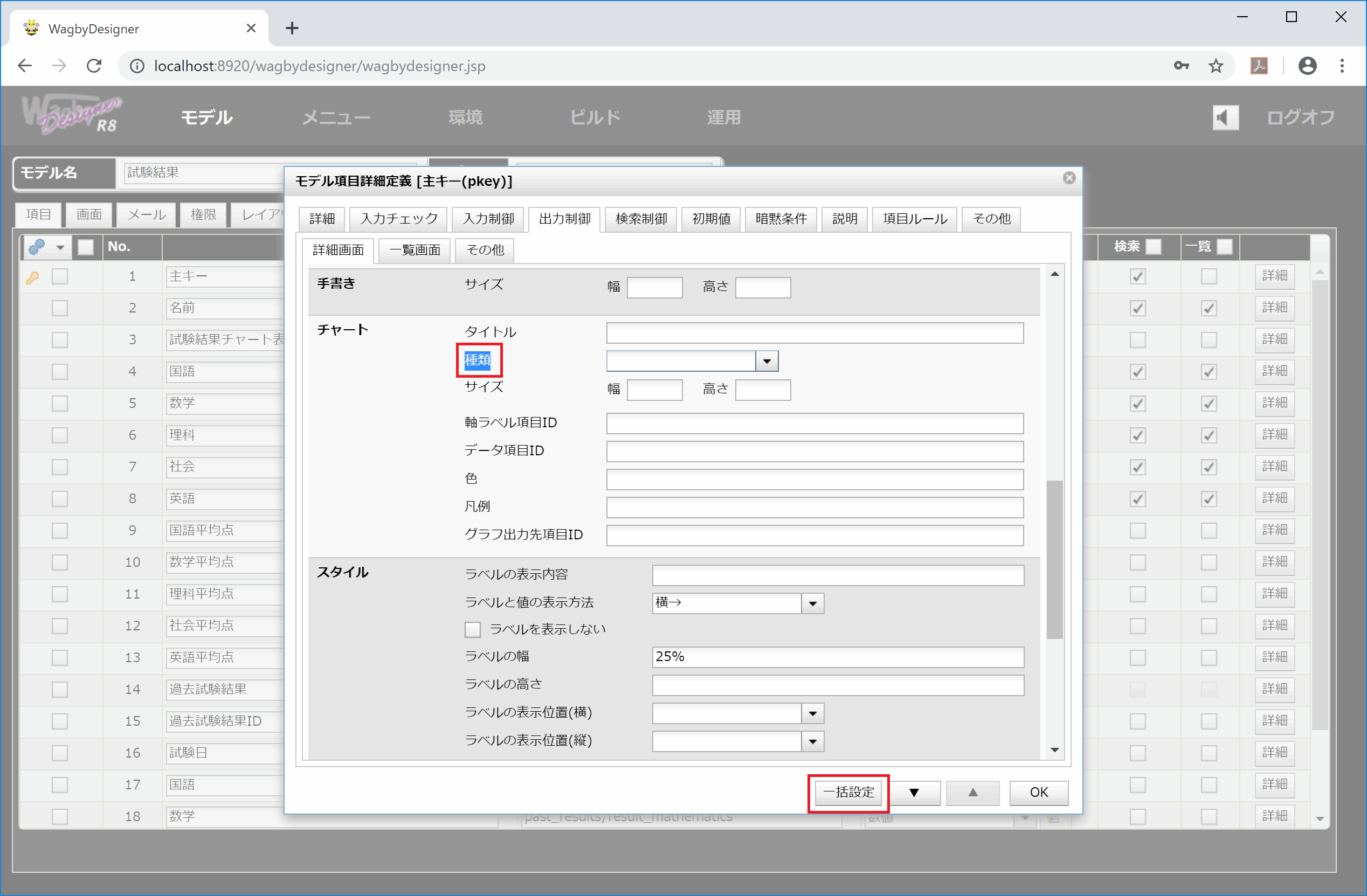
はじめに、どの項目にグラフの設定を行なっているのかを確認しておきます。先頭の項目(ここでは「主キー」)のモデル項目詳細定義ダイアログから "出力制御 > 詳細画面" を開きます。"チャート > タイトル" 部を選択し、「一括設定」画面を開きます。
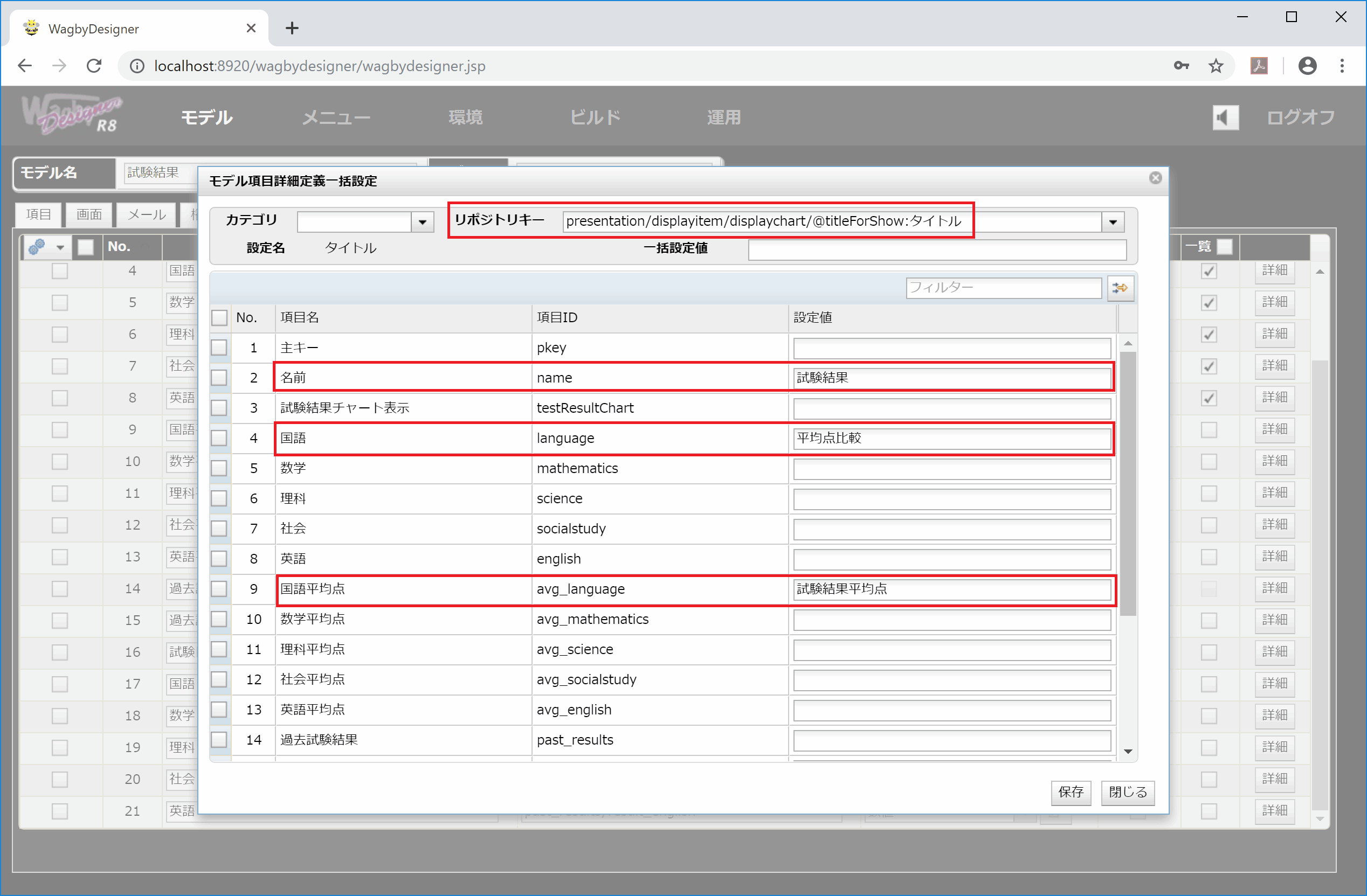
リポジトリキーは "presentation/displayitem/displaychart/@titleForShow:タイトル" です。図にあるように「名前」「国語」「国語平均点」「試験日」項目にグラフの設定を行なっていることがわかります。
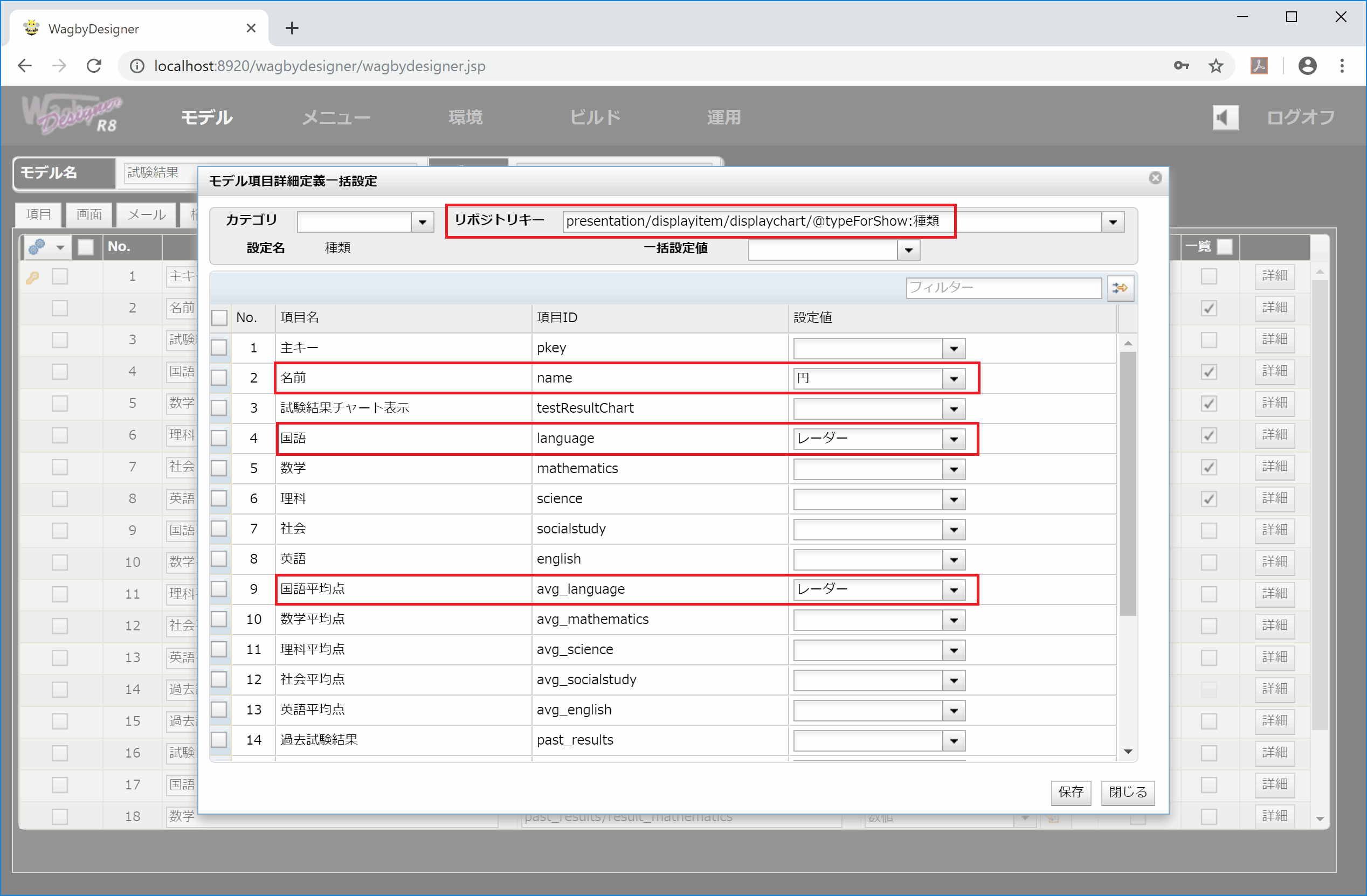
同じように、グラフの種類の設定も確認しておきます。"チャート > 種類" 部を選択し、「一括設定」画面を開きます。
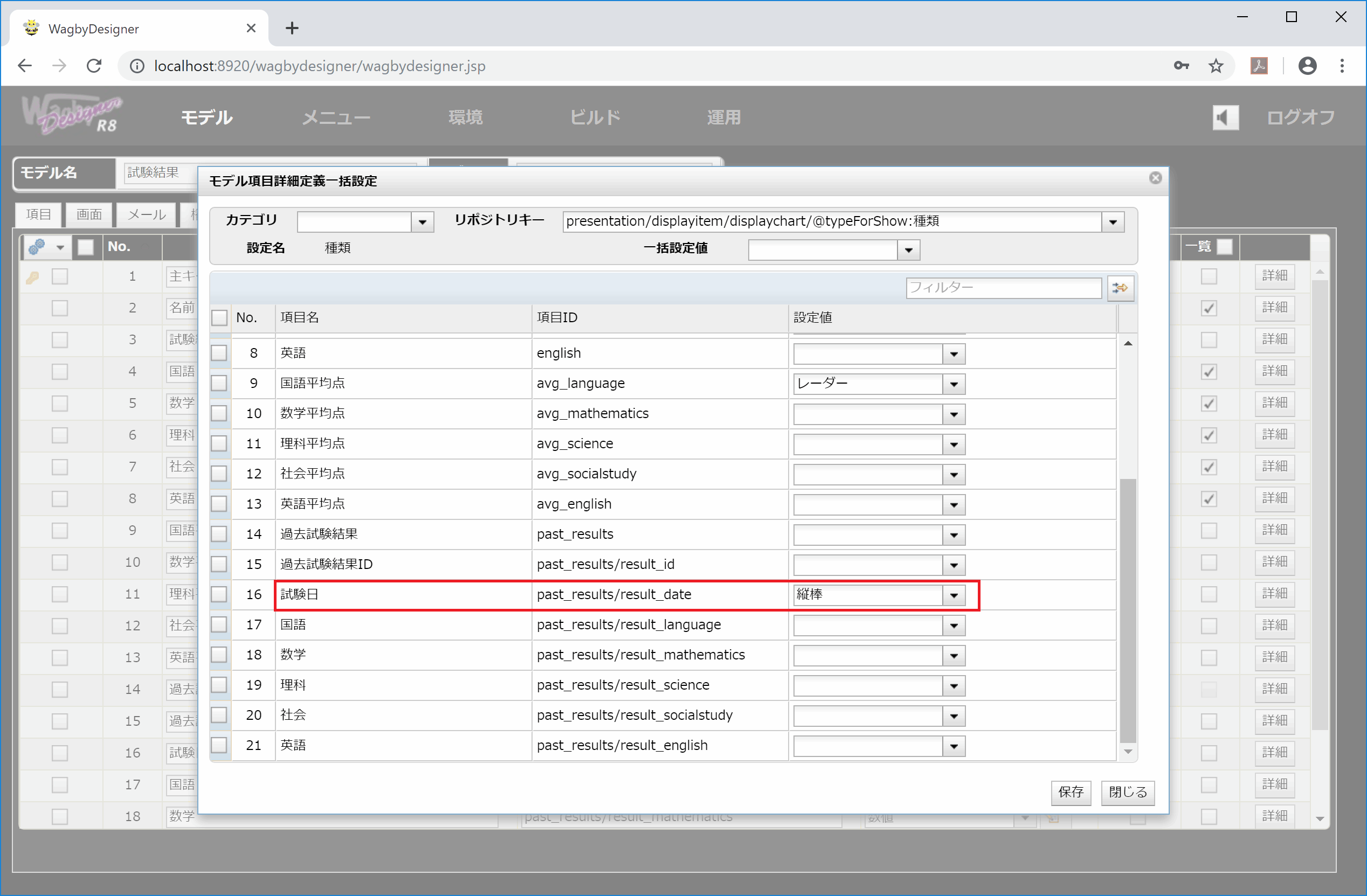
リポジトリキーは "presentation/displayitem/displaychart/@typeForShow:種類" です。図にあるように "円","レーダー","縦棒" が設定されていることがわかります。
ここであらためて図1の実行例の画面と設定を比較します。図1で表示されているグラフは、タイトルが "試験結果", "平均点比較", "過去試験結果" の3種類で、それぞれ "円","レーダー","縦棒" が使われています。しかし設計情報では、グラフの設定は4つの項目に対して行われています。
図7でレーダーチャートを指定している項目は「国語」と「国語平均点」の二つあることがわかります。実はレーダーチャートは二つのグラフを用意しますが、これを一つのグラフにまとめて(重ね合わせて)表示しています。この処理は JavaScript を使っています。詳細は後述します。
ここでは、レーダーチャートの対象となる設定は二箇所に行なっているが、表示時は一つにまとめている、と解釈してください。
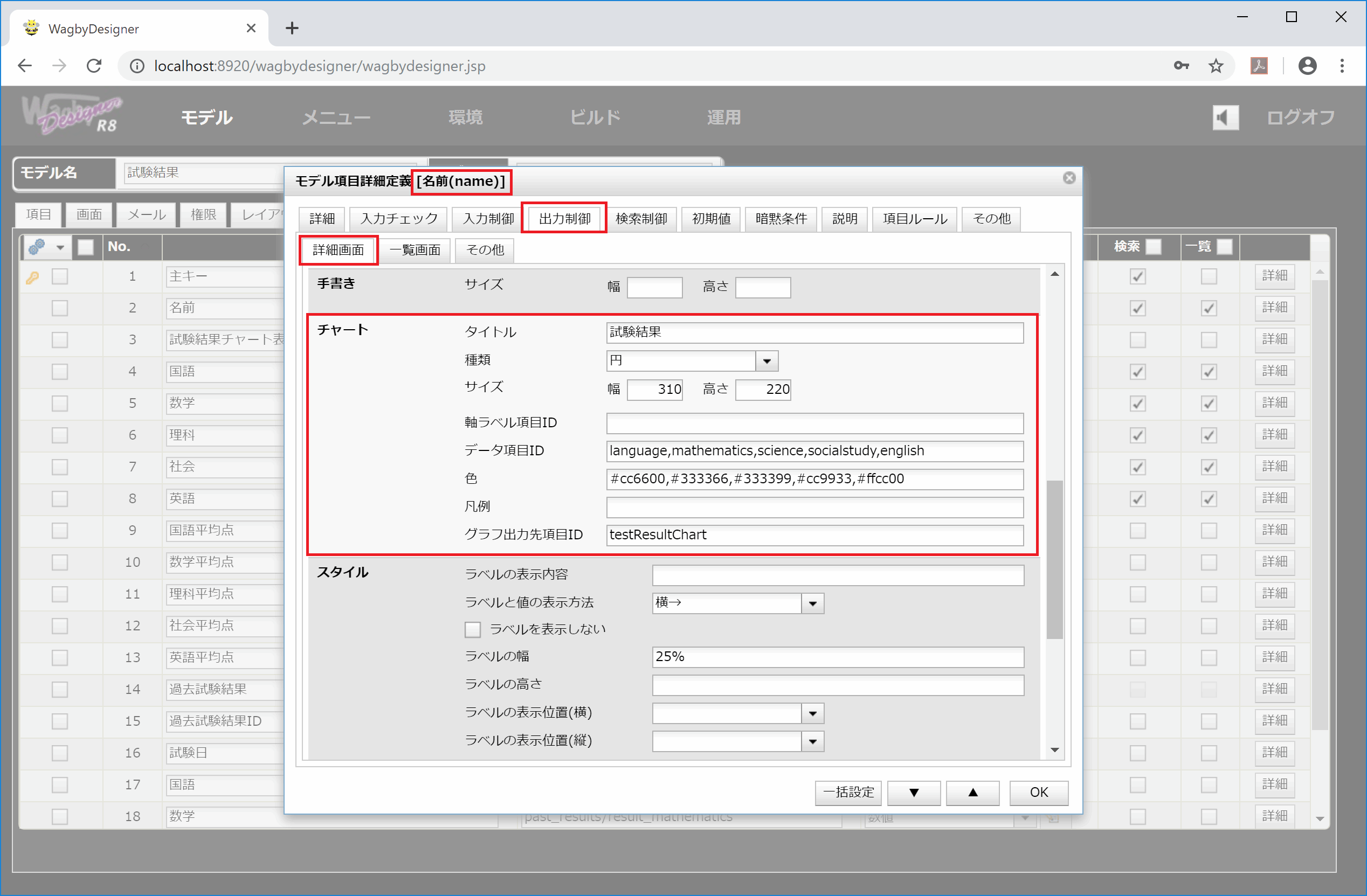
続いて各グラフの設定を確認します。最初は「試験結果」です。これは円グラフとしています。
試験結果は5つの項目(「国語」「数学」「理科」「社会」「英語」)の値を使っています。グラフの設定は、これらの対象項目とは無関係に、任意の項目に対して行うことができます。ここでは「名前」項目に対して設定しています。
この円グラフは JavaScript によるカスタマイズなしで実現しています。
今回の例では、二つのレーダーチャートを用意し、重ね合わせて表示させるようにしています。一つ目は「今回の5教科のスコア」に関するレーダーチャートです。データ項目IDは(図9と同じように)5教科の項目を指定しています。レーダーチャートの場合、色は一色のみを指定します。グラフ出力先項目IDは共通で利用しています。
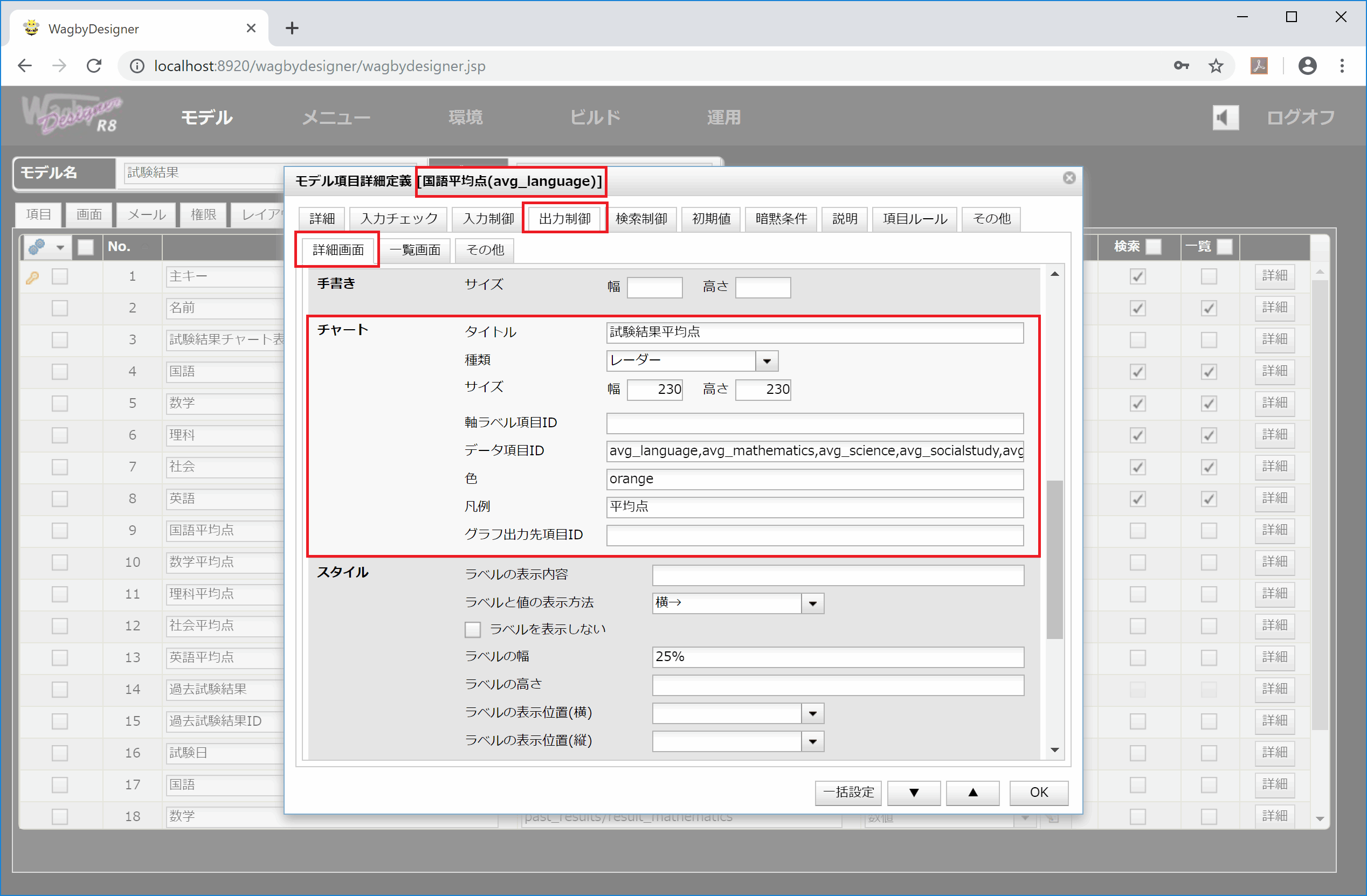
もう一つは「平均点」に関するレーダーチャートです。これを重ね合わせることで図1のように「自分のスコア」と「平均スコア」の違いを視覚的に把握することができます。
データ項目IDは、平均点が格納されている5つの項目(「国語平均点」「数学平均点」「理科平均点」「社会平均点」「英語平均点」)の項目IDをコンマ区切りで列挙しています。また、凡例として "平均点" という文字を指定しています。
グラフ出力先項目IDが空白となっていることに注意してください。この場合、グラフは出力されません。後述しますが、この平均点についてのレーダーチャートは JavaScript を用いて「平均点比較」レーダーチャート(図10)に重ね合わせるようにしています。
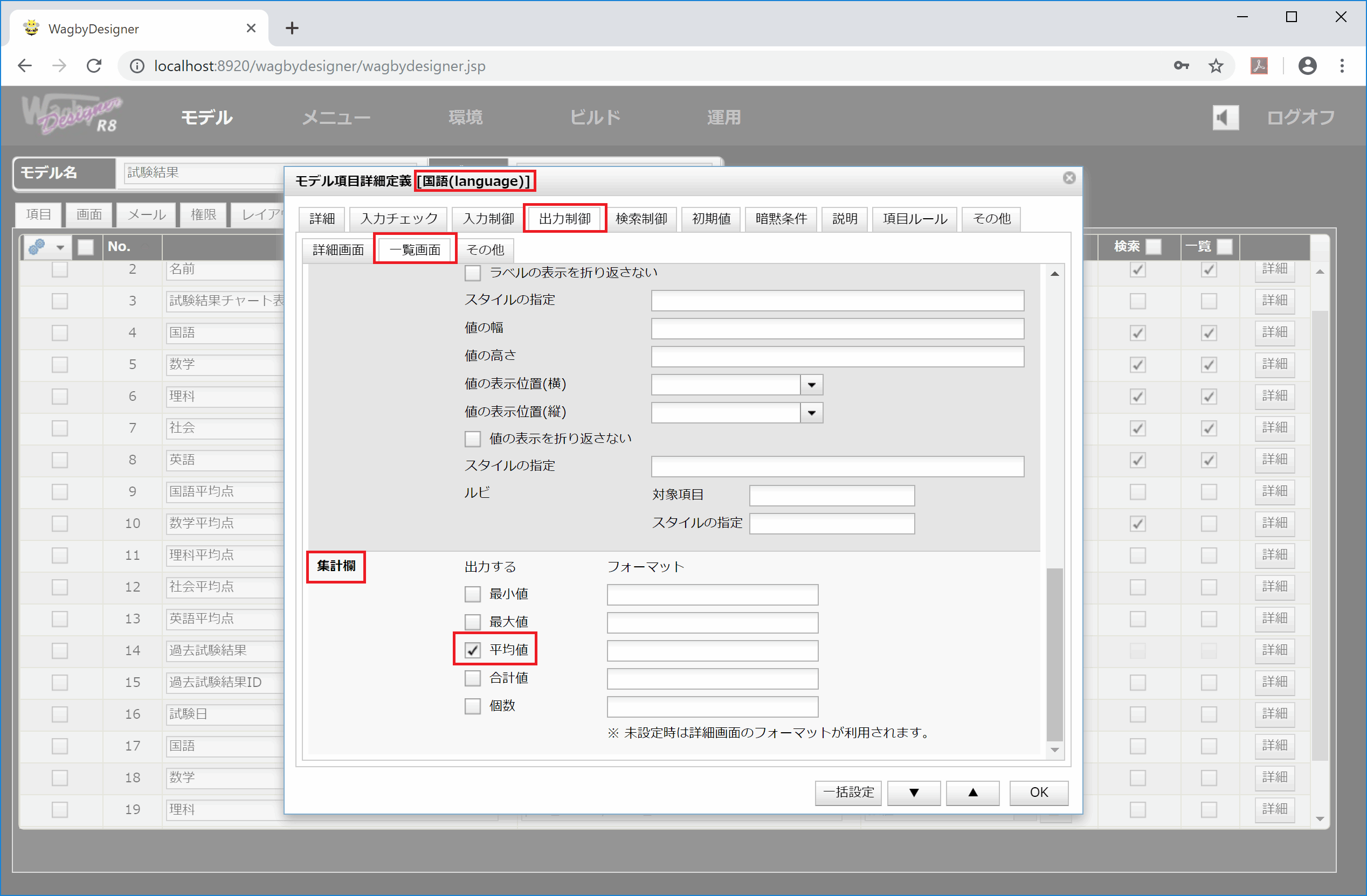
今回は(複数の学生の)教科ごとの平均点を求めるものとします。Wagbyが提供する一覧表示の集計機能を使います。
具体的には各教科について "出力制御 > 一覧表示 > 集計値" に用意された "平均値" を算出するようにします。
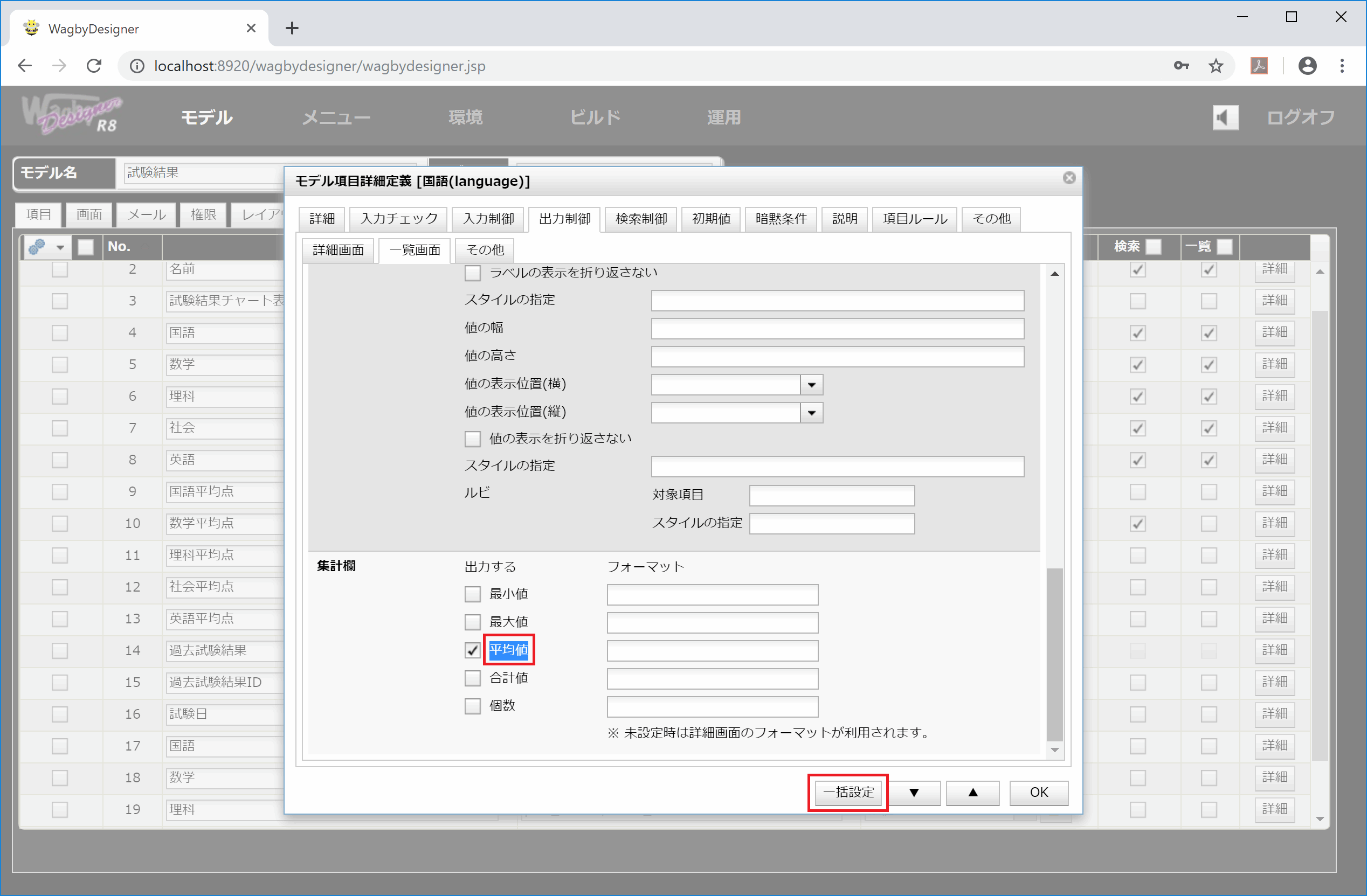
どの項目に設定したかを確認しておきます。"平均値" をマウスで選択し、「一括設定」ボタンを押下します。
5教科すべてで、平均値を算出する設定が行われています。
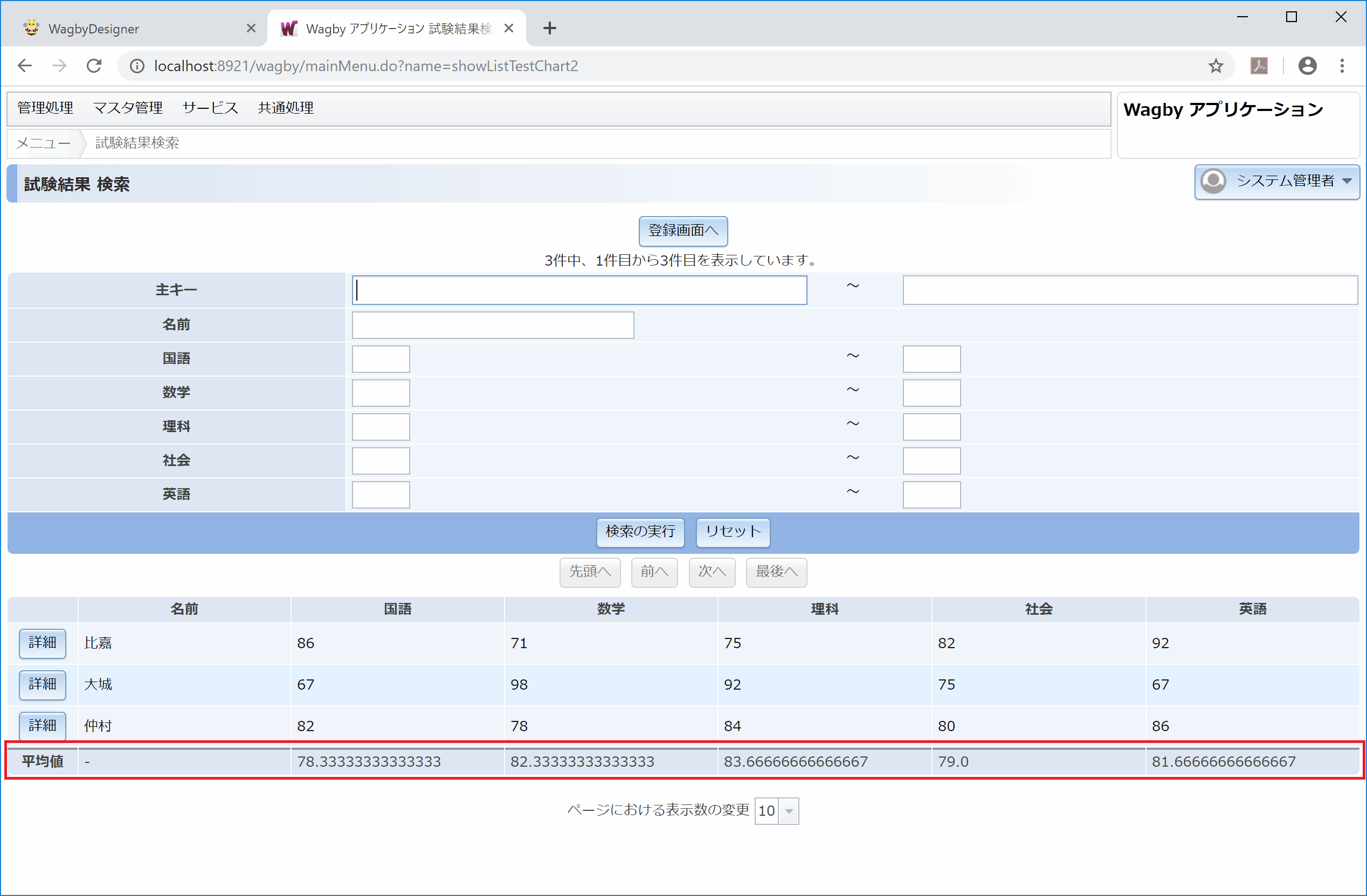
一覧表示画面では、次のように平均値が出力されるようになっています。
この平均値を保持する項目として、それぞれ「国語平均点」「数学平均点」「理科平均点」「社会平均点」「英語平均点」を用意しています。
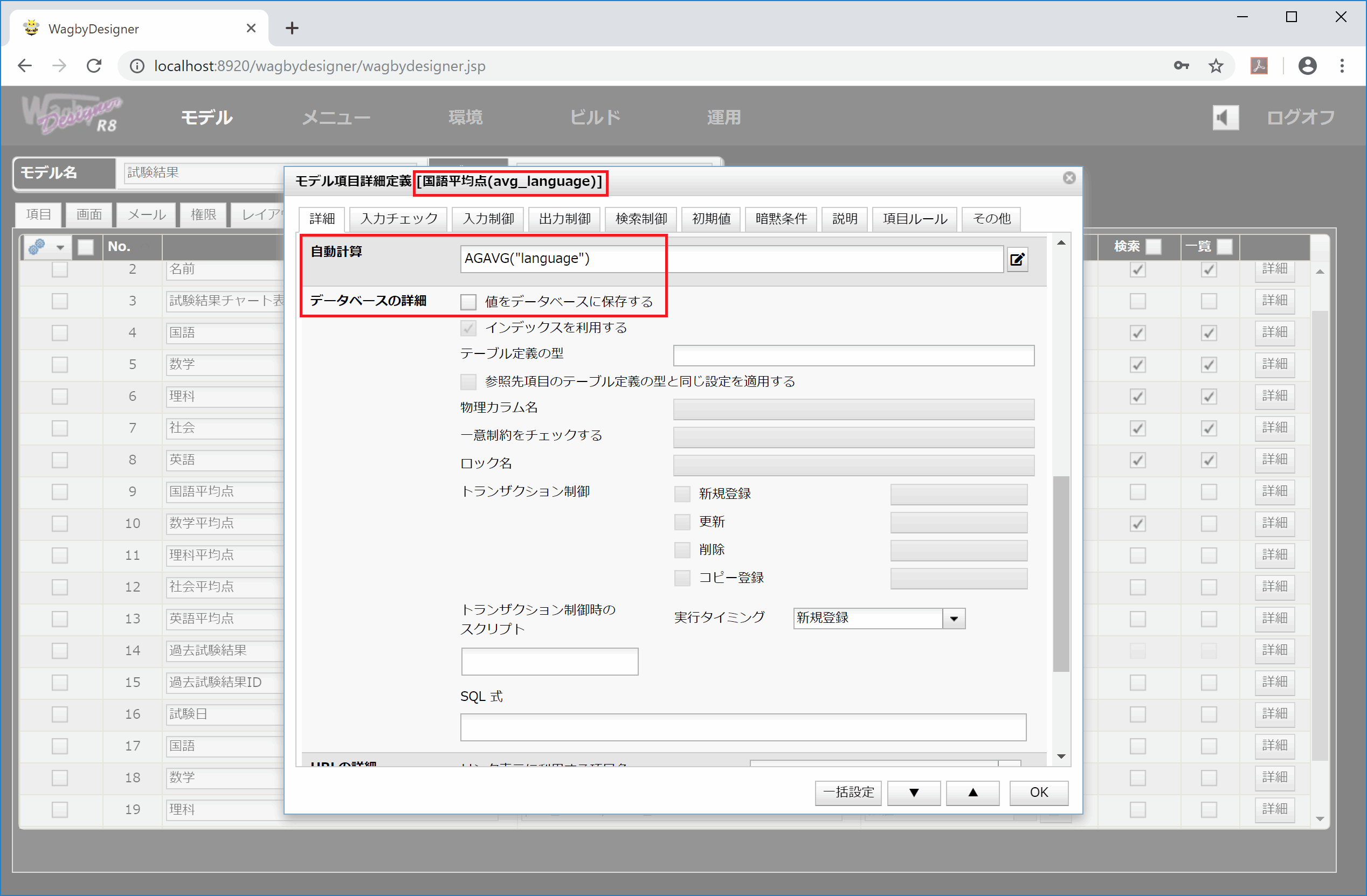
計算式に関数 AGAVG を適用しました。一覧表示画面の集計機能で求めた「平均値」の値を取得できます。かつ、データベースには保存しない項目としています。
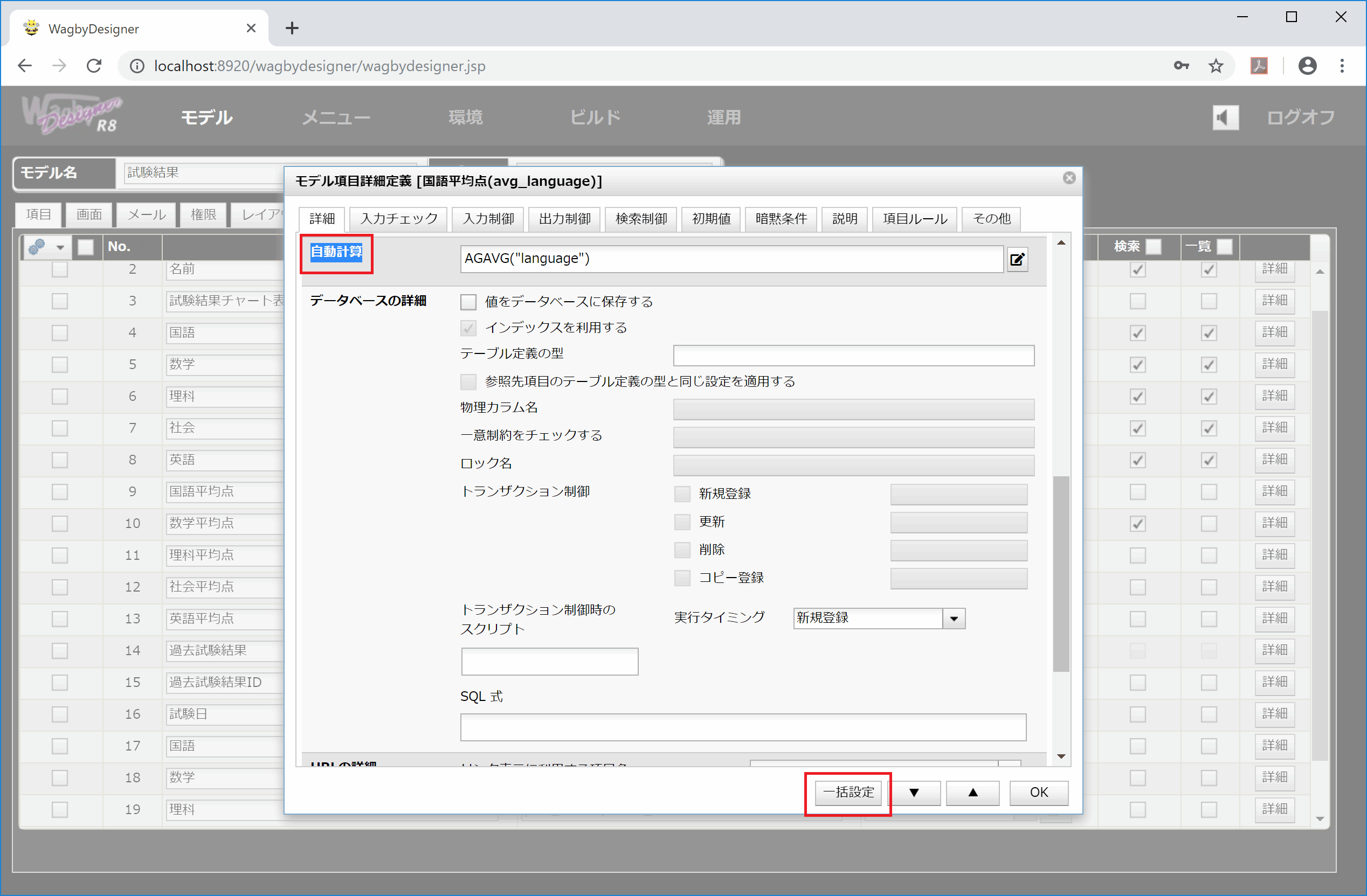
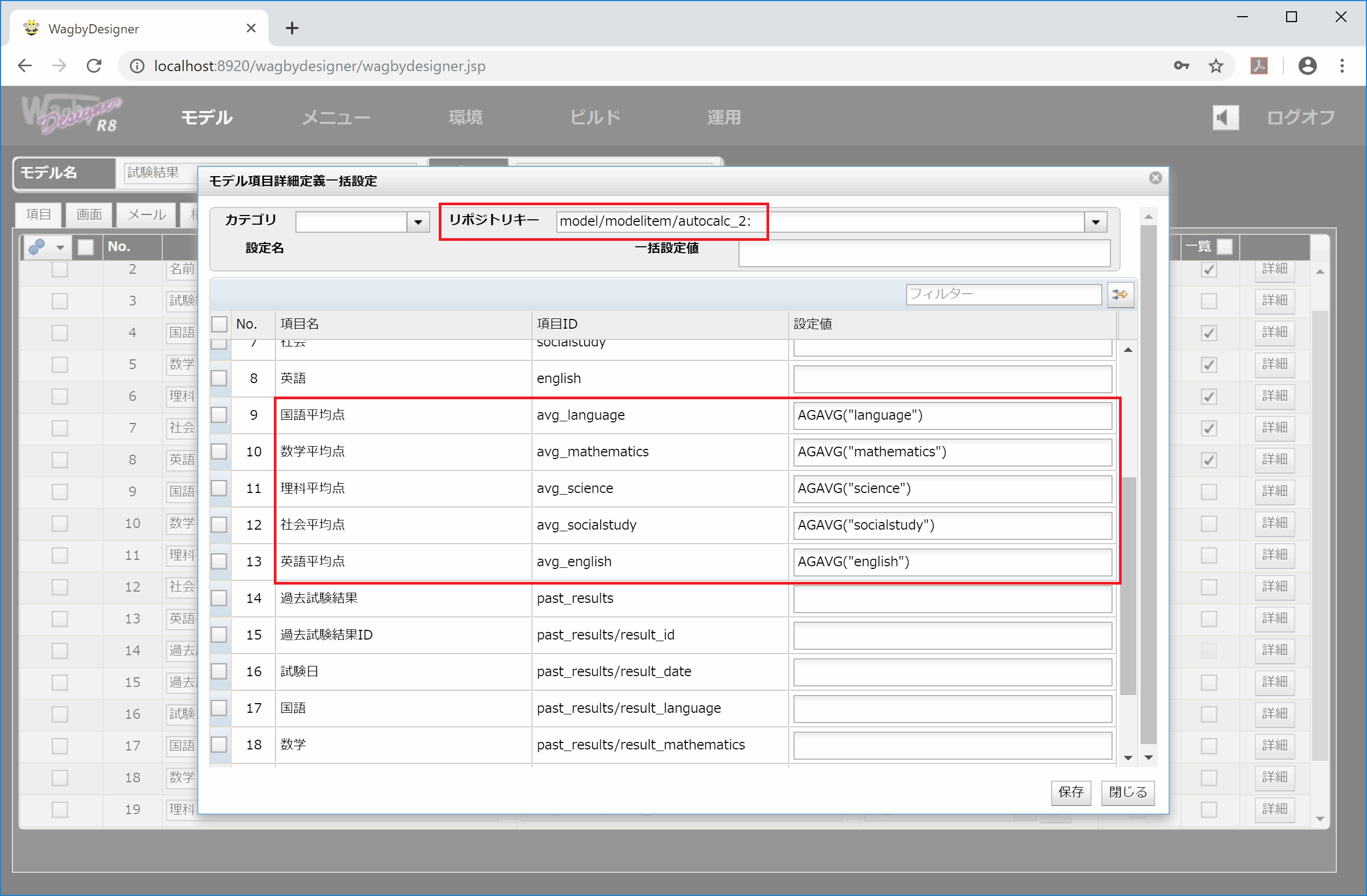
これまでと同じように、他の項目でも設定されていることを確認します。「自動計算」をマウスで選択し、「一括設定」ボタンを押下します。
平均点を保持する項目では、すべて関数AGAVGが設定されていることがわかります。(同様に、これらの項目はすべてデータベースに保存しない設定となっています。)
最後のグラフは過去試験結果です。設定する項目は任意です。ここでは「試験日」項目に設定しています。
棒グラフの場合、「軸ラベル項目ID」の指定が必要です。ここでは繰り返しコンテナ内の「試験日」項目の項目IDを指定します。
棒グラフのデータ項目は最初の一つである、繰り返しコンテナ内の項目「国語」だけが設定できます。棒グラフに出力するデータが一つ(ここでは「国語」だけ)であればこのまま利用できます。しかし今回は、一つの棒グラフに他の4教科のスコア(繰り返しコンテナ内の項目「数学」「理科」「社会」「英語」)も同時に表示させてみます。これは追加設定となるため、JavaScript を利用して拡張します。[後述]
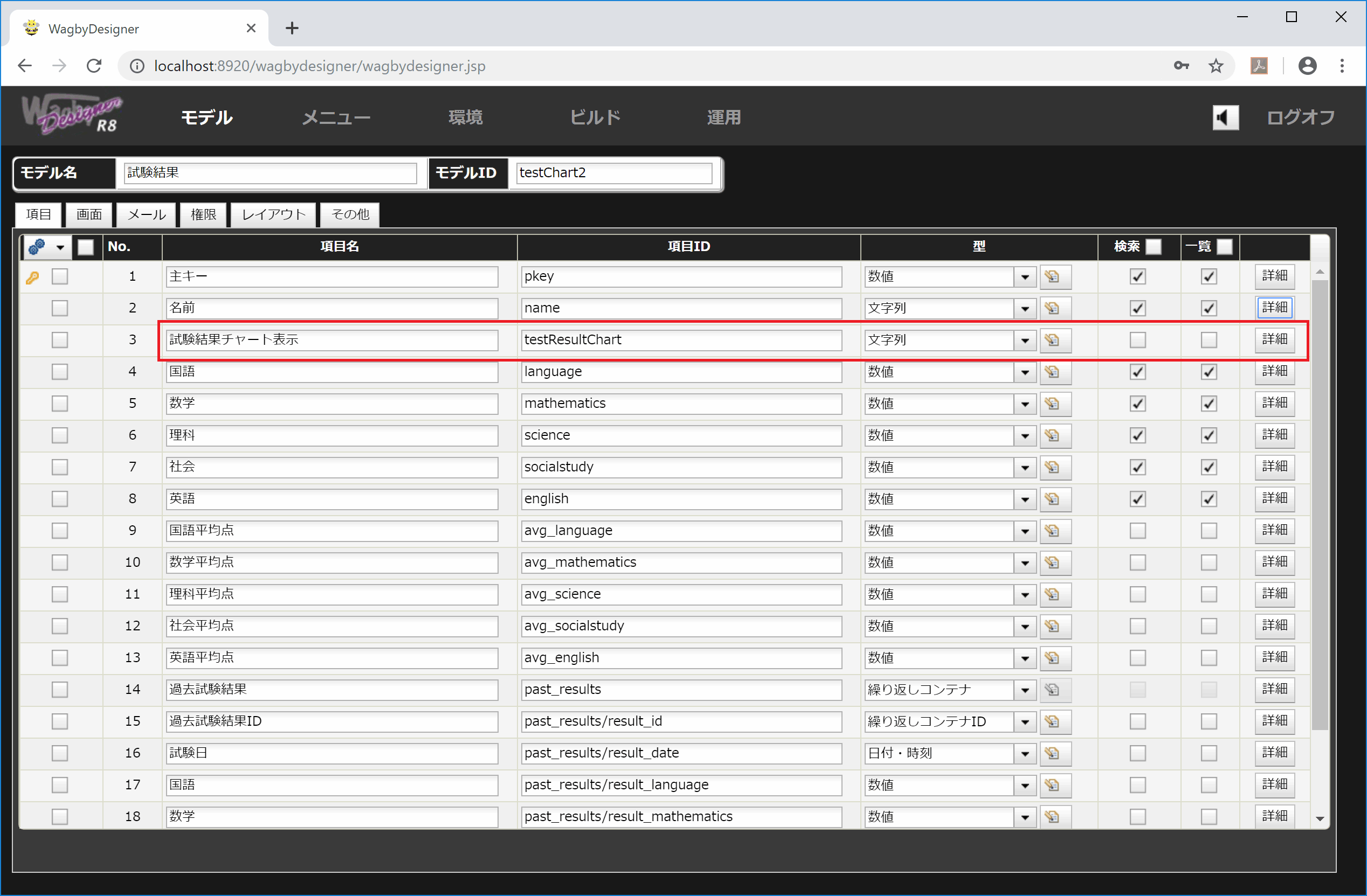
「試験結果チャート表示」項目をダミー項目としています。この部分にグラフが出力されるよう、各グラフの設定では「グラフ出力先項目ID」に、この項目の項目ID "testResultChart" を指定しています。
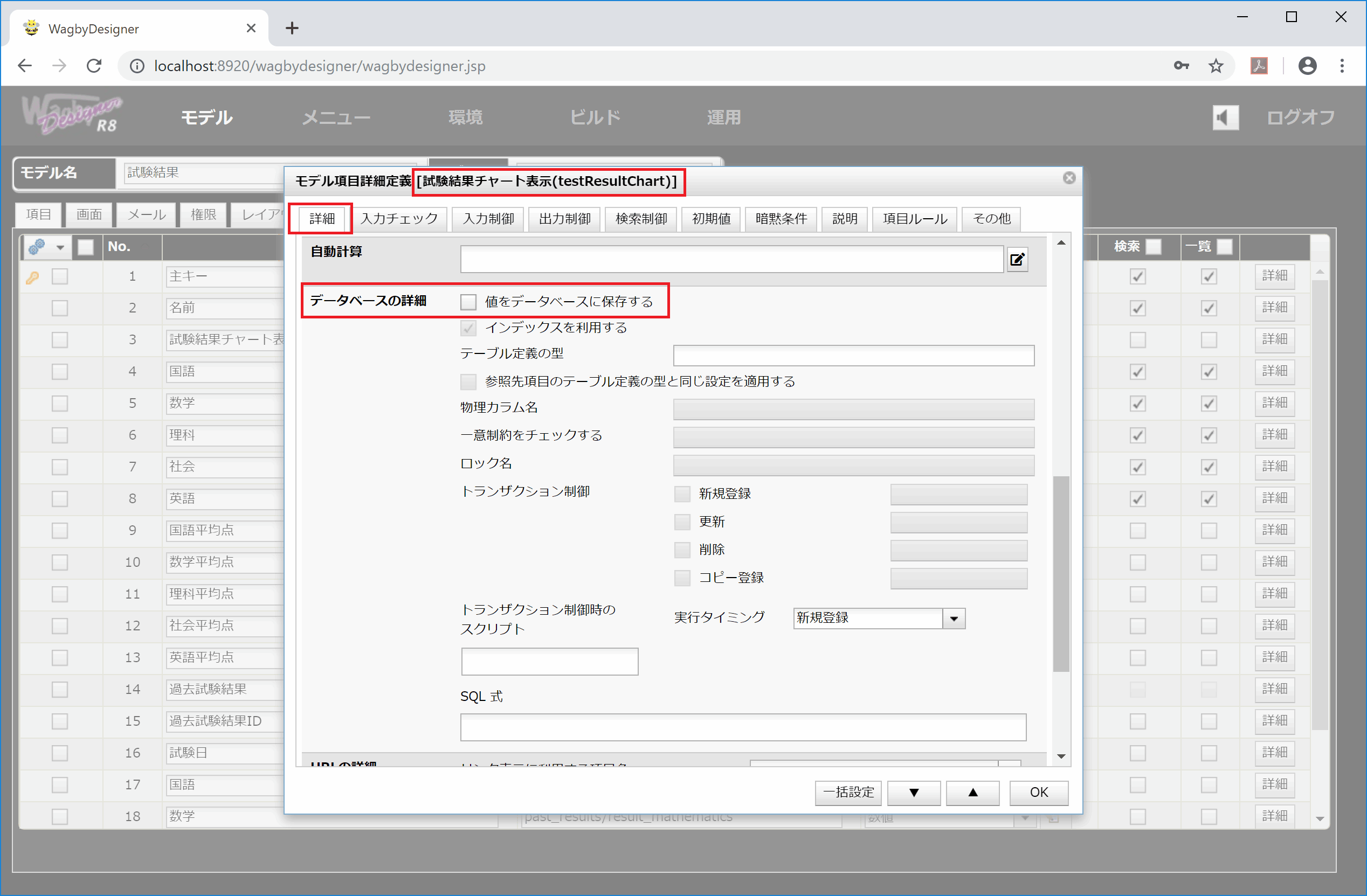
「試験結果チャート表示」項目はダミー項目であるため、データベースに保存する必要はありません。
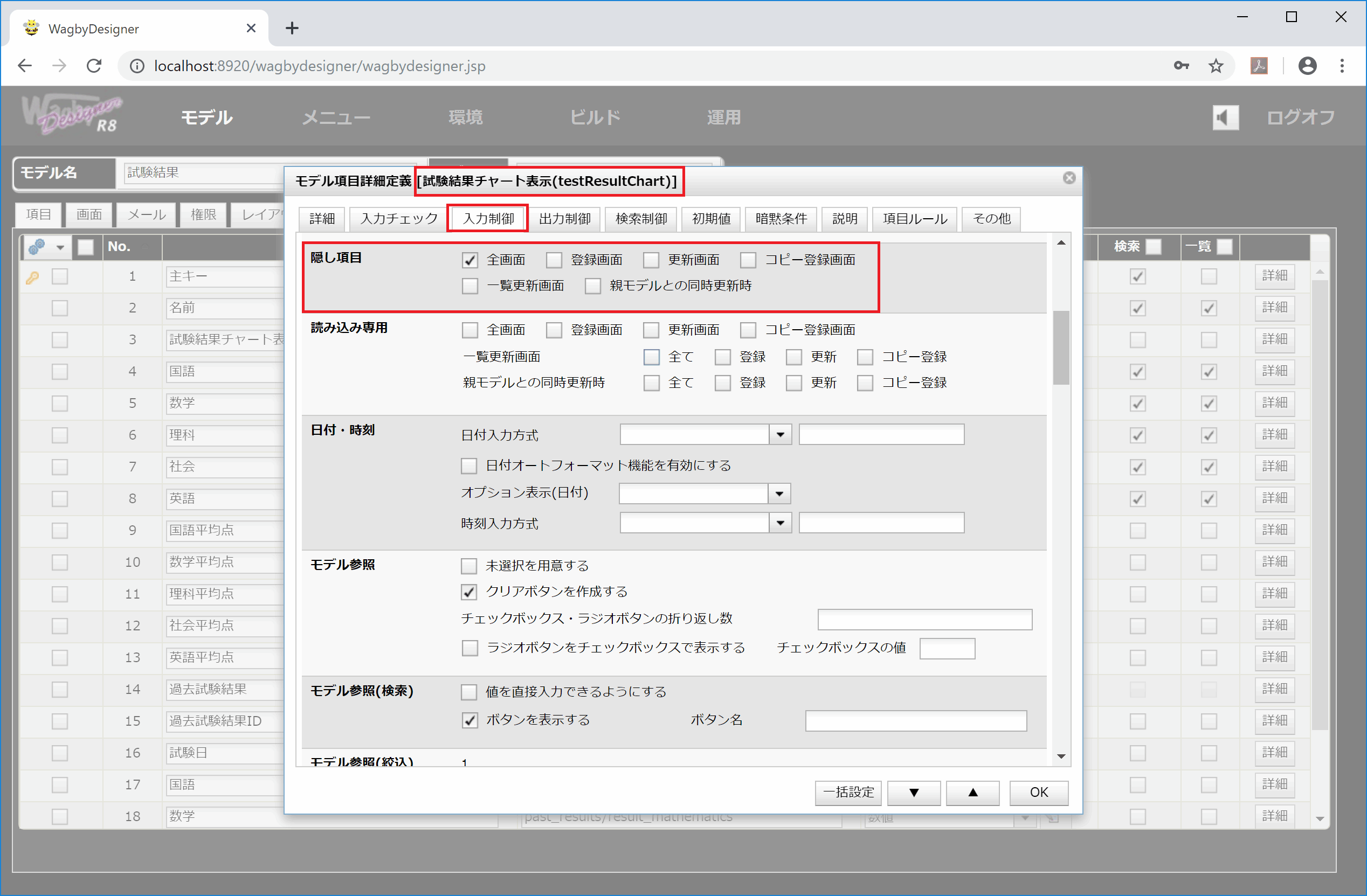
「試験結果チャート表示」項目はダミー項目であるため、入力時は隠し項目とします。
スクリーンエディタで、このダミー項目の位置を調整します。
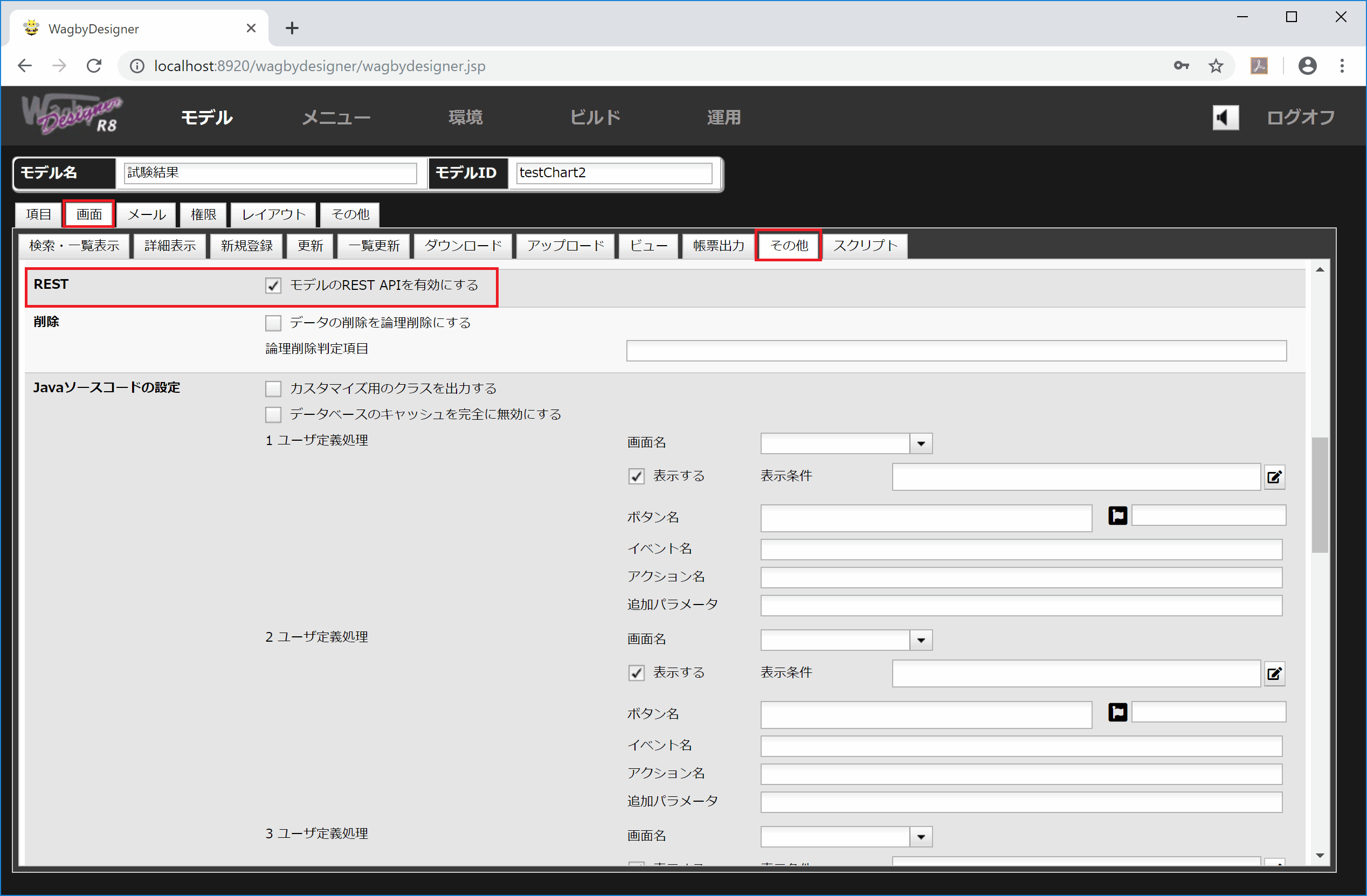
グラフ表示のためのデータ取得で REST API を使います。そのためグラフを表示するモデルでは REST API を有効にします。
今回はさらに JavaScript を追加しています。開発者は customize/webapp/<モデルID> フォルダを用意し、MyShow<モデルID>.js ファイルを作成します。(ファイル名に含めるモデルIDは、キャメル記法を適用してください。)
このコードはサーバで動作するスクリプトではなく、Webブラウザで動作する「JavaScript」です。Designerで設定することはできませんので、テキストエディタを使って作成してください。
実行例

Designerでの設定

グラフのタイトルと種類の確認






試験結果(円グラフ)の設定

設定項目 説明 必須区分 設定例
タイトル
グラフのタイトルを指定します。
必須
試験結果
種類
グラフの種類を指定します。縦棒、横棒、折線、円、ドーナツ、散布図、レーダーを指定できます。
必須
円
サイズ
表示するグラフの幅と高さをピクセル値で指定します。
必須
310,220
軸ラベル項目ID
軸となる項目IDを指定します。詳細表示に含まれる項目を指定してください。
(縦棒,横棒,折線で必須)
データ項目ID
グラフに表示するデータが格納されている項目IDを指定します。この項目は数値型です。詳細表示に含まれる(複数の)項目をコンマ区切りで指定してください。
必須
色
HTMLで利用できる色を指定します。色名またはシャープ文字ではじめる16進数表記が利用できます。縦棒、横棒、折線、円についてはデータ項目IDに指定した数だけ(コンマ区切りで)色を指定してください。
-
凡例
グラフ内に凡例の情報を含めることができます。
-
グラフ出力先項目ID
詳細画面に用意された項目の位置に、グラフを表示します。レイアウト指定と組み合わせることで、任意の場所にグラフを埋め込むことができます。(後述) 未設定の場合は詳細画面の下部にグラフが表示されます。
平均点比較(レーダー)


平均点を求める







過去試験結果(棒グラフ)

グラフの出力位置の設定




REST API の設定

JavaScriptでの追加設定
Designerでは設定できません
/* 色の透明度の設定。レーダーチャートで色を重ね合わせるため、見やすくする配慮。*/
function getChartColorAlpha() {
return 0.4;
}
/* 図11「試験結果平均点」はグラフ出力先項目IDが未設定のため、画面下部に出力される。この出力を抑制する。*/
function beforeDrawChart(dom, domAttr, domClass, domConstruct, domStyle, query, Button, registry, request) {
query("div.display_chart").forEach(function(node) {
domStyle.set(node, "display", "none");
});
}
/* 「国語(language)」項目に設定した「平均点比較」レーダーチャートの「凡例」に、受講者氏名(name)を設定する。*/
function getLanguageLanguageChartDatasetLabel(data) {
return getEntityData(data.entity, ["name"]);
}
/* 「国語(language)」項目に設定した「平均点比較」レーダーチャートへのデータ重ね合わせ。*/
function getLanguageChartDatasets(data) {
var datasets = [];
datasets.push(getLanguageLanguageChartDataset(data));/*「国語(language)」項目に設定した「平均点比較」レーダーチャートのデータ */
datasets.push(getAvgLanguageAvgLanguageChartDataset(data)); /*「国語平均点(avg_language)」項目に設定した「試験結果平均点」レーダーチャートのデータ */
return datasets;
}
/* 「試験日(result_date)」項目に設定した棒グラフの縦棒の高さの最大値を100とする。*/
function getResultDateChartOptions(defaultChartOption) {
var option = defaultChartOption;
option.scales.yAxes[0].ticks.suggestedMax = 100;
return option;
}
/* 繰り返しコンテナ内項目「数学 (parts_results/result_mathematics)」の情報を棒グラフに追加 */
function getResultMathematicsResultDateChartDataset(data) {
var color = "#333366";
return {
label: "数学",
data: getEntityData(data.entity, ["past_results/result_mathematics"]),
backgroundColor: Chart.helpers.color(color).alpha(getChartColorAlpha()).rgbString(),
borderColor: color,
borderWidth: getChartBorderWidth(),
};
}
/* 繰り返しコンテナ内項目「理科 (parts_results/result_science)」の情報を棒グラフに追加 */
function getResultScienceResultDateChartDataset(data) {
var color = "#333399";
return {
label: "理科",
data: getEntityData(data.entity, ["past_results/result_science"]),
backgroundColor: Chart.helpers.color(color).alpha(getChartColorAlpha()).rgbString(),
borderColor: color,
borderWidth: getChartBorderWidth(),
};
}
/* 繰り返しコンテナ内項目「社会 (parts_results/result_socialstudy)」の情報を棒グラフに追加 */
function getResultSocialstudyDateChartDataset(data) {
var color = "#cc9933";
return {
label: "社会",
data: getEntityData(data.entity, ["past_results/result_socialstudy"]),
backgroundColor: Chart.helpers.color(color).alpha(getChartColorAlpha()).rgbString(),
borderColor: color,
borderWidth: getChartBorderWidth(),
};
}
/* 繰り返しコンテナ内項目「英語 (parts_results/result_english)」の情報を棒グラフに追加 */
function getResultEnglishDateChartDataset(data) {
var color = "#ffcc00";
return {
label: "英語",
data: getEntityData(data.entity, ["past_results/result_english"]),
backgroundColor: Chart.helpers.color(color).alpha(getChartColorAlpha()).rgbString(),
borderColor: color,
borderWidth: getChartBorderWidth(),
};
}
/* 棒グラフへ出力するデータをまとめる */
function getResultDateChartDatasets(data) {
var datasets = [];
datasets.push(getResultDateResultDateChartDataset(data));
datasets.push(getResultMathematicsResultDateChartDataset(data));
datasets.push(getResultScienceResultDateChartDataset(data));
datasets.push(getResultSocialstudyDateChartDataset(data));
datasets.push(getResultEnglishDateChartDataset(data));
return datasets;
}
仕様・制約