JavaScriptのカスタマイズ
最終更新日: 2021年12月8日
R8 | R9
Wagbyが生成したJavaScriptファイルを上書きするのではなく、「追加ファイル」を用意する方法を提供しています。これを使って標準の動作を変更することができます。
モデル model1 の登録画面で、保存ボタンを押下したときに確認ダイアログを表示する例を示します。
customize\webapp\customer\MyInsertModel1.js を作成します。
モデル model1 の詳細画面で、集計ビューに関する(複数の)ボタンを非表示にする例を示します。
customize\webapp\customer\MyShowModel1.js を作成します。
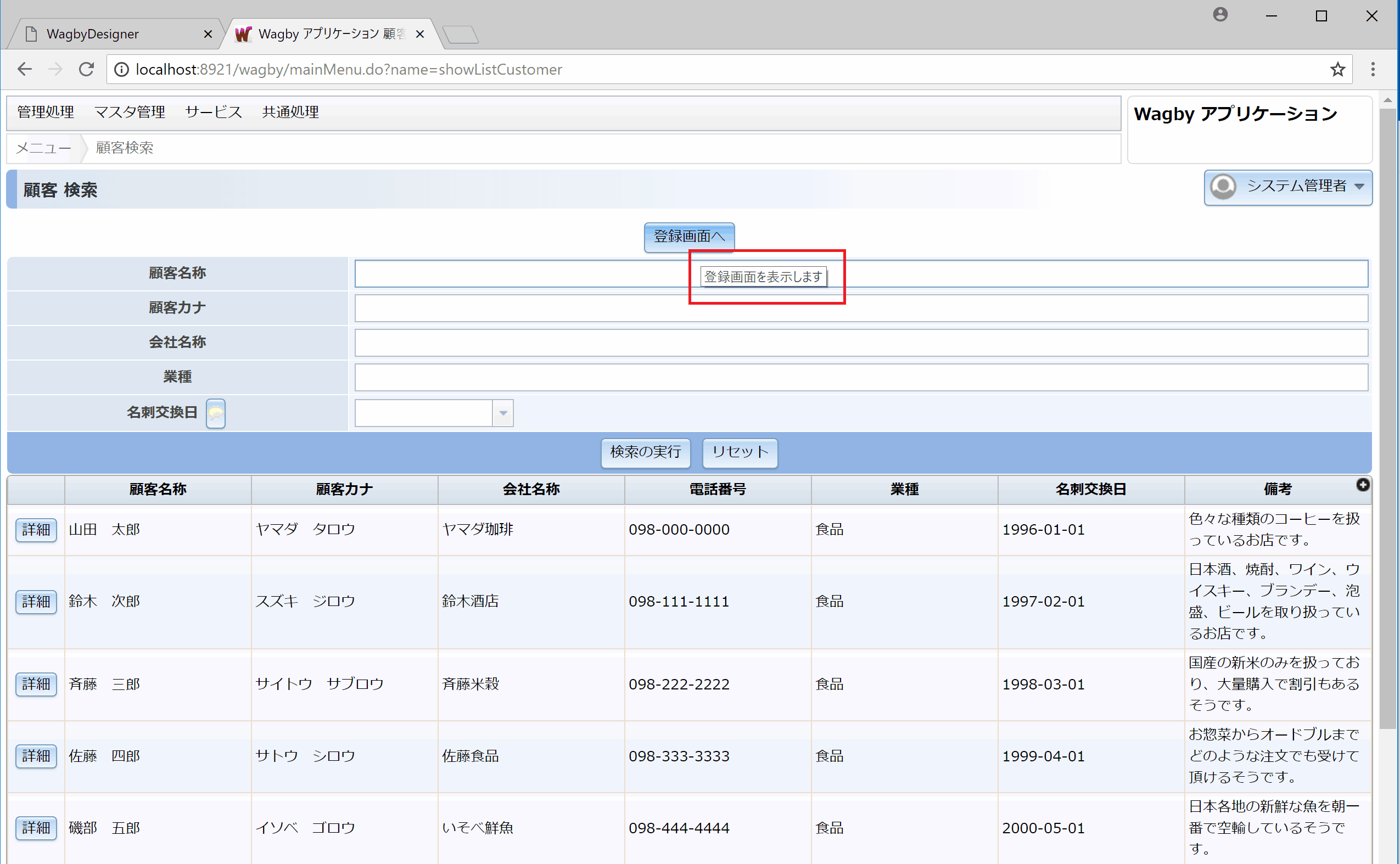
customer モデルの一覧表示画面に用意される「登録画面へ」というボタンに Tips を用意してみます。ここでは HTML 5 規格で用意された title 属性を使います。
customize\webapp\customer\MyShowListCustomer.js を作成します。
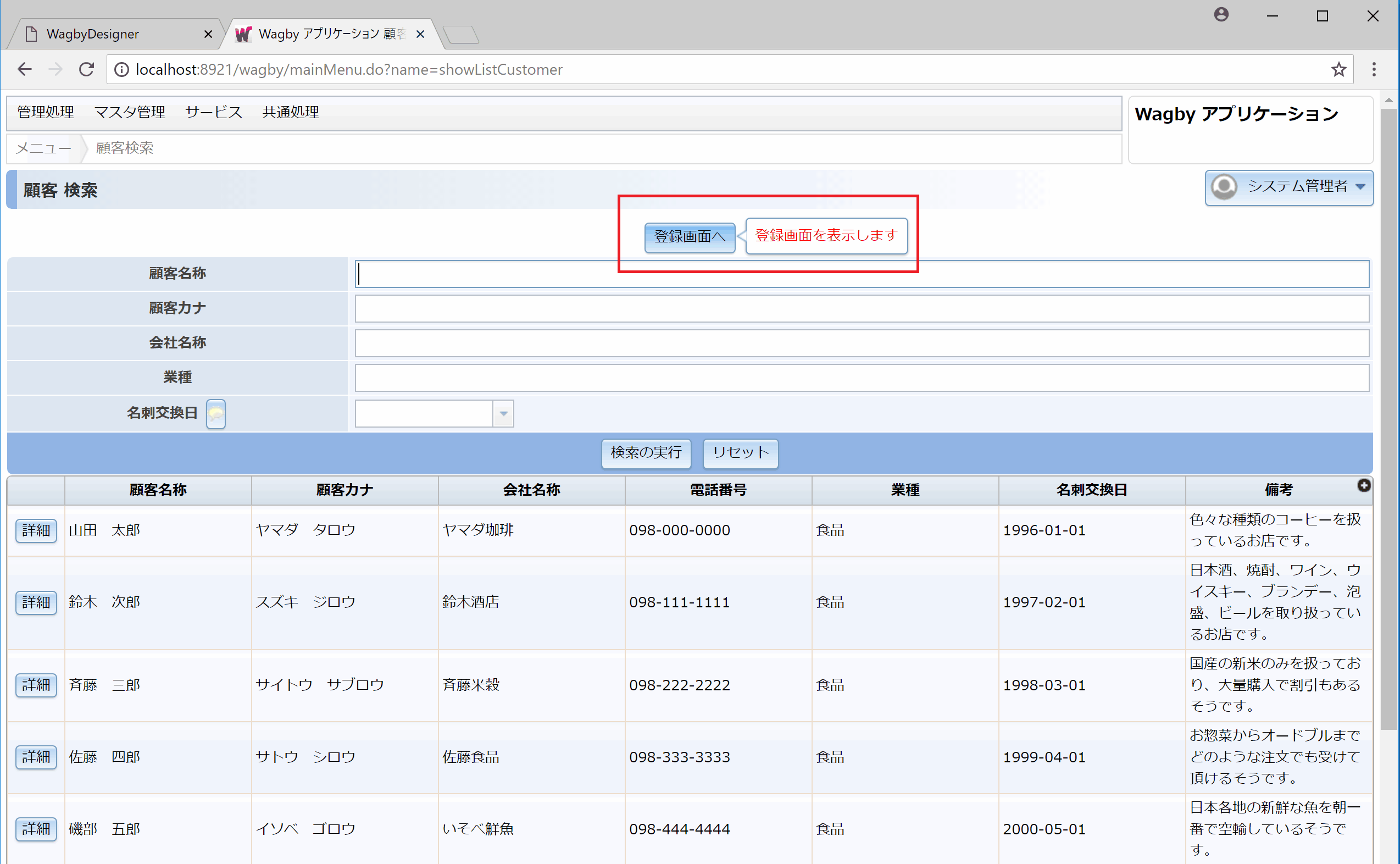
(Wagbyが内部で利用しているJavaScriptライブラリである) Dojotoolkit が提供する Tooltip を使うこともできます。
上と同じように customize\webapp\customer\MyShowListCustomer.js を作成します。
メッセージを国際化対応する場合は、Dojotoolkit の国際化の枠組みを使います。
ビルドしたアプリケーション wagbyapp\webapp\wagby\nls フォルダにある common.js を編集します。
設定したリソースは JavaScript 内で res オブジェクトで参照できます。以下のようになります。
HTML 5 の title 属性を利用した場合:
Dojotoolkit の Tooltip を利用した場合:
新規登録画面のフォーカスを無効にする場合、MyInsert<モデルID>.js ファイルを用意し、標準の focusFirstElement 関数を空(処理なし)で上書きしてください。
次の JavaScript コードは、設定したボタンのIDにフォーカスをセットします。
新規登録・コピー登録・更新画面で、別の画面へ遷移しようとした場合、"入力内容は破棄されますがよろしいですか?" というダイアログが表示されます。このダイアログ表示を無効にする場合は、mycommon.js に次のスクリプトを用意します。
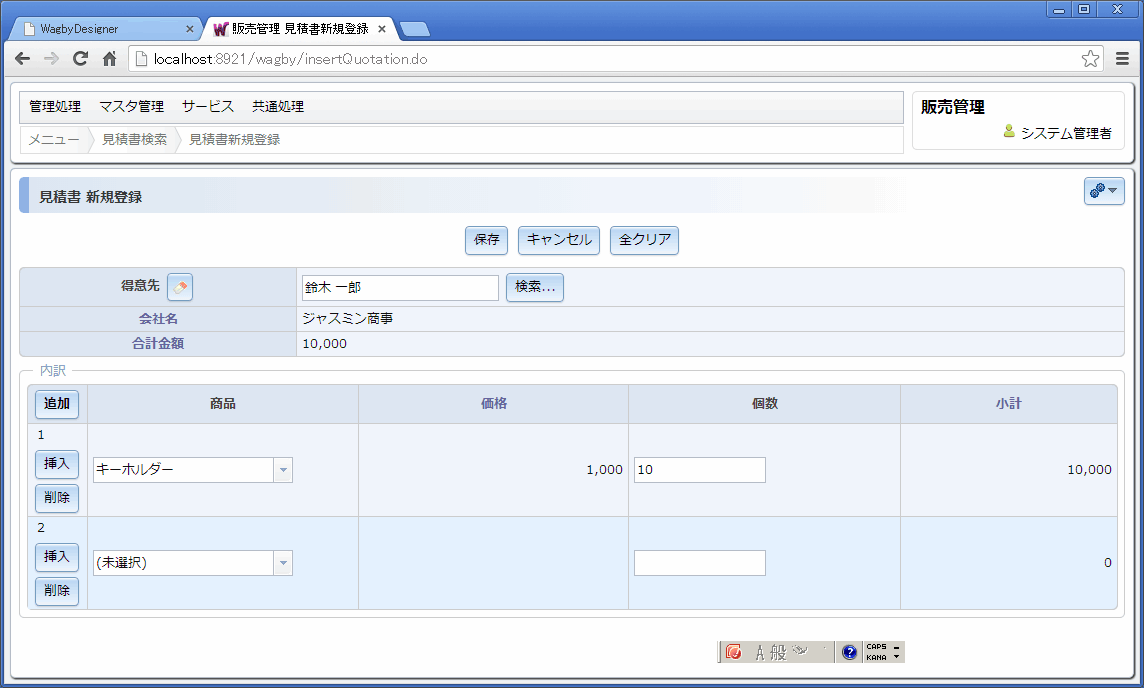
繰り返しコンテナの最初の列に用意される挿入、削除ボタンは常に横並びで表示されます。これを縦並びにするためには次の対応を行います。
後者のスタイル指定の解除には JavaScript の対応が必要です。ここでは繰り返しコンテナ "detail" を操作する例を示します。このコードを MyInsert<モデルID>.js および MyUpdate<モデルID>.js に含めるとよいでしょう。
標準では、ポータル表示エリアおよびメニュー表示エリアの高さは 600 ピクセルで固定されています。これを変更するスクリプトを紹介します。(*6)
このスクリプトを customize\webapp\system フォルダに menu.js として保存します。(標準の system\menu.js を上書きします。)
開発者が独自に用意した JavaScript ファイルを読み込ませることができます。
wagbyapp\webapps\$APPNAME\tiles2-base_classic2.jspを修正します。このファイルは先頭でさまざまなJavaScriptファイル読み込みを行なってるので、そこに開発者が(読み込みの処理を)挿入します。挿入位置は任意に決めてください。
具体的には、独自で開発した JavaScript ファイルまたは (jQueryなどの) ファイルを読み込むためのscriptタグを指定します。
Wagby が生成した XXX_javascript.jsp というファイルがあります。これにscriptタグを追加するとよいでしょう。
例えば customer モデルの詳細画面のために showCustomer_javascript.jsp というファイルが生成されています。これを修正し、customize\webapp\customer フォルダに保存します。
変更するファイル
変更する範囲 開発者が作成するファイル 保存フォルダ (*1)
アプリケーション全体 mycommon.js customize\webapp\system
モデル単位 My.js customize\webapp\<モデルID>
画面単位 My<画面識別子>.js customize\webapp\<モデルID>
メニュー menu.js (*2) customize\webapp\system
例 ボタン押下時にダイアログを表示する
//
// 画面表示時に保存ボタンの押下時に確認ダイアログを
// 表示する処理をセットする
//
require(["dijit/registry", "dojo/ready"], function(registry, ready) {
// 画面表示時に実行する
ready(function() {
// 保存ボタン(id が btnSend)のボタンを取得する
var btnSend = registry.byId("btnSend");
// 保存ボタンのデフォルトの click イベントを書き換える
btnSend.onClick = function(e) {
// 確認ダイアログを表示する
showConfirmDialog("処理を続行します。よろしいですか?", function() {
// OK ボタン押下時の処理
// this の参照先が変わるため、click イベントオブジェクトから
// form を取得する
doSubmitForm(e.target.form, 'action_Send');
});
}
});
});
例 特定のボタンを非表示にする
require(["dijit/registry", "dojo/dom-style", "dojo/ready"], function(registry, domStyle, ready) {
// 画面表示時に以下の関数が実行される
ready(function() {
// show<モデルID>_body.jsp 内の集計ビューのボタンのIDを配列に設定する
// ボタンのIDの命名規則は、btnSendShowList<モデルID>Totalview
// 集計ビューが複数ある場合、2番目以降のボタンのIDは、
// btnSendShowList<モデルID>T<集計ビュー番号>Totalview
var totalviewButtons = [
"btnSendShowListModel1Totalview", // 1番目の集計ビューボタンのID
"btnSendShowListModel1T2Totalview", // 2番目の集計ビューボタンのID
];
// 上記集計ビューボタンのIDからボタンのオブジェクトを取得し、ボタンの
// DOM要素の style 属性に display: none を設定し非表示にする
for (var i=0,l=totalviewButtons.length; i<l; i++) {
var btnShowTotalview = registry.byId(totalviewButtons[i]);
if (!btnShowTotalview) {
continue;
}
domStyle.set(btnShowTotalview.domNode, "display", "none");
}
});
});
例 任意のボタンにTipsを用意する
title属性を使う

require(["dijit/registry", "dojo/ready"], function(registry, ready) {
ready(function() {
// 「登録画面へ」ボタンを id 指定で取得する
var btnRegistration = registry.byId("btnNewInsertCustomer");
// 「登録画面へ」ボタンの title 属性を設定する
btnRegistration.set("title", "登録画面を表示します");
});
});
Dojotoolkit の Tooltip を使う

require(["dijit/registry", "dijit/Tooltip", "dojo/ready"], function(registry, Tooltip, ready) {
ready(function() {
new Tooltip({
// ツールチップを表示する対象となる「登録画面へ」ボタンの id を設定する
connectId: ["btnNewInsertCustomer"],
// ツールチップの文言を設定
label: "<span style='color: red;'>登録画面を表示します</span>",
});
});
});
メッセージの国際化
他と重複しないリソースキーを割り当てて文を登録します。以下は TIPS_CUSTOMER_BTN_INSERT というリソースキーを使った例です。
TIPS_CUSTOMER_BTN_INSERT: "登録画面を表示します",
btnRegistration.set("title", res.TIPS_MODEL1_BTN_INSERT);
label: "<span style='color: red;'>" + res.TIPS_MODEL1_BTN_INSERT + "</span>",
入力フォーカスの制御
フォーカスを無効にする
function focusFirstElement() {
}
任意のボタンのIDにフォーカスをセットする
function focusFirstElement() {
require(["dijit/registry", "dojo/ready"], function(registry, ready) {
ready(function() {
var btn = registry.byId("<ボタンのID>");//ボタンIDを指定してください。
if (btn) {
btn.focus();
}
});
});
}
入力内容を破棄してよいか、を確認するダイアログを無効にする
function confirm_destruction(okCallback, cancelCallback) {
okCallback();
}
繰り返しコンテナの最初の列に用意される挿入、削除ボタンの並び
require(["dijit/registry", "dojo/dom-attr", "dojo/query", "dojo/ready"], function(registry, domAttr, query, ready) {
// 画面表示時に実行する
ready(function() {
// name 属性値が detail の a タグの兄弟ノードの div タグ下にある
// table タグの行の最初の td タグの3番目の div タグを取得する
query("a[name='detail'] ~ div.field_box table tbody tr td:first-child div div:nth-child(3)").forEach(function(node) {
// style 属性を削除する
domAttr.remove(node, "style");
});
});
});

メニュー表示エリアの高さを変更する
function init() {
var tabindex = getCookie("__jfc_cookie_tabindex");
var tabindex_head = getCookie("__jfc_cookie_tabindex_head");
if (tabindex == null || tabindex_head == null){
tabindex = 1;
tabindex_head = tabindex;
}
seltab2('box','head',eval(tabindex),eval(tabindex_head));
}
Initializer.addInit(init);
require(["dojo/dom", "dojo/dom-style"], function(dom, domStyle) {
var mainMenuContainer = dom.byId("mainMenuContainer");
if (mainMenuContainer) {
domStyle.set(mainMenuContainer, "height", "900px");
}
});
任意のJavaScriptを追加する
変更する範囲 開発者が修正するファイル
アプリケーション全体 customize\webapp\tiles2-base_classic2.jsp
画面単位 customize\webapp\<モデルID>\<画面識別子><モデルID>_javascript.jsp
例 すべての画面で任意のJavaScriptファイルを読み込ませる
個々の画面で任意のJavaScriptファイルを読み込ませる