CSSのカスタマイズ
最終更新日: 2022年4月8日
R8 | R9
Wagbyに同梱されているCSSファイルを上書きするのではなく、「追加ファイル」を用意する方法を提供しています。これを使って標準の動作を変更することができます。
CSSファイルの読み込み順は次のようになります。同じ設定があった場合、後に読み込まれた設定に上書きされます。これによって適用範囲を限定したカスタマイズが行えるようになっています。
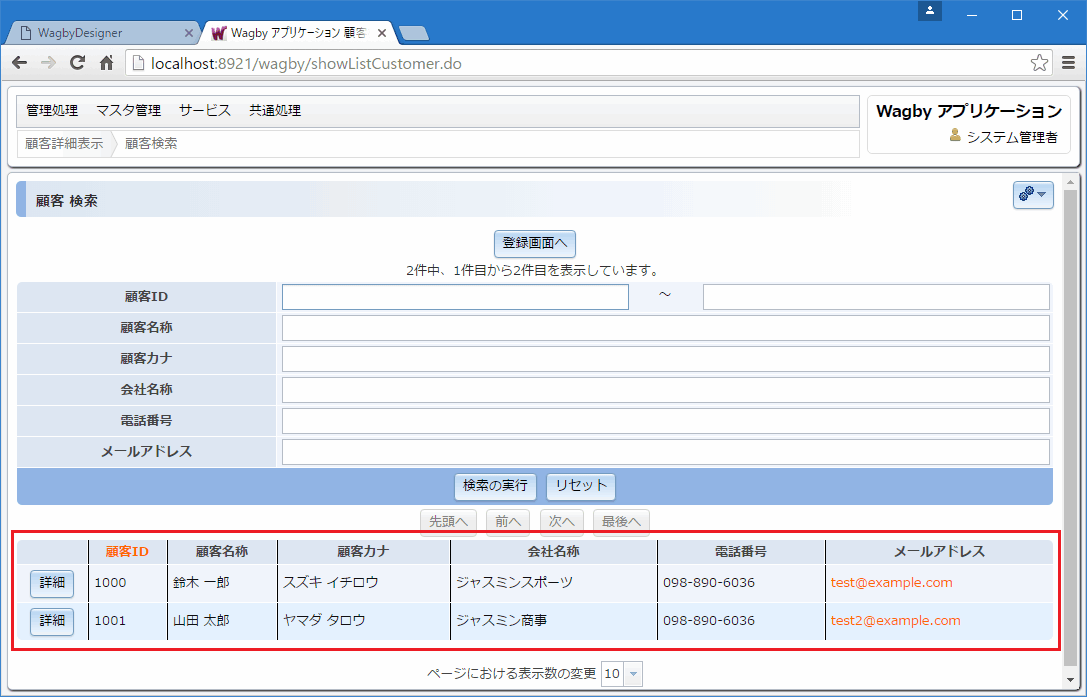
管理処理など、以下の画面については system/My.css が共通で適用されます。作成した My.css を customize\webapp\system/My.css として保存してください。
カスタマイズしたファイル (例 mycommon.css) に記載した内容は、どのテーマ (claro,soria,tundra,nihilo) にも適用されます。テーマ毎に指定したい場合は、wagbydesigner\bin\webpage\css 内のテーマ別ファイルを直接、修正してください。
Wagby のバージョンアップ時は、開発者はこの修正を(バージョンアップしたWagbyにも)適用してください。
model1 のすべての画面に反映させる場合は customize\webapp\model1\My.css を用意します。
画面を限定させる場合は画面識別子を指定します。登録画面は Insert とモデルIDで表現します。customize\webapp\model1\MyInsertModel1.css を用意します。
更新画面は Update とモデル ID で表現した画面識別子を使います。customize\webapp\model1\MyUpdateModel1.css を用意します。
この例では ".pagetitle" と指定しています。これは CSS のクラス属性となっており、実際の HTML では
クラス属性指定ではなく、HTML 要素を直接、記述することもできます。例えば
テキストボックス、日付ドロップダウンカレンダ、リストボックス、テキストエリアにフォーカスがセットされた時に背景色と入力欄を囲む枠を表示することができます。
CSS テーマ soria, tundra, nihilo はリストボックスのテーブルに背景画像が設定されているため、その対応を行っています。
CSS によって罫線の色を変更することができます。
Wagbyの文字フォントサイズを「大きいフォントサイズ」にすると、モダンカレンダビューの日付とカレンダデータが重なって表示される場合があります。これを防ぐため、モダンカレンダビューに表示される文字(タイトル部をマウスで押下した時に表示されるダイアログを含む)のサイズを固定する設定を示します。
この設定は mycommon.css に用意します。
メニューの CSS は css/menu_style.css で設定されています。
CSS クラス menuContainer は nav タグに設定されているため、mycommon.css に次の設定を記述することでメニューの文字サイズを変更できます。(標準は 85% となっているため、以下の記述により文字サイズが少し大きくなります。)
HTMLテーブルレイアウト利用時、テーブル内に表示される文字とテーブルの計算との隙間は common.css の次のように設定されています。
隙間を調整したい場合は mycommon.css に次のような設定を含めるとよいでしょう。
入力 可・不可 制御で入力不可となっているテキストボックスの文字の色を調整する場合、mycommon.css に次の設定を加えてください。
1.1倍の文字サイズに変更する例です。
1.5倍の文字サイズに変更する例です。
開発者が独自に用意した CSS ファイルを読み込ませることができます。
wagbyapp\webapp\$APPNAME\tiles2-base_classic2.jspを修正します。このファイルは先頭でさまざまなCSSファイル読み込みを行なってるので、そこに開発者が(読み込みの処理を)挿入します。挿入位置は任意に決めてください。
具体的には、独自で開発した CSS ファイルを読み込むためのscriptタグを指定します。
変更するファイル
変更する範囲 開発者が作成するファイル 保存フォルダ (*1)
アプリケーション全体 mycommon.css customize\webapp\css
モデル単位 My.css customize\webapp\<モデルID>
画面単位 My<画面識別子>.css (*2) customize\webapp\<モデルID>
システム管理 system\My.css customize\webapp\system
スマートフォン mymobile.css customize\webapp\css
CSSファイルの適用ルール
管理処理タブ内のモデルの扱い
テーマごとのカスタマイズ
注意
[例] ページタイトルの背景色を変更する
model1のページタイトルを変更する
.pagetitle {
border-left: 10px solid #6BBF3F;
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=1,startColorstr="#95FF65",endColorstr="#FFFFFF");
background: -webkit-linear-gradient(left, #95FF65, #FFFFFF);
background: -moz-linear-gradient(right, #95FF65, #FFFFFF);
background: -ms-linear-gradient(right, #95FF65, #FFFFFF);
background: -o-linear-gradient(right, #95FF65, #FFFFFF);
background: linear-gradient(to right, #95FF65, #FFFFFF);
}
model1の登録画面のページタイトルを変更する
.pagetitle {
border-left: 10px solid #CC0000;
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=1,startColorstr="#FF2819",endColorstr="#FFFFFF");
background: -webkit-linear-gradient(left, #FF2819, #FFFFFF);
background: -moz-linear-gradient(right, #FF2819, #FFFFFF);
background: -ms-linear-gradient(right, #FF2819, #FFFFFF);
background: -o-linear-gradient(right, #FF2819, #FFFFFF);
background: linear-gradient(to right, #FF2819, #FFFFFF);
}
model1の更新画面のページタイトルを変更する
.pagetitle {
border-left: 10px solid #E49B0F;
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=1,startColorstr="#FBE731",endColorstr="#FFFFFF");
background: -webkit-linear-gradient(left, #FBE731, #FFFFFF);
background: -moz-linear-gradient(right, #FBE731, #FFFFFF);
background: -ms-linear-gradient(right, #FBE731, #FFFFFF);
background: -o-linear-gradient(right, #FBE731, #FFFFFF);
background: linear-gradient(to right, #FBE731, #FFFFFF);
}
対象の指定方法
<div class="pagetitle" id="...">の部分に相当します。Wagbyが生成した HTML ソースを確認することで、どの表示にどのクラス属性が設定されているかを直接、確認することができます。
body { background: lightgray; } とすることで、ページ全体の背景色がグレーに変更されます。
[例] フォーカスセット時に背景色と入力欄を囲む枠を表示する
@charset "UTF-8";
div.dijitTextBoxFocused.dijitTextBox,
table.dijitSelectFocused.dijitSelect,
textarea.dijitTextBoxFocused.dijitTextBox {
/* 背景色を変える */
background: #FFF8DC;
/* 入力欄を囲む枠を表示する */
outline: 3px solid #CBE6F3;
}
.soria table.dijitSelectFocused.dijitSelect > tbody > tr > td.dijitReset.dijitStretch.dijitButtonContents,
.tundra table.dijitSelectFocused.dijitSelect > tbody > tr > td.dijitReset.dijitStretch.dijitButtonContents,
.nihilo table.dijitSelectFocused.dijitSelect > tbody > tr > td.dijitReset.dijitStretch.dijitButtonContents
{
/* リストボックスの背景色を変える */
background: #FFF8DC;
}
[例] 一覧表示の項目間を黒色にする

@charset "UTF-8";
.display_label_list:first-child
{
border-style:none;
}
.display_label_list
{
border-style:solid;
border-width:0px 0px 0px 1px;
border-color:#000;
}
.display_field_list td:first-child,
.display_field2_list td:first-child,
.display_field_list_selected td:first-child,
.display_field2_list_selected td:first-child
{
border-style:none;
}
.display_field_list td,
.display_field2_list td,
.display_field_list_selected td,
.display_field2_list_selected td
{
border-style:solid;
border-width:0px 0px 0px 1px;
border-color:#000;
}
[例] モダンカレンダビューの文字サイズを固定する
div.dojoxCalendar *,
#jfcCalendarItemDialog *,
#jfcCalendarViewMiniCalendar * {
font-size: small;
}
[例] メニューの文字サイズ
nav.menuContainer > a > div.menuDescription {
font-size: 95%;
}
[例] テーブルの罫線と文字の隙間の調整
table.display_table th,
table.display_table_multi th,
table.display_table td,
table.display_table_multi td,
table.display_container_table th,
table.display_container_table td
{
padding: 3px 7px 3px 2px;
}
table.display_table th,
table.display_table_multi th,
table.display_table td,
table.display_table_multi td,
table.display_container_table th,
table.display_container_table td
{
padding: 3px 7px 3px 10px; /* 文字の左側の余白を 2px から 10px へ変更 */
}
[例] 入力不可状態のテキストボックスの文字の色の調整
.dijitTextBoxDisabled {
color: #000;
opacity: 1.0;
}
※ opacity (透明度) は 0.0 から 1.0 の間で設定できます。入力不可状態のテキストボックスの opacity の標準値は 0.65 となっています。
スマートフォン向けCSSの変更
ボタンのラベルの文字サイズ
.mblButton,
.mblToolBarButtonLabel,
.mblToolBarButton {
font-size: 1.1em;
}
テキスト入力欄のサイズ
.dijitInputField {
font-size: 1.5em;
}
任意のCSSを追加する
変更する範囲 開発者が修正するファイル
アプリケーション全体 customize\webapp\tiles2-base_classic2.jsp
画面単位 customize\webapp\<モデルID>\<画面識別子><モデルID>_javascript.jsp
例 すべての画面で任意のCSSファイルを読み込ませる