プレゼンテーションモデル
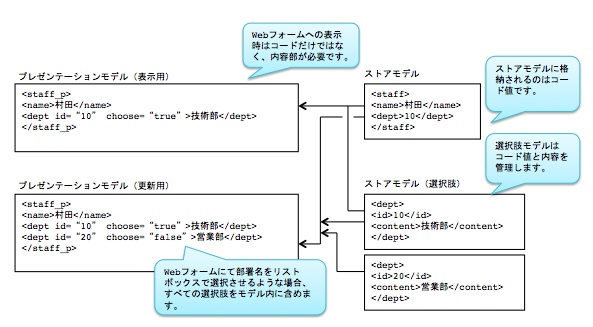
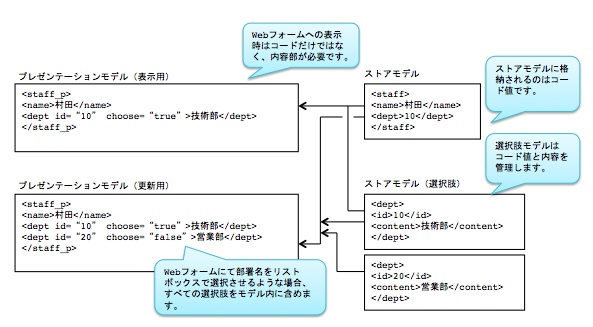
ストアモデルにおけるモデル参照項目は、参照先モデルの主キーのみを保持します。これに「内容部」を含めたものがプレゼンテーションモデルです。
プレゼンテーションモデルには、画面に表示されるすべての情報が含まれます。
プレゼンテーションモデルは「表示モード」と「更新モード」があります。両者はモデル参照の扱いが異なります。
表示モードは、ストアモデルがもつ参照モデルのIDに対応した内容部をもちます。これは1:1の関係です。
更新モードは、選ばれなかった他の選択肢もすべて含まれています。登録、更新画面では、現在選ばれているもの以外(候補)も画面に表示されます。これらの選択肢が含まれています。
 図1 プレゼンテーションモデルのイメージ(XML形式で表現)
図1 プレゼンテーションモデルのイメージ(XML形式で表現)
生成のタイミング
登録画面 - 画面表示
初期値が設定された最初のストアモデルが生成されます。主キーは未定の状態です。これをプレゼンテーションモデル(更新モード)に変換し、Webフォームで用います。
登録画面 - 登録
Webフォームから入力された値を元に、プレゼンテーションモデルが生成されます。このプレゼンテーションモデルをストアモデルに変換し、データベースに格納します。
更新画面 - 画面表示
データベースから読み込んだストアモデルをプレゼンテーションモデル(更新モード)に変換し、Webフォームで用います。
更新画面 - 更新
Webフォームから入力された値を元に、プレゼンテーションモデルが生成されます。このプレゼンテーションモデルをストアモデルに変換し、データベースに格納します。
詳細画面
データベースから読み込まれたストアモデルを、プレゼンテーションモデル(表示モード)に変換します。これを画面に出力します。
型について
プレゼンテーションモデルがもつ値はすべて「文字列型」です。ストアモデルとの相互変換の際、適切な型へ変換されます。
プレゼンテーションモデル固有の情報
モデル項目毎に、入力エラーに関する情報を保持します。また選択肢(リストボックス、ラジオボタン、チェックボックス)の場合、選択状態にあるかどうかという情報を保持します。
入力エラーの扱い
登録・更新画面における入力エラー発生時は、エラーメッセージが埋め込まれたプレゼンテーションモデルが再作成され、入力画面に再送されます。
スクリプトでの操作
プレゼンテーションモデルで扱う項目は、型によって「ID部」と「内容部」を保持します。ID部は参照先モデルの主キーを、内容部は画面に表示させる値をいいます。また、選択状態にあるものは、choose部の値がtrueとなります。
詳細表示画面
| 型 | ID部 | 内容部 | choose部 |
| 文字列 | - | モデルID.項目.content | - |
| 文字列(メールアドレス) |
| 文字列(URL) |
| 郵便番号 |
| 整数 |
| 1バイト整数 |
| 2バイト整数 |
| 4バイト整数 |
| 8バイト整数 |
| 4バイト浮動小数点 |
| 8バイト浮動小数点 |
| 日付 |
| 時刻 |
| 日付と時刻 |
| 文字列(追記型リストボックス) | - | 項目[0].content | - |
| 文字列(郵便番号) | - | 項目.content | - |
| モデル参照(リストボックス) | 項目[0].id
(* "スクリプトの例[1]" を参照) | 項目[0].content
(* 左に同じ) | 項目[0].choose
(* 左に同じ) |
| モデル参照(ラジオボタン) | 項目[index].id
(* "スクリプトの例[2]" を参照) | 項目[index].content
(* 左に同じ) | 項目[index].choose
(* 左に同じ) |
| モデル参照(チェックボックス) | 項目[index].id
(* "スクリプトの例[2]" を参照) | 項目[index].content
(* 左に同じ) | 項目[index].choose
(* 左に同じ) |
| モデル参照(検索画面) | 項目[0].id | 項目[0].content | - |
| 参照連動 | - | 項目.content | - |
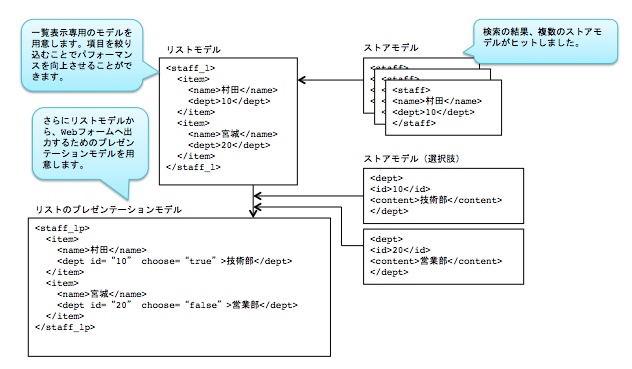
一覧表示画面
| 型 | ID部 | 内容部 | choose部 |
| 文字列 | - | item.項目 | - |
| 文字列(メールアドレス) |
| 文字列(URL) |
| 郵便番号 |
| 整数 |
| 1バイト整数 |
| 2バイト整数 |
| 4バイト整数 |
| 8バイト整数 |
| 4バイト浮動小数点 |
| 8バイト浮動小数点 |
| 日付 |
| 時刻 |
| 日付と時刻 |
| 文字列(追記型リストボックス) | - | item.項目 | - |
| 文字列(郵便番号) | - | item.項目 | - |
| モデル参照(リストボックス) | - | item.項目[0].content | - |
| モデル参照(ラジオボタン) | item.項目[index].id | item.項目[index].content | item.項目[index].choose |
| モデル参照(チェックボックス) | item.項目[index].id | item.項目[index].content | item.項目[index].choose |
| モデル参照(検索画面) | - | item.項目[0].content | - |
| 参照連動 | - | item.項目 | - |
登録・更新画面
| 型 | ID部 | 内容部 | choose部 |
| 文字列 | - | 項目.content | - |
| 文字列(メールアドレス) |
| 文字列(URL) |
| 郵便番号 |
| 整数 |
| 1バイト整数 |
| 2バイト整数 |
| 4バイト整数 |
| 8バイト整数 |
| 4バイト浮動小数点 |
| 8バイト浮動小数点 |
| 日付 |
| 時刻 |
| 日付と時刻 |
| 文字列(追記型リストボックス) | 項目[index].id
(* "スクリプトの例[2]" を参照) | 項目[index].content
(* 左に同じ) | 項目[index].choose
(* 左に同じ) |
| 文字列(郵便番号) |
| モデル参照(リストボックス) |
| モデル参照(ラジオボタン) |
| モデル参照(チェックボックス) |
| モデル参照(検索画面) |
| 参照連動 | - | 項目.content | - |
スクリプトの例 [1]
コントローラ>詳細画面表示タイミングのスクリプトで model1_p モデルのリストボックス型項目 s_item1 を操作する例は次のとおりです。
var id = model1_p.SItem1[0].id; /* ID部 */
var content = model1_p.SItem1[0].content; /* 内容部 */
var choose = model1_p.SItem1[0].choose; /* 常にtrue */
スクリプトの例 [2]
更新画面を開くタイミングでは、次のように配列を操作してください。
var array = model1_p.SItem1;
for (var i=0;i<array.length;i++) {
var id = array[i].id; /* ID部 */
var content = array[i].content; /* 内容部 */
var choose = array[i].choose; /* 選択されたものがtrue、残りはfalse */
...(処理)...
}