チェックボックス
最終更新日: 2022年6月17日
2つのモデル「身体データ」「オプション検診」を例に説明します。
登録・更新画面でチェックボックスの折り返し数を指定することができます。標準の折り返し数は "4" です。
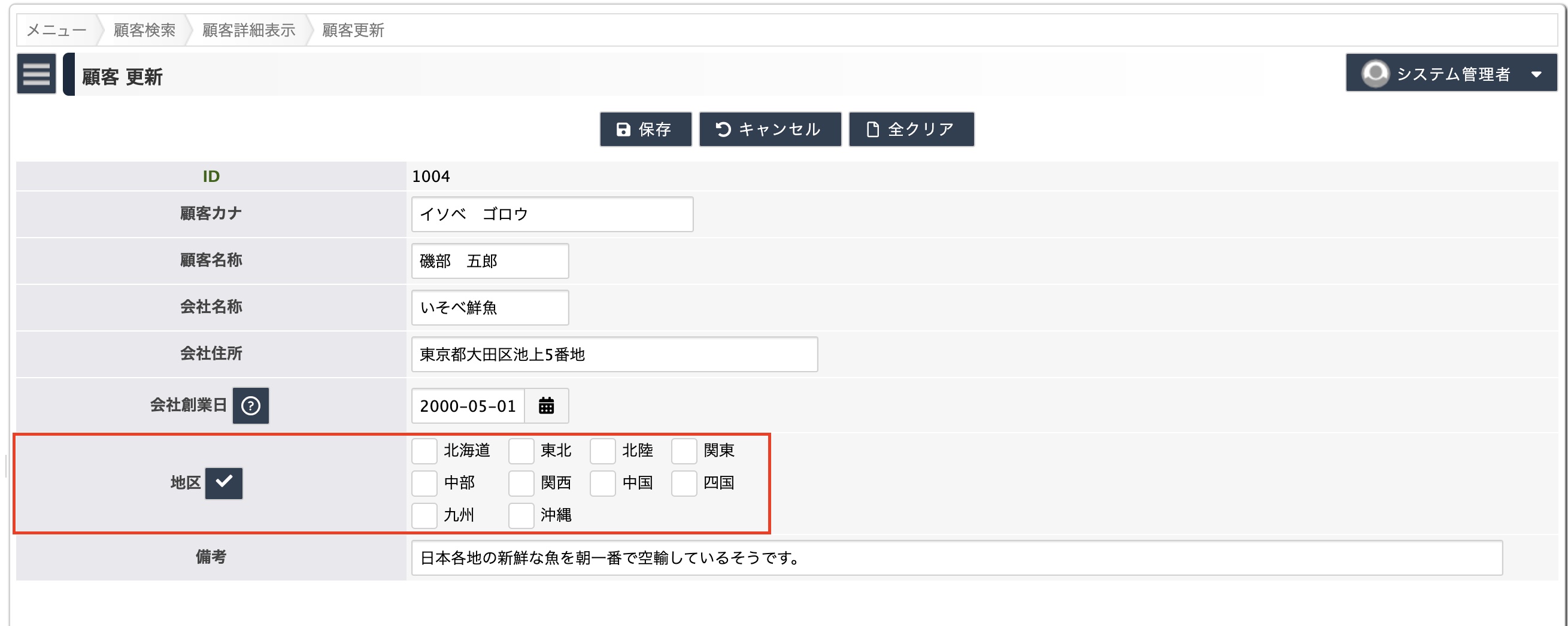
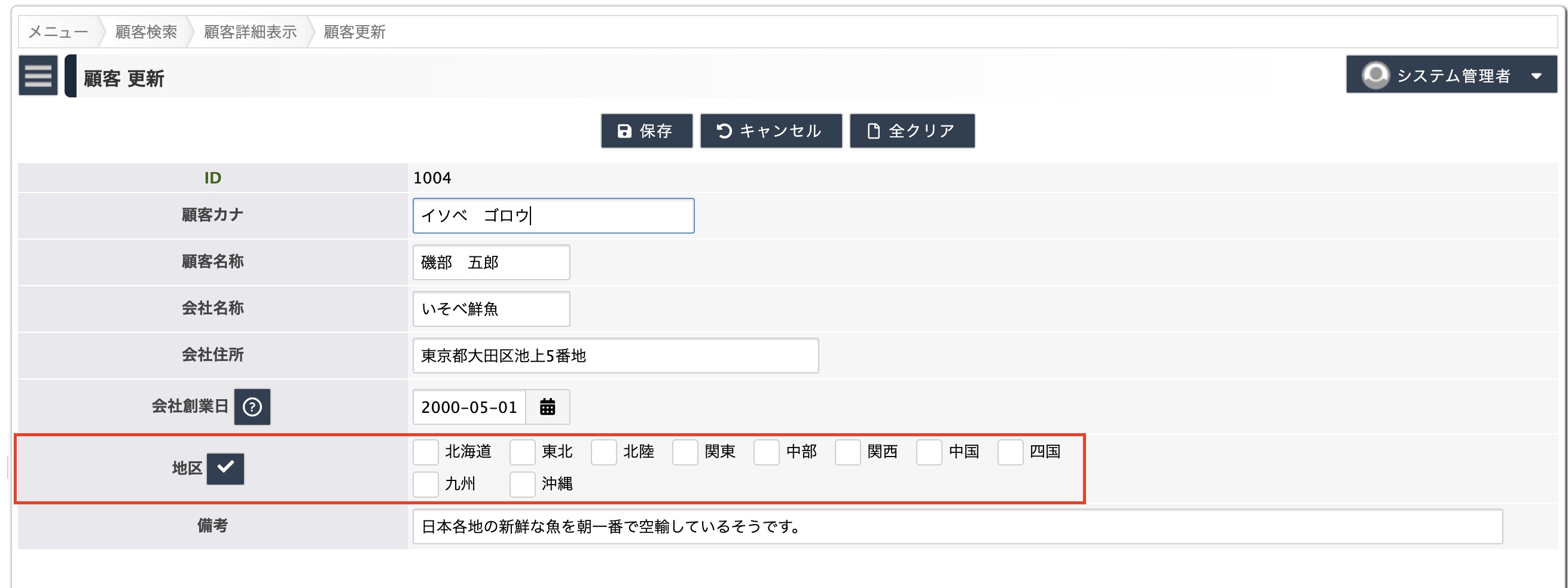
折り返し数を "8" に変更した例を示します。
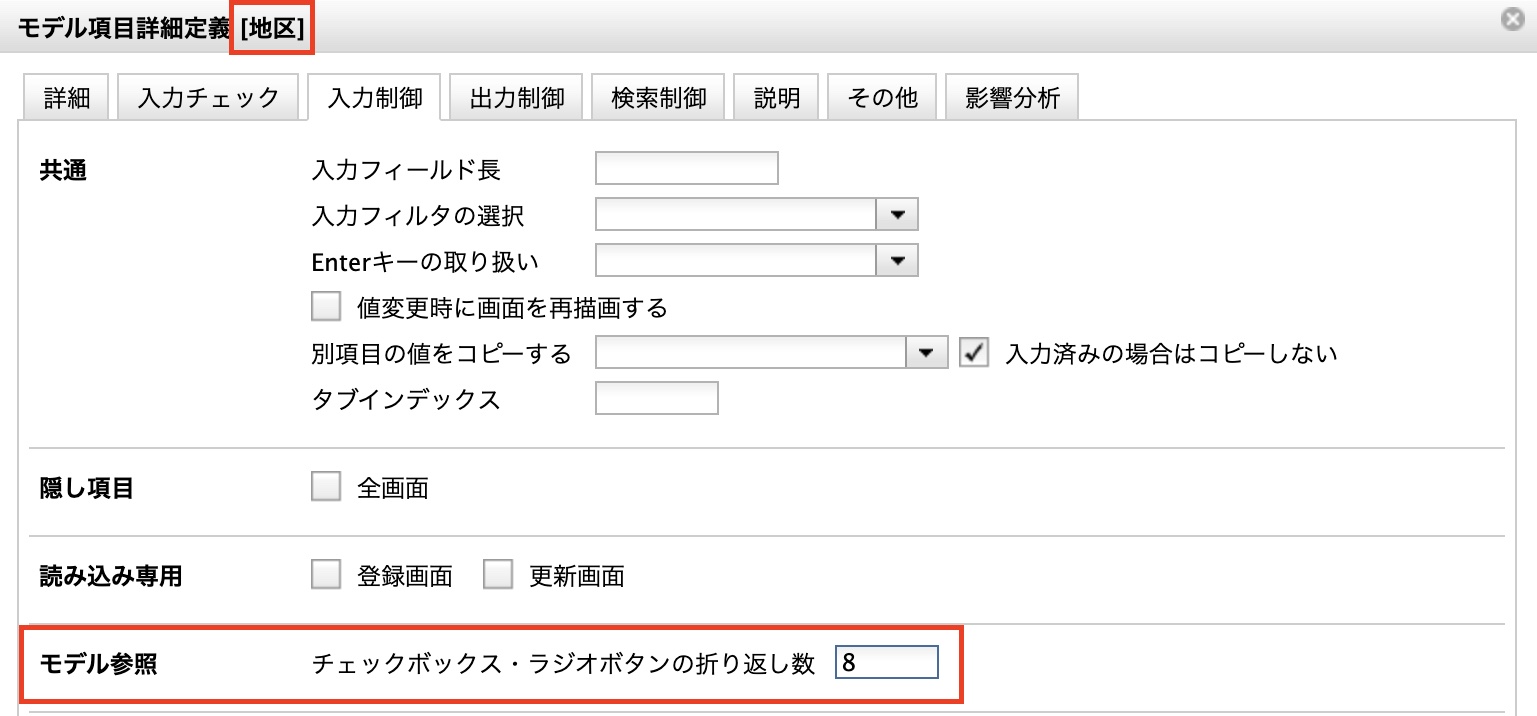
モデル設定詳細ダイアログで「入力制御>モデル参照>チェックボックス・ラジオボタンの折り返し数」を指定します。
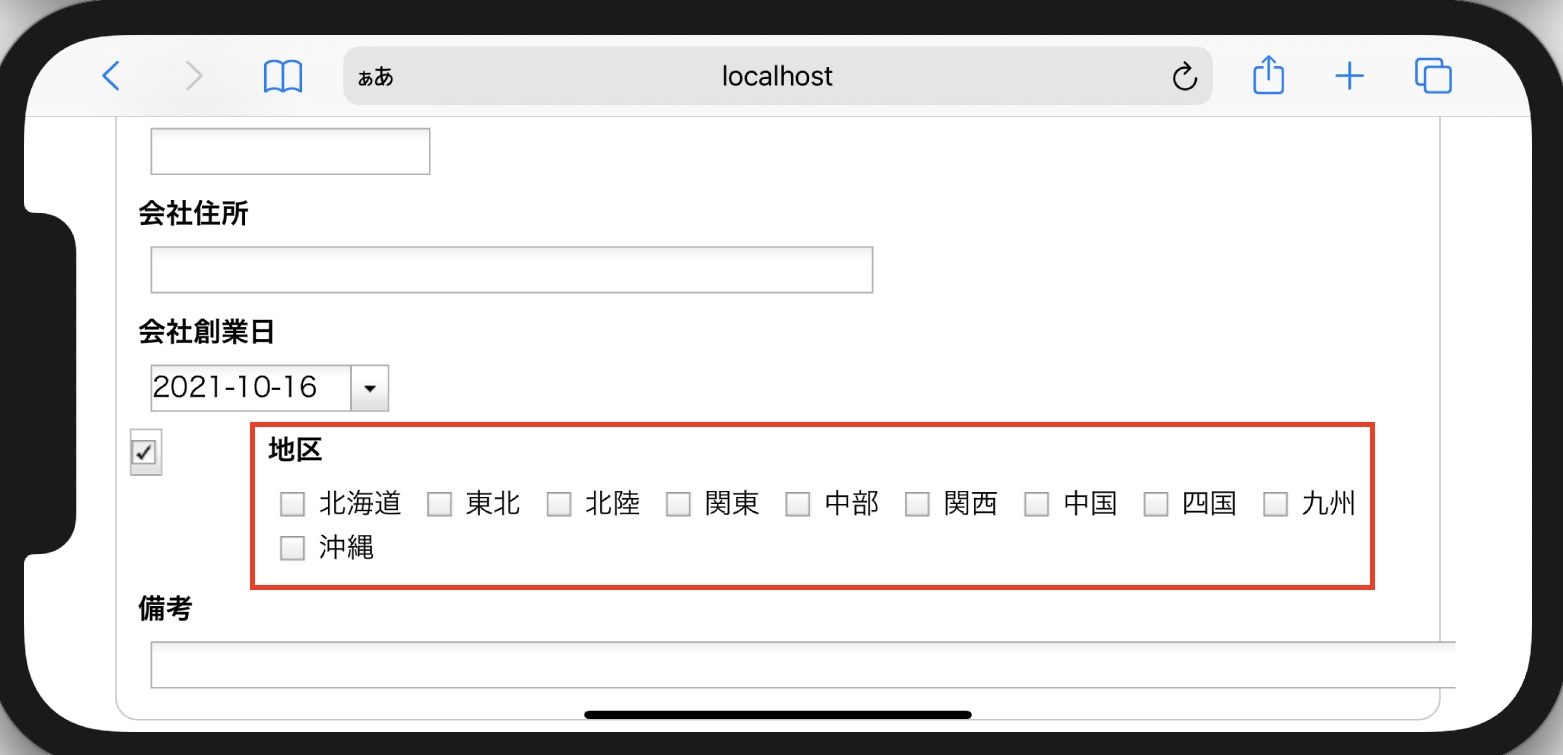
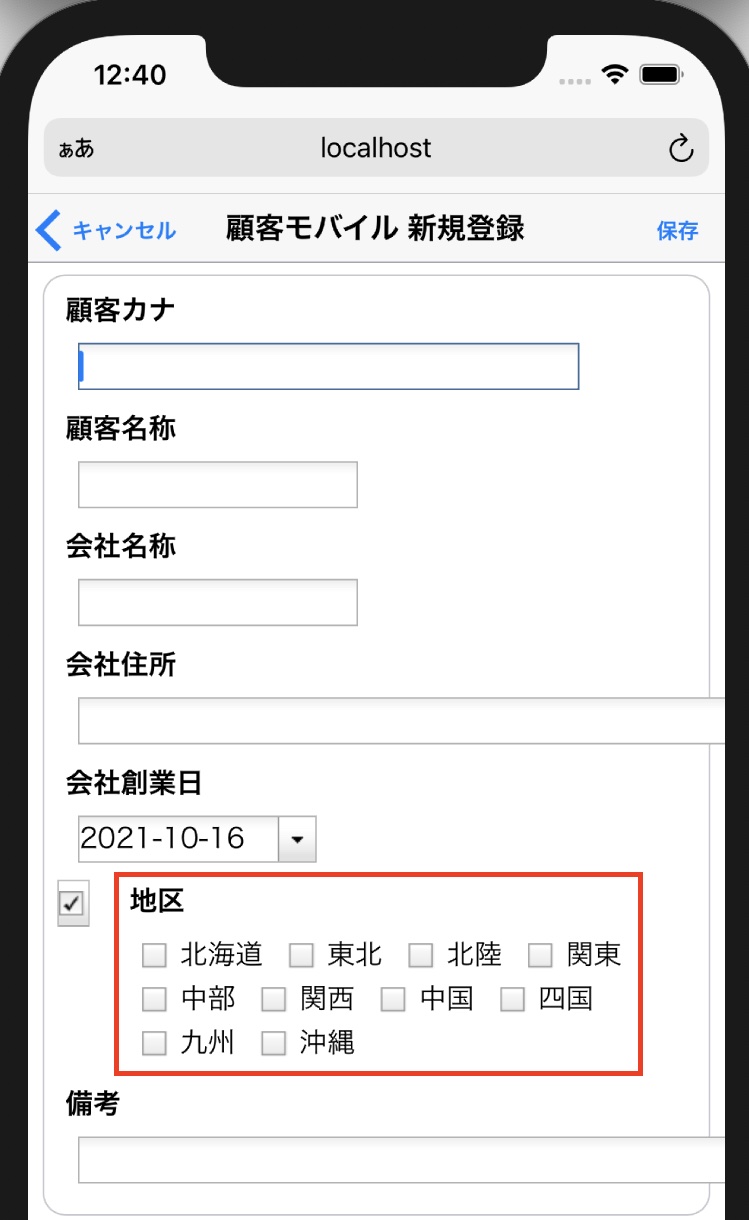
指定したラジオボタンの折り返し数を表現できる表示幅がある場合に有効です。以下の例では、画面の向きを横にした場合に有効になったことがわかります。(画面の向きが縦の場合は、表示幅に合わされます。)
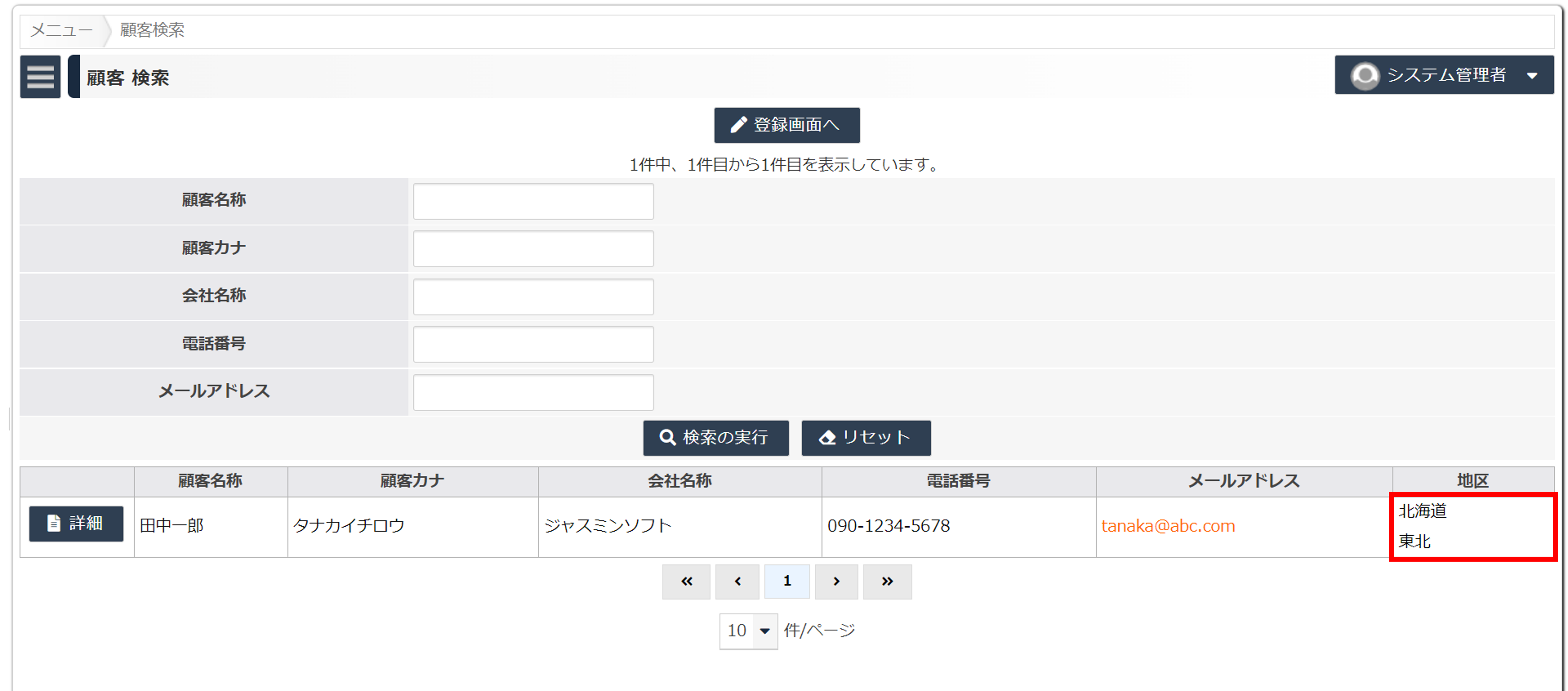
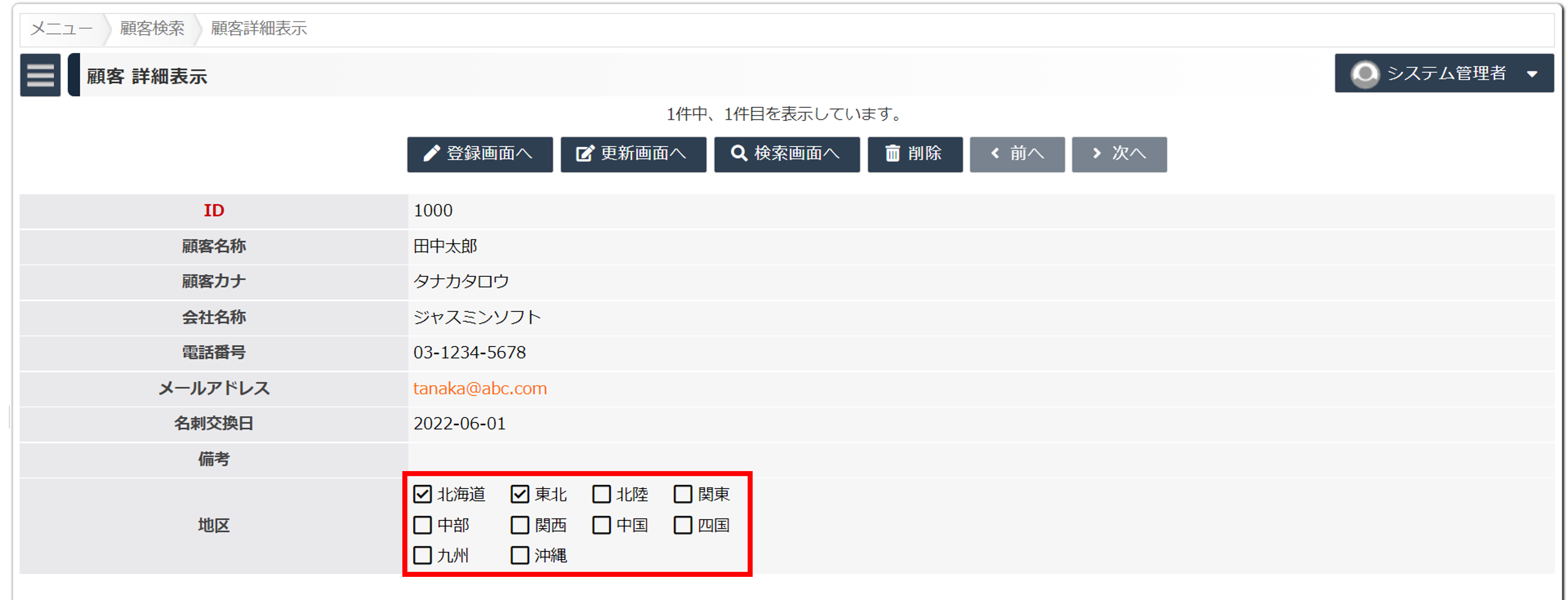
詳細表示画面では、選択したデータの横にチェックマークが表示されます。
このチェック画像を非表示にすることもできます。
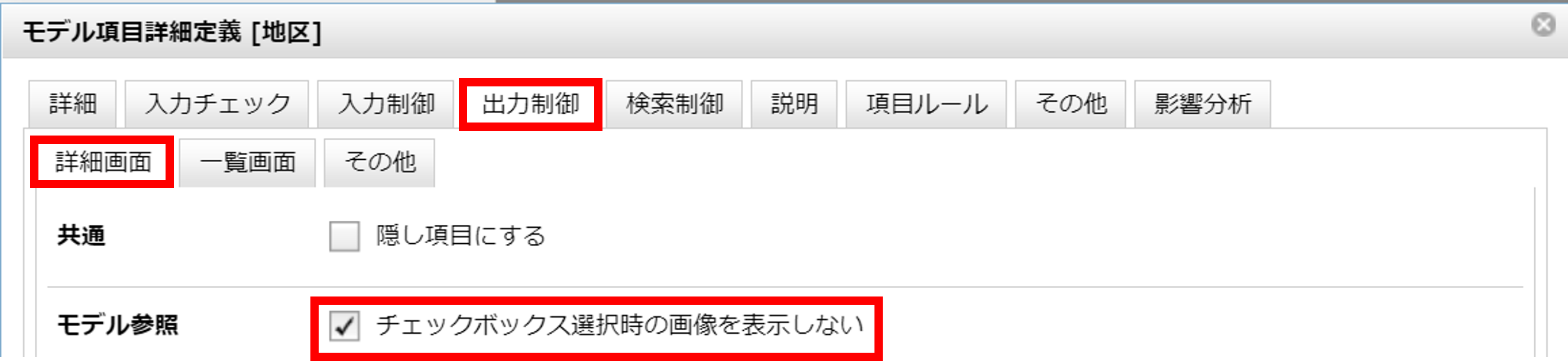
モデル項目詳細定義の「出力制御 > 詳細画面」タブ内の「モデル参照 > チェックボックス選択時の画像を表示しない」にチェックを入れます。
ここでは詳細画面の設定方法を説明しています。一覧画面に適用する場合は「一覧表示画面への適用」をご覧ください。
上記で説明した「折り返し数」の設定を一覧表示画面にも設定することができます。
下の図は、折り返し数を「1」に、チェックマークを「非表示」と設定した場合の表示です。
モデル項目詳細定義ダイアログの「出力制御」タブをクリックして開きます。
データの詳細画面では、下図のように選択した項目のみが表示されます。これがデフォルト動作です。
設定によって、下図のように選択されていない項目も表示することができます。
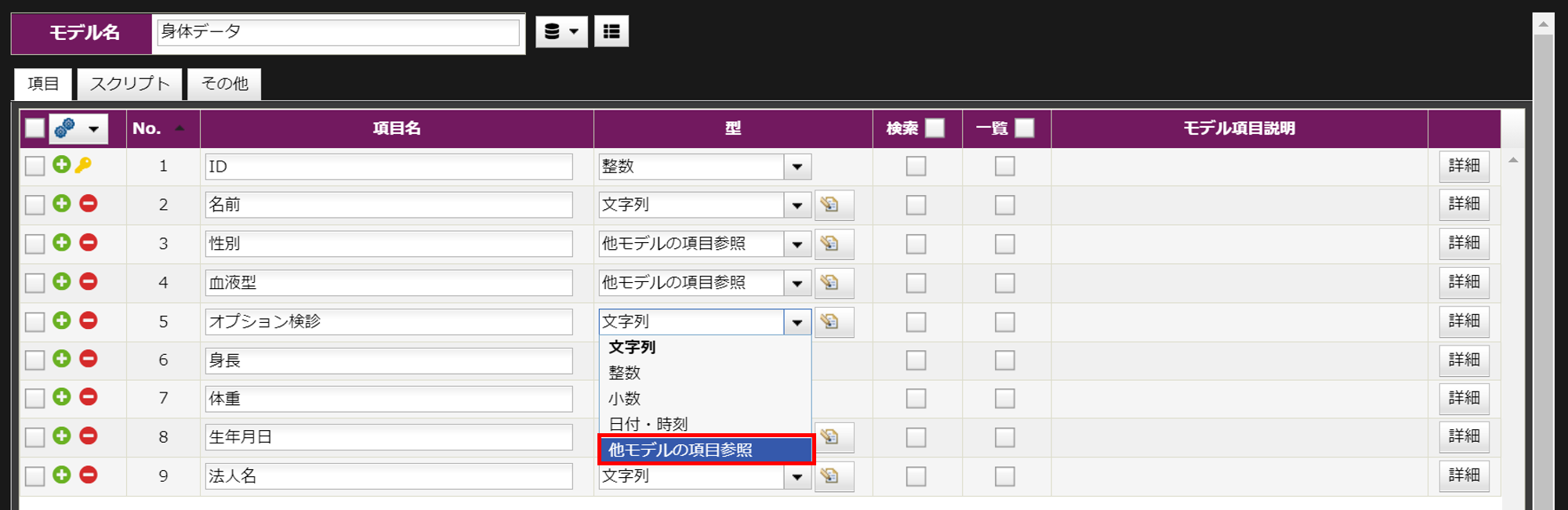
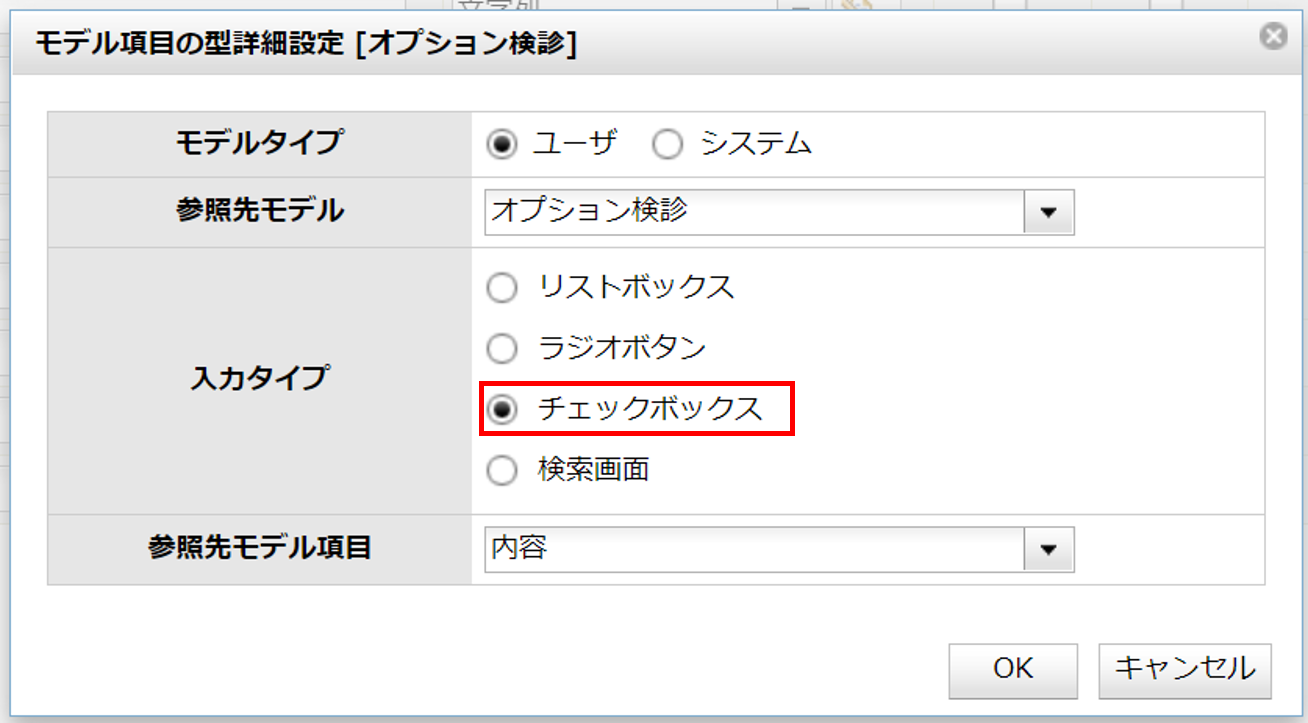
モデル項目の型詳細設定ダイアログを開きます。(型選択欄の横のボタン
この設定は一覧画面にも反映されます。
例えば次のようなケースについて、
例と設定方法
例
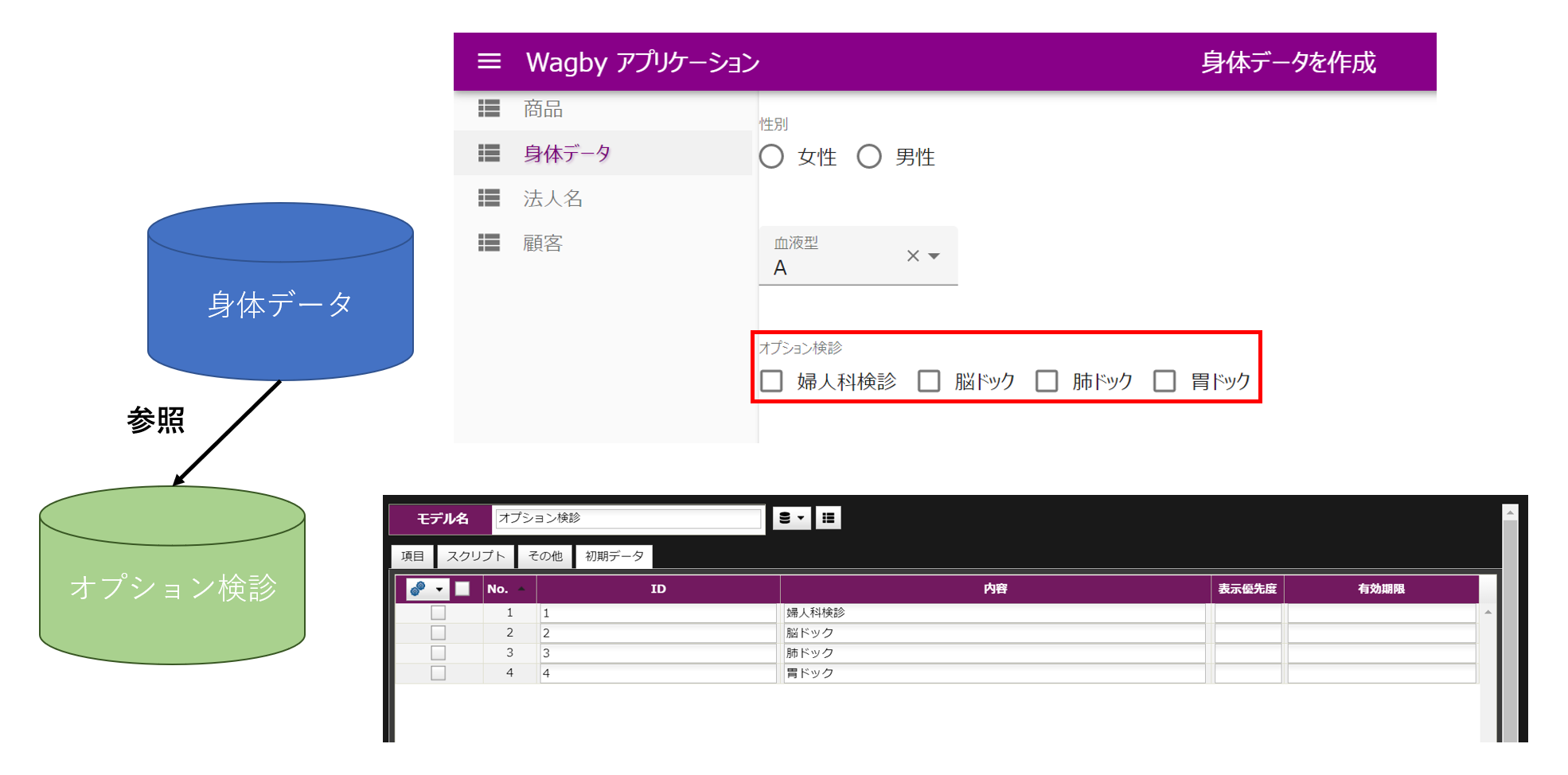
身体データモデルはオプション検診モデルのデータを参照しています。
身体データの登録画面は、オプション検診モデルに登録されたオプション検診名情報をチェックボックス形式で表示し、そのうちの1つ~複数選択する入力仕様です。

設定方法
折り返し数の設定
動作例


設定方法

適用できるUI
標準UI
スマートフォンUI
○
○ (表示幅による)
スマートフォンUIの場合


チェックボックス選択時の画像を表示しない
例


定義方法
(標準ではチェックがはずれています。)

注意
仕様・制約
一覧表示画面への適用
例

定義方法
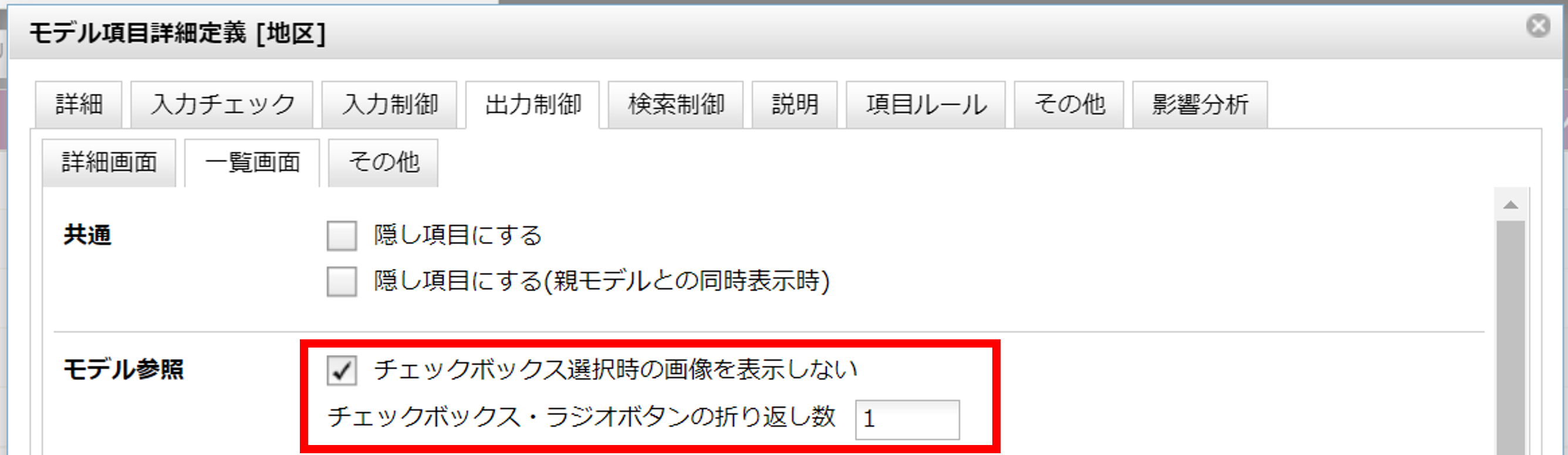
続いて、「一覧画面」タブをクリックします。
「モデル参照欄」の「チェックボックスの選択された画像を表示しない」「1行に表示するチェックボックス・ラジオボタンの表示数」をそれぞれ設定します。

選択していない項目も表示する
例


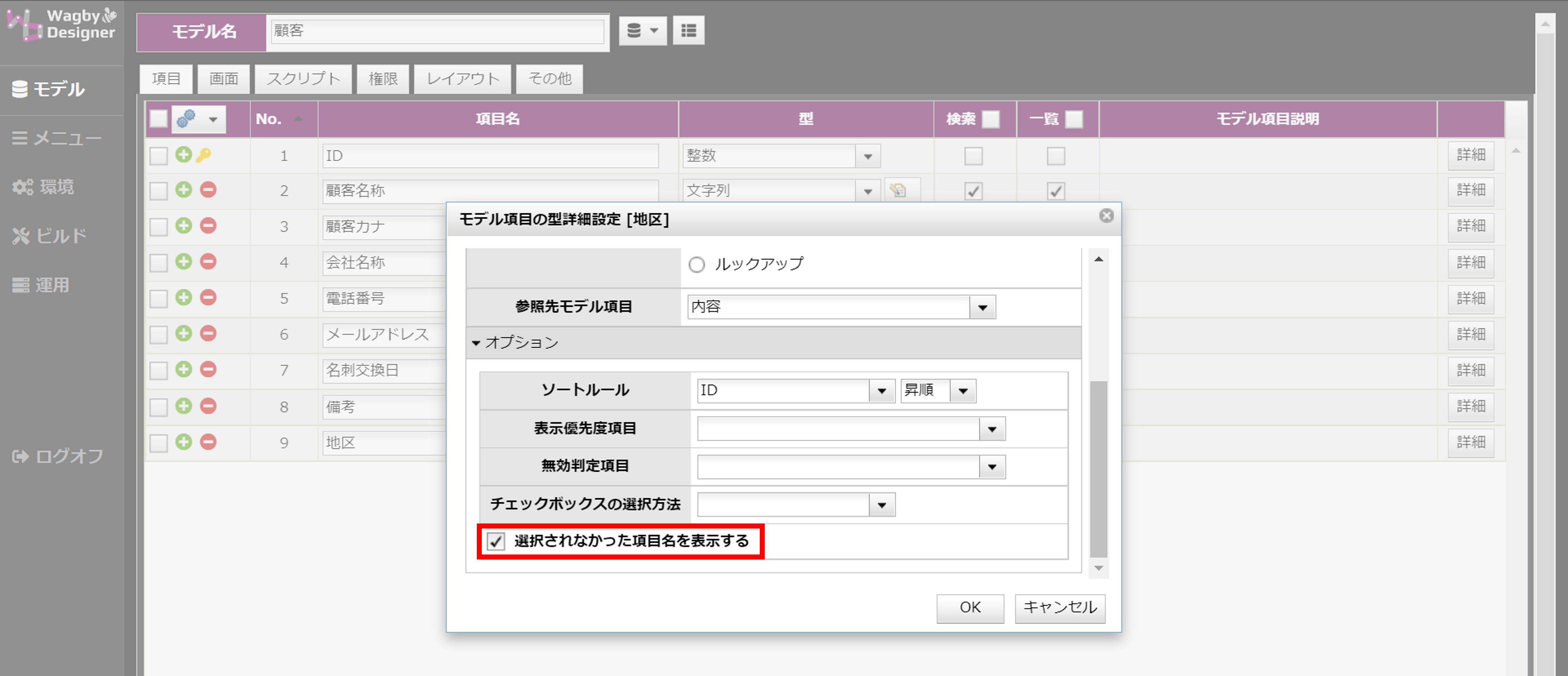
定義方法

「オプション」をクリックして開きます。
「選択されなかった項目名を表示する」設定にチェックを入れると、選択したもの以外の表示設定が有効になります。

ワンポイント
仕様・制約
他モデルの参照(チェックボックス) > 他モデルの参照(リストボックス) > 通常項目