レイアウト
最終更新日: 2022年12月21日
アプリケーションの画面設計は、項目毎の位置、大きさ、隣の項目との関係性などを指定して行っていきます。 Wagbyでは「標準」「スマートフォン」の2種類のUIを生成することができます。 UIとは User Interface の略で、利用者の操作画面を指します。 この2つのUIでは、対応できるデバイスが異なります。
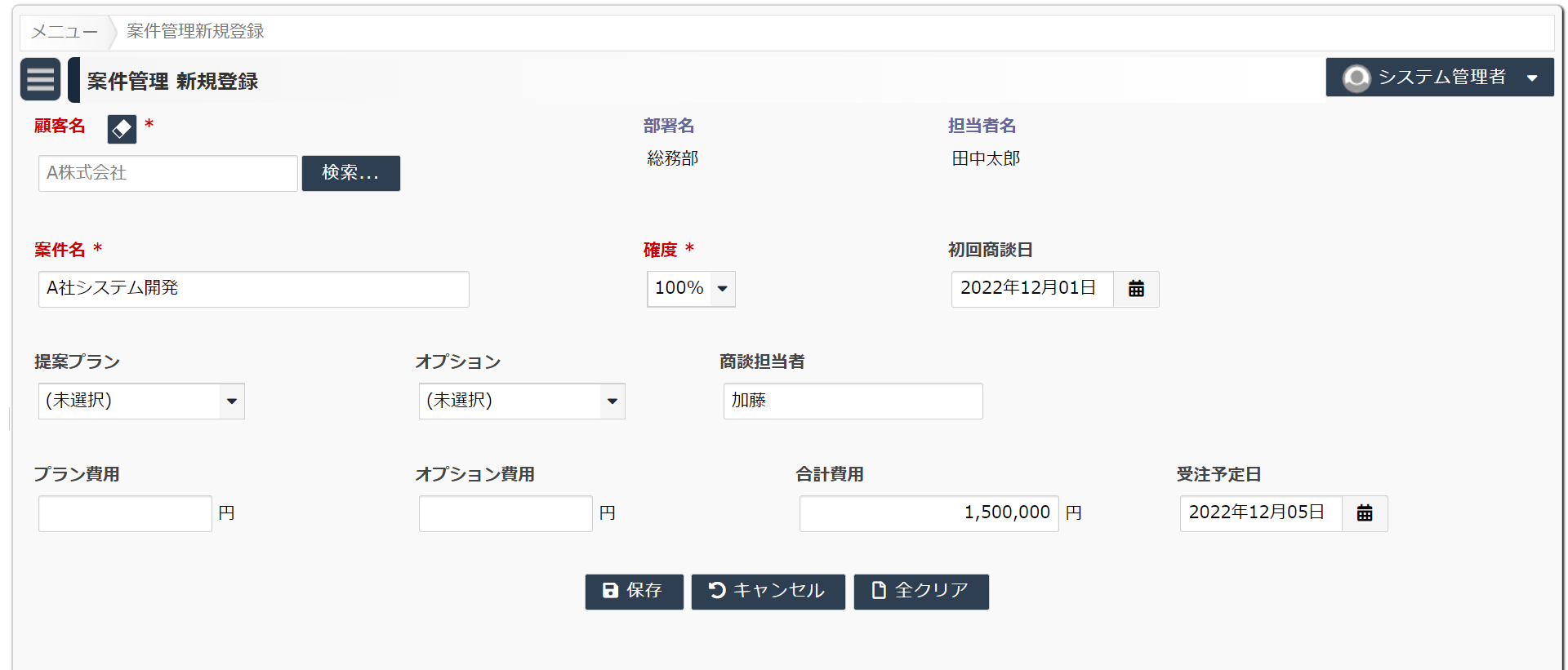
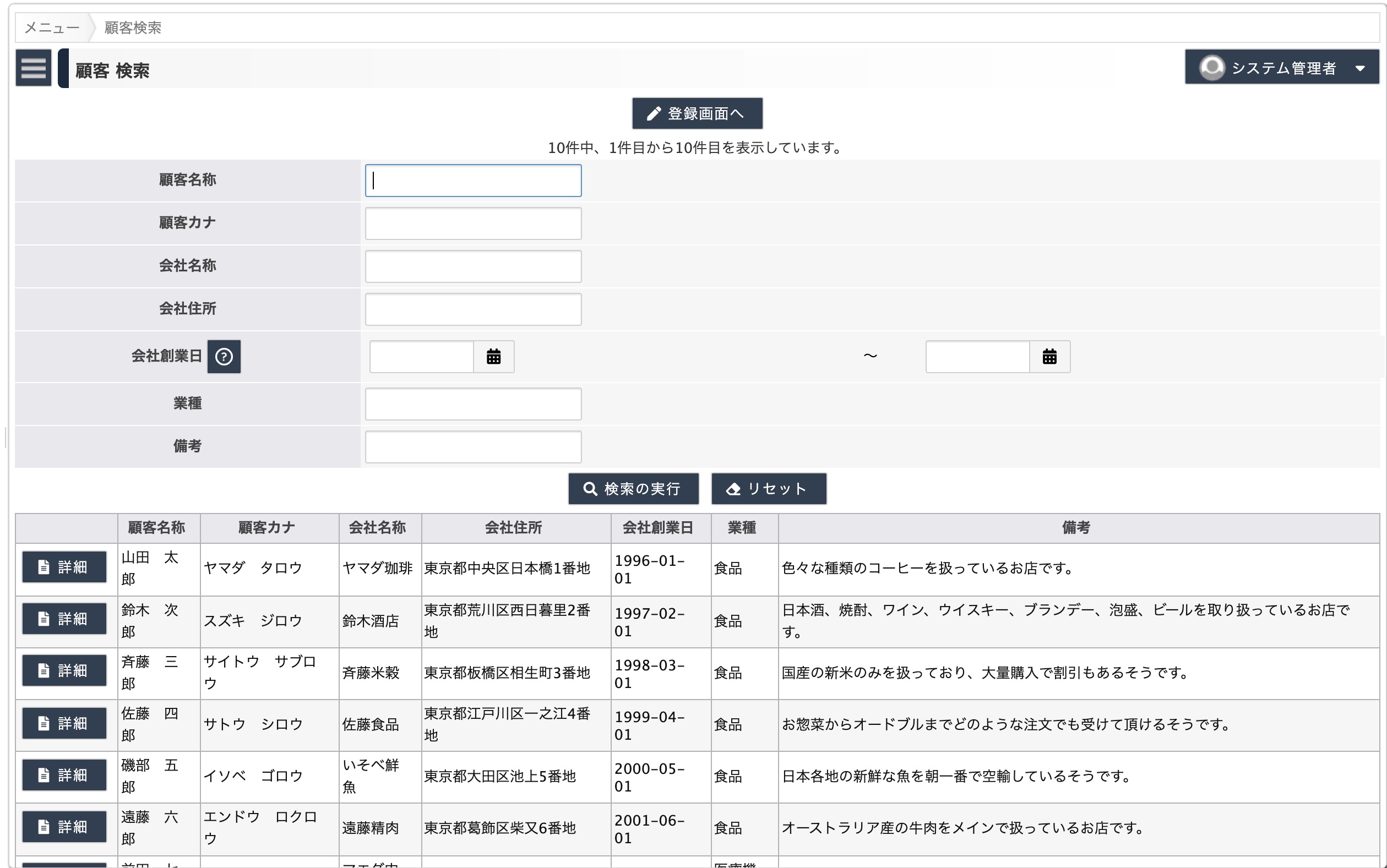
PCおよびタブレットでの利用を想定したUIです。Wagbyが提供する全機能を実現します。
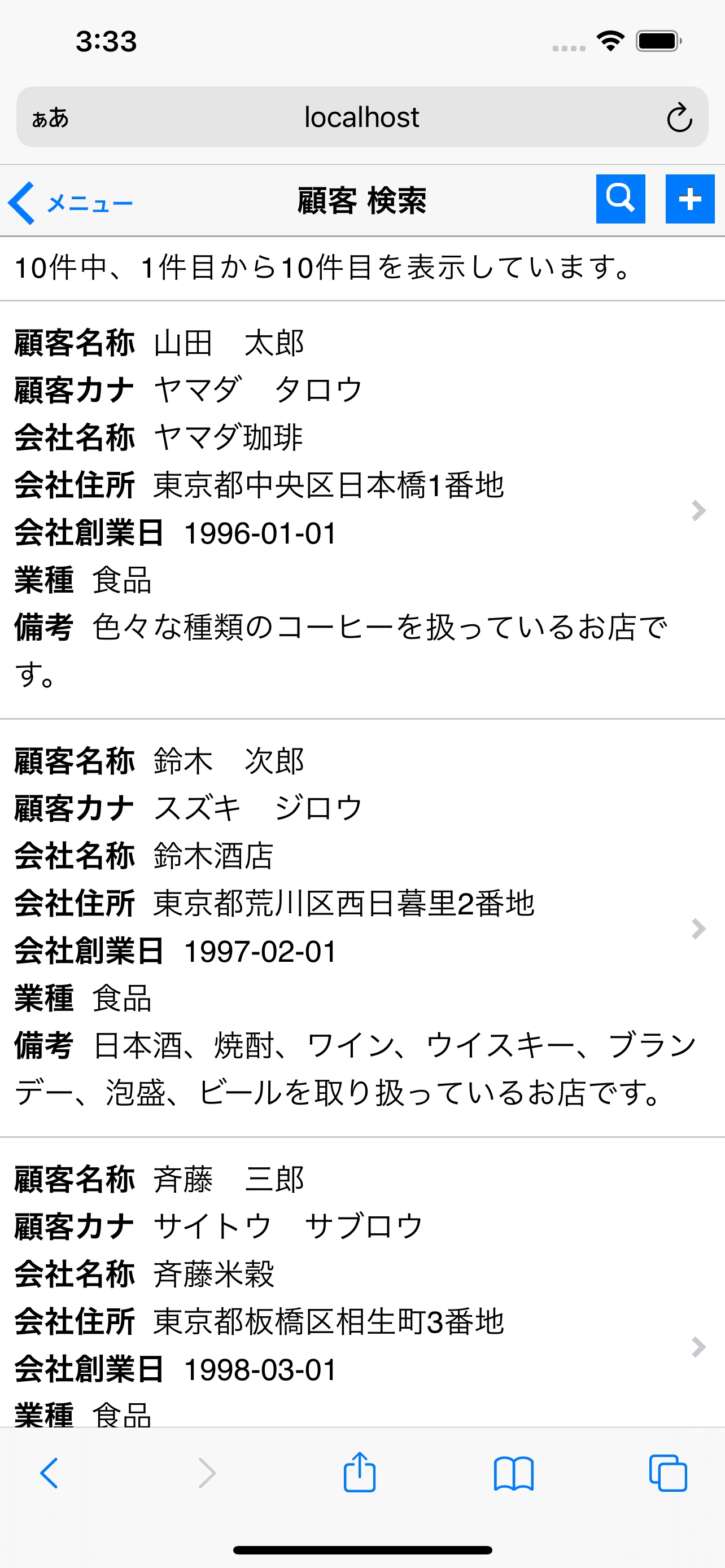
標準UIの一部機能をスマートフォンで利用するUIです。スマートフォン専用画面となります。
マニュアルで特に記載のないものは、すべて「標準UI」に関する説明となります。
この特徴から、次の使い分けを行ってください。
レイアウト設計に関する設定項目は以下の通りです。
はじめに
使いやすいアプリケーションデザインを実現する、細やかな設計が行えます。

2種類のUI
種類 機能 PC タブレット スマートフォン
標準UI
全機能
○
○
△ (*1)
スマートフォンUI
標準UIの一部機能。
-
-
○
標準UI

スマートフォンUI

使い分け
スマートフォンUIは記載されているものに限り、その機能が使えます。
種類 対象ユーザ 説明
標準UI
業務担当者
PC、タブレットを使い、Wagbyの全機能を利用して業務を遂行します。
スマートフォンUI
業務担当者
出張先など社外から、標準UIの代わりにスマートフォンを使って業務を遂行します。
スクリーンエディタ設定一覧