基本的な操作
最終更新日: 2023年1月10日
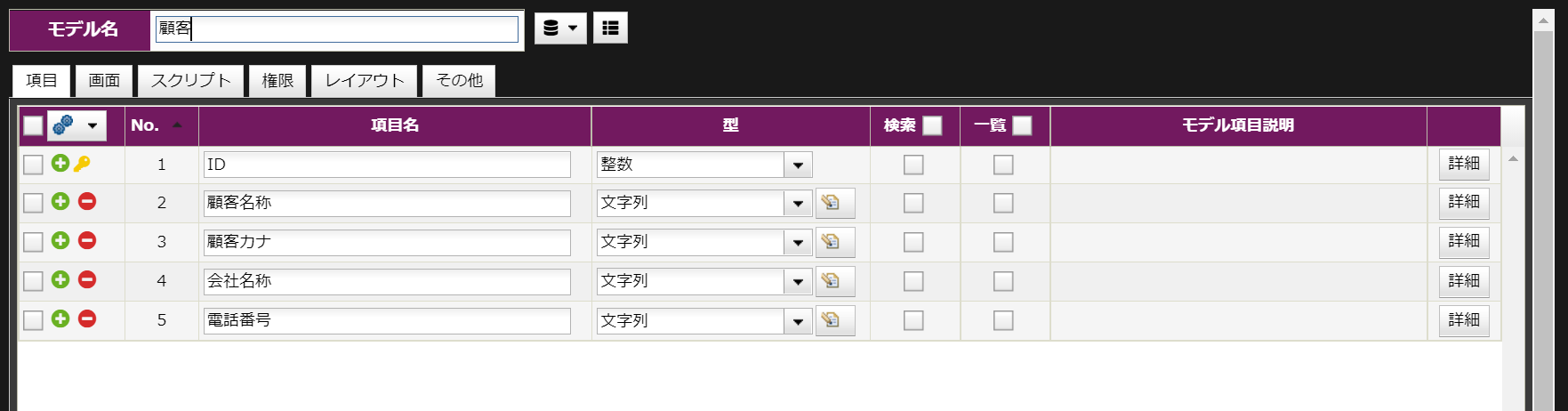
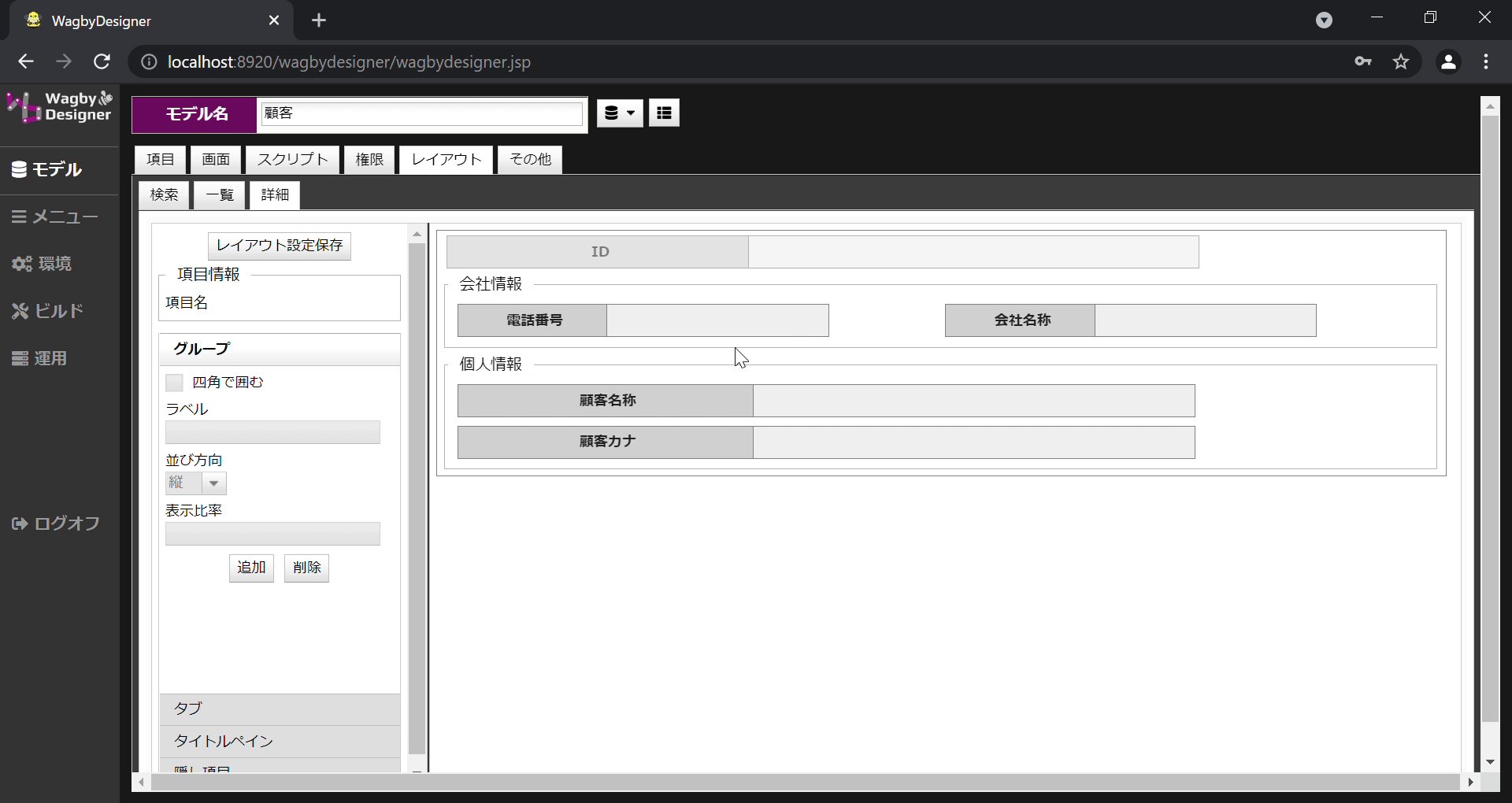
ここでは下図のモデルを例に、レイアウトの設定方法を説明します。
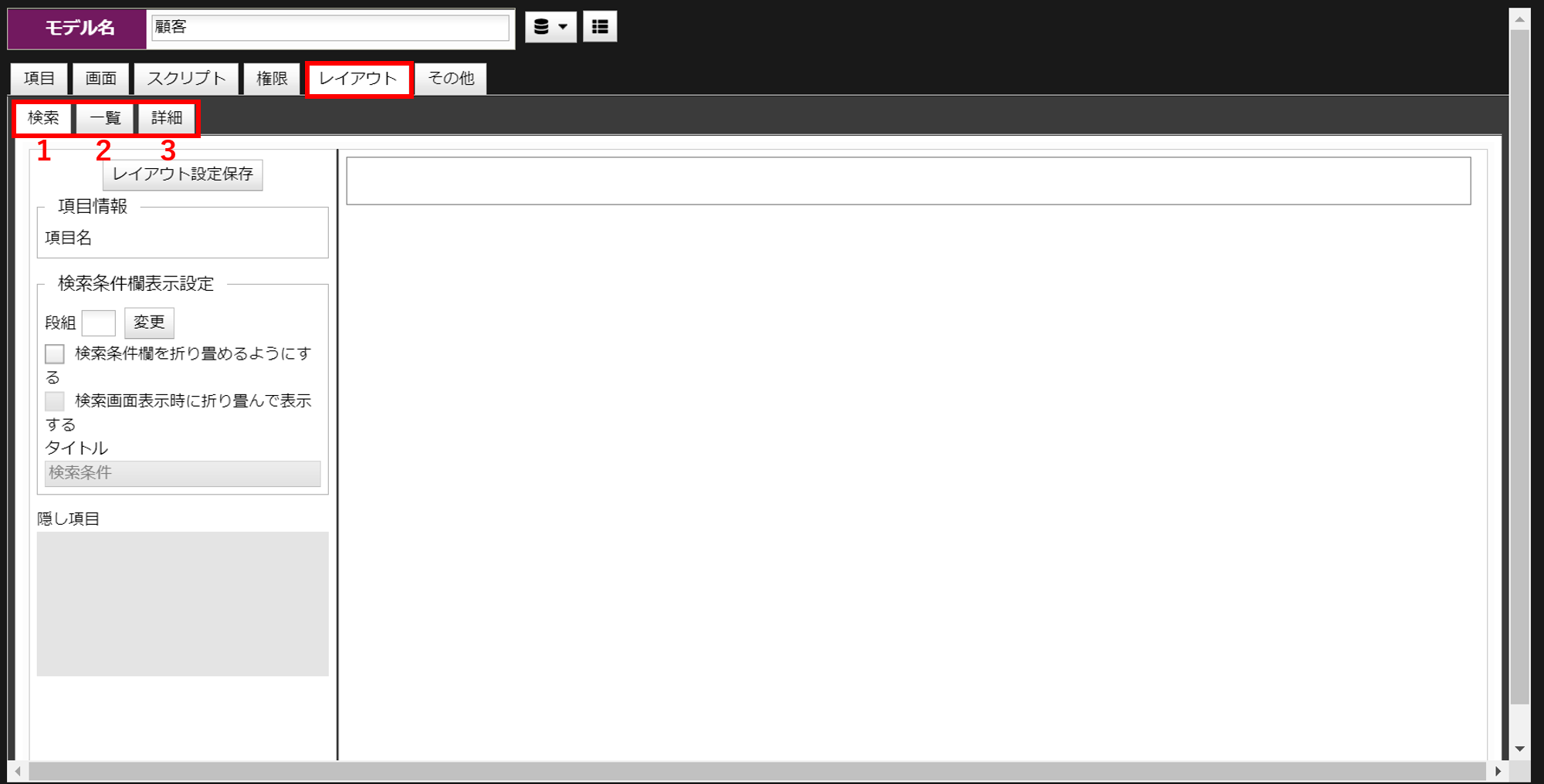
画面レイアウトの設計は、モデル設定画面の「レイアウト」タブより行います。
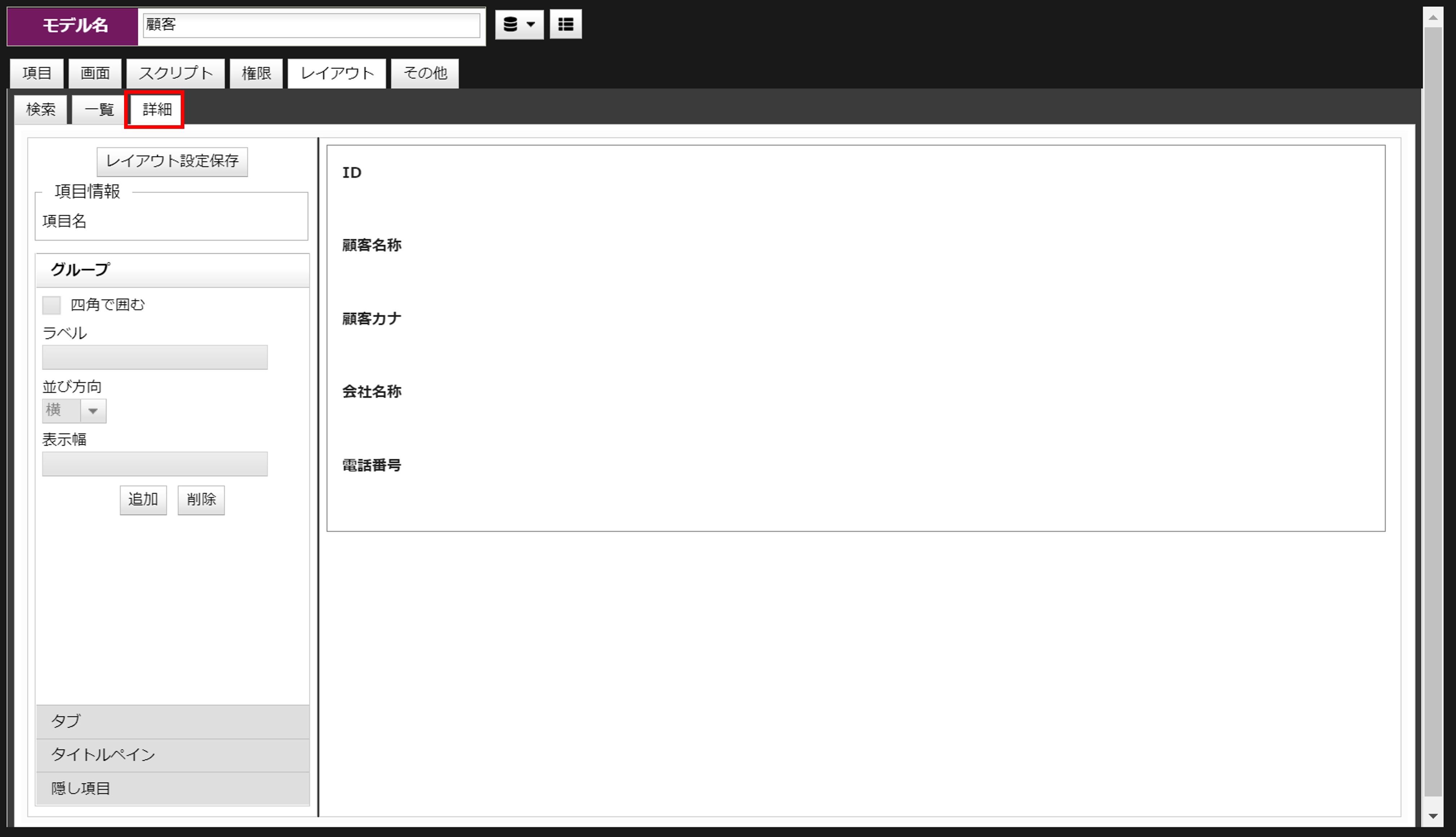
デフォルトでは、各画面のモデル項目はモデル設定と同じ並び順で表示されるようになっています。
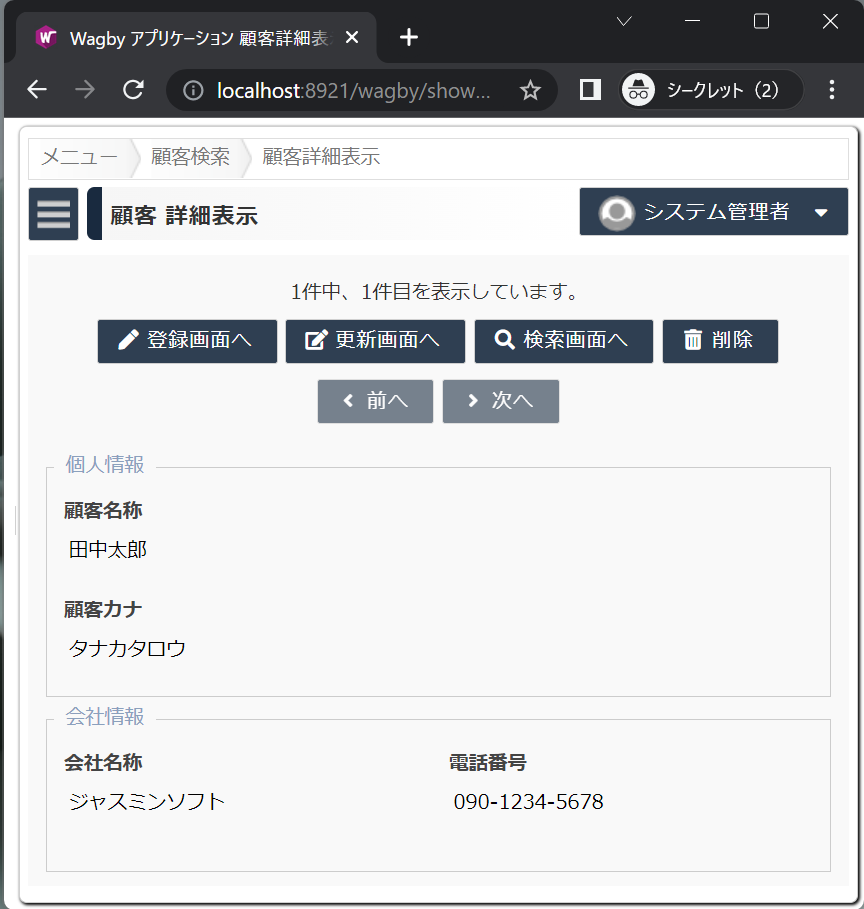
ビルドしたアプリケーションはレイアウト設定の内容が反映されています。
スクリーンエディタは、各項目の「配置」を編集する画面です。
複数項目をグルーピングし、横並びで表示するレイアウトです。 表示幅をpxで指定することもできます。
並び方向のデフォルト設定は「横」です。
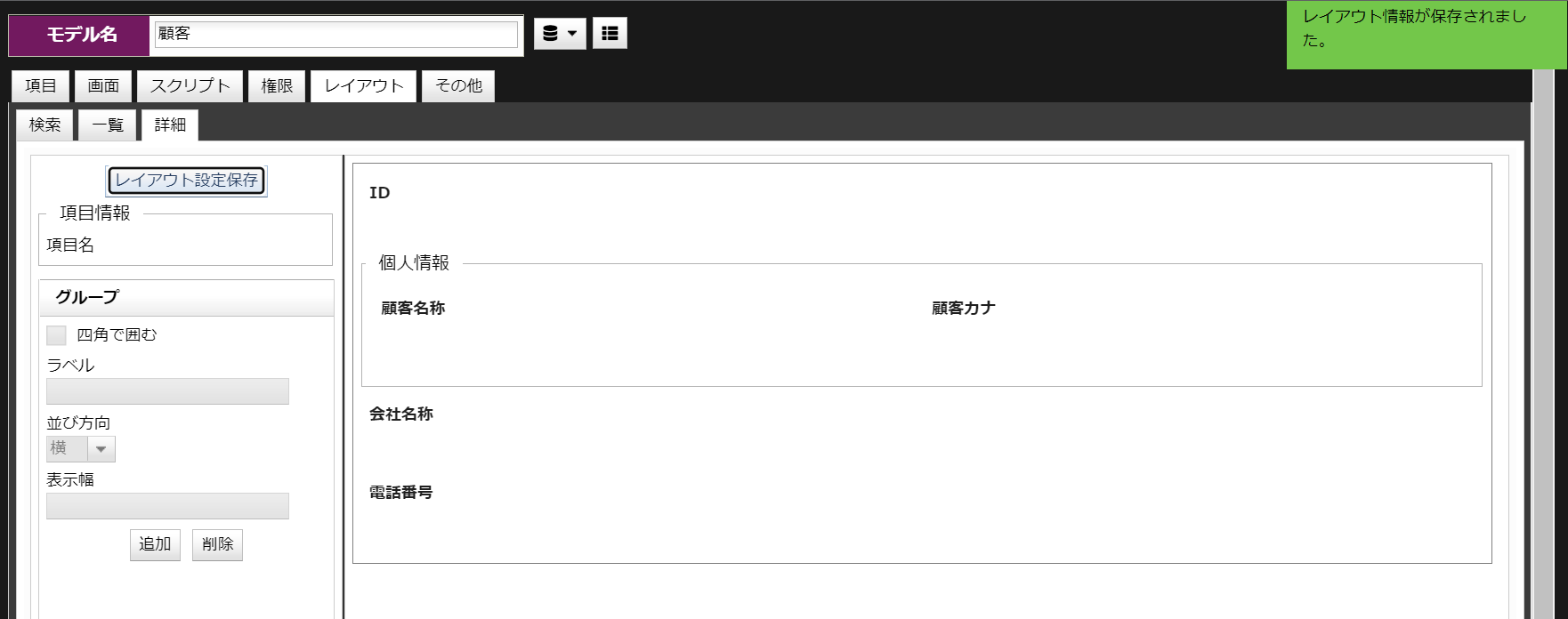
左側の設定欄の上部にある「レイアウト設定保存」ボタンをクリックし、編集内容を保存します。
「レイアウト設定保存」ボタンをクリックせずに他の画面に切り替えた場合、これまでの編集内容は破棄されます。ご注意ください。
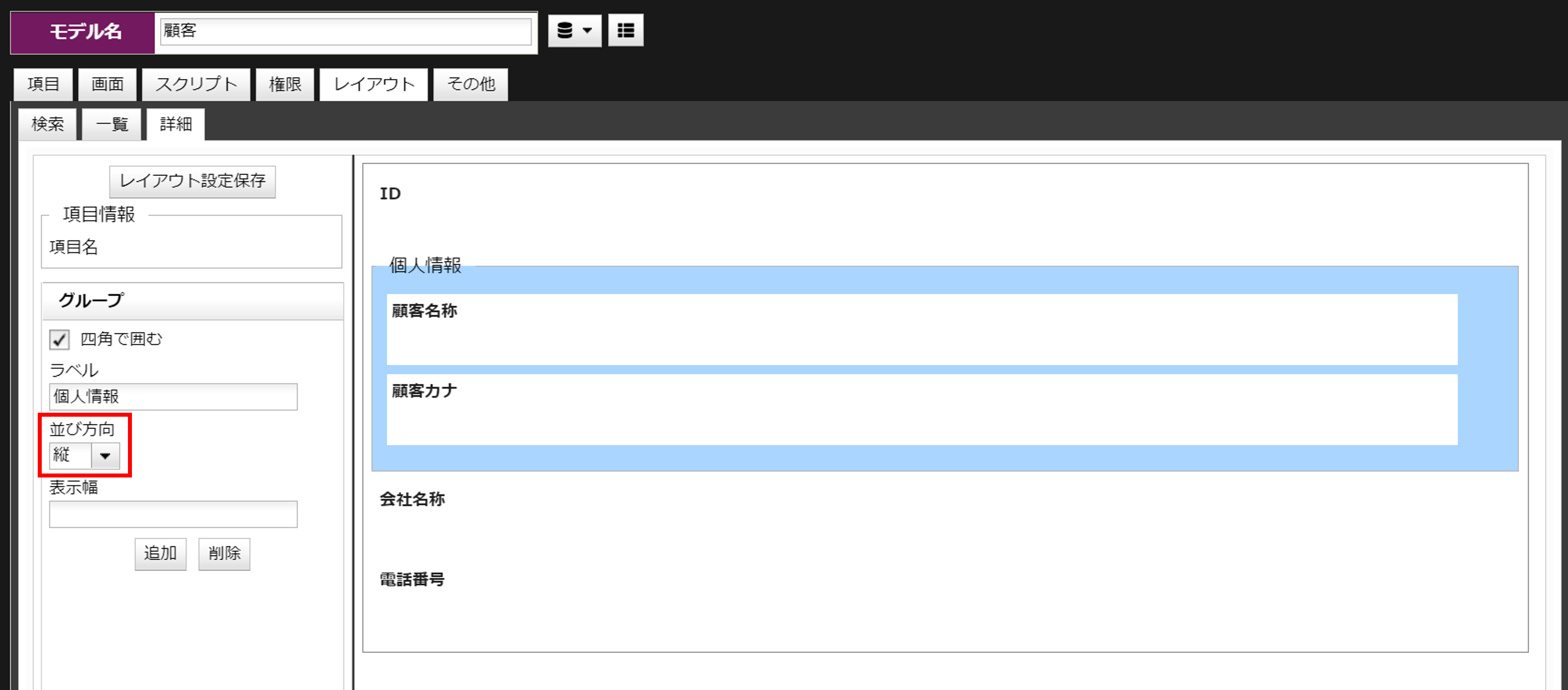
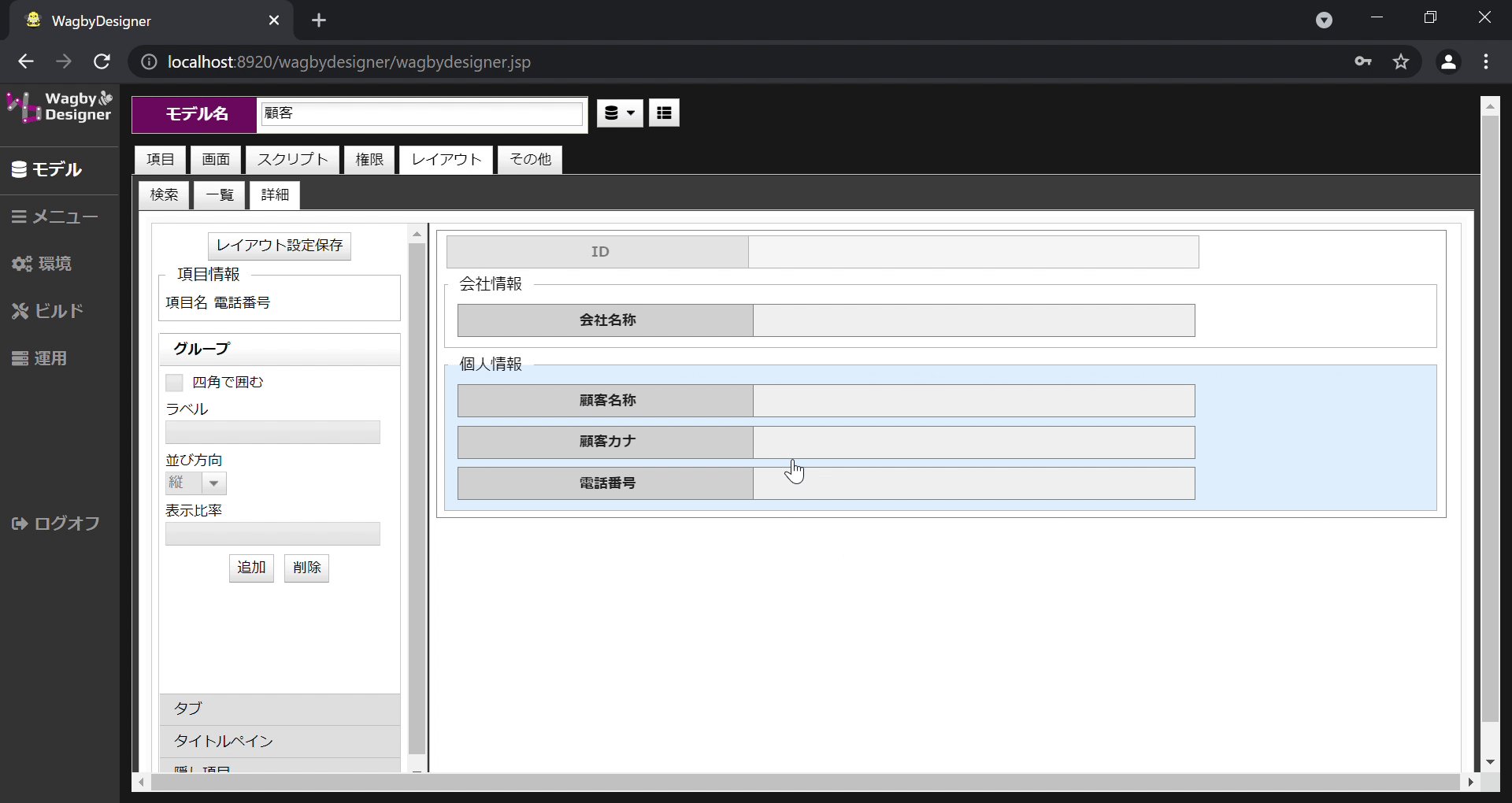
項目を縦に並べた例は次の通りです。
先述の横並びの設定と同じようにスクリーンエディタ上でグループをクリックし、グループの並び方向を「縦」とします。
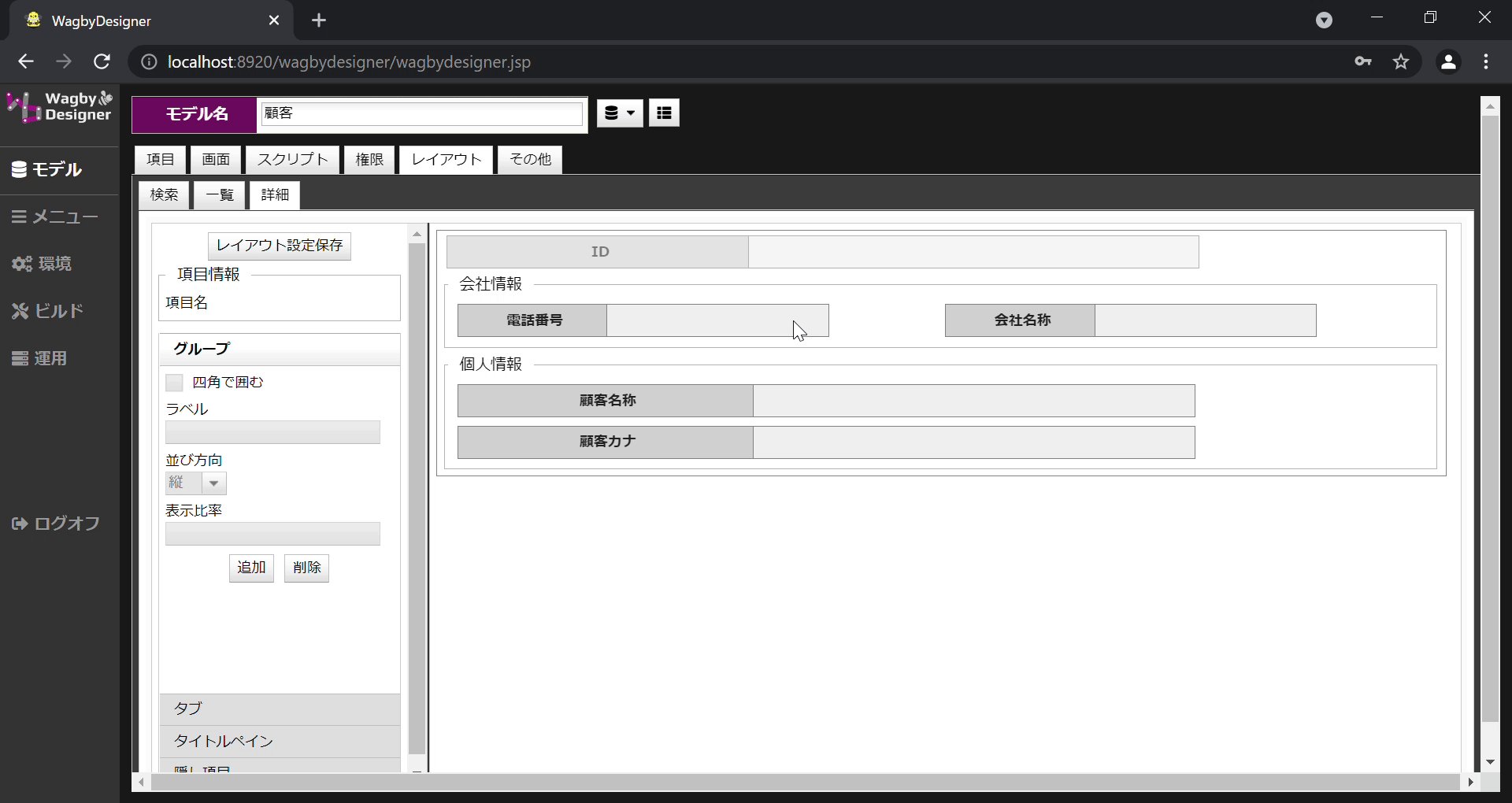
縦並びのグループと横並びのグループを組み合わせて、下図のようなレイアウトにすることができます。
画面レイアウトは比率で設定するため、画面サイズを拡大・縮小してもレイアウトイメージは変わりません。
このため、異なる画面解像度のPCやタブレットで閲覧しても、ほぼ同じ画面イメージで操作することができます。
隠し項目の設定は詳細画面と登録・更新系画面でそれぞれ用意されています。
更新系、詳細画面両方とも隠し項目の場合(以下の条件に合致する)にのみ「レイアウト>詳細」設定画面の隠し項目欄に配置されます。
更新系、詳細画面どちらか一方のみ隠し項目設定されている項目は、項目が薄く表示されます。
レイアウト設定画面に配置されている項目を隠し項目欄へドラッグアンドドロップしてレイアウトを保存すると、次のようになります。
レイアウト設定画面の隠し項目欄に配置されている項目をレイアウト設定画面へドラッグアンドドロップしてレイアウトを保存すると、次のようになります。
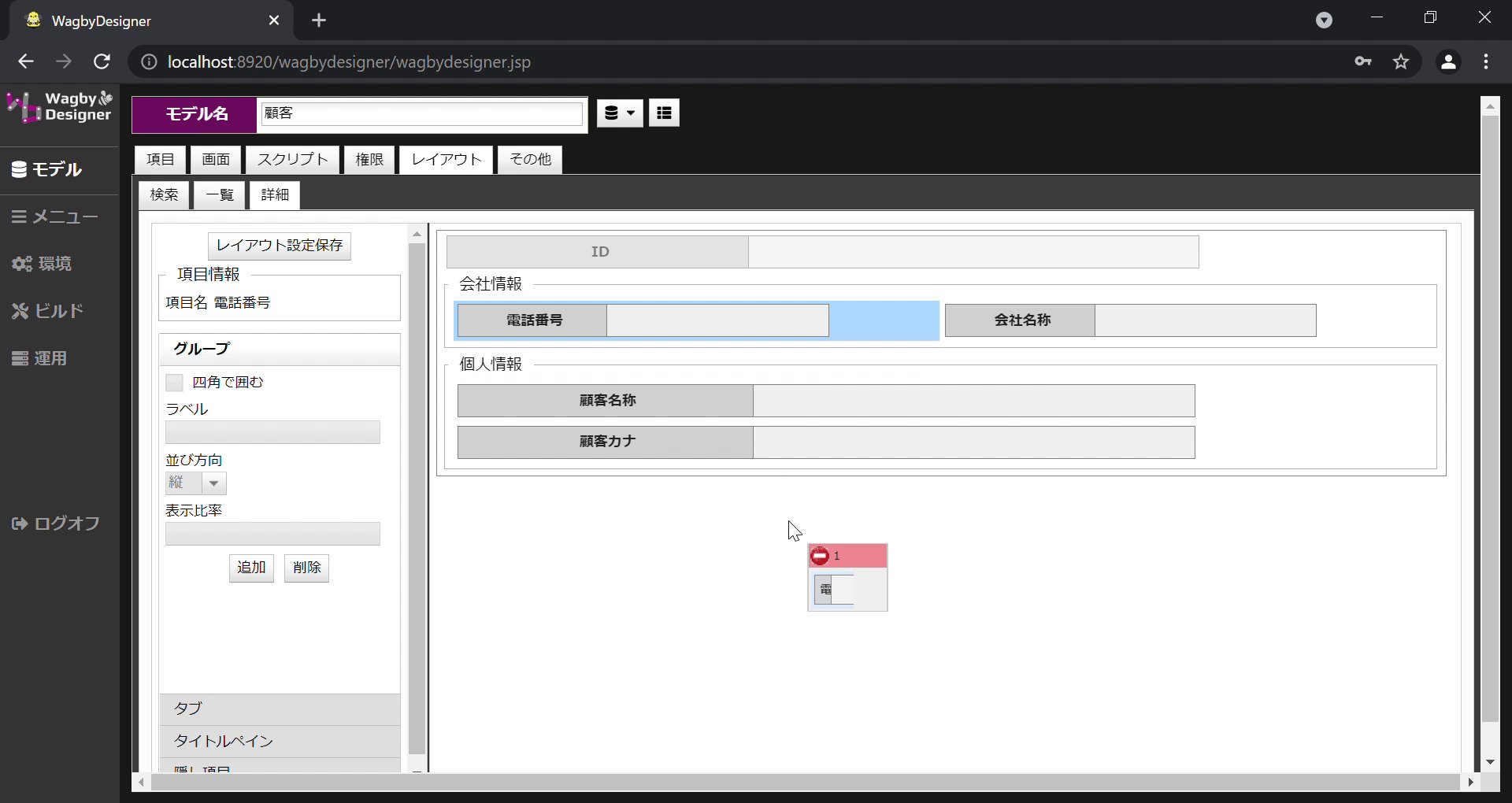
スクリーンエディタ上でドラッグ&ドロップの操作がうまく行えないときは、ドラッグ後、一度領域の外に出してから置きたい位置へドロップすると移動できます。
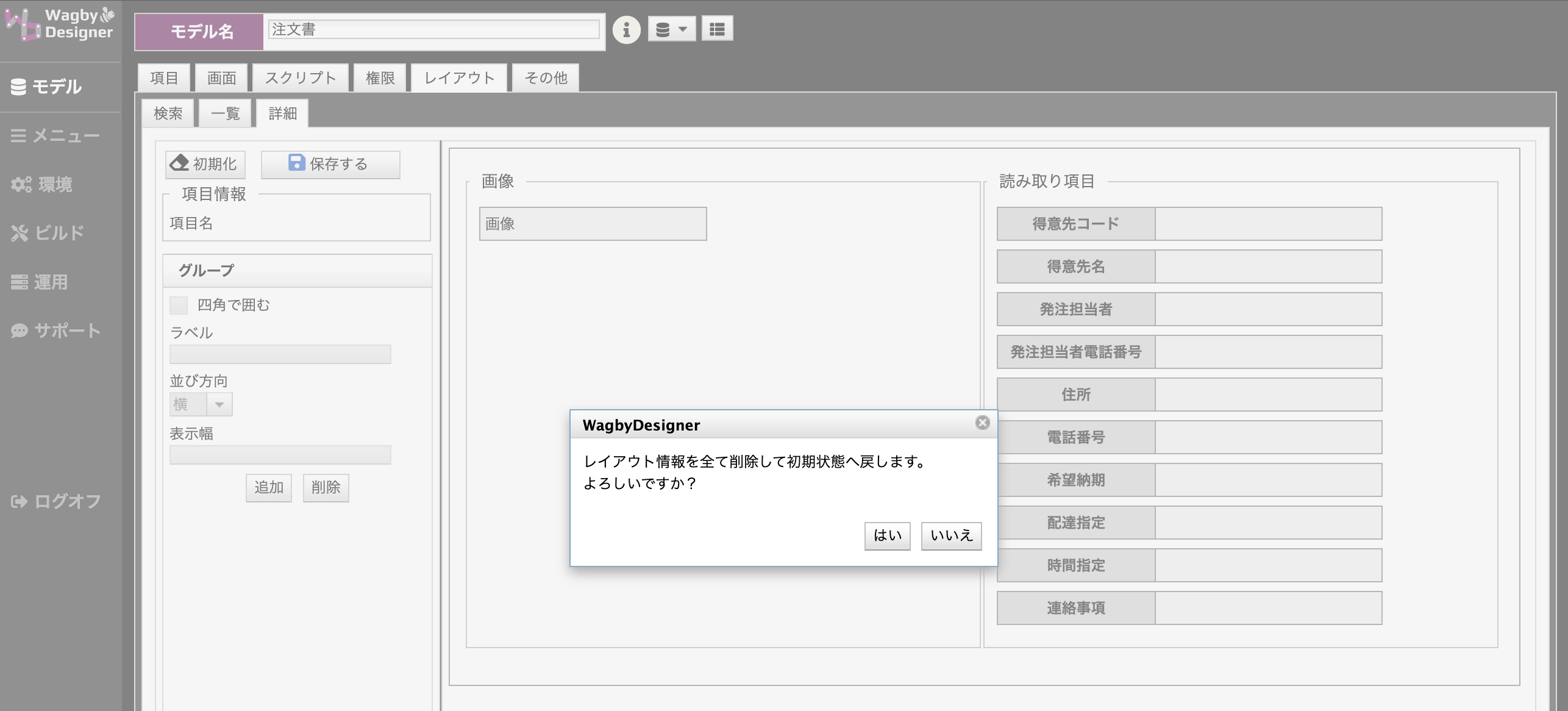
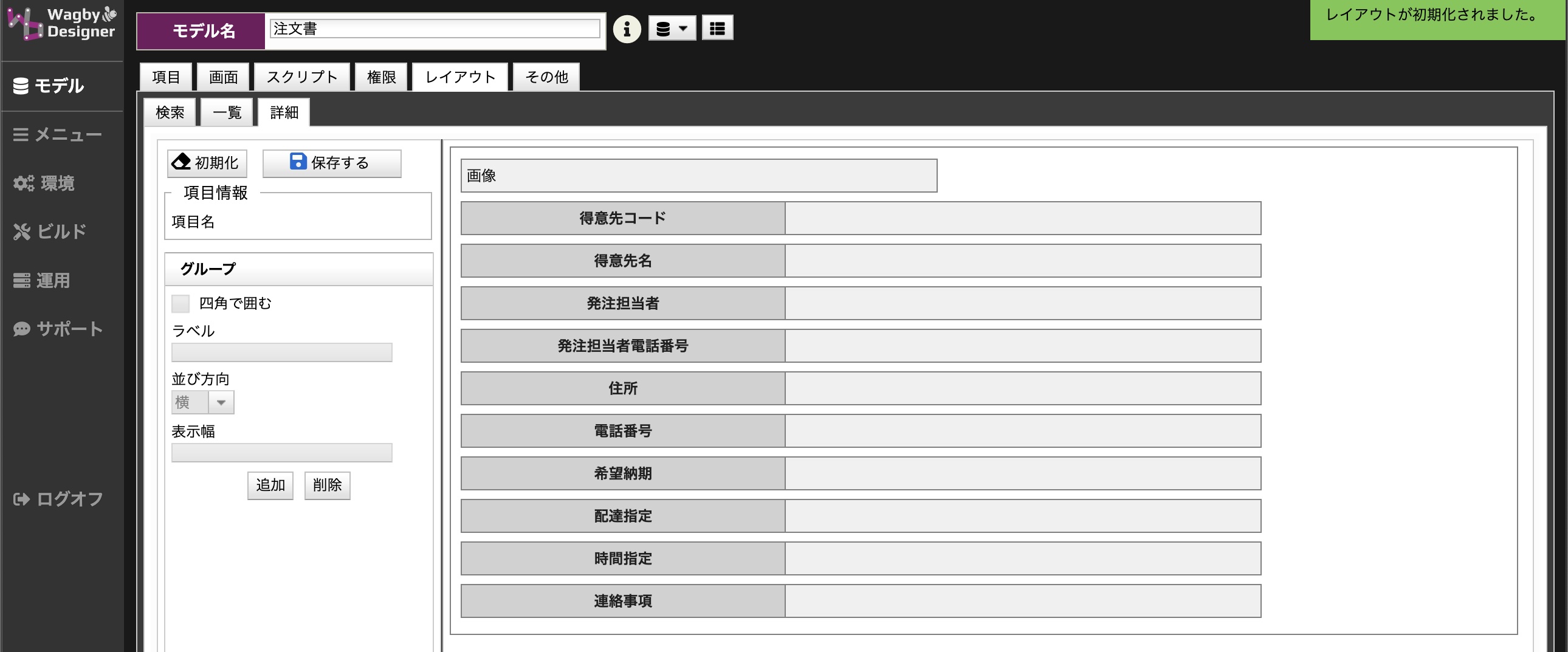
グループをドラッグし、他のグループの上を通過するとグレーの枠線内のエリアがドロップ可能なエリアと認識されなくなり、ドラッグしているグループのアイコンが赤になります。 「レイアウト初期化」ボタンを押すと、設定したレイアウトを最初の状態に戻すことができます。 レイアウト初期化の実行と同時に、レイアウトが保存されます。再度「レイアウト保存」ボタンを押す必要はありません。レイアウトの設定方法


No タブ 説明
1
検索
検索画面のレイアウトを編集するスクリーンエディタです。[後述]
2
一覧
一覧表示画面のレイアウトを編集するスクリーンエディタです。[後述]
3
詳細
詳細画面のレイアウトを編集するスクリーンエディタです。
ここで設定したレイアウトは登録・更新画面にも反映されます。このページで説明します。


スクリーンエディタの画面とアプリケーション画面の違い
そのため、配色(CSS) や各種ボタン、そして項目の入力フィールド長など実際の見た目はビルドしたアプリケーションで確認します。
項目を横に並べる
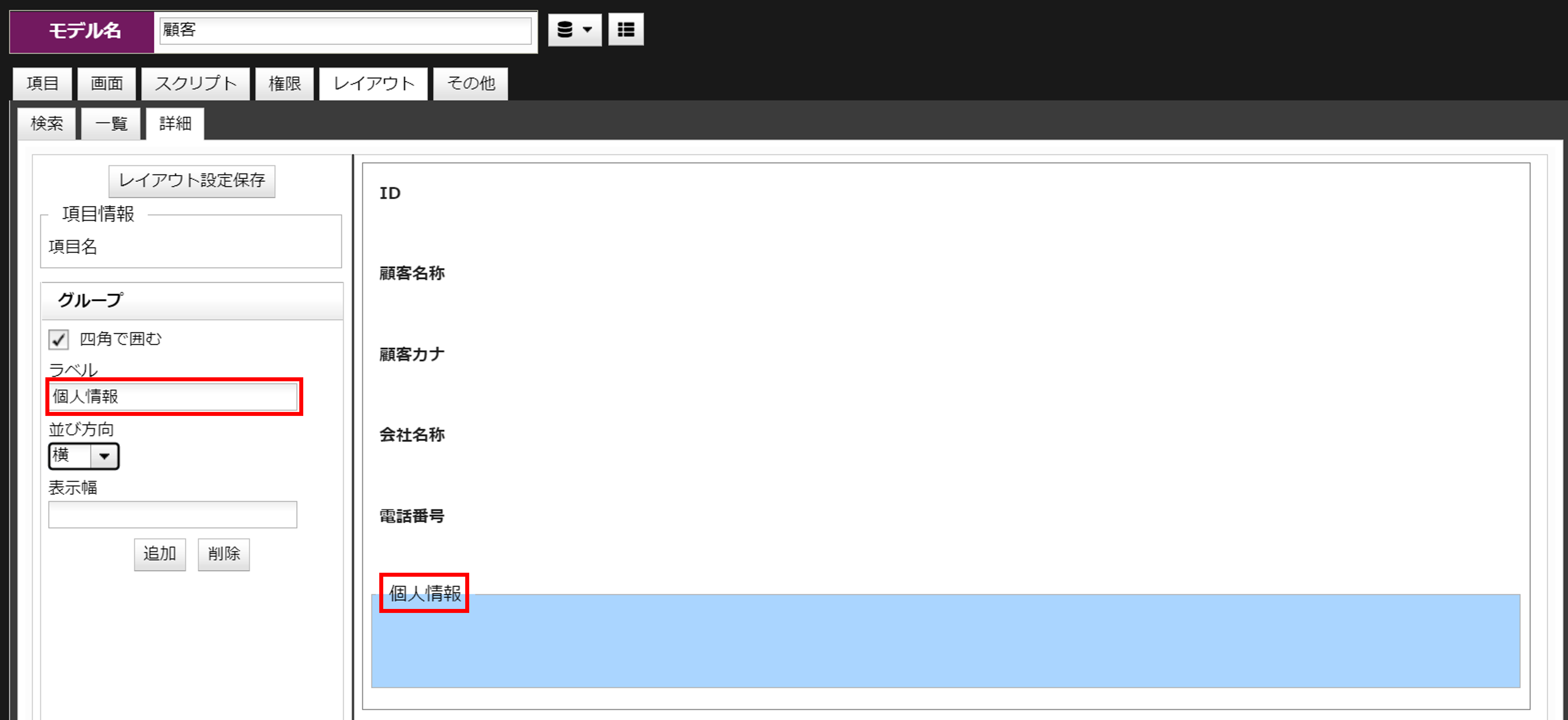
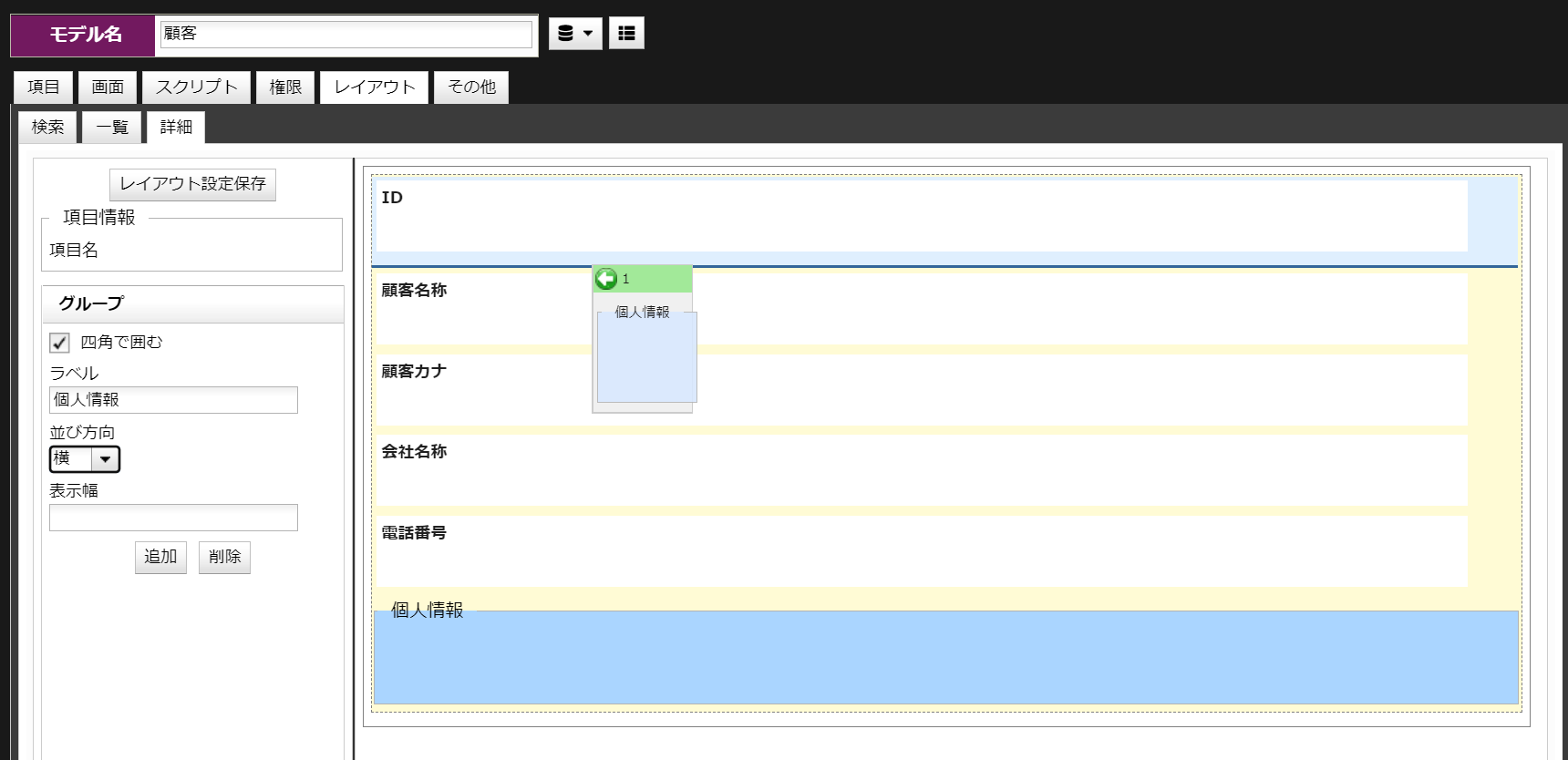
下図では、「顧客氏名」と「顧客カナ」項目が「個人情報」というグループとして横並びに表示されています。

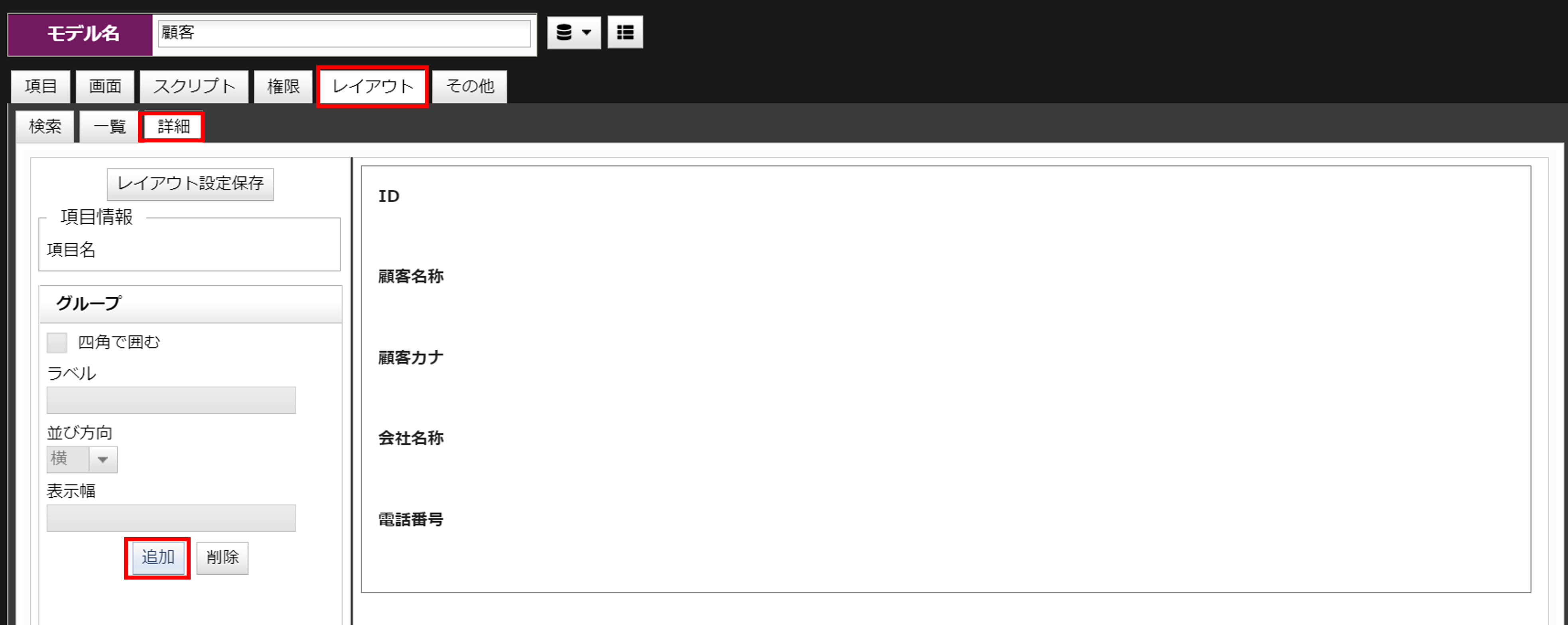
設定方法


選択すると、左側の設定欄にある「グループ」の詳細を入力できるようになります。

Tabキーを押すと、レイアウト画面部の名称が変更されます。
ここでは「個人情報」というグループ名に変更しています。

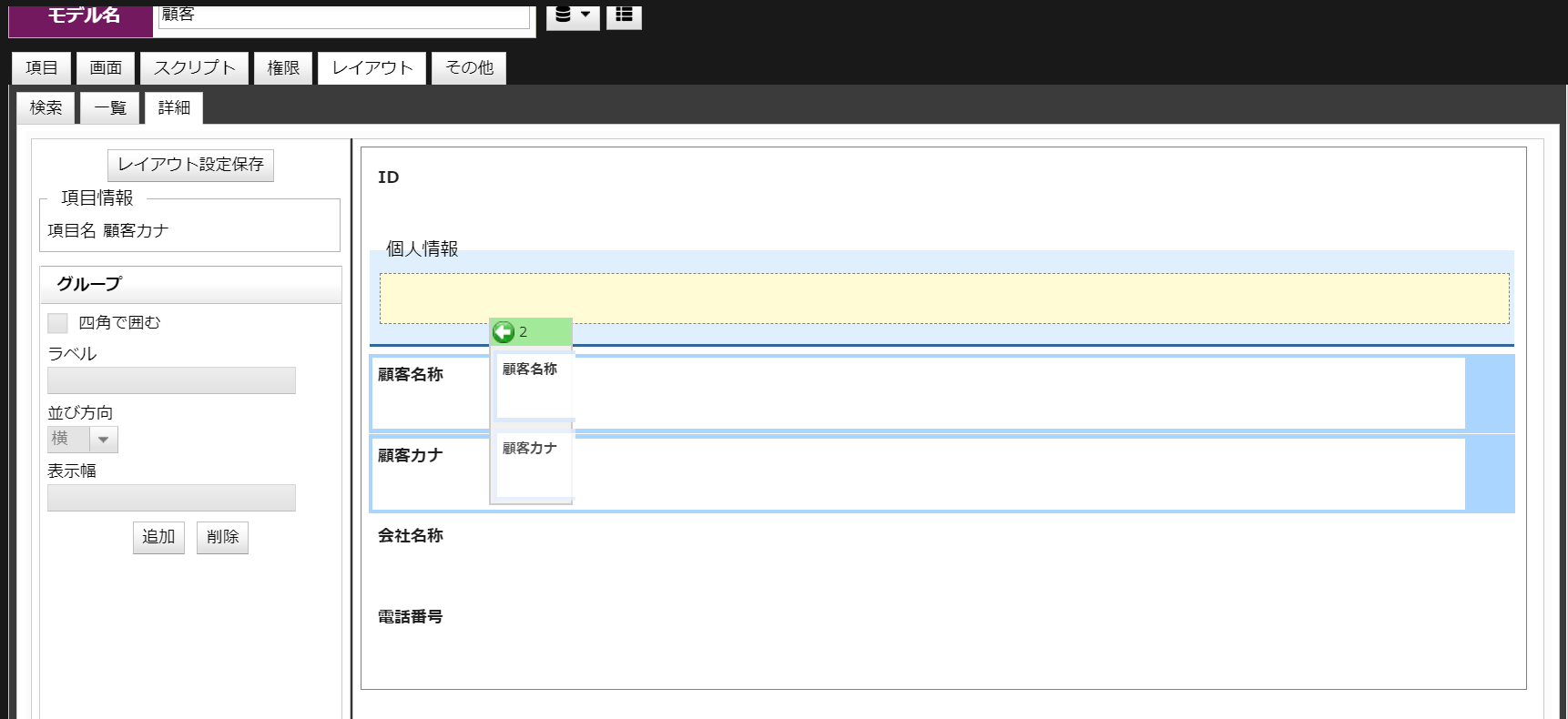
「個人情報」グループをドラッグ&ドロップで上部に配置します。

(Shiftキーを押しながら項目をクリックすると複数選択できます)
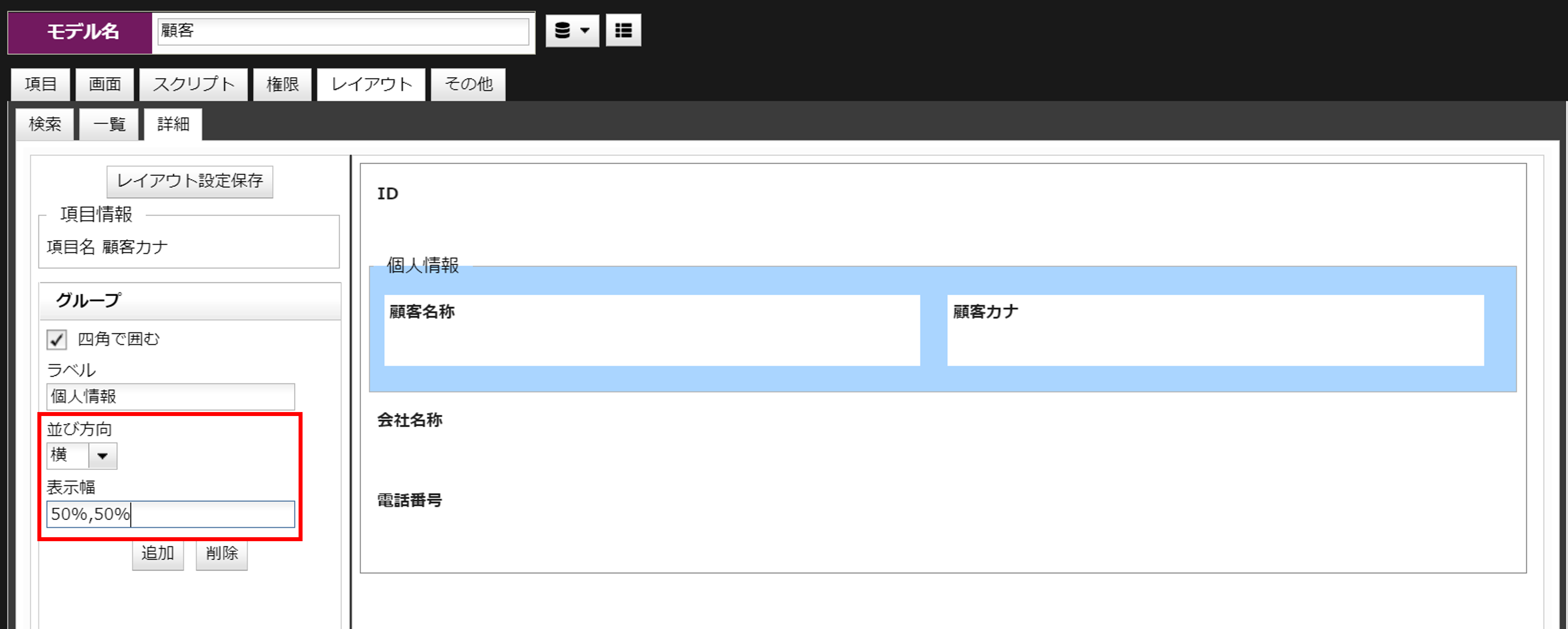
グループ内に配置した項目は標準で横並びとなります。


(自動で設定されない場合は、手動で表示幅を設定してください。%またはpxでの指定が可能です。)
表示幅の入力後にTabキーを押すことで、レイアウト画面に反映されます。
重要

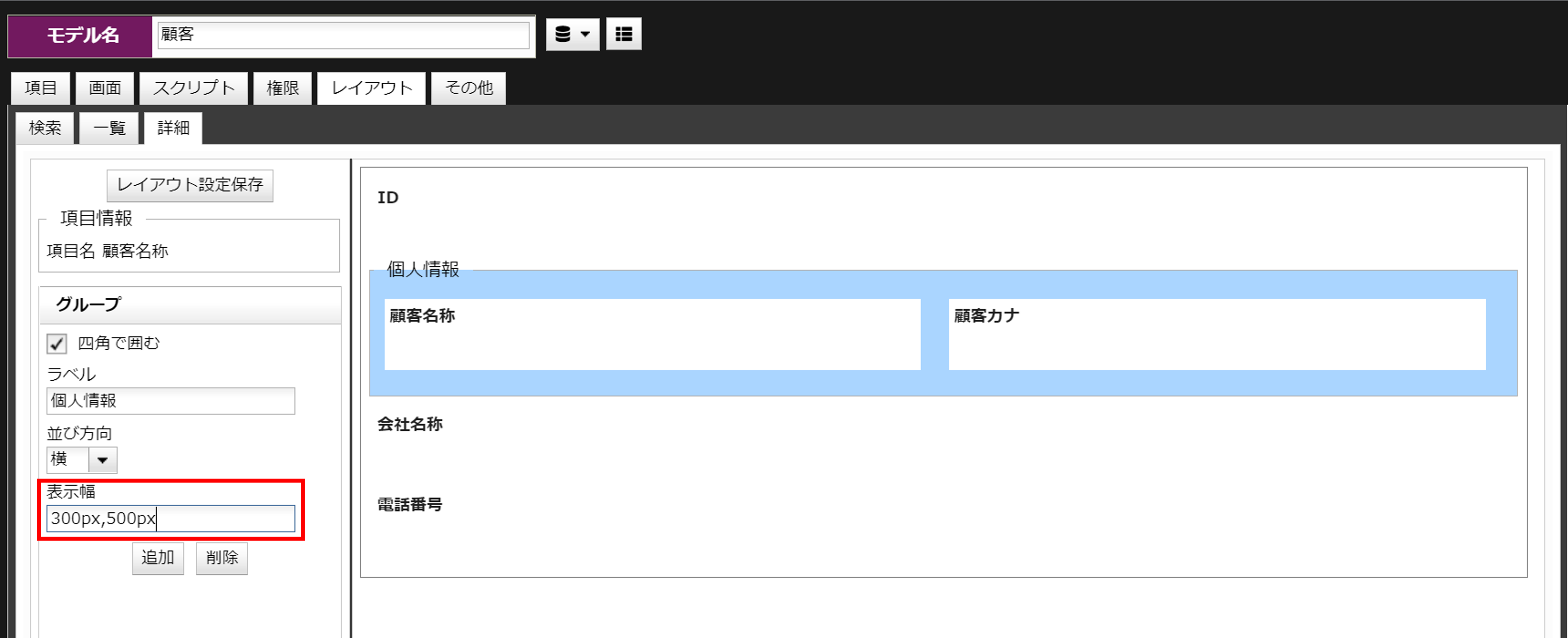
幅をpxで指定する

ワンポイント
スクリーンエディタの設定内容を保存する
この操作により、リポジトリに反映されます。
重要

項目を縦に並べる

設定方法
縦並びの場合、表示幅は無視されます。

横並びと縦並びを組み合わせる

画面サイズを変えてみる

ワンポイント
隠し項目の扱い
配置されている項目を隠し項目欄へドラッグアンドドロップする
隠し項目欄に配置されている項目をレイアウト設定画面へドラッグアンドドロップする
ドラッグ&ドロップ操作について
うまくいかない場合

複数のグループを作成後、グループを移動する場合
アイコンが赤色の時はドロップできません。
この場合も上記と同様に、ドラッグしているカーソルを一度枠線の外に出してから戻すとグレーの枠線内が黄色で表示されるようになります。
あわせて、ドラッグしているグループのアイコンがドロップ可能であることを示す緑になります。
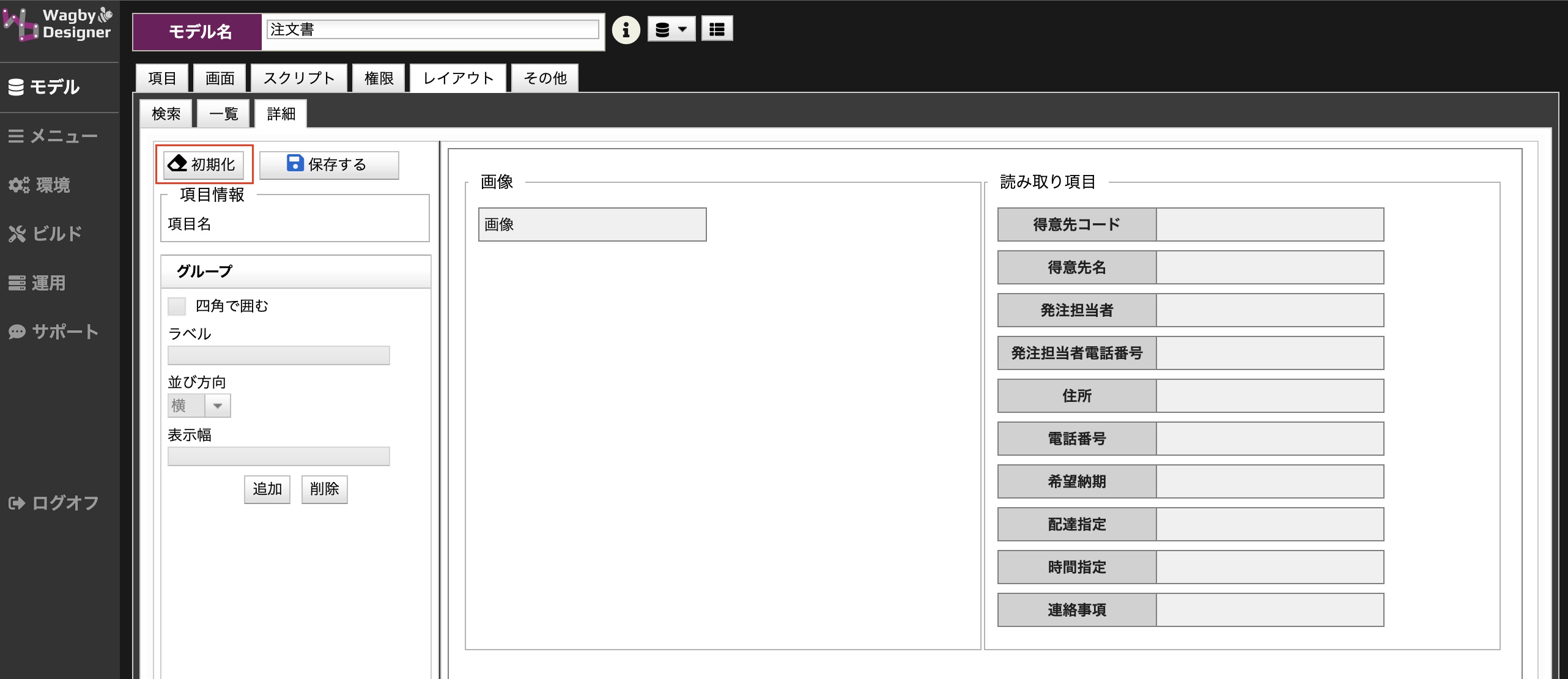
レイアウトの初期化