入れ子レイアウトと隠しレイアウト
最終更新日: 2022年12月9日
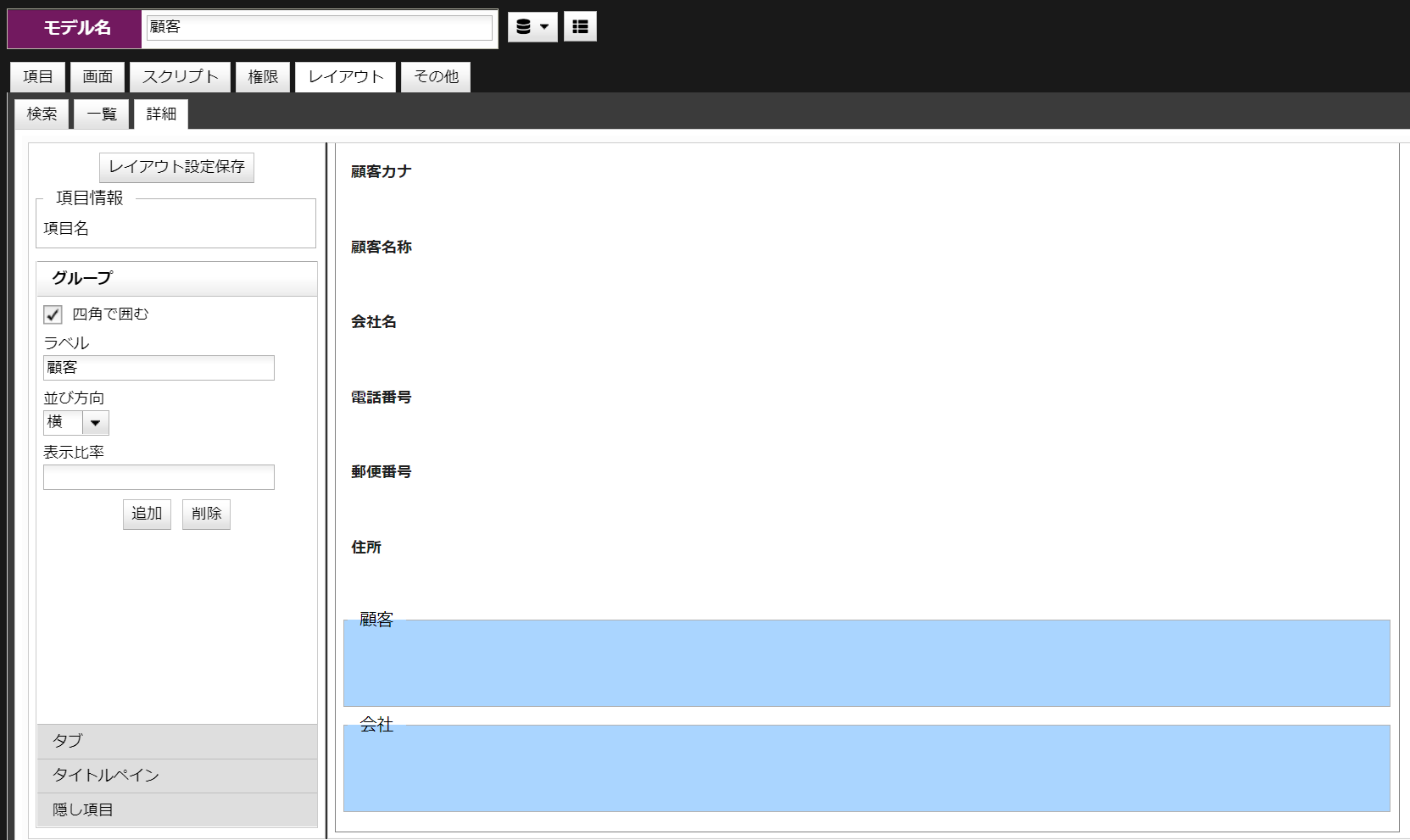
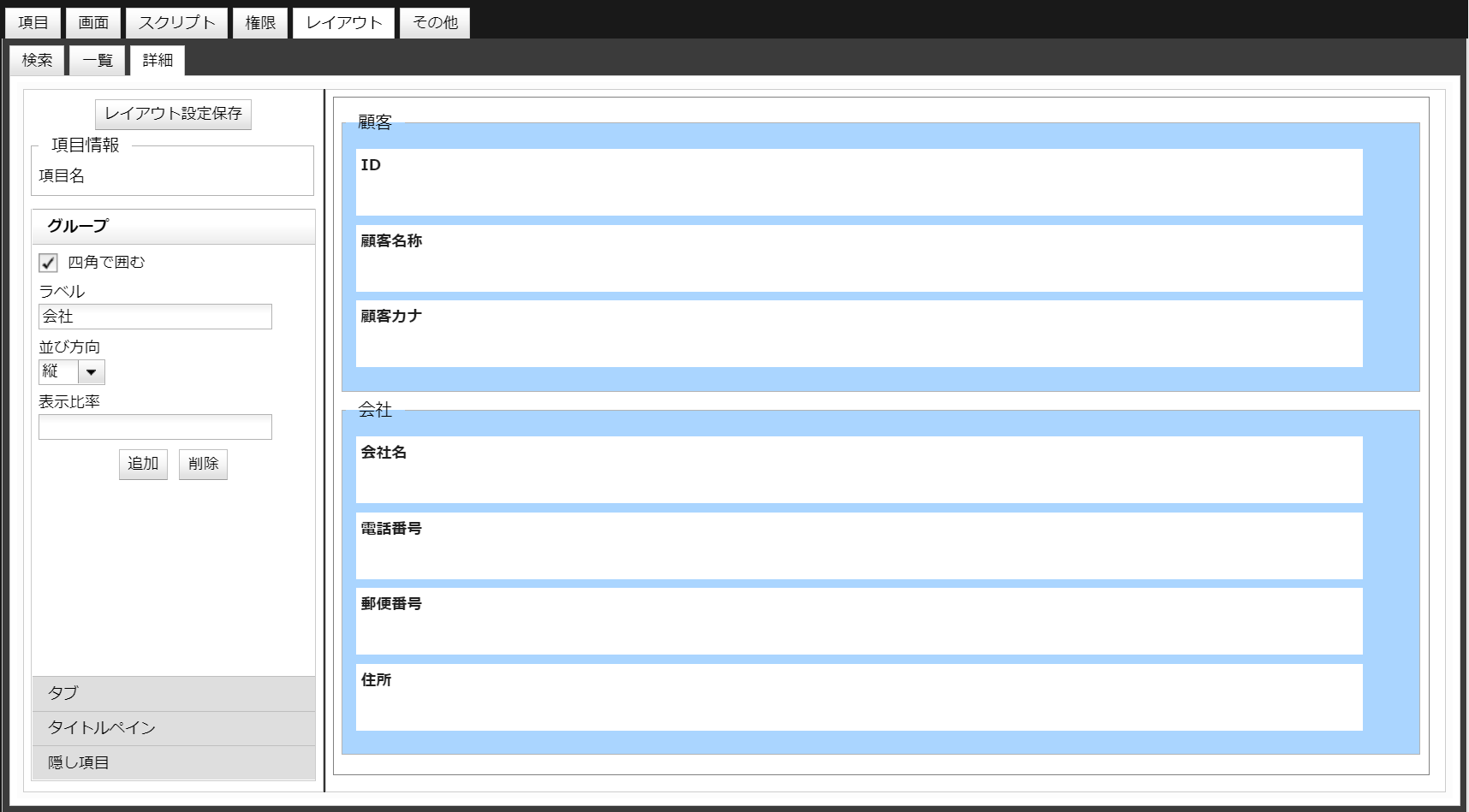
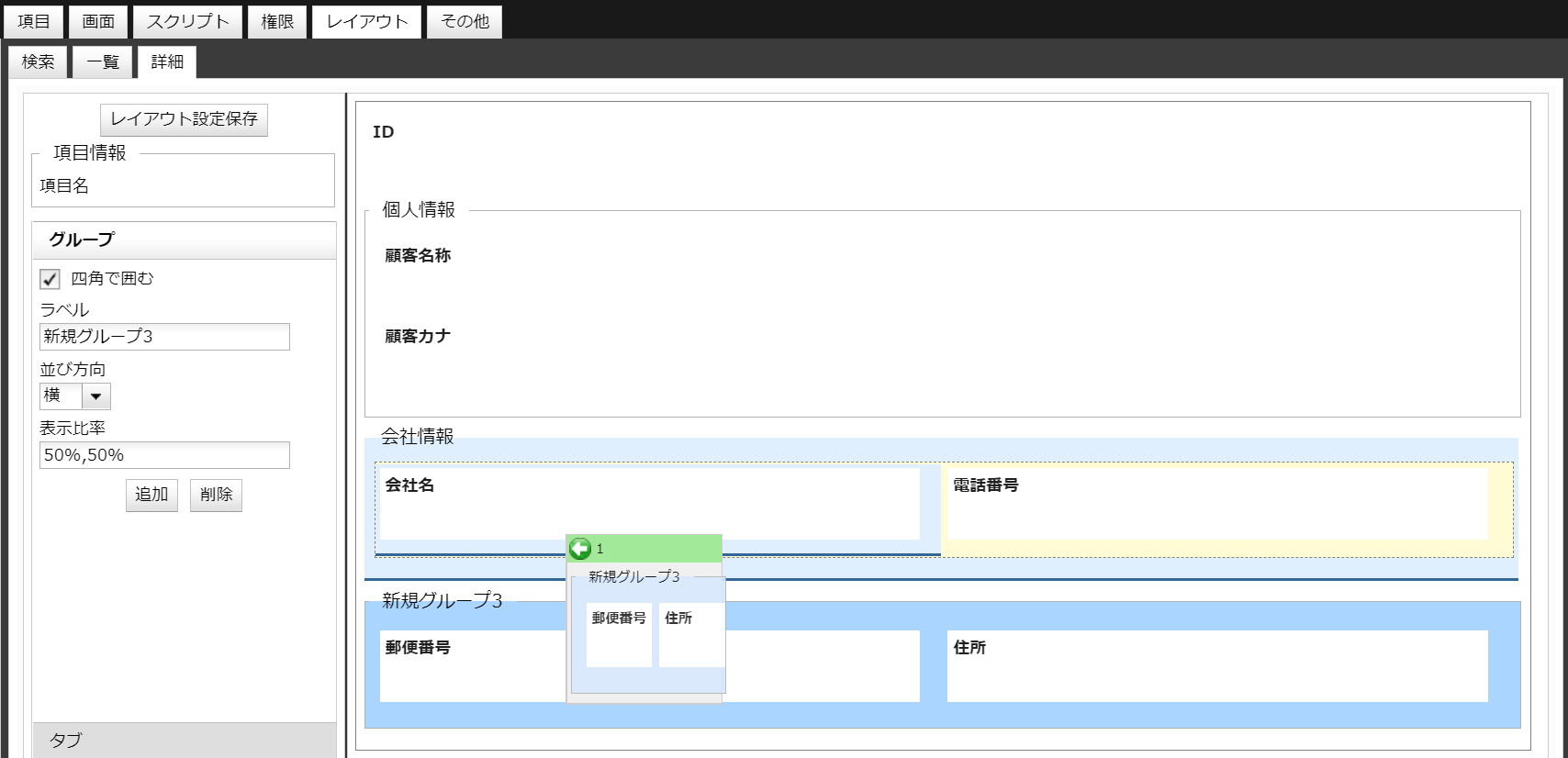
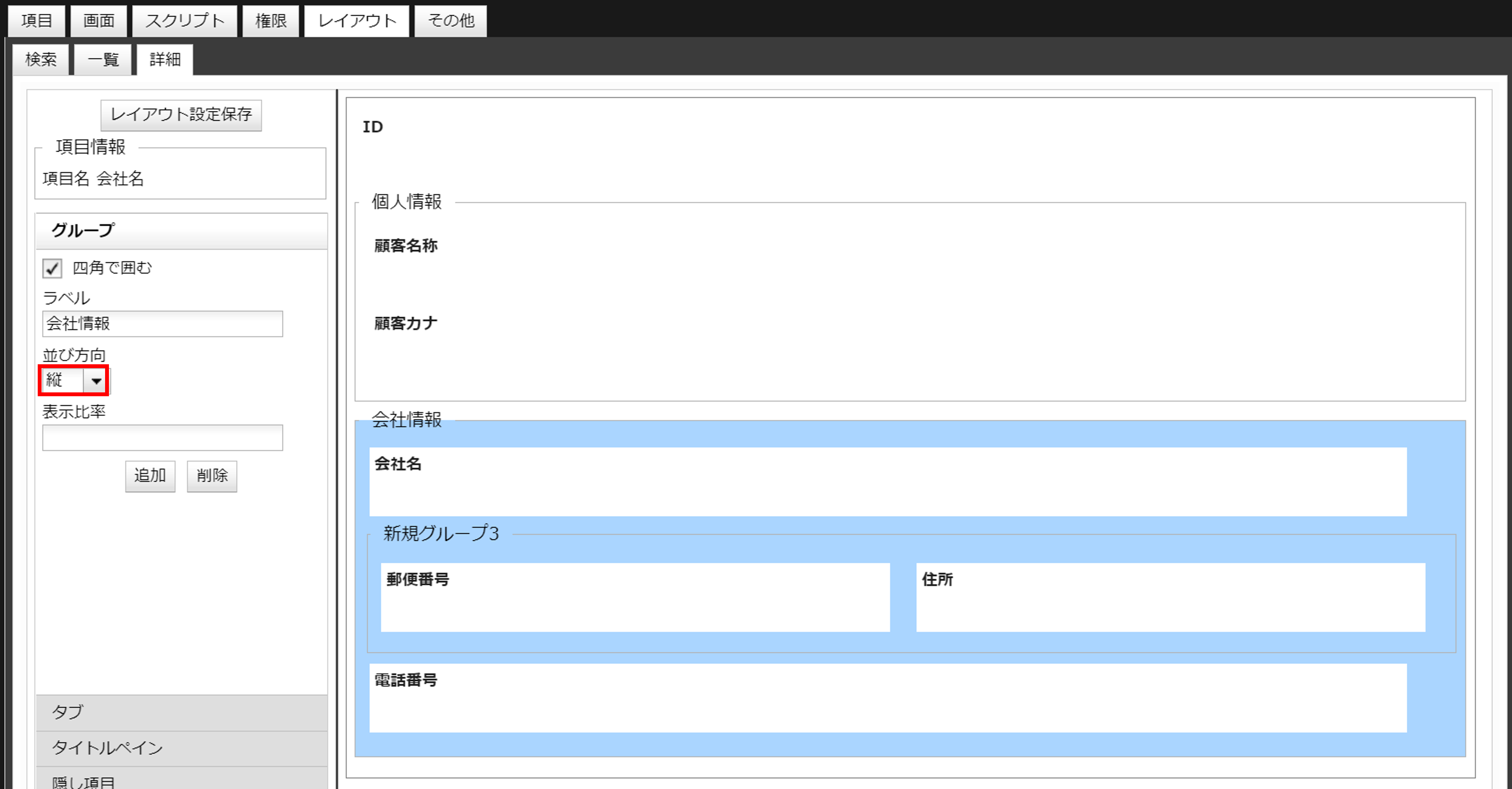
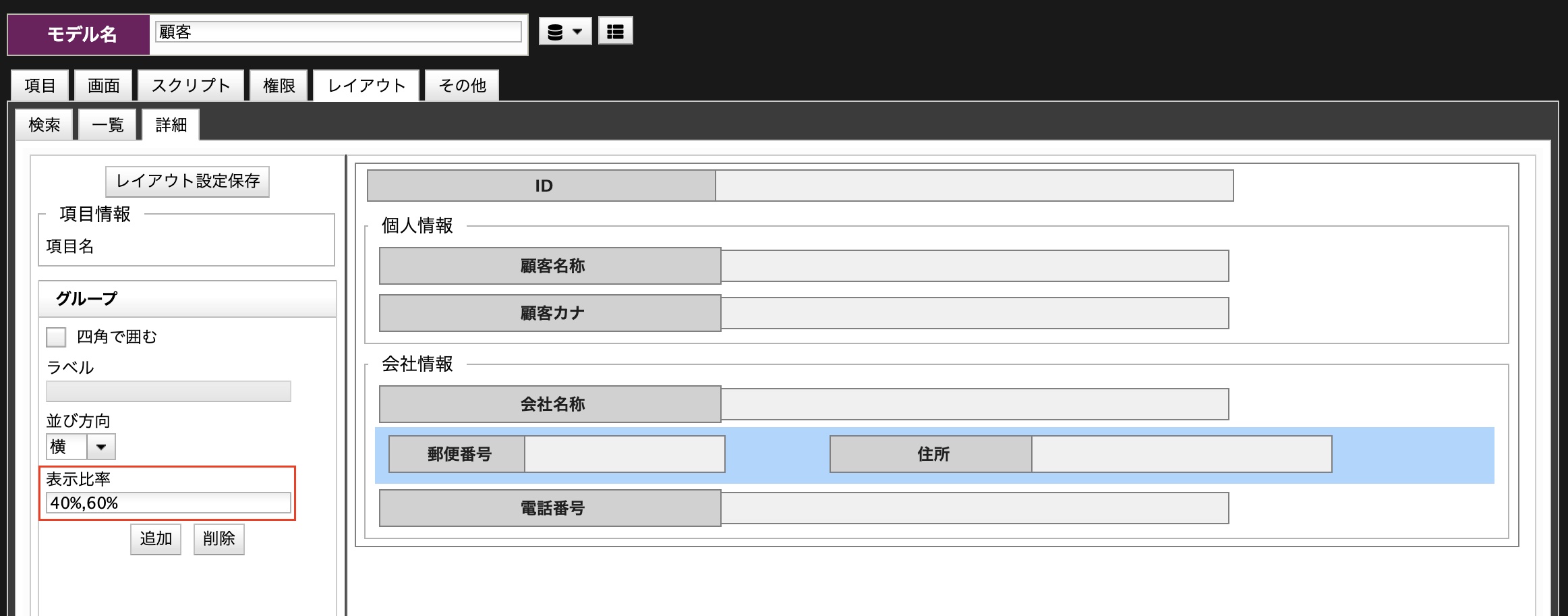
下図のように、縦並びのグループ内に横並びのグループを入れ子にして組み合わせることもできます。
横並びと縦並びを組み合わせたレイアウトから続けます。
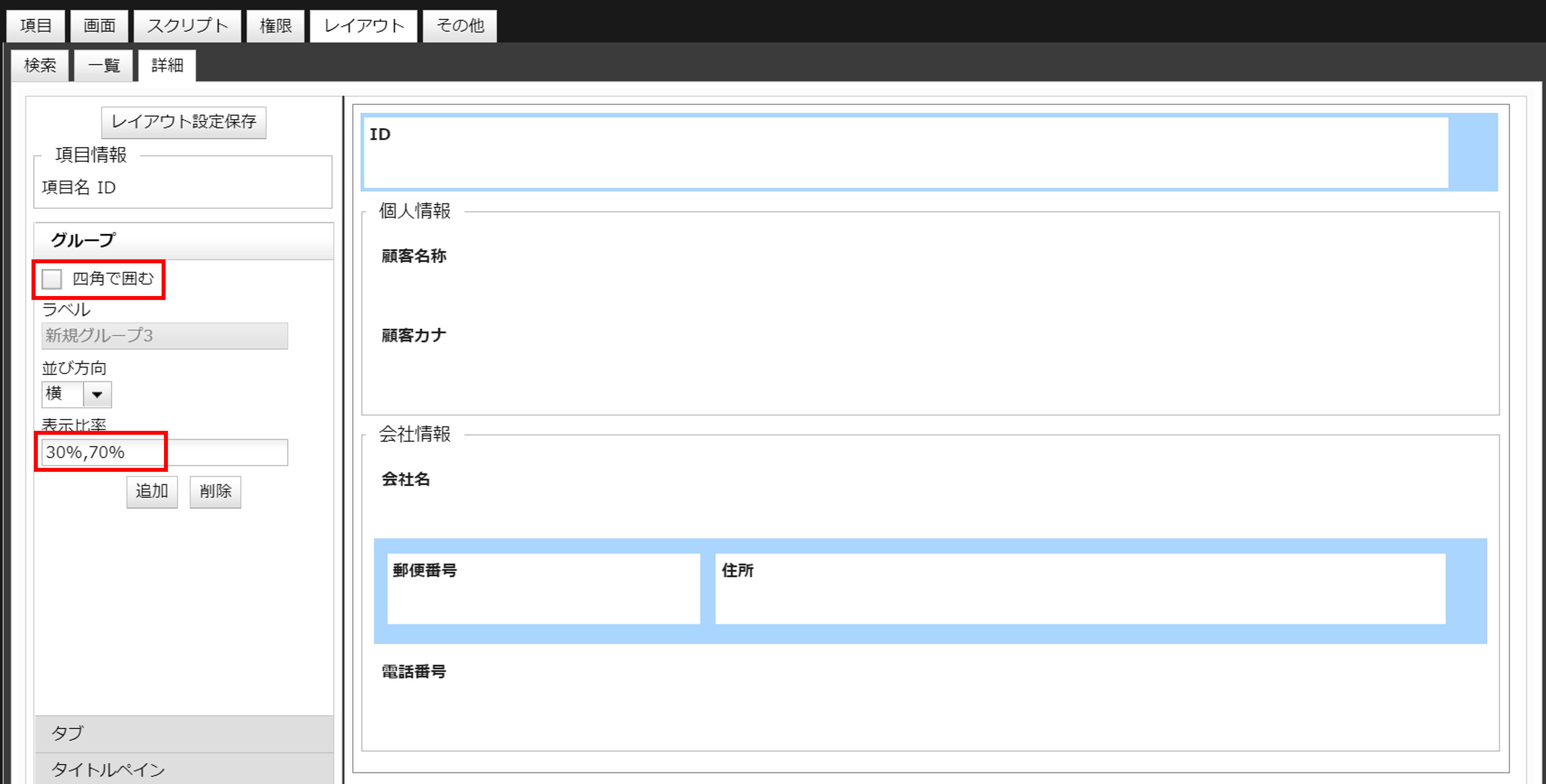
「四角で囲む」を解除すると、ラベルの変更が行えなくなります。
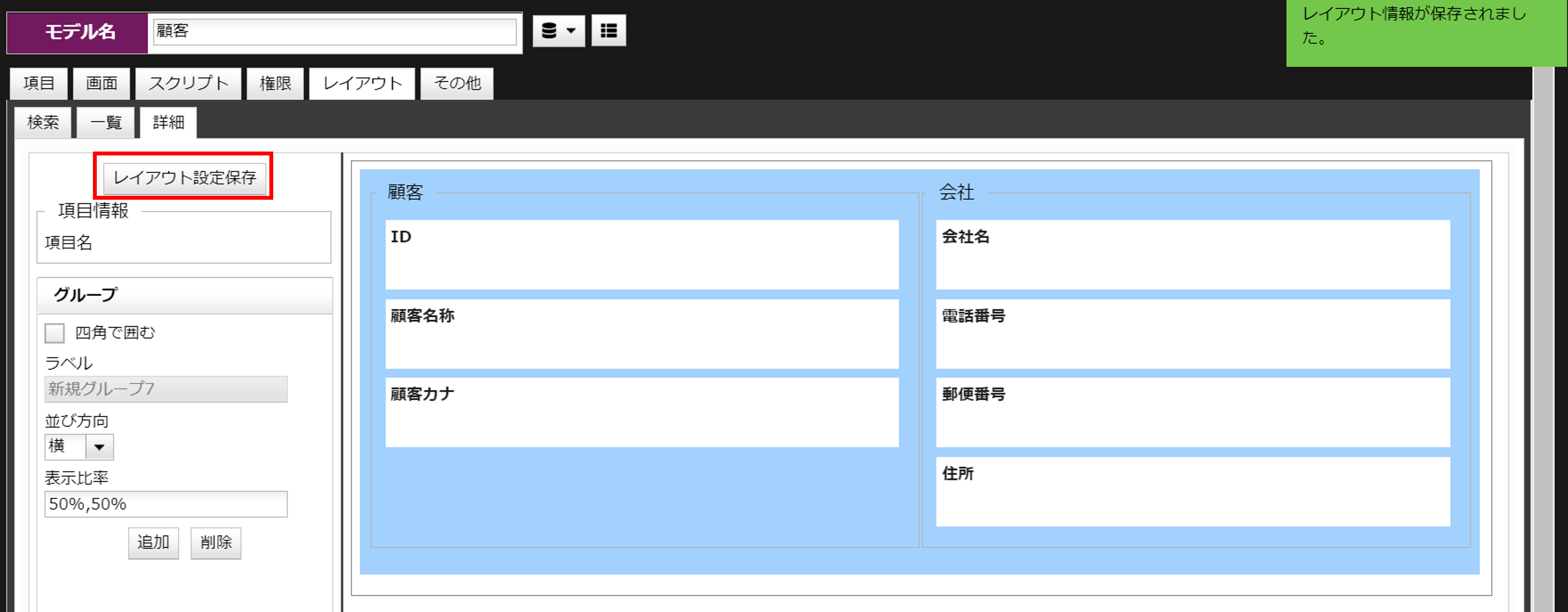
左側の設定欄の上部にある「レイアウト設定保存」ボタンをクリックし、編集内容を保存します。
「レイアウト設定保存」ボタンをクリックせずに他の画面に切り替えた場合、これまでの編集内容は反映されません。 ご注意ください。
他項目のラベル幅と合わせる方法を説明します。
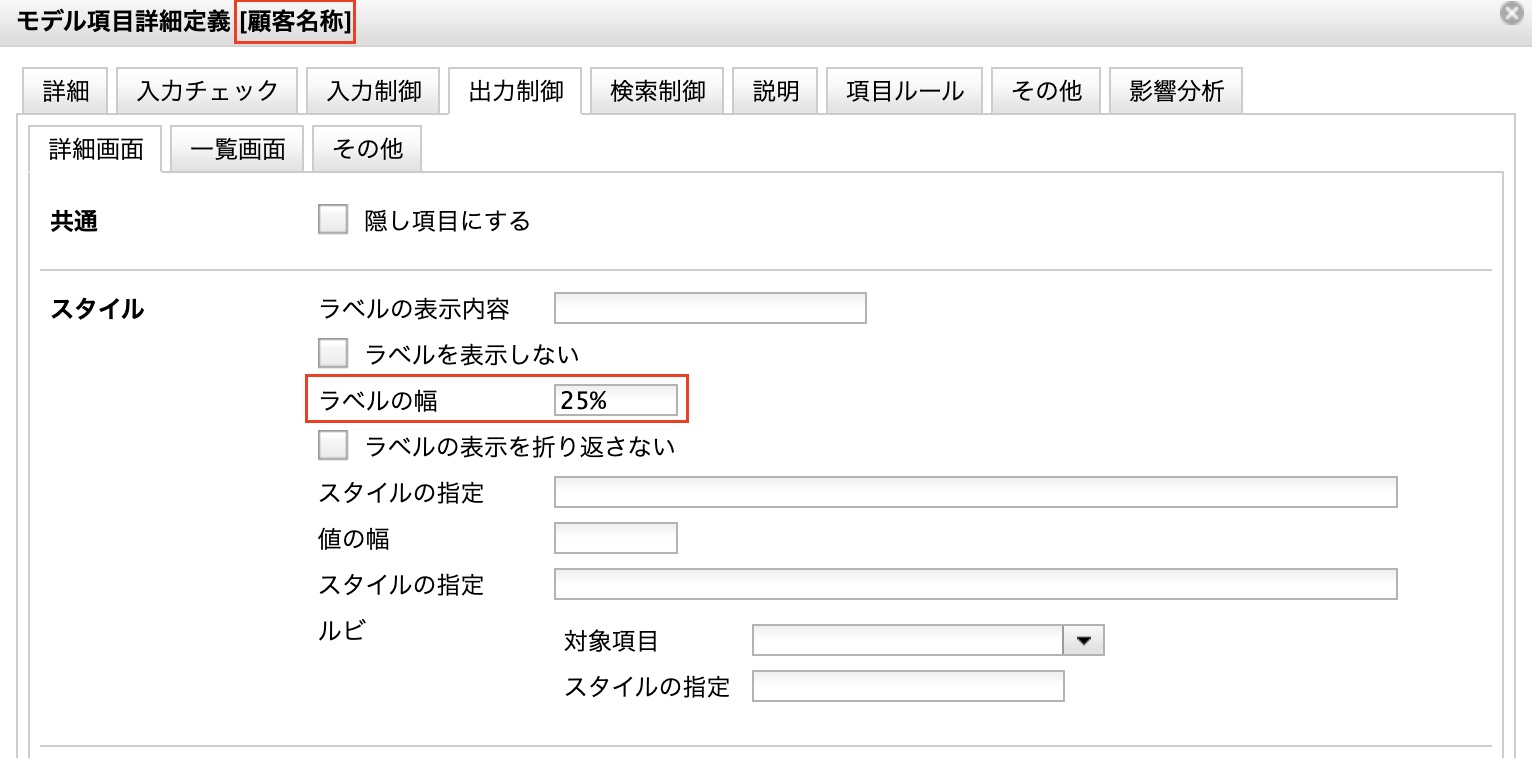
今回は、他の項目のラベル幅はすべて25%になっているものとします。
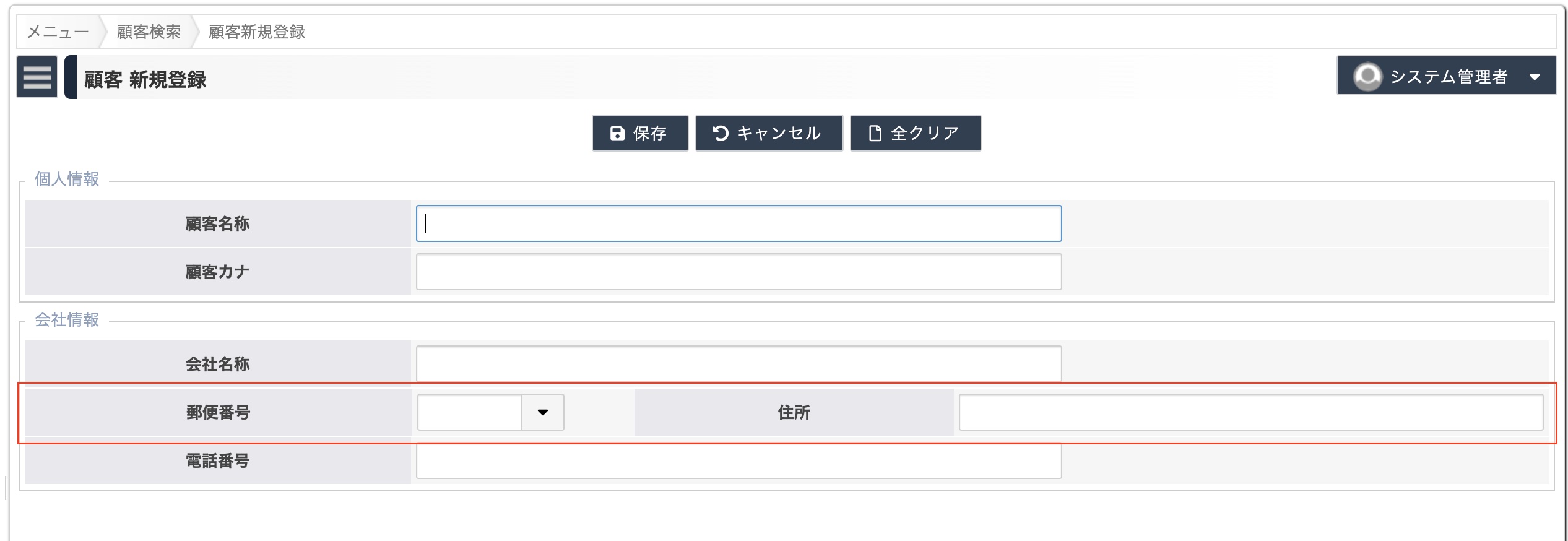
調整のため、横並びレイアウトの比率を 4:6 に変更します。
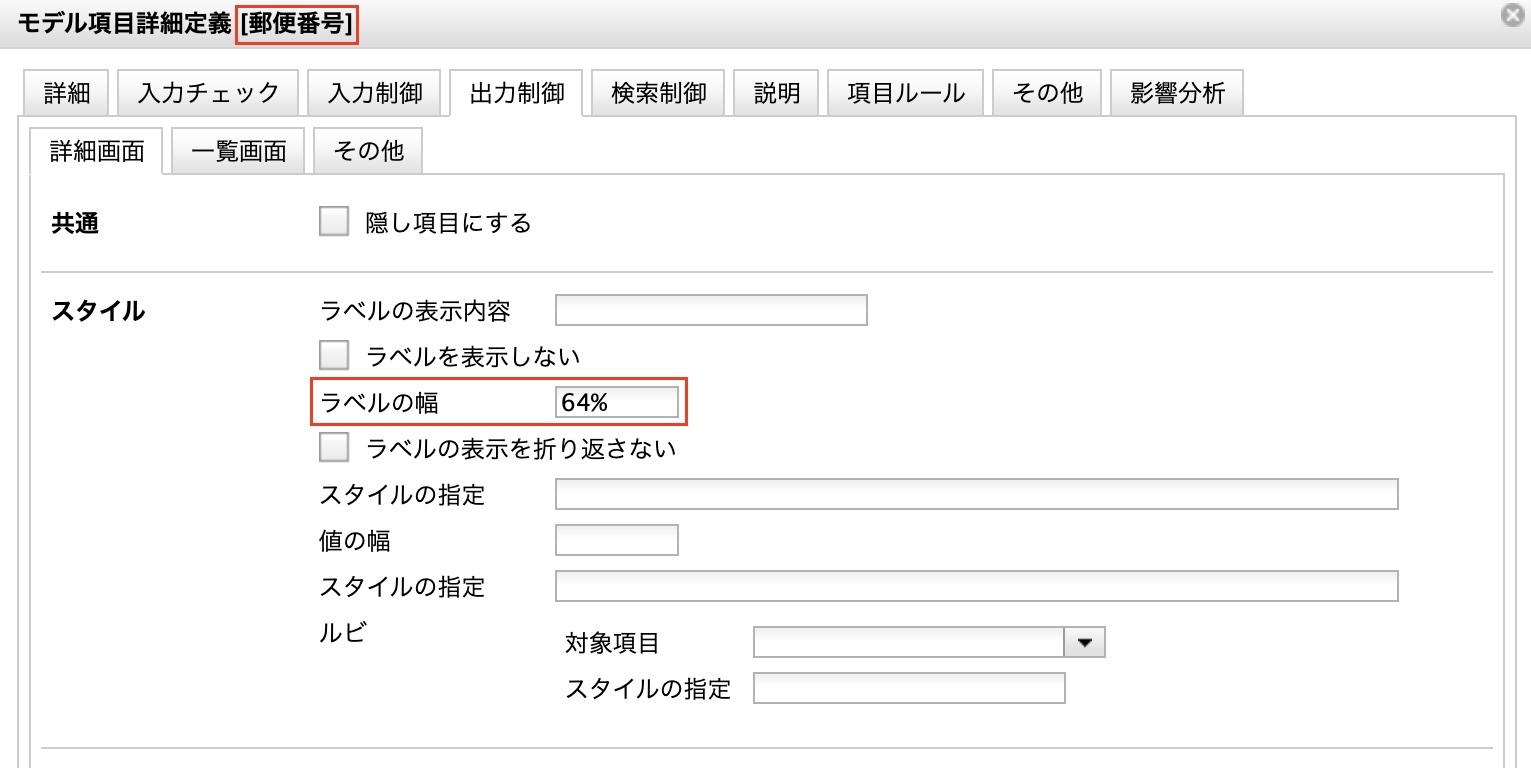
郵便番号項目が "4:6" の "4" すなわち40%部分ですので、そのうちのラベル幅を他項目と同様に25%に近づけるため、0.25/0.4 で62.5%とみなします。空白の微調整を行い、ここでは64%と設定しました。
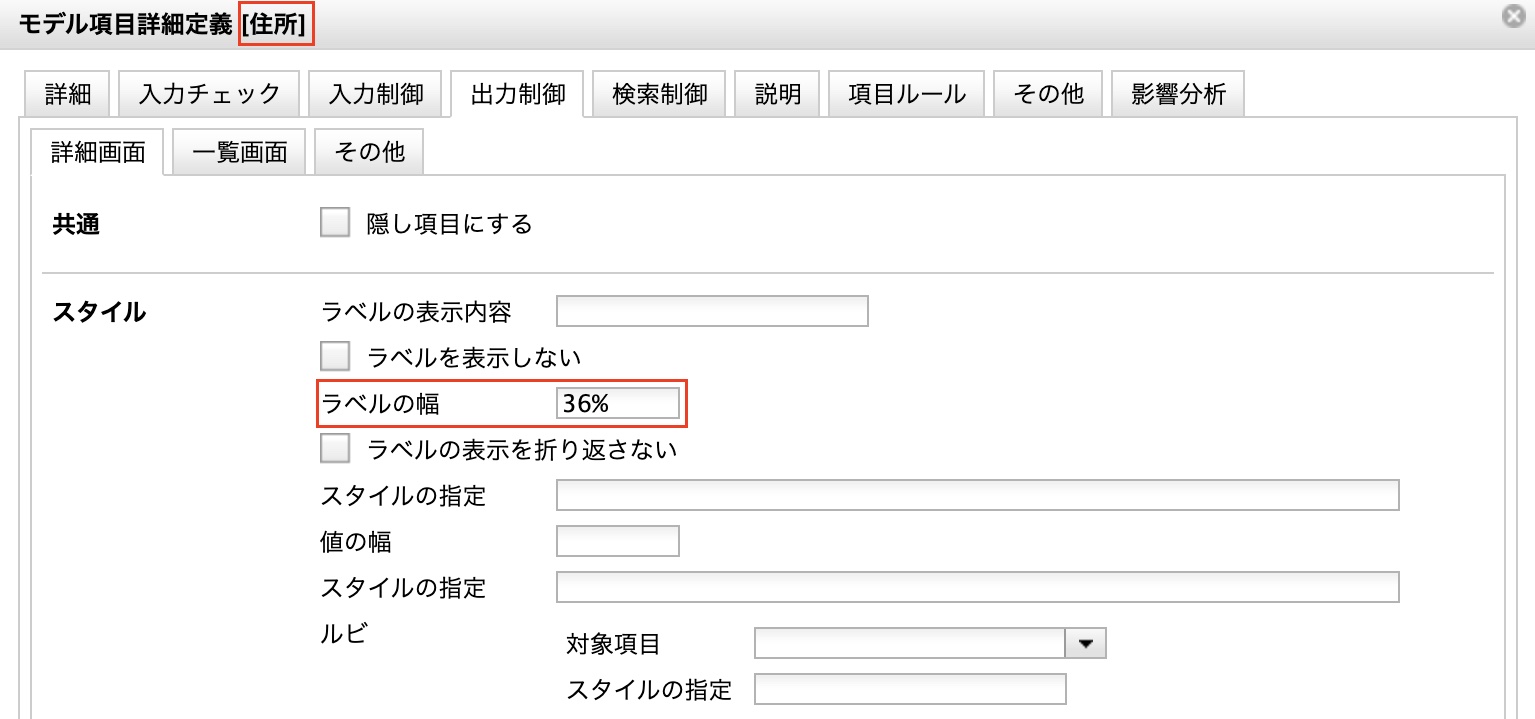
もう一つの住所項目が "4:6" の "6" すなわち60%部分ですので、そのうちのラベル幅を他項目と同様に25%に近づけるため、0.25/0.6 で41.6%とみなします。見た目のバランスを考慮し、ここでは36%と設定してみました。
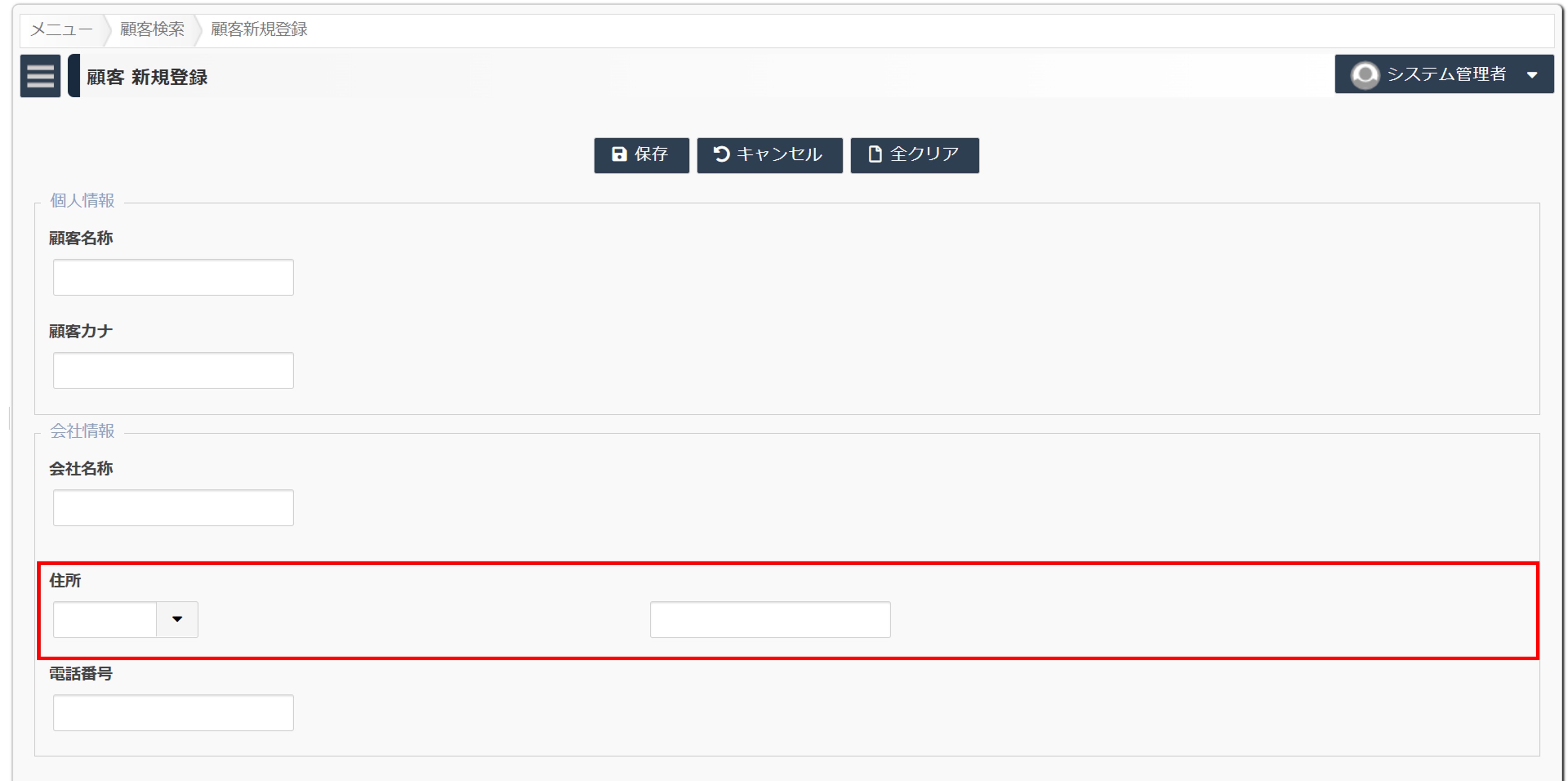
もともとの「住所」というラベルを非表示にし、代わりに郵便番号項目のラベルを「住所」に変えた例を示します。
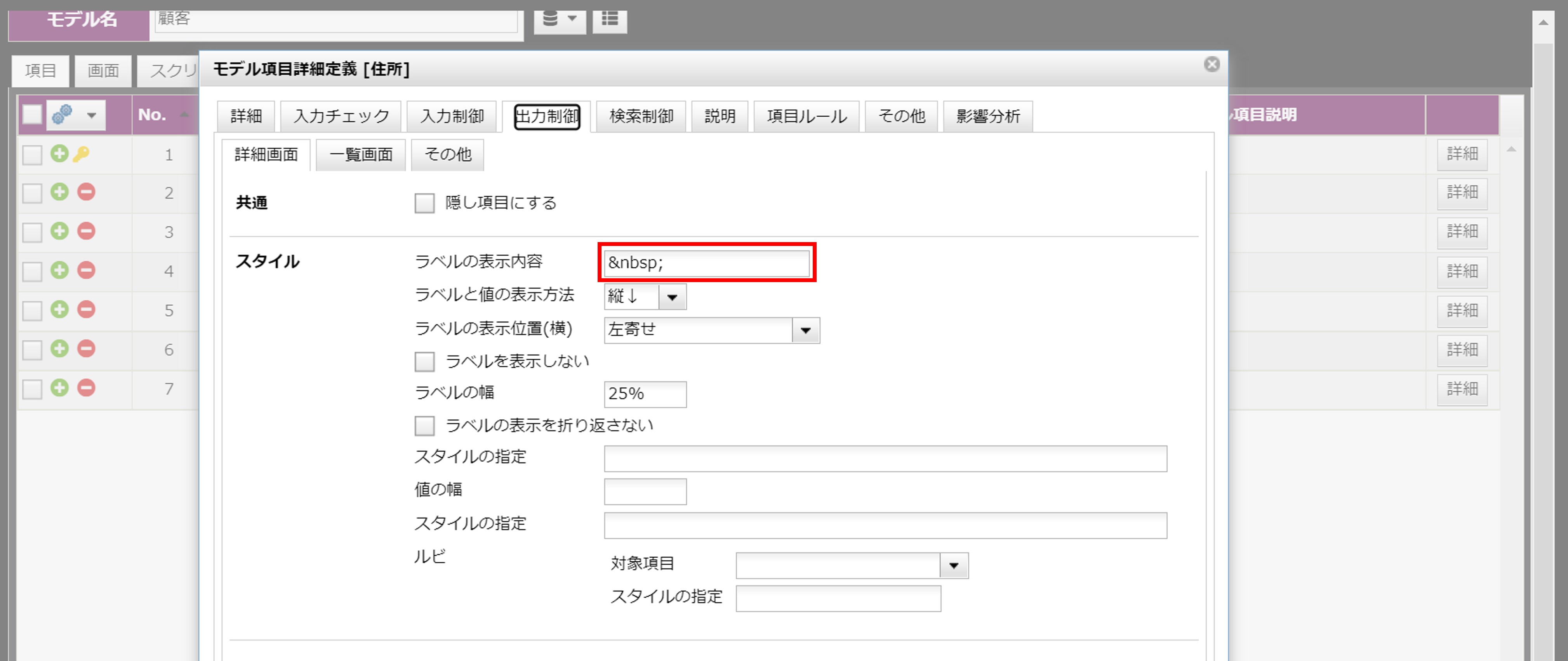
ラベルと値の表示方法が「縦↓」の場合(標準)、住所項目のラベルを「 」とすることで非表示となります。
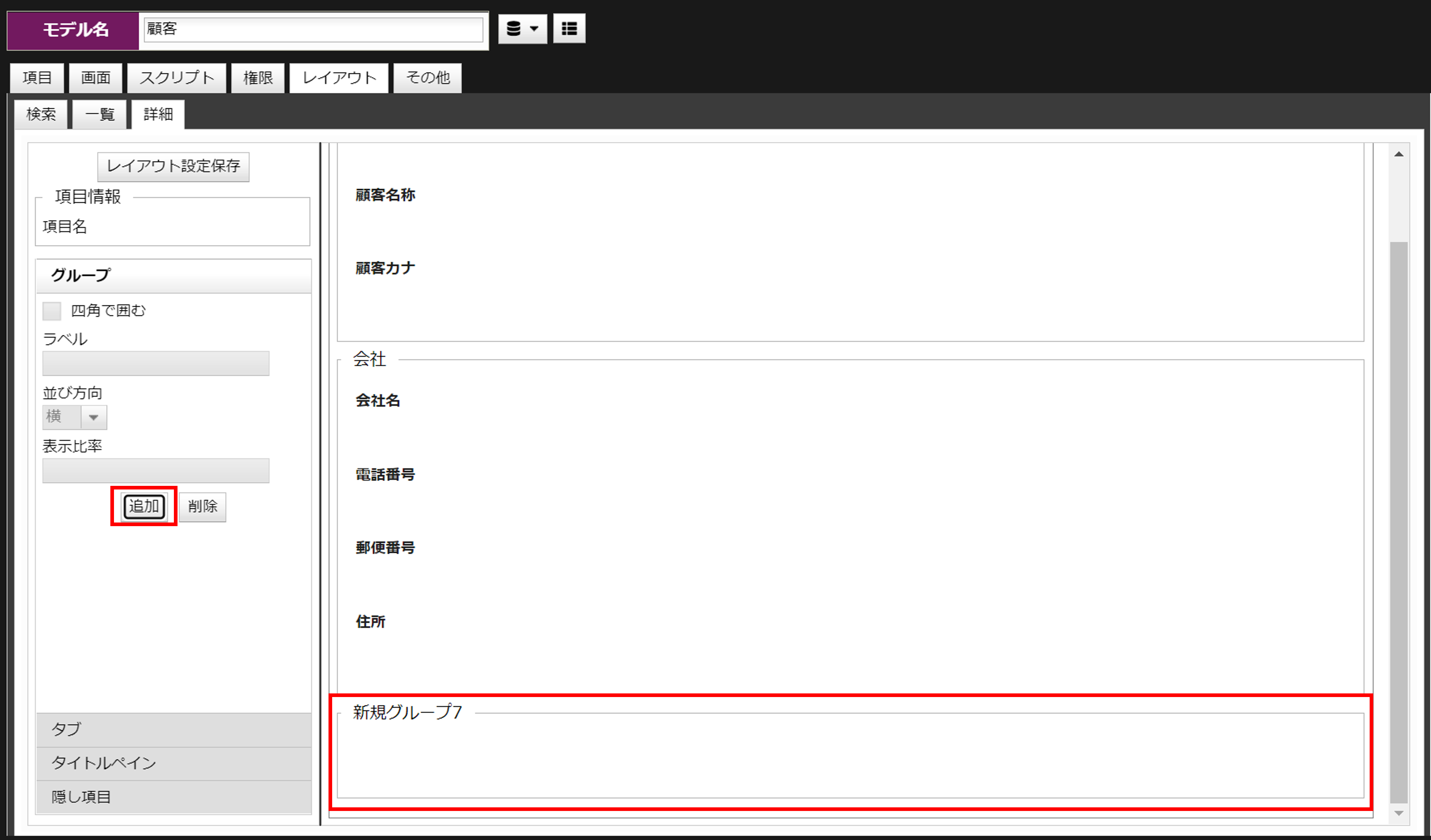
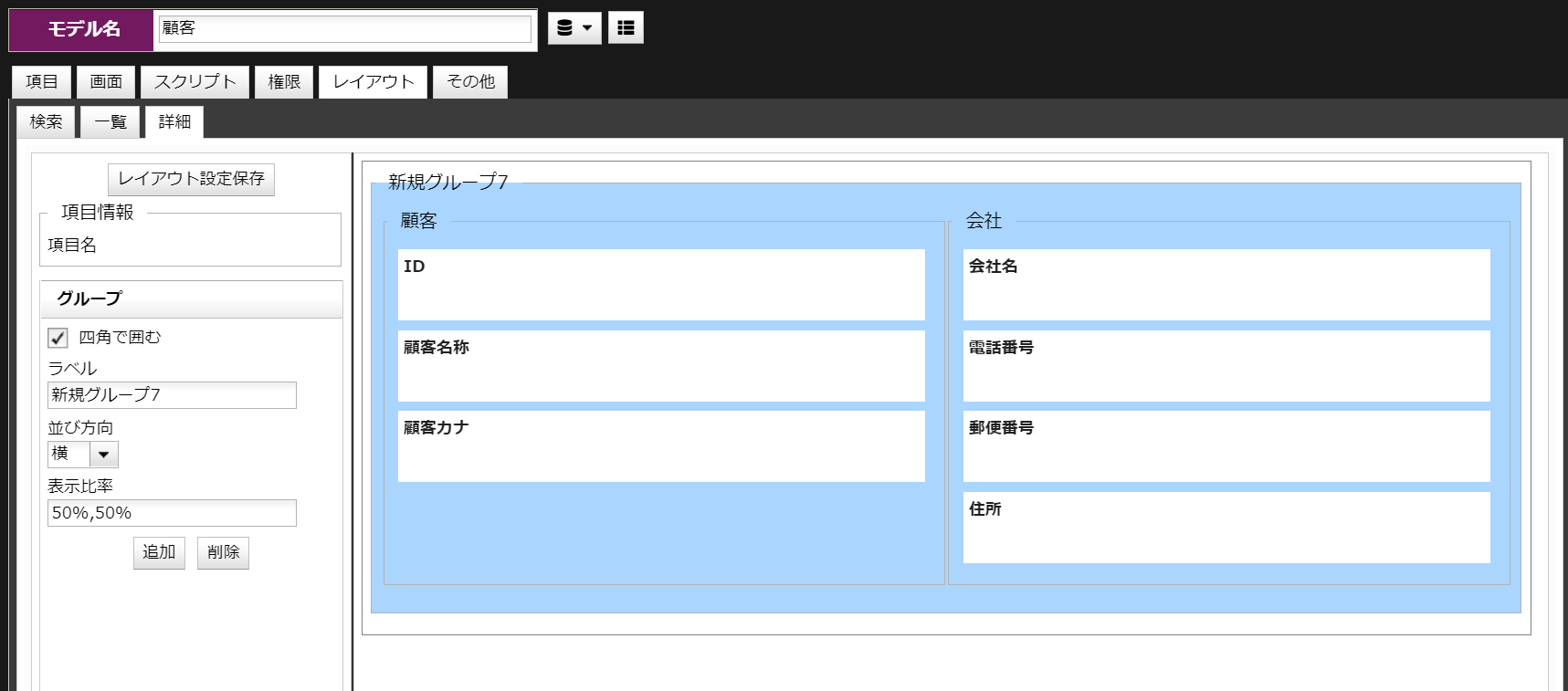
下図のようにグループ同士を横に並べたい場合、隠しレイアウトの中にグループを配置することで実現できます。
縦並びの中に横並び

設定方法
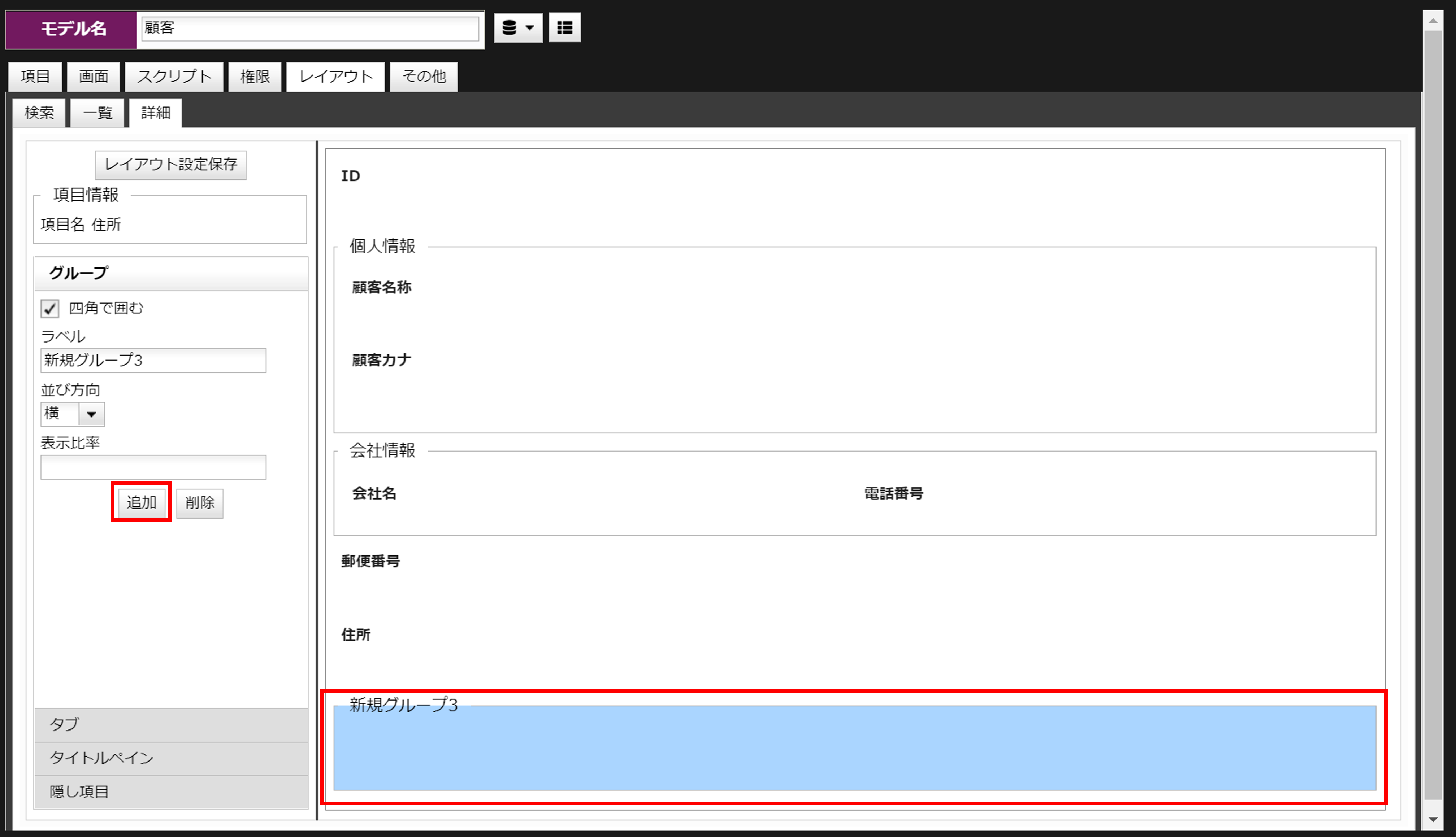
新たに「郵便番号」と「住所」項目を追加しました。




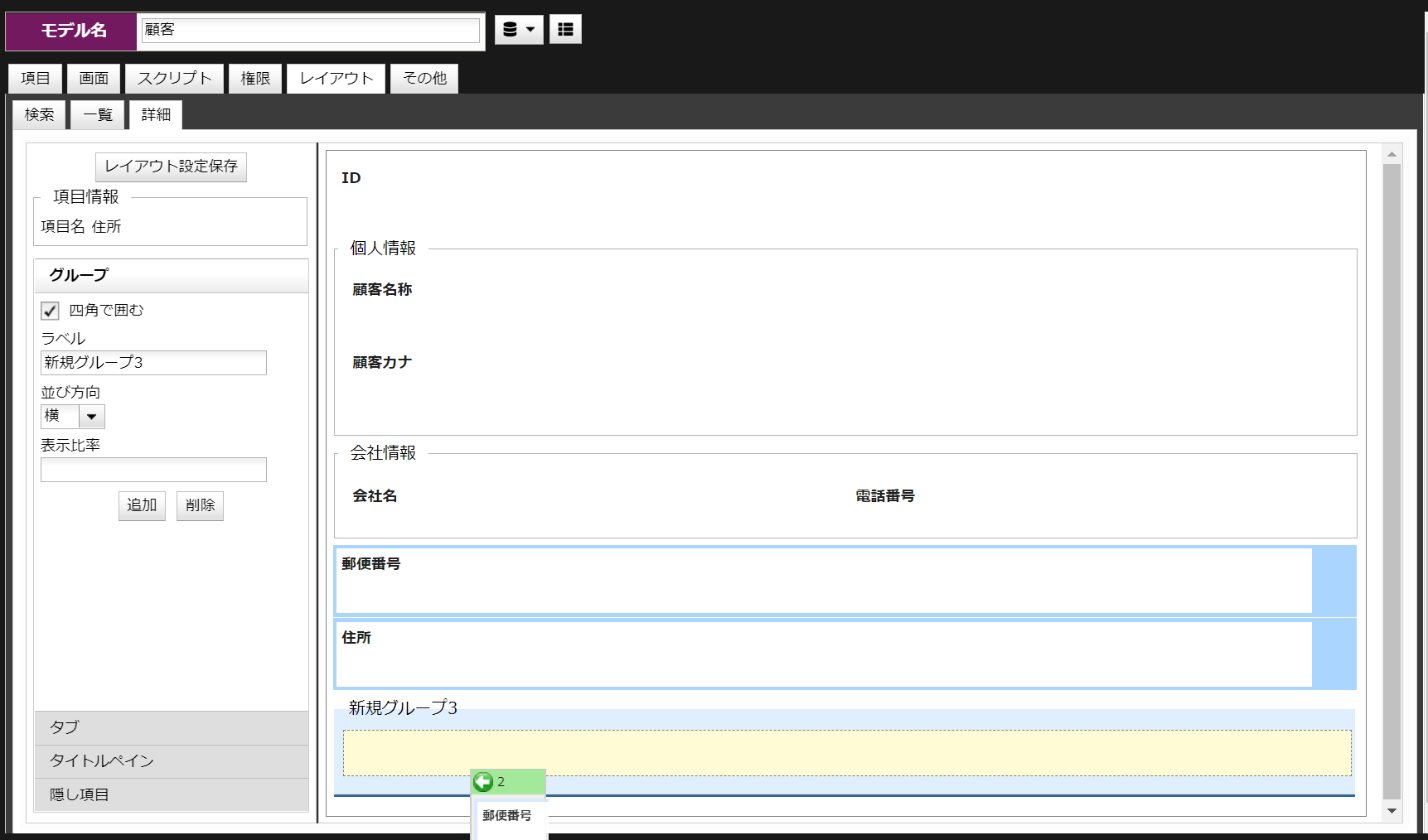
表示幅を30%,70%とします。
ワンポイント
再び「四角で囲む」を有効にするとラベルを変更できるようになります。

スクリーンエディタの編集を保存する
この操作により、リポジトリに反映されます。
重要

他項目のラベル幅とあわせる
※この設定は、ラベルと値の表示方法が「横→」の場合に有効です。

設定方法




ラベル表示のカスタマイズ

設定方法
「横→」の場合は、「ラベルを表示しない」を有効にします。


グループ同士を横に並べる

設定方法