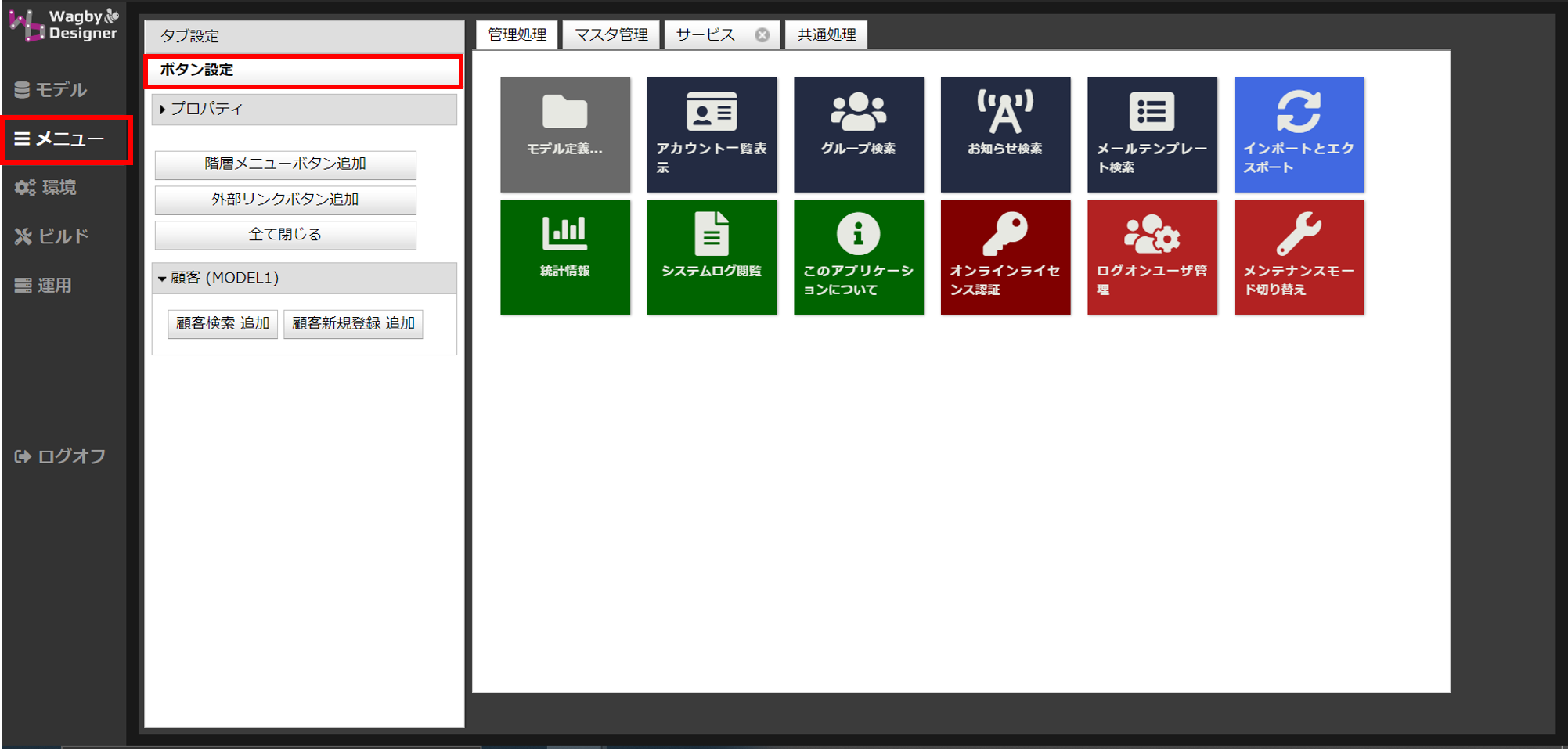
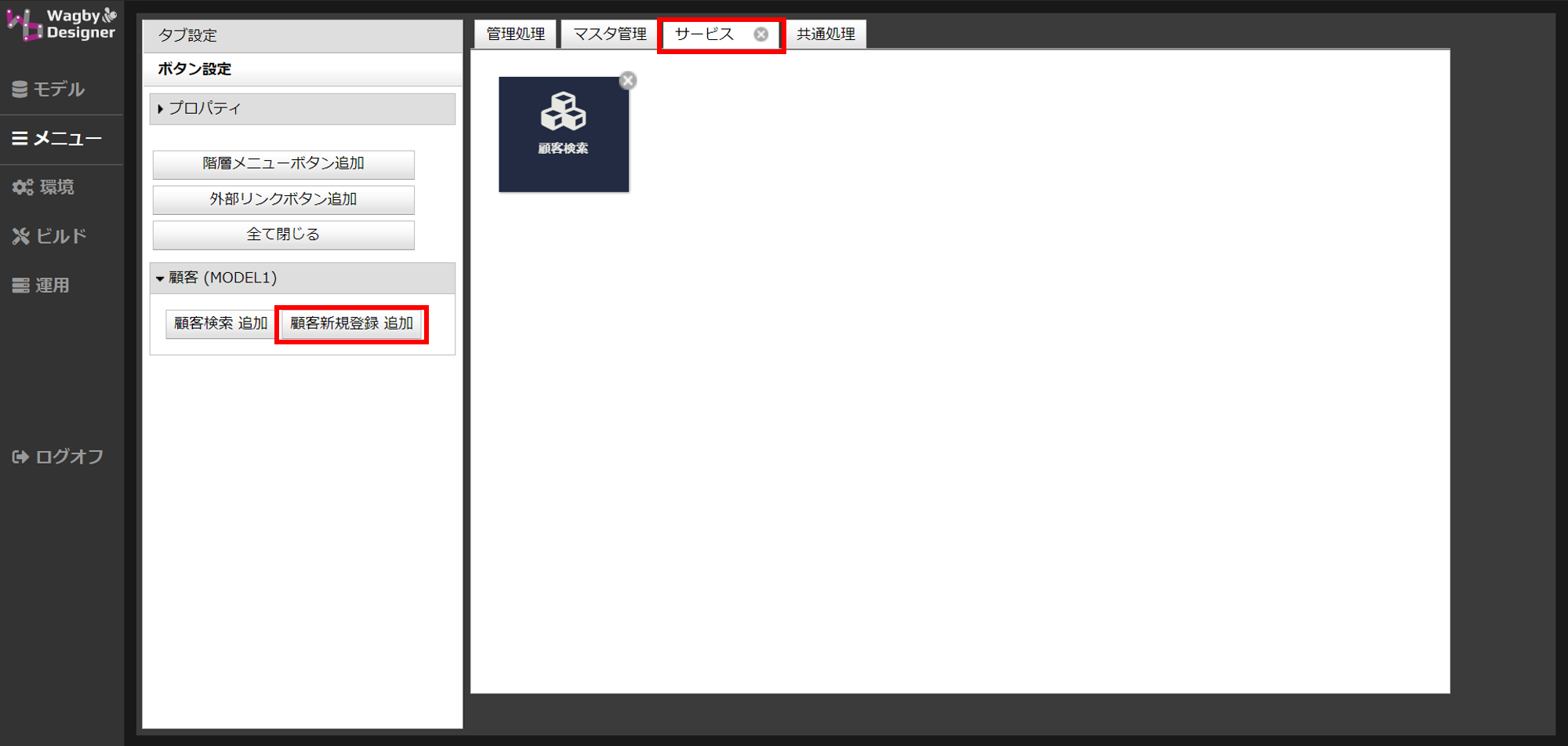
ボタン設定
最終更新日: 2021年7月26日
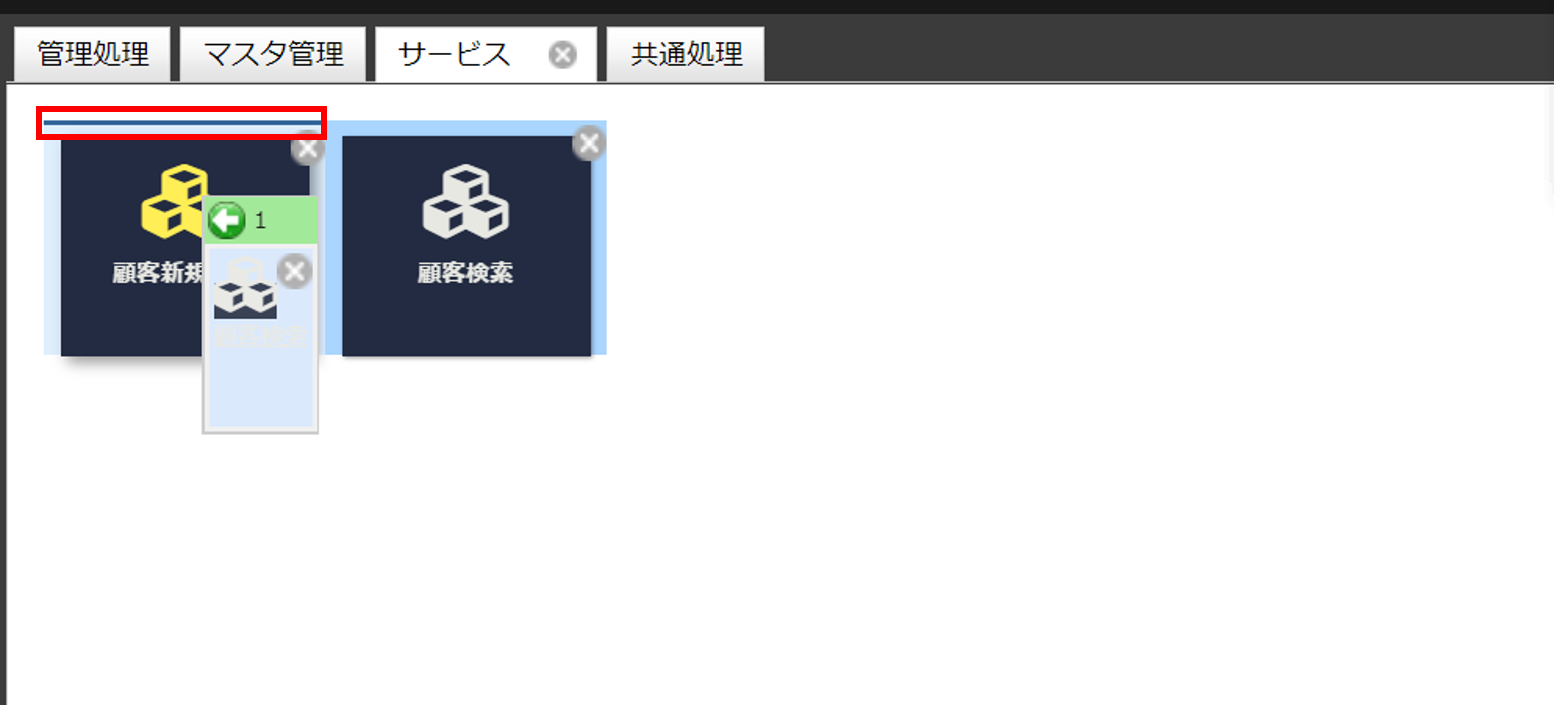
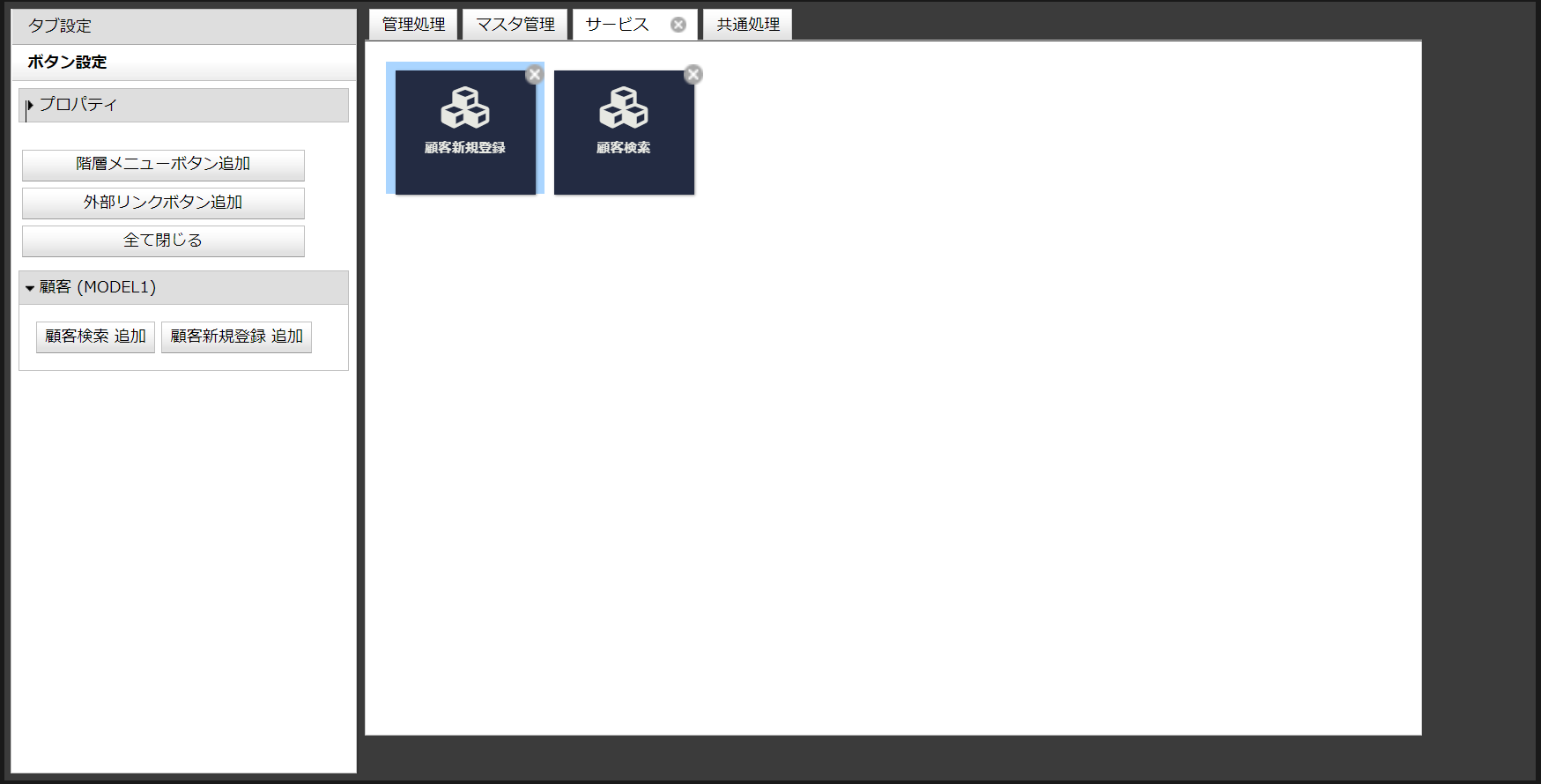
ドラッグ&ドロップでメニューの位置を変更することができます。
あるタブに設定しているメニューを、他のタブに移動する場合は、一旦削除してから他のタブにメニューを追加する操作を行ってください。
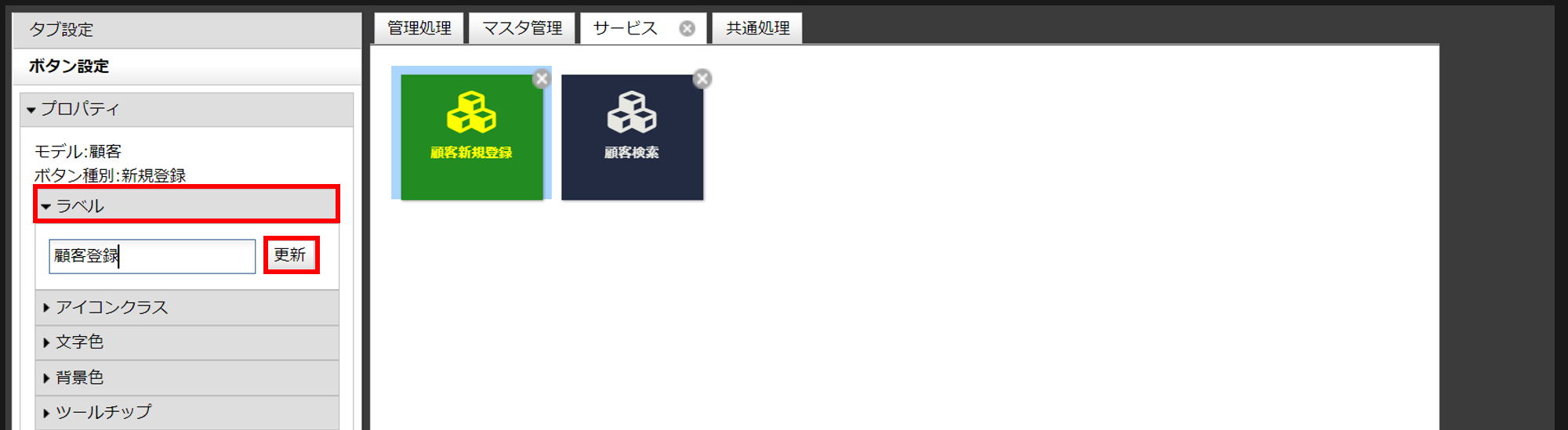
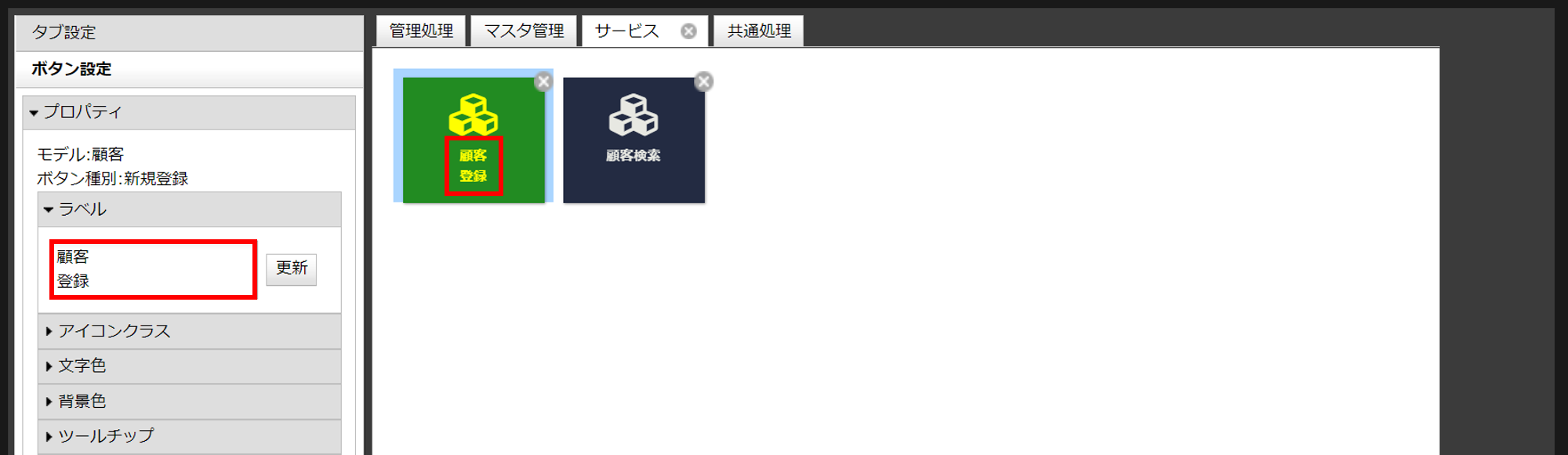
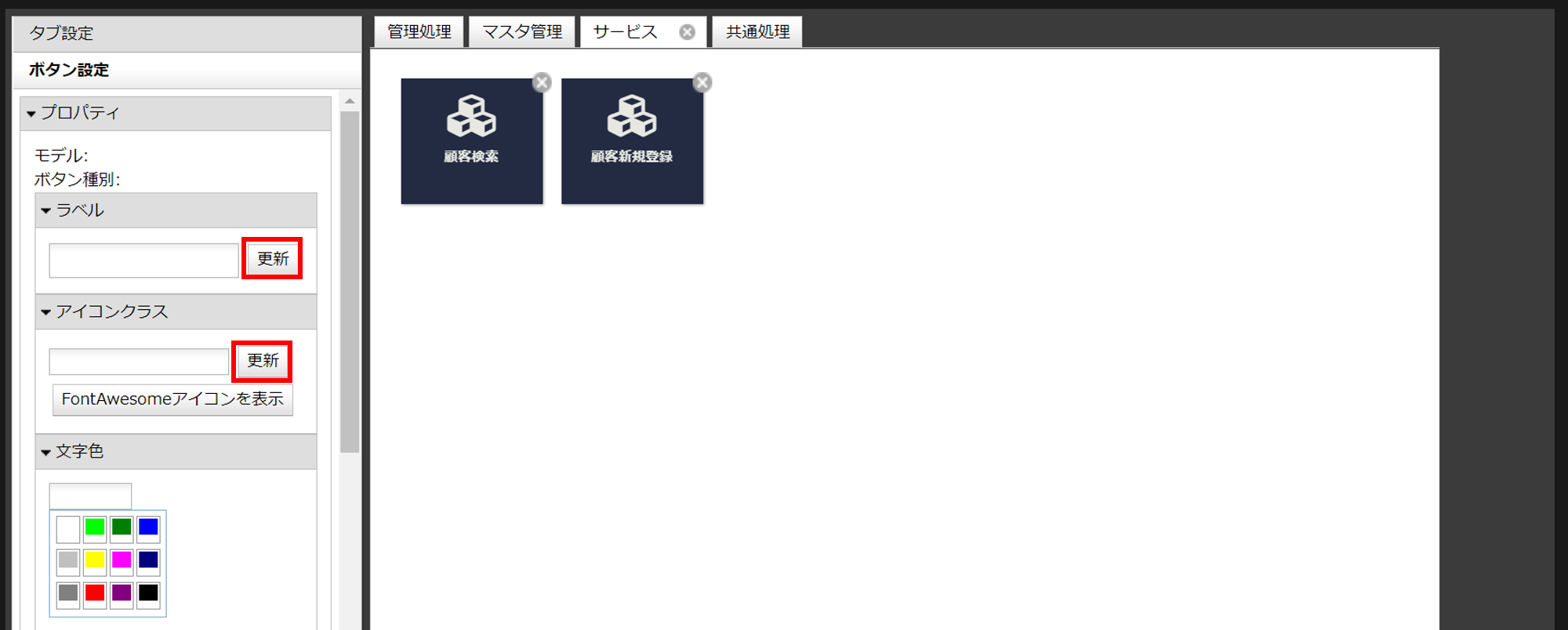
ボタン設定内の「ラベル・色設定」から「ラベル」を開き、任意の文字を入力して「更新」ボタンをクリックします。
ラベルに改行を含めることもできます。
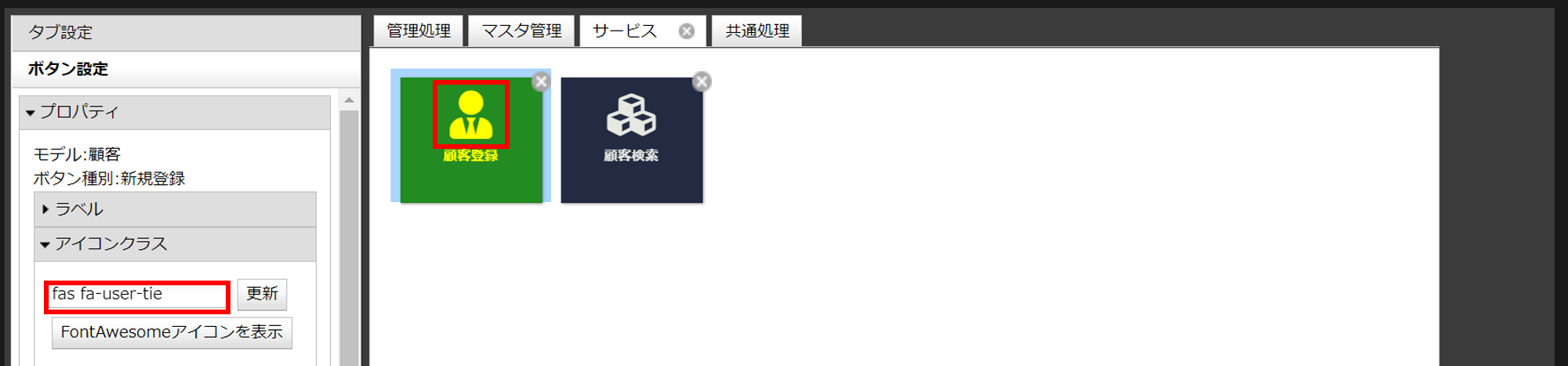
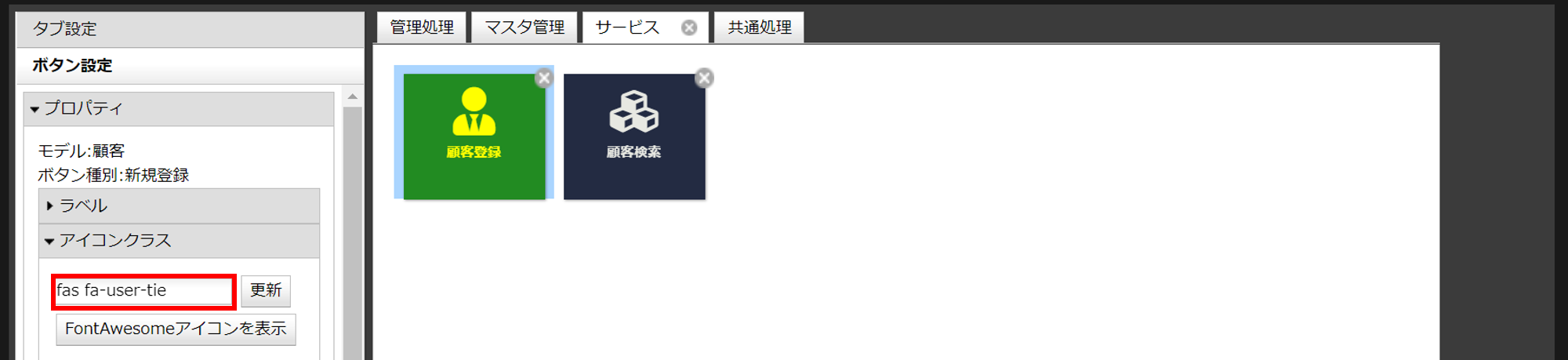
アイコンクラスを指定することで、メニューのアイコンを変更することができます。
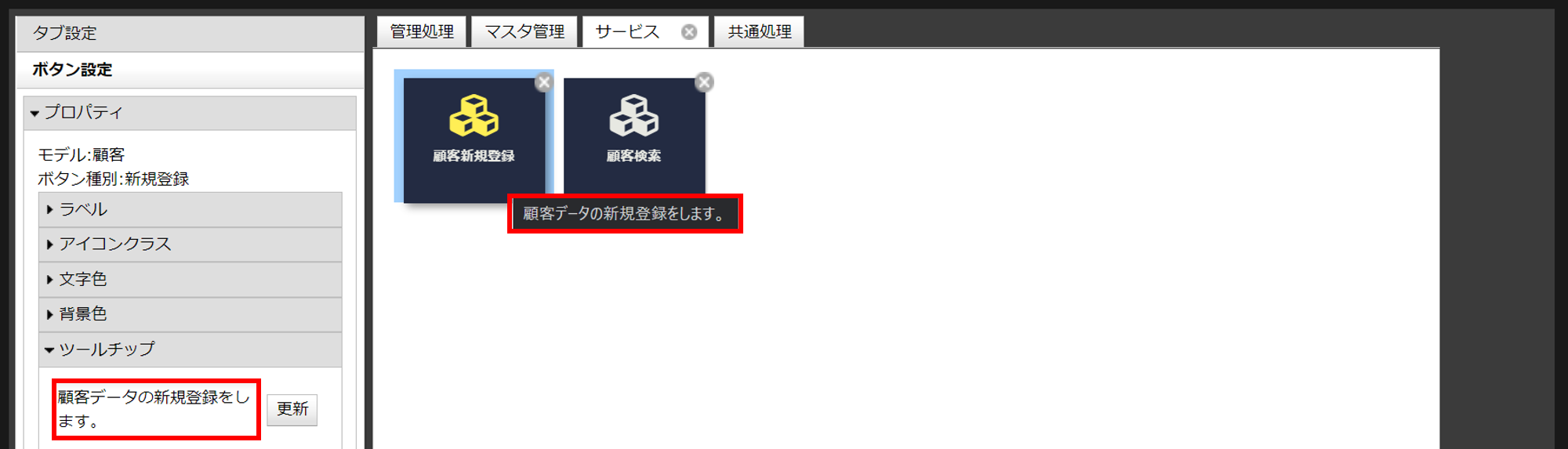
ツールチップとは、メニューにカーソルをのせると、説明文字を表示させる機能です。
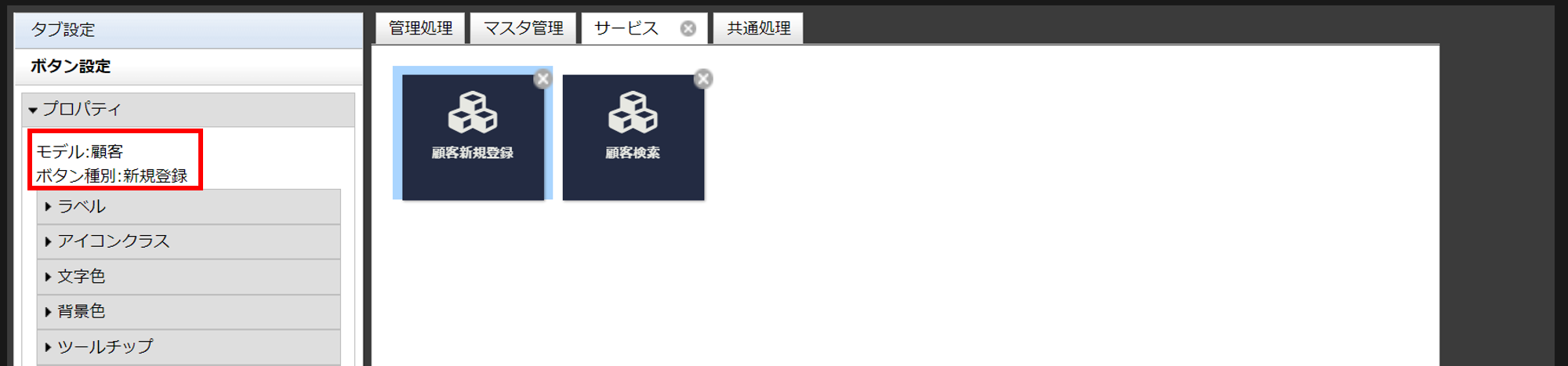
「プロパティ」欄では、選択したメニューのモデルとボタンの種別を確認することができます。
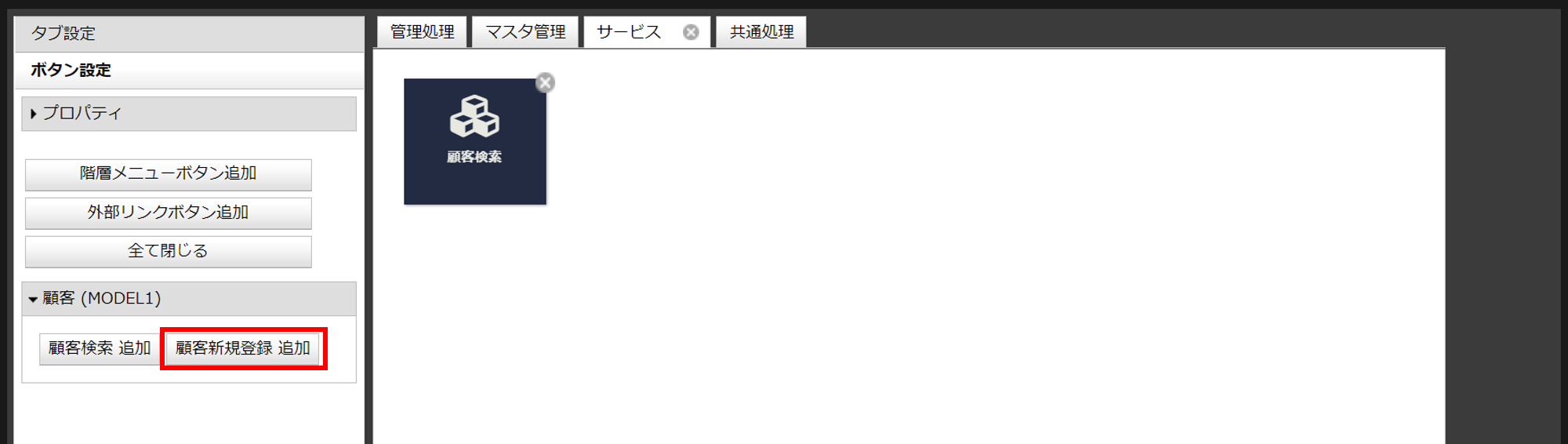
削除したメニューは再び追加できます。
表示されないモデルの「権限」が空になっているか、あるいはメニュー権限が無効となっている可能性があります。追加
移動

タブ間の移動
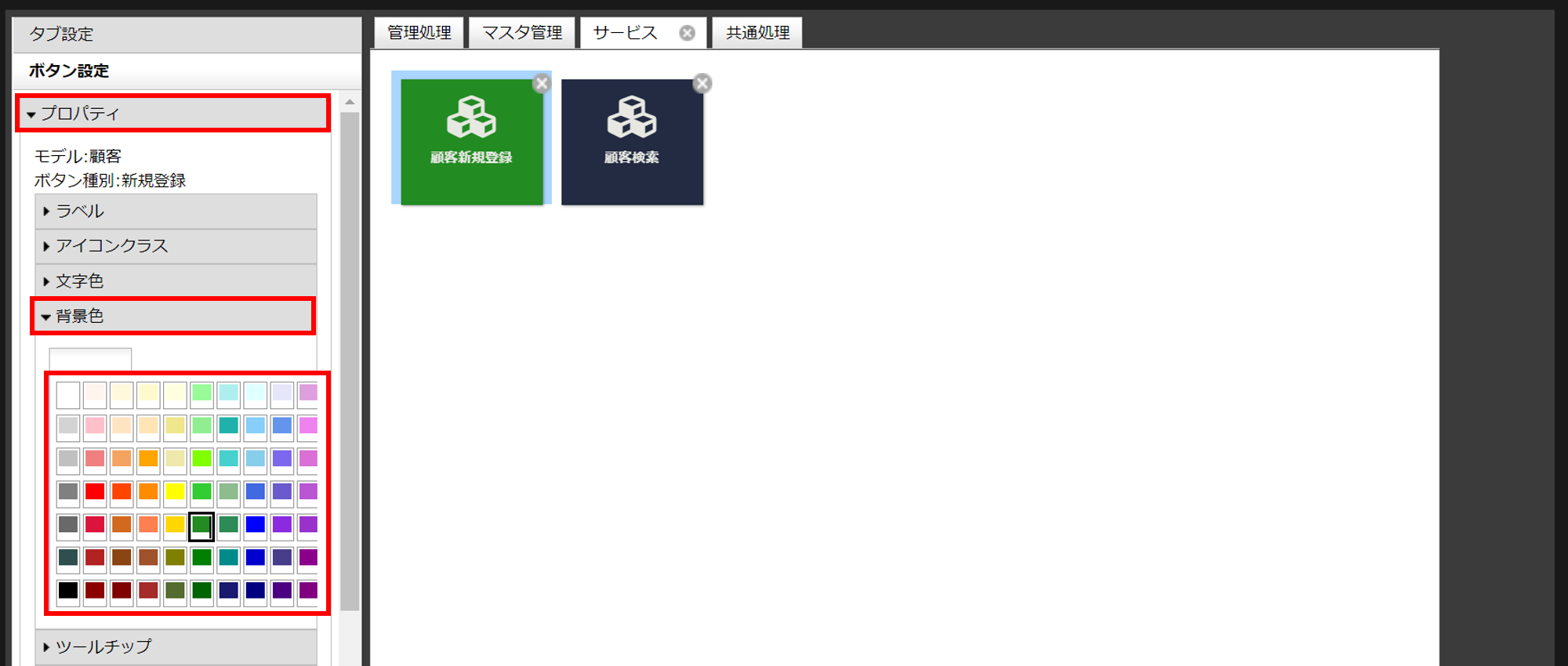
背景色
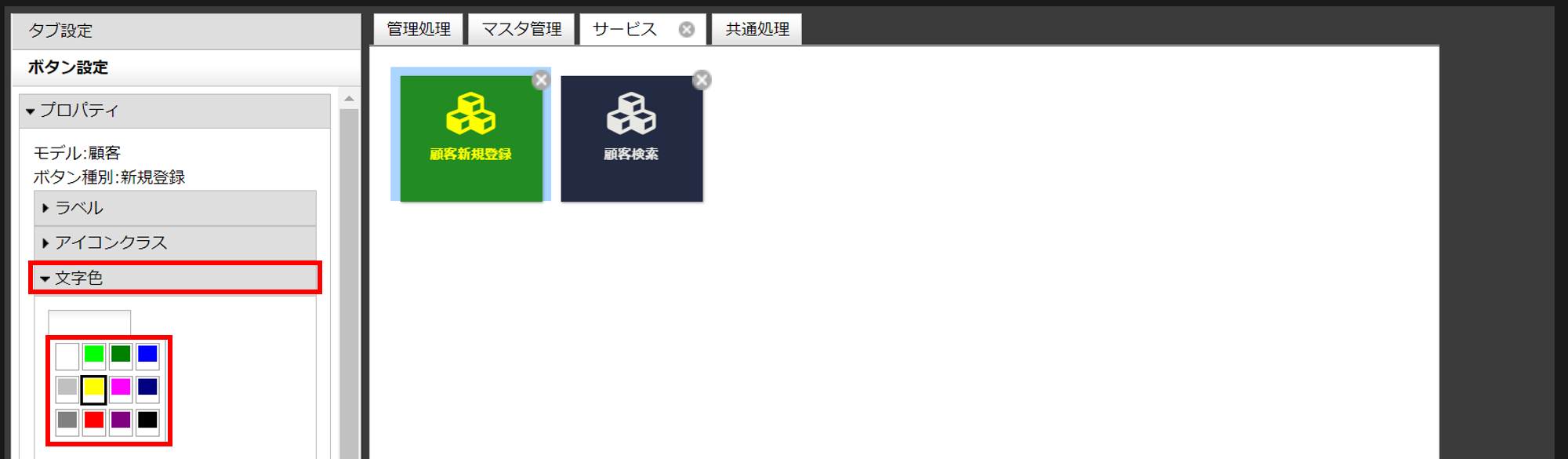
文字色
文字の変更


改行を含める

制約
アイコンの変更
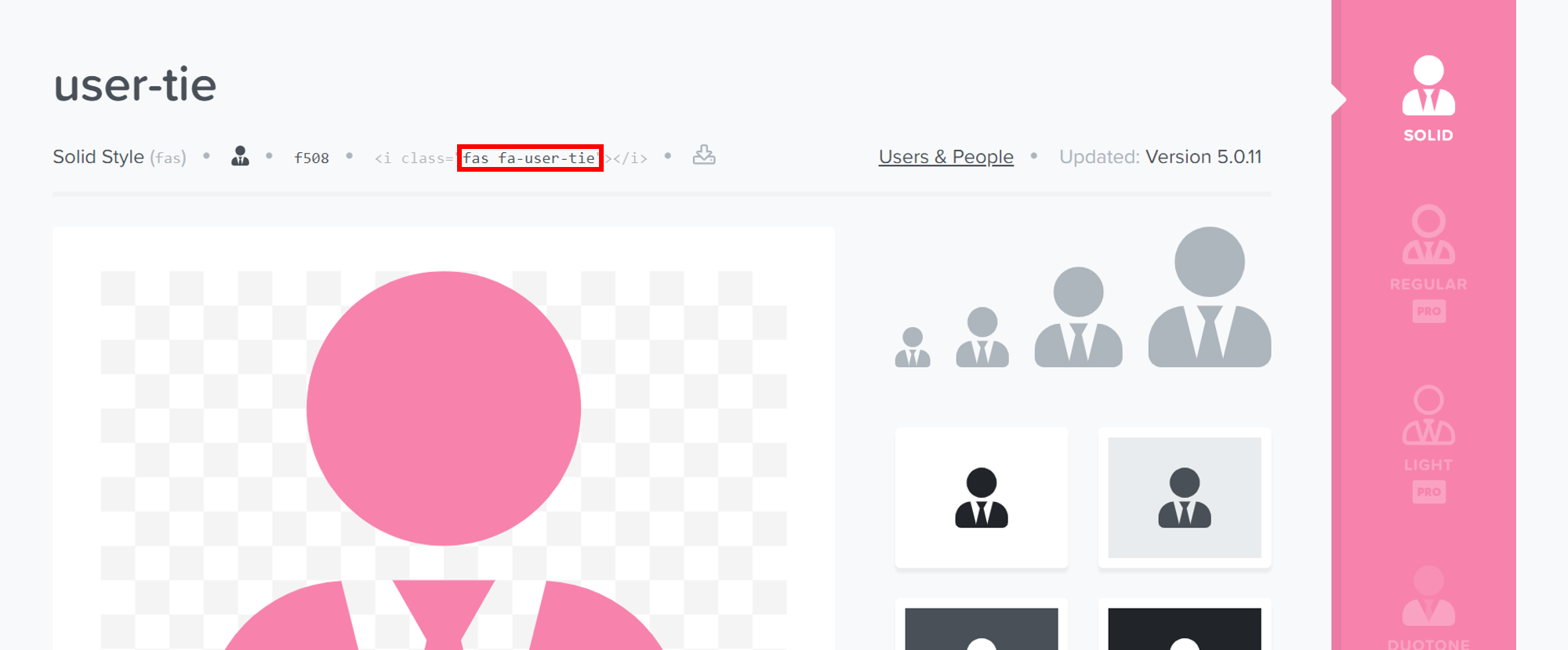
Wagbyのメニューアイコンは Font Awesome サイトが提供する Web アイコンフォント(Web ブラウザで文字と同じように表示できるアイコン)を利用しています。




アイコンクラスにコピーした文字列をペーストし、更新ボタンを押下します。
すると、アイコンが変わります。

Font Awesome サイトについての補足
ツールチップ

プロパティ

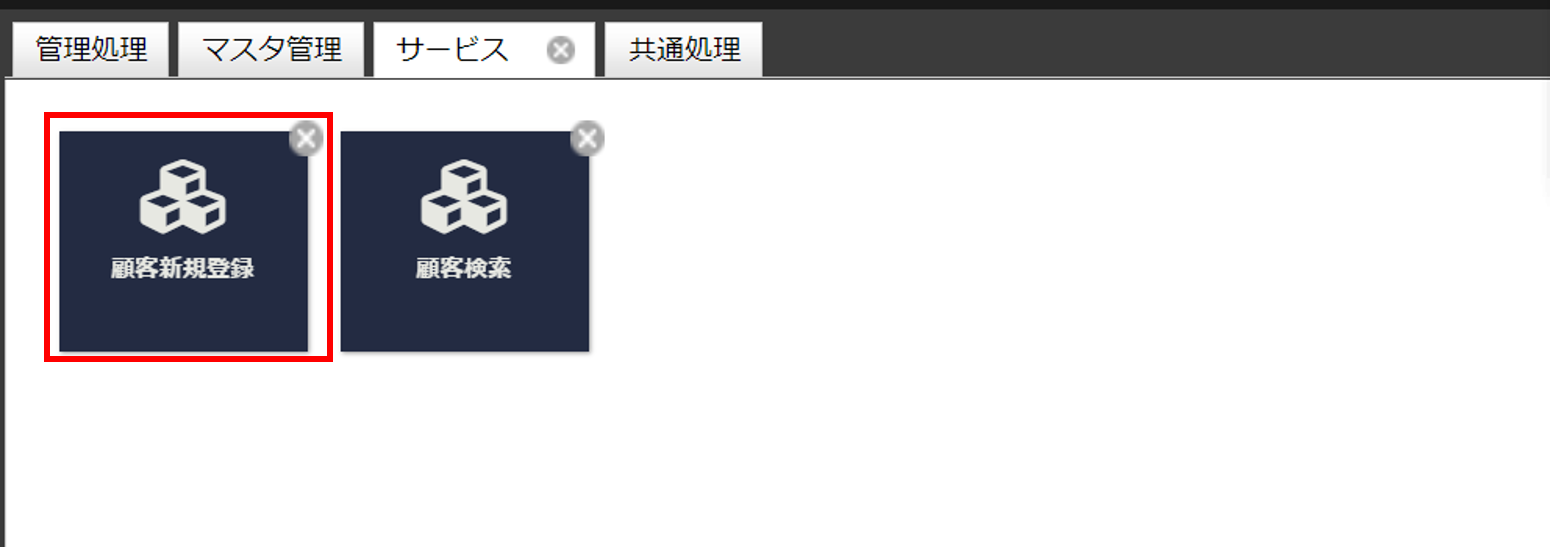
削除

ダイアログで「OK」ボタンを押下すると、メニューが削除されます。

削除したメニューを復活させる

仕様
トラブルシューティング
設定したメニューがアプリケーションに反映されない
(文字色など「更新」ボタンが無い設定に関しては入力のみで保存されます)

この時「メニュー」へマウスポインタを重ねると "メニューデータ送信中" という表示が行なわれます。
メニュー情報が多い場合、この反映処理には十数秒以上の時間を要することがあります。
メニュー設定後、ビルド画面を表示して「ビルド実行」ボタンがクリック可能になっていれば反映処理は完了しています。
設定したメニューがアプリケーションで表示されない
「認証・認可 > モデル単位の制御 > メニューの制御」をお読みください。