階層化
最終更新日: 2021年7月26日
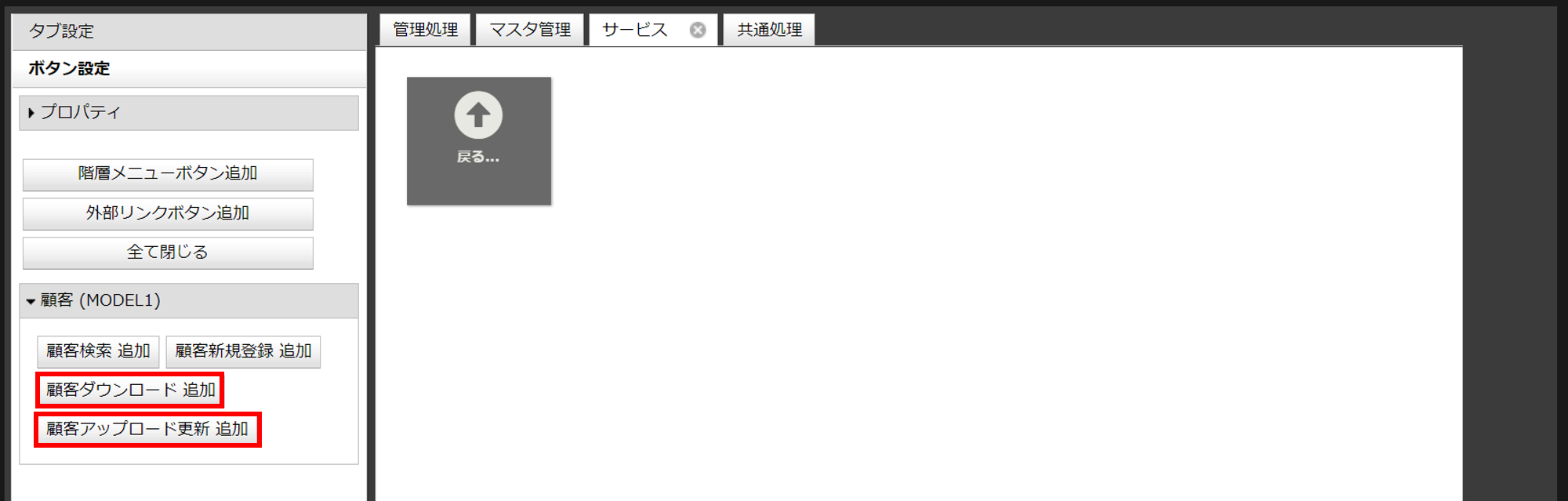
以下の例では、「顧客」モデルのダウンロード機能とアップロード更新機能を有効にしています。
「戻る」ボタンのラベルや見た目を変更することはできません。
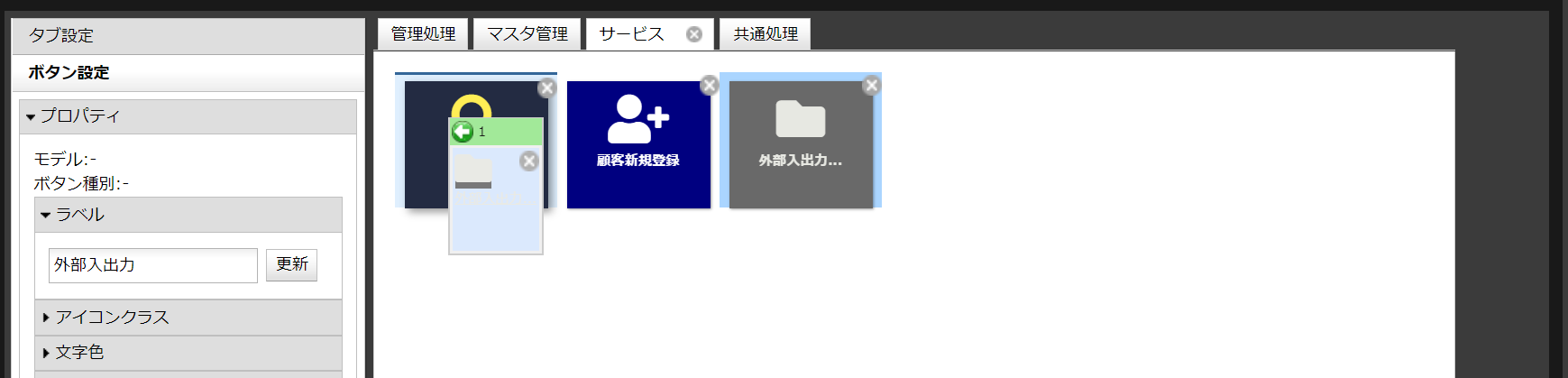
メニューボタンをドラッグしたまま階層メニューへマウスオーバーしたままにすると、この階層メニューが選択されます。
その後、階層メニュー内にメニューボタンを移動するとアイコンが緑に変わり、ドロップ可能となります。準備

階層メニューの追加
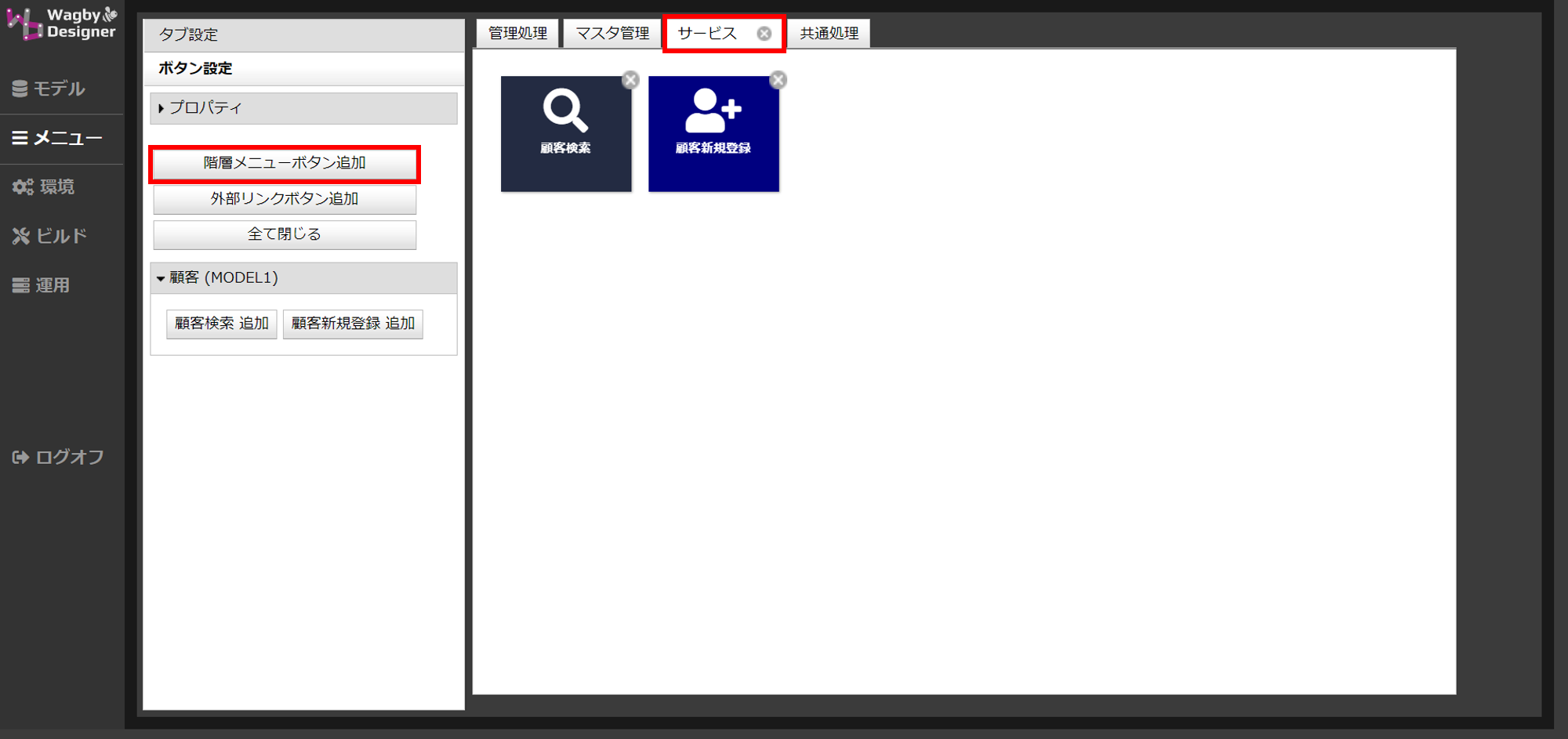
メニューの「ボタン設定」から「階層メニューボタン追加」をクリックします。


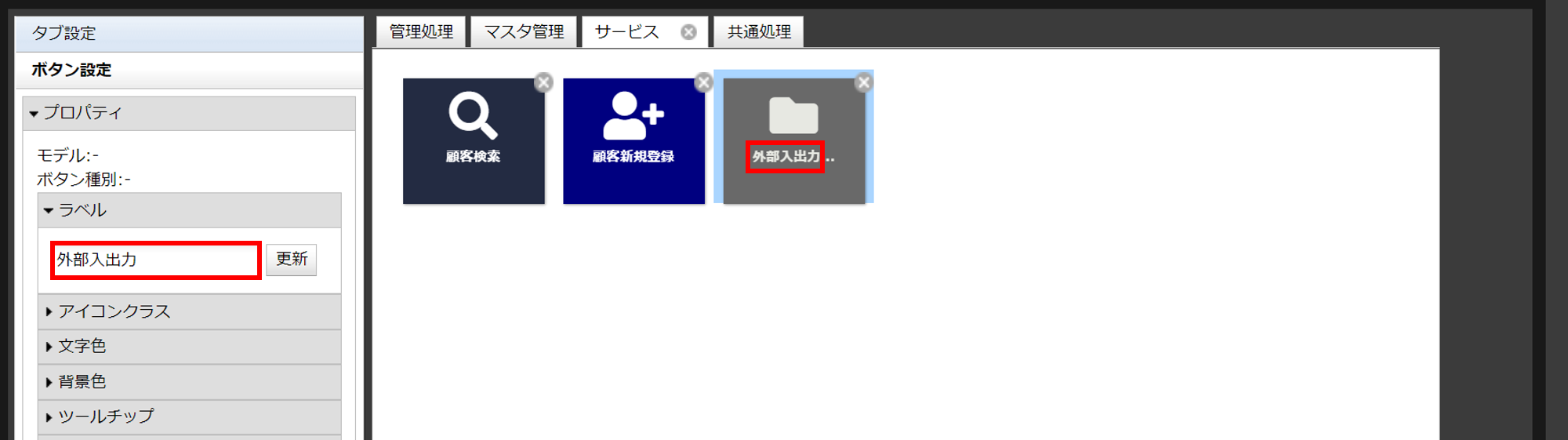
例として、ラベルを「外部入出力」とします。
ラベルの設定は必須です。かつ、他と重複しない名前としてください。



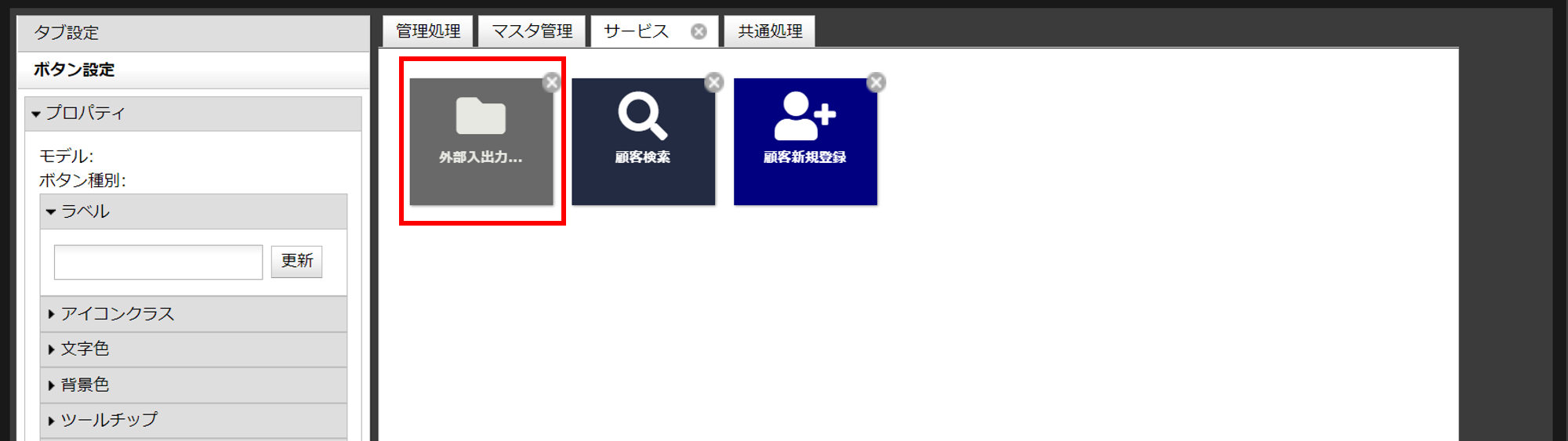
これにより階層の中に移動します。


注意
文字色と背景色は、階層化メニューボタンと同じものとなります。
階層メニュー間でのメニューの移動
このままメニューボタンをドロップすることでメニューをその階層に移動させることができます。
仕様・制約